
Transforme texto em ouro com este tutorial passo a passo que mostra como criar letras e texto dourados brilhantes no Photoshop! Agora totalmente atualizado para o Photoshop CC 2019!
Escrito por Steve Patterson.
Neste tutorial, mostrarei como criar facilmente um efeito de texto dourado com o Photoshop usando gradientes e efeitos de camada simples. E para fazer as letras douradas brilharem, finalizamos adicionando brilhos ao texto usando um dos pincéis do Photoshop!
Atualizei este tutorial para incluir alterações recentes no Photoshop, como o novo painel Brushes no Photoshop CC 2018 e os novos atalhos Free Transform no CC 2019. Para obter os melhores resultados, você deve usar a versão mais recente do Photoshop CC Mas, quando necessário, também incluo as etapas originais para que os usuários do Photoshop CS6 ainda possam acompanhar.
Veja como será o efeito do texto dourado quando terminarmos:

O efeito final.
Vamos começar!
Como criar texto dourado no Photoshop
Começarei com as etapas para configurar o documento e adicionar o texto inicial. Mas se você já adicionou seu texto, pode pular para a Etapa 8, onde começamos a transformar o texto em ouro.
Etapa 1: Criar um novo documento do Photoshop
Crie um novo documento, vá até o menu Arquivo na barra de menus e escolha Novo :

Indo para Arquivo> Novo.
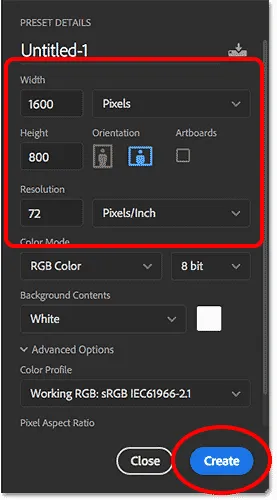
E na caixa de diálogo Novo documento, defina a largura do documento como 1600 pixels, a altura como 800 pixels e a resolução como 72 pixels / polegada .
Em seguida, no Photoshop CC, clique no botão Criar ou, no CS6, clique em OK:

Definir a largura, altura e resolução do novo documento.
O novo documento aparece:

O novo documento do Photoshop.
Etapa 2: preencher o documento com preto
Para ajudar as letras douradas a se destacarem, altere a cor de fundo do documento de branco para preto.
Vá para o menu Editar na barra de menus e escolha Preenchimento :

Indo para Editar> Preencher.
Em seguida, na caixa de diálogo Preenchimento, defina o Conteúdo como Preto e clique em OK:

Alterando o conteúdo para preto.
O Photoshop preenche o fundo com preto:

O documento depois de preencher o fundo com preto.
Etapa 3: selecione a ferramenta Tipo
Para adicionar seu texto, selecione a Ferramenta de texto na barra de ferramentas:

Selecionando a ferramenta Type.
Etapa 4: escolha sua fonte
Em seguida, na barra de opções, escolha sua fonte. Neste tutorial, vou manter as coisas simples e usar o Times New Roman Bold, mas você pode usar qualquer fonte que desejar.
Defina o tamanho do tipo para 72 pt . Redimensionaremos o tipo assim que o adicionarmos, mas isso nos dará o maior tamanho predefinido no momento:

Escolhendo uma fonte e definindo o tamanho para 72 pt.
Etapa 5: defina a cor do tipo para branco
Para ver o texto contra o fundo preto, defina a cor inicial do tipo para branco . Depois adicionaremos as cores douradas usando efeitos de camada.
Clique na amostra de cores na Barra de opções:

Clicando na amostra de cores.
E no Seletor de cores, escolha o branco definindo os valores de R, G e B (vermelho, verde e azul) cada um para 255 . Em seguida, feche o Seletor de cores clicando em OK:

Alterando a cor do tipo para branco.
Etapa 6: adicione seu texto ao documento
Clique dentro do documento e adicione seu texto. Vou digitar a palavra "OURO".
Não se preocupe, pois o texto é muito pequeno. Vamos redimensioná-lo na próxima etapa:

Adicionando o texto.
Para aceitar o texto, clique na marca de seleção na barra de opções:

Clique na marca de seleção para aceitar o texto.
Etapa 7: redimensionar e reposicionar o texto com Free Transform
Para redimensionar o texto e movê-lo para o centro da tela, vá para o menu Editar e escolha Transformação livre :

