Neste tutorial, mostrarei como criar facilmente um efeito de texto de bastão de doces de férias com o Photoshop. Começaremos criando um padrão de bastão de doces repetitivo e sem costura com listras vermelhas e verdes. Em seguida, aprenderemos como aplicar o padrão ao nosso texto e como combiná-lo com os estilos de camada para criar letras arredondadas e brilhantes em bastão de doces. No final do tutorial, aprenderemos como copiar o efeito bastão de doces e aplicá-lo instantaneamente a quantas camadas de tipo forem necessárias. Vou usar o Photoshop CC, mas qualquer versão recente do Photoshop funcionará.
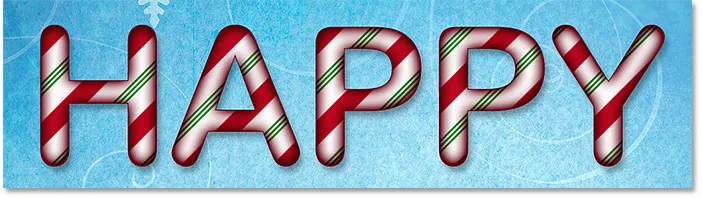
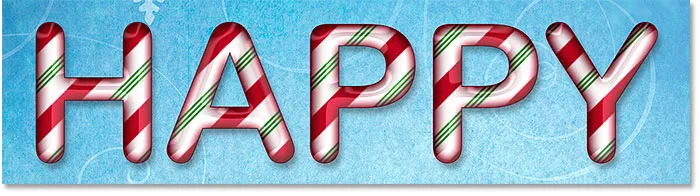
Veja como será o texto final do bastão de doces:

Texto de bastão de doces de férias criado no Photoshop.
Vamos começar!
Como criar um padrão repetitivo de bastão de doces
Etapa 1: Criar um novo documento do Photoshop
Começaremos criando o padrão de bastão de doces que usaremos para preencher o texto. Para isso, criaremos um novo documento do Photoshop. Vá para o menu Arquivo na barra de menus e escolha Novo :

Indo para Arquivo> Novo.
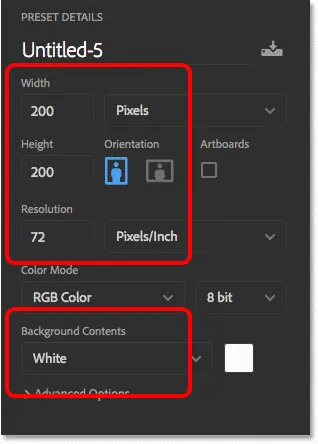
Na caixa de diálogo Novo documento, defina Largura e Altura para 200 pixels . Defina a resolução como 72 pixels / polegada e o conteúdo do plano de fundo como branco . Clique em Criar ou OK (dependendo da versão do Photoshop que você está usando) para criar o novo documento:

Criando um novo documento do Photoshop de 200 x 200 pixels.
Etapa 2: selecione a ferramenta Retângulo
Com o novo documento aberto na tela, selecione a Ferramenta Retângulo na barra de ferramentas:

Selecionando a ferramenta Retângulo.
Etapa 3: definir o modo da ferramenta para moldar
Na Barra de opções, verifique se o Modo ferramenta está definido como Forma :

Definindo o modo Ferramenta para Forma na barra de opções.
Etapa 4: defina a cor da forma como vermelho
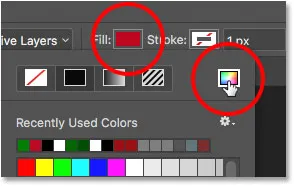
Clique na amostra Cor de preenchimento :

Clicando na amostra de cor Preenchimento.
Nas opções Tipo de preenchimento, clique no ícone Seletor de cores no canto superior direito:

Abrindo o Seletor de cores.
No Seletor de cores, escolha um tom de vermelho, definindo o valor H (Matiz) como 350, o valor S (Saturação) como 100 e o valor B (Brilho) como 75 . Clique em OK para fechar o Seletor de cores.

