
Diferenças entre HTML5 e XHTML
HTML é a linguagem desenvolvida principalmente para a web. Foi o primeiro idioma baseado na Internet. Quase todas as coisas exibidas em um navegador são feitas através de HTML. HTML é fundamental para o processo de desenvolvimento da web. HTML pode ser definido como tendo estrutura estática, organização e seu conteúdo. Primeiro, como o documento HTML básico também chamado de documento de marcação é criado, outros aspectos dinâmicos de um site geralmente são incorporados a esse arquivo, seja uma função baseada em JavaScript para adicionar interatividade ou scripts do servidor para conectar o site à sua fonte de dados e também arquivos CSS que adicionam elementos estilísticos à página. Todos esses arquivos podem ser vinculados ao arquivo HTML, tornando-se quase uma espinha dorsal do site.
HTML5 vs XHTML são versões mais recentes do HTML. Onde XHTML é essencialmente HTML4 com alguns recursos adicionais, HTML5 é a versão mais recente.
Neste artigo HTML5 x XHTML, compararemos os principais benefícios de cada uma dessas tecnologias e entenderemos suas principais diferenças entre HTML5 e XHTML.
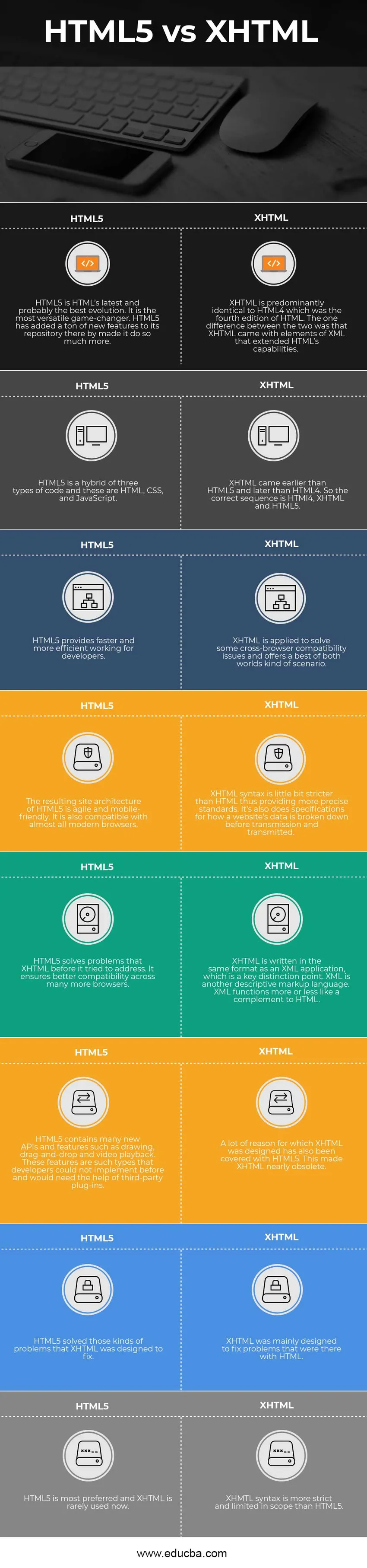
Comparação cara a cara entre HTML5 x XHTML (infográficos)
Abaixo está a diferença dos 8 principais entre HTML5 e XHTML 
Principais diferenças entre HTML5 e XHTML
Tanto o HTML5 quanto o XHTML são escolhas populares no mercado; vamos discutir algumas das principais diferenças entre HTML5 e XHTML .HTML5 não é realmente uma rejeição de XHTML. O HTML5 possui alguns dos recursos mais usados do HTML 4 e do XHTML, e o mesmo é mencionado abaixo:
- Doctype simples: -
A definição de doctype (ou tão frequentemente mencionada como o código padrão no qual todas as páginas da web começam) para XHTML era realmente muito complicada. Por exemplo, mesmo as pessoas que ensinavam nas aulas e escreviam livros em HTML5 nunca conseguiam memorizar o tipo de documento. Eles sempre tinham que copiar e colar. O HTML5, por outro lado, possui uma definição de documento muito simples e limpa. É tão fácil que, mais uma vez, é possível criar uma página da Web a partir da memória.
- Separação de conteúdo e estilo: -
O HTML5 geralmente não inclui as tags de estilo do HTML 4. Em vez disso, o HTML5 exige que os desenvolvedores usem CSS para todos os tipos de estilo. Da mesma forma, quadros e layout baseado em tabela não são incentivados em favor do layout no estilo CSS.
- Suporte de validação: -
A validação é realmente uma ferramenta muito útil, portanto, o HTML5 pode ser validado como o XHTML. O validador W3C a partir de agora suporta HTML5 e muitas outras ferramentas de validação também estão ficando online. A validação é uma maneira fácil de eliminar erros de codificação, e pode simplificar bastante a codificação quando os usuários começam a adicionar suporte de programação aos documentos de código.
