Neste tutorial do Photoshop Effects, aprenderemos como criar uma imagem que vale mais que mil palavras, adicionando uma sombra diferente atrás de alguém em uma foto, como se quisesse sugerir que a pessoa na foto será um dia a imagem em a sombra. Ou talvez eles realmente sejam a imagem na sombra, mas eles conseguem mantê-la escondida de todos, como um cenário de "Dr. Jekyll e Mr. Hyde". Ou, como no caso da imagem que usarei neste tutorial, talvez a pessoa esteja se imaginando como a imagem na sombra.
Este é um efeito realmente divertido e popular para criar no Photoshop, e você deve se lembrar de vê-lo usado há alguns anos nos pôsteres promocionais de "Guerra nas Estrelas, Episódio I - A Ameaça Fantasma", onde um Anakin muito jovem e inocente Skywalkwer estava lançando a sombra de Darth Vader atrás dele. Felizmente, você não precisa ser um assistente de efeitos especiais para criar o mesmo efeito com suas próprias imagens. Tudo que você precisa é de uma cópia do Photoshop e um pouco de imaginação.
Aqui está a imagem que vou usar para este tutorial do Photoshop:

A imagem original.
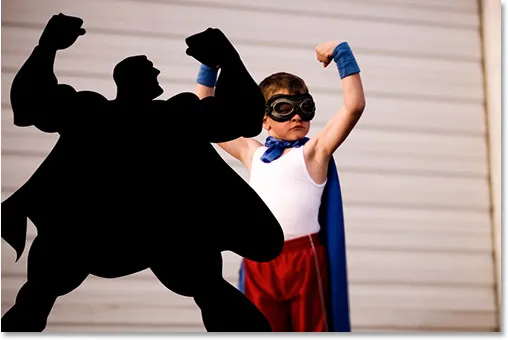
Obviamente, esse carinha se vê como um super-herói poderoso, então vamos ajudá-lo projetando uma sombra de super-herói na parede atrás dele:

O resultado final.
Este tutorial é da nossa série Photo Effects. Vamos começar!
Etapa 1: faça uma seleção em torno da pessoa
Com sua imagem aberta no Photoshop, use a ferramenta de seleção de sua escolha (Lasso Tool, Magnetic Lasso Tool, Pen Tool etc.) para desenhar uma seleção em torno da pessoa:

Use a Lasso Tool, Pen Tool ou outra ferramenta de seleção do Photoshop de sua preferência para desenhar uma seleção em torno da pessoa na foto.
Etapa 2: Copiar a seleção para uma nova camada
Se olharmos em nossa paleta Camadas, podemos ver que atualmente temos apenas uma camada, a camada Fundo, que contém nossa imagem:

Paleta Camadas do Photoshop, mostrando a imagem na camada Fundo .
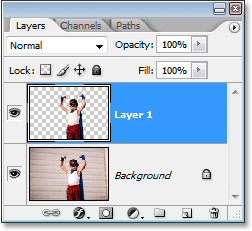
Precisamos copiar a pessoa na foto em sua própria camada acima da camada Plano de fundo, para que possamos deslizar uma sombra atrás dela, o que faremos em um momento. Como já desenhamos uma seleção em torno deles, tudo o que precisamos fazer é usar o atalho de teclado, Ctrl + J (Win) / Command + J (Mac), e o Photoshop copiará a seleção em uma nova camada. Parece que nada aconteceu com a imagem em si, mas se olharmos novamente na paleta Camadas, podemos ver que uma cópia do garoto (no meu caso) agora está em uma nova camada, que o Photoshop chamou de "Camada 1" :

Pressione "Ctrl + J" (Win) / "Command + J" (Mac) para copiar a pessoa para uma nova camada.
Etapa 3: Abra a foto que contém a pessoa ou o objeto que você deseja usar para a sombra
Para criar o efeito de sombra, você precisará de uma segunda imagem contendo o que você deseja usar como sombra, seja uma pessoa ou um objeto de algum tipo. Quero dar ao garoto uma sombra de super herói, então vou usar esta imagem aqui que deve funcionar bem:

Abra a imagem que contém a pessoa ou o objeto que você deseja usar como sombra.
Etapa 4: faça uma seleção em torno da pessoa ou objeto
Assim como fizemos com a imagem original quando fizemos uma seleção em torno da pessoa na foto, precisamos desenhar outra seleção, desta vez em torno da pessoa ou objeto na segunda imagem que queremos usar para nossa sombra. Portanto, mais uma vez, use a ferramenta de seleção de sua escolha para desenhar uma seleção em torno deles (ou ela):

Novamente, usando sua ferramenta de seleção favorita, faça uma seleção em torno da pessoa ou objeto que você deseja usar como sombra.
Etapa 5: Arraste a seleção para a imagem original
Depois de selecionar sua pessoa ou objeto, selecione a ferramenta Mover na paleta Ferramentas:

Selecione a ferramenta Mover.
Você também pode pressionar V no teclado para selecioná-lo com o atalho. Em seguida, com as duas imagens abertas em suas próprias janelas de documentos separadas, basta clicar em qualquer lugar dentro da seleção e arrastar a imagem da segunda foto para a janela de documento da imagem original:

Clique em qualquer lugar dentro da seleção com a ferramenta Mover e arraste-a para a janela do documento da imagem original.
Ao soltar o botão do mouse, você verá a seleção da segunda imagem que aparece na imagem original:

A pessoa ou o objeto selecionado da segunda imagem agora aparece dentro da foto original.
Você pode fechar a segunda janela do documento neste momento, pois não precisamos mais abri-la.
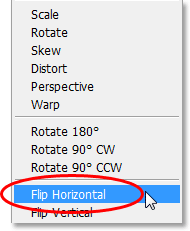
Há uma coisa que quero corrigir aqui antes de continuarmos. O garoto da foto está olhando para a direita, mas meu super herói está olhando para a esquerda. Eu preciso virar o super-herói para que ele esteja olhando na mesma direção geral que o garoto. Para fazer isso, vou simplesmente até o menu Editar na parte superior da tela, escolha Transformar e, em seguida, escolha Virar na horizontal:

Selecionando "Flip Horizontal" no menu Editar do Photoshop.
Quando faço isso, o Photoshop vira o super-herói para mim, para que ele e o garoto estejam olhando para a direita:

O super-herói agora está na mesma direção que o garoto.
Etapa 6: preencher a imagem da sombra com preto
Como queremos usar a imagem selecionada que acabamos de arrastar para o documento como uma sombra, precisamos preenchê-la com preto. Para fazer isso, verifique se você tem preto como cor de primeiro plano pressionando a letra D no teclado, que redefine a cor de primeiro plano para preto e a cor de segundo plano em branco, como podemos ver nas duas amostras de cores próximas à parte inferior da tela. Paleta de ferramentas (a amostra superior esquerda é a cor de primeiro plano e a inferior direita é a cor de fundo):

As amostras de cores de primeiro plano e plano de fundo na paleta Ferramentas são exibidas em preto como cor de primeiro plano e branco como cor de plano de fundo.
Em seguida, use o atalho de teclado Shift + Alt + Backspace (Win) / Shift + Option + Delete para preencher a pessoa ou o objeto com preto:

Pressione "Shift + Alt + Backspace" (Win) / "Shift + Option + Delete" (Mac) para preencher a pessoa ou o objeto com preto.
Se tivéssemos simplesmente pressionado "Alt + Backspace" (Win) / "Option + Delete" (Mac), teríamos preenchido toda a camada de preto, mas adicionando a tecla "Shift" lá também, poderíamos preencha apenas a pessoa ou o objeto na camada (o "conteúdo" da camada) com preto. O restante da camada permaneceu intocado.
Etapa 7: Arraste a imagem de sombra entre a camada de segundo plano e a "camada 1"
Temos a imagem que queremos usar como sombra dentro da foto original e a preenchemos de preto. Até agora, tudo bem, exceto, é claro, por um pequeno problema. A sombra está atualmente na frente do garoto. Eu preciso que apareça atrás dele. É aqui que entram as camadas.
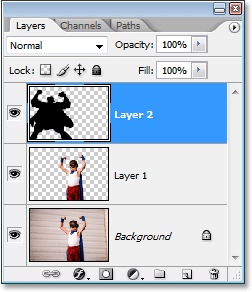
Para mover a sombra atrás do garoto, tudo o que preciso fazer é arrastar a camada da sombra abaixo da camada do garoto na paleta Camadas. Se eu olhar na minha paleta Camadas, posso ver que agora tenho três camadas - a camada de fundo original na parte inferior, a cópia do garoto da foto original na "Camada 1" e a imagem de sombra na parte superior na "Camada 2":

Paleta de camadas do Photoshop mostrando nossas três camadas.
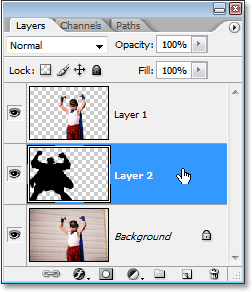
A razão pela qual a sombra aparece na frente do garoto no documento é porque sua camada está acima da camada do garoto, bloqueando a visualização do garoto onde as duas camadas se sobrepõem. Para corrigir isso, tudo o que preciso fazer é clicar em "Camada 2" na paleta Camadas e arrastá-lo abaixo do garoto na "Camada 1", que o colocará diretamente entre a "Camada 1" e a camada de fundo (o Photoshop ganhou permite arrastar qualquer camada abaixo da camada de plano de fundo, pois não faria muito sentido ter algo por trás do plano de fundo). Clique em "Camada 2" e arraste-o para baixo até ver uma linha horizontal preta aparecer entre "Camada 1" e a camada Fundo . Solte o botão do mouse quando essa linha aparecer e o Photoshop moverá a "Camada 2" abaixo de "Camada 1":

Paleta de camadas do Photoshop mostrando nossas três camadas.
Agora que a camada da sombra está abaixo da camada do garoto na paleta Layers, se olharmos para trás na imagem, podemos ver que a sombra agora aparece atrás do garoto:

A sombra agora aparece atrás do garoto na imagem.
Etapa 8: mover e redimensionar a sombra com transformação gratuita
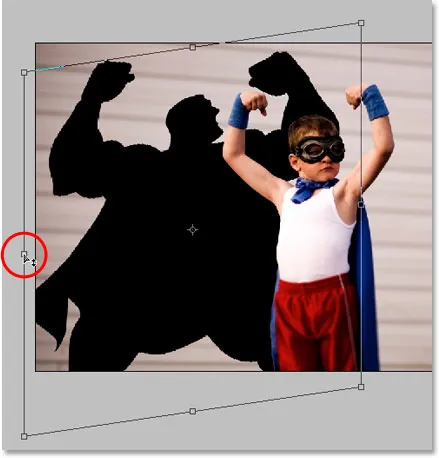
Com "Camada 2" ainda selecionada na paleta Camadas (a camada selecionada atualmente está destacada em azul), pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform do Photoshop e manipula a sombra e mova na posição, clique em qualquer lugar dentro da caixa Transformação livre (em qualquer lugar, exceto no pequeno ícone de alvo no centro) e arraste a sombra para o lugar com o mouse. Você pode redimensionar a sombra arrastando qualquer uma das alças. Para restringir as proporções da sombra ao arrastá-la para maior ou menor, mantenha pressionada a tecla Shift e arraste qualquer uma das alças dos cantos.
Se você estiver com problemas para visualizar todas as alças do Free Transform, porque algumas delas se estendem para além dos lados da janela do documento, pressione F no teclado para alternar o modo de tela para o modo de tela cheia com barra de menus.
Se eu olhar atentamente para a minha imagem, posso ver que o braço esquerdo do garoto (esquerdo, esquerdo) está um pouco mais alto que o outro, mas o super-herói tem o braço oposto mais alto. Para consertar isso, vou pressionar minha tecla Ctrl (Win) / Command, clicar na alça do meio esquerda da caixa Free Transform e arrastar para baixo com o mouse, o que distorcerá a imagem, trazendo o lado esquerdo o super-herói abaixo da direita até que seus braços estejam mais alinhados com os do garoto:

Mantenha pressionada a tecla "Ctrl" (Win) / "Command" (Mac) e arraste a alça esquerda esquerda do Free Transform para inclinar a imagem e trazer o lado esquerdo da sombra do super-herói abaixo do lado direito.
Pressione Enter (Win) / Return (Mac) quando terminar para aceitar as transformações.
Etapa 9: aplique o filtro Gaussian Blur à sombra
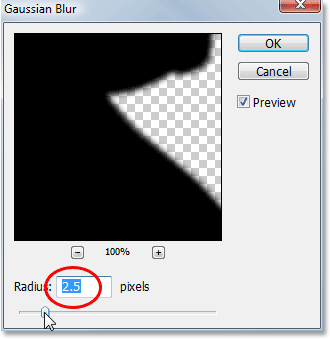
Agora que nossa sombra está no lugar, restam apenas alguns problemas. Uma é que as bordas da sombra são muito nítidas e a outra é que a sombra é muito escura e intensa. Como esses problemas são facilmente resolvidos, vamos trabalhar primeiro nas arestas. Com a "Camada 2" ainda selecionada na paleta Camadas, vá até o menu Filtro na parte superior da tela, escolha Desfoque e escolha Desfoque Gaussiano.
Isso abre a caixa de diálogo Gaussian Blur. Vamos suavizar as bordas da sombra desfocando-as, mas não queremos desfocá-las demais; caso contrário, perderemos muitos detalhes na sombra e será difícil distinguir a forma. Tudo o que queremos é uma quantidade sutil de desfoque, então defina o valor Radius para algo entre 2 e 6 pixels, dependendo da resolução da sua imagem. Estou usando uma imagem de baixa resolução para este tutorial e, para mim, um raio de cerca de 2, 5 pixels funciona bem:

Aplique o filtro Gaussian Blur à sombra para suavizar as bordas.
Clique em OK quando terminar de sair da caixa de diálogo. Aqui está minha imagem depois de suavizar as bordas da sombra com o Gaussian Blur:

A imagem após suavizar as bordas da sombra com o filtro Gaussian Blur.
Etapa 10: diminuir a opacidade da sombra
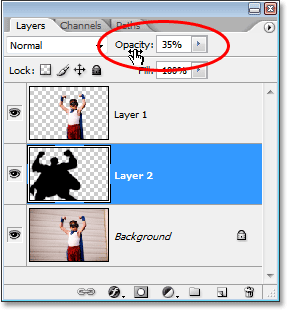
Por fim, para reduzir a intensidade da sombra, basta ir até a opção Opacidade no canto superior direito da paleta Camadas e diminuir a opacidade da "Camada 2". Vou diminuir o meu para cerca de 35%:

Diminua a opacidade da "Camada 2" para reduzir a intensidade da sombra.
E com isso, você está pronto! Aqui, depois de diminuir a opacidade da minha sombra, está o meu resultado final "Contando histórias com sombras":

O resultado final.
E aí temos que! É assim que se conta histórias com sombras no Photoshop! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!