Escolhendo um bastão de doces vermelho no Seletor de cores.
Com a cor de preenchimento agora definida como vermelha, verifique se o traçado da forma está definido como Nenhum :

A opção Stroke deve estar definida como None.
Etapa 5: desenhe a primeira forma
Clique dentro do documento. Não clique e arraste, apenas clique. O Photoshop abre a caixa de diálogo Criar retângulo . Defina a largura como 40 px e a altura como 300 px e clique em OK:

Criando um novo retângulo de 40 x 300 px.
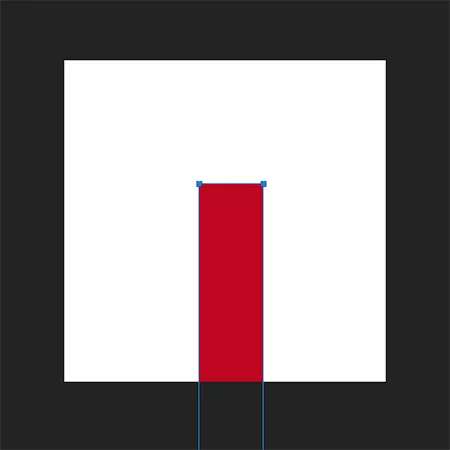
O Photoshop desenha a forma, mas não no lugar certo:

A forma foi desenhada, mas precisa ser reposicionada.
Etapa 6: reposicionar a forma
Para centralizar a forma, vá até o menu Editar e escolha Caminho de transformação livre :

Indo para Editar> Caminho de transformação livre.
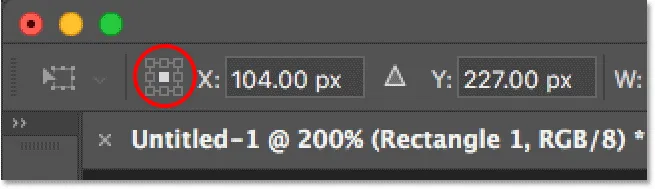
Na extremidade esquerda da Barra de opções, verifique se a caixa central está selecionada na grade Âncora, que deve estar por padrão. Eu a ampliei aqui para facilitar a visualização da grade:

Verifique se o ponto central da grade da âncora está selecionado.
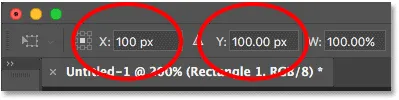
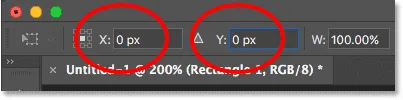
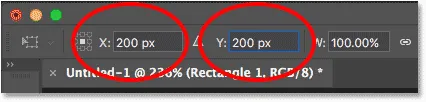
Altere os valores X e Y para 100 px (metade da largura e altura do documento de 200 x 200 px). Isso centraliza a forma no documento:

Alterando as posições X e Y para 100 px.
Etapa 7: alterar o ângulo para 45 graus
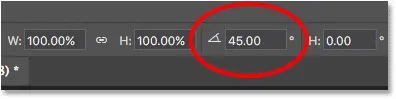
Para girar a forma, defina o ângulo na barra de opções para 45 °:

Alterando o ângulo para 45 graus.
Pressione Enter (Win) / Return (Mac) duas vezes no teclado, uma vez para aceitar as novas configurações e, em seguida, novamente para sair do comando Free Transform Path. O Photoshop perguntará se você deseja transformar sua forma dinâmica em um caminho regular. Clique em Sim:

Clicar em Sim para transformar a forma dinâmica em um caminho regular.
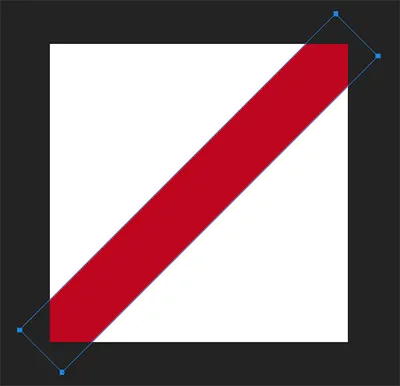
A primeira forma agora está centralizada e girada no documento, e temos nossa primeira faixa de cana-de-doce:

A primeira faixa é adicionada no centro.
Etapa 8: copiar e mover a forma
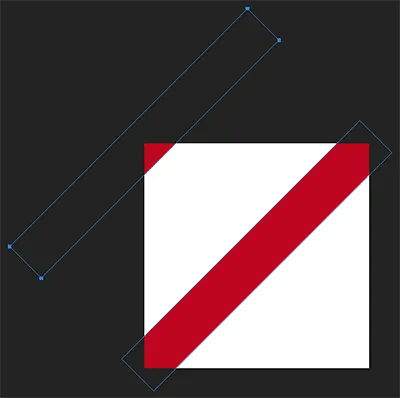
Pressione Ctrl + Alt + T (Win) / Command + Option + T (Mac) no teclado. Isso faz uma cópia da forma e reabre o comando Caminho de Transformação Livre. Você verá a caixa Transformação livre e alças em torno da forma. Para mover a cópia da forma para o canto superior esquerdo do documento, vá para a Barra de opções e altere os valores X e Y para 0 px :

Alterando as posições X e Y para a segunda forma para 0 px.
Pressione Enter (Win) / Return (Mac) duas vezes, uma vez para aceitar as novas configurações e novamente para sair do comando Free Transform Path. A segunda forma agora fica no canto superior e temos a nossa segunda faixa de cana-de-doce:

A segunda faixa foi adicionada no canto superior esquerdo.
Etapa 9: Faça outra cópia e mova-a
Mais uma vez, pressione Ctrl + Alt + T (Win) / Command + Option + T (Mac) no teclado para fazer outra cópia da forma e reabrir o Free Transform Path. Na barra de opções, defina os valores X e Y como 200 px :

Alterando as posições X e Y para a terceira forma para 200 px.
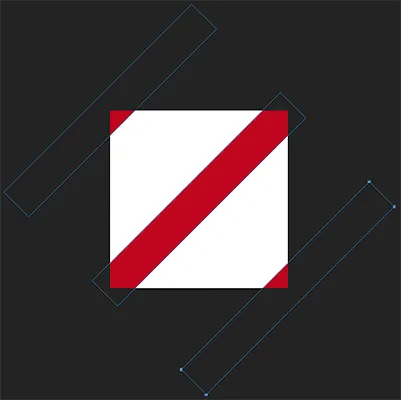
Pressione Enter (Win) / Return (Mac) uma vez para aceitar as configurações e, em seguida, novamente para sair do comando Free Transform Path, e agora temos nossa terceira forma e nossa terceira faixa de bastão de doces, no canto inferior direito do documento:

A terceira faixa foi adicionada no canto inferior direito.
Etapa 10: desenhe uma forma nova e menor
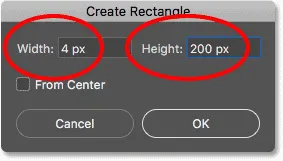
Adicionamos algumas listras maiores, então agora vamos adicionar outras menores. Clique dentro do documento com a ferramenta Retângulo para abrir novamente a caixa de diálogo Criar retângulo . Dessa vez, defina a Largura como apenas 4 px e, em seguida, a Altura como 200 px . Clique em OK para fechar a caixa de diálogo:

Desenhando uma forma menor.
O Photoshop desenha uma quarta forma, desta vez menor, mas novamente a coloca no local errado:

Uma nova forma mais fina é adicionada.
Etapa 11: reposicionar a forma
Vá para o menu Editar e escolha Caminho de transformação livre ou pressione Ctrl + T (Win) / Command + T (Mac) no teclado:

Indo novamente para Editar> Caminho de Transformação Livre.
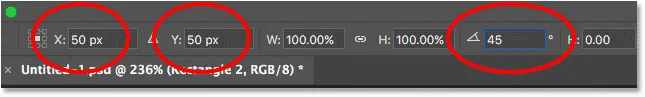
Na barra de opções, defina os valores X e Y como 50 px e, em seguida, defina o ângulo como 45 ° :

Configurando os valores X, Y e Ângulo para a nova forma.
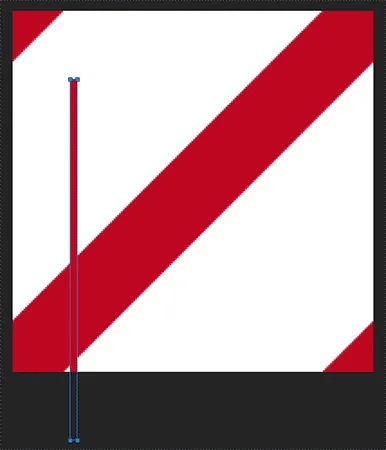
Pressione Enter (Win) / Return (Mac) duas vezes no teclado. O Photoshop perguntará novamente se você deseja converter a forma ao vivo em um caminho regular. Clique em Sim e agora a nova forma está posicionada entre as duas formas maiores no canto superior esquerdo:

A primeira das faixas mais finas está na posição.
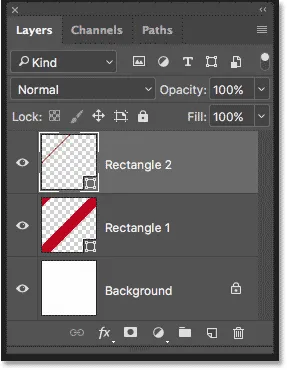
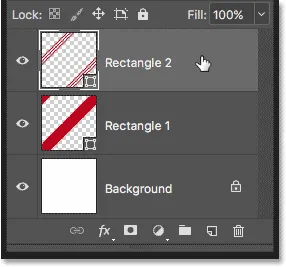
Se observarmos o painel Camadas, veremos que nossas três formas maiores estão em uma camada de forma denominada "Retângulo 1" diretamente acima da camada Plano de fundo. A nova forma menor está em uma camada de forma separada chamada "Retângulo 2" na parte superior:

O painel Camadas mostra as formas maiores e menores em camadas separadas.
Etapa 12: Copie e mova a forma
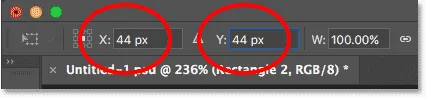
Pressione Ctrl + Alt + T (Win) / Command + Option + T (Mac) para fazer uma cópia da forma menor e abra o comando Caminho de Transformação Livre. Em seguida, na barra de opções, defina os valores X e Y como 44 px :

Definir os valores X e Y para a quinta forma como 44 px.
Pressione Enter (Win) / Return (Mac) duas vezes e agora uma cópia da faixa menor aparece logo acima e à esquerda do original:

Uma segunda faixa menor é adicionada acima da primeira.
Etapa 13: Faça outra cópia e mova-a
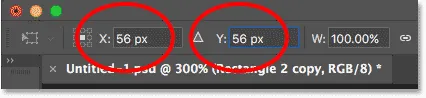
Novamente, pressione Ctrl + Alt + T (Win) / Command + Option + T (Mac) para copiar a forma e abrir o Caminho de transformação livre. Na barra de opções, defina os valores X e Y como 56 px . Pressione Enter (Win) / Return (Mac) duas vezes para aceitá-lo e feche o Free Transform Path:

Definir os valores X e Y para a sexta forma como 56 px.
Agora temos três faixas menores espaçadas igualmente entre si no canto superior esquerdo:

A terceira faixa menor é adicionada.
Etapa 14: selecione todas as três formas menores
Vamos copiar as três faixas menores e movê-las para o canto inferior direito do padrão. Selecione a ferramenta de seleção de caminho (a ferramenta seta preta) na barra de ferramentas:

Escolhendo a ferramenta de seleção de caminho.
Arraste uma caixa pelas três faixas menores para selecioná-las:

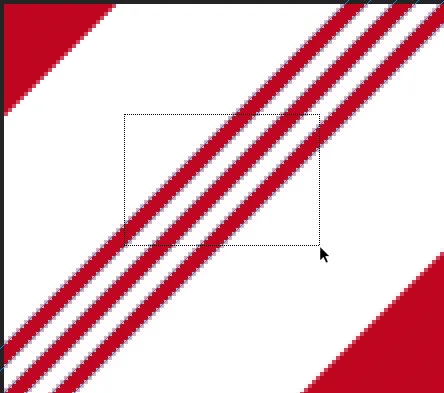
Arrastando pelas três faixas menores com a Ferramenta de Seleção de Caminho.
Etapa 15: copiar e mover as listras
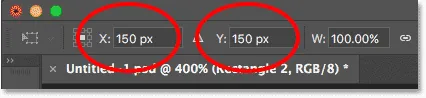
Com as faixas selecionadas, pressione Ctrl + Alt + T (Win) / Command + Option + T (Mac) para fazer uma cópia delas e abrir o comando Free Transform Path. Em seguida, na barra de opções, defina os valores X e Y como 150 px :

