Acha que a Ferramenta de corte é apenas para cortar imagens? Saiba como ele também pode ser usado para adicionar rapidamente mais telas e bordas às suas fotos!
Até agora nesta série sobre o corte de imagens no Photoshop, vimos vários exemplos de como a Ferramenta de corte é usada para cortar áreas indesejadas de uma imagem. Mas um recurso menos conhecido da ferramenta Recortar é que ela também pode ser usada para adicionar mais espaço na tela ao redor de uma imagem, oferecendo uma maneira rápida e fácil de adicionar uma borda decorativa ao redor de uma foto! Neste tutorial, aprenderemos como adicionar espaço de tela com a Ferramenta Recortar e como transformar o espaço extra em uma borda de foto simples e personalizável!
Se você ainda não está familiarizado com o uso da ferramenta Recortar no Photoshop, pode ler o primeiro tutorial desta série, como recortar imagens, antes de continuar. Vou usar o Photoshop CC aqui, mas este tutorial é totalmente compatível com o CS6 e versões anteriores.
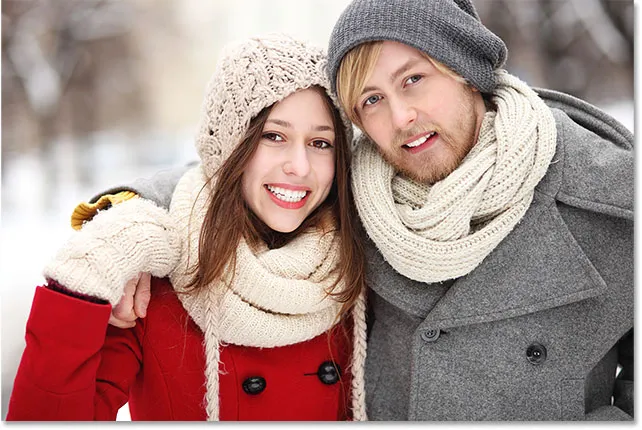
Você pode usar qualquer imagem sua para acompanhar. Aqui está a foto que vou usar, que baixei do Adobe Stock:

A foto original. Crédito de imagem: Adobe Stock.
Esta é a lição 3 da nossa série de Imagens de corte. Vamos começar!
Como adicionar mais telas com a Ferramenta Recortar
Etapa 1: Converter a camada Background em uma camada normal
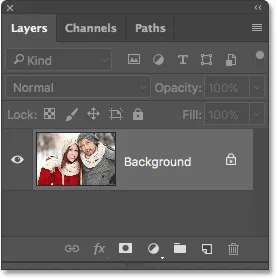
Com nossa imagem recém-aberta no Photoshop, se olharmos no painel Camadas, encontramos a imagem na camada Fundo, atualmente a única camada em nosso documento:

O painel Camadas mostrando a imagem na camada Plano de fundo.
Antes de adicionar mais espaço de tela ao redor da imagem, a primeira coisa que devemos fazer é converter a camada Plano de fundo em uma camada normal. O motivo é que queremos que o espaço extra apareça em sua própria camada separada abaixo da imagem, mas o Photoshop não nos permite colocar camadas abaixo de uma camada de fundo. A solução fácil é simplesmente converter a camada Background em uma camada normal.
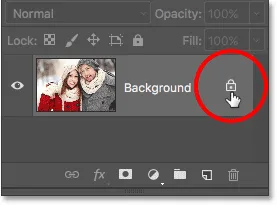
Para fazer isso, no Photoshop CC, tudo o que precisamos fazer é clicar no pequeno ícone de cadeado à direita do nome da camada de fundo:

Clicando no ícone de bloqueio da camada de segundo plano.
Se você estiver usando o Photoshop CS6 ou anterior (isso também funciona no CC), mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado e clique duas vezes no nome "Background":

No CS6 e versões anteriores, mantenha pressionada a tecla Alt (Win) / Option (Mac) e clique duas vezes no nome da camada.
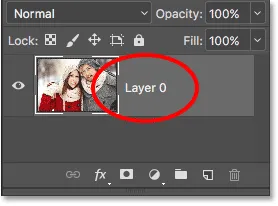
A camada de plano de fundo é instantaneamente convertida em uma camada normal e renomeada como "Camada 0":

