Neste tutorial de nossa série sobre as Seleções do Photoshop, aprenderemos tudo sobre o comando Intervalo de cores e por que é uma ótima ferramenta para selecionar áreas em uma imagem com base em tom ou cor .
O comando Intervalo de cores é semelhante à Ferramenta Varinha mágica, pois ambos são usados para selecionar áreas com base em valores de tons e cores, mas é aí que as semelhanças terminam. A Varinha Mágica foi introduzida pela primeira vez na primeira versão do Photoshop e, embora ainda possa ser útil às vezes, não demorou muito tempo para o pessoal da Adobe perceber que poderia ter feito melhor.
No Photoshop 3, eles introduziram o comando Color Range como uma substituição das sortes para a Magic Wand. No entanto, por todos os seus recursos avançados e flexibilidade, sem mencionar seus resultados amplamente aprimorados, o comando Color Range se tornou nada mais que um dos segredos mais bem guardados do Photoshop, enquanto o Magic Wand permaneceu a ferramenta de escolha para a maioria dos usuários.
Neste tutorial, aprenderemos por que o comando Intervalo de cores, não a Varinha mágica, é a ferramenta que você deve usar ao fazer seleções baseadas em tons e cores.
Onde encontrar o comando Intervalo de cores
A primeira diferença entre o Color Range e o Magic Wand é que o Color Range não é realmente uma ferramenta de seleção, e é por isso que você não o encontra misturado com o Magic Wand e as outras ferramentas no painel Ferramentas. O intervalo de cores é um comando de seleção e o acessamos no mesmo local em que acessamos outros comandos - a barra de menus na parte superior da tela. Vá para o menu Selecionar na barra de menus e escolha Faixa de cores :
 Vá para Selecionar> Faixa de cores.
Vá para Selecionar> Faixa de cores.
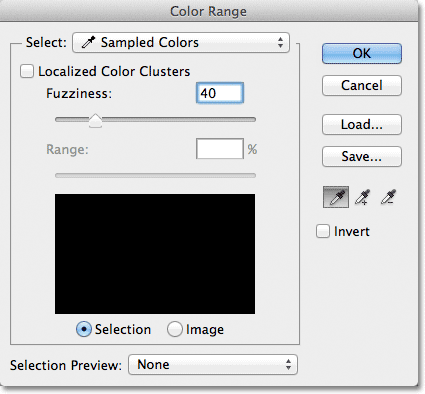
Isso abre a caixa de diálogo Intervalo de cores. Se você usa a Varinha Mágica há um tempo e agora está vendo a Faixa de Cores pela primeira vez, pode estar pensando "Nossa, não é de admirar que a maioria das pessoas ainda use a Varinha Mágica! Que diabos eu estou vendo aqui? " À primeira vista, o comando Intervalo de cores pode parecer um pouco intimidador. Afinal, com a varinha mágica, tudo o que fazemos é selecionar a ferramenta no painel Ferramentas e clicar na imagem. Mas não deixe que as primeiras impressões o enganem. O Color Range é muito fácil de usar quando você sabe como funciona (o que, é claro, você irá depois de ler este tutorial!):
 A caixa de diálogo Intervalo de cores.
A caixa de diálogo Intervalo de cores.
A opção Selecionar
Vamos dar uma olhada rápida em algumas das coisas que vemos na caixa de diálogo Faixa de cores. Veremos as opções mais importantes por enquanto e salvaremos as outras um pouco mais tarde. No topo da caixa de diálogo está a opção Selecionar . Por padrão, é definido como Cores amostradas :
 A opção Selecionar definida como Cores amostradas.
A opção Selecionar definida como Cores amostradas.
A opção Selecionar controla o que selecionaremos na imagem. Com a opção definida como Cores amostradas, o comando Intervalo de cores se comporta como a Varinha mágica. Podemos selecionar pixels que compartilham a mesma cor ou a mesma cor apenas clicando em uma área dessa cor na imagem. O Photoshop "prova" a cor em que clicamos e seleciona todos os pixels iguais ou dentro de um determinado intervalo dessa cor (daí o nome "Intervalo de cores").
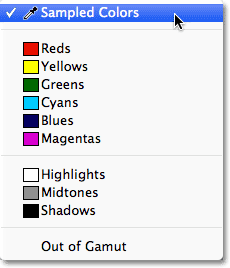
Na maioria dos casos, você deve deixar a opção Selecionar definida como Cores amostradas, mas, diferentemente da Varinha mágica, o comando Intervalo de cores fornece maneiras adicionais de selecionar pixels. Se você clicar nas palavras "Amostras de cores", abrirá uma lista das diferentes opções de seleção que podemos escolher. Por exemplo, podemos selecionar instantaneamente todos os pixels de uma cor específica (vermelhos, amarelos, azuis etc.) simplesmente escolhendo essa cor da lista. Ou, podemos selecionar rapidamente os pixels mais brilhantes da imagem escolhendo Realces ou os pixels mais escuros escolhendo Sombras. Essas opções adicionais podem ser úteis em determinadas situações, mas, como mencionei, na maioria das vezes, você deve deixar a opção definida como Sampled Colors, que é o que focaremos neste tutorial:
 O intervalo de cores nos oferece mais maneiras de selecionar pixels do que o que obtemos com a varinha mágica.
O intervalo de cores nos oferece mais maneiras de selecionar pixels do que o que obtemos com a varinha mágica.
As ferramentas Conta-gotas
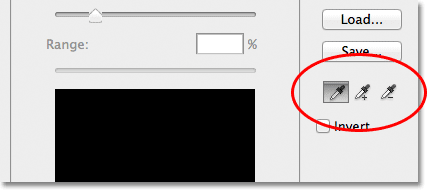
Ao usar o Magic Wand para selecionar áreas de cores semelhantes em uma imagem, clicamos na imagem com o próprio Magic Wand. Com o Color Range, clicamos na imagem com uma ferramenta conta-gotas. De fato, o Color Range oferece três ferramentas de conta-gotas - uma para fazer a seleção inicial, uma para adicionar à seleção e outra para subtrair da seleção - e elas são encontradas no lado direito da caixa de diálogo.
