Neste tutorial, mostro como é fácil misturar imagens como um pôster de filme com o Photoshop! Começaremos movendo as duas imagens para o mesmo documento e posicionando-as onde precisamos delas. Em seguida, misturaremos as duas imagens usando uma máscara de camada. Ajudaremos as imagens a se misturarem perfeitamente adicionando uma textura, convertendo o efeito em preto e branco e colorindo-o com nossa própria cor. E, finalmente, aumentaremos o contraste para criar nosso efeito final de "pôster do filme".
Aqui está como será o resultado final quando terminarmos:

O efeito final "poster do filme".
Vamos começar!
Como misturar imagens como um pôster de filme
Neste tutorial, estou usando o Photoshop CC, mas todas as etapas são compatíveis com o Photoshop CS6.
Você também pode acompanhar o meu vídeo deste tutorial em nosso canal do YouTube. Ou faça o download deste tutorial como PDF e obtenha meu Guia completo para modos de mesclagem de camadas como um bônus!
Etapa 1: abra suas imagens
Para começar, abra as imagens que você deseja misturar. Aqui está a primeira imagem que vou usar:

A primeira imagem Crédito da foto: Adobe Stock.
E aqui está minha segunda imagem. Ambas as imagens foram baixadas do Adobe Stock:

A segunda imagem Crédito da foto: Adobe Stock.
Etapa 2: Mova as duas imagens para o mesmo documento
No momento, cada imagem está em seu próprio documento separado. Precisamos movê-los para o mesmo documento. E a maneira mais fácil de fazer isso é arrastar uma imagem de um documento para outro.
Selecione a ferramenta Mover na barra de ferramentas:

Selecionando a ferramenta Mover.
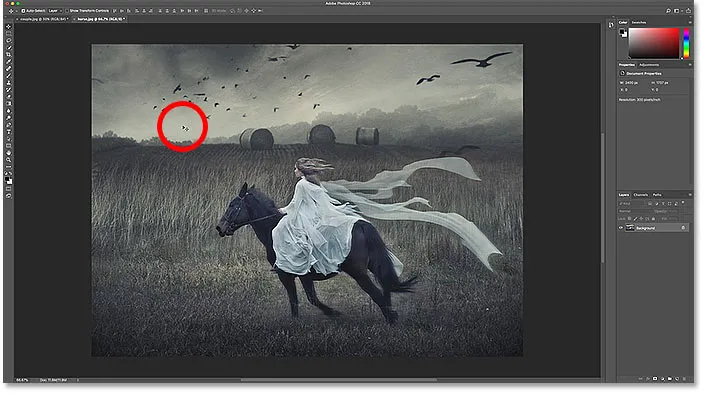
Clique na sua imagem:

Clicando na imagem com a ferramenta Mover.
E arraste-o para cima e para a guia do outro documento. Mantenha o botão do mouse pressionado e fique na guia até o Photoshop mudar para a outra imagem:

Arrastando a imagem para a guia do outro documento.
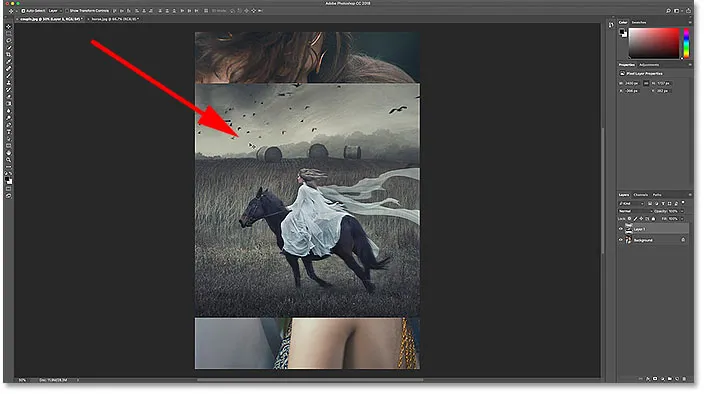
Em seguida, mantenha pressionada a tecla Shift e arraste para o documento. Solte o botão do mouse e o Photoshop coloca a imagem no lugar. A tecla Shift centraliza a imagem no documento:

Segure Shift e arraste da guia para a outra imagem.
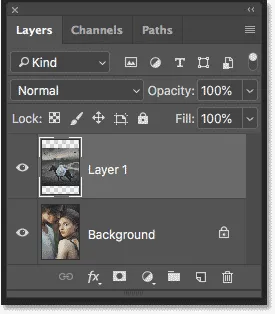
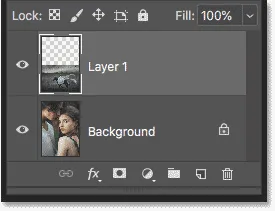
Se olharmos no painel Camadas, vemos as duas imagens, cada uma em uma camada separada, agora no mesmo documento:

O painel Camadas mostrando as duas imagens.
Etapa 3: redimensionar e mover a imagem
No momento, minha imagem de cavalo é muito larga para caber na outra imagem, então preciso redimensioná-la. E também quero movê-lo do centro para baixo. Eu posso fazer as duas coisas com o comando Free Transform do Photoshop.
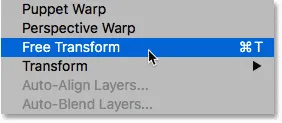
Para selecioná-lo, vá até o menu Editar na barra de menus e escolha Transformação livre :

Indo para Editar> Transformação livre.
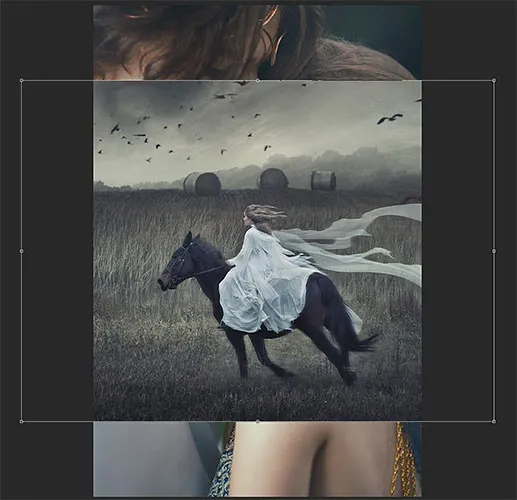
Isso coloca a caixa Free Transform e manipula a imagem:

As alças da Transformação livre aparecem ao redor da imagem.
Redimensionando a imagem
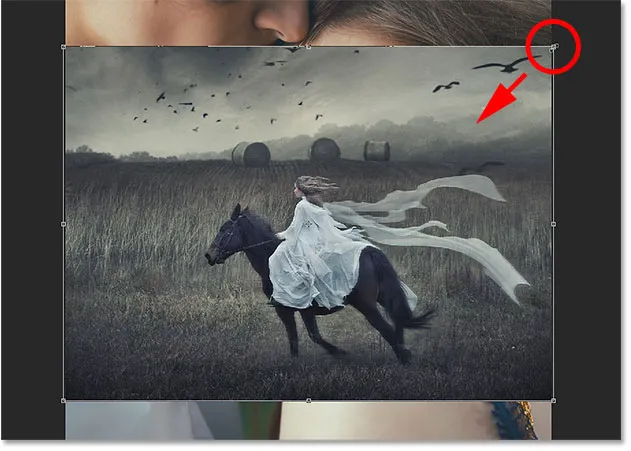
Para redimensioná-lo, pressione e mantenha pressionada a tecla Shift, juntamente com a tecla Alt (Win) / Option (Mac), enquanto clica e arrasta qualquer uma das alças do canto. A tecla Shift bloqueia a proporção da imagem e a tecla Alt / Option permite redimensionar a imagem a partir do centro:

Mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac) e arraste as alças dos cantos para redimensionar a imagem.
Movendo a imagem
Em seguida, para mover a imagem para baixo, clique na caixa Transformação livre e arraste-a para o lugar. Mantenha pressionada a tecla Shift enquanto arrasta para facilitar o movimento para baixo:

Mantenha a tecla Shift pressionada e arraste a imagem para baixo.
Para aceitá-lo, pressione Enter (Win) / Return (Mac):

