Neste tutorial do Photoshop, aprenderemos como exibir uma única foto como um agrupamento de formas, semelhante a um "agrupamento de paredes" maior, em que várias fotos, geralmente em diferentes tamanhos e formas de quadros, são organizadas juntas em uma parede para formar uma foto. design maior. Nesse caso, usaremos o Photoshop para criar algo semelhante, mas em menor escala, usando apenas uma única imagem.
Veja como será o resultado final:

O resultado final.
Como criar um efeito de exibição de foto em cluster de formas
Etapa 1: Criar um novo documento
Vamos começar criando um novo documento do Photoshop. Vá para o menu Arquivo na barra de menus na parte superior da tela e escolha Novo :

Vá para Arquivo> Novo.
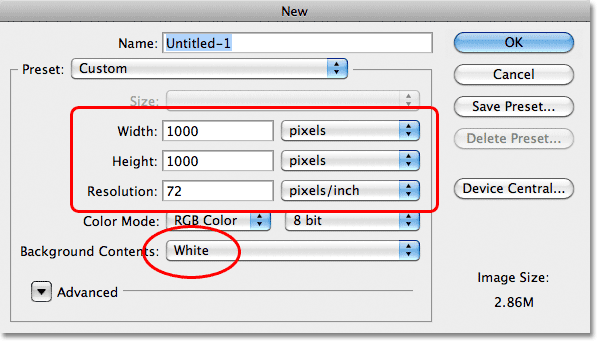
Isso abre a caixa de diálogo Novo documento do Photoshop. Um documento em formato quadrado funciona melhor para esse efeito, portanto, definirei a Largura e a Altura do documento como 1000 pixels e, como não estou planejando imprimi-lo, deixarei o valor de Resolução definido como 72 pixels / polegada . As dimensões e a resolução necessárias podem ser diferentes, especialmente se você estiver criando isso para impressão. Defina o conteúdo em segundo plano como branco e clique em OK para fechar a caixa de diálogo. Um novo documento, preenchido com branco, aparecerá na tela:

Defina Largura e Altura para 1000 pixels, Resolução para 72 pixels / polegada e Conteúdo do plano de fundo para Branco.
Etapa 2: Alterar o tamanho da grade nas preferências do Photoshop
Usaremos a grade do Photoshop para nos ajudar a criar nosso design de forma, mas primeiro precisamos alterar o tamanho da grade e fazemos isso nas Preferências. Em um PC, vá até o menu Editar na parte superior da tela, escolha Preferências e escolha Guias, Grade e Fatias . Em um Mac, vá para o menu Photoshop, escolha Preferências e escolha Guias, Grade e Fatias :

Em um PC, as Preferências são encontradas no menu Editar. Em um Mac, eles estão no menu Photoshop.
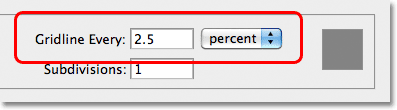
Isso abre a caixa de diálogo Preferências definida para as opções Guias, Grade e Fatias. Na seção Grade, defina a opção Gridline Every como 2, 5 por cento . Deixe as outras opções definidas para os padrões. Clique em OK quando terminar de fechar a caixa de diálogo:

Defina Gridline Every como 2, 5% na seção Grid.
Etapa 3: ativar a grade
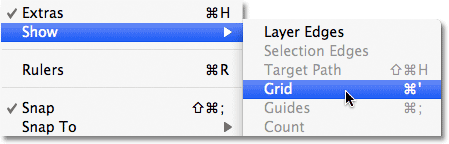
Alteramos o tamanho da grade, mas ainda precisamos ativá-la em nosso documento. Para fazer isso, vá até o menu Exibir na parte superior da tela, escolha Mostrar e escolha Grade :

Vá em Exibir> Mostrar> Grade.
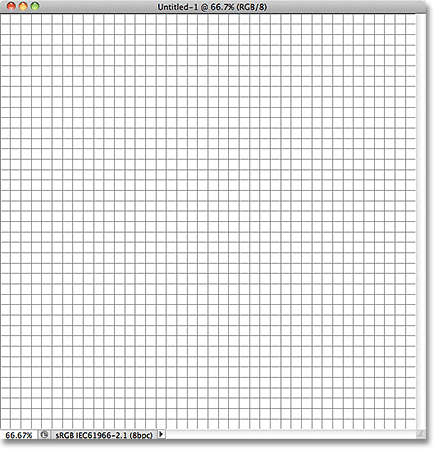
A grade agora está visível no documento. Mesmo que possamos ver, a grade não faz parte do design. Está aqui apenas para referência visual para nos ajudar:

O documento com a grade ativada.
Etapa 4: adicionar uma nova camada
Clique no ícone Nova camada na parte inferior do painel Camadas:

Clique no ícone Nova camada.
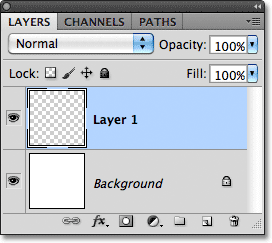
Isso adiciona uma nova camada em branco chamada "Camada 1" acima da camada Fundo:

O Photoshop adiciona uma nova camada e a denomina "Camada 1".
Etapa 5: selecione a ferramenta Rectangular Marquee Tool
Selecione a Rectangular Marquee Tool no painel Ferramentas:

Selecionando a ferramenta Rectangular Marquee Tool.
Etapa 6: desenhe uma seleção inicial em torno da grade
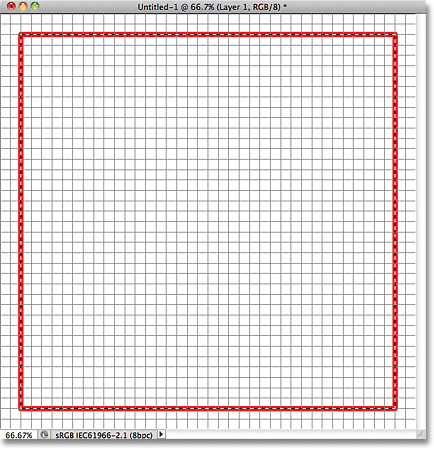
Com a Rectangular Marquee Tool selecionada, desenhe um contorno de seleção inicial ao redor da grade, mas deixe uma borda com a largura de dois quadrados entre o contorno de seleção e as bordas do documento. O contorno da seleção pode ser um pouco difícil de ver em uma captura de tela, então destaquei o meu em vermelho apenas para tornar mais fácil ver que deixei uma borda com dois quadrados de espessura ao redor:

Desenhe um contorno de seleção ao redor da grade, deixando uma borda com dois quadrados de espessura ao redor das bordas.
Etapa 7: preencher a seleção com preto
Com a seleção no lugar, vá para o menu Editar na parte superior da tela e escolha Preenchimento :

Vá para Editar> Preenchimento.
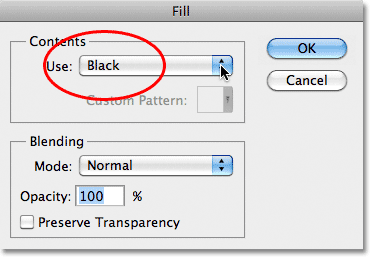
Isso abre a caixa de diálogo Preenchimento do Photoshop. Altere a opção Usar na parte superior da caixa de diálogo para Preto :

Altere a opção Usar para Preto.
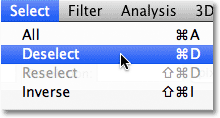
Clique em OK para fechar a caixa de diálogo. O Photoshop preenche a seleção com preto no documento. Não precisamos mais do esquema de seleção; portanto, para removê-lo, vá para o menu Selecionar na parte superior da tela e escolha Cancelar seleção . Você também pode pressionar Ctrl + D (Win) / Command + D (Mac) para desmarcar rapidamente usando o atalho de teclado mais rápido:

Vá para Selecionar> Cancelar seleção para remover o contorno da seleção da área preenchida a preto.
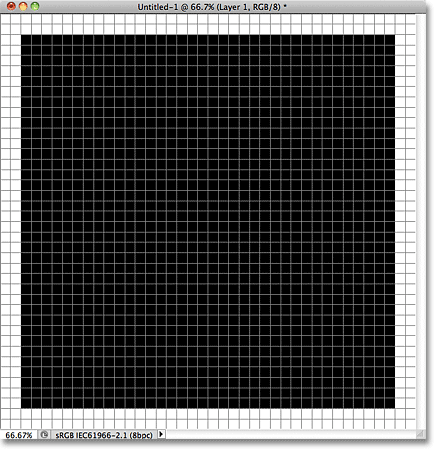
Agora você deve ter uma forma quadrada preenchida a preto inicial no documento. Realmente não faz diferença com que cor escolhemos preencher a seleção, pois a foto acabará aparecendo por cima dela. Escolhi o preto simplesmente porque é fácil ver na frente do fundo branco e também facilita a visualização das linhas de grade:

A forma inicial preenchida a preto.
Etapa 8: desenhe uma série de seleções retangulares estreitas
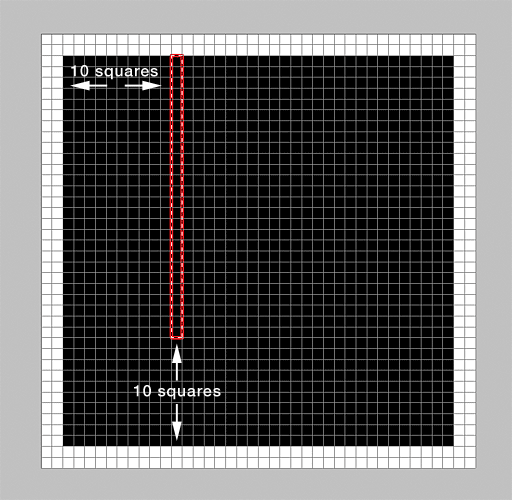
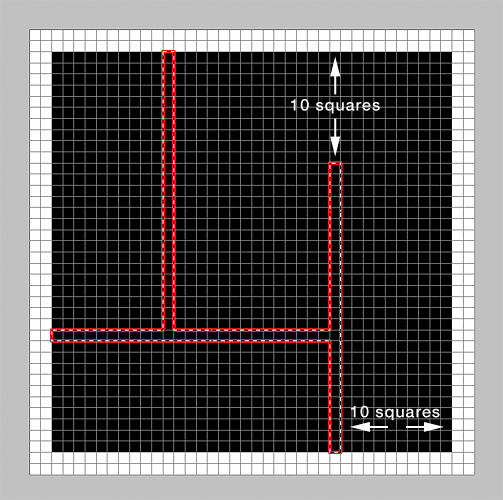
Vamos dividir nossa forma inicial em várias formas menores, e faremos isso excluindo partes dela. Primeiro, precisamos selecionar as áreas que vamos excluir. Com a Rectangular Marquee Tool ainda selecionada, comece do lado esquerdo da forma e conte 10 colunas verticais de quadrados para dentro, em direção à direita, depois comece no topo da forma e faça uma seleção ao redor da 11ª coluna, mas deixe 10 quadrados entre a parte inferior da sua seleção e a parte inferior da forma. Sei que isso pode parecer confuso, por isso tentei torná-lo mais claro na captura de tela, destacando mais uma vez o contorno da minha seleção em vermelho. Observe que minha seleção tem apenas uma coluna de largura e que há 10 quadrados entre minha seleção e o lado esquerdo da forma, além de 10 quadrados entre a parte inferior da minha seleção e a parte inferior da forma:
 Faça uma seleção em torno da 11ª coluna de quadrados da esquerda, deixando 10 quadrados na parte inferior desmarcados.
Faça uma seleção em torno da 11ª coluna de quadrados da esquerda, deixando 10 quadrados na parte inferior desmarcados.
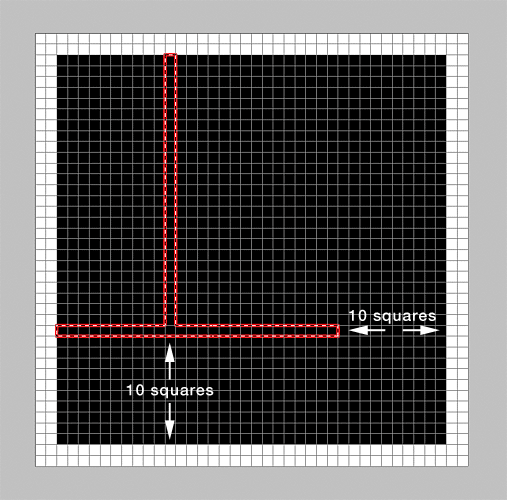
Depois de desenhar a primeira seleção, mantenha pressionada a tecla Shift, que o levará temporariamente para o modo Adicionar à seleção do Photoshop, conte 10 linhas horizontais de quadrados para cima a partir da parte inferior da forma e faça uma seleção semelhante no dia 11 linha de quadrados a partir da esquerda, deixando 10 quadrados entre a borda direita da sua seleção e o lado direito da forma. Mais uma vez, esperamos que a captura de tela facilite a visualização. Mantendo pressionada a tecla Shift, essa segunda seleção é adicionada à primeira, e agora temos partes de uma coluna e uma linha de quadrados selecionados:
 Mantenha a tecla Shift pressionada e faça uma seleção em torno da 11ª linha de quadrados a partir da parte inferior, deixando 10 quadrados à direita desmarcados.