Da esquerda para a direita, temos a ferramenta Conta-gotas principal, usada para fazer nossa seleção inicial de cores (basta clicar na imagem com a ferramenta Conta-gotas para selecionar a cor que você precisa), a ferramenta Adicionar à amostra para adicionar cores adicionais à seleção, e a ferramenta Subtrair da amostra para remover cores da seleção. Podemos alternar entre as ferramentas clicando em seus ícones, mas na verdade não há necessidade de fazer isso. A ferramenta Conta-gotas principal é selecionada para nós por padrão, e podemos mudar temporariamente para as outras ferramentas diretamente do teclado. Para mudar para a ferramenta Adicionar à amostra, mantenha pressionada a tecla Shift e clique na imagem para adicionar novas áreas à seleção. Para acessar a Ferramenta Subtrair da amostra no teclado, mantenha pressionada a tecla Alt (Win) / Option (Mac) e clique na imagem para remover uma área da seleção. Em outras palavras, agora que você sabe que esses três ícones estão aqui, você pode esquecê-los com segurança:
 As ferramentas Conta-gotas (esquerda), Adicionar à amostra (meio) e Subtrair da amostra (direita).
As ferramentas Conta-gotas (esquerda), Adicionar à amostra (meio) e Subtrair da amostra (direita).
A janela de visualização de seleção
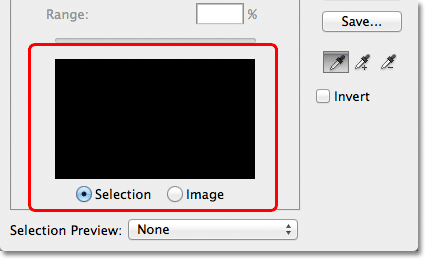
Na metade inferior da caixa de diálogo, está a janela de visualização da seleção , onde podemos ver uma visualização ao vivo de quais áreas da imagem selecionamos após clicar com os conta-gotas. A janela de visualização exibe nossa seleção como uma imagem em escala de cinza. Se você estiver familiarizado com o funcionamento das máscaras de camada, a janela de visualização funcionará exatamente da mesma maneira. As áreas na imagem totalmente selecionada aparecerão em branco na janela de visualização, enquanto as áreas não selecionadas aparecerão em preto. No meu caso aqui, nada está selecionado no momento, então minha janela de visualização está atualmente cheia de preto sólido. Como veremos, o comando Intervalo de cores também é capaz de selecionar parcialmente os pixels, e é por isso que nos fornece resultados melhores e mais naturais do que a Varinha mágica. Áreas parcialmente selecionadas aparecem como tons de cinza na janela de visualização. Mais uma vez, veremos como isso funciona em um momento:
 A janela de visualização da seleção.
A janela de visualização da seleção.
Imprecisão
Depois que clicamos em uma cor na imagem, o Photoshop segue em frente e seleciona todos os pixels na imagem que são da mesma cor, bem como os pixels semelhantes a essa cor, mais claros ou mais escuros. Mas exatamente quanto outros pixels podem ser mais claros ou mais escuros para serem incluídos na seleção? Precisamos de uma maneira de informar ao Photoshop qual é o intervalo aceitável para que todos os pixels que caem dentro desse intervalo sejam incluídos na seleção, enquanto os pixels que ficam fora desse intervalo, seja por serem muito mais claros ou muito mais escura que a cor em que clicamos, não será selecionada.
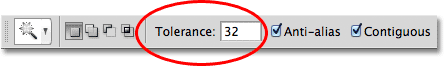
Tanto o comando Magic Wand quanto o Color Range nos fornecem maneiras de dizer ao Photoshop qual deve ser o intervalo aceitável. Com a varinha mágica, usamos a opção Tolerância na barra de opções. Quanto mais alto o valor de tolerância, mais ampla será a faixa aceitável. Por exemplo, se deixarmos o valor Tolerância definido como 32 e clicar em uma cor na imagem, o Photoshop selecionará todos os pixels da mesma cor do pixel em que clicamos, além de todos os pixels que estão dentro de 32 níveis de brilho mais claros e 32 níveis de brilho mais escuros. Aumentar o valor da tolerância para 100 significa que selecionaremos todos os pixels que estejam dentro de 100 níveis de brilho mais claros ou mais escuros do que a cor em que clicamos, enquanto definir o valor da tolerância para 0 significa que selecionaremos apenas os pixels que são exatamente da mesma cor, nada mais:
 Com a Varinha Mágica selecionada, a opção Tolerância na Barra de opções define a faixa de cores aceitável.
Com a Varinha Mágica selecionada, a opção Tolerância na Barra de opções define a faixa de cores aceitável.
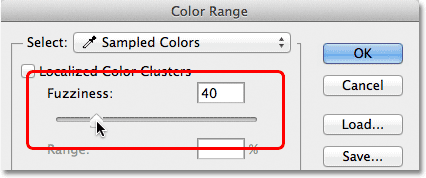
A caixa de diálogo Intervalo de cores nos fornece uma maneira semelhante de definir o intervalo aceitável, exceto que aqui não é chamado de tolerância, é chamado de imprecisão e tem uma grande vantagem sobre a opção de tolerância da varinha mágica. Usamos o valor de Fuzziness da mesma maneira que usamos Tolerance. Quanto mais alto definirmos o valor de Fuzziness, mais níveis de brilho incluiremos na faixa aceitável. Um valor de Fuzziness de 40, por exemplo, selecionará todos os pixels exatamente da mesma cor do pixel em que clicamos, além de todos os pixels que estiverem dentro de 40 valores de brilho mais claros ou mais escuros. Quaisquer pixels com 41 ou mais níveis de brilho mais claros ou mais escuros serão excluídos da seleção.