Indo para Editar> Transformação livre.
Em seguida, redimensione o texto clicando e arrastando qualquer uma das alças de canto que aparecem ao redor.
Mas é aqui que encontramos uma diferença entre o Photoshop CC e o CS6.
Como redimensionar o texto no Photoshop CC
A partir do Photoshop CC 2019, o Free Transform agora bloqueia a proporção automaticamente à medida que você arrasta as alças, para não distorcer as formas das letras ao redimensionar o texto. Esse é o comportamento que queremos, portanto, se você estiver usando o Photoshop CC, basta arrastar as alças sem adicionar nenhuma tecla modificadora.
Como redimensionar o texto no Photoshop CS6
Mas no CS6, você precisa pressionar e segurar a tecla Shift enquanto arrasta as alças para travar a proporção. E quando terminar de redimensionar o texto, solte o botão do mouse antes de soltar a tecla Shift.
Como mover o texto para o centro do documento
Depois de redimensionar o texto, mova-o para o centro da tela, clicando dentro da caixa Transformação livre e arrastando o texto para a posição.
Quando terminar, pressione Enter (Win) / Return (Mac) no teclado para fechar o Free Transform:

Redimensionando o texto arrastando as alças dos cantos.
Etapa 8: Faça uma cópia da camada Tipo
Agora que adicionamos o texto, estamos prontos para começar a transformar as letras em ouro.
No painel Camadas, faça uma cópia da camada Tipo, arrastando-a para baixo no ícone Adicionar nova camada, na parte inferior:

Arrastando a camada Tipo para o ícone Adicionar nova camada.
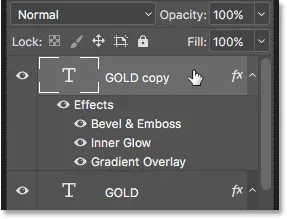
Uma cópia da camada Tipo aparece acima do original:

A camada "Cópia GOLD" é exibida.
Limpe seu painel Camadas no Photoshop com essas dicas essenciais!
Etapa 9: Colorir o texto com um efeito de camada Gradient Overlay
Para transformar o texto em ouro, usaremos os efeitos de camada do Photoshop. E o primeiro efeito que precisamos é sobreposição de gradiente. Vamos usá-lo para adicionar algumas cores douradas às letras.
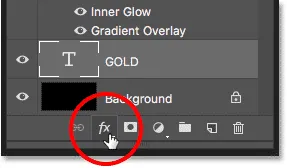
Ainda no painel Camadas, verifique se a camada "Cópia GOLD" está selecionada. Em seguida, clique no ícone Layer Styles (o ícone "fx") na parte inferior:

Clicando no ícone Layer Styles.
E no menu de efeitos de camada, escolha Sobreposição de gradiente :

Escolhendo um efeito da camada Sobreposição de degradê.
Etapa 10: criar um gradiente de ouro personalizado
O Photoshop abre a caixa de diálogo Estilo de camada definida para as opções de Sobreposição de gradiente.
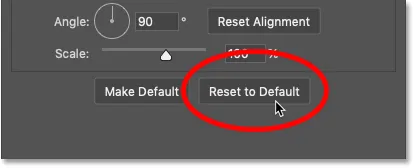
Primeiro, limpe as configurações anteriores que você possa ter usado clicando no botão Redefinir para o padrão :

Redefinindo as opções de Sobreposição de gradiente.
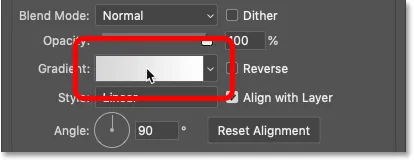
E edite as cores do gradiente clicando na amostra de gradiente :

Clicando na amostra de cor gradiente.
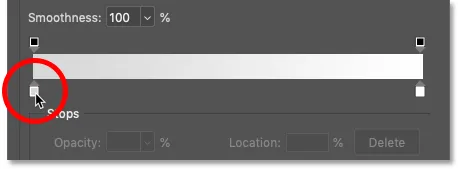
No Editor de gradiente, clique duas vezes na parada de cores abaixo do lado esquerdo do gradiente:

Clique duas vezes na cor esquerda parada.
Adicionando as cores gradientes douradas
Vamos criar um gradiente de ouro personalizado para o texto. E para nos ajudar, coletei amostras de cores de uma foto de uma moeda de ouro.
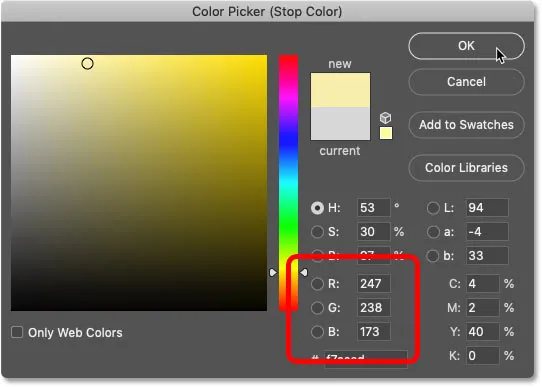
No Seletor de cores, defina o valor R para 247, o valor G para 238 e o valor B para 173 . Em seguida, clique em OK para fechar o Seletor de cores:

Alterando a cor do lado esquerdo do gradiente dourado.
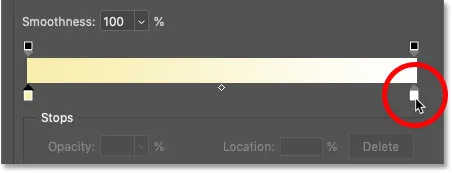
De volta ao Editor de gradiente, clique duas vezes na parada de cores abaixo do lado direito do gradiente:

Clique duas vezes na cor certa para parar.
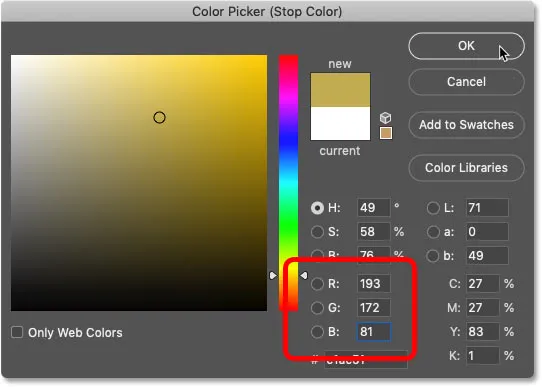
E no Seletor de cores, defina R para 193, G para 172 e B para 81 . Depois clique em OK:

Alterando a cor do lado direito do gradiente dourado.
Aprenda como provar cores de texto de suas imagens!
Etapa 11: salvar o gradiente dourado como uma predefinição
Você precisará desse gradiente novamente, então salve-o como uma predefinição.
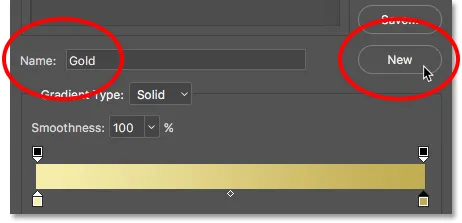
No Editor de gradiente, nomeie o gradiente como "Ouro" e clique no botão Novo para salvá-lo:

Salvando o gradiente personalizado como uma predefinição.
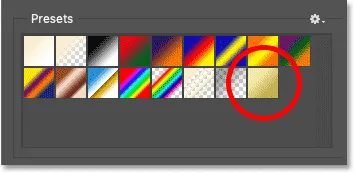
Uma miniatura do gradiente de ouro aparece na área Predefinições :

O Photoshop adiciona uma miniatura para nossa nova predefinição de gradiente Gold.
Clique em OK para fechar o Gradient Editor, mas deixe a caixa de diálogo Layer Style aberta.
Aqui está o texto com o gradiente de ouro aplicado:

O texto colorido com o gradiente dourado.
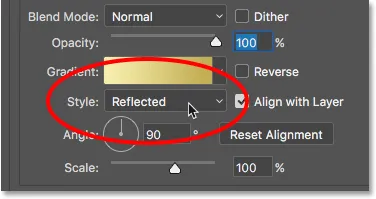
Etapa 12: alterar o estilo do gradiente para refletido
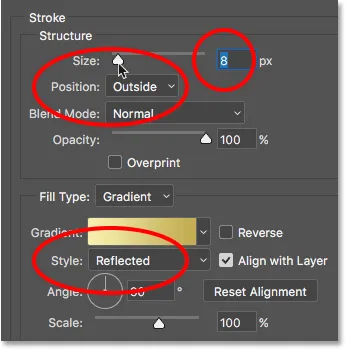
De volta à caixa de diálogo Layer Style, altere o Style do gradiente para Reflected :

Alterando a opção Estilo para Refletido.
Isso move a cor dourada mais escura para a parte superior e inferior do texto, com a cor mais clara passando pelo meio:

O efeito com o estilo degradê definido como Refletido.
Etapa 13: adicionar um efeito de camada Bevel & Emboss
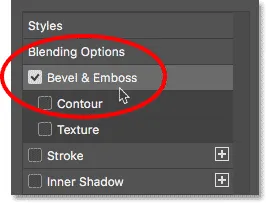
À esquerda da caixa de diálogo Estilo de camada, há uma lista de todos os efeitos de camada que podemos escolher.
Selecione Chanfro e gravação clicando diretamente no nome do efeito:

Adicionando um efeito de camada Bevel & Emboss.
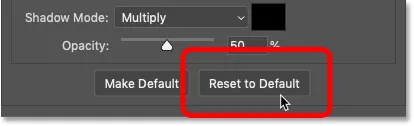
E limpe todas as configurações personalizadas anteriores clicando no botão Redefinir para o padrão :