Definir os valores X e Y para mover a cópia das faixas menores para a posição.
Pressione Enter (Win) / Return (Mac) duas vezes para aceitar os novos valores e sair do Free Transform Path. E agora temos uma cópia das faixas menores no canto inferior direito. Pressione Enter (Win) / Return (Mac) pela terceira vez para remover os contornos do caminho das formas:

O padrão inicial de distribuição de cana-de-açúcar está completo.
Etapa 16: alterar a cor das faixas menores para verde
Se você está feliz com as listras do bastão de doces sendo vermelhas, você pode pular esta etapa, mas acho que o padrão fica melhor com as listras menores em verde. Para alterar a cor das faixas menores, verifique se a camada Forma "Retângulo 2" está selecionada no painel Camadas:

Verifique se as formas menores estão selecionadas.
Clique na amostra Cor de preenchimento na Barra de opções e clique no ícone Seletor de cores nas opções Tipo de preenchimento:

Alterando a cor das faixas menores.
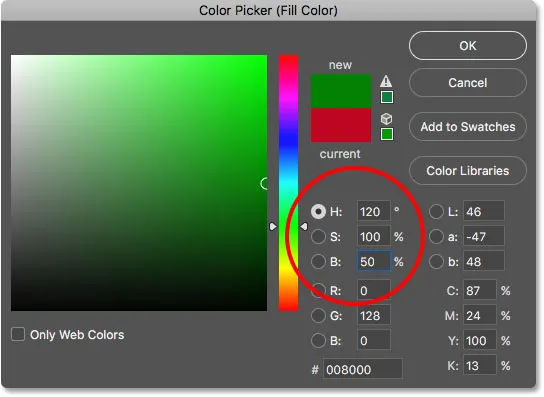
No Seletor de cores, escolha um tom de verde, definindo o valor H para 120, o valor S para 100 e o valor B para 50 . Em seguida, clique em OK para fechar o Seletor de cores:

Escolhendo o verde no Seletor de cores.
E agora as faixas menores são verdes, enquanto as faixas maiores permanecem em vermelho, completando nosso padrão de bastão de doces:

O padrão final de listras de bastão de doces.
Etapa 17: Definir as formas como um padrão
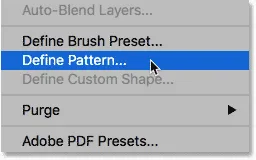
Para transformar as formas em um padrão real do Photoshop, vá até o menu Editar e escolha Definir padrão :

Indo para Editar> Definir padrão.
Nomeie o padrão "Candy Cane" e clique em OK:

Nomeando o novo padrão "Candy Cane".
Criando o texto Candy Cane
Neste ponto, nosso padrão de bastão de doces está pronto! Vamos ver como aplicá-lo a algum texto e fazer as letras parecerem mais doces. Para economizar tempo, mudarei para um documento separado, onde já adicionei algum texto em branco na frente de um fundo com tema de feriado (fundo de floco de neve do Adobe Stock). Para obter melhores resultados, escolha uma fonte com letras arredondadas. Estou usando o Arial Rounded MT Bold :

Algum texto branco liso na frente de um fundo azul.
Se olharmos no meu painel Camadas, veremos que cada palavra está em uma camada Tipo separada. Começarei adicionando o efeito bastão de doces a uma das palavras e depois mostrarei como copiar rapidamente todo o efeito de uma camada Tipo para outra:

Cada palavra foi adicionada em sua própria camada Tipo.
Etapa 1: selecione sua camada de tipo
Comece selecionando uma camada Tipo no painel Camadas. Vou selecionar a palavra "FELIZ":

Selecionando uma das camadas de tipo.
Etapa 2: adicionar um estilo de camada de sobreposição de padrão
Para criar o efeito de texto do bastão de doces, usaremos os estilos de camada do Photoshop. Clique no ícone Estilos de camada (o ícone fx ) na parte inferior do painel Camadas:

Clicando no ícone Layer Styles.
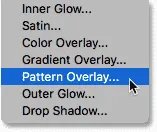
Em seguida, para preencher o texto com seu padrão de bastão de doces, escolha Sobreposição de padrão na lista:

Adicionando um estilo de camada de sobreposição de padrão.
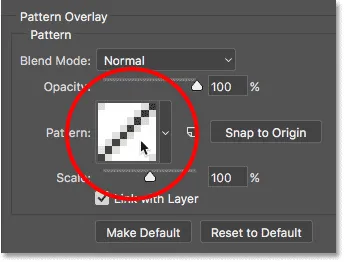
O Photoshop abre a caixa de diálogo Estilo de camada com as opções Sobreposição de padrões na coluna do meio. Clique na amostra de padrão para escolher um padrão diferente:

Clicando na amostra.
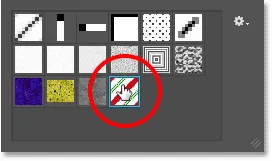
Clique duas vezes na miniatura do seu padrão de bastão de doces para selecioná-lo:

Selecionando o padrão do bastão de doces.
Isso preenche instantaneamente o tipo selecionado com as faixas de cana-de-doce:

O tipo com o padrão de bastão de doces aplicado.
Etapa 3: Ajustar o tamanho do padrão
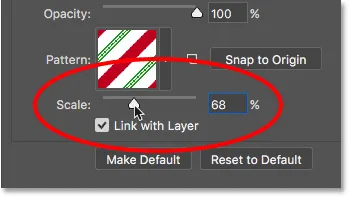
Use o controle deslizante Escala abaixo da amostra para ajustar o tamanho e a aparência do padrão nas letras. Os valores de Escala mais baixa encolherão o padrão, por isso se repete com mais frequência. O valor que funcionar melhor dependerá do tamanho do seu texto. Vou diminuir o meu para 68%:

Diminuindo o valor da escala para reduzir o padrão.
E aqui está a aparência das letras com o padrão reduzido em tamanho:

O resultado após a redução do valor da Escala.
Etapa 4: aplique uma sombra projetada
Para ajudar a separar as letras do plano de fundo, adicionaremos uma sombra projetada. Ainda na caixa de diálogo Estilo de camada, selecione Sombra projetada na coluna à esquerda:

Selecionando um estilo de camada Drop Shadow.
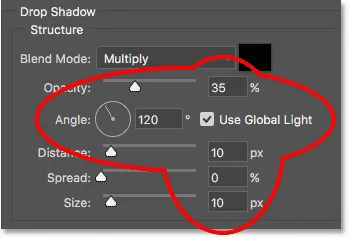
Nas opções Sombra projetada, defina a Opacidade para 35% . Ligue Use Global Light e defina o ângulo para 120 ° . Definirei meus valores de Distância e Tamanho como 10 px, mas convém experimentar valores diferentes, dependendo do tamanho da sua imagem:

As opções de sombra projetada.
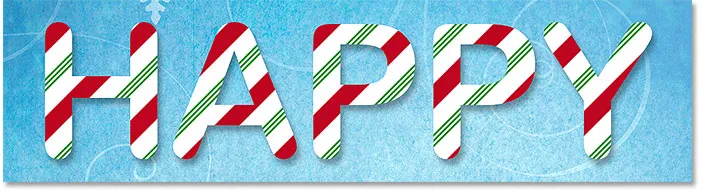
Aqui está o texto com a sombra aplicada:

O efeito após a aplicação da sombra projetada.
Etapa 5: adicionar um traço
Vamos também adicionar um traço fino ao redor das letras. Selecione Traçado à esquerda da caixa de diálogo Estilo de camada:

Selecionando o estilo da camada Stroke.
Nas opções de traçado, clique na amostra de cor para alterar a cor do traçado:

Clicando na amostra de cor do traçado.
No Seletor de cores, defina o valor H como 350, o valor S como 100 e o valor B como 40 e clique em OK:

Escolhendo o vermelho para a cor do traçado.
De volta às opções de traço, defina o tamanho como 1 px (2 px podem funcionar melhor para imagens maiores) e altere a posição para Outside :

As opções de traçado.
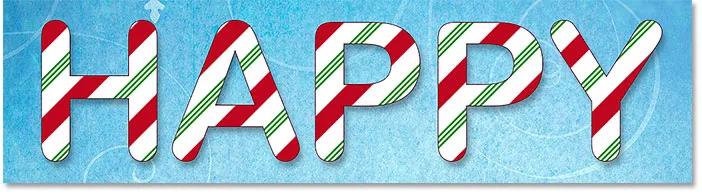
E aqui está o texto com o traçado aplicado. Até agora, o efeito parece bastante claro. A seguir, mostraremos as letras arredondadas e brilhantes:

O efeito após a aplicação do acidente vascular cerebral.
Etapa 6: adicione um brilho interno
Selecione Brilho interno à esquerda da caixa de diálogo Estilo de camada:

Adicionando um estilo de camada Inner Glow.
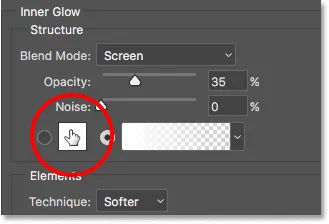
Clique na amostra de cor para alterar a cor do brilho:

Clicando na amostra de cor Inner Glow.
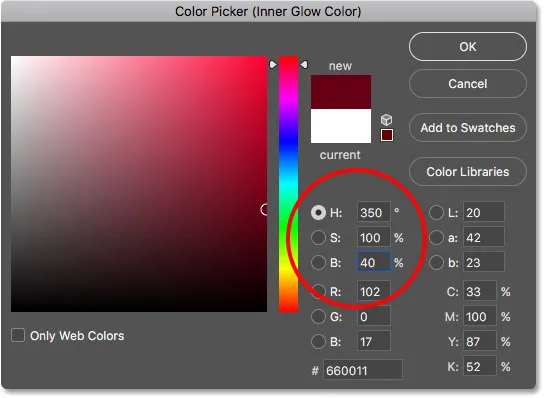
No Seletor de cores, escolha a mesma cor que usamos para o traçado, definindo H para 350, S para 100 e B para 40 e clique em OK:

Definir brilho interno para a mesma cor que o traçado.
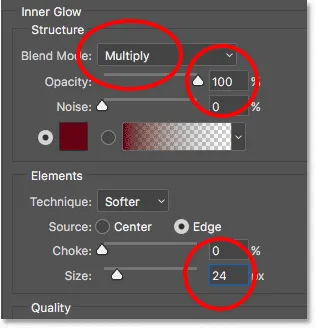
De volta às opções Inner Glow, altere o Blend Mode de Screen para Multiply e aumente a Opacidade para 100% . Aumente o valor do tamanho para cerca de 24 px :

As opções Inner Glow.
Pode ser necessário experimentar o valor Tamanho, dependendo do tamanho do seu texto. O resultado que você deseja é que o Brilho Interno se estenda das bordas externas das letras para dentro até quase seus centros, o que cria a ilusão de redondeza:

As letras agora aparecem arredondadas após a adição do brilho interno.
Etapa 7: aplicar chanfro e relevo
Por fim, para tornar as letras brilhantes, selecione Chanfro e gravação à esquerda da caixa de diálogo Estilo de camada:

Adicionando um estilo de camada Bevel & Emboss.
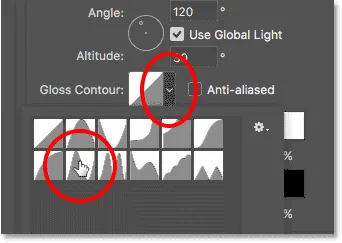
Na seção Sombreamento das opções Bevel & Emboss, clique na pequena seta ao lado da miniatura Gloss Contour e, em seguida, escolha o contorno Ring clicando duas vezes na miniatura (segunda da esquerda, linha inferior):

Escolhendo o contorno do anel.
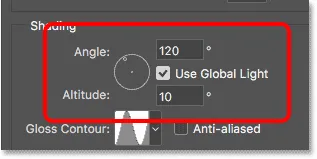
Ainda na seção Shading, verifique se a opção Usar luz global está selecionada. Deixe o ângulo definido para 120 °, mas abaixe a altitude para 10 ° :

As opções de ângulo e altitude.
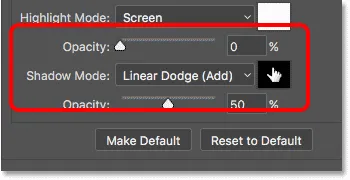
Para o Modo Destaque, abaixe a Opacidade para 0% . Em seguida, para o Modo sombra, altere o modo de mesclagem de Multiply para Linear Dodge (Add) e clique na amostra de cor :