A camada de fundo agora é uma camada normal chamada "Camada 0".
Noções básicas sobre camadas no Photoshop
Etapa 2: selecione a ferramenta Recortar
Agora que resolvemos esse pequeno problema, vamos aprender como adicionar espaço extra ao redor da imagem. Selecione a ferramenta Recortar na barra de ferramentas, à esquerda da tela. Você também pode selecionar a ferramenta Cortar pressionando a letra C no teclado:

Selecionando a ferramenta Recortar.
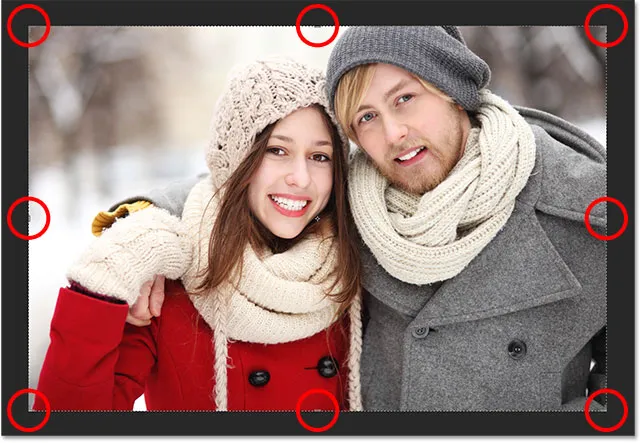
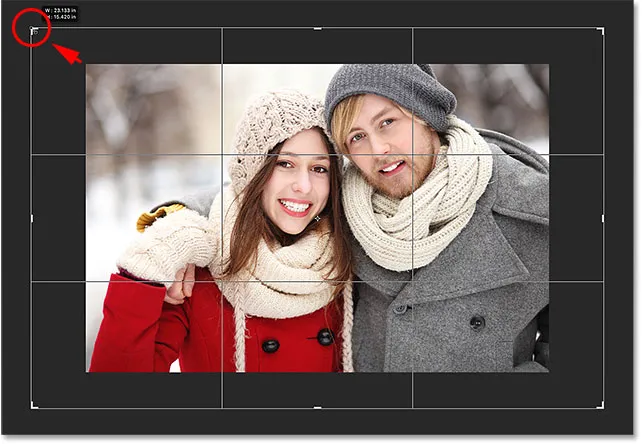
Com a ferramenta Cortar selecionada, o Photoshop coloca uma borda de corte padrão ao redor da imagem, juntamente com alças na parte superior, inferior, esquerda e direita da borda e uma em cada canto. Usaremos essas alças para redimensionar a borda de corte e adicionar nosso espaço extra na tela:

As alças de corte (circuladas em vermelho) ao redor da imagem.
Etapa 3: Arraste as alças para redimensionar a borda de corte
Para adicionar espaço extra à imagem, basta clicar nas alças e arrastá-las para fora. O Photoshop expandirá o tamanho da tela para corresponder ao novo tamanho da borda de corte.
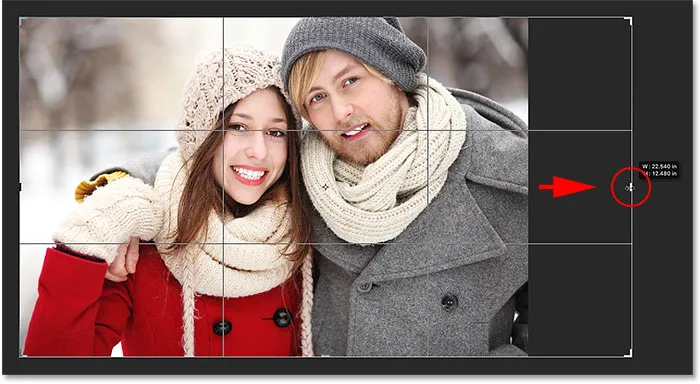
Por exemplo, se você quiser adicionar espaço no lado direito da foto, clique na alça direita e arraste-a para a direita, afastando-a da imagem:

Arrastando a alça direita para a direita.
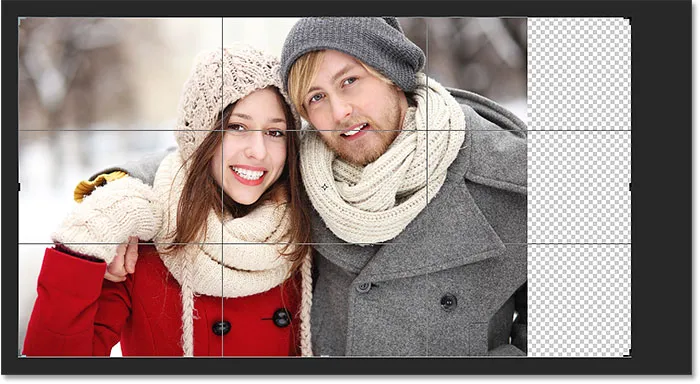
Quando solto o botão do mouse, o Photoshop adiciona espaço extra e o preenche com um padrão quadriculado . O padrão quadriculado é como o Photoshop representa a transparência, o que significa que o espaço extra está vazio no momento. Vamos corrigir isso em alguns momentos:

O Photoshop adiciona espaço em branco extra no lado direito da imagem.
Em vez de confirmar o corte ainda, vejamos como adicionar espaço ao redor da imagem, além de alguns atalhos importantes do teclado. Vou cancelar meu corte e redefinir minha borda de corte pressionando o botão Cancelar na barra de opções . Você também pode cancelar o corte pressionando a tecla Esc no teclado:

Clicando no botão Cancelar.
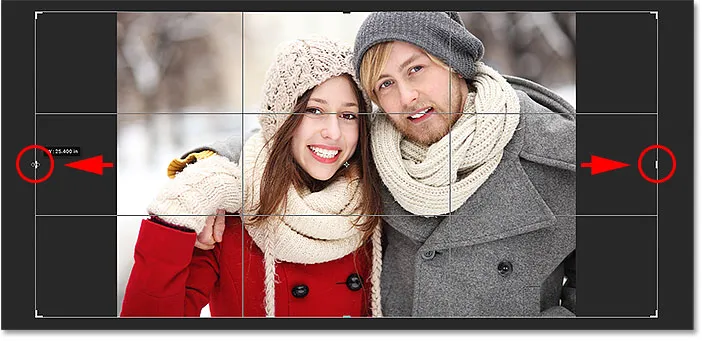
Para adicionar espaço extra no lado esquerdo da foto, clique na alça esquerda e arraste-a para a esquerda. Ou, para adicionar uma quantidade igual de espaço nos dois lados da imagem ao mesmo tempo, mantenha pressionada a tecla Alt (Win) / Option (Mac) ao clicar e arrastar a alça esquerda ou direita. Isso redimensionará a borda do recorte do centro, fazendo com que a alça do lado oposto se mova ao mesmo tempo, na direção oposta:

Adicionando espaço extra aos dois lados, mantendo pressionada a tecla Alt (Win) / Option (Mac) enquanto arrasto.
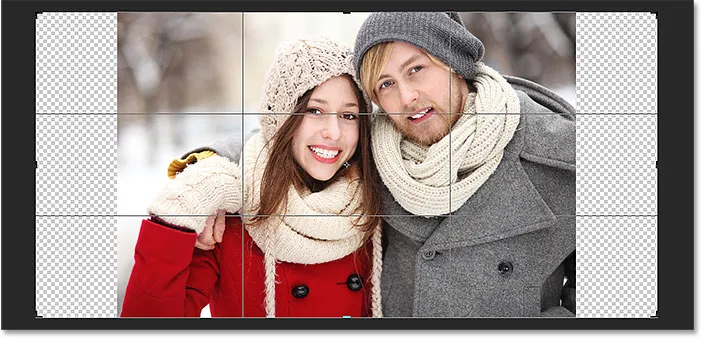
Solto o botão do mouse, solto a tecla Alt (Win) / Option (Mac) e agora vemos uma quantidade igual de espaço em branco nos dois lados da foto. Solte o botão do mouse primeiro e, em seguida, a tecla Alt (Win) / Option (Mac), ou esse truque não funcionará:

Uma quantidade igual de espaço foi adicionada aos dois lados.
Também podemos adicionar espaço extra acima e abaixo da imagem. Para adicionar espaço acima, clique e arraste a alça superior para cima. Para adicionar espaço abaixo, clique e arraste a alça inferior para baixo.
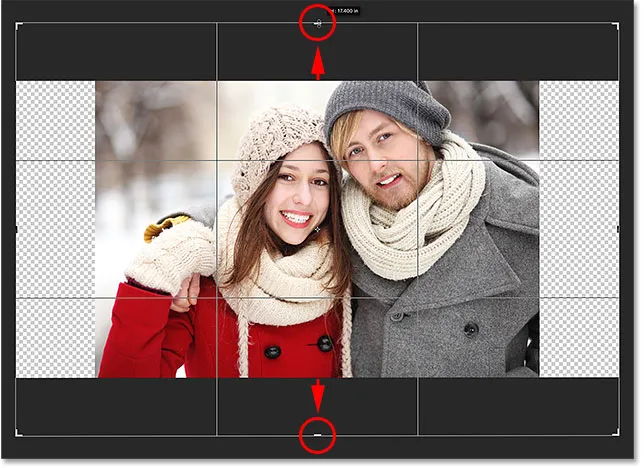
Ou, para adicionar uma quantidade igual de espaço acima e abaixo da imagem ao mesmo tempo, pressione e mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado enquanto arrasta a alça superior ou inferior. A alça oposta se moverá junto com ela, na direção oposta:

Adicionando espaço extra à parte superior e inferior, mantendo pressionada a tecla Alt (Win) / Option (Mac) enquanto arrasto uma das alças.
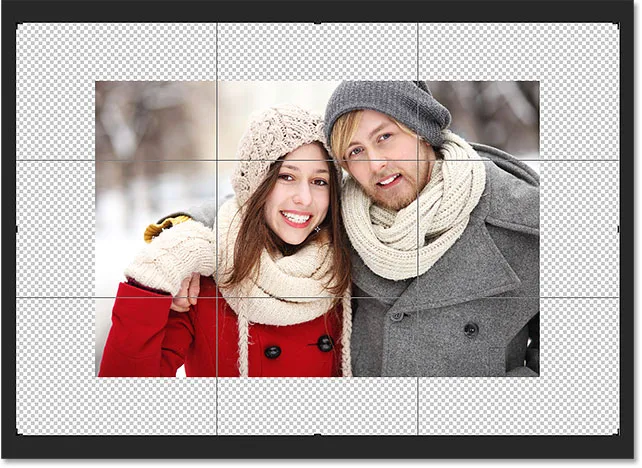
Solto o botão do mouse, solto a tecla Alt (Win) / Option (Mac) e agora tenho uma quantidade igual de espaço em branco acima e abaixo da imagem. Novamente, certifique-se de soltar o botão do mouse primeiro, depois a tecla, ou ela não funcionará:

Uma quantidade igual de espaço foi adicionada acima e abaixo da foto.
Vamos cancelar o corte mais uma vez pressionando o botão Cancelar na barra de opções ou pressionando a tecla Esc no teclado, para que possamos ver mais um atalho importante do teclado:

Clicando no botão Cancelar.
Mantendo a proporção original da foto
E se você quiser manter a proporção original da imagem ao adicionar espaço extra na tela ao seu redor? Por exemplo, você já pode ter cortado a imagem para, por exemplo, 8 x 10 e agora deseja manter essa proporção 8 x 10 à medida que adiciona espaço extra.
Para fazer isso, mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac) enquanto arrasta qualquer uma das alças de canto para fora. A tecla Alt (Win) / Option (Mac) diz ao Photoshop para redimensionar a borda de recorte do centro, enquanto a tecla Shift diz para bloquear a proporção original no lugar.
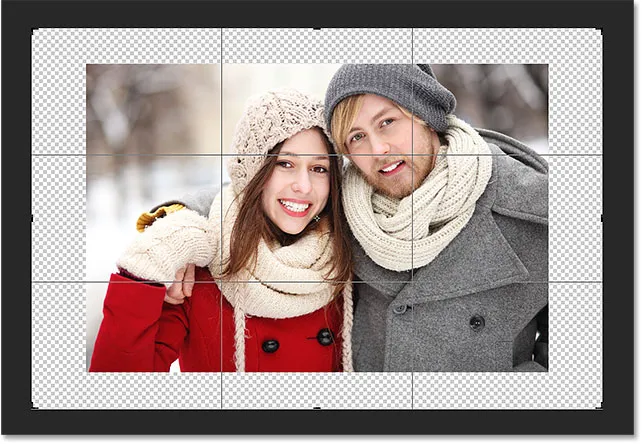
Aqui, estou segurando as teclas enquanto arrasto o canto superior esquerdo para fora. Observe que todos os quatro cantos se movem juntos para fora:

Adicionando espaço extra ao redor da imagem inteira de uma só vez, mantendo a proporção original.
Solto o botão do mouse e solto a tecla Shift e a tecla Alt (Win) / Option (Mac) (lembrando de soltar o botão do mouse antes de soltar as teclas). O Photoshop adiciona o espaço em branco extra ao redor de toda a imagem, enquanto a proporção permanece igual à original:

O espaço extra foi adicionado, mas a proporção permanece a mesma.
Etapa 4: aplique a colheita
Para aplicar o corte, clique na marca de seleção na Barra de opções ou pressione Enter (Win) / Return (Mac) no teclado:

Clique na marca de seleção para aplicar o corte.
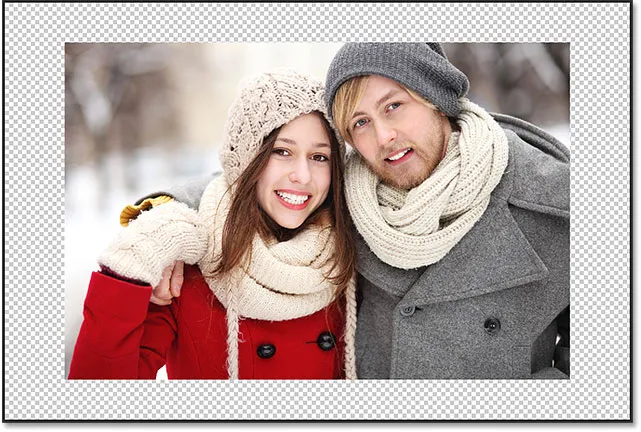
O Photoshop "corta" a imagem, embora, neste caso, tenhamos feito o oposto; adicionamos espaço com a Ferramenta Recortar em vez de excluí-la:

O resultado após a aplicação da colheita.
Etapa 5: adicionar uma camada de preenchimento de cor sólida
Por enquanto, tudo bem. Adicionamos o espaço extra da tela. Mas, no momento, o espaço está em branco. Vamos transformá-lo em uma borda da foto preenchendo-a com uma cor, e faremos isso usando uma das camadas de preenchimento Solid Color do Photoshop.
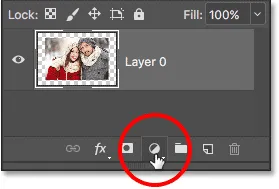
Clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
Em seguida, escolha Solid Color no topo da lista que aparece:

Escolhendo "Cor sólida" na lista.
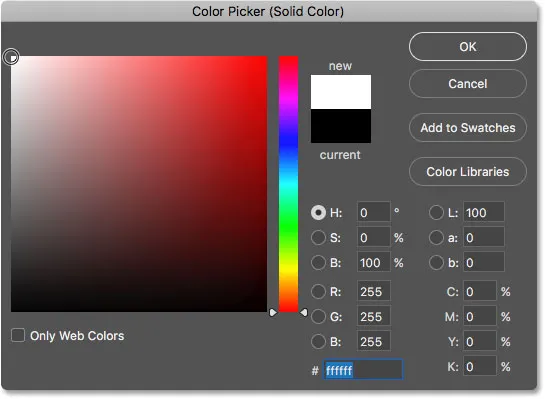
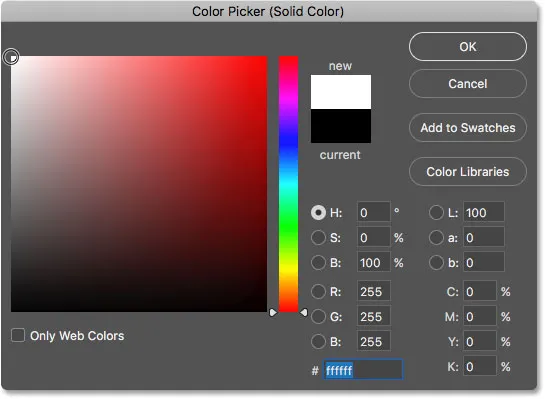
O Photoshop abrirá o Seletor de cores, onde podemos escolher uma cor para a borda. A cor padrão é preto, mas escolha branco por enquanto. No final do tutorial, aprenderemos como personalizar a aparência da borda escolhendo uma cor diretamente na imagem:

Escolhendo branco para a cor da borda.
Clique em OK para fechar o Seletor de cores. O Photoshop preenche temporariamente todo o documento com branco, bloqueando a foto. Corrigiremos este problema a seguir:

O documento está agora preenchido com branco.
Etapa 6: arraste a camada de preenchimento abaixo do mago
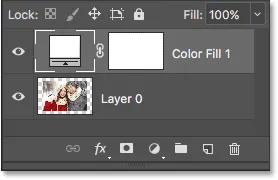
Se olharmos no painel Camadas, podemos ver nossa camada de preenchimento de cor sólida, chamada "Preenchimento de cor 1". E vemos que o motivo pelo qual está bloqueando nossa imagem é porque está atualmente acima da imagem na "Camada 0". Quaisquer camadas acima de outras camadas no painel Camadas aparecem na frente dessas camadas no documento:

O painel Camadas mostrando a camada de preenchimento acima da imagem.
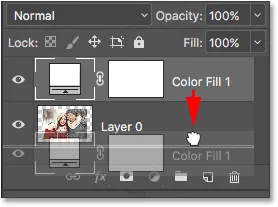
Precisamos mover a camada de preenchimento abaixo da imagem no painel Camadas para que apareça atrás da imagem no documento. Para fazer isso, basta clicar na camada de preenchimento e arraste-a para baixo abaixo de "Camada 0". Quando vir uma barra de destaque horizontal abaixo de "Camada 0", solte o botão do mouse:

Arrastando a camada de preenchimento de cor sólida abaixo de "Camada 0".
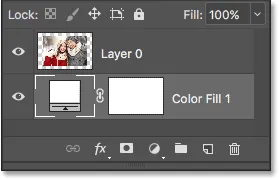
O Photoshop coloca a camada de preenchimento no lugar abaixo da imagem:

O painel Camadas agora mostra a imagem acima da camada de preenchimento.
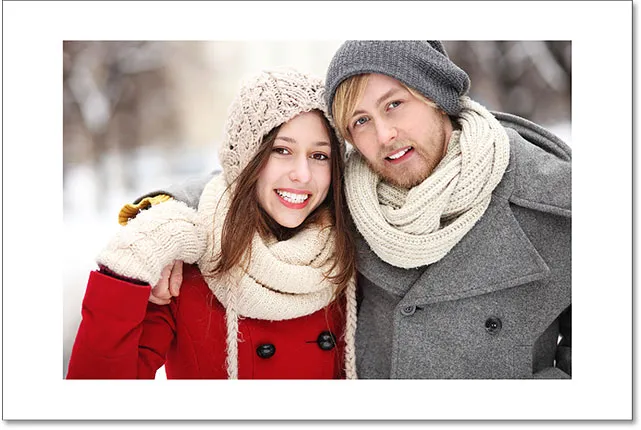
E agora, a imagem aparece na frente da camada de preenchimento de cor sólida branca no documento, criando nosso efeito de borda de foto:

A imagem agora aparece com uma borda branca ao redor.
Etapa 7: selecione "Camada 0"
Agora que podemos ver nossa foto novamente, vamos adicionar uma sombra projetada nela. Primeiro, clique na camada de imagem ( Camada 0) no painel Camadas para selecioná-la:

Selecionando "Camada 0".
Etapa 8: adicionar uma sombra projetada
Em seguida, clique no ícone Estilos de camada (o ícone " fx ") na parte inferior do painel Camadas:

Clicando no ícone Layer Styles.
Escolha Sombra projetada na lista que aparece:

Escolha "Drop Shadow" na lista de estilos de camada.
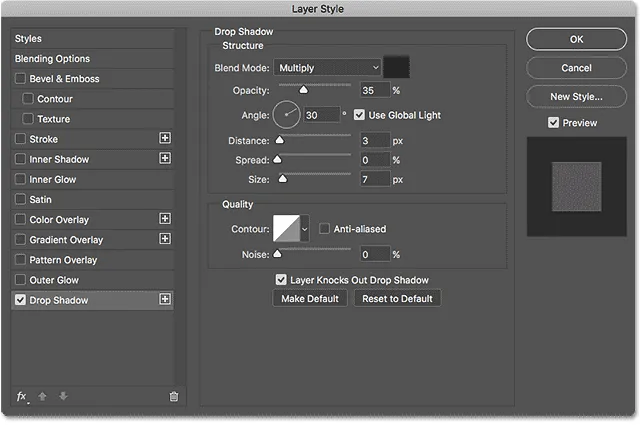
Isso abre a caixa de diálogo Estilo de camada do Photoshop definida para as opções Sombra projetada na coluna do meio:

As opções Sombra projetada na caixa de diálogo Estilo de camada.
A primeira coisa que geralmente queremos fazer ao adicionar uma sombra projetada é definir o ângulo e a distância da sombra. Poderíamos fazer isso ajustando os valores de Ângulo e Distância diretamente na caixa de diálogo. Mas uma maneira mais fácil é simplesmente clicar na imagem no documento, manter o botão do mouse pressionado e arrastar para longe da imagem na direção em que deseja que a sombra caia. Conforme você arrasta, a sombra se move junto com você.
Aqui, arrastei a sombra a uma curta distância da imagem em direção ao canto inferior direito do documento:

Para definir o ângulo e a distância da sombra, clique e arraste dentro do documento.
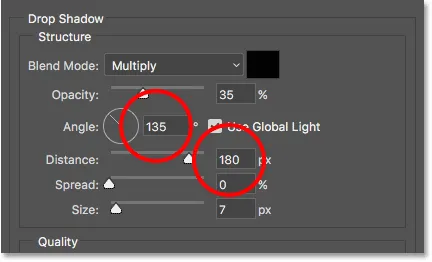
À medida que você arrasta, os valores de Ângulo e Distância são atualizados na caixa de diálogo. Os valores exatos de ângulo e distância que você escolher podem ser diferentes do que estou usando aqui (a distância dependerá amplamente do tamanho da sua imagem), mas para mim, um ângulo de cerca de 135 ° e uma distância de 180px parece bom:

Os valores de ângulo e distância.
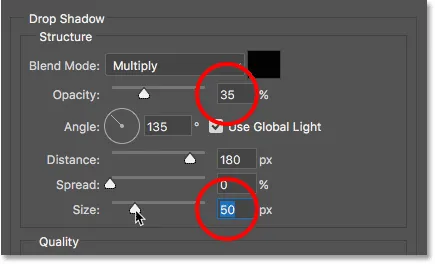
Depois de definir o ângulo e a distância, suavize as bordas da sombra arrastando o controle deslizante Tamanho na caixa de diálogo. Quanto maior o valor, mais suave a sombra aparecerá. Assim como o valor da distância, o valor do tamanho que você precisa depende muito do tamanho da sua imagem. Para mim, um valor em torno de 50px funciona bem.
Você também pode controlar o quão clara ou escura a sombra aparece arrastando o controle deslizante Opacidade, mas deixarei o meu definido como o valor padrão de 35% :

Os valores de Tamanho e Opacidade.
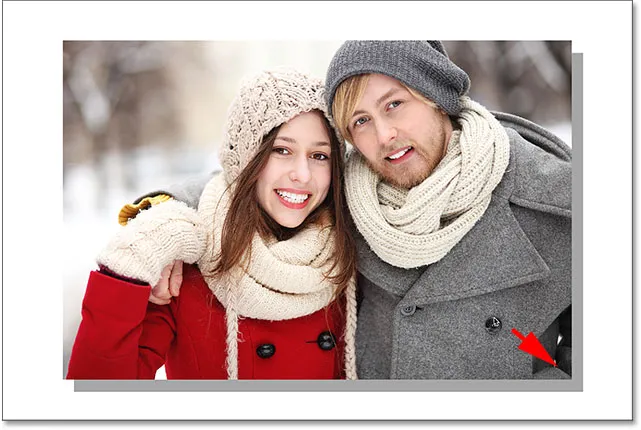
Quando estiver satisfeito com os resultados, clique em OK para fechar a caixa de diálogo Estilo de camada. Aqui está o meu resultado com a sombra aplicada:

O efeito após adicionar a sombra projetada.
Alterando a cor da borda
Por fim, mesmo que tenhamos definido a cor da borda como branca, você pode facilmente voltar e alterá-la para a cor que desejar. Na verdade, você pode até escolher uma cor diretamente da própria imagem.
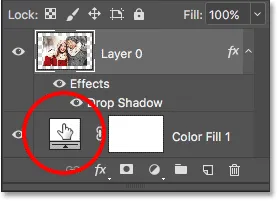
Para alterar a cor, clique duas vezes na amostra de cores da camada de preenchimento no painel Camadas:

Clique duas vezes na amostra de cores.
Isso reabre o Seletor de cores do Photoshop:

O Seletor de cores reabre.
Se você souber a cor exata de que precisa, poderá selecioná-la no Seletor de cores. Ou, para escolher uma cor diretamente da imagem, mova o cursor do mouse sobre a imagem. Seu cursor mudará para um ícone conta - gotas . Clique em uma cor da imagem para prová-la e o Photoshop a definirá instantaneamente como a nova cor da borda.
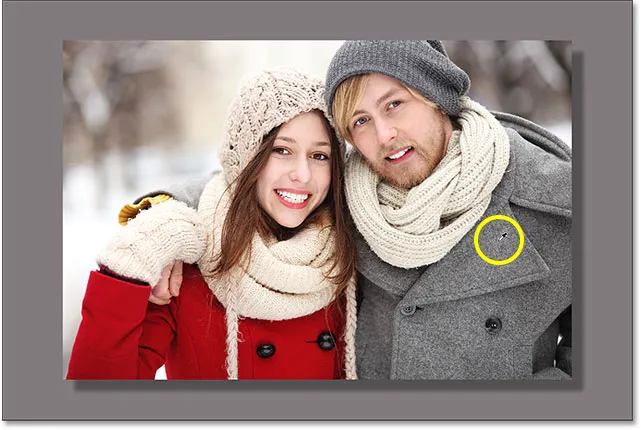
Por exemplo, clicarei em um ponto da jaqueta cinza do homem (circulada em amarelo) e aqui vemos que a cor da minha borda agora é o mesmo tom de cinza:

Clicar na jaqueta do homem muda a borda para cinza.
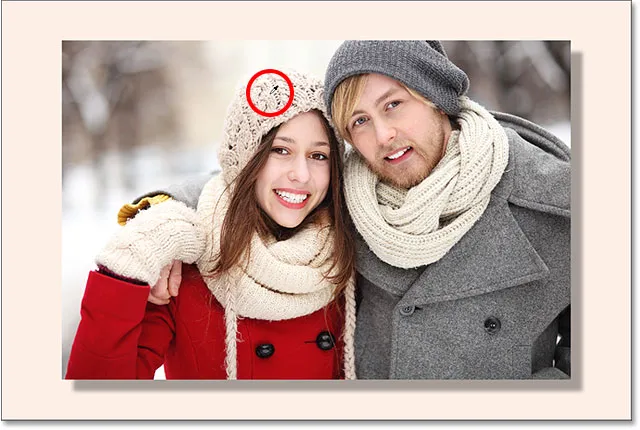
Se você não gostar da cor, basta clicar em uma cor diferente na imagem para experimentá-la e tentar novamente. Desta vez, clicarei no chapéu da mulher e o Photoshop atualizará instantaneamente a cor da borda para combinar. Quando estiver satisfeito com os resultados, clique em OK para fechar o Seletor de cores:

A cor do chapéu da mulher acaba sendo uma escolha melhor para a fronteira.
E aí temos que! É assim que você adiciona facilmente espaço extra na tela ao redor de uma imagem usando a Ferramenta Recortar, além de como transformar o espaço extra em um simples efeito de borda de foto no Photoshop! Na próxima lição deste capítulo, mostrarei as dicas e truques essenciais da Ferramenta de corte que tornam mais fácil do que nunca cortar imagens!
Ou confira qualquer uma das outras lições deste capítulo:
- 01. Como cortar imagens no Photoshop CC
- 02. Como girar e endireitar imagens
- 03. Como aumentar o tamanho da tela com a Ferramenta Recortar
- 04. Dicas e truques da Crop Crop
- 05. Usando a ferramenta Perspective Crop
- 06. Cortar e redimensionar fotos para combinar com o tamanho do quadro
- 07. Como usar o Crop com reconhecimento de conteúdo
- 08. Como cortar fotos em um círculo
Para mais capítulos e para os nossos tutoriais mais recentes, visite nossa seção Noções básicas do Photoshop!