Redefinindo as opções Chanfro e gravação para os padrões.
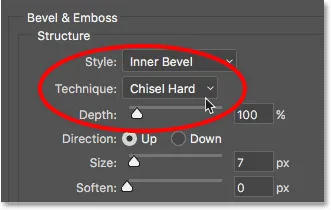
Etapa 14: alterar a técnica para cinzelar com força
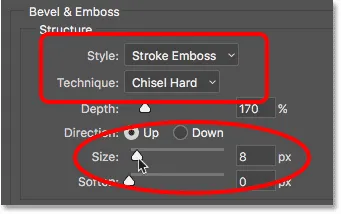
Na seção Estrutura, verifique se o Estilo está definido como Chanfro interno .
Em seguida, mude a técnica para Chisel Hard :

Alterando a técnica para Cinzel rígido.
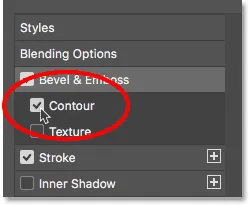
Etapa 15: Mude o contorno do brilho para Ring - Double
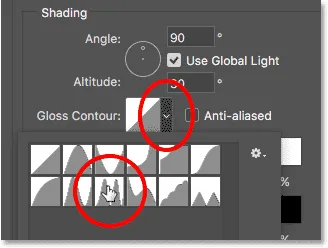
Na seção Sombreamento, clique na pequena seta à direita da miniatura do contorno de brilho . Clique na seta, não na miniatura.
Em seguida, clique duas vezes no anel - contorno duplo para selecioná-lo (terceira miniatura da esquerda, linha inferior):

Alterando a opção Contorno do brilho para Toque duplo.
Etapa 16: alterar o ângulo e ativar o anti-aliasing
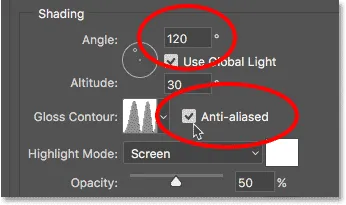
Ainda na seção Sombreamento, defina o ângulo para 120 ° .
Em seguida, ative a opção Anti-alias para suavizar as arestas irregulares:

Definir o ângulo para 120 ° e ativar o anti-aliasing.
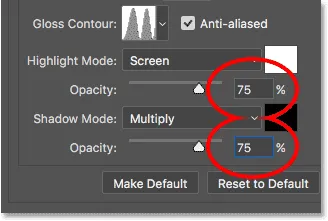
Etapa 17: defina a Opacidade de destaque e sombra para 75%
Para adicionar mais contraste ao efeito, aumente a Opacidade de destaque e a Opacidade de sombra para 75% :

As opções de opacidade Highlight Mode e Shadow Mode.
E aqui está o efeito até agora:

O texto após a aplicação de Bevel and Emboss.
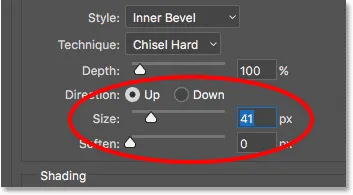
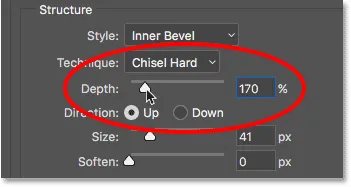
Etapa 18: aumentar o valor do tamanho para preencher as letras
Para tornar o texto mais parecido com ouro maciço, feche o espaço dentro das letras aumentando o efeito Tamanho do chanfro e do relevo.
A maneira mais fácil de fazer isso é clicar primeiro na caixa Valor do tamanho para torná-lo ativo. Em seguida, use a tecla Seta para cima no teclado para aumentar lentamente o valor. Ao fazer isso, você verá as letras sendo preenchidas pelas bordas externas em direção aos centros.
O valor do tamanho que você precisa dependerá do tamanho do seu texto. Para mim, um valor de 41 pixels faz o trabalho:

Aumentando o valor do tamanho.
E aqui está o efeito dourado com as letras preenchidas:

O efeito de texto dourado após aumentar o valor do tamanho.
Etapa 19: aumentar o valor da profundidade
Em seguida, aumente o valor da profundidade, arrastando o controle deslizante para a direita. Isso aprimora a iluminação e adiciona mais contraste ao reflexo nas letras. Vou definir meu valor de profundidade para cerca de 170% :

Aumentando o valor da profundidade.
E agora as letras estão realmente começando a parecer ouro:

O efeito após aumentar o valor da profundidade.
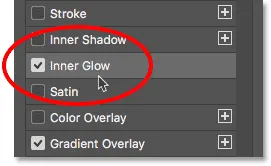
Etapa 20: adicionar um efeito de camada Inner Glow
Adicione um efeito de camada Inner Glow clicando no nome à esquerda da caixa de diálogo Layer Style:

Adicionando um efeito de camada Inner Glow.
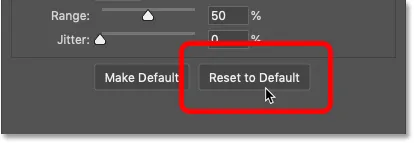
Em seguida, limpe as configurações anteriores clicando em Redefinir para o padrão :

Redefinindo as configurações de brilho interno para os padrões.
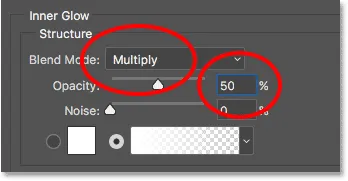
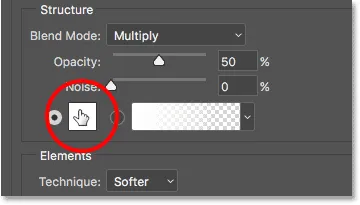
Altere o Blend Mode do Inner Glow de Screen para Multiply .
E defina a Opacidade para 50% :

Definir o modo de mesclagem e a opacidade do efeito Inner Glow.
Em seguida, altere a cor do brilho clicando na amostra de cores :

Clicando na amostra de cores.
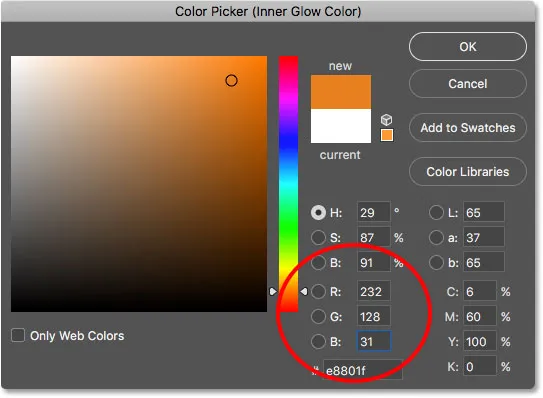
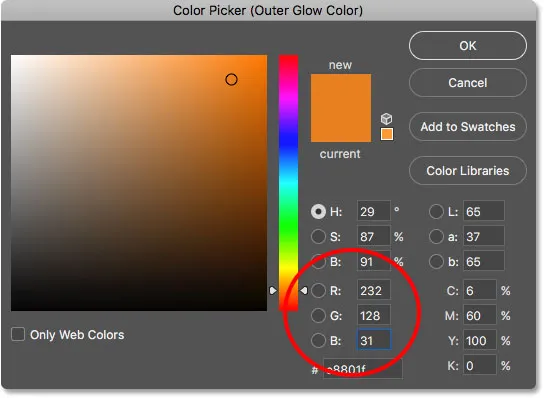
E, no Seletor de cores, escolha um tom de laranja definindo o valor de R para 232, G para 128 e B para 31 (eu amostrei essa cor na foto de um tijolo de ouro). Em seguida, clique em OK no Seletor de cores:

Escolhendo a laranja para o brilho interno.
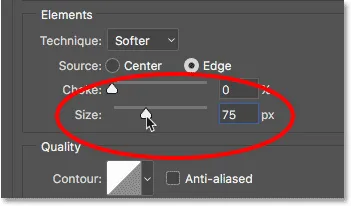
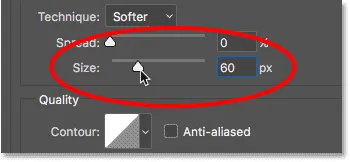
Por fim, aumente o tamanho do brilho até preencher completamente as letras. No meu caso, definirei o valor Tamanho como 75 px:

Aumente o valor do tamanho.
Quando terminar, clique em OK para fechar a caixa de diálogo Estilo de camada.
Seu efeito dourado agora deve ser semelhante a este:

O efeito de letra dourada após a aplicação do brilho interno.
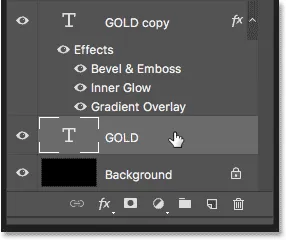
Etapa 21: Selecione a camada Tipo original
De volta ao painel Camadas, clique na camada Tipo original para selecioná-la:

Selecionando a camada Tipo original.
Etapa 22: adicione um traço ao redor das letras
Em seguida, clique no ícone Layer Styles na parte inferior:

Clicando no ícone Layer Styles.
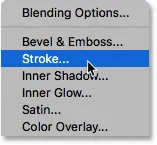
E desta vez, escolha Stroke :