A opção Tolerância, no entanto, é muito do tipo "acerto ou erro". Se clicarmos na imagem com a Varinha Mágica e percebermos que não obtivemos a seleção necessária porque usamos o valor de tolerância errado, tudo o que podemos fazer é inserir um valor diferente, depois clicar na imagem e tentar novamente. Essa abordagem de "tentativa e erro" para selecionar pixels pode ser frustrante muito rapidamente. É aqui que o comando Color Range realmente brilha sobre a Magic Wand. Ao contrário do valor de tolerância, que nos obriga a adivinhar o valor correto antes de clicar na imagem, o valor de imprecisão pode ser facilmente ajustado depois que clicamos! Tudo o que precisamos fazer é clicar uma vez na imagem para fazer a seleção inicial e, em seguida, podemos ajustar a seleção simplesmente arrastando o controle deslizante Fuzziness para a esquerda ou direita para aumentar ou diminuir o intervalo. Uma visualização ao vivo de nossa seleção aparecerá na janela de visualização à medida que arrastamos o controle deslizante, para que não seja necessário adivinhar nada. Veremos um exemplo de como o Fuzziness funciona em um momento:
 A opção Fuzziness é a versão Color Range da opção Tolerance da Magic Wand.
A opção Fuzziness é a versão Color Range da opção Tolerance da Magic Wand.
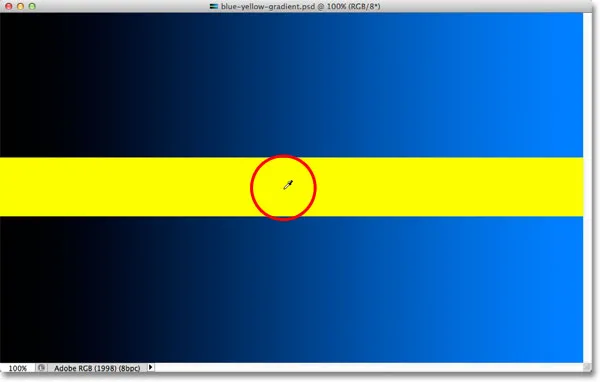
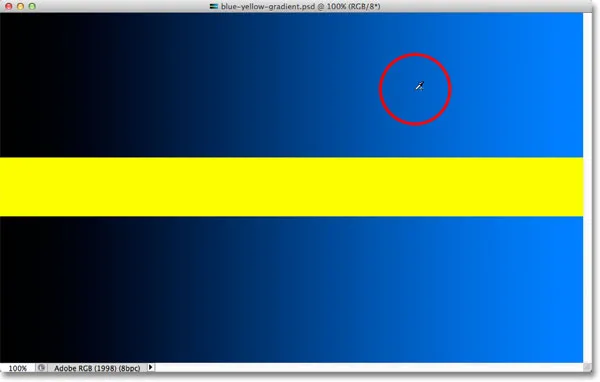
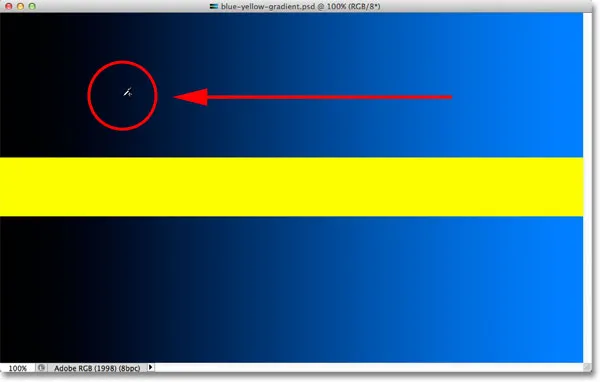
Agora que abordamos o básico da caixa de diálogo Intervalo de cores, vamos vê-lo em ação. Aqui está um documento que eu abri no Photoshop, composto por um simples gradiente de azul escuro a claro, com uma barra amarela percorrendo o meio:
 Um gradiente azul dividido horizontalmente por uma barra amarela, mas você já sabia disso.
Um gradiente azul dividido horizontalmente por uma barra amarela, mas você já sabia disso.
Digamos que eu queira selecionar parte do gradiente azul usando o comando Intervalo de cores. Primeiro, vou até o menu Selecionar na parte superior da tela e escolha Faixa de cores . Em seguida, quando a caixa de diálogo Intervalo de cores for exibida, assegurarei que minha Conta-gotas principal esteja selecionada (que, como aprendemos, já deve estar selecionada por padrão):
 Verifique se a ferramenta Conta-gotas principal está ativa.
Verifique se a ferramenta Conta-gotas principal está ativa.
Com a ferramenta Conta-gotas principal ativa, clicarei em algum lugar no meio do gradiente para provar um tom de azul:
 Clicando no meio do gradiente com a ferramenta Conta-gotas.
Clicando no meio do gradiente com a ferramenta Conta-gotas.
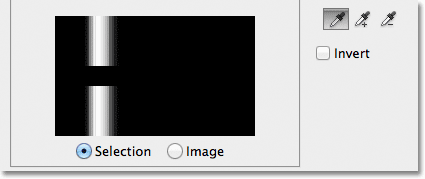
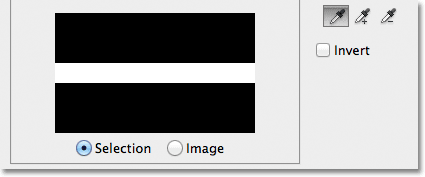
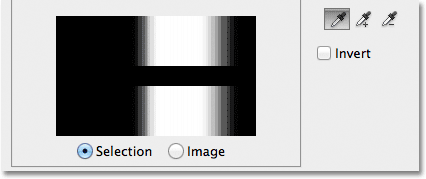
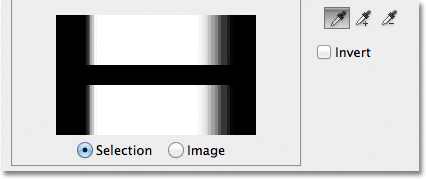
Se olharmos para a janela de visualização da seleção na caixa de diálogo, veremos que agora selecionei parte da imagem com base no tom de azul em que cliquei. A área branca representa os pixels selecionados, enquanto as áreas pretas não fazem parte da seleção:
 Minha seleção inicial na janela de visualização.
Minha seleção inicial na janela de visualização.
