Aprenda a virar, espelhar e girar uma única imagem no Photoshop para criar designs divertidos e interessantes, e como criar looks exclusivos para o efeito com os modos de mesclagem de camadas do Photoshop!
Em um tutorial anterior de efeitos fotográficos, aprendemos como criar um simples efeito de espelho no Photoshop, virando um lado de uma imagem horizontalmente para criar um reflexo do outro lado. Neste tutorial, pegaremos a mesma idéia básica e avançaremos muito mais, criando efeitos, designs e padrões interessantes simplesmente girando, girando e espelhando a mesma imagem repetidamente! Também experimentaremos os modos de mesclagem de camadas do Photoshop para ver como diferentes modos de mesclagem podem alterar drasticamente nossos resultados.
Para acompanhar, você pode usar qualquer imagem que desejar, mas geralmente obtém os melhores resultados se a imagem contiver muitos detalhes.
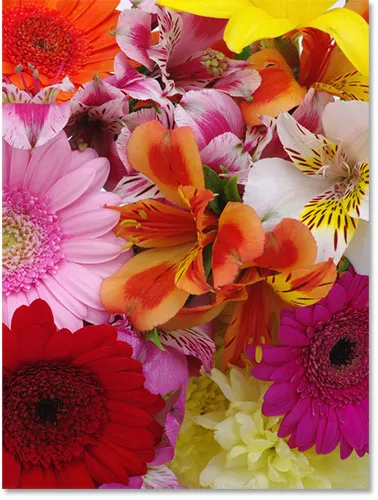
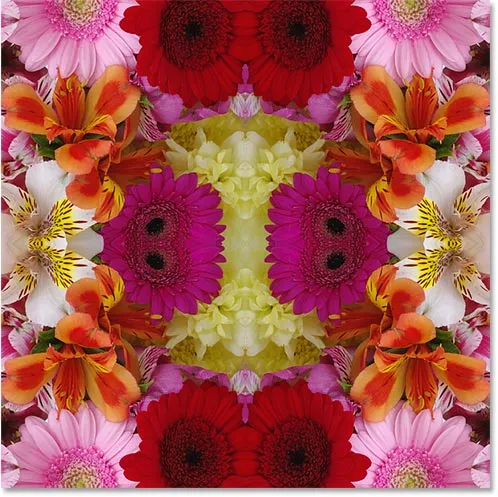
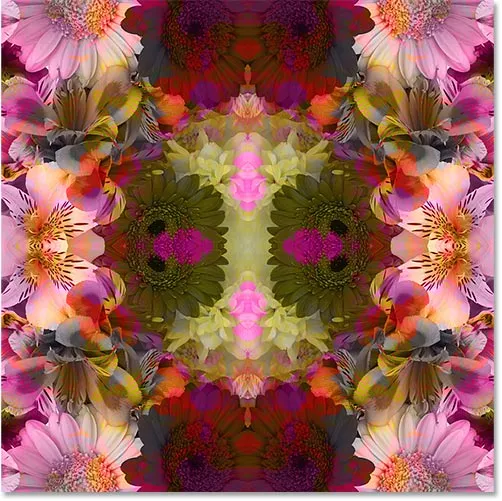
Aqui está a foto que vou usar (foto de flores do Adobe Stock):

