
Diferenças entre HTML e XHTML
O formulário completo em HTML é a HyperText Markup Language. HTML é usado para o desenvolvimento de páginas e aplicativos da web. Os elementos HTML são usados para representar cabeçalho, parágrafo, imagens, tabelas e muitos outros recursos. Os elementos HTML estão entre tags HTML, como. O navegador não exibe tags HTML; ele exibe apenas o conteúdo entre as tags. O formulário completo XHTML é Extensible HyperText Markup Language. A principal idéia por trás do desenvolvimento de XHTML para estender a linguagem HTML e pode ser usada para todos os formatos de dados usando o formato XML. O XHTML possui um recurso de tratamento de erros, que trata do erro técnico gerado pelas páginas da Web e aplicativos em HTML.
HTML
- O HTML foi proposto anteriormente por Tim Berners Lee e desenvolvido pelo W3C e WHATWG e lançado no ano de 1993. O HTML foi estendido da SGML. A extensão do nome do arquivo HTML é .html e .htm.
- A última versão do HTML é HTML5, que é uma versão importante para HTML no ano de 2014. O HTML pode ser incorporado com CSS (folha de estilos em cascata) e JavaScript. HTML consiste em elementos, esses elementos definem a estrutura das páginas HTML.
- As páginas HTML podem ser desenvolvidas usando os editores HTML, como o Bloco de notas (na máquina Windows) e a edição de texto (no Mac Book ou Mac Machine).
- A estrutura básica da página HTML consiste em 1. Doctype tag like, que descreve a versão HTML escrita. 2. Tag HTML Root Element like, que está tendo todo o código escrito para a página da web. 3. Etiqueta do elemento principal como, neste título e título é descrito. 4. A tag body element, como, contém o conteúdo do documento.
XHTML
- O XHTML foi desenvolvido pelo World Wide Web Consortium e foi lançado no ano de 2000. Foi estendido de XML e HTML. A extensão do nome de arquivo XHTML é .xhtml e .xht. A última versão do XHTML é o XHTML5, que está sendo desenvolvido como XML configurado com as especificações HTML5.
- As páginas desenvolvidas em XHTML podem ser usadas em navegadores existentes ou em novos navegadores e também podem ser facilmente visualizadas, editadas e validadas com a ajuda de ferramentas XML. É compatível com todos os navegadores e pode ser facilmente incorporado com scripts e applets baseados no modelo de objeto de documento HTML e XML.
- É muito rápido, preciso, de fácil manutenção, editável, conversível e formatado. O XHTML sempre fornece um formato de estrutura consistente e bem definido para páginas da Web que podem ser facilmente processadas por navegadores da Web.
- A sintaxe XHTML é quase a mesma que a sintaxe HTML. A estrutura XHTML também é semelhante apenas ao HTML, mas XHTML faz distinção entre maiúsculas e minúsculas e os atributos são adicionados, alterados e não podem ser reduzidos. No XHTML, ele deve seguir a estrutura adequada e as tags devem ser aninhadas corretamente.
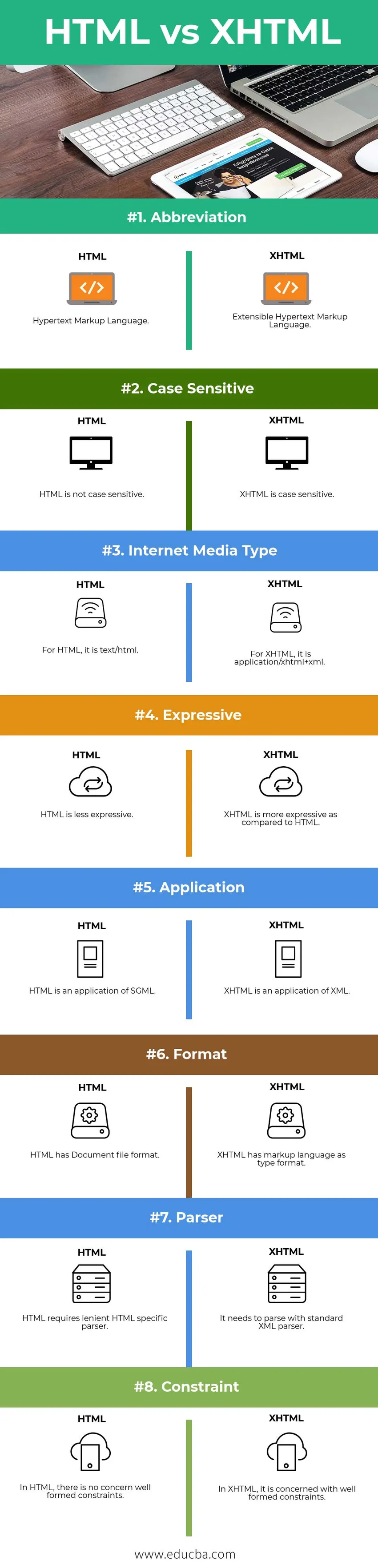
Comparação cara a cara entre HTML x XHTML
Abaixo estão as 8 principais comparações entre HTML e XHTML 
Principais diferenças entre HTML e XHTML
Algumas diferenças importantes entre HTML e XHTML são explicadas abaixo
- Em HTML, podemos ter as tags vazias ou abertas significa que não é necessário finalizar a tag, por exemplo,
. No XHTML, as tags devem ser fechadas ou fechadas automaticamente, se abertas g ou
- Em HTML, todo o texto escrito que deve ser exibido no navegador pode ser colocado no elemento do corpo HTML. No XHTML, o conteúdo pode ser colocado em blocos.