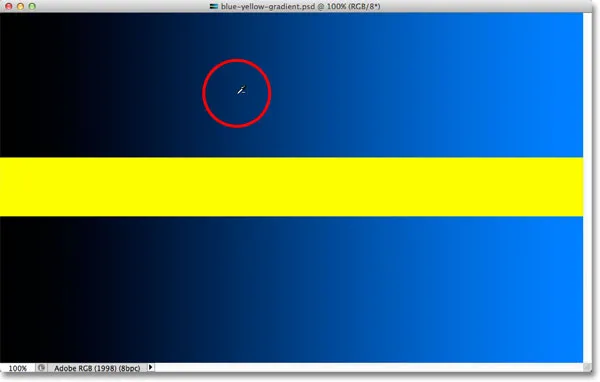
Se eu clicar em uma parte diferente do gradiente, obterá um resultado diferente. Vou clicar em um tom mais escuro de azul desta vez:
 Clicando com a ferramenta Conta-gotas em um tom mais escuro de azul.
Clicando com a ferramenta Conta-gotas em um tom mais escuro de azul.
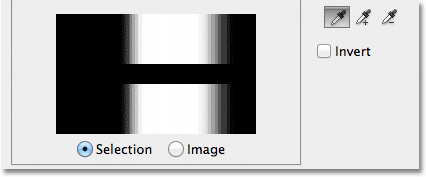
A janela de visualização mostra agora que eu selecionei uma parte diferente da imagem:
 Clicar em um tom mais escuro de azul resultou em uma seleção diferente.
Clicar em um tom mais escuro de azul resultou em uma seleção diferente.
E se eu clicar em um tom mais claro de azul no gradiente:
 Clicando em um tom mais claro de azul.
Clicando em um tom mais claro de azul.
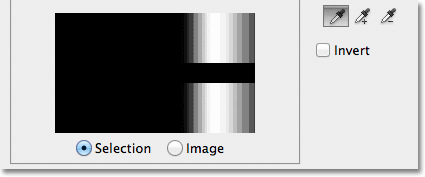
A janela de visualização é atualizada para mostrar que agora eu selecionei uma parte mais clara da imagem:
 Agora tons mais claros de azul estão selecionados. Tons mais escuros não estão selecionados.
Agora tons mais claros de azul estão selecionados. Tons mais escuros não estão selecionados.
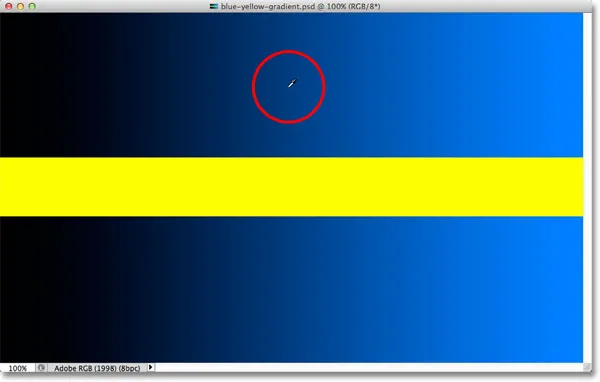
Observe que não importa onde eu cliquei no gradiente azul, o Photoshop ignorou completamente a barra amarela no meio. Se eu clicar na barra amarela:
 Clicando na barra amarela.
Clicando na barra amarela.
A visualização agora mostra que a barra amarela está selecionada, enquanto o gradiente azul acima e abaixo está sendo ignorado:
 A barra amarela está agora selecionada. O gradiente azul não é.
A barra amarela está agora selecionada. O gradiente azul não é.
Clicarei novamente no meio do gradiente azul para que possamos examinar mais de perto a opção Fuzziness e como ela permite ajustar nossa seleção rapidamente:
 Clicando novamente no meio do gradiente.
Clicando novamente no meio do gradiente.
Vemos na janela de visualização que mais uma vez selecionei uma área no meio:
 Voltar para a seleção original.
Voltar para a seleção original.
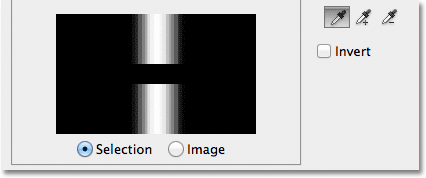
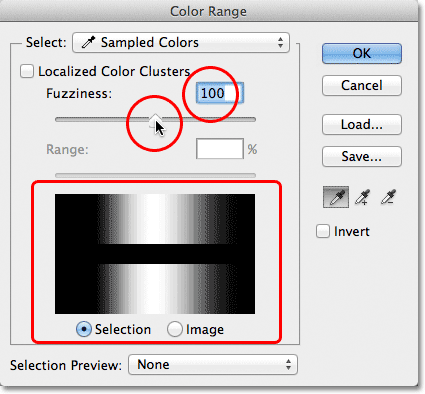
Quando cliquei no meio do gradiente, meu valor de Fuzziness foi definido como 40, o que significa que o Photoshop selecionou a tonalidade exata de azul em que cliquei, além de 40 tonalidades mais claras ou mais escuras. Mas e se meu valor de Fuzziness não fosse alto o suficiente e eu precisasse selecionar uma gama maior de cores? Não é um problema! Tudo o que preciso fazer é arrastar o controle deslizante Fuzziness para a direita para aumentar o alcance. Ao arrastar o controle deslizante, a janela de visualização é atualizada para mostrar minha nova seleção. Aumentarei meu valor de Fuzziness para 100, o que significa que agora estou selecionando todos os pixels que estão dentro de 100 níveis de brilho mais claros ou mais escuros do que o tom de azul em que clicamos inicialmente. Posso ver na janela de visualização que agora selecionei uma seção muito maior do gradiente. Da mesma forma, eu poderia ter arrastado o controle deslizante para a esquerda para diminuir o valor de Fuzziness; nesse caso, menos do gradiente seria selecionado:
 Aumentar o valor de Fuzziness com o controle deslizante aumenta a área selecionada na janela de visualização.
Aumentar o valor de Fuzziness com o controle deslizante aumenta a área selecionada na janela de visualização.
Observe que a exibição na janela de visualização não se limita apenas ao branco puro e ao preto puro. Em vez disso, faz a transição suave e gradual de branco para cinza para preto. Isso ocorre porque o comando Intervalo de cores é capaz de selecionar parcialmente os pixels . Quaisquer pixels que não sejam da cor exata em que clicamos, mas ainda estejam dentro da faixa de brilho aceitável (definida pelo valor de Fuzziness) serão parcialmente selecionados. Essas são as áreas cinzas na janela de visualização. Quanto mais próxima a área estiver da cor em que clicamos, mais selecionada ela será, representada por tons mais claros de cinza. Tons de cinza mais escuros representam áreas mais distantes da cor em que clicamos e menos selecionadas. Essa capacidade de "selecionar parcialmente" pixels pode parecer um pouco estranha, mas é por isso que o comando Intervalo de cores nos oferece seleções muito mais suaves e mais naturais do que o que poderíamos obter com a varinha mágica.
Códigos de acesso, ações e plug-in de filtros: erro no código de acesso (ads-basics-middle)
Adicionando à seleção
Além de alterar o valor de imprecisão, também podemos usar a ferramenta Adicionar à amostra para adicionar áreas à nossa seleção inicial. Como já aprendemos, porém, não há necessidade de perder tempo selecionando as ferramentas Conta-gotas na caixa de diálogo. Tudo o que precisamos fazer para mudar temporariamente da ferramenta Conta-gotas principal para a Ferramenta Adicionar à amostra é pressionar e segurar a tecla Shift . Com a tecla Shift pressionada, um pequeno sinal de adição ( + ) aparecerá no canto inferior direito do cursor do conta-gotas, informando que você trocou as ferramentas. Se você soltar a tecla Shift, você retornará à ferramenta Conta-gotas principal (o sinal de adição desaparecerá).
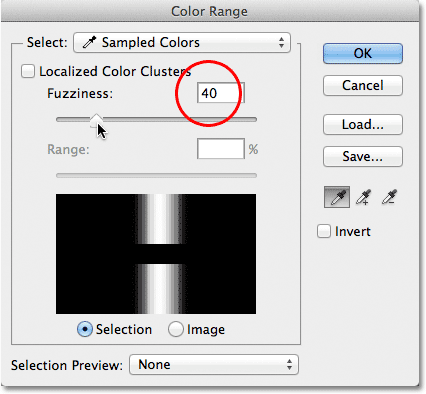
Vou definir meu valor de Fuzziness de volta para 40, apenas para facilitar a visualização:
 Definindo Fuzziness de volta para 40.
Definindo Fuzziness de volta para 40.
Para adicionar mais gradiente à minha seleção inicial, pressionarei minha tecla Shift, que me muda para a ferramenta Adicionar à amostra, e simplesmente clicarei na área que quero adicionar. Vou escolher um tom mais brilhante de azul:
 Clicando na imagem com a ferramenta Adicionar à amostra (mantendo pressionada a tecla Shift).
Clicando na imagem com a ferramenta Adicionar à amostra (mantendo pressionada a tecla Shift).
Se olharmos para a janela de visualização, veremos que tons mais claros de azul foram adicionados à minha seleção:
 Mais do gradiente foi selecionado.
Mais do gradiente foi selecionado.
Você também pode arrastar uma área da imagem com a ferramenta Adicionar à amostra para adicionar uma gama inteira de cores ou valores de brilho à seleção de uma só vez. Mais uma vez, pressionarei minha tecla Shift para acessar a Ferramenta Adicionar à amostra, depois clicarei e arrasto por uma grande área do gradiente:
 Arrastando com a ferramenta Adicionar à amostra.
Arrastando com a ferramenta Adicionar à amostra.
E agora vemos na janela de visualização que adicionei ainda mais gradiente à minha seleção:
 O resultado após arrastar com a ferramenta Adicionar à amostra.
O resultado após arrastar com a ferramenta Adicionar à amostra.
Subtraindo da seleção
Também podemos subtrair áreas da seleção usando a ferramenta Subtrair da amostra . Novamente, não há necessidade de pegá-lo na caixa de diálogo. Basta manter pressionada a tecla Alt (Win) / Option (Mac) no teclado para alternar temporariamente para o Subtrair da Ferramenta de Amostra. Um pequeno sinal de menos ( - ) aparecerá no canto inferior direito do ícone do conta-gotas. Clique na área que deseja remover da seleção e solte a tecla Alt (Win) / Option (Mac) para retornar à ferramenta Conta-gotas principal quando terminar.
Clicarei em uma área mais escura do gradiente com a ferramenta Subtrair da amostra:
 Clicando com a ferramenta Subtrair da amostra.
Clicando com a ferramenta Subtrair da amostra.
A janela de visualização mostra agora que removi os tons mais escuros de azul da seleção:
 O resultado após clicar com a ferramenta Subtrair da amostra.
O resultado após clicar com a ferramenta Subtrair da amostra.
Um problema, no entanto, com a ferramenta Subtrair da amostra é que ela não funciona tão bem quanto a ferramenta Adicionar à amostra, e nem sempre é fácil prever quais resultados você obterá dela. Se você cometer um erro com a Ferramenta Adicionar à amostra e adicionar a área errada à sua seleção, geralmente será mais fácil desfazer sua última etapa e tentar novamente. O comando Intervalo de cores nos fornece um único nível de desfazer, portanto, se você cometer um erro com a ferramenta Adicionar à amostra, pressione Ctrl + Z (Win) / Command + Z (Mac) no teclado para desfazê-lo e tente novamente.
Quando estiver satisfeito com a visualização da seleção, clique em OK no canto superior direito da caixa de diálogo Intervalo de cores para fechar:
 Clique em OK para fechar a caixa de diálogo.
Clique em OK para fechar a caixa de diálogo.
O Photoshop exibe sua seleção no documento como um esboço de seleção padrão "formigas em marcha". No entanto, lembre-se de que, na maioria dos casos, o comando Intervalo de cores seleciona parcialmente determinados pixels e que o Photoshop pode exibir apenas o contorno da seleção em torno dos pixels selecionados pelo menos 50%. Quaisquer pixels abaixo de 50% selecionados ficarão fora do contorno da seleção, o que significa que o contorno pode não ser uma representação completamente precisa da sua seleção. Este não é um problema enorme, apenas algo para lembrar:
 O contorno "formigas marchando" padrão agora é exibido em torno da parte selecionada do gradiente.
O contorno "formigas marchando" padrão agora é exibido em torno da parte selecionada do gradiente.
Códigos de acesso, ações e plug-in de filtros: Erro no código de acesso (ads-basics-middle-2)
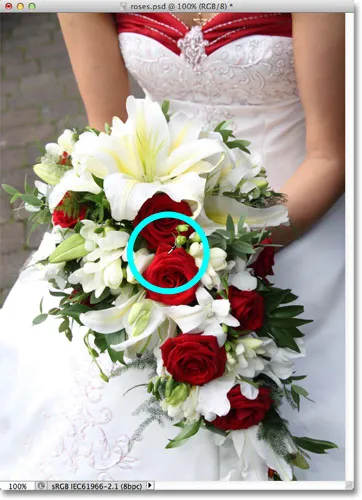
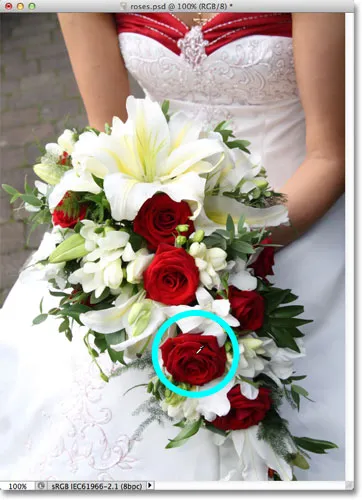
Vamos dar uma olhada rápida em um exemplo do mundo real, que também nos dará a chance de examinar as opções restantes na caixa de diálogo Faixa de cores. Nesta imagem, eu gostaria de selecionar apenas as rosas vermelhas do buquê para poder deixá-las em cores enquanto converte o restante da imagem em preto e branco:
 As rosas precisam ser selecionadas.
As rosas precisam ser selecionadas.
Com a caixa de diálogo Faixa de cores aberta e minha Ferramenta Conta-gotas principal ativa, clicarei uma vez dentro de uma das rosas para fazer minha seleção inicial de cores:
 Clicar uma vez para selecionar um tom inicial de vermelho.
Clicar uma vez para selecionar um tom inicial de vermelho.
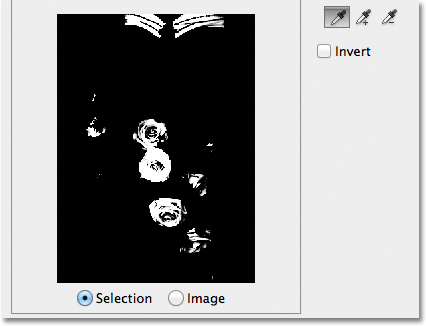
Podemos ver minha seleção inicial na janela de visualização:
 A seleção inicial aparece na janela de visualização.
A seleção inicial aparece na janela de visualização.
Para adicionar mais áreas à minha seleção, pressione e mantenha pressionada a tecla Shift, que temporariamente me muda para a ferramenta Adicionar à amostra e clicarei em mais tons de vermelho nas rosas. Também posso arrastar uma área, como vimos no gradiente, para adicionar vários tons de vermelho à minha seleção de uma só vez:
 Mantenha a tecla Shift pressionada e clique para selecionar mais tons de vermelho.
Mantenha a tecla Shift pressionada e clique para selecionar mais tons de vermelho.
A janela de visualização mostra as áreas que foram adicionadas à seleção:
 As seções recém-adicionadas aparecem na visualização.
As seções recém-adicionadas aparecem na visualização.
As opções de visualização
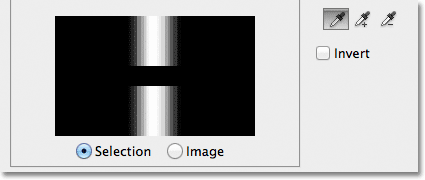
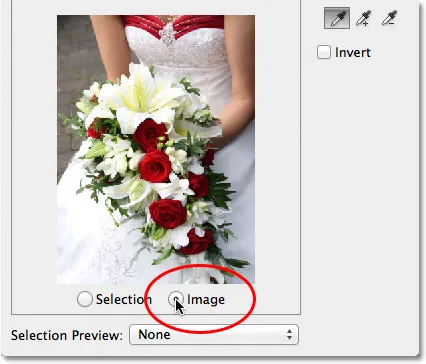
Uma opção que temos com a janela de visualização que ainda não examinamos é a capacidade de visualizar a própria imagem real dentro da janela de visualização, em vez de ver uma visualização em escala de cinza da seleção. Se você olhar diretamente abaixo da janela de visualização, verá duas opções - Seleção e Imagem . Para alternar para a visualização da imagem, selecione a opção Imagem . Você pode até clicar na imagem dentro da janela de visualização, e não na janela do documento, para fazer e editar suas seleções. Você pode não achar essa opção particularmente útil, mas está lá se precisar. Para voltar a exibir a visualização em escala de cinza, escolha a opção Seleção (que é selecionada por padrão):
 Escolha "Imagem" para visualizar sua imagem na janela de visualização. Escolha "Seleção" para visualizar a visualização em escala de cinza.
Escolha "Imagem" para visualizar sua imagem na janela de visualização. Escolha "Seleção" para visualizar a visualização em escala de cinza.
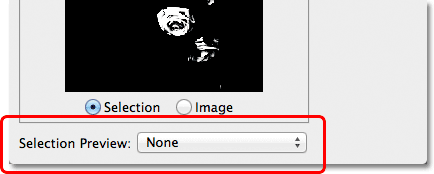
Uma opção de visualização muito mais útil é encontrada na parte inferior da caixa de diálogo Intervalo de cores. A opção Visualização da seleção controla o que vemos em nossa janela de documento. Por padrão, é definido como Nenhum, o que significa que estamos vendo nossa imagem real na janela do documento:
 A opção Visualizar seleção.
A opção Visualizar seleção.
Se você clicar na palavra Nenhum, abrirá uma lista de opções adicionais - Escala de cinza, Preto fosco, Branco fosco e Máscara rápida - cada uma delas fornece uma maneira diferente de visualizar nossa seleção atual na janela do documento. Vou escolher o primeiro, escala de cinza:
 Escolha Escala de cinza na opção Visualizar seleção.
Escolha Escala de cinza na opção Visualizar seleção.
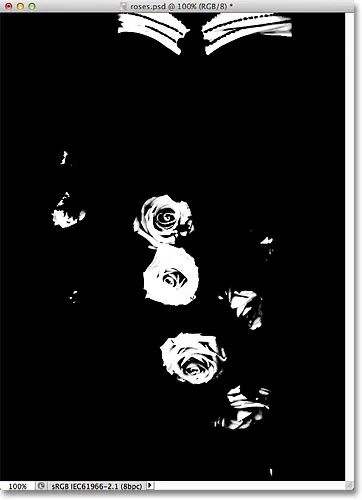
E agora, se olharmos na janela do meu documento, em vez de ver a imagem, estamos vendo uma visualização em escala de cinza em tamanho real da minha seleção atual. É a mesma visualização exibida na janela de visualização, mas é muito mais útil quando visualizada em tamanho real:
 Uma versão em tamanho original da visualização da seleção em escala de cinza agora aparece na janela do documento.
Uma versão em tamanho original da visualização da seleção em escala de cinza agora aparece na janela do documento.
Outra maneira muito útil de visualizar sua seleção é escolhendo Black Matte na opção Preview Preview:
 Escolha Black Matte na opção Preview Preview.
Escolha Black Matte na opção Preview Preview.
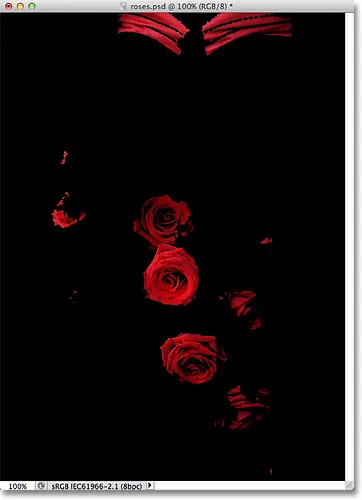
Esta é a minha maneira favorita de visualizar minha seleção porque exibe a própria imagem real, ou pelo menos, as áreas da imagem que estão atualmente dentro da minha seleção, contra um fundo preto sólido:
 As áreas selecionadas da imagem agora são exibidas contra um fundo preto na janela do documento.
As áreas selecionadas da imagem agora são exibidas contra um fundo preto na janela do documento.
Você também pode escolher Branco fosco, que exibirá a (s) área (s) selecionada (s) da imagem contra um fundo branco sólido, ou Máscara rápida para visualizar a seleção com a sobreposição vermelha da Máscara rápida. Todas as quatro opções podem ser maneiras úteis de visualizar sua seleção na janela do documento. Para voltar a exibir a imagem, defina a opção Visualização da seleção novamente como Nenhuma.
Clusters de cores localizados (Photoshop CS4 e superior)
Observe, no entanto, que estou tendo um problema. Quero selecionar apenas as rosas vermelhas na foto para poder mantê-las em cores enquanto converte o restante da imagem em preto e branco, mas se você olhar para a parte superior do documento na captura de tela anterior, verá que também selecionei a parte superior do vestido da mulher porque é da mesma cor vermelha das rosas.
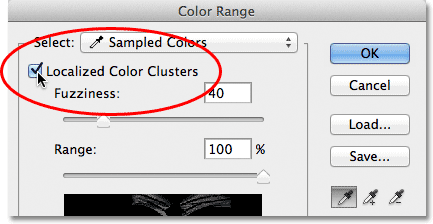
No Photoshop CS4, a Adobe adicionou um novo recurso ao comando Intervalo de cores chamado Clusters de cores localizadas . Podemos usar esta opção para limitar as áreas da foto em que o Photoshop procurará cores correspondentes. Clicarei dentro da caixa de seleção para ativar a opção (novamente, a opção Clusters de cores localizadas está disponível apenas no CS4 e superior):
 Ativando Clusters de cores localizados.
Ativando Clusters de cores localizados.
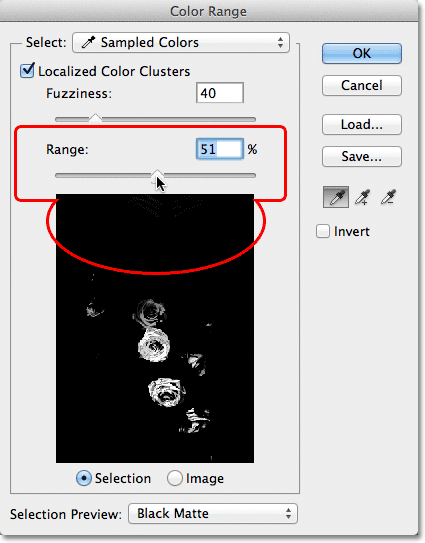
Assim que ativamos os Clusters de cores localizados, outra opção, Intervalo, fica disponível diretamente abaixo do controle deslizante Fuzziness. Com o intervalo definido como 100% (ou com a opção Clusters de cores localizadas desativada), o Photoshop procurará em toda a imagem áreas de cores correspondentes para adicionar à nossa seleção. Mas, à medida que diminuímos o valor do intervalo arrastando o controle deslizante para a esquerda, pedimos ao Photoshop para olhar apenas as áreas da foto mais próximas das áreas em que clicamos e ignorar as áreas muito distantes de onde clicamos.
Em outras palavras, posso dizer ao Photoshop para ignorar a parte vermelha do vestido da mulher na parte superior da foto e focar apenas nas áreas mais próximas das rosas (as áreas nas quais eu cliquei para provar cores) apenas diminuindo o valor do intervalo . Reduzirei meu valor de intervalo para cerca de 50% ou mais. E agora. se olharmos para o topo da janela de visualização, veremos que ficou preto sólido, o que significa que o vestido da mulher não faz mais parte da seleção porque está muito longe das rosas:
 A redução do valor do intervalo removeu a área superior da foto da seleção.
A redução do valor do intervalo removeu a área superior da foto da seleção.
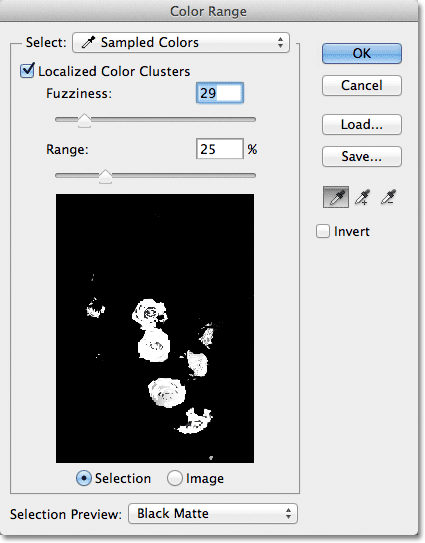
Continuarei clicando dentro das rosas com minha ferramenta Adicionar à amostra para adicionar mais áreas à minha seleção. Depois, ajustarei minha seleção com o controle deslizante Fuzziness. Com o exemplo de gradiente que vimos anteriormente, vimos como adicionar à seleção aumentando o valor de Fuzziness, mas com esta imagem, na verdade, vou restringir a seleção um pouco, diminuindo um pouco o valor de Fuzziness. Por fim, reajustarei meu valor de Intervalo para restringir ainda mais a seleção e, depois de brincar com as configurações por alguns minutos (muitas vezes você precisará ir e voltar com as configurações para acertar as coisas), Estou feliz com o meu resultado final:
 Minhas configurações finais da Faixa de cores.
Minhas configurações finais da Faixa de cores.
Invertendo a seleção
Uma última coisa importante que preciso considerar é que atualmente tenho as rosas selecionadas, mas o que realmente preciso é que tudo, exceto as rosas, seja selecionado. Em outras palavras, preciso inverter minha seleção para que tudo o que está selecionado no momento (as rosas) fique desmarcado e tudo o que não está selecionado no momento (o restante da foto) seja selecionado.
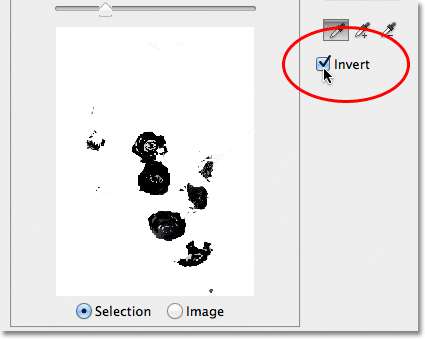
Para inverter a seleção na caixa de diálogo Faixa de cores, tudo o que precisamos fazer é selecionar a opção Inverter abaixo dos conta-gotas. Isso também inverte a visualização da seleção em escala de cinza na janela de visualização, pois minhas rosas (agora preenchidas em preto) não fazem mais parte da minha seleção, enquanto o restante da imagem (preenchido em branco) agora está selecionado:
 Selecionando a opção Inverter.
Selecionando a opção Inverter.
Para concluir minha seleção, clique em OK no canto superior direito da caixa de diálogo para fechar o comando Intervalo de cores, e agora vemos os contornos de seleção padrão "formigas em marcha" no meu documento. Como mencionei anteriormente, o contorno da seleção aparece apenas em torno de pixels selecionados pelo menos 50%, o que significa que o que estamos vendo geralmente não é totalmente preciso:
 O esquema de seleção padrão aparece no documento.
O esquema de seleção padrão aparece no documento.
Para finalizar rapidamente meu efeito, clicarei no ícone Nova camada de ajuste na parte inferior do painel Camadas:
 Clicando no ícone Nova camada de ajuste.
Clicando no ícone Nova camada de ajuste.
Depois, escolherei uma camada de ajuste em preto e branco da lista que aparece:
 Escolhendo uma camada de ajuste em preto e branco.
Escolhendo uma camada de ajuste em preto e branco.
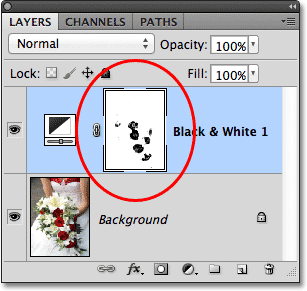
Isso adiciona uma camada de ajuste em preto e branco acima da minha imagem na camada de fundo. Podemos ver na miniatura de visualização da máscara de camada que o Photoshop aplicou a seleção que eu criei com o comando Intervalo de cores à máscara da camada de ajuste:
 A recém-adicionada camada de ajuste em preto e branco.
A recém-adicionada camada de ajuste em preto e branco.
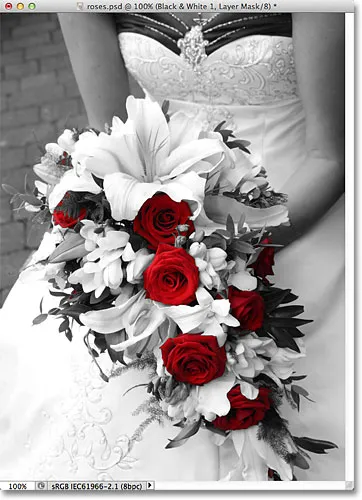
Deixarei a camada de ajuste Preto e branco definida para as configurações padrão por enquanto, apenas para que possamos ver que, graças à capacidade do comando Color Range de selecionar as rosas com base em sua cor, consegui isolá-las facilmente do resto da imagem para que possam permanecer em cores enquanto todo o resto é convertido em preto e branco:
 O resultado final.
O resultado final.
Para onde ir a seguir …
E aí temos que! É assim que é possível selecionar áreas de cores semelhantes em uma imagem usando o comando Intervalo de cores do Photoshop! Pode ser necessário um pouco de prática a princípio, mas quando você estiver mais confortável com isso, verá que, quando se trata de fazer seleções baseadas em cores no Photoshop, mesmo que a varinha mágica seja mais fácil de usar, o comando Intervalo de cores será fornecer melhores resultados sempre.
Para obter mais informações sobre as ferramentas de seleção do Photoshop, consulte o tópico Como fazer seleções na série Photoshop. Visite nossa seção Noções básicas do Photoshop para aprender muito mais sobre os conceitos básicos do Photoshop!