A imagem original. Crédito da foto: Adobe Stock.
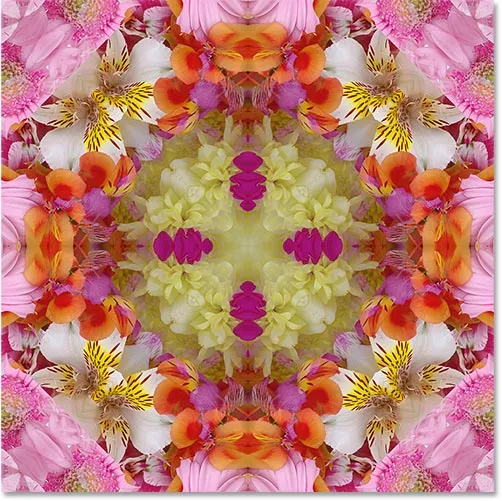
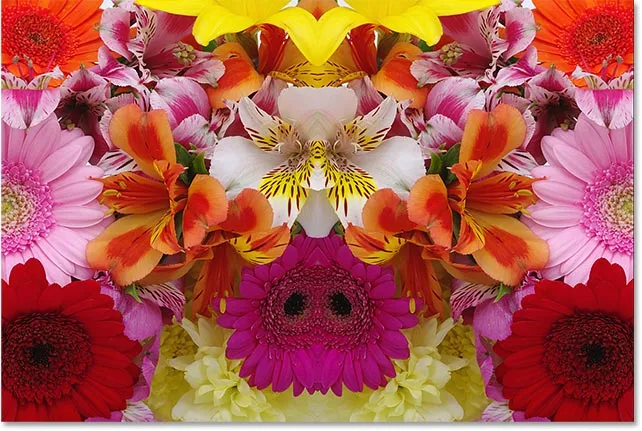
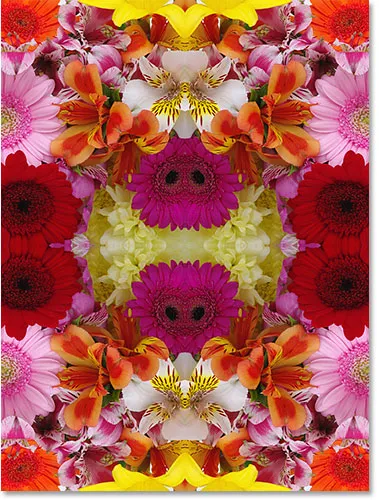
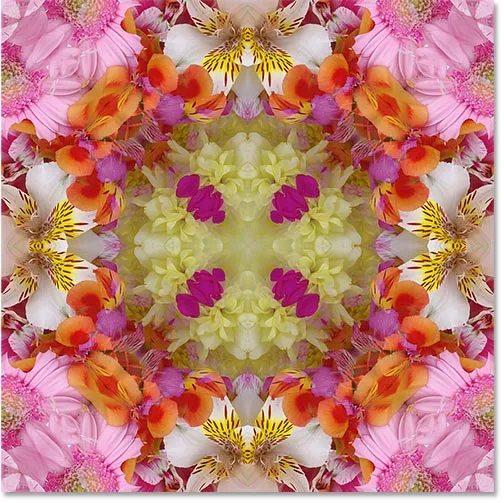
E aqui está apenas um exemplo do tipo de design que podemos criar a partir dele em apenas algumas etapas fáceis. Veremos outros exemplos à medida que avançamos. Cada foto fornecerá resultados exclusivos; portanto, depois de saber como criar o efeito, experimente diferentes tipos de imagens para ver o que você pode criar:

Um design possível. Seus resultados dependerão da sua foto e dos modos de mesclagem escolhidos.
Vamos começar!
Como virar, espelhar e girar imagens no Photoshop
Neste tutorial, estou usando o Photoshop CC, mas todas as etapas são compatíveis com o Photoshop CS6 e versões anteriores.
Você também pode acompanhar o meu vídeo deste tutorial em nosso canal do YouTube. Ou faça o download deste tutorial como PDF e receba meu novo Guia completo para modos de mesclagem de camadas como um bônus!
Etapa 1: Cortar a foto, se necessário
Para começar, vamos cortar todas as áreas da nossa imagem que realmente não precisamos para esse efeito. Se não precisar cortar sua imagem, pule para a Etapa 2.
Em geral, convém cortar com firmeza o assunto, removendo as áreas circundantes com poucos detalhes (como o céu azul claro) que não adicionam nada ao resultado final. No meu caso, a imagem que estou usando não possui realmente nenhuma área com poucos detalhes. Na verdade, está praticamente florescendo com detalhes (um pouco de humor das flores por lá). Eu poderia usar a foto inteira do jeito que está e acabar com um design muito louco. Mas, para simplificar um pouco as coisas, vou colher algumas flores.
Para cortar sua imagem, selecione a ferramenta de corte do Photoshop na barra de ferramentas ao lado esquerdo da tela:

Selecionando a ferramenta Recortar.
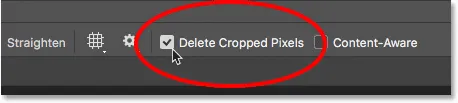
Com a ferramenta Cortar selecionada, verifique se a opção Excluir pixels cortados está marcada na Barra de opções, pois precisamos excluir os pixels cortados, não apenas ocultá-los da vista (observação: a opção Excluir pixels cortados está disponível apenas no Photoshop CC e CS6 Se você estiver usando uma versão anterior, o Photoshop excluirá os pixels por padrão, para que você não precise se preocupar com isso):

Verifique se a opção "Excluir pixels cortados" está marcada.
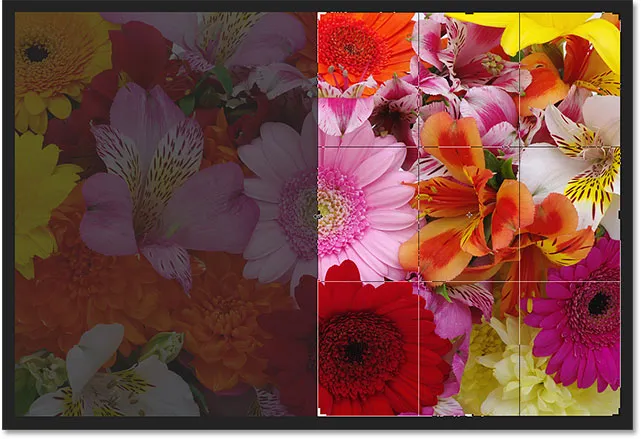
Em seguida, clique e arraste uma borda de corte ao redor da área que deseja manter. No meu caso, arrastarei a borda ao redor do lado direito da imagem. Isso significa que vou manter o lado direito e cortar o lado esquerdo:

Arrastando minha borda de corte ao redor do lado direito da foto.
Pressione Enter (Win) / Return (Mac) no teclado quando estiver pronto para cortar a imagem:

A parte restante da imagem deve criar alguns designs interessantes.
Etapa 2: duplicar a camada de plano de fundo
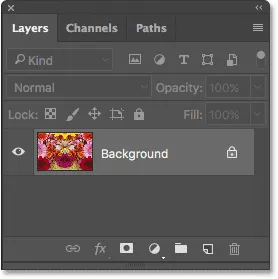
Se olharmos em nosso painel Camadas, vemos nossa imagem na camada Plano de fundo, atualmente a única camada no documento:

O painel Camadas mostrando a imagem cortada na camada Plano de fundo.
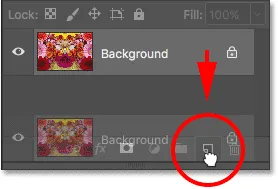
Precisamos criar uma cópia dessa camada. Para fazer isso, clique na camada Plano de fundo e arraste-a para baixo no ícone Nova camada, na parte inferior do painel Camadas (segundo ícone à direita):

Arrastando a camada Background para o ícone New Layer.
O Photoshop faz uma cópia da camada Segundo plano, nomeia-a como "Cópia segundo plano" e a coloca acima do original:

A camada "Cópia em segundo plano" é exibida.
Etapa 3: dobrar a largura da tela
Vá para o menu Imagem na parte superior da tela e escolha Tamanho da tela :

Vá para Imagem> Tamanho da tela.
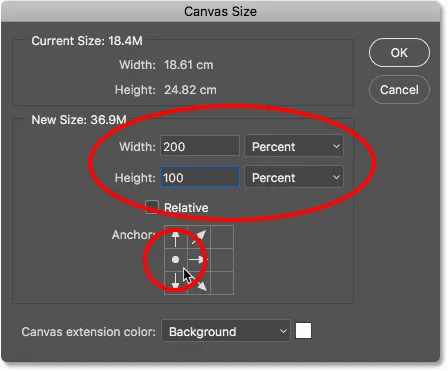
Isso abre a caixa de diálogo Tamanho da tela do Photoshop, que usaremos para adicionar mais espaço à tela em torno da nossa foto. Precisamos dobrar a largura atual da nossa tela e queremos que todo o espaço extra da tela apareça à direita da nossa imagem. Para fazer isso, defina o valor Largura como 200% e deixe a Altura em 100% (o que deixará a altura da tela no tamanho atual). Deixe a opção Relativa desmarcada . Para forçar o espaço extra da tela à direita da foto, clique no quadrado do meio esquerdo na grade Âncora :

As configurações para dobrar a largura da tela.
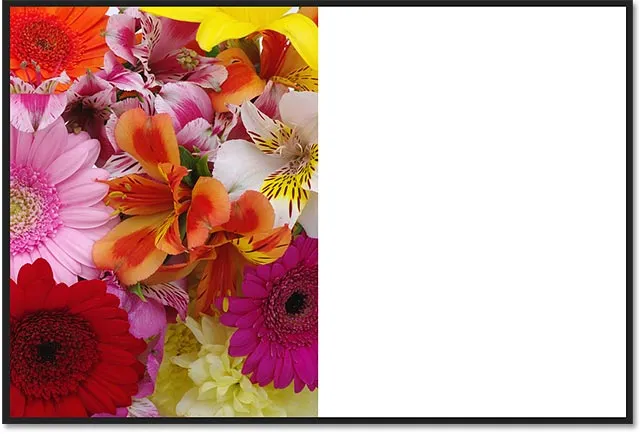
Clique em OK quando terminar de fechar a caixa de diálogo. O Photoshop dobra a largura da tela, adicionando todo o espaço extra à direita da foto. Por padrão, o Photoshop preenche o espaço extra da tela com branco. Se, por algum motivo, o seu não for branco, não se preocupe, porque não é importante:

O espaço extra da tela aparece no lado direito da foto.
Etapa 4: Arraste a foto na camada "Cópia em segundo plano" para a direita
Agora que adicionamos nosso espaço extra na tela, precisamos arrastar a cópia da nossa foto na camada "Cópia em segundo plano" para a nova área. Selecione a ferramenta Mover do Photoshop na barra de ferramentas:

Selecionando a ferramenta Mover.
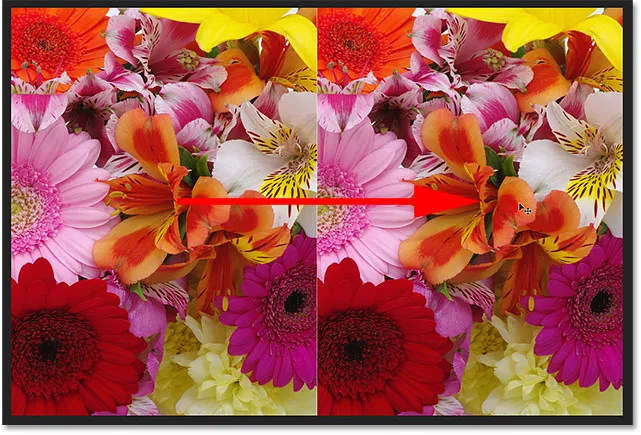
Verifique se a camada "Cópia em segundo plano" está selecionada no painel Camadas. Mantenha pressionada a tecla Shift, clique na foto e arraste-a para o lado direito da imagem original. Manter a tecla Shift pressionada enquanto você arrasta limitará a direção que você pode mover, facilitando o arrasto direto. Quando terminar, solte o botão do mouse e, em seguida, solte a tecla Shift. Agora você deve ver duas cópias da foto sentadas uma ao lado da outra:

Arrastando a cópia da imagem para a direita do original.
Etapa 5: virar a imagem à direita horizontalmente
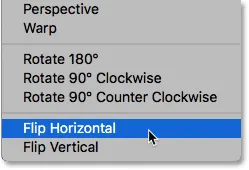
Até agora, tudo o que temos são dois gêmeos idênticos. Vamos criar nosso primeiro efeito de espelho invertendo a imagem horizontalmente à direita, para que apareça como um reflexo da imagem à esquerda. Para fazer isso, vá até o menu Editar na parte superior da tela, escolha Transformar e escolha Virar na horizontal :

Indo para Editar> Transformar> Virar na horizontal.
A foto à direita instantaneamente se torna um reflexo da foto à esquerda, criando nosso primeiro efeito:

As duas imagens agora são reflexões espelhadas uma da outra.
Etapa 6: Mesclar as duas camadas
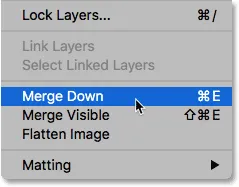
Até agora, tudo bem, mas como eles dizem, mas apenas começamos. Vamos mesclar nossas duas camadas em uma única camada, indo até o menu Camada na parte superior da tela e escolhendo Mesclar para baixo :

Indo para Camada> Mesclar para baixo.
Parece que nada aconteceu no documento, mas se observarmos o painel Camadas, veremos que nossas duas camadas foram mescladas em uma única camada de fundo:

A camada Background agora mantém nosso efeito de espelho.
Etapa 7: duplicar a camada
Assim como fizemos na Etapa 2, vamos duplicar a camada Background clicando nela e arrastando-a para baixo no ícone New Layer :

Arraste novamente a camada Plano de fundo para o ícone Nova camada.
O Photoshop duplica novamente a camada de segundo plano, nomeia-a como "cópia de segundo plano" e a coloca acima do original:

O painel Camadas mostrando a nova camada "Cópia em segundo plano".
Etapa 8: dobrar a altura da tela
Vamos criar outro reflexo da nossa imagem, desta vez verticalmente. Para isso, precisamos dobrar a altura da tela e exibir o novo espaço da tela abaixo da imagem existente. Vamos abrir novamente a caixa de diálogo Tamanho da tela, indo até o menu Imagem na parte superior da tela e escolhendo Tamanho da tela :

Vá para Imagem> Tamanho da tela.
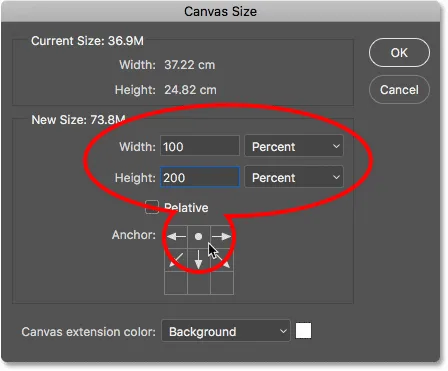
Quando a caixa de diálogo aparecer, defina a Largura como 100 por cento (que deixará a largura no tamanho atual) e a Altura como 200 por cento . Novamente, deixe a opção Relative desmarcada . Para forçar o espaço extra a aparecer abaixo da imagem, clique no quadrado do meio superior na grade Anchor :