Selecionando um estilo de camada Stroke.
Na caixa de diálogo Estilo de camada, clique no botão Redefinir para padrão para limpar as configurações anteriores do traçado:

Redefinindo as opções de traçado para os padrões.
Etapa 23: preencher o traçado com a predefinição de gradiente Gold
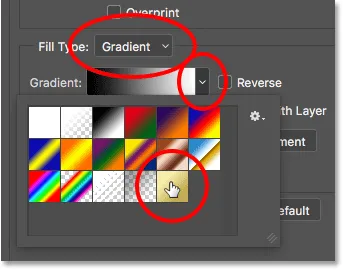
Altere o Tipo de preenchimento do traçado de Cor para Gradiente .
Em seguida, clique na pequena seta à direita da amostra de gradiente e selecione o gradiente "Dourado" que salvamos anteriormente clicando duas vezes na miniatura:

Alterando o Tipo de preenchimento para Gradiente e escolhendo o gradiente de ouro personalizado.
Etapa 24: defina o estilo, posição e tamanho do traço
Altere o estilo do gradiente de linear para refletido .
Em seguida, defina a posição do traço como Fora e aumente o Tamanho para cerca de 8 pixels :

Alterando as opções de Estilo, Posição e Tamanho.
E agora temos um traço ao redor do texto definido com as mesmas cores que o próprio texto:

O efeito após a aplicação do gradiente de ouro no traçado.
Etapa 25: aplique chanfro e relevo no traço
Vamos aplicar outro efeito Bevel & Emboss, não nas letras, mas no traço.
Clique nas palavras Chanfro e relevo na esquerda da caixa de diálogo Estilo de camada:

Clicando em Bevel & Emboss.
Não clique em Redefinir para padrão desta vez, pois usaremos a maioria das mesmas configurações de antes.
Em vez disso, basta alterar o estilo de Chanfro interno para Gravação de traçado . A técnica deve ser definida como Chisel Hard .
Defina o valor Tamanho para o mesmo tamanho que você escolheu para o traçado, que no meu caso era de 8 pixels :

Alterando as opções Estilo, Técnica e Tamanho.
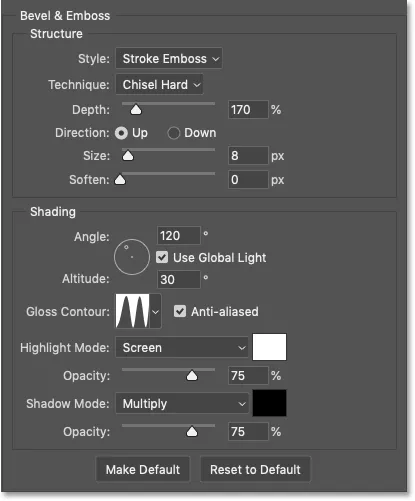
Verificar duas vezes as outras configurações de chanfro e gravação
Verifique se todas as outras configurações de chanfro e gravação são iguais às de antes. Se, por algum motivo, não estiverem, você precisará alterá-los:
Profundidade: 170%
Ângulo: 120 °
Brilho Contorno: Anel- Duplo
Anti-Alias: verificado
Opacidade em destaque: 75%
Opacidade das Sombras: 75%

As configurações de Chanfro e Gravação para o traçado.
Ativando a opção Contorno
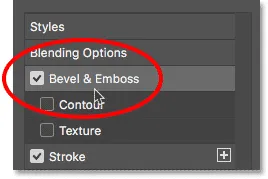
Abaixo de Chanfro e relevo, à esquerda da caixa de diálogo Estilo de camada, existe um efeito chamado Contorno . Clique dentro da caixa de seleção para ativá-lo.
Isso aprimorará ainda mais a iluminação ao redor do curso:

Selecionando Contorno para o traçado.
E eis a aparência do texto dourado agora com o Bevel & Emboss aplicado ao traçado:

O traço agora compartilha os mesmos efeitos de iluminação e reflexão que o tipo.
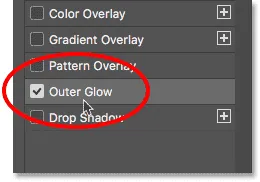
Etapa 26: Aplicar um efeito de camada Outer Glow
Vamos terminar nossos estilos de camada adicionando um brilho fraco ao redor do texto, como se a luz estivesse refletindo nas letras douradas.
Clique diretamente nas palavras Brilho externo à esquerda da caixa de diálogo Estilo de camada:

Selecionando brilho externo.
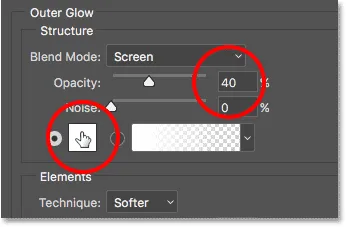
Defina a Opacidade do brilho como 40% e clique na amostra de cores :

