
Introdução ao Arrastar e Soltar em HTML
Arrastar e soltar agora são um dos recursos mais recentes incluídos no HTML. Arrastar e soltar é um processo iniciado quando o usuário escolhe um elemento arrastável e coloca esse elemento no componente soltável e no local especificado. Ele usa o modelo de evento DOM (Document Object Model), bem como alguns eventos de arrastar provenientes de eventos do mouse. Funciona como a interface mais poderosa responsável por copiar, gravar e excluir elementos usando um mouse. No HTML mais recente, a funcionalidade Arrastar e Soltar funciona nos eventos mais recentes, como dragstart, arrastando como eles muitos outros eventos serão usados.
Eventos para Arrastar e Soltar
Existem vários eventos incluídos na funcionalidade mais recente de arrastar e soltar (dnd), vamos ver um por um da seguinte maneira:
| Sr. Não | Eventos | Descrição dos detalhes |
| 1 1 | Arrasto | Para arrastar a entidade (elemento ou texto) quando o mouse é movido com o elemento a ser arrastado. |
| 2 | Dragstart | O primeiro passo para arrastar e soltar é o dragstart. É executado quando o usuário começa arrastando o objeto para o local necessário. |
| 3 | Dragenter | O evento Dragenter é usado quando o mouse está passando o mouse sobre o elemento de destino. |
| 4 | Dragleave | Este evento é usado quando o usuário libera um mouse de um elemento. |
| 5 | Arraste sobre | Este evento ocorre quando um mouse é usado para sobre um elemento. |
| 6 | Solta | Este evento usado no final do processo de arrastar e soltar para operação do elemento de soltar. |
| 7 | Dragend | Esse é um dos mais importantes, mesmo nesse processo, para liberar o botão do mouse do elemento para concluir o procedimento de arrastar. |
| 8 | Dragexit | Esse status de evento em que o elemento não está mais no processo de arrastar da seleção urgente de destino do elemento. |
Vamos ver alguns atributos de dados nos quais a operação de arrastar e soltar acontecerá:
1. dataTransfer.dropEffect (= value): este atributo é usado para mostrar qual operação está acontecendo atualmente. pode-se configurá-lo para substituir a operação já selecionada. Os valores incluídos nele como cópia, link, nenhum ou mover.
2. dataTransfer.effectAllowed (= value): Quaisquer operações permitidas que serão retornadas por esse atributo. Também é possível definir, alterar a operação já selecionada.
3. dataTransfer.files: esse atributo de dados usado para obter fileList dos arquivos que serão arrastados.
4. dataTransfer.addElement (elemento): É usado para inserir o elemento já existente em uma lista de outros elementos que são úteis para renderizar o feedback de arrastar.
5. dataTransfer.setDragImage (elemento, x, y): este atributo é o mesmo que acima para atualizar o feedback de arrasto e ajudar a alterar o feedback já existente
6. dataTransfer.clearData ((format)): Ajuda o usuário a remover dados do formato já definido. Se o usuário omitiu o argumento, a TI removerá todos os dados.
7. dataTransfer.setData (formato, dados): é um dos atributos populares usados para adicionar dados especificados.
8. data = dataTransfer.getData (format): este atributo na operação Arrastar e Arrastar usado para extrair dados especificados. Caso não haja os mesmos dados, ele retornará à string vazia
Sintaxe de arrastar e soltar em HTML
Aqui estão algumas etapas para definir a sintaxe para arrastar e soltar:
Selecione o objeto a ser um arrasto: defina o atributo verdadeiro.
Comece a arrastar o objeto:
function dragStart(ev)()
Solte o objeto:
function dragDrop(ev)()
Exemplos de arrastar e soltar em HTML
O exemplo a seguir mostra como exatamente a operação de arrastar e soltar será executada em HTML:
Exemplo 1
Código:
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
Drag and Drop Demo
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
#box (
margin: auto;
width: 30%;
width: 21%;
height:150px;
border: 2px solid blue;
padding: 2px;
)
#square1, #square2, #square3 (
float: left;
margin: 5px;
padding: 10px;
)
#square1 (
width: 30px;
height: 30px;
background-color: #BEA7CC;
)
#square2 (
width: 60px;
height: 60px;
background-color: #B5D5F5;
)
#square3 (
width: 90px;
height: 90px;
background-color:#F5B5C5 ;
)
h2 (
font-size:20px;
font-weight:bold;
text-align:center;
)
HTML DRAG AND DROP DEMO
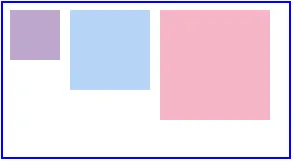
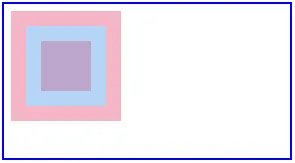
Saída: Antes da opção de arrastar e soltar, a saída será mostrada abaixo:

Depois de executar a operação de arrastar e soltar, a saída será como:

Exemplo 2
Aqui vamos ver outro exemplo no qual moveremos a imagem de um local para outro local especificado, como mostrado abaixo no código:
Código:
function allowDrop(ev) (
ev.preventDefault();
)
function dragStart(ev) (
ev.dataTransfer.setData("text", ev.target.id);
)
function dragDrop(ev) (
ev.preventDefault();
var data = ev.dataTransfer.getData("text");
ev.target.appendChild(document.getElementById(data));
)
.divfirst (
width: 250px;
height: 150px;
padding: 10px;
border: 1px solid black;
background-color: #F5F5F5;
)
p (
font-size:20px;
font-weight:bold;
)
Demo de Arrastar e Soltar Imagem
ondragstart = "dragStart (evento)">
ondragover = "allowDrop (evento)">
Saída: antes da operação de arrastar e soltar, a saída é:

Após a operação de arrastar e soltar, será semelhante a:

Exemplo 3
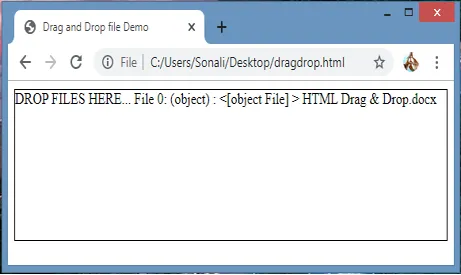
Neste exemplo, veremos como arrastar e soltar arquivos no local especificado:
Código:
ondragover = "event.stopPropagation (); event.preventDefault ();"
ondrop = "event.stopPropagation (); event.preventDefault ();
dodrop (evento); ">
DROP ARQUIVOS AQUI …
função dodrop (evento)
(
var dt = event.dataTransfer;
arquivos var = dt.files;
for (var i = 0; i <files.length; i ++) (
saída ("Arquivo" + i + ": \ n (" + (tipo de arquivos (i)) + "):" +
arquivos (i) .name + "");
)
)
saída da função (texto)
(
document.getElementById ("filedemo"). textContent + = texto;
)
Resultado:

Conclusão
O recurso arrastar e soltar HTML é uma das entidades mais importantes da interface do usuário que serão usadas para diferentes fins, como copiar, excluir ou gravar. Ele funciona em diferentes eventos e atributos, conforme listado acima. Ele executa a operação quando você escolhe um objeto e o solta em um local especificado.
Artigos recomendados
Este é um guia para arrastar e soltar em HTML. Aqui discutimos como exatamente a operação de arrastar e soltar será executada em HTML, juntamente com exemplos apropriados. Você também pode consultar o seguinte artigo para saber mais -
- Treemap no Tableau
- Criar tabelas em HTML
- Tags de tabela HTML
- Estilos de lista HTML