As configurações para dobrar a altura da tela.
Clique em OK para fechar a caixa de diálogo. O Photoshop adiciona o espaço adicional da tela abaixo da imagem. Se você não conseguir ver a tela inteira neste momento, porque agora ela é muito grande para caber na tela, vá para o menu Exibir e escolha o comando Ajustar à tela ou pressione Ctrl + 0 (Win) / Command + 0 ( Mac) no seu teclado. O Photoshop ampliará o documento para qualquer nível necessário para que ele caiba:

O espaço extra da tela aparece abaixo da imagem.
Etapa 9: Arraste a imagem abaixo do original
Com a ferramenta Mover ainda selecionada e a camada "Cópia em segundo plano" selecionada no painel Camadas, clique na imagem e arraste-a para o espaço extra da tela. Pressione e mantenha pressionada a tecla Shift enquanto arrasta para limitar a direção que você pode mover, facilitando arrastar a foto para baixo:

Arrastando a imagem na camada "Cópia em segundo plano" abaixo do original.
Etapa 10: Inverter a imagem inferior verticalmente
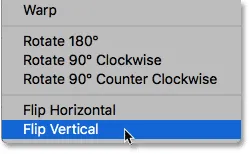
Para transformar a imagem inferior em um reflexo de espelho da imagem superior, vá para o menu Editar, escolha Transformar e, em seguida, escolha Virar vertical :

Indo para Editar> Transformar> Virar vertical.
Agora temos nosso segundo reflexo no espelho, desta vez na vertical. As coisas já estão começando a parecer interessantes:

A imagem inferior agora é um reflexo da imagem superior.
Etapa 11: Mesclar as duas camadas em uma nova camada
Até agora, tudo o que temos feito é fazer cópias da imagem e lançá-las horizontal ou verticalmente. Vamos ver o quanto podemos levar as coisas girando cópias da imagem e experimentando diferentes modos de mesclagem de camadas!
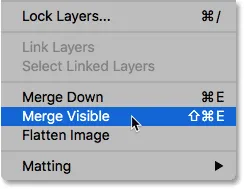
Primeiro, vamos mesclar as duas camadas existentes em uma nova camada. Para fazer isso, mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado. Enquanto ainda mantém pressionada a tecla, vá para o menu Camada na parte superior da tela e escolha Mesclar visível próximo ao final da lista:

Segure Alt (Win) / Option (Mac) e vá para Layer> Merge Visible.
Normalmente, o comando Mesclar Visível mesclaria nossas duas camadas em uma única camada, assim como o comando Mesclar para Baixo anteriormente. Mas, mantendo pressionada a tecla Alt / Option ao selecionar Merge Visible, pedimos ao Photoshop para criar uma nova camada e mesclar nossas camadas existentes na nova camada.
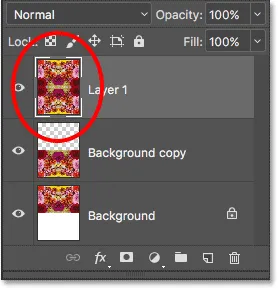
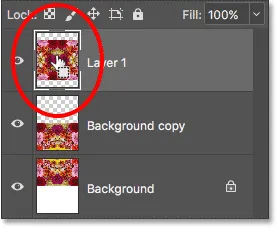
Podemos ver em nosso painel Camadas que agora temos uma terceira camada, chamada "Camada 1", e podemos ver em sua miniatura de visualização que ela contém uma cópia mesclada das imagens das duas camadas originais abaixo:

As duas camadas originais foram mescladas em uma terceira camada.
Etapa 12: Gire a nova camada 90 ° no sentido horário
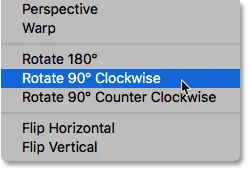
Vamos girar a imagem na "Camada 1". Vá para o menu Editar, escolha Transformar e escolha Girar 90 ° no sentido horário :

Indo para Editar> Transformar> Girar 90 ° no sentido horário.
Isso girará a camada 90 ° no sentido horário, deixando as duas camadas abaixo dela em sua orientação original:

O resultado depois de girar a "Camada 1" 90 graus.
Etapa 13: Cortar o documento em torno da imagem girada
Em seguida, cortaremos o documento em torno da imagem girada. Pressione e mantenha pressionada a tecla Ctrl (Win) / Command (Mac) no teclado e clique diretamente na miniatura de visualização de "Camada 1" no painel Camadas:

Clicando na miniatura de visualização enquanto mantém pressionado Ctrl (Win) / Command (Mac).
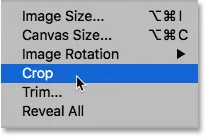
Isso carrega um contorno de seleção ao redor da imagem girada. Com a seleção no lugar, vá até o menu Imagem na parte superior da tela e escolha Cortar :

Vá para Imagem> Cortar.
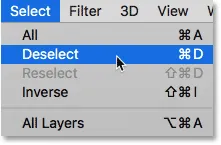
O Photoshop corta as áreas acima e abaixo da imagem. Para remover o contorno da seleção, uma vez que não precisamos mais dele, vá para o menu Selecionar na parte superior da tela e escolha Cancelar seleção ou pressione Ctrl + D (Win) / Command + D (Mac) no teclado:

Indo para Selecionar> Cancelar seleção.
Agora que cortamos as partes superior e inferior, tudo o que podemos ver agora é a nossa imagem girada. Vamos corrigir isso a seguir quando começarmos a experimentar os modos de mesclagem de camadas do Photoshop:

O resultado após cortar as áreas acima e abaixo da imagem.
Etapa 14: Experimente os modos de mesclagem de camadas
Nesse ponto, as coisas começam a se tornar um pouco mais experimentais e uma questão de gosto pessoal. Atualmente, a imagem na "Camada 1" está bloqueando completamente as camadas abaixo dela, o que não é o que queremos. Precisamos misturar nossa camada superior com as camadas abaixo dela, e podemos fazer isso alterando o modo de mesclagem da camada.
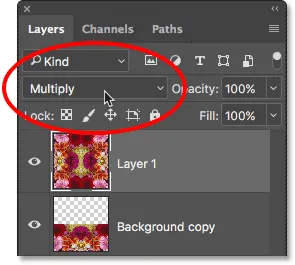
Você encontrará a opção Blend Mode no canto superior esquerdo do painel Layers. Ele não diz "Blend Mode" em nenhum lugar, mas é a opção que está definida como Normal por padrão. "Normal" significa que a camada não está mesclando com as camadas abaixo dela. É apenas impedi-los de ver. Vamos experimentar alguns modos de mesclagem diferentes para ver o que obtemos. Começarei alterando meu modo de mesclagem de Normal para Multiplicar :

Alterando o modo de mesclagem para "Camada 1" para Multiplicar.
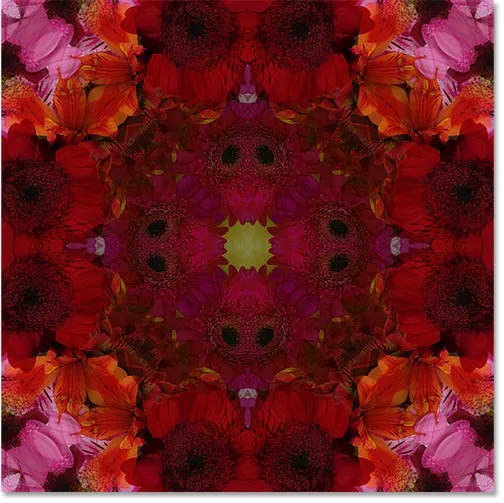
O modo de mesclagem Multiply faz um bom trabalho de mesclar minhas imagens para criar um design interessante. Mas como o Multiply é um dos vários modos de mesclagem no Photoshop que tem o efeito de escurecer a imagem geral, podemos ver que o efeito criado é um pouco mais escuro do que o que tínhamos antes:

Multiplicar cria um padrão interessante, mas escuro.
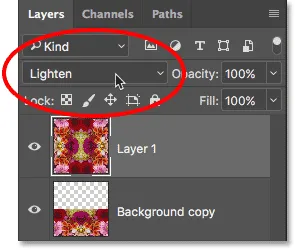
Vou tentar um modo de mesclagem diferente, desta vez Lighten :

Alterando o modo de mesclagem de "Camada 1" para Clarear.
Clarear é um dos vários modos de mesclagem que tornam a imagem geral mais brilhante. Ele funciona comparando os pixels na camada selecionada com os pixels nas camadas abaixo dela e mantendo os pixels mais claros. Aqui vemos que definitivamente iluminou as coisas e me deu outro design interessante. Pessoalmente, eu gosto muito mais deste:

Lighten cria outro design interessante e muito mais leve.
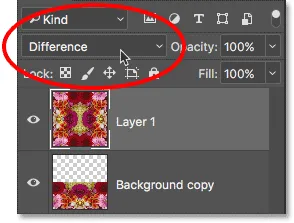
Se você quiser algo mais psicodélico, tente os modos de mesclagem Diferença ou Exclusão . Vou tentar a diferença:

Alterando o modo de mesclagem para Diferença.
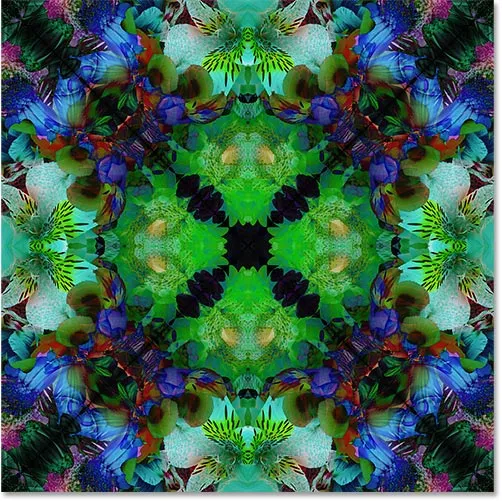
O modo de mesclagem Diferença procura diferenças entre a camada e as camadas abaixo dela e exibe essas diferenças em cores diferentes. Fiel ao seu nome, o resultado definitivamente parece diferente:

O efeito com o modo de mesclagem definido como Diferença.
Percorrendo os modos de mesclagem do teclado
Até agora, apenas cliquei na opção Blend Mode no painel Layers e depois escolhi as aleatórias para experimentar na lista. Mas aqui está uma maneira muito mais fácil de experimentar os modos de mesclagem. Verifique se você ainda tem a ferramenta Mover selecionada. Em seguida, basta pressionar e segurar a tecla Shift no teclado e use as teclas + e - para percorrer a lista para cima ou para baixo.
Depois de experimentar todas, acho que vou ficar com o modo de mistura Lighten. Você pode preferir um modo de mesclagem diferente para a sua imagem, mas, neste caso, o Lighten fornece o resultado que eu mais gosto.
Etapa 15: Mesclar as duas camadas em uma nova camada
Vamos tentar fazer mais uma cópia da imagem, girá-la e alterar o modo de mesclagem para ver o que obtemos. Primeiro, mesclaremos as três camadas em uma nova camada. Mais uma vez, pressione e mantenha pressionada a tecla Alt (Win) / Option (Mac) enquanto você acessa o menu Camada e escolhe Mesclar visível :

Segure Alt (Win) / Option (Mac) e escolha Camada> Mesclar visível.
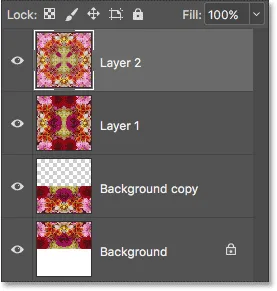
Isso mescla as três camadas em uma quarta camada, "Camada 2", acima delas:

Todas as três camadas agora são mescladas na "Camada 2".
Etapa 16: Gire a nova camada 45 °
Com a "Camada 2" selecionada, vá para o menu Editar, escolha Transformar e escolha Girar :

Indo para Editar> Transformar> Girar.
Em seguida, na Barra de opções, na parte superior da tela, digite 45.0 na caixa de entrada Ângulo para solicitar ao Photoshop que gire a imagem na "Camada 2" 45 ° no sentido horário:

Digitando "45.0" na caixa Ângulo.
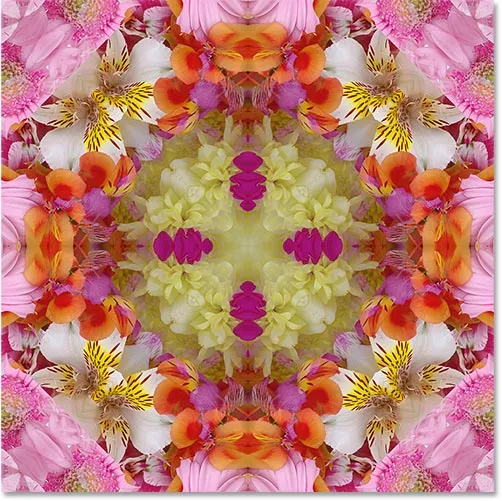
Pressione Enter (Win) / Return (Mac) no teclado uma vez para aceitar o ângulo digitado e pressione Enter (Win) / Return (Mac) uma segunda vez para sair do comando Girar. Aqui está o meu design com a imagem superior agora girada:

O efeito após a rotação da "Camada 2" em 45 °.
Etapa 17: Alterar o modo de mesclagem
Por fim, experimente diferentes modos de mesclagem, como fizemos anteriormente, para ver como cada um afeta a maneira como a imagem girada na "Camada 2" se combina com as camadas abaixo dela. Novamente, a maneira mais fácil de fazer isso é mantendo pressionada a tecla Shift e usando as teclas + e - para alternar entre os modos de mesclagem.
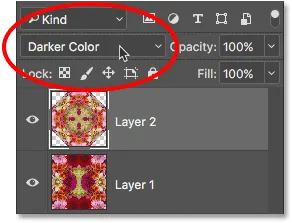
Depois de experimentar todas, vou usar o modo de mesclagem Darker Color dessa vez. Como o modo de mesclagem Multiply que tentamos anteriormente, o Darker Color também escurece a imagem, mas é um pouco mais avançado. Ele funciona comparando os pixels da camada selecionada com os pixels das camadas abaixo dela e mantém os pixels mais escuros:

Definindo a camada superior como Cor mais escura.
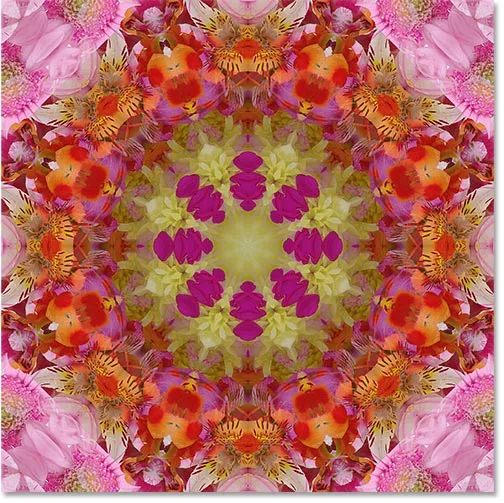
E aqui está o resultado:

O efeito após alterar o modo de mesclagem da camada superior para Cor mais escura.
Obviamente, você sempre pode voltar nesse ponto e alterar o modo de mesclagem para "Camada 1" se quiser continuar experimentando. Para fazer isso, clicarei em "Camada 1" para selecioná-lo. Então, mudarei seu modo de mesclagem para algo completamente diferente, como Luminosidade :

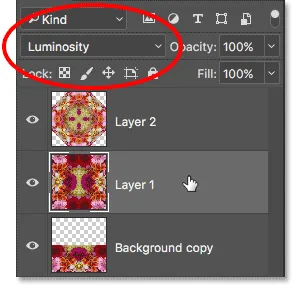
Selecionando "Camada 1" e alterando seu modo de mesclagem para Luminosidade.
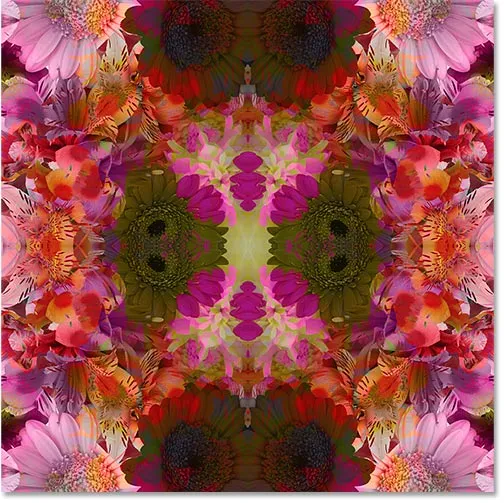
O modo de mesclagem Luminosity combina a luminância (os valores de brilho) da camada selecionada com as cores das camadas abaixo dela, e aqui vemos que ele cria um resultado muito diferente dos exemplos anteriores que examinamos:

O resultado com "Camada 1" definido como Luminosidade.
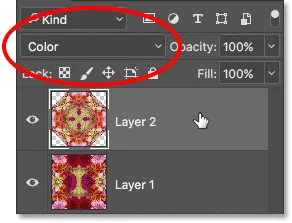
Por fim, clicarei em "Camada 2" para selecioná-la novamente. Então vou mudar o modo de mesclagem para Color :

Selecionando "Camada 2" e alterando seu modo de mesclagem para Cor.
O modo de mesclagem de cores do Photoshop é o oposto de Luminosidade. Ele combina a cor da camada selecionada com a luminância das camadas abaixo. Em outras palavras, ele colorirá a imagem, dando-nos mais um resultado único:

O resultado com "Camada 2" agora está definido como Cor.
Obviamente, você não precisa saber como cada um dos 27 modos de mesclagem de camadas diferentes do Photoshop (no Photoshop CC 2017) funciona para criar esse efeito. Tudo o que você realmente precisa saber é como alternar entre eles e escolher o que você mais gosta! No entanto, existem vários modos de mesclagem que você usará o tempo todo no seu trabalho no Photoshop. Para aprender tudo sobre eles, consulte o tutorial Cinco modos de mistura essenciais do Photoshop.
E aí temos que! É assim que você pode criar designs e padrões interessantes com uma imagem, invertendo-a, girando-a e espelhando-a e experimentando os modos de mesclagem de camadas, no Photoshop! Para tutoriais semelhantes, consulte os tutoriais Efeito de imagem em espelho ou Misturar texturas com fotos. Ou visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!