As opções Destaque e Modo sombra.
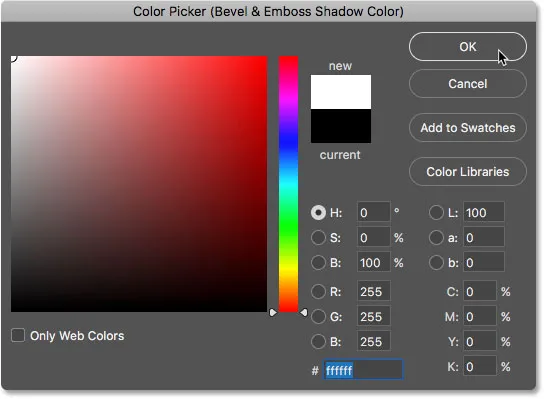
No Seletor de cores, escolha branco para a cor da sombra e clique em OK:

Escolha o branco clicando no canto superior esquerdo do quadrado.
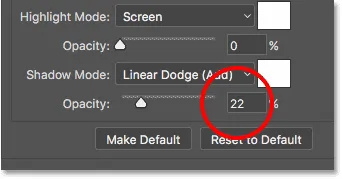
Em seguida, diminua a opacidade do Modo sombra para 22%:

Diminuindo a opacidade para o modo sombra.
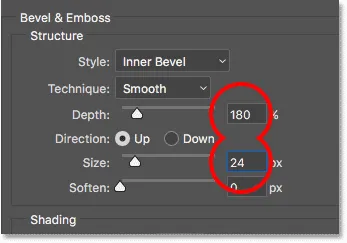
Na seção Estrutura, na parte superior das opções de Chanfro e gravação, deixe Estilo definido como Chanfro interno e Técnica definida como Suave . Aumente a profundidade para 180% e o tamanho para 24px . Como em algumas das outras opções que examinamos, pode ser necessário experimentar a profundidade e o tamanho, dependendo do seu texto:

Aumentando os valores de Profundidade e Tamanho.
Clique em OK para fechar a caixa de diálogo Layer Style e o efeito de texto do bastão de doces está completo:

O efeito final do bastão de doces.
Etapa 8: Copie os estilos de camada para outras camadas de tipo
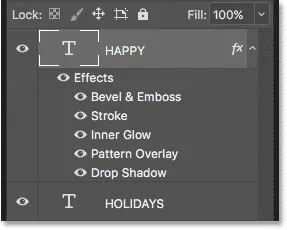
Se olharmos no painel Camadas, vemos todos os estilos de camada que foram adicionados à camada Tipo no topo:

Os estilos de camada estão listados abaixo da camada Tipo.
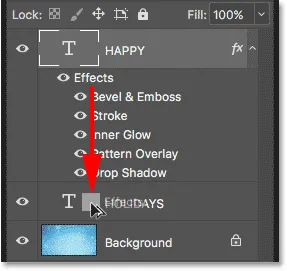
Para copiar os estilos de camada para outra camada Tipo, pressione e mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado e clique na palavra "Efeitos" e arraste-a diretamente para a outra camada Tipo:

Arrastando os estilos de camada para a segunda camada de Tipo enquanto mantém pressionada a tecla Alt / Option.
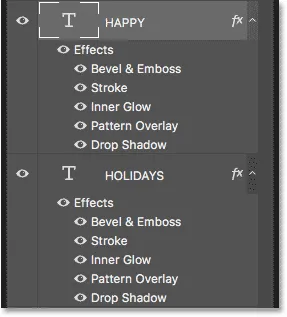
Solte o botão do mouse e, em seguida, solte a tecla Alt / Option. O Photoshop copia todos os estilos de camada para a outra camada Tipo:

Os estilos de camada foram copiados de uma camada Tipo para outra.
E no documento, vemos que ambas as palavras foram transformadas em doces açucarados e deliciosos:

O resultado depois de copiar os estilos de bastão de doces para a segunda camada de tipo.
E aí temos que! É assim que se cria o texto do bastão de doces de férias com o Photoshop! Para outro efeito divertido de texto, aprenda a transformar ouro em texto com o Photoshop. Ou, para algo mais relacionado ao inverno, adicione neve caindo às suas fotos! Visite nossas seções Efeitos de texto ou Efeitos de foto para obter mais tutoriais do Photoshop!