Definir a opacidade e alterar a cor do brilho externo.
No Seletor de cores, defina o valor de R para 232, G para 128 e B para 31 e clique em OK:

Escolhendo uma nova cor para o brilho externo.
E, finalmente, aumente o tamanho do brilho para cerca de 60 px :

Aumentando o tamanho do brilho externo.
Aprenda a copiar efeitos de camada entre camadas no Photoshop!
Terminamos os efeitos da camada, então clique em OK para fechar a caixa de diálogo Estilo de camada.
E aqui está o efeito de texto dourado com todos os nossos efeitos de camada aplicados, incluindo o novo Outer Glow:

O efeito está quase completo.
Etapa 27: selecione a camada "Cópia GOLD"
Terminaremos o efeito de texto dourado adicionando brilhos às letras. E para fazer isso, precisamos adicionar os brilhos em sua própria camada separada.
No painel Camadas, clique na camada "Cópia GOLD" (a camada superior) para selecioná-la:

Selecionando a camada superior Tipo.
Etapa 28: adicione uma nova camada acima do texto
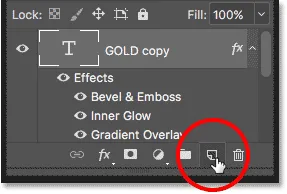
Em seguida, mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado e clique no ícone Adicionar nova camada :

Clique no ícone Adicionar nova camada enquanto pressiona Alt (Win) / Option (Mac).
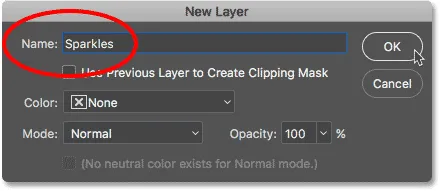
Na caixa de diálogo Nova camada, nomeie a camada "Sparkles" e clique em OK:

Nomeando a nova camada.
O Photoshop adiciona uma nova camada em branco chamada "Sparkles" acima do texto:

A nova camada é adicionada acima das outras.
Etapa 29: selecione a ferramenta Pincel
Criaremos os brilhos usando um dos pincéis do Photoshop.
Selecione a ferramenta Pincel na barra de ferramentas:

Selecionando a ferramenta Pincel.
Etapa 30: selecione o pincel "Crosshatch 4" no conjunto de pincéis variados
O pincel que precisamos para nossos brilhos, "Crosshatch 4", está incluído no Photoshop como parte do conjunto de pincéis variados. Como os pincéis variados não são carregados automaticamente, precisamos carregar o conjunto por conta própria. E isso nos leva a outra diferença entre o Photoshop CC e o CS6.
No Photoshop CC 2018, a Adobe redesenhou os painéis de pincel. Portanto, siga as etapas abaixo para carregar o pincel com base na sua versão do Photoshop.
Como carregar os pincéis variados no Photoshop CC
No Photoshop CC, com a Ferramenta Pincel selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) dentro do documento para abrir o Seletor de predefinições de pincel .
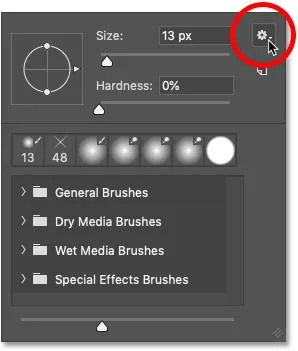
Em seguida, clique no ícone do menu no canto superior direito:

Clique no ícone do menu Pincel predefinido no Photoshop CC.
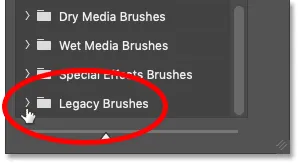
E escolha Pincéis herdados no menu:

Escolhendo "Pincéis herdados".
Clique em OK para carregar o conjunto de pincéis herdados:

Restaurando o conjunto de pincéis herdados.
De volta ao Seletor de predefinições de pincel, role para baixo até a nova pasta Legacy Brushes e abra-a:

Abrindo a pasta Pincéis herdados.
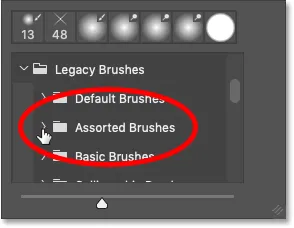
E dentro da pasta, abra a pasta Assorted Brushes :

Abrindo o conjunto de pincéis variados.
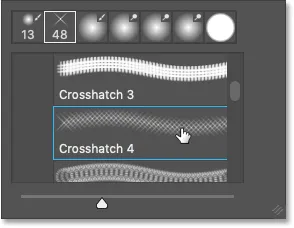
Em seguida, role a lista de pincéis variados até encontrar o pincel Crosshatch 4 .
Clique duas vezes na miniatura para selecionar o pincel e fechar o Seletor de predefinições de pincel:

Clique duas vezes na miniatura do pincel Crosshatch 4.
Como carregar os pincéis variados no Photoshop CS6
No Photoshop CS6, com a Ferramenta Pincel selecionada, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) dentro do documento para abrir o Seletor de predefinições de pincel .
Em seguida, clique no ícone do menu no canto superior direito:

Clique no ícone do menu Pincel predefinidor de pincel.
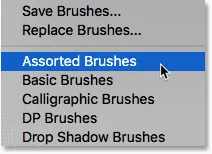
E escolha o conjunto de pincéis variados no menu:

Escolha "Pincéis variados" no menu.
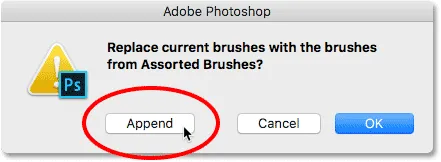
O Photoshop perguntará se você deseja substituir seus pincéis atuais pelos novos. Escolha Anexar para adicioná-los aos pincéis existentes:

Adicionando os pincéis sortidos aos pincéis atuais.
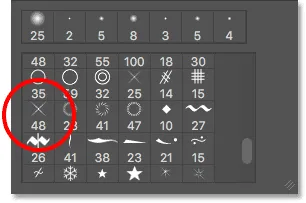
De volta ao Seletor de predefinições de pincel, role os pincéis para baixo até encontrar o pincel Crosshatch 4 de 48 pixels . Procure o pincel que se parece com um "X" com o número 48 abaixo (48 significa que o tamanho padrão do pincel é 48 pixels).
Clique duas vezes na miniatura para selecionar o pincel e fechar o Seletor de predefinições de pincel:

Clique duas vezes na miniatura do pincel "Crosshatch 4".
Etapa 31: experimente uma cor dourada para usar nos brilhos
Escolha uma cor para os brilhos, provando uma cor do texto.
Pressione e mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado para alternar temporariamente da Ferramenta Pincel para a Conta-gotas e, em seguida, clique em uma cor dourada clara para experimentar.
Vou escolher uma área clara da letra "O":

Segurando Alt (Win) / Option (Mac) e amostrando uma cor do texto.
Etapa 32: clique nas letras para adicionar brilhos aleatórios
Solte a tecla Alt (Win) / Option (Mac) para voltar à Ferramenta Pincel . E, em seguida, clique em alguns pontos aleatórios ao redor do texto para adicionar seus brilhos.
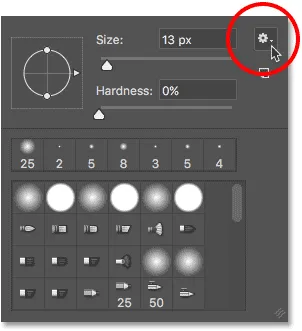
Para aumentar a variedade, altere o tamanho do pincel antes de cada clique pressionando as teclas de suporte esquerdo ou direito do teclado. A tecla do suporte esquerdo reduz o pincel e a tecla do suporte direito aumenta.
Não adicione muitos brilhos ou você vai exagerar. Um par de maiores e menores é tudo o que você realmente precisa. Se você não gostar do último brilho adicionado, pressione Ctrl + Z (Win) / Command + Z (Mac) no teclado para desfazê-lo e tente novamente.
Aqui, adicionei alguns brilhos à letra "G", um terceiro brilho menor na parte inferior da letra "L" e um quarto no canto superior esquerdo da letra "D":

O efeito depois de adicionar alguns brilhos.
Etapa 33: diminuir a opacidade dos brilhos (opcional)
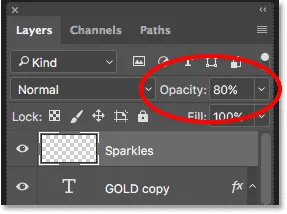
E, finalmente, se os brilhos parecerem muito brilhantes, diminua a opacidade da camada "Sparkles".
Você encontrará a opção Opacidade no canto superior direito do painel Camadas. Vou diminuir o meu para 80% :

Reduza o brilho dos brilhos diminuindo a opacidade da camada.
E com isso, terminamos! Aqui, depois de diminuir a opacidade da minha camada "Sparkles", está o meu efeito final de texto em ouro:

O resultado final.
E aí temos que! É assim que se cria texto dourado no Photoshop!
Agora que você criou o texto dourado, confira a Parte 2, onde eu mostro como substituir facilmente o fundo do efeito!
Ou visite nossas seções Efeitos de texto ou Efeitos de fotos para mais tutoriais!