Em um tutorial anterior, aprendemos o básico e o essencial do uso de máscaras de recorte no Photoshop para ocultar partes indesejadas de uma camada da vista em nossos projetos e documentos.
Aprendemos que as máscaras de recorte usam o conteúdo e as áreas transparentes da camada inferior para determinar quais partes da camada acima dela permanecem visíveis e, como exemplo do mundo real, usamos uma máscara de recorte para colocar uma imagem em uma moldura que estava dentro uma segunda imagem.
Nesse tutorial, focamos principalmente no uso de máscaras de recorte com camadas baseadas em pixel, mas outro uso comum para elas é o tipo. Especificamente, eles podem ser usados para colocar facilmente uma foto dentro do texto !
Como veremos neste tutorial, as camadas Type no Photoshop são diferentes das camadas baseadas em pixel, pois não existem áreas "transparentes" reais em uma camada Type. O próprio tipo simplesmente se torna o conteúdo da camada. Quando usamos uma máscara de recorte com uma camada Tipo, qualquer parte da imagem na camada acima que fica diretamente sobre o texto permanece visível no documento, enquanto as áreas da imagem que ficam fora do texto ficam ocultas. Isso cria a ilusão de que a imagem está realmente dentro do texto! Vamos ver como isso funciona.
Como no tutorial anterior, usarei o Photoshop CS6 aqui, mas tudo que abordaremos se aplica a qualquer versão recente do Photoshop.
Usando máscaras de recorte com tipo
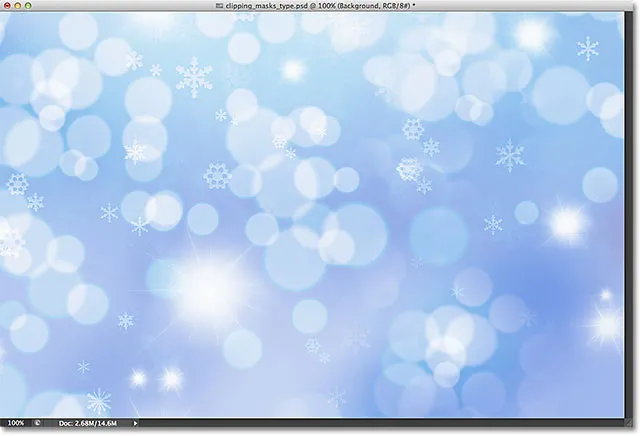
Aqui está um documento que eu abri contendo duas imagens. A primeira foto na camada inferior do plano de fundo será usada como imagem principal do projeto (amigos curtindo a foto de queda de neve da Shutterstock):

A imagem principal que será usada como plano de fundo.
E se eu ativar a camada superior, clicando no ícone de visibilidade no painel Camadas:

Clique no ícone de visibilidade da camada ("globo ocular") da camada superior.
Vemos a imagem que vou colocar dentro de algum texto (abstrato de inverno da Shutterstock):

A imagem que estará dentro do texto.
Etapa 1: adicione seu texto
Vamos em frente e adicione o texto ao documento. Primeiro, quero que meu texto apareça na frente das outras imagens por enquanto (para que eu possa ver o que estou fazendo). Antes de adicionar qualquer texto, clicarei na camada superior no painel Camadas para selecioná-lo e torná-lo ativo:

Selecionando a camada superior.
Com a camada superior selecionada, adicionarei meu texto. Se você estiver procurando mais informações sobre como trabalhar com texto no Photoshop, verifique nosso tutorial completo do Photoshop Type Essentials, o primeiro de vários tutoriais que abordam tudo o que você precisa saber. Aqui, começarei pegando a Ferramenta de tipos no painel Ferramentas:

Selecionando a ferramenta Type.
Com a ferramenta Tipo selecionada, escolherei minha fonte na Barra de opções, na parte superior da tela. Quando você sabe que colocará uma imagem dentro do seu texto, geralmente desejará escolher uma fonte com letras grossas para poder ver mais da imagem. Escolherei Impact, pois é uma fonte boa e espessa, e definirei o tamanho inicial da minha fonte como 24pt. Não se preocupe em escolher uma cor para o texto, pois a cor não ficará visível depois que adicionarmos a imagem:

Selecionando as opções de fonte na barra de opções.
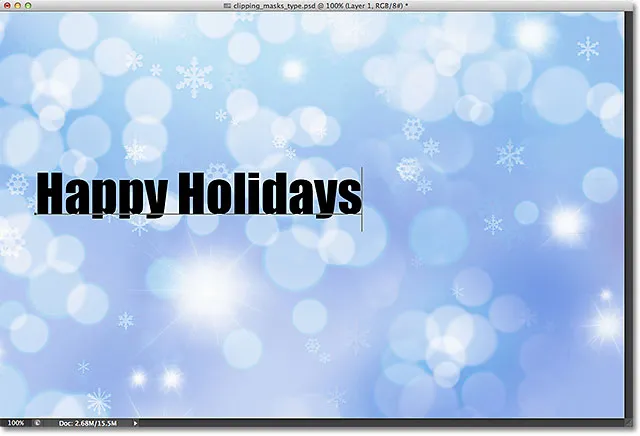
Com meus detalhes de fonte escolhidos, clicarei dentro do documento com a Ferramenta de texto para começar a adicionar meu texto. Vou digitar as palavras "Boas Festas":

Adicionando o tipo ao documento.
Quando terminar, clique na marca de seleção na Barra de opções para aceitar o tipo e sair do modo de edição de texto:

Clicando na marca de seleção na barra de opções.
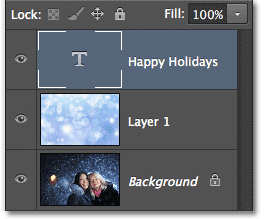
Se olharmos no painel Camadas, vemos a nova camada Tipo que foi colocada acima das outras duas camadas. O Photoshop coloca novas camadas de Tipo diretamente acima de qualquer camada que estava ativa anteriormente, e foi por isso que primeiro cliquei na Camada 1 para selecioná-la antes de adicionar o texto:

O painel Camadas mostrando a nova camada Tipo.
Etapa 2: redimensionar o texto com transformação livre
Infelizmente, o tamanho da fonte que escolhi na Barra de opções era muito pequeno para o meu design, mas tudo bem, porque há uma maneira fácil de redimensionar o texto. Vamos usar o comando Free Transform do Photoshop. Vou selecioná-lo indo até o menu Editar na barra de menus na parte superior da tela e escolhendo Transformação livre . Ou então, pressione Ctrl + T (Win) / Command + T (Mac) no teclado para selecionar Free Transform com o atalho. De qualquer maneira, tudo bem:

Indo para Editar> Transformação livre.
Isso coloca a caixa Free Transform e manipula (pequenos quadrados) ao redor do tipo. Para redimensionar o tipo, basta clicar e arrastar as alças dos cantos para fora para aumentar o tamanho do texto que eu precisar. Também pressionarei minha tecla Shift enquanto arrasto as alças para manter intacta a forma original das letras enquanto as redimensiono. Quando terminar, pressione Enter (Win) / Return (Mac) no teclado para aceitar a transformação e sair do comando Free Transform:

Mantenha a tecla Shift pressionada e arraste as alças dos cantos para redimensionar o texto.
Etapa 3: criar uma máscara de recorte
Agora que o tipo é do tamanho que precisamos, vamos em frente e adicione nossa máscara de recorte para colocar a imagem dentro do texto. A imagem que quero colocar dentro do meu texto está na Camada 1, mas a Camada 1 está atualmente abaixo da minha camada Tipo e, como aprendemos no tutorial Clipping Masks Essentials, precisamos da camada que servirá como máscara de corte (neste Nesse caso, a camada Tipo) ficará abaixo da camada que será "cortada" (Camada 1). Isso significa que primeiro preciso mover minha camada de Tipo abaixo da Camada 1.
Para mover a camada Tipo, clicarei nela no painel Camadas e, com o botão do mouse pressionado, começarei a arrastar a camada para baixo até ver uma barra de destaque horizontal aparecer entre a Camada 1 e a camada Fundo:

Arrastando a camada Tipo abaixo da Camada 1.
Quando a barra de destaque aparecer, soltarei o botão do mouse e a camada Tipo será movida exatamente onde eu preciso diretamente abaixo da Camada 1:

A camada 1 agora fica acima da camada Type.
Em seguida, precisamos ter certeza de que temos a camada que será "cortada" pela máscara de corte selecionada, então selecionarei a Camada 1:

Selecionando a camada da imagem acima da camada Tipo.
Com a camada Tipo agora diretamente abaixo da imagem e a camada de imagem selecionada, adicionarei a máscara de recorte acessando o menu Camada na parte superior da tela e escolhendo Criar máscara de recorte :