Mantenha a tecla Shift pressionada e faça uma seleção em torno da 11ª linha de quadrados a partir da parte inferior, deixando 10 quadrados à direita desmarcados.
Duas seleções para baixo, mais duas pela frente. Continue pressionando a tecla Shift e conte 10 colunas de quadrados do lado direito da forma e faça uma seleção para cima em torno da 11ª coluna, deixando 10 quadrados entre a borda superior da sua seleção e a parte superior da forma. Essa terceira seleção é adicionada às duas primeiras:
 Segure Shift novamente e faça uma seleção em torno da 11ª coluna de quadrados da direita, deixando 10 quadrados do topo desmarcados.
Segure Shift novamente e faça uma seleção em torno da 11ª coluna de quadrados da direita, deixando 10 quadrados do topo desmarcados.
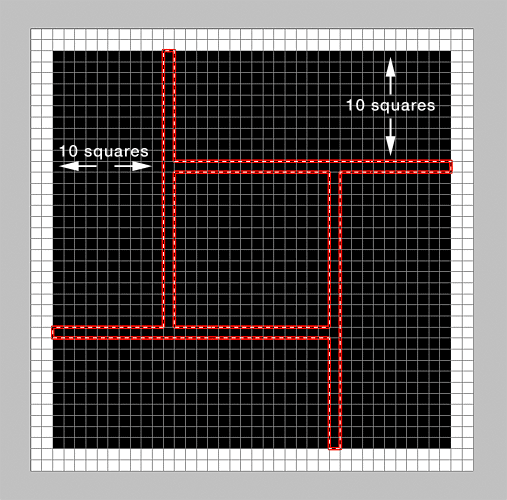
Por fim, com a tecla Shift ainda pressionada, conte 10 linhas de quadrados a partir do topo da forma e faça uma seleção em torno da 11ª linha, começando pela direita da forma, deixando 10 quadrados entre a borda esquerda da sua seleção e a borda esquerda da forma. Quando terminar, você deve ter partes de duas linhas e duas colunas de quadrados selecionadas:
 Mantenha a tecla Shift pressionada e faça uma seleção em torno da 11ª linha de quadrados a partir do topo, deixando 10 quadrados à esquerda desmarcados.
Mantenha a tecla Shift pressionada e faça uma seleção em torno da 11ª linha de quadrados a partir do topo, deixando 10 quadrados à esquerda desmarcados.
Etapa 9: Excluir as áreas selecionadas
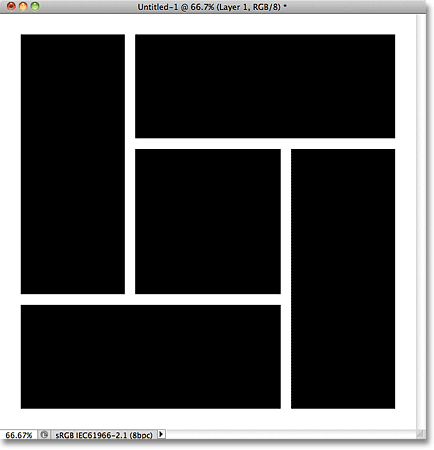
Pressione Backspace (Win) / Delete (Mac) no teclado para excluir as áreas selecionadas da forma, que separam instantaneamente a forma maior em cinco formas menores. Pressione Ctrl + D (Win) / Command + D (Mac) para remover rapidamente os contornos da seleção das formas. Não precisamos mais da grade exibida no documento, então volte ao menu Exibir, escolha Mostrar e escolha Grade para desativar a grade. Você também pode pressionar Ctrl + ' (Win) / Command +' (Mac) para desativá-lo com o atalho de teclado mais rápido. Aqui está a aparência do documento depois de remover os contornos da seleção e desligar a grade:

A forma maior inicial foi dividida em cinco formas menores.
Etapa 10: adicionar uma sombra projetada
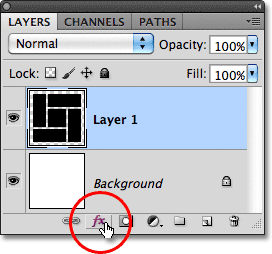
Clique no ícone Layer Styles na parte inferior do painel Layers:

Clicando no ícone Layer Styles.
Escolha Sombra projetada na lista de estilos de camada que aparece:

Escolha Drop Shadow.
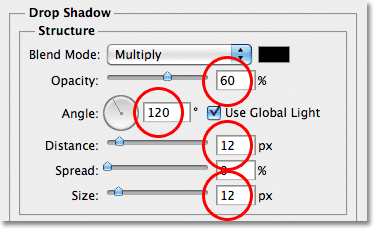
Isso abre a caixa de diálogo Estilo de camada do Photoshop, definida nas opções Sombra projetada na coluna do meio. Vou definir o ângulo da sombra para 120 ° e definir distância e tamanho para 12 px . Pode ser necessário usar valores diferentes para as opções Distância e Tamanho, se você criou um documento maior que o tamanho que estou usando neste tutorial. Por fim, para reduzir a intensidade da sombra, reduzirei o valor de Opacidade para 60% :

As opções Sombra projetada na caixa de diálogo Estilo de camada.
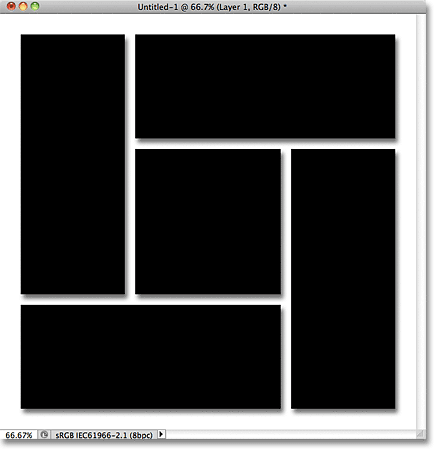
Clique em OK para fechar a caixa de diálogo Layer Style. Uma sombra projetada agora é adicionada às formas:

A imagem após adicionar a sombra projetada.
Etapa 11: abra sua foto
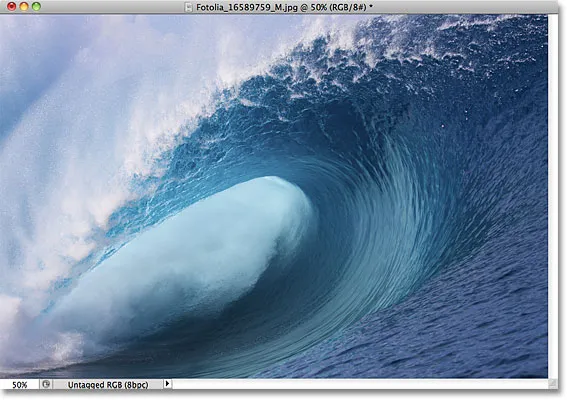
Abra a foto que você deseja colocar dentro das formas. Ele será aberto em sua própria janela de documento separada. Aqui está a imagem que vou usar:

A imagem original.
Etapa 12: Copie e cole a foto no documento de formas
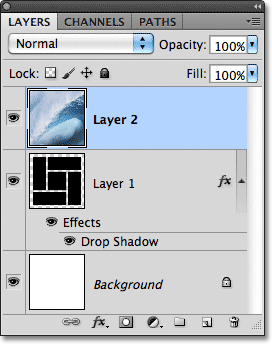
Pressione Ctrl + A (Win) / Command + A (Mac) para selecionar rapidamente a foto inteira e pressione Ctrl + C (Win) / Command + C (Mac) para copiá-la na área de transferência. Alterne para o documento de formas e pressione Ctrl + V (Win) / Command + V (Mac) para colar a foto no documento. Ele aparecerá em sua própria camada (Camada 2) acima da camada de formas (Camada 1) no painel Camadas:

O Photoshop coloca a imagem em sua própria camada acima da camada de formas.
Etapa 13: criar uma máscara de recorte
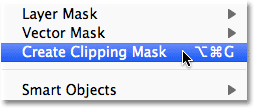
Vá para o menu Camada na parte superior da tela e escolha Criar máscara de recorte :

Vá para Camada> Criar máscara de recorte.
Isso "recorta" a foto nas formas da camada diretamente abaixo dela, criando a ilusão de que a foto está sendo dividida e exibida nas formas:

O efeito após recortar a foto nas formas.
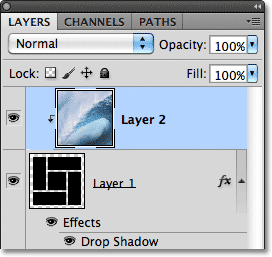
Se olharmos no painel Camadas, vemos que a Camada 2 está agora recuada para a direita com uma pequena seta à esquerda da miniatura de visualização apontando para baixo na Camada 1 abaixo dela. Esta é a maneira do Photoshop de nos informar que a Camada 2 agora está cortada no conteúdo da Camada 1:

O Photoshop recua as camadas recortadas na camada abaixo delas.
Etapa 14: mover e redimensionar a foto com transformação gratuita
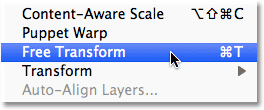
Para redimensionar e reposicionar a foto dentro das formas, vá até o menu Editar na parte superior da tela e escolha Transformação livre ou pressione Ctrl + T (vitória) / Command + T (Mac) para selecionar o comando Transformação livre com o botão atalho do teclado:

Vá para Editar> Transformação livre.
Isso coloca a caixa Free Transform do Photoshop e manipula a foto. Embora apenas possamos ver a área da foto acima das formas, a caixa Transformação livre e as alças aparecerão em torno do tamanho real da foto. Se você não conseguir ver as alças porque a foto é muito grande e se estende para fora da área visível atual do documento, vá para o menu Exibir na parte superior da tela e escolha Ajustar na tela . Você também pode pressionar Ctrl + 0 (Win) / Command + 0 (Mac) para selecionar o comando Ajustar à tela com o atalho do teclado:

Vá para Exibir> Ajustar na tela.
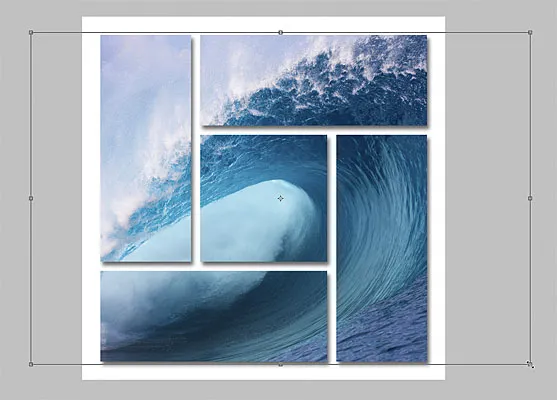
O Photoshop diminuirá o zoom instantaneamente o quanto for necessário para ajustar a foto inteira na área visível do documento, para que você possa acessar as alças da Transformação livre. Para redimensionar a foto, mantenha pressionada a tecla Shift, que restringirá a proporção da foto à medida que você a redimensiona e arraste qualquer uma das quatro alças de canto (os pequenos quadrados). Para mover a foto, clique em qualquer lugar dentro da caixa delimitadora Transformação livre e arraste a imagem com o mouse. Ao redimensionar e reposicionar a imagem, você a verá se movendo dentro das formas:
 Redimensione e reposicione a imagem dentro das formas, conforme necessário.
Redimensione e reposicione a imagem dentro das formas, conforme necessário.
Quando estiver satisfeito com a aparência, pressione Enter (Win) / Return (Mac) para aceitar as alterações e sair do Free Transform. E com isso, terminamos! Aqui está o resultado final da "exibição de fotos em cluster de formas":

O resultado final.