Aprenda a criar um efeito de cluster de formas no Photoshop, onde uma única imagem é exibida como uma colagem de formas! Agora totalmente atualizado para o Photoshop CC!
Neste tutorial do Photoshop, aprenderemos como tirar uma foto, dividi-la em várias seções menores e exibi-la como um aglomerado de formas, semelhante à maior "agrupamento de paredes", onde várias fotos, geralmente em diferentes formas e tamanhos, dispostos juntos em uma parede para formar um design maior. Nesse caso, usaremos o Photoshop para criar algo semelhante, mas em menor escala, usando apenas uma única imagem.
Nesta versão do tutorial, usaremos o recurso Novo layout do guia do Photoshop para nos ajudar a dividir a foto em seções menores. O recurso Novo layout do guia está disponível apenas no Photoshop CC e foi introduzido pela primeira vez nas atualizações da Creative Cloud de 2014. Para acompanhar este tutorial, você precisará ser um assinante do Adobe Creative Cloud e garantir que sua cópia do Photoshop CC esteja atualizada.
Se você estiver usando uma versão mais antiga do Photoshop (CS6 ou anterior), consulte o tutorial original do Shape Cluster Photo Display para obter instruções passo a passo sobre como criar esse mesmo efeito.
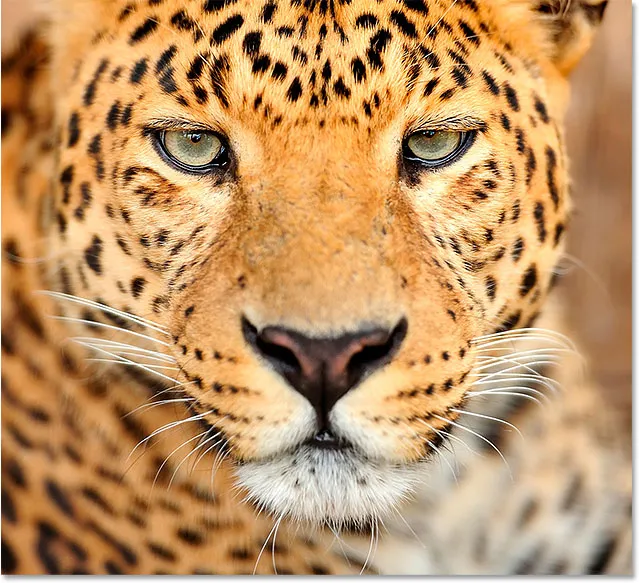
Aqui está a foto original com a qual começarei (foto de retrato de leopardo da Shutterstock)

A imagem original.
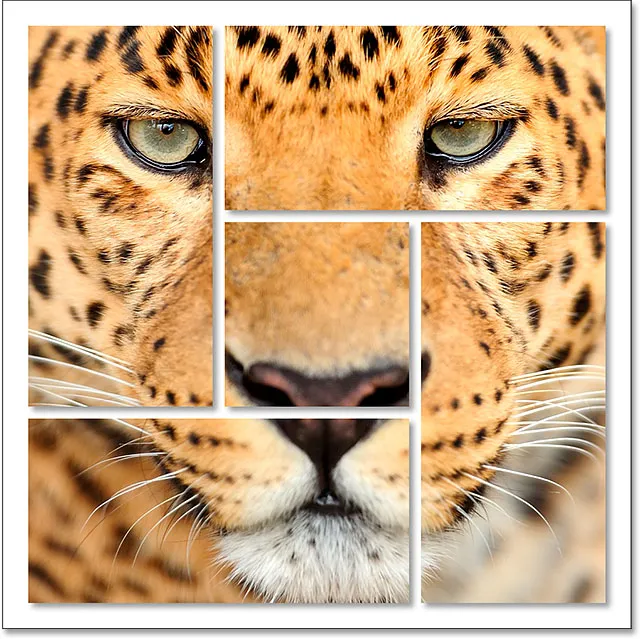
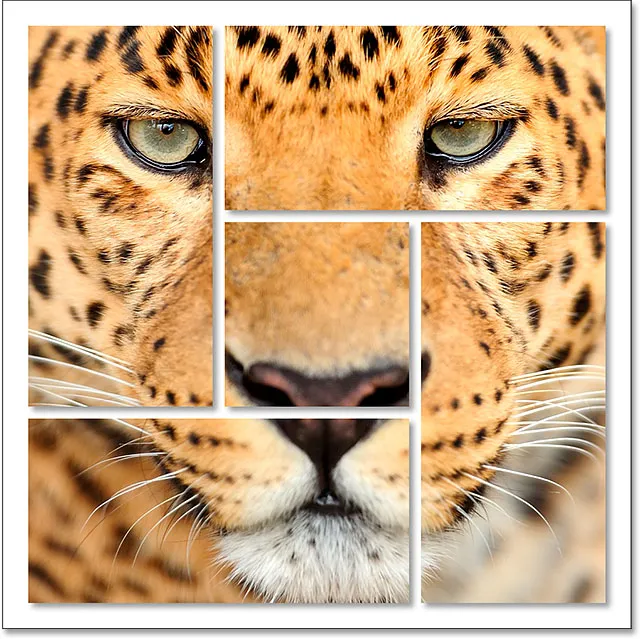
E aqui está como será o efeito final do "cluster de formas":

