Neste tutorial sobre efeitos de texto do Photoshop, vamos aprender como envolver facilmente texto em torno de um objeto 3D no Photoshop, sem a necessidade de nenhum software 3D. Vamos envolver nosso texto em um planeta, mas você pode usar essa mesma técnica básica para envolver praticamente qualquer coisa. Você precisará do Photoshop CS ou superior para este tutorial, pois usaremos o recurso "texto em um caminho" do Photoshop e, em seguida, usaremos o Free Transform para remodelar nosso texto em uma perspectiva 3D. Por fim, usaremos uma máscara de camada para ocultar o texto onde ele passa atrás do objeto, dando-nos nosso efeito 3D final.
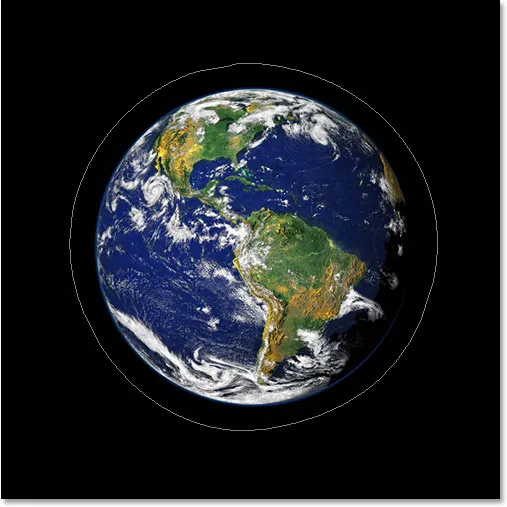
Aqui está a imagem do planeta (o bom e velho Planeta Terra). Vou envolver o texto:

A imagem original.
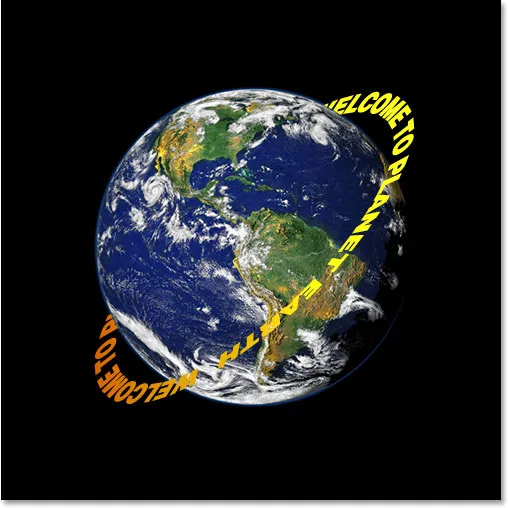
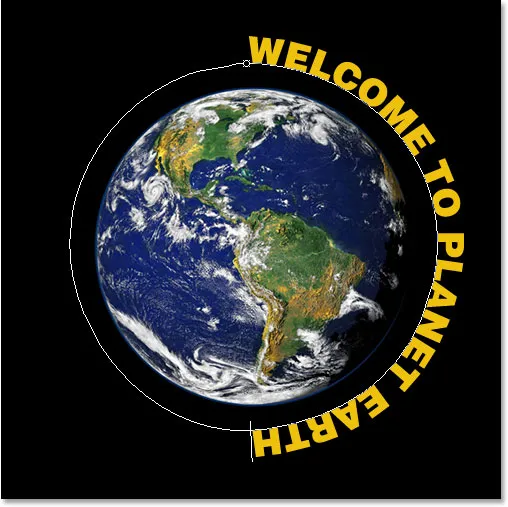
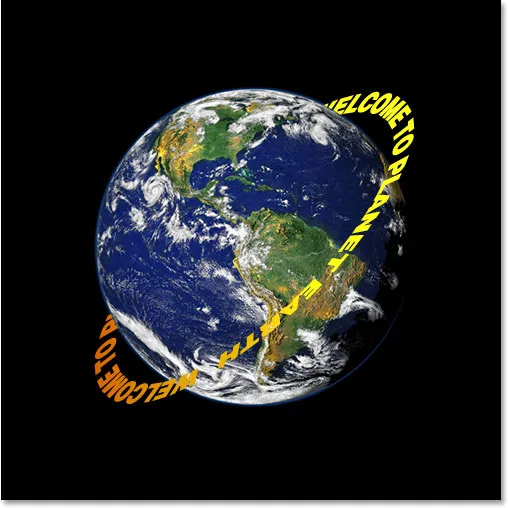
E aqui está como será a imagem depois de envolver nosso texto 3D:

O resultado final "quebrar texto em 3D".
Vamos começar!
Etapa 1: selecione a ferramenta Elliptical Marquee Tool
A primeira coisa que preciso fazer para esse efeito é arrastar uma seleção circular ao redor do planeta e, para isso, usarei a ferramenta que o Photoshop inclui para essa tarefa, a Elliptical Marquee Tool . Selecione-o na paleta Ferramentas. Por padrão, ele está escondido atrás da Rectangular Marquee Tool, então você precisará clicar na Rectangular Marquee Tool e manter o mouse pressionado por um segundo ou dois até que o pequeno menu suspenso apareça e, em seguida, selecione Elliptical Marquee Tool no menu Lista:

Selecione a Elliptical Marquee Tool na paleta Ferramentas.
Etapa 2: Arraste uma seleção ao redor do objeto, um pouco maior que o próprio objeto
Com a ferramenta Elliptical Marquee Tool selecionada, vou posicionar o mouse o mais próximo possível do centro do planeta. Então, pressionarei minha tecla Shift para restringir minha seleção a um círculo perfeito e pressionarei minha tecla Alt (Win) / Option (Mac) para dizer ao Photoshop para usar o ponto que estou prestes a clique como o centro da minha seleção, para que a seleção se estenda em todas as direções a partir desse ponto. Então, eu simplesmente clico no centro do planeta e arrasto uma seleção até que minha seleção seja um pouco maior que o planeta, dando à minha sala de texto uma volta.
As chances são de que o local em que eu inicialmente cliquei no mouse não era o centro morto do planeta, o que significa que minha seleção precisará ser reposicionada. Para mover a seleção pela tela e reposicioná-la enquanto a arrasto, pressionarei minha barra de espaço, o que me permite mover a seleção para onde quiser, e depois soltarei a barra de espaço para continuar arrastando a seleção para maior.
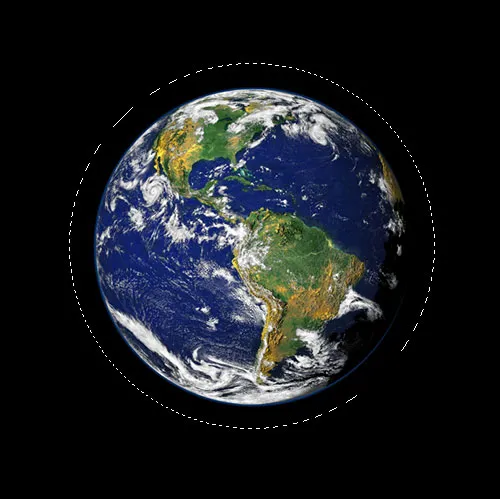
Continue arrastando e reposicionando a seleção até que esteja alinhada corretamente com o objeto e um pouco maior que o próprio objeto:

A seleção circular agora é adicionada ao redor do objeto.
Etapa 3: converter a seleção em um caminho
Agora temos nossa seleção em torno do objeto e vamos usá-lo para adicionar nosso texto à imagem, usando o recurso "texto em um caminho" do Photoshop. O problema é que nossa seleção é uma seleção, não um caminho. Felizmente, o Photoshop facilita a conversão de qualquer seleção em um caminho. Para fazer isso, alterne para a paleta Paths, que você encontrará agrupada por padrão com as paletas Layers e Channels. A paleta Caminhos aparecerá vazia, pois atualmente não temos caminhos em nosso documento. Para converter a seleção em um caminho, clique no ícone Criar caminho de trabalho a partir da seleção, na parte inferior da paleta Caminhos (é o terceiro ícone à direita):

Clique no ícone "Criar caminho de trabalho da seleção".
Assim que você clica no ícone, o Photoshop converte a seleção em um caminho, e o novo "Caminho de trabalho" aparece na paleta Caminhos:

A paleta Paths agora mostra o caminho recém-criado.
E se olharmos para trás em nossa imagem, podemos ver que as linhas pontilhadas de nossa seleção foram substituídas por uma fina linha sólida, que é o nosso caminho:

A seleção ao redor do planeta foi convertida em um caminho.
Agora podemos usar esse caminho, juntamente com o recurso "texto em um caminho" no Photoshop CS e superior, para adicionar nosso texto, o que faremos a seguir.
Etapa 4: selecione a ferramenta Type
Volte para a paleta Layers neste momento. É hora de adicionar nosso texto. Para isso, precisamos usar a Ferramenta de tipos do Photoshop, então selecione se na paleta Ferramentas ou pressione a letra T no teclado:

Selecione a ferramenta Type.
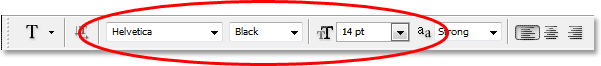
Com a ferramenta Tipo selecionada, vá para a barra de opções na parte superior da tela e selecione sua fonte e tamanho da fonte. Esse efeito 3D funciona melhor se você usar uma fonte com letras grossas, então eu vou escolher Helvetica Black como minha fonte. Você pode escolher a fonte que você preferir das que instalou no sistema, mas novamente tente escolher uma com letras grandes e grossas e outra que seja facilmente legível. Você precisará experimentar o tamanho da fonte, pois dependerá muito do tamanho do objeto em que você está inserindo o texto e, mais ainda, do tamanho e da resolução da imagem que você está usando. Estou usando um tamanho de fonte 14pt para este tutorial, mas, novamente, você precisará experimentar por conta própria sua imagem:

Selecione sua fonte e tamanho da fonte na barra de opções.
Etapa 5: escolha uma cor para o seu texto
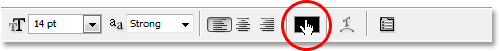
Enquanto você estiver na Barra de opções, vamos escolher uma cor para o nosso texto. Para fazer isso, clique na amostra de cores :

Clique na amostra de cores na Barra de opções para selecionar uma cor para o texto.
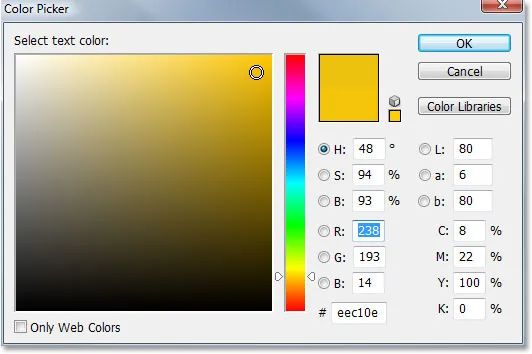
Isso abre o Seletor de cores do Photoshop, onde você pode escolher a cor que desejar para o seu texto. Vou escolher uma cor laranja-amarelada brilhante, que deve se destacar muito contra o planeta predominantemente azul e o fundo preto:

Use o Seletor de cores para escolher uma cor para o seu texto.
Clique em OK depois de escolher sua cor para sair da caixa de diálogo.
Etapa 6: digite seu texto ao longo do caminho circular
Com nossa fonte, tamanho da fonte e cor do texto selecionados, podemos adicionar nosso texto e queremos adicioná-lo para que siga o caminho circular que criamos. Para fazer isso, mova o cursor do mouse sobre a parte do caminho em que deseja começar a digitar. Vou começar meu texto em algum lugar no topo do caminho. Ao mover o cursor do mouse sobre o caminho, você notará que o cursor muda de ter um quadrado pontilhado ao redor para uma linha ondulada passando por ele. Essa linha irregular indica que você está prestes a digitar diretamente no caminho e que seu texto seguirá a forma do caminho, que é exatamente o que queremos. Para adicionar seu tipo, basta clicar no caminho e começar a digitar. O efeito funcionará melhor se você usar todas as letras maiúsculas. Vou digitar "BEM-VINDO À PLANETA TERRA":

Clique diretamente no caminho e comece a digitar para que o texto siga a forma do caminho.
Como quero que meu texto pareça envolver completamente o planeta, digitará exatamente a mesma frase novamente no final:

Adicione texto suficiente para envolver completamente o objeto.
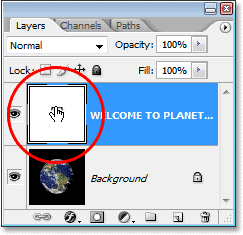
Se você olhar com atenção, poderá ver que encontrei um pequeno problema. Não há espaço suficiente no meu caminho para caber em todo o meu texto, e a palavra "TERRA" no canto superior esquerdo foi cortada. Para corrigir isso, clicarei duas vezes diretamente na miniatura da camada de tipo na paleta Camadas, que instruirá o Photoshop a selecionar todo o meu texto de uma só vez:

Clique duas vezes na miniatura da camada de tipo na paleta Camadas para selecionar todo o texto.
Meu texto aparecerá destacado em branco na minha imagem. Em seguida, com meu texto selecionado, vou manter pressionada a tecla Alt (Win) / Option e pressionar a tecla de seta esquerda no teclado algumas vezes para fechar o espaço entre as letras até que haja espaço suficiente para caber todo o meu texto e a palavra "TERRA" aparecem:

Mantenha pressionadas as teclas "Alt" (Win) / "Option" (Mac) e use as teclas de seta esquerda ou direita para adicionar ou remover espaço entre as letras.
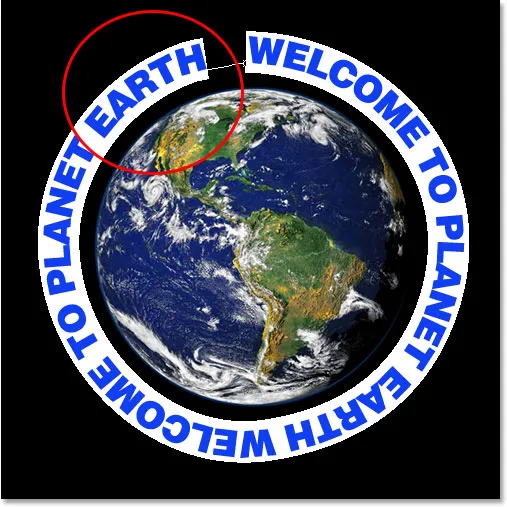
Para espaçar as duas frases a uma distância igual e fechar essa grande lacuna na parte superior, clicarei com o mouse entre as duas frases na parte inferior (entre as palavras "TERRA" e "BEM-VINDO") e novamente pressione Alt (Win) / Option (Mac), pressionarei minha tecla de colchete esquerdo algumas vezes para adicionar um pouco de espaço extra entre as duas palavras até que o texto pareça igualmente equilibrado ao longo do caminho.
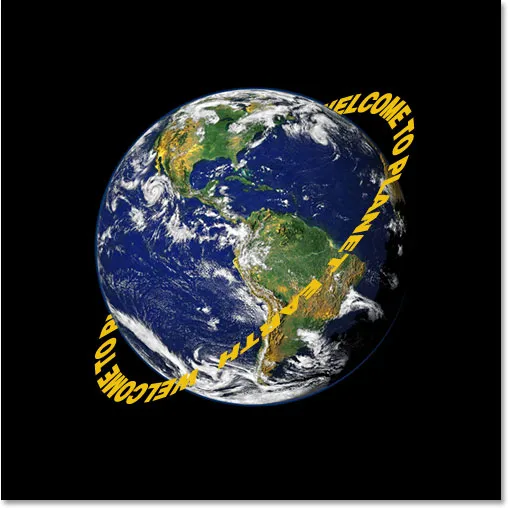
Quando estiver satisfeito com o espaçamento do meu texto, pressione Ctrl + H (Win) / Command + H (Mac) para ocultar o caminho, deixando-me apenas meu planeta e meu texto circulados e bem espaçados em torno dele:

O texto agora circula pelo exterior do planeta.
Nosso texto agora está circulando pelo planeta, mas parece muito bidimensional e não muito interessante. Nós vamos trazê-lo para a terceira dimensão a seguir.
Etapa 7: Use o Free Transform para distorcer o texto em uma perspectiva 3D
Agora vem a parte divertida. Nós vamos converter nosso texto em 3D! Ou pelo menos, vamos criar a ilusão de que é 3D, de qualquer maneira. O Photoshop não é um verdadeiro programa 3D, mas ainda podemos fingir. Para fazer isso, usaremos o comando Free Transform do Photoshop. Com a camada de texto selecionada na paleta Camadas, use o atalho de teclado Ctrl + T (Win) / Command + T (Mac) para exibir as alças de Transformação livre ao redor do texto:

Pressione "Ctrl + T" (Win) / "Command + T" (Mac) para acessar os identificadores Free Transform.
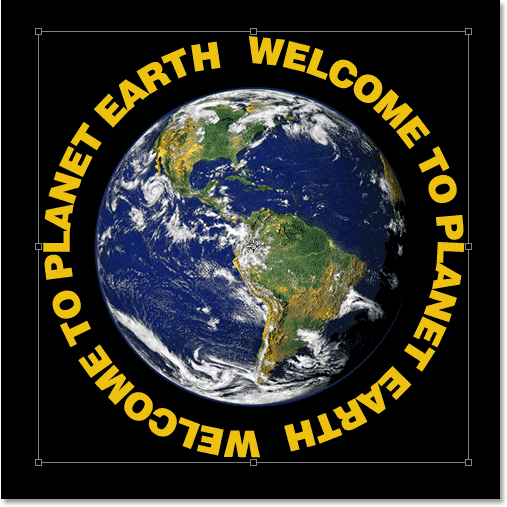
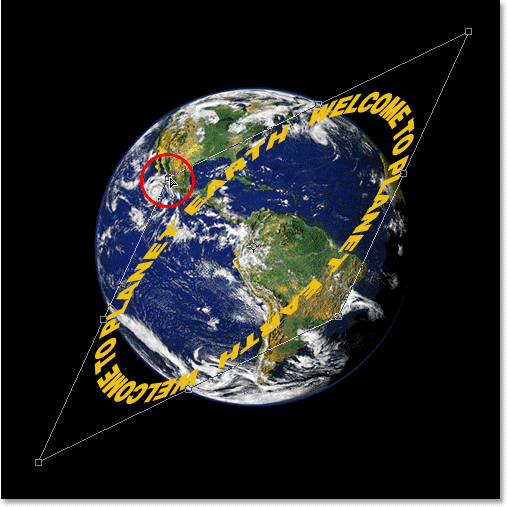
Para dobrar meu texto em uma perspectiva 3D, vou pressionar Ctrl + Alt (Win) / Command + Option (Mac) e arraste a alça Free Transform no canto superior direito em direção ao centro do planeta. Quanto mais arrastado para dentro, mais uma perspectiva 3D crio com o meu texto:

Arraste a alça do canto superior direito em direção ao centro do objeto para criar a perspectiva 3D.
Quando estiver satisfeito com a aparência do seu texto, pressione Enter (Win) / Return (Mac) para aceitar a transformação:

Pressione "Enter" (Win) / "Return" (Mac) para aceitar a transformação.
Etapa 8: adicionar uma máscara de camada à camada de texto
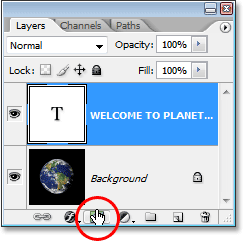
Definitivamente, as coisas estão começando a parecer mais 3D, exceto por um pequeno detalhe. Nosso texto não está envolvendo o objeto, apenas está sentado em frente a ele. Para realmente dar uma aparência 3D, precisamos ocultar o texto nas áreas onde ele deveria estar atrás do objeto, e podemos fazer isso usando uma máscara de camada. Com a camada de texto ainda selecionada, clique no ícone Máscara de camada na parte inferior da paleta Camadas:

Adicione uma máscara de camada à camada de texto clicando no ícone "Máscara de camada".
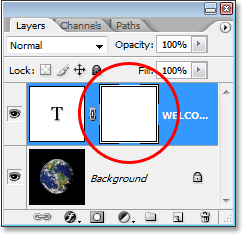
Isso adiciona uma máscara de camada à camada de texto e também adiciona uma miniatura de máscara de camada na paleta Camadas. Podemos dizer que a máscara de camada está atualmente selecionada porque a miniatura tem uma borda de destaque branca ao seu redor:

A miniatura da máscara de camada com uma borda de destaque branca ao redor, informando que a máscara de camada, e não a própria camada, está selecionada.
Etapa 9: faça uma seleção em torno do seu objeto
Quero ocultar o texto que deveria estar por trás do planeta, por isso vou pegar minha Elliptical Marquee Tool mais uma vez e, assim como fiz no início deste tutorial, vou usá-lo para arrastar uma seleção em todo o planeta. Desta vez, porém, quero que minha seleção se estenda apenas até a extremidade do planeta, não uma área ao redor dele como fizemos antes. Então, mais uma vez, clicarei aproximadamente no centro do planeta e, pressionando Shift + Alt (Win) / Shift + Option (Mac), vou arrastar uma seleção circular ao redor do planeta. Se eu precisar reposicionar minha seleção enquanto estiver arrastando, pressionarei novamente a barra de espaço e moverei a seleção pela tela conforme necessário, depois soltarei a barra de espaço e continuarei arrastando.
Aqui está minha imagem com meu planeta selecionado:

O planeta está agora selecionado.
Etapa 10: Pintar com preto dentro da seleção para ocultar o texto
Com nossa máscara de camada adicionada à camada de texto e uma seleção ao redor do planeta, podemos ocultar facilmente o texto que deveria estar por trás do planeta simplesmente pintando sobre o texto. Primeiro, precisamos do nosso pincel, então selecione a Ferramenta Pincel na paleta Ferramentas ou pressione B no teclado:

Selecione a ferramenta Pincel.
Em seguida, com preto como cor de primeiro plano, basta pintar sobre o texto que deseja ocultar. Como pintamos a máscara de camada, não a camada em si, não pintaremos de preto na imagem. Em vez disso, em qualquer lugar onde pintarmos de preto, ocultamos o conteúdo da camada. Preciso ocultar o texto na parte superior do planeta, para pintá-lo com minha Ferramenta Pincel. Graças à seleção que criei, não preciso me preocupar em ficar desleixado com o pincel e pintar acidentalmente além da borda do planeta, pois o Photoshop só me permite pintar dentro da seleção. Qualquer lugar que eu pinte fora dele é ignorado:

Pinte o texto que deseja ocultar com a ferramenta Pincel. Somente o texto dentro da seleção será afetado.
Continue pintando sobre o texto até ocultar tudo o que precisa ser oculto. Quando terminar, pressione Ctrl + D (Win) / Command + D (Mac) para remover a seleção. Se o seu caminho sob o texto se tornar visível novamente, pressione Ctrl + H (Win) / Command + H (Mac) para ocultá-lo.
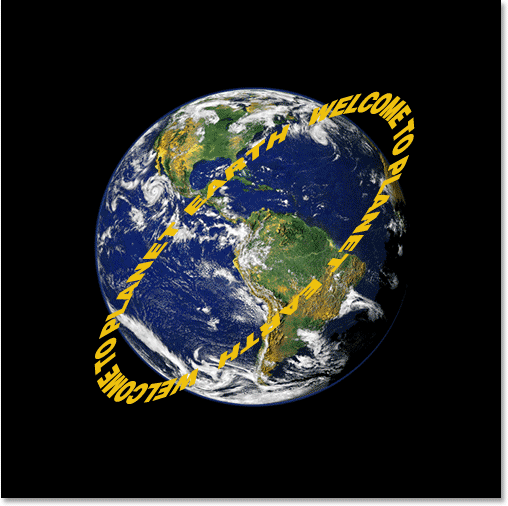
Aqui está minha imagem depois de pintar sobre o texto na parte superior para ocultá-lo, criando a ilusão de que o texto está circulando o planeta em 3D:

O resultado final "quebrar texto em 3D".
Etapa 11: adicionar um estilo de camada de sobreposição de gradiente
Para finalizar, vamos adicionar um pouco de iluminação ao nosso texto usando um dos Estilos de camada do Photoshop. Clique no ícone Layer Styles na parte inferior da paleta Layers:

Clique no ícone "Layer Styles".
Em seguida, selecione Sobreposição de gradiente na lista:

Selecione "Sobreposição de gradiente".
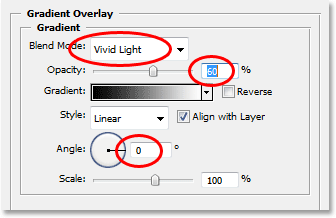
Isso exibe a caixa de diálogo Estilo de camada definida para as opções de Sobreposição de gradiente na coluna do meio. Por padrão, o Photoshop nos dá um gradiente de preto para branco, que é o que queremos. Em vez de usar o gradiente para colorir nosso texto e torná-lo em preto e branco, vamos usá-lo para adicionar um simples efeito de iluminação. Primeiro, altere a opção Blend Mode na parte superior de "Normal" para Vivid Light clicando na seta para baixo à direita da palavra "Normal" e selecionando "Vivid Light" na lista. Em seguida, abaixe o valor da opacidade para cerca de 60% . Por fim, altere a opção Ângulo na parte inferior para 0 ° :

As opções de Sobreposição de degradê na caixa de diálogo Estilo de camada.
Clique em OK quando terminar de sair da caixa de diálogo e aplicar o estilo Gradient Overlay ao texto, e pronto! Aqui está o efeito final com o meu simples efeito de iluminação adicionado ao texto:

O efeito 3D final.
Para onde ir a seguir …
E aí temos que! Visite nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!