
Introdução ao gráfico de barras JavaFX
No JavaFX, os gráficos de barras são usados para exibir os dados na forma de barras retangulares, onde a altura e o comprimento são baseados na proporção do valor. Um gráfico de barras pode ser criado instanciando a classe JavaFX.scene.chart.BarChart. Vamos analisar a sintaxe, o construtor e os métodos do gráfico de barras JavaFX em detalhes.
Sintaxe:
BarChart ll = new BarChart(x, y);
Aqui, x e y são os dois eixos do gráfico.
Construtores do gráfico de barras JavaFX
O gráfico de barras JavaFX possui três construtores.
Gráfico de barras (eixo X, eixo Y): Uma nova instância do gráfico de barras será criada com o eixo especificado.
BarChart (Eixo X, Eixo Y, ObservableList D) : Uma nova instância do Gráfico de barras será criada com o eixo e os dados especificados.
BarChart (Eixo X, Eixo Y, ObservableList D, double categoryGap) : Uma nova instância do Gráfico de Barras será criada com o eixo, dados e intervalo de categoria mencionados.
Métodos do gráfico de barras JavaFX
Existem vários métodos para executar diferentes funcionalidades de um gráfico de barras.
dataItemAdded (Séries, índice int, XYChart.Data i) : quando um item de dados i é adicionado às séries s, esse método é chamado.
dataItemChanged (Data i): quando um item de dados i é alterado, esse método é chamado. O item pode ser valor x, valor y ou valor extra.
dataItemRemoved (Data i, XYChart.Series s): quando um item de dados i é removido e ainda visível no gráfico, esse método é chamado.
layoutPlotChildren (): para atualizar e distribuir os filhos da plotagem, esse método será chamado.
seriesAdded (Series s, int sIndex): Uma série s será adicionada ao gráfico.
seriesRemoved (Series s): Quando uma série s é removida e ainda visível no gráfico, esse método é chamado.
updateLegend (): este método será chamado quando uma série for removida ou adicionada e a legenda tiver que ser atualizada.
barGapProperty (): o intervalo que deve estar entre as barras da mesma categoria.
categoryGapProperty (): o intervalo que deve estar entre as barras de categorias separadas.
getBarGap () : o valor da propriedade barGap será retornado.
getBarGap (): o valor da propriedade barGap será retornado.
getCategoryGap (): o valor da propriedade CategoryGap será retornado.
setBarGap (double v): o valor da propriedade barGap será definido.
setCategoryGap (double v): o valor da propriedade CategoryGap será definido.
Como criar um gráfico de barras JavaFX?
Para criar um gráfico de barras JavaFX, as seguintes etapas podem ser executadas.
1. Crie uma turma
Crie uma classe que se estenda da classe do aplicativo. Para isso, importe a classe JavaFX.application.Application.
public class JavaFXChartsExample extends Application (
)
2. Configure os eixos X e Y
Existem dois tipos de eixo - CategoryAxis e NumberAxis. Os detalhes dos eixos devem ser mencionados da seguinte maneira.
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
3. Crie o gráfico de barras
Instancie a classe javafx.scene.chart.BarChart. A seguinte sintaxe é usada para BarChart.
//bar chart creation>
BarChart bc = new BarChart(x, y);
4. Adicione dados à série e ao gráfico
Essa é a etapa mais crucial desse processo em que uma instância é criada para o XYChart.Series. Depois disso, os valores que precisam ser exibidos no gráfico serão adicionados usando a sintaxe abaixo.
XYChart.Series sr = new XYChart.Series();
sr.getData().add(new XYChart.Data( 1, 567));
Adicione dados às séries criadas acima usando a sintaxe abaixo.
ll.getData().add(sr);
5. ConfigureGroup e Scene
Em seguida, um grupo e uma cena serão criados. A cena é criada instanciando a classe javafx. cena após a criação do grupo. Somente o grupo pode ser passado como um dos argumentos em cena.
VBox vbox = new VBox(ll);
//create scene
Scene sc = new Scene(vbox, 400, 200);
//set scene
s.setScene(sc);
//set height and width
s.setHeight(350);
s.setWidth(1250);
//display the result
s.show();
Programa para implementar o gráfico de barras JavaFX
Agora, vamos ver diferentes programas JavaFX para implementar um gráfico de barras, a fim de obter uma melhor compreensão do mesmo.