Indo para Camada> Criar máscara de recorte.
Se olharmos novamente no painel Camadas, veremos que a Camada 1 agora está recuada para a direita, com uma pequena seta à esquerda da miniatura de visualização apontando para baixo na camada Tipo abaixo dela. Isso nos diz que a Camada 1 agora está sendo cortada pela camada Tipo:

O painel Camadas mostrando a máscara de recorte.
E se olharmos na janela do documento, vemos que a imagem na Camada 1 agora parece estar dentro do texto! Não está realmente dentro do texto. Parece apenas que qualquer parte da imagem que não esteja diretamente acima do tipo está sendo ocultada graças à máscara de recorte:

Agora, o Photoshop está ocultando qualquer parte da imagem que não esteja diretamente acima do tipo.
Etapa 4: reposicionar o texto
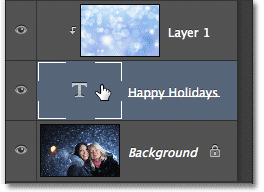
Claro, eu escolhi um lugar muito ruim para colocar meu texto. Está bloqueando os rostos das duas pessoas na foto, por isso preciso mover o texto para a posição correta. Primeiro, selecionarei a camada Tipo no painel Camadas:

Clicando na camada Tipo para selecioná-la.
Então eu vou pegar a ferramenta Move do Photoshop na parte superior do painel Tools:

Selecionando a ferramenta Mover.
Com a camada Tipo selecionada e a Ferramenta Mover na mão, simplesmente clicarei no texto do documento e arrasto-o acima das duas pessoas na foto. Embora o texto esteja em movimento, a imagem dentro do texto permanece no lugar. Não se move. Portanto, com o texto agora mais alto no documento, vemos uma parte diferente da imagem dentro do texto. O texto e a imagem dentro dele podem ser movidos independentemente, portanto, se eu quisesse, também poderia selecionar a camada de imagem (Camada 1) no painel Camadas e, com a ferramenta Mover ainda na mão, arrastar a imagem dentro do texto para reposicioná-lo. Isso moveria a imagem enquanto o texto permanecesse no lugar:

Use a ferramenta Mover para mover o texto ou a imagem dentro do texto (dependendo da camada selecionada no painel Camadas).
Mesmo que a camada Tipo esteja sendo usada como uma máscara de corte, ela ainda é do tipo oficial, o que significa que permanece totalmente editável, mesmo com a imagem aparecendo dentro dela. Se de repente você percebeu que cometeu um erro de ortografia, basta selecionar a Ferramenta de texto, destacar o erro clicando e arrastando-o, digite a correção e clique na marca de seleção na barra de opções para aceitá-la. Ou, se você não gostar da fonte escolhida inicialmente, selecione novamente a Ferramenta Tipo, clique na camada Tipo no painel Camadas para ativá-la e escolha uma fonte diferente na Barra de opções (talvez seja necessário usar o recurso Free Transforme novamente para redimensionar o tipo se você alterar as fontes). Mais uma vez, abordo todas essas coisas e muito mais, começando com o tutorial do Photoshop Type Essentials.
Entortando e remodelando o tipo
Além disso, como o tipo ainda é do tipo, isso significa que você pode até distorcê-lo em diferentes formas! Primeiro, verifique se a camada Tipo está selecionada no painel Camadas e, em seguida, vá até o menu Editar na parte superior da tela, escolha Transformar e escolha Distorcer :

Indo para Edit> Transform> Warp.
Com o comando Warp selecionado, procure próximo à extrema esquerda da Barra de opções na parte superior da tela e você verá uma opção Warp que, por padrão, está definida como None :

A opção Warp na barra de opções.
Clicar na palavra Nenhum abre uma lista suspensa de vários estilos de distorção predefinidos para você escolher. Como exemplo, vou escolher um dos estilos mais populares - Wave :

Escolha Wave na lista de estilos de distorção predefinidos.
Isso distorce instantaneamente o texto para uma divertida forma de "onda", mas a máscara de corte permanece ativa com a imagem ainda aparecendo dentro do texto. Qualquer coisa que você possa fazer normalmente com o tipo no Photoshop, pode fazê-lo mesmo quando estiver sendo usado como uma máscara de recorte:

O texto após a aplicação do comando Warp.
Adicionando estilos de camada
Também aprendemos no tutorial Clipping Masks Essentials que podemos adicionar estilos de camada a máscaras de recorte, e isso é verdade mesmo ao usar o tipo. Para finalizar rapidamente, adicionarei um estilo de camada ao texto para ajudá-lo a combinar melhor com a foto principal por trás. Primeiro, selecionarei a camada Tipo no painel Camadas:

Selecionando a camada