Neste tutorial sobre efeitos de texto do Photoshop, vamos aprender como usar os Layer Styles do Photoshop para fazer com que o texto pareça facilmente como se fosse de plástico. Para criar o efeito, usaremos alguns "contornos" nos quais carregaremos, já que eles não estão prontamente disponíveis para nós por padrão, mas não se preocupe, é fácil carregá-los. tudo o resto estaremos fazendo.
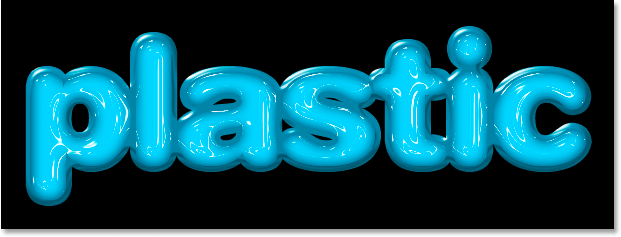
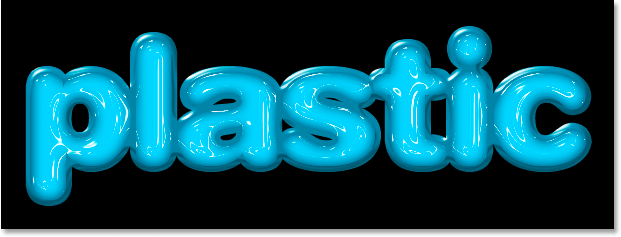
Aqui está o efeito que estamos buscando:

O resultado final.
Vamos começar!
Etapa 1: Abrir um novo documento do Photoshop
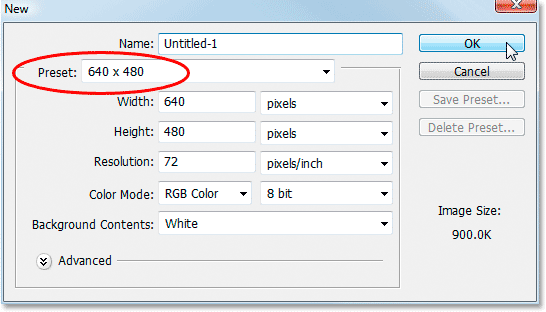
A primeira coisa que precisamos fazer é abrir um novo documento, então vamos fazer isso rapidamente usando o atalho de teclado, Ctrl + N (Win) / Command + N (Mac). Isso abre a caixa de diálogo Novo documento do Photoshop. Escolha o tamanho que desejar. Vou usar o tamanho predefinido de 640x480, como circulado abaixo:

Crie um novo documento do Photoshop.
Etapa 2: preencher o documento com preto
Pressione a letra D no teclado para redefinir as cores de primeiro plano e de fundo, para que o preto se torne sua cor de primeiro plano e o branco se torne sua cor de fundo. Em seguida, use o atalho de teclado Alt + Backspace (Win) / Option + Delete (Mac) para preencher seu novo documento com a cor de primeiro plano, que neste caso é preta:

Pressione "Alt + Backspace" (Win) / "Option + Delete" (Mac) para preencher o novo documento em preto.
Etapa 3: adicionar seu texto ao documento
Pegue sua ferramenta Tipo na paleta Ferramentas ou pressione T para acessá-la rapidamente com o atalho de teclado:

Selecione a ferramenta Tipo na paleta Ferramentas do Photoshop.
Em seguida, com a ferramenta Tipo selecionada, vá para a Barra de opções na parte superior da tela e selecione sua fonte. Vou usar o Helvetica Rounded Black para o meu. Você pode escolher a fonte que desejar, dentre as que instalou no seu sistema. Uma fonte maior e mais espessa tende a funcionar melhor para esse efeito:

Escolha sua fonte na barra de opções.
Pressione a letra X no teclado para trocar as cores de primeiro plano e plano de fundo, para que o branco se torne sua cor de primeiro plano. Escolheremos uma cor melhor para o nosso texto usando os Estilos de camada, mas, por enquanto, o branco ficará bem. Em seguida, com a fonte escolhida e branca como a cor do primeiro plano, clique dentro do documento e adicione seu texto. Vou digitar a palavra "plástico":