Programa 1:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class JavaFXChartsExample extends Application (
@Override
public void start(Stage s) (
s.setTitle("BarChart Sample");
//x axis
CategoryAxis x = new CategoryAxis();
x.setLabel("Mobile");
//y axis
NumberAxis y = new NumberAxis();
y.setLabel("count");
//bar chart creation
BarChart bc = new BarChart(x, y);
//add values
XYChart.Series ds = new XYChart.Series();
ds.setName("January");
ds.getData().add(new XYChart.Data("Samsung", 33));
ds.getData().add(new XYChart.Data("Xiaomi", 25));
ds.getData().add(new XYChart.Data("Honor", 10));
bc.getData().add(ds);
//vertical box
VBox vbox = new VBox(bc);
Scene sc = new Scene(vbox, 300, 200);
s.setScene(sc);
s.setHeight(300);
s.setWidth(1200);
s.show();
)
public static void main(String() args) (
Application.launch(args);
)
)
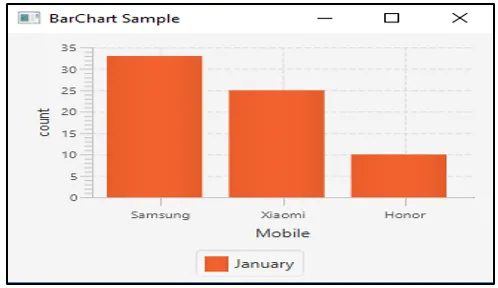
Resultado:

Um gráfico de barras vertical é criado com três categorias: Samsung, Xiaomi, Honor, conta com o eixo y e celular no eixo x.
Programa 2:
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.chart.BarChart;
import javafx.scene.chart.CategoryAxis;
import javafx.scene.chart.NumberAxis;
import javafx.scene.chart.XYChart;
import javafx.stage.Stage;
public class JavaFXBarChartExample extends Application (
//declare all the string values
final static String A = "Happy";
final static String B = "Sad";
final static String C = "Mixed emotions";
@Override public void start(Stage s) (
//set title
s.setTitle("Bar Chart Sample");
//x and y axis
final NumberAxis x = new NumberAxis();
final CategoryAxis y = new CategoryAxis();
//create bar chart
final BarChart b =
new BarChart(x, y);
b.setTitle("Emotions of people");
//set title for x axis
x.setLabel("Percentage");
x.setTickLabelRotation(90);
//set title for y axis
y.setLabel("Emotion");
//dataset on 1999
XYChart.Series s1 = new XYChart.Series();
s1.setName("1999");
s1.getData().add(new XYChart.Data(10, A));
s1.getData().add(new XYChart.Data(60, B));
s1.getData().add(new XYChart.Data(30, C));
//dataset on 2009
XYChart.Series s2 = new XYChart.Series();
s2.setName("2009");
s2.getData().add(new XYChart.Data(50, A));
s2.getData().add(new XYChart.Data(30, C));
s2.getData().add(new XYChart.Data(20, B));
//dataset on 2019
XYChart.Series S3 = new XYChart.Series();
S3.setName("2019");
S3.getData().add(new XYChart.Data(70, A));
S3.getData().add(new XYChart.Data(25, B));
S3.getData().add(new XYChart.Data(5, C));
//create scene
Scene sc = new Scene(b, 700, 500);
b.getData().addAll(s1, s2, S3);
//set scene
s.setScene(sc);
//display result
s.show();
)
public static void main(String() args) (
launch(args);
)
)
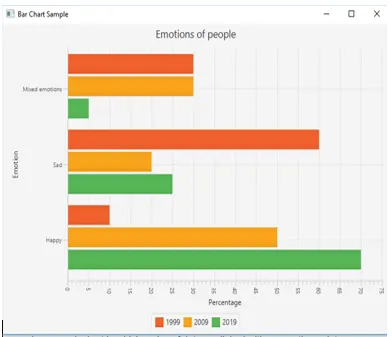
Resultado:

Neste programa, um gráfico de barras horizontal é criado com 3 categorias, porcentagem no eixo x e emoção no eixo y.
Conclusão
Existem vários gráficos usados para representar dados. Um gráfico de barras é um desses gráficos em que os dados são representados em barras retangulares.
Artigos recomendados
Este foi um guia para o JavaFX Bar Chart. Aqui também discutimos como criar o JavaFX Bar Chart, sua sintaxe, construtor, método e exemplos. Você também pode dar uma olhada nos seguintes artigos para saber mais:
- JavaFX vs Swing
- JavaFX vs Swing
- JFrame em Java
- O que é o JDK?
- Etiqueta JavaFX
- Como criar a caixa de seleção no JavaFX com exemplos?
- Exemplos para implementar a caixa de seleção no Bootstrap
- Guia completo para JavaFX Color
- Métodos do JavaFX VBox com código de exemplo
- Como criar menu no JavaFX com exemplos?