Neste tutorial de Efeitos fotográficos, aprenderemos como adicionar uma aparência mais surreal de outra imagem a uma imagem com um efeito de paisagem vertical de fácil criação usando o Photoshop CS6. Esse efeito geralmente funciona muito bem com fotos de paisagens, especialmente aquelas com muitos detalhes de cima para baixo.
Como veremos, basta o filtro Motion Blur e uma máscara de camada, e usaremos um Smart Object e um Smart Filter para manter o efeito totalmente editável para alguns ajustes finais no final.
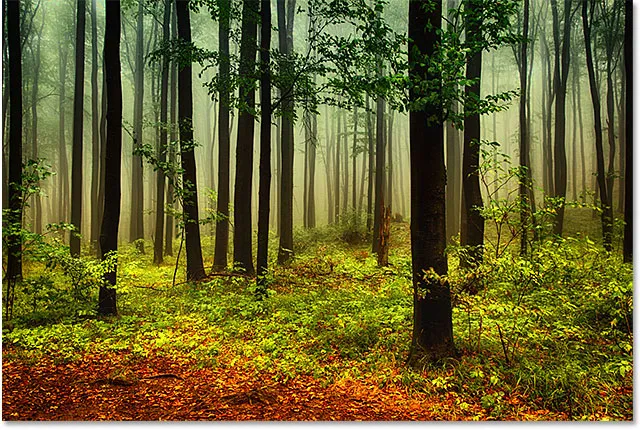
Aqui está a foto com a qual começarei (foto da floresta de outono da Shutterstock):

A foto original.
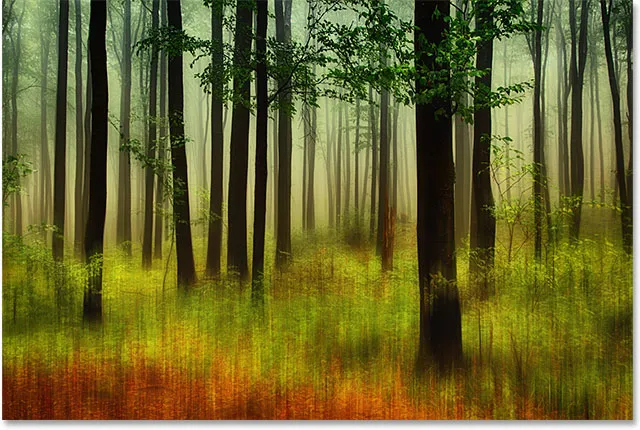
E aqui está como será o efeito final do motionscape:

O resultado final.
Como criar um efeito surreal de Motionscape
Etapa 1: Converter a camada de plano de fundo em um objeto inteligente
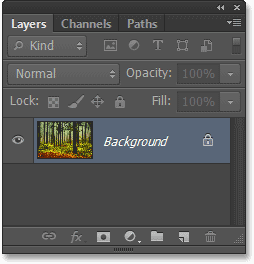
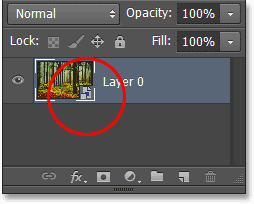
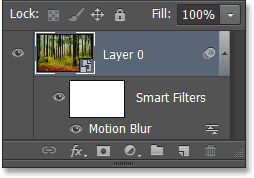
Vamos começar convertendo nossa camada de plano de fundo em um objeto inteligente que nos permitirá aplicar o filtro Motion Blur como um filtro inteligente, mantendo nosso efeito de paisagem de movimento totalmente editável. Se olharmos no meu painel Camadas, vemos a foto que abri sentada sozinha na camada Fundo:

O painel Camadas mostrando a foto na camada Plano de fundo.
Para convertê-lo em um objeto inteligente, vá até o menu Camada na barra de menus, na parte superior da tela, escolha Objetos inteligentes e escolha Converter em objeto inteligente :