Clique dentro do seu documento do Photoshop e adicione seu texto.
Redimensione o texto conforme necessário, usando o comando Transformação livre do Photoshop, pressionando Ctrl + T (Win) / Comand + T (Mac), que abre a caixa Transformação livre e manipula o texto. Mantenha a tecla Shift pressionada para restringir as proporções do texto e arraste qualquer uma das alças dos cantos para redimensionar o texto. Mantenha pressionada a tecla Alt (Win) / Option (Mac) e arraste para forçar o redimensionamento do texto a partir do ponto central. Pressione Enter (Win) / Return (Mac) quando estiver satisfeito com o tamanho do seu texto para aceitar a alteração.
Etapa 4: escolha uma cor para o seu texto usando o estilo de camada "Sobreposição de cores"
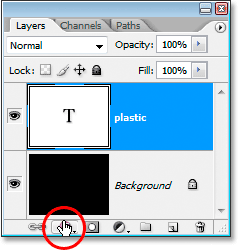
Agora que adicionamos nosso texto ao documento, começaremos a criar nosso efeito "plástico", e a primeira coisa que faremos é escolher uma cor melhor para ele. Com a camada de texto selecionada, clique no ícone Layer Styles na parte inferior da paleta Layers:

Clique no ícone "Layer Styles" na parte inferior da paleta Layers.
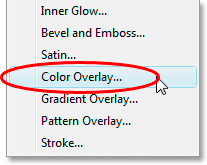
Escolha Sobreposição de cores na lista de Estilos de camada que aparece:

Escolha o estilo de camada "Sobreposição de cores".
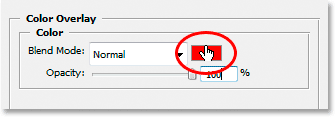
Isso abre a caixa de diálogo Layer Style, definida como as opções "Color Overlay" na coluna do meio. Clique na amostra de cores à direita das opções "Blend Mode" para escolher uma nova cor para o seu texto:

Clique na amostra de cores para escolher uma nova cor para o texto.
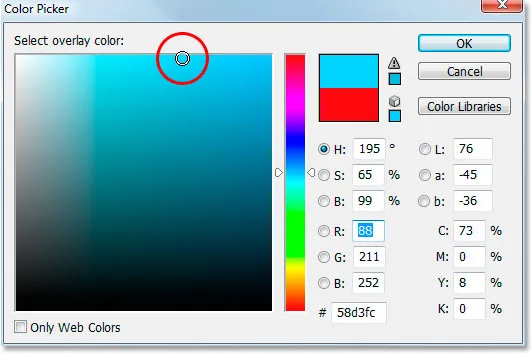
Isso abre o Seletor de cores do Photoshop. Vou escolher um azul claro para a cor do meu texto. Sinta-se livre para escolher a cor que preferir, mas tente escolher uma tonalidade mais clara da cor:

Escolha uma cor para o seu texto usando o Seletor de cores do Photoshop.
Clique em OK quando você escolher sua cor para sair do Seletor de cores. Seu texto agora aparecerá na cor escolhida no documento:

O texto agora aparece na cor que você escolheu.
Devo observar que realmente não alteramos a cor do texto aqui, mesmo que agora esteja aparecendo em uma cor diferente. Tecnicamente, o texto ainda está em branco. Simplesmente sobrepomos uma nova cor usando o estilo da camada Sobreposição de cores. Se desativássemos os estilos de camada, o que não aconteceremos, mas, se o fizéssemos, o texto pareceria branco novamente.
Etapa 5: adicione uma sombra interna ao texto usando o estilo de camada "Inner Glow"
Em seguida, daremos ao nosso texto uma aparência tridimensional adicionando uma sombra interna. Agora, existe um estilo de camada "Inner Shadow" real, mas não vamos usá-lo porque se limita a nos dar uma sombra direcional. Queremos que o texto pareça estar cercado pela sombra. Portanto, em vez de usar a sombra interna pronta que o Photoshop nos fornece, vamos criar nosso próprio estilo de camada Inner Shadow, convertendo o estilo Inner Glow em uma sombra.
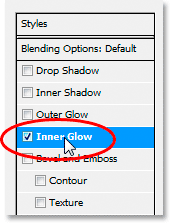
Para fazer isso, clique nas palavras Brilho interno na lista de estilos de camada, à esquerda da caixa de diálogo Estilo de camada. Certifique-se de clicar diretamente nas palavras. Não basta clicar dentro da caixa de seleção, pois tudo o que será feito é ativar o efeito. Queremos acessar as opções do efeito e, para isso, você precisa clicar no próprio nome:

Clique nas palavras "Inner Glow" à esquerda da caixa de diálogo Layer Style.
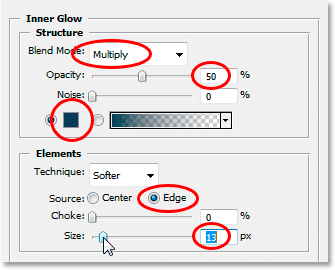
A coluna do meio da caixa de diálogo Layer Style será alterada para mostrar as opções "Inner Glow":

As opções "Inner Glow" na caixa de diálogo Layer Style.
Para alterar o "brilho interno" para uma "sombra interna", tudo o que precisamos fazer é alterar o Blend Mode no topo. Clique na seta apontando para baixo à direita da palavra "Tela" e altere o modo de mesclagem para Multiplicar . Nosso brilho agora é uma sombra, ou pelo menos será uma sombra assim que selecionarmos uma cor mais escura. O amarelo padrão não funcionará muito bem como sombra, então clique na amostra de cor diretamente abaixo da palavra "Ruído", que trará o Seletor de cores do Photoshop de volta e escolha uma versão muito mais escura da cor que você escolheu para o texto . Eu escolhi o azul claro para o meu texto, então vou escolher um azul escuro para a sombra. Reduza a opacidade da sombra para cerca de 50%, para que não seja tão intensa. Verifique se Edge está selecionado para a fonte e, finalmente, aumente o tamanho da sombra para cerca de 13 pixels .
Seu texto agora terá a seguinte aparência:

O texto após a aplicação da sombra interna.
Etapa 6: aplique o estilo de camada "Chanfro e gravação"
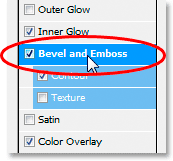
Em seguida, adicionaremos o efeito "Chanfro e gravação em relevo" ao texto, então clique diretamente nas palavras Chanfro e gravação em relevo na lista de Estilos de camada, à esquerda da caixa de diálogo Estilo de camada. Novamente, certifique-se de clicar diretamente nas palavras e não basta clicar dentro da caixa de seleção:

Clique nas palavras "Chanfro e gravação" à esquerda da caixa de diálogo Estilo de camada.
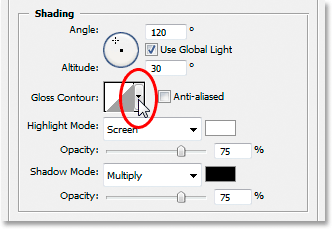
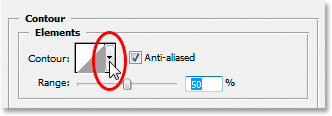
A coluna do meio da caixa de diálogo Estilo de camada será alterada para as opções Chanfro e Gravação. A primeira coisa que queremos fazer aqui é carregar um novo "Contorno de brilho", então desça até onde diz "Contorno de brilho" nas opções "Sombreamento" e clique na seta para baixo à direita da miniatura de visualização do contorno :

Clique na seta apontando para baixo à direita da miniatura de visualização do contorno.
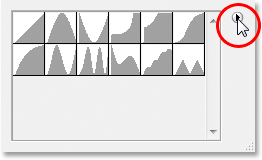
Em seguida, clique na seta apontando para a direita no canto superior direito da caixa de seleção de contorno exibida:

Clique na seta apontando para a direita no canto superior direito da caixa de seleção de contorno.
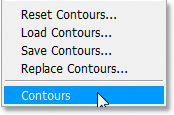
Em seguida, selecione Contornos na parte inferior da lista que parece carregar um novo conjunto de contornos que não estão disponíveis para nós por padrão:

Selecione "Contornos" para carregar um novo conjunto de contornos.
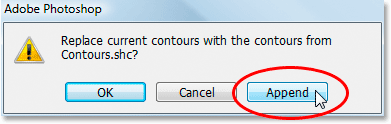
O Photoshop perguntará se você deseja substituir os contornos originais por esses novos ou simplesmente adicioná-los ao final da lista. Clique em Anexar :

Clique em "Anexar" para adicionar os novos contornos à parte inferior dos originais.
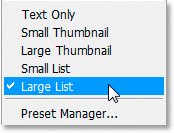
Você verá os novos contornos adicionados à parte inferior dos originais. Para tornar as coisas mais simples para nós, em vez de tentar descrever a forma do contorno para clicar, clique novamente na seta apontando para a direita no canto superior direito e selecione Lista grande nas opções para que possamos ver uma miniatura visualização do contorno e o nome do contorno ao lado de cada miniatura:

Selecione "Lista grande" nas opções para ver as miniaturas de visualização do contorno e os nomes de cada contorno.
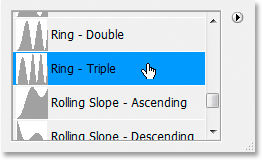
Agora que podemos ver os nomes reais de cada contorno, role a lista para baixo até chegar ao um chamado Triplo Anel e clique duas vezes nele para selecioná-lo:

Clique duas vezes no contorno "Anel triplo" para selecioná-lo.
Com o contorno "Triplo toque" selecionado, vamos alterar o restante das opções de chanfro e relevo:

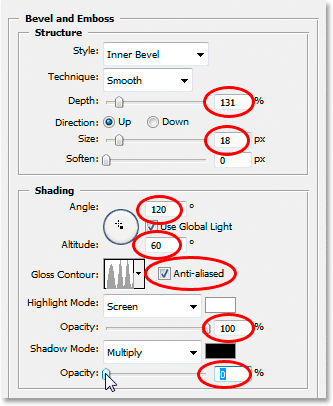
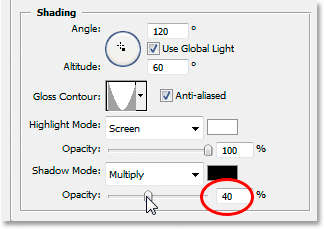
Altere as opções Chanfro e Gravação circuladas em vermelho.
Essas são as configurações que usei para o meu texto. Pode ser necessário alterá-los um pouco, dependendo da fonte que você está usando e do tamanho do seu texto. Começando de cima e descendo, aumente a profundidade para cerca de 131% e o tamanho para 18 pixels . Nas opções "Sombreamento", defina o ângulo para 120 °, se ainda não estiver, e defina a altitude para 60 ° . Verifique se Anti-alias está marcado ao lado da miniatura de visualização do contorno. Aumente a opacidade do modo de destaque até 100% e, finalmente, diminua a opacidade do modo de sombra para 0% .
Seu texto agora deve ser algo como isto:

O texto após a aplicação do estilo da camada Chanfro e Gravação.
Etapa 7: aplique o estilo da camada "Contorno"
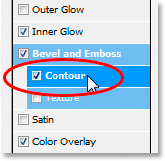
Clique na palavra Contorno, à esquerda da caixa de diálogo Estilo de camada. Está diretamente abaixo das palavras "Chanfro e gravação":

Clique na palavra "Contorno" à esquerda da caixa de diálogo Layer Style.
A coluna do meio da caixa de diálogo Layer Style mudará para as opções Contour. Nós vamos usar outro contorno daqueles que carregamos um momento atrás. Clique na seta apontando para baixo à direita da miniatura de visualização do contorno:

Clique na seta apontando para baixo à direita da miniatura de visualização do contorno.
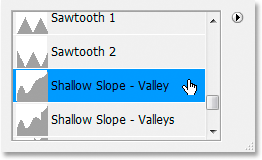
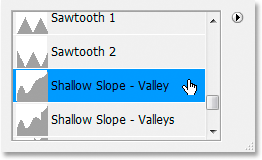
Desta vez, role a lista para baixo até chegar à chamada Shallow Slope-Valley . Clique duas vezes nele para selecioná-lo:

Role a lista até o contorno "Shallow Slope-Valley" e clique duas vezes para selecioná-lo.
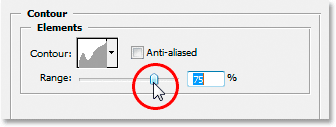
Você pode ajustar o efeito "brilhante" ao seu gosto, arrastando o controle deslizante Intervalo para a esquerda ou direita até ficar satisfeito com os resultados. Vou arrastar o meu para a direita e aumentar o alcance para cerca de 85%:

Ajuste o efeito ajustando o valor "Intervalo".
Aqui está o meu texto depois de adicionar o estilo da camada Contour:

O texto após a aplicação do estilo da camada Contorno.
Clique em OK para sair da caixa de diálogo Estilo de camada por enquanto.
Etapa 8: duplicar a camada de texto
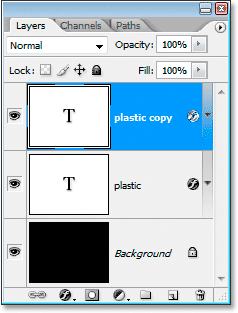
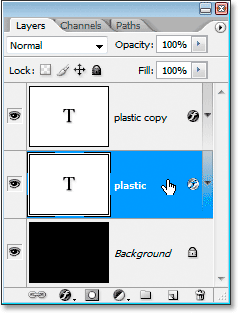
Pressione Ctrl + J (Win) / Command + J (Mac) para duplicar a camada de texto, assim você terá agora duas camadas de texto na paleta Camadas:

Duplique a camada de texto.
Em seguida, clique na camada de texto original na paleta Camadas para selecioná-la. Estamos trabalhando novamente no original, não na camada de texto duplicada acima dela:

Clique na camada de texto original para selecioná-la novamente.
Etapa 9: adicionar um traço ao texto
Com a camada de texto original selecionada novamente, clique mais uma vez no ícone Layer Style na parte inferior da paleta Layers e, desta vez, selecione Stroke na parte inferior da lista:

Selecione "Stroke" na lista de Layer Styles.
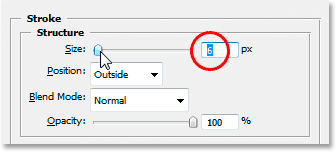
A caixa de diálogo Layer Style aparece novamente, com as opções Stroke na coluna do meio. Primeiro, aumente o tamanho do traçado para cerca de 6 pixels :

Arraste a barra deslizante para aumentar o tamanho do traçado.
Em seguida, clique na amostra de cores do traçado para escolher uma nova cor para o traçado:

Clique na amostra de cores nas opções Stroke.
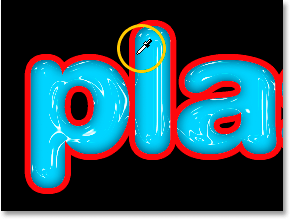
O Seletor de cores do Photoshop aparece novamente. Em vez de escolher uma cor diretamente no Seletor de cores, mova o mouse sobre o texto. Você verá o cursor do mouse mudar para o ícone Conta - gotas . Clique perto da borda de uma das letras para provar um tom da cor que fica no meio do caminho entre as cores mais claras e as mais escuras no texto:

Prove uma cor do texto que está no meio do caminho entre as cores mais claras e mais escuras.
Clique em OK para sair do Seletor de cores quando terminar.
Etapa 10: aplique o estilo "Chanfro e gravação" ao traçado
Volte para as opções "Bevel and Emboss" clicando nas palavras Bevel and Emboss à esquerda da caixa de diálogo Layer Style:

Clique nas palavras "Chanfro e gravação" para acessar as opções de chanfro e gravação novamente.
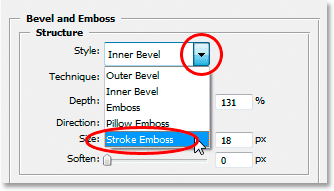
A caixa de diálogo Layer Style será alterada para mostrar as opções Chanfro e Gravação mais uma vez na coluna do meio. Queremos aplicar o estilo Bevel and Emboss ao traçado, para isso, clique na seta apontando para baixo à direita das palavras "Inner Bevel" e altere o estilo para Stroke Emboss :

Mude o chanfro e grave o "estilo" para "Stroke Emboss".
Estamos quase terminando. Volte para a opção "Contorno do brilho" e clique novamente na seta para baixo à direita da miniatura de visualização do contorno. Desta vez, role a lista para baixo até chegar à chamada Shallow Slope-Valley . Clique duas vezes nele para selecioná-lo:

Role a lista até o contorno "Shallow Slope-Valley" e clique duas vezes para selecioná-lo.
Enquanto você estiver na parte inferior das opções de chanfro e gravação, aumente a opacidade do modo sombra para cerca de 40% :

Aumente a opacidade do modo sombra para 40%.
Por fim, volte ao topo e abaixe o valor de profundidade para cerca de 41% e aumente o tamanho arrastando a barra deslizante para a direita até ver os traços das letras se fundindo. Aumentei o meu para 24 pixels Clique em OK quando estiver satisfeito com os resultados para sair da caixa de diálogo Estilo de camada e pronto! Aqui está o efeito final "texto em plástico":

O resultado final.
Para onde ir a seguir …
E aí temos que! Visite nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!