A imagem foi redimensionada e movida para o lugar.
Etapa 4: Mover a outra imagem (opcional)
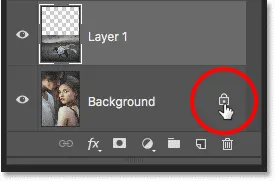
Também quero mover a outra imagem para cima no documento. Mas no painel Camadas, vemos que a imagem está atualmente na camada Fundo, e o Photoshop não nos permite mover uma imagem enquanto estiver na camada Fundo:

A imagem do casal fica na camada Background.
Desbloqueando a camada Background
Para corrigir isso, no Photoshop CC, clique no ícone de cadeado . No Photoshop CS6, mantenha pressionada a tecla Alt (Win) / Option (Mac) e clique duas vezes nele:

Desbloqueando a camada Background.
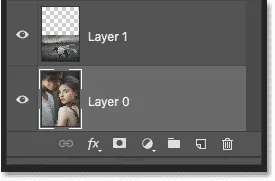
Isso desbloqueia a camada Background e a renomeia como "Camada 0":

A camada de fundo foi renomeada.
Movendo a imagem
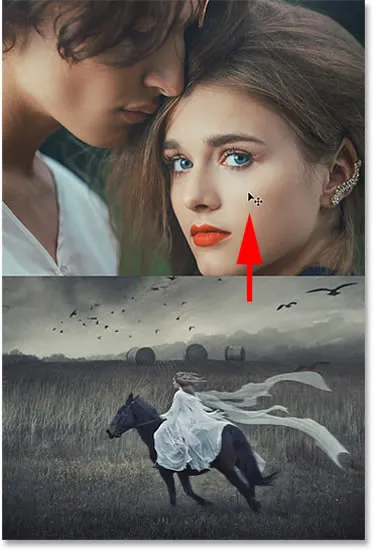
Verifique se a opção "Camada 0" está selecionada e, com a ferramenta Mover ainda selecionada, clique na imagem e arraste-a para cima e no lugar. Mais uma vez, mantenha pressionada a tecla Shift enquanto arrasta para facilitar a arrastar para cima:

Arrastando a imagem original mais para cima no documento.
Etapa 5: adicionar uma máscara de camada
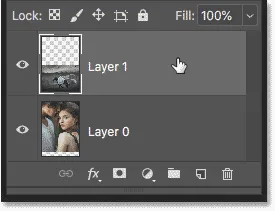
Quando as imagens estiverem no lugar, podemos misturá-las. E faremos isso usando uma máscara de camada. De volta ao painel Camadas, clique na imagem na camada superior para selecioná-la:

Selecionando a camada superior.
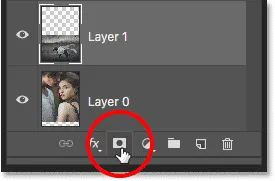
Em seguida, clique no ícone Adicionar máscara de camada :

Adicionando uma máscara de camada.
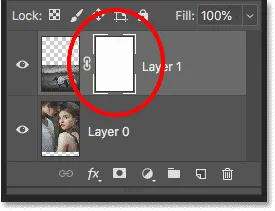
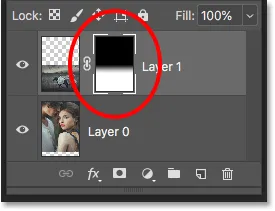
Uma miniatura de máscara de camada aparece na camada superior:

A miniatura da máscara de camada.
Etapa 6: desenhe um gradiente de preto a branco na máscara
Na barra de ferramentas, selecione a ferramenta Gradiente :

Selecionando a ferramenta Gradiente.
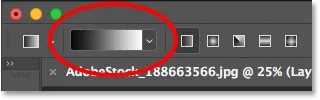
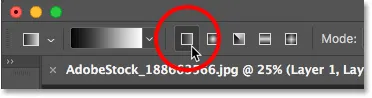
Em seguida, na barra de opções, verifique se o gradiente de preto e branco está selecionado:

A amostra de gradiente mostrando o gradiente de preto e branco.
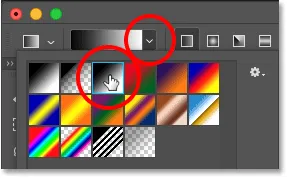
Caso contrário, clique na seta ao lado da amostra de gradiente e clique duas vezes na miniatura do gradiente de preto e branco (terceiro da linha superior esquerda) para selecioná-lo:

Selecionando o gradiente preto e branco.
Também na Barra de opções, verifique se o tipo de gradiente está definido como Linear :

Definindo o tipo de gradiente como Linear.
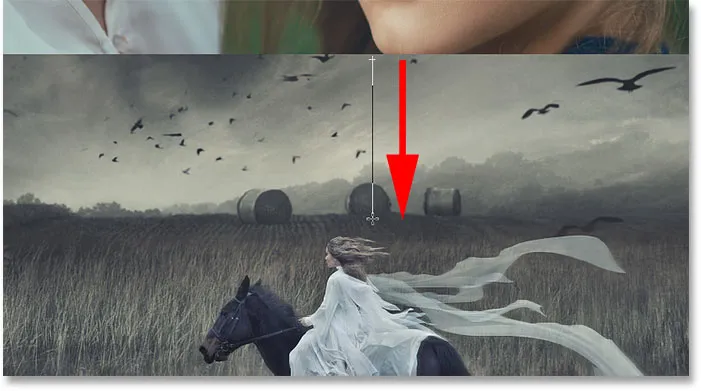
Em seguida, clique no documento e arraste um gradiente de preto para branco pelo local onde deseja que as duas imagens se misturem. No meu caso, clicarei logo abaixo da parte superior da imagem do meu cavalo para definir o ponto de partida do gradiente. Então, para criar uma transição suave entre as duas imagens, vou arrastar para o topo da colina:

Desenhando um gradiente para misturar as duas imagens.
Solte o botão do mouse e o Photoshop desenha o gradiente na máscara de camada e combina as imagens:

As imagens agora se misturam onde o gradiente foi desenhado.
De volta ao painel Camadas, vemos nosso gradiente na miniatura da máscara de camada. Você pode aprender mais sobre máscaras de camada e outras maneiras de mesclar imagens no Photoshop, no meu tutorial de imagens mescladas:

A miniatura da máscara de camada mostrando o gradiente.
Etapa 7: mesclar as camadas
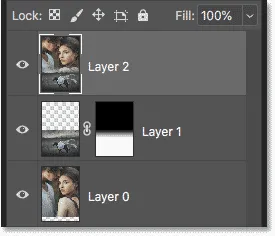
Em seguida, precisamos mesclar as duas camadas em uma nova camada acima delas. Verifique se a camada superior ainda está selecionada. Em um PC com Windows, pressione Shift + Ctrl + Alt + E no teclado. Em um Mac, pressione Shift + Command + Option + E. Isso mescla as duas camadas em uma nova camada:

As imagens foram mescladas em uma nova camada.
Etapa 8: adicionar ruído
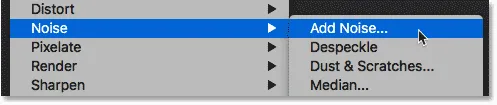
Para ajudar as imagens a se misturarem mais perfeitamente, adicionaremos uma textura sutil. Vá para o menu Filtro, escolha Ruído e, em seguida, escolha Adicionar ruído :

Indo para Filter> Noise> Add Noise.
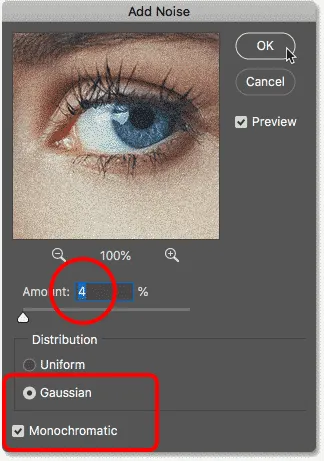
Na caixa de diálogo Adicionar ruído, defina o valor entre 2 e 4%, dependendo do tamanho das suas imagens. Escolha Gaussian e Monocromático e, em seguida, clique em OK:

As configurações do filtro Adicionar ruído.
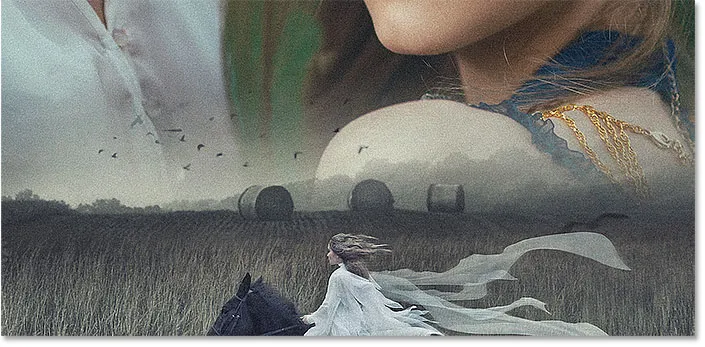
Se eu aproximar mais, veremos como a textura ajuda a unificar as duas imagens:

O ruído cria uma textura nas duas imagens.
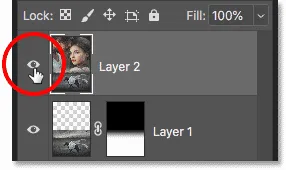
Você pode ativar e desativar a textura para comparar os resultados clicando no ícone de visibilidade da camada mesclada no painel Camadas:

Ative e desative o ruído com o ícone de visibilidade.
Etapa 9: converter as imagens em preto e branco
O único problema neste momento é que as cores nas imagens não coincidem. Vamos corrigir isso convertendo as imagens em preto e branco e colorindo-as com nossa própria cor.
No painel Camadas, clique no ícone Nova camada de preenchimento ou ajuste :

Adicionando uma nova camada de preenchimento ou ajuste.
Em seguida, escolha Preto e branco na lista:

Escolhendo uma camada de ajuste em preto e branco.
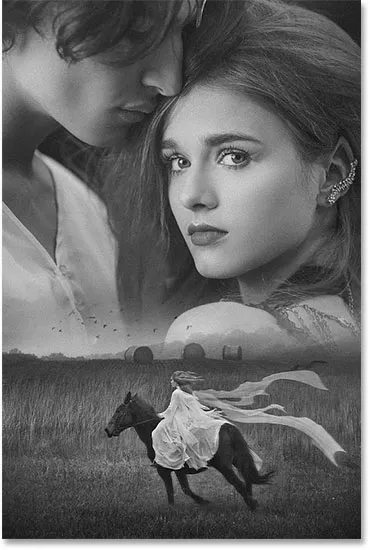
Isso converte instantaneamente as imagens em preto e branco:

A conversão inicial em preto e branco.
Personalizando a conversão em preto e branco
No painel Camadas, vemos a nova camada de ajuste em preto e branco:

A camada de ajuste em preto e branco.
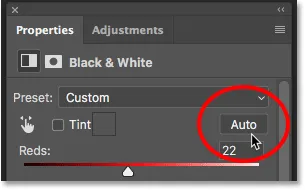
E os controles para a camada de ajuste aparecem no painel Propriedades . Para personalizar a versão em preto e branco, comece clicando no botão Auto :

Clicando no botão Auto.
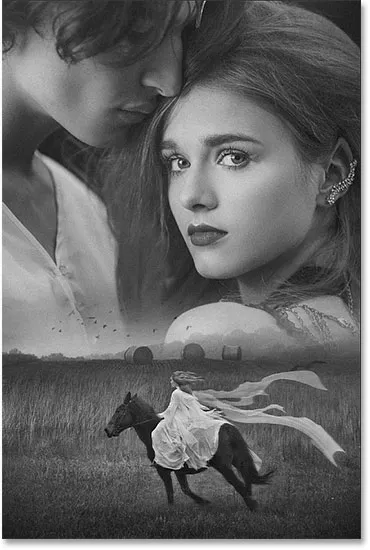
O Photoshop escolherá suas próprias configurações para o efeito:

A conversão automática em preto e branco.
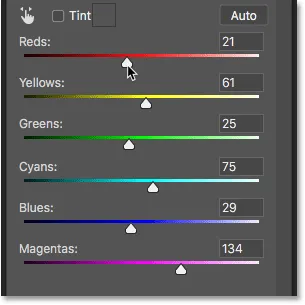
Para personalizá-lo ainda mais, clique e arraste os controles deslizantes de cores para ajustar o brilho de diferentes partes da imagem com base na cor original. Por exemplo, arrastar o controle deslizante de vermelhos clareará ou escurecerá todas as áreas que continham vermelho. Arrastar o controle deslizante de Amarelos afetará áreas que continham amarelo e assim por diante:

Use os controles deslizantes de cores para criar sua própria versão em preto e branco personalizada.
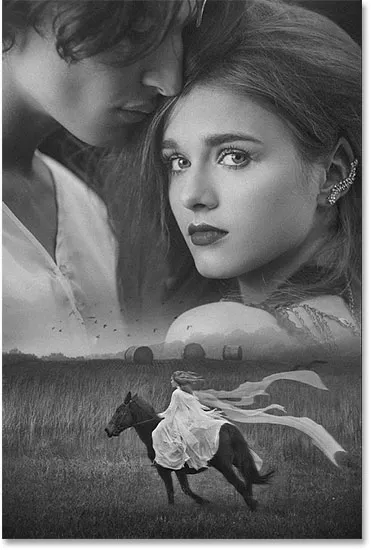
Continue arrastando os controles deslizantes até ficar satisfeito com os resultados:

A versão em preto e branco personalizada.
Etapa 10: colorir o efeito
Então agora que removemos as cores originais, vamos colorir o efeito com nossa própria cor. E a maneira mais fácil de fazer isso é com uma camada de ajuste de Matiz / Saturação.
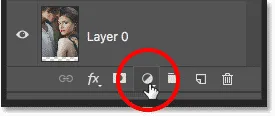
De volta ao painel Camadas, clique novamente no ícone Nova camada de preenchimento ou ajuste :

Clique no ícone Nova camada de preenchimento ou ajuste.
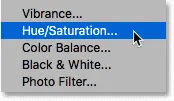
E, em seguida, escolha Matiz / Saturação :

Adicionando uma camada de ajuste Matiz / Saturação.
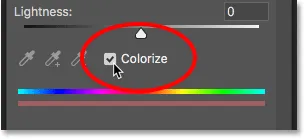
No painel Propriedades, selecione a opção Colorir .

Clicando em "Colorir".
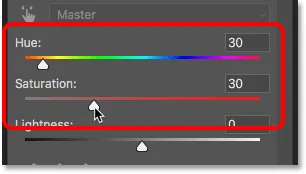
Escolha uma cor arrastando o controle deslizante Hue . Definirei meu valor de Matiz como 30. Em seguida, defina a intensidade da cor com o controle deslizante Saturação. Vou definir novamente o meu para 30:

Escolhendo um valor de cor e saturação com os controles deslizantes.
Depois de escolher sua cor, volte ao painel Camadas e altere o modo de mesclagem da camada de ajuste Matiz / Saturação para Cor . Dessa forma, estamos afetando apenas as cores da imagem, não os valores de brilho:

Alterando o modo de mesclagem para Cor.
E aqui está o resultado:

O resultado depois de colorir o efeito.
Etapa 11: aumentar o contraste
Por fim, se você precisar aumentar o contraste do efeito, clique novamente no ícone Nova camada de preenchimento ou ajuste no painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
E desta vez, escolha Níveis :

Adicionando uma camada de ajuste de Níveis.
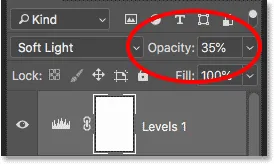
Altere o modo de mesclagem da camada de ajuste de Níveis de Normal para Soft Light :

Alterando o modo de mesclagem para Soft Light.
Isso aumenta instantaneamente o contraste:

O resultado após alterar o modo de mesclagem para Soft Light.
Se o contraste for muito forte, diminua a opacidade da camada de ajuste de Níveis para ajustar os resultados. Vou diminuir o meu para 35%:

Diminuindo a opacidade da camada de ajuste de Níveis.
E aqui, depois de diminuir a opacidade, está o meu resultado final:

O efeito final "poster do filme".
E aí temos que! É assim que você mistura fotos facilmente como um pôster de filme com o Photoshop! Visite nossa seção Efeitos de fotos para mais tutoriais. E não se esqueça, todos os nossos tutoriais do Photoshop estão agora disponíveis para download em PDF!