Vá para Camada> Objetos inteligentes> Converter em objeto inteligente.
Parece que nada aconteceu com a imagem na janela do documento, mas se olharmos novamente no painel Camadas, veremos que o Photoshop renomeou a camada de Segundo plano para Camada 0, e um pequeno ícone de Objeto inteligente agora aparece no canto inferior direito canto da miniatura de visualização, informando que a camada agora é um Objeto Inteligente:

A camada de fundo agora é um objeto inteligente.
Etapa 2: aplicar o filtro Motion Blur
Em seguida, criaremos o efeito inicial do motionscape usando o filtro Motion Blur do Photoshop. Vá para o menu Filtro na parte superior da tela, escolha Desfoque e escolha Desfoque de movimento :

Indo para Filter> Blur> Motion Blur.
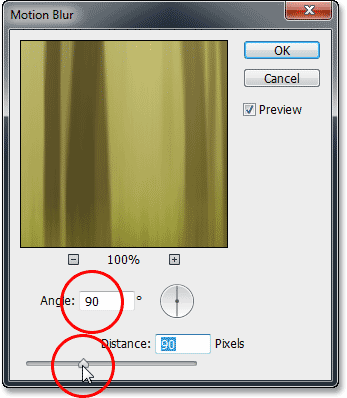
Isso abre a caixa de diálogo Desfoque de movimento. Queremos criar uma sensação de movimento vertical, então primeiro ajuste o ângulo para 90 ° . Em seguida, para adicionar o efeito de desfoque real, arraste o controle deslizante na parte inferior da caixa de diálogo para a direita para aumentar o valor da Distância, em pixels. Ao arrastar o controle deslizante, você verá uma visualização ao vivo dos resultados na janela do documento. O objetivo aqui é adicionar desfoque suficiente para criar um bom senso de movimento, mas não tanto que você desfoque tudo além do reconhecimento. O bom é que, porque estamos aplicando o filtro a um Objeto Inteligente, ele se tornará um Filtro Inteligente, o que nos permitirá voltar e alterar a configuração posteriormente, portanto, não se preocupe muito com essa configuração inicial. Vou definir meu valor de Distância para cerca de 90 pixels, mas seu valor pode ser diferente dependendo do tamanho da sua imagem:

Defina o ângulo para 90 ° e arraste o controle deslizante Distância.
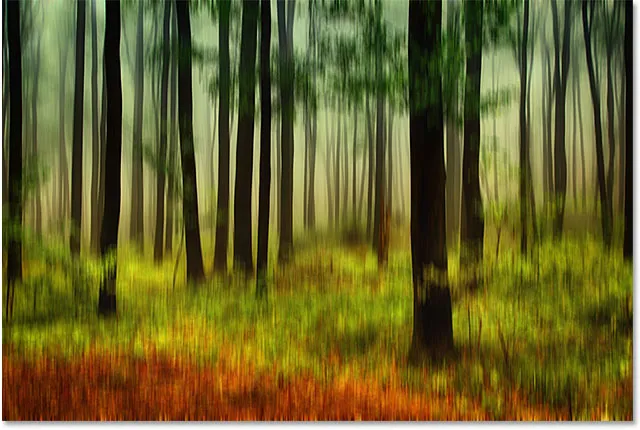
Clique em OK para fechar a caixa de diálogo. Aqui está minha imagem com o motion blur inicial aplicado:

A foto após a aplicação do filtro Motion Blur.
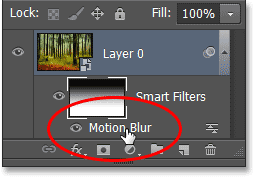
Se olharmos no painel Camadas, vemos o filtro Motion Blur listado como um Filtro inteligente abaixo da imagem:

O painel Camadas mostrando o Filtro inteligente Motion Blur.
Etapa 3: Selecione a máscara de camada do filtro inteligente
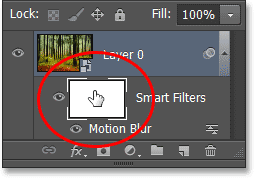
A aplicação uniforme do filtro Motion Blur à imagem inteira não é o efeito mais interessante, portanto, limitemos o desfoque apenas às partes inferiores da foto. Podemos fazer isso facilmente usando uma máscara de camada. De fato, o Photoshop adiciona automaticamente uma máscara de camada Filtro Inteligente para nós, que podemos selecionar clicando na miniatura da máscara no painel Camadas. Uma borda de destaque branca aparecerá em torno da miniatura, informando que a máscara agora está selecionada:

Clicando na miniatura da máscara da camada Filtro Inteligente.
Etapa 4: selecione a ferramenta Gradiente
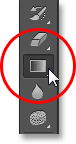
Em seguida, selecione a ferramenta Gradiente do Photoshop no painel Ferramentas, à esquerda da tela:

Selecionando a ferramenta Gradiente.
Etapa 5: escolha o gradiente preto e branco
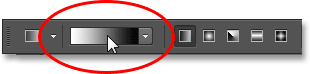
Com a Ferramenta Gradiente selecionada, clique na barra de visualização de gradiente na Barra de opções na parte superior da tela:

Clicando na barra de visualização de gradiente.
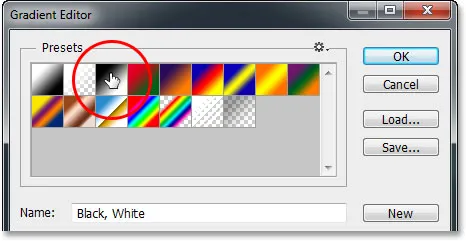
Isso abre o Editor de gradiente, com uma seleção de gradientes predefinidos para escolher na parte superior. Selecione o gradiente Preto e Branco clicando em sua miniatura (terceira da esquerda, linha superior) e clique em OK para fechar o Editor de Gradiente:

Selecionando o gradiente preto e branco.
Etapa 6: arraste um gradiente de cima para baixo
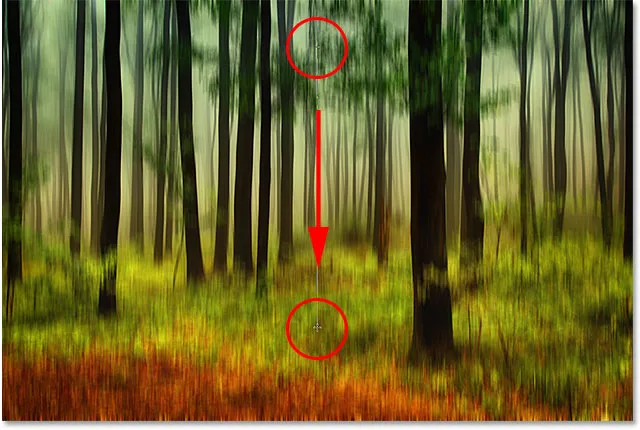
Com a Gradient Tool na mão, o gradiente de preto e branco selecionado e a máscara da camada Filtro Inteligente também selecionada, clique próximo ao topo da imagem para definir um ponto de partida para o gradiente e, com o botão do mouse ainda pressionado, arraste para baixo em direção a a parte inferior da imagem. Pressione e mantenha pressionada a tecla Shift no teclado enquanto arrasta para facilitar o arrasto em uma linha vertical reta. Quando chegar perto da parte inferior da imagem, solte o botão do mouse para definir o ponto final do gradiente e solte a tecla Shift:

Arrastando um gradiente de preto para branco na máscara da camada Filtro Inteligente.
Quando você solta o botão do mouse, o Photoshop avança e desenha o gradiente na máscara de camada. A área ao longo da parte superior da imagem agora não possui desfoque aplicado, enquanto a área ao longo da parte inferior tem o desfoque aplicado com força total. A área intermediária é a área de transição onde o efeito de desfoque aumenta gradualmente à medida que se move em direção à parte inferior da imagem:

O desfoque de movimento agora está limitado à área inferior da foto.
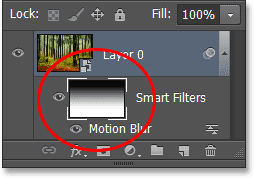
Embora não possamos ver o gradiente de preto para branco na janela do documento, podemos vê-lo na miniatura da máscara de camada no painel Camadas:

O gradiente é visível na miniatura da máscara da camada Filtro Inteligente.
Etapa 7: Reajuste o valor do desfoque de movimento, se necessário
Graças ao poder dos Filtros inteligentes no Photoshop, é fácil voltar nesse ponto e alterar a quantidade de desfoque de movimento, se necessário. Basta clicar duas vezes no nome do filtro ( Motion Blur ) no painel Camadas:

Clique duas vezes no filtro Motion Blur.
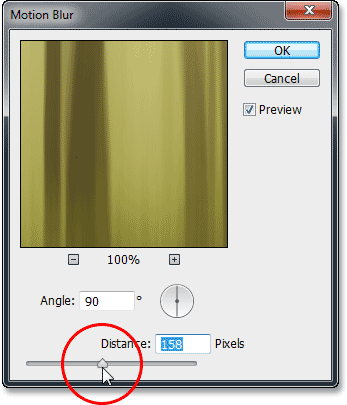
Isso reabrirá a caixa de diálogo Desfoque de movimento, permitindo ajustar e ajustar a quantidade de desfoque, arrastando novamente o controle deslizante na parte inferior. Acho que aumentarei bastante meu valor de Distância, de sua configuração original de 90 pixels para 158 pixels, dando-me um efeito de desfoque muito mais pronunciado. Novamente, seu valor pode ser diferente dependendo do tamanho da sua imagem:

Aumentando o valor da Distância, mantendo um olho na visualização ao vivo na janela do documento.
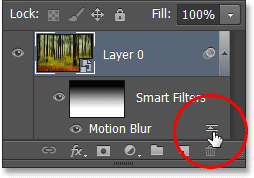
Clique em OK quando terminar de fechar a caixa de diálogo Desfoque de movimento. Também podemos ajustar a opacidade (o nível de transparência) do Filtro inteligente Motion Blur. Clique duas vezes no ícone Opções de mesclagem à direita do nome do filtro no painel Camadas:

Clique duas vezes no ícone Opções de mesclagem do filtro Motion Blur.
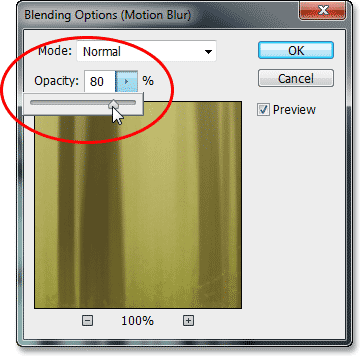
Isso abre a caixa de diálogo Opções de mesclagem. Aqui, podemos alterar o modo de mesclagem do filtro e o nível de opacidade. Vou deixar o modo de mesclagem definido como Normal, mas reduzirei o valor de Opacidade para 80%, o que permitirá que parte da imagem original seja exibida através do desfoque (isso é completamente opcional - fique à vontade para deixá-las opções de mistura apenas se você já estiver satisfeito com seu efeito):

Para diminuir a opacidade, clique na pequena seta apontando para a direita e arraste o controle deslizante.
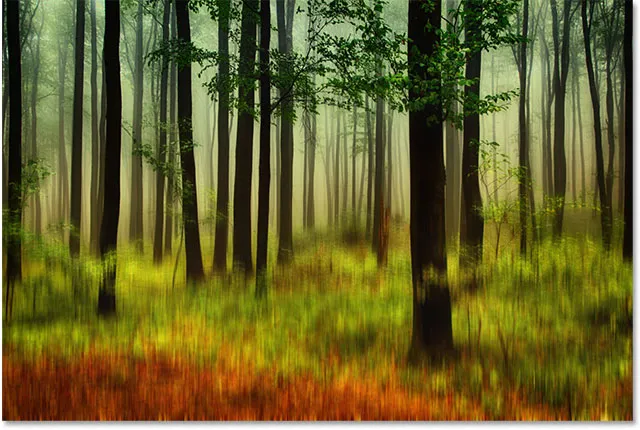
Clique em OK quando terminar de fechar a caixa de diálogo Opções de mesclagem. Aqui está o meu efeito após aumentar o desfoque de movimento e diminuir a opacidade:

A imagem após ajustar a quantidade e a opacidade do desfoque de movimento.
Etapa 8: cortar as bordas
O único problema restante é que o filtro Motion Blur tende a deixar artefatos bastante feios ao redor das bordas de uma imagem. No nosso caso aqui, se você olhar ao longo da parte inferior do seu efeito, provavelmente verá que não parece muito certo. Exatamente a aparência "não muito correta" depende da quantidade de desfoque que você aplicou, mas, em qualquer caso, vamos cortar rapidamente as bordas da imagem para limpar as coisas.
Selecione a ferramenta Recortar no painel Ferramentas:

Selecionando a ferramenta Recortar.
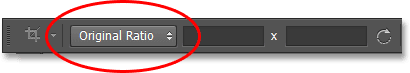
Com a ferramenta Cortar selecionada, altere a opção Proporção na extremidade esquerda da Barra de opções para Proporção original, para mantermos a proporção original da foto ao cortá-la:

Alterando a proporção da imagem para Proporção original.
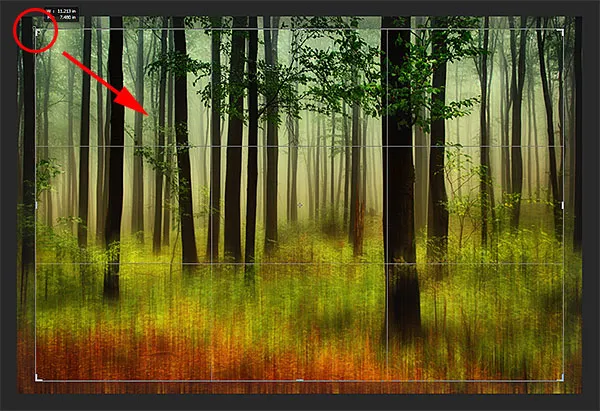
Em seguida, clique em qualquer uma das alças de corte de canto e, com o botão do mouse pressionado, arraste-o rapidamente em direção ao centro da imagem para redimensionar a borda de corte. Pressione e mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado enquanto arrasta uma alça de corte para redimensionar a borda de corte do centro, para que todos os quatro lados da borda se movam ao mesmo tempo. Continue arrastando a alça do canto para dentro apenas até que a área indesejada ao longo da parte inferior da imagem fique fora da borda de corte:

Redimensionando a borda de corte para cortar a área do problema na parte inferior.
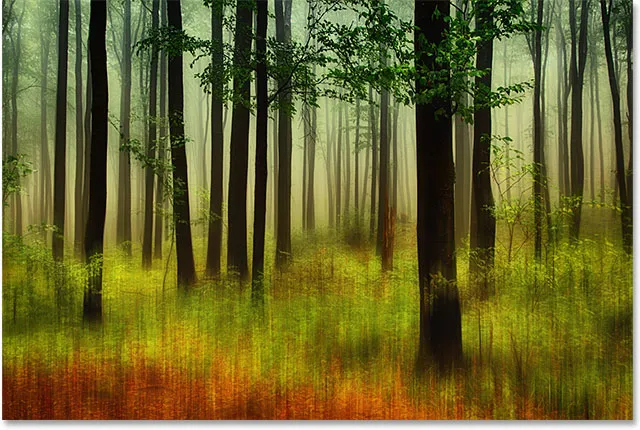
Quando estiver pronto, pressione Enter (Win) / Return (Mac) para cortar a imagem e pressione a letra V no teclado para selecionar rapidamente a ferramenta Move, que removerá a borda de corte da imagem (desde que a ferramenta Recortar estiver ativa, a borda do recorte permanecerá visível). E com isso, terminamos! Aqui, depois de cortar a imagem, está o meu resultado final da motionscape:

O efeito final.