- Rigorosa tradição: -
Os padrões de codificação do HTML5 são mais semelhantes ao XHTML do que outra variante, o HTML 4. Embora ainda seja possível usar codificação fora do padrão no HTML5, na maioria das vezes os desenvolvedores usam os rígidos padrões do XHTML para garantir que o código seja mais fácil de ler para outras pessoas e mais previsível.
- Forte integração com CSS e outras linguagens de programação: -
A característica mais importante do HTML5 é sua humildade, provavelmente. Embora o HTML ainda esteja dominando e seja o idioma central da Internet ao distribuir o controle para outros idiomas, o HTML5 é um vencedor claro. O HTML5 foi projetado como um mecanismo que une muitas tecnologias adicionais, como CSS para layout visual, linguagens do lado do servidor como PHP para controle do servidor, JavaScript para programação e bancos de dados do lado do cliente.
- Recursos mais recentes: -
Vários novos recursos do HTML5 não são basicamente tecnicamente HTML, mas avançam em muitas outras tecnologias relacionadas, como bancos de dados integrados ou novos recursos CSS, nova sintaxe JavaScript, etc.
Tabela de comparação HTML5 x XHTML
A comparação principal entre HTML5 e XHTML é discutida abaixo:
|
HTML5 |
XHTML |
| HTML5 é a mais recente e provavelmente a melhor evolução do HTML. É a mudança de jogo mais versátil. O HTML5 adicionou uma tonelada de novos recursos ao seu repositório, fazendo com que ele fizesse muito mais. | XHTML é predominantemente idêntico ao HTML4, que foi a quarta edição do HTML. A única diferença entre os dois era que o XHTML vinha com elementos de XML que estendiam os recursos do HTML. |
| HTML5 é um híbrido de três tipos de código, que são HTML, CSS e JavaScript. | O XHTML veio antes do HTML5 e depois do HTML4. Portanto, a sequência correta é HTMl4, XHTML e HTML5. |
| O HTML5 fornece um trabalho mais rápido e eficiente para os desenvolvedores. | O XHTML é aplicado para solucionar alguns problemas de compatibilidade entre navegadores e oferece o melhor cenário dos dois mundos. |
| A arquitetura do site resultante do HTML5 é ágil e otimizada para dispositivos móveis. Também é compatível com quase todos os navegadores modernos. | A sintaxe XHTML é um pouco mais rígida que o HTML, fornecendo padrões mais precisos. Ele também especifica como os dados de um site são divididos antes da transmissão e transmissão. |
| O HTML5 resolve problemas que o XHTML antes de tentar resolver. Garante uma melhor compatibilidade entre muitos outros navegadores. | XHTML é escrito no mesmo formato que um aplicativo XML, que é um ponto de distinção importante. XML é outra linguagem de marcação descritiva. XML funciona mais ou menos como um elogio ao HTML |
| O HTML5 contém muitas novas APIs e recursos como desenho, arrastar e soltar e reprodução de vídeo. Esses recursos são do tipo que os desenvolvedores não podiam implementar antes e precisariam da ajuda de plug-ins de terceiros. | Muitas razões pelas quais o XHTML foi projetado também foram cobertas pelo HTML5. Isso tornou o XHTML quase obsoleto. |
| O HTML5 resolveu esses tipos de problemas que o XHTML foi projetado para corrigir | O XHTML foi projetado principalmente para corrigir problemas existentes no HTML |
| O HTML5 é o preferido e o XHTML raramente é usado agora. | A sintaxe XHMTL é mais estrita e limitada em escopo que HTML5. |
Conclusão - HTML5 x XHTML
O HTML começou como uma linguagem muito simples para o design de páginas baseadas na Web, conforme mencionado na seção de introdução. O XHTML surgiu como uma necessidade quando o desenvolvimento da Web se expandiu além do horizonte limitado e os programadores profissionais precisavam de uma linguagem além da capacidade do HTML 4. A versão estrita do XHTML também chamada de Extensible Hypertext Markup Language entrou em cena e foi considerada muito mais precisa, previsível e tolerante a falhas do que o HTML 4.
Mais tarde, o XHTML não conseguiu realmente entender. Os desenvolvedores, especialmente as pessoas que estavam integrando muitas linguagens de programação em seus projetos, como JavaScript e PHP, amavam o XHTML Strict, mas beneficiaram muito pouco e a enorme quantidade de páginas nunca se incomodou em se adequar aos novos padrões. Assim, quando chegou a hora de dar origem a um novo padrão, o World Wide Web Consortium decidiu apoiar o HTML5 e não o XHTML 2.
Artigo recomendado
Este foi um guia para a principal diferença entre HTML5 e XHTML. Aqui também discutimos as principais diferenças entre HTML5 e XHTML com infográficos e tabela de comparação. Você também pode conferir os seguintes artigos HTML5 x XHTML para saber mais -
- HTML vs XML - Principais diferenças
- HTML vs HTML5
- HTML5 vs JavaScript - Comparações surpreendentes
- HTML vs JavaScript