- Em HTML, ao definir os atributos, não é necessário mencionar aspas. Por exemplo. No XHTML, ao definir os atributos, é obrigatório mencionar aspas. Por exemplo.
- Em HTML, os valores dos atributos não são tão importantes. Por exemplo. No XHTML, os valores dos atributos são importantes. Por exemplo.
- Em HTML, não há regras estritas para escrever a estrutura dos elementos, por exemplo,
Olá Mundo
. No XHTML, existem regras estritas para escrever a estrutura dos elementos.Olá Mundo
. - Em HTML, as tags e atributos podem ser descritos em letras minúsculas ou maiúsculas. No XHTML, as tags e atributos podem ser descritos apenas em minúsculas.
- Em HTML, um elemento raiz não é obrigatório. No XHTML, os documentos devem ter um elemento raiz.
- Em HTML, a declaração XML não é necessária. No XHTML, é baseado no conjunto de regras do XML.
Tabela de comparação HTML vs XHTML
A seguir, é apresentada a tabela de comparação entre HTML e XHTML
| BASE PARA
COMPARAÇÃO | HTML | XHTML |
| Abreviação | Linguagem de marcação de hipertexto. | Linguagem de marcação de hipertexto extensível. |
| Maiúsculas e Minúsculas | HTML não diferencia maiúsculas de minúsculas. | XHTML faz distinção entre maiúsculas e minúsculas. |
| Tipo de mídia da Internet | Para HTML, é text / html. | Para XHTML, é application / xhtml + xml. |
| Expressivo | HTML é menos expressivo. | XHTML é mais expressivo em comparação com HTML. |
| Inscrição | HTML é uma aplicação do SGML. | XHTML é uma aplicação de XML. |
| Formato | HTML tem formato de arquivo de documento. | XHTML possui linguagem de marcação como formato de tipo. |
| Analisador | O HTML requer um analisador específico de HTML brando. | Ele precisa analisar com o analisador XML padrão. |
| Limitação | No HTML, não há preocupação com restrições bem formadas. | No XHTML, ele se preocupa com restrições bem formadas. |
Conclusão - HTML vs XHTML
HTML e XHTML são linguagens de marcação usadas para criar páginas da Web e nossos aplicativos. HTML e XHTML são quase semelhantes, mas algumas diferenças importantes entre HTML e XHTML os diferenciam um do outro. XHTML é a versão estendida do HTML apenas com a ajuda do uso de XML, além de invalidar os elementos.
No XHTML, o processamento do Javascript é um pouco diferente em comparação ao HTML. Existem algumas alterações aplicadas às funções para torná-las sensíveis a maiúsculas e minúsculas. Nisso, o CSS foi aplicado de uma maneira diferente.
HTML e XHTML são amplamente utilizados no desenvolvimento de aplicativos da Web baseados no Android. Ele fornece o rápido desenvolvimento. Também ajuda na criação de scripts do lado do servidor, com a ajuda de outros idiomas. Isso torna a interface do usuário mais ágil e flexível.
Seria fácil aprender XHTML se alguém souber HTML. Versão mais recente do HTML O HTML5 é o mais preferido e popular entre os desenvolvedores e organizações de TI. O HTML é fácil de aprender e entender, pois sua sintaxe é bastante simples. Nesta era moderna, as tecnologias estão mudando rapidamente, mas o conhecimento básico de qualquer idioma é sempre a chave do sucesso e nos ajuda a aprender novas tecnologias de uma maneira muito melhor.
Artigo recomendado
Este foi um guia útil para as diferenças entre HTML e XHTML, aqui discutimos seus significados, comparação cara a cara, diferença de chave e conclusão. Você também pode consultar o seguinte artigo para saber mais -
- HTML vs XML: o que preferir
- Comparação HTML vs CSS
- As 10 melhores diferenças entre HTML e HTML5 (infográficos)
- CSS3 vs CSS - Como são diferentes?
- SPSS vs EXCEL
- Lista de diferentes versões do HTML