O resultado final.
Como criar uma exibição de foto de cluster de forma
Etapa 1: Criar um novo documento
Vamos começar criando um novo documento do Photoshop. Vá para o menu Arquivo na barra de menus na parte superior da tela e escolha Novo :

Vá para Arquivo> Novo.
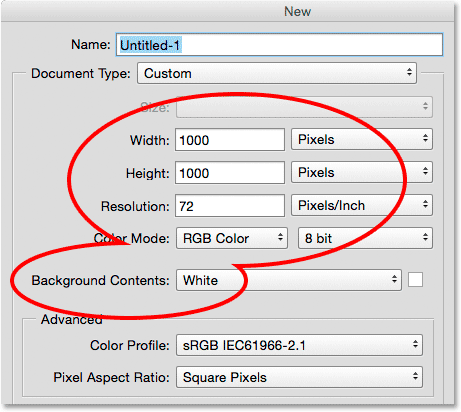
Isso abre a caixa de diálogo Novo do Photoshop. Você pode usar as dimensões necessárias para o seu efeito, mas um documento em formato quadrado funciona melhor. Neste tutorial, definirei a Largura e a Altura do meu documento como 1000 pixels e, como não estou planejando imprimi-lo, deixarei o valor da resolução definido como 72 pixels / polegada . Se você estiver criando esse efeito para impressão, provavelmente precisará de um documento maior com uma resolução de cerca de 300 pixels / polegada. Defina o conteúdo em segundo plano como branco e clique em OK para fechar a caixa de diálogo. Um novo documento, preenchido com branco, aparecerá na tela:

A nova caixa de diálogo.
Etapa 2: adicionar uma nova camada em branco
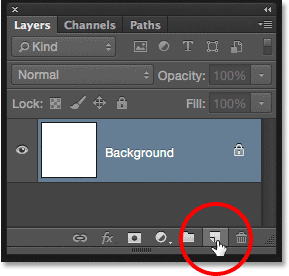
Em seguida, adicionaremos uma nova camada para conter as várias formas que usaremos para dividir nossa imagem. Pressione e segure a tecla Alt (Win) / Option (Mac) no teclado e clique no ícone Nova camada na parte inferior do painel Camadas:

Pressione e segure Alt (Win) / Option (Mac) e clique no ícone Nova camada.
Isso abre a caixa de diálogo Nova camada, dando a chance de nomear a nova camada antes que ela seja adicionada. Nomeie a camada "Shapes" e clique em OK :

Nomeando a nova camada "Formas".
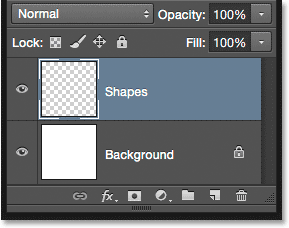
Uma nova camada em branco chamada "Shapes" aparece acima da camada Background:

O painel Camadas mostrando a nova camada "Formas".
Etapa 3: selecione "Novo layout do guia"
Vamos adicionar alguns guias ao documento para nos ajudar a criar as formas. Para fazer isso, usaremos o recurso Novo layout do guia do Photoshop CC. Vá para o menu Exibir na parte superior da tela e escolha Novo layout do guia :

Vá para Exibir> Novo layout do guia.
Etapa 4: criar um layout de guia 3 x 3
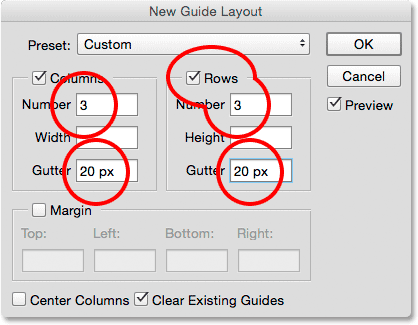
Isso abre a caixa de diálogo Novo layout do guia, que permite adicionar facilmente linhas e colunas, sarjetas e margens ao nosso documento. Vamos usá-lo para criar uma grade simples de 3 por 3. Primeiro, na seção Colunas à esquerda, defina o Número de colunas como 3, deixe o campo Largura vazio (para o Photoshop espaçar as colunas igualmente) e defina a Calha (o espaço entre as colunas) como 20 px .
Em seguida, na seção Linhas à direita, clique primeiro dentro da caixa de seleção Linhas para ativar as linhas (elas estão desativadas por padrão) e defina o Número de linhas também como 3 . Deixe o campo Altura vazio para deixar o Photoshop espaçá-los igualmente e defina o Gutter (o espaço entre as linhas) para 20 px :

Criando colunas e linhas para o layout do nosso guia.
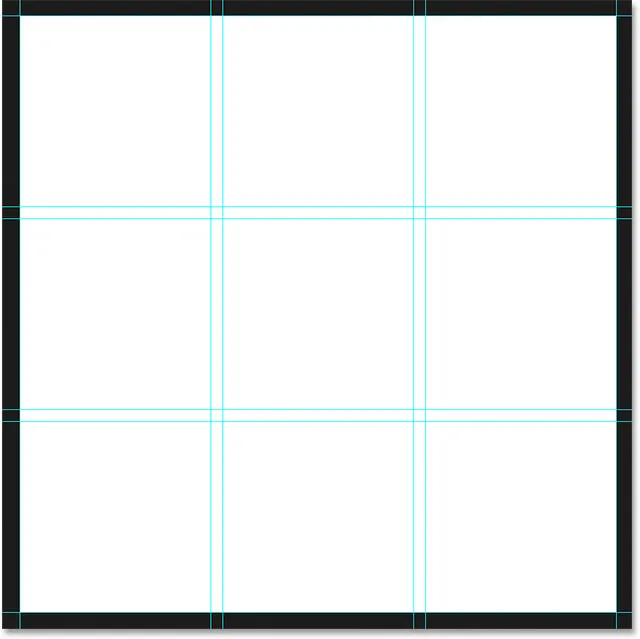
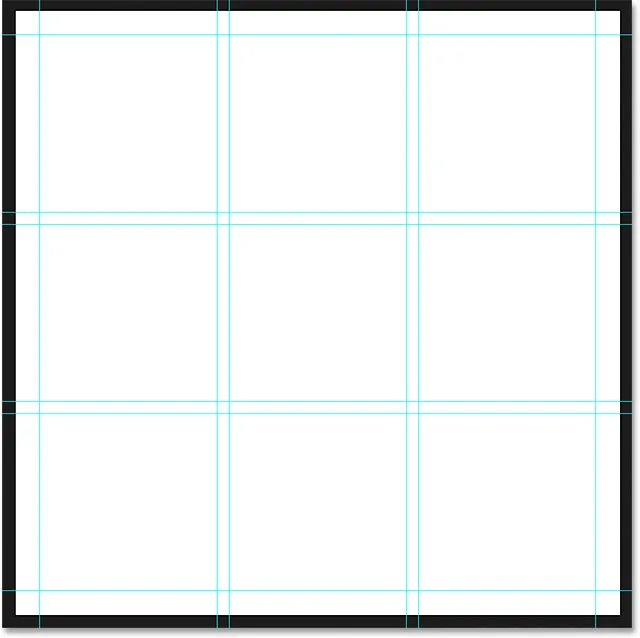
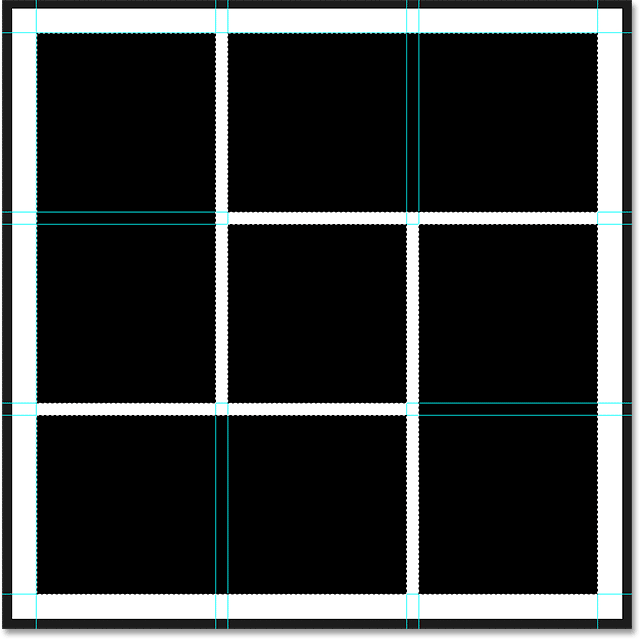
Veja a aparência do layout do guia até agora no documento, com três colunas, três linhas e uma calha entre cada coluna e linha de 20 pixels:

Uma grade de 3 por 3 com uma calha de 20 pixels.
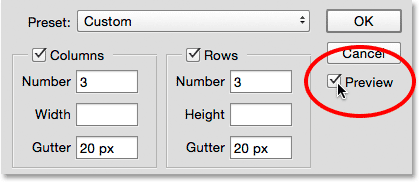
Se você não vê o layout do guia sendo atualizado na tela, verifique se a opção Visualizar na caixa de diálogo está selecionada:

Certificando-se de que a visualização esteja marcada.
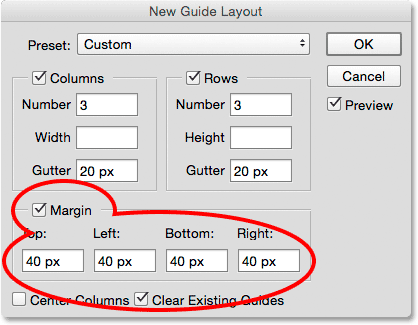
Em seguida, vamos adicionar algumas margens nas bordas do documento. Clique na caixa de seleção Margem para ativar as margens e defina cada uma das quatro opções ( Superior, Esquerda, Inferior e Direita ) para 40 px :

Adicionando margens ao redor do documento.
Quando terminar, clique em OK para fechar a caixa de diálogo Novo layout do guia. Aqui está a aparência do layout final do guia com as margens adicionadas. Observe que, se o documento do Photoshop for maior (ou menor) que o documento de 1000 x 1000 pixels que criei, talvez seja necessário tentar diferentes valores de Gutter e Margin para obter os mesmos resultados. Geralmente, gosto de usar um valor de margem duas vezes maior que o valor da sarjeta, mas fique à vontade para experimentar:

O layout final do guia é completo com margens na parte superior, inferior, esquerda e direita.
Saiba tudo sobre o recurso Novo layout de guia no Photoshop
Etapa 5: selecione a ferramenta Rectangular Marquee Tool
Com o layout do guia adicionado, selecione Rectangular Marquee Tool do Photoshop no painel Ferramentas, à esquerda da tela:

Selecionando a ferramenta Rectangular Marquee Tool.
Etapa 6: selecione diferentes seções da grade
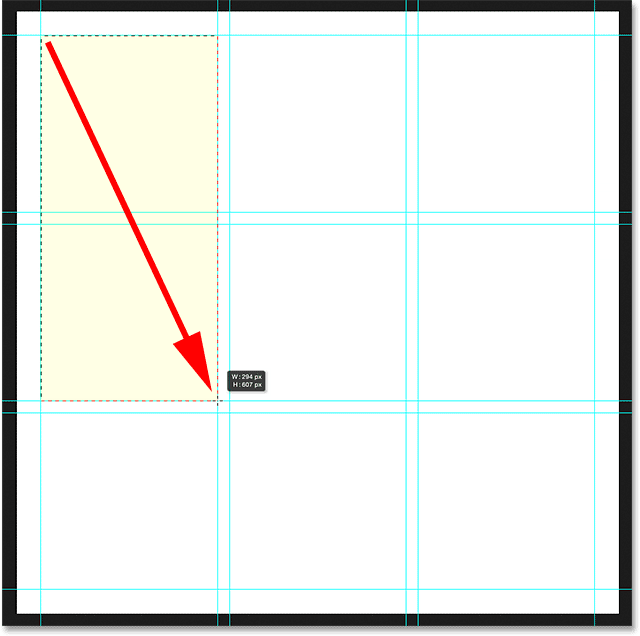
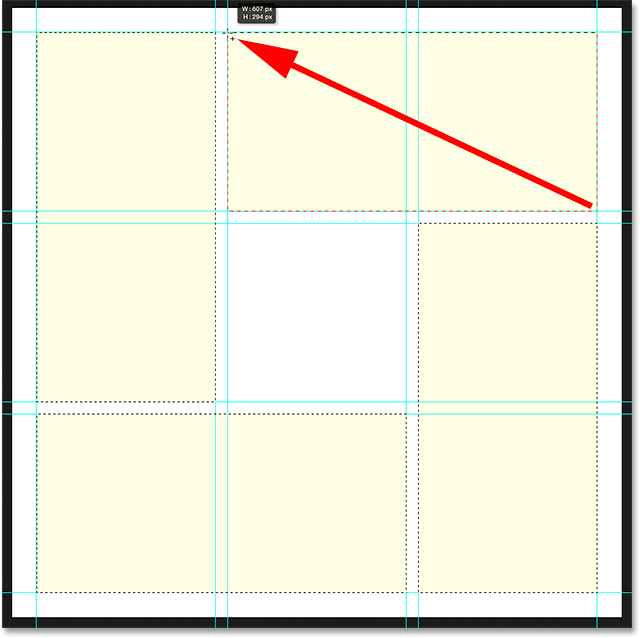
Usaremos a Rectangular Marquee Tool, junto com nosso layout de guia, para desenhar nossas formas. Para fazer isso, precisamos arrastar as seleções em torno de diferentes quadrados na grade 3 por 3. Comece clicando no canto superior esquerdo do quadrado na parte superior esquerda da grade (ignore as margens nas bordas do documento) e, com o botão do mouse pressionado, arraste para o canto inferior direito do quadrado diretamente abaixo dele . Inclua a calha entre os quadrados na seleção. Para facilitar a visualização, destaquei a área a ser selecionada em amarelo:

Selecionando o primeiro quadrado na linha superior e o primeiro quadrado na linha do meio, junto com a calha entre eles.
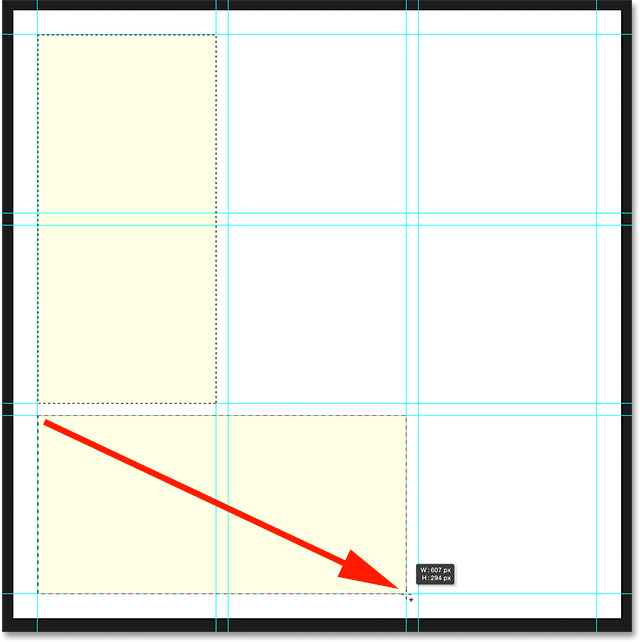
Em seguida, pressione e mantenha pressionada a tecla Shift no teclado. Isso adicionará a seleção que estamos prestes a criar à seleção que já criamos (você verá um pequeno sinal de adição ( + ) no canto inferior direito do cursor do mouse, informando que você está em Adicionar à seleção modo). Com a tecla Shift pressionada, clique no canto superior esquerdo do quadrado na parte inferior esquerda da grade e, mantendo o botão do mouse pressionado, arraste para o canto inferior direito do quadrado ao lado . Mais uma vez, inclua a calha entre os quadrados na seleção. Você ainda deve ver o contorno da seleção original em torno dos dois primeiros quadrados, além de agora termos mais dois quadrados adicionados:

Adicionando o quadrado no canto inferior esquerdo e no centro, além da calha no meio.
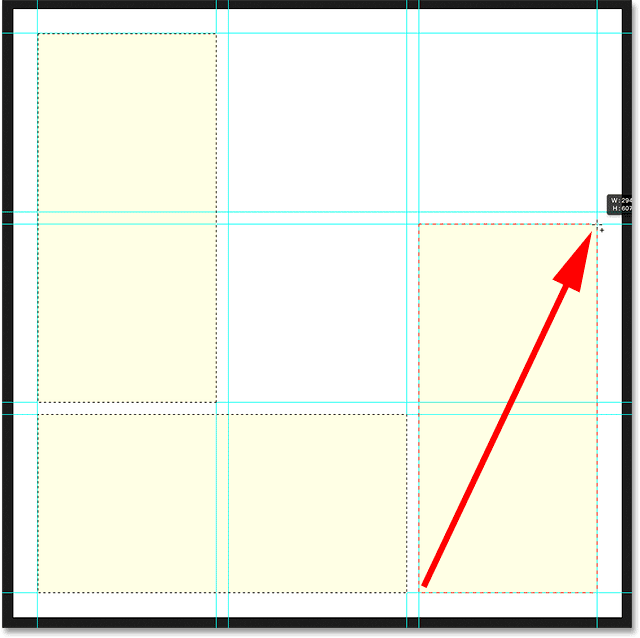
Com a tecla Shift ainda pressionada, clique no canto inferior esquerdo do quadrado no canto inferior direito da grade e arraste até o canto superior direito do quadrado diretamente acima dele . Agora você deve ter três seções da grade selecionadas:

Adicionando os quadrados no canto inferior direito e no meio direito.
Estamos quase terminando. Ainda pressionando e segurando a tecla Shift, adicione os quadrados superior direito e central superior à seleção clicando no canto inferior direito do quadrado no canto superior direito e arrastando para o canto superior esquerdo do quadrado no centro superior :

Adicionando os quadrados no canto superior direito e no centro.
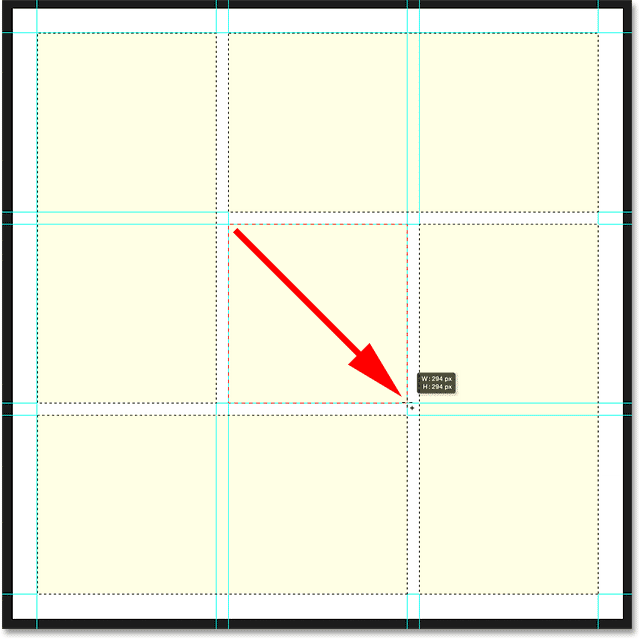
Por fim, adicione o quadrado no centro da grade, mantendo pressionada a tecla Shift, clicando no canto superior esquerdo do quadrado e arrastando-o para o canto inferior direito:

Concluindo a seleção adicionando o quadrado no centro.
Etapa 7: preencher a seleção com preto
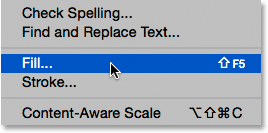
Vamos preencher todas as formas que selecionamos em preto. Para isso, usaremos o comando Preenchimento do Photoshop. Vá para o menu Editar na parte superior da tela e escolha Preenchimento :

Indo para Editar> Preencher.
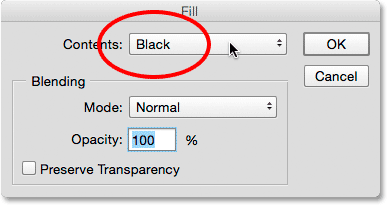
Isso abre a caixa de diálogo Preenchimento. Defina a opção Conteúdo na parte superior como Preto e verifique se a opção Modo está definida como Normal e se a Opacidade está em 100% :

Alterando o conteúdo para preto.
Clique em OK para fechar a caixa de diálogo Preenchimento. O Photoshop preenche a seleção com preto:

O documento depois de preencher a seleção com preto.
Etapa 8: remover a seleção e os guias
Concluímos os contornos da seleção e os guias, então vamos removê-los do documento. Para remover os contornos da seleção, vá até o menu Selecionar na parte superior da tela e escolha Cancelar seleção ou pressione Ctrl + D (Win) / Command + D (Mac) no teclado:

Indo para Selecionar> Cancelar seleção.
Para remover as guias, vá até o menu Exibir e escolha Limpar guias :

Vá para Exibir> Limpar guias.
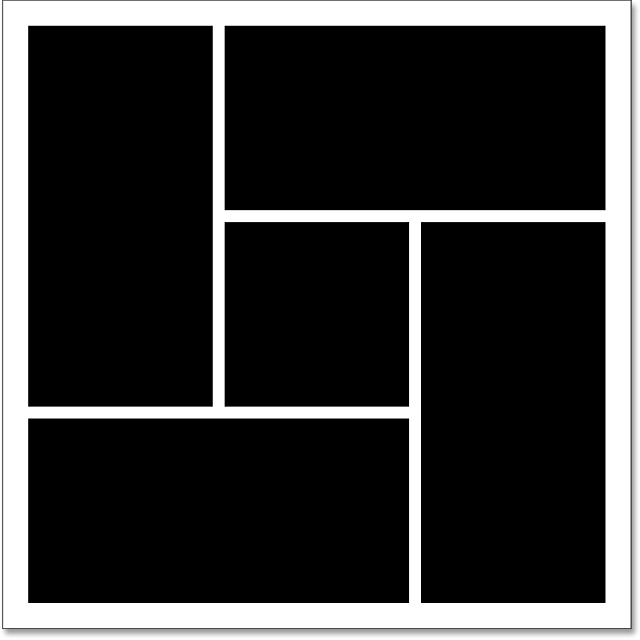
Depois que os contornos e guias da seleção foram removidos, vemos apenas nossas formas preenchidas de preto contra o fundo branco:

Um documento muito mais limpo.
Etapa 9: adicionar uma sombra projetada
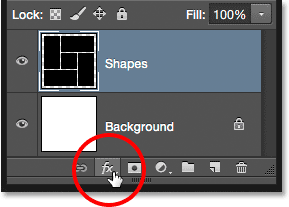
Para fazer o efeito sair um pouco do fundo, adicionaremos uma sombra atrás das formas. Com a camada "Shapes" selecionada, clique no ícone Layer Styles (o ícone fx ) na parte inferior do painel Layers:

Clicando no ícone Layer Styles.
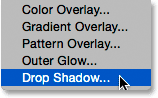
Escolha Sombra projetada na lista que aparece:

Escolhendo um estilo de camada Drop Shadow.
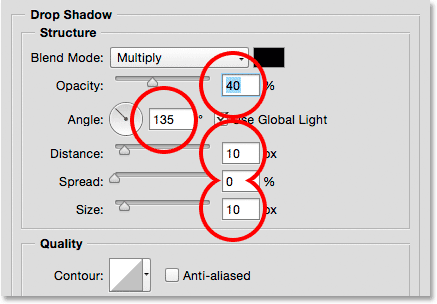
Isso abre a caixa de diálogo Estilo de camada do Photoshop, definida nas opções Sombra projetada na coluna do meio. Vou definir o ângulo da minha sombra para 135 °, para que a fonte de luz pareça estar no canto superior esquerdo, depois definirei os valores de distância e tamanho para 10 px . A Distância controla a que distância a sombra aparece do objeto, enquanto o Tamanho controla a dureza das arestas da sombra. Você pode experimentar esses dois valores se o tamanho do seu documento for diferente do meu. Por fim, definirei a opacidade da sombra em 40% :

As opções de sombra projetada.
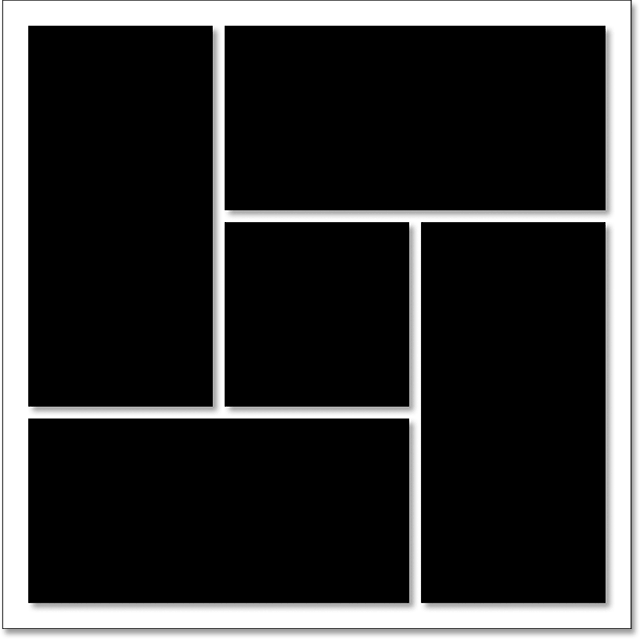
Clique em OK quando terminar de fechar a caixa de diálogo Estilo de camada. Aqui estão minhas formas com a sombra aplicada:

O documento após a aplicação da sombra projetada.
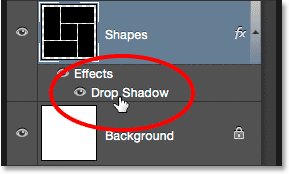
Uma das grandes vantagens dos estilos de camada no Photoshop é que eles permanecem totalmente editáveis, mesmo após a aplicação. Se olharmos novamente no painel Camadas, veremos o efeito Sombra projetada listado na camada "Formas". Se você decidir, agora ou mais tarde, quando você adicionou a foto, que não está satisfeito com a aparência da sombra, basta clicar duas vezes nas palavras Drop Shadow para reabrir a caixa de diálogo Layer Style e fazer o que quiser. alterações necessárias:

Clique duas vezes nas palavras "Drop Shadow" a qualquer momento para editar suas configurações.
Etapa 10: selecione e copie sua foto
Se você ainda não o fez, abra a foto que deseja usar para o efeito. Ele será aberto em seu próprio documento com guias separadas. Você pode alternar entre documentos clicando nas guias na parte superior. Aqui, estou mudando para o documento da minha foto clicando na guia:

Selecionando o documento da foto principal.
Precisamos copiar e colar a foto no documento do efeito de agrupamento de formas. Vá até o menu Selecionar na parte superior da tela e escolha Tudo ou pressione Ctrl + A (Win) / Command + A (Mac) para escolher Selecionar> Tudo no teclado:

Indo para Selecionar> Tudo.
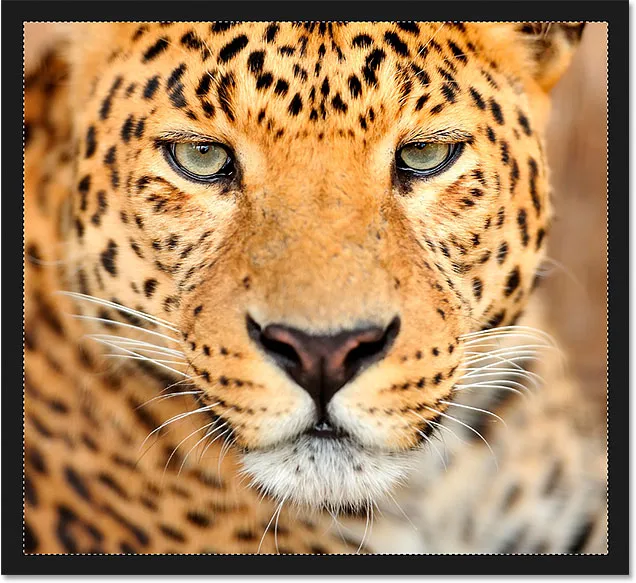
Isso coloca um esboço de seleção ao redor da foto:

Um contorno de seleção aparece ao redor da imagem.
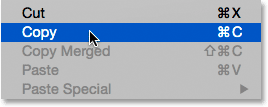
Com a foto selecionada, vá para o menu Editar e escolha Copiar ou pressione Ctrl + C (Win) / Command + C (Mac) no teclado:

Indo para Editar> Copiar.
Etapa 11: colar a foto no documento do cluster de formas
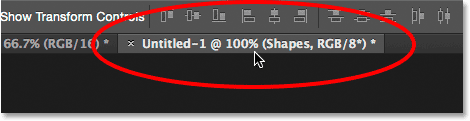
Volte para o documento do cluster de formas clicando em sua guia :

Voltando ao documento do efeito.
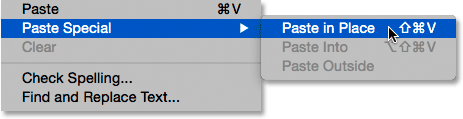
Para colar a foto e centralizá-la no documento, vá para o menu Editar, escolha Colar especial e escolha Colar no local ou pressione Shift + Ctrl + V (vitória) / Shift + Command + V (Mac):

Indo para Editar> Colar Especial> Colar no Lugar.
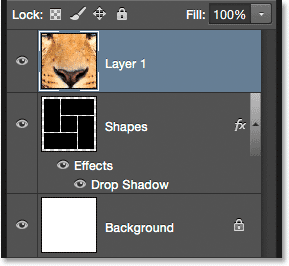
O Photoshop cola e centraliza a foto no documento. Se olharmos no painel Camadas, veremos que o Photoshop colocou a foto em uma nova camada chamada "Camada 1" acima da camada "Formas". Não se preocupe se sua foto é muito grande para o efeito. Vamos ver como redimensioná-lo em um momento:

A foto aparece em sua própria camada acima das outras.
Etapa 12: criar uma máscara de recorte
Atualmente, a foto está bloqueando as formas na camada "Formas" da visualização. Queremos que a foto apareça dentro das formas e podemos fazer isso facilmente usando uma máscara de recorte. Com a camada de foto ("Camada 1") selecionada, clique no pequeno ícone de menu no canto superior direito do painel Camadas:

Clique no ícone de menu do painel Camadas.
Escolha Criar máscara de recorte no menu que aparece:

Escolhendo "Criar máscara de recorte".
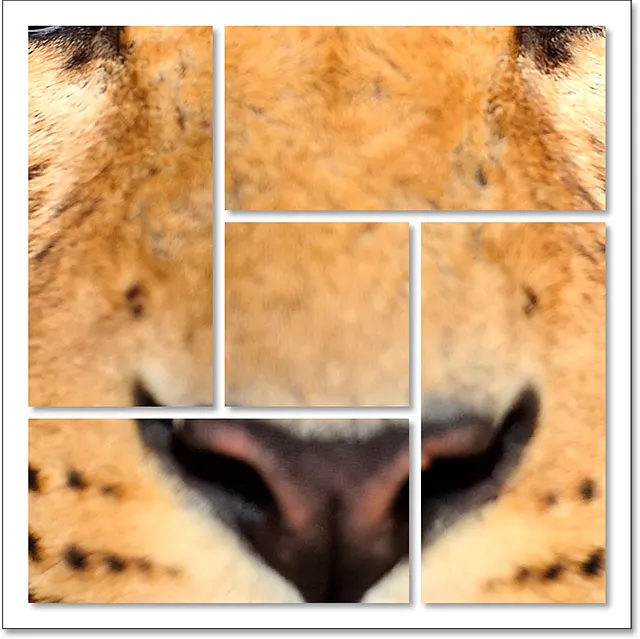
Isso "recorta" a foto no conteúdo da camada diretamente abaixo dela, criando a ilusão de que a foto está agora dentro das formas. Aqui, vemos que minha foto é grande demais para caber corretamente nas formas, mas vou corrigir isso a seguir:

O efeito após recortar a foto na camada "Formas".
Saiba tudo sobre máscaras de recorte no Photoshop
Etapa 13: redimensionar e reposicionar a foto com transformação gratuita
Para redimensionar e reposicionar a foto dentro das formas, verifique se "Camada 1" está selecionada no painel Camadas, vá para o menu Editar na parte superior da tela e escolha Transformação livre, ou pressione Ctrl + T (Win) / Command + T no seu teclado:

Indo para Editar> Transformação livre.
Isso coloca a caixa Free Transform e as alças (os pequenos quadrados) ao redor da foto. Embora apenas possamos ver as partes da foto que estão dentro das formas, a caixa Transformação livre aparece em torno das dimensões reais da foto. Se você não conseguir ver toda a caixa Transformação livre porque sua foto é tão grande que se estende para fora da tela, vá para o menu Exibir e escolha Ajustar na tela ou pressione Ctrl + 0 (Win) / Command + 0 (Mac) . O Photoshop reduzirá instantaneamente a imagem para que tudo, incluindo a caixa Transformação livre, fique visível:

Vá para Exibir> Ajustar na tela.
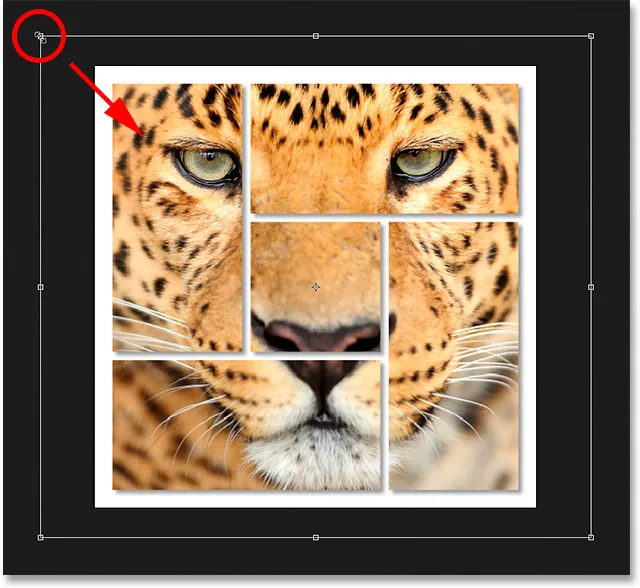
Para redimensionar a imagem, pressione e mantenha pressionada a tecla Shift enquanto clica e arrasta qualquer uma das quatro alças de canto . Manter a tecla Shift pressionada enquanto arrasta bloqueia a proporção da foto no lugar à medida que você a redimensiona. Se você pressionar e segurar Shift + Alt (Win) / Shift + Option (Mac) enquanto arrasta as alças dos cantos, não apenas bloqueia a proporção, mas também redimensiona a foto do centro e não do canto, o que geralmente é mais fácil.
Para mover a imagem, basta clicar e arrastar para qualquer lugar dentro da caixa Transformação livre. Aqui, estou arrastando a alça do canto superior esquerdo em direção ao centro do documento para diminuir a imagem e caber mais nas formas:

Redimensionando a foto dentro das formas usando a Transformação livre.
Quando terminar, pressione Enter (Win) / Return (Mac) no teclado para sair do modo Transformação livre. E com isso, terminamos! Aqui, depois de redimensionar minha foto, está o meu efeito final "cluster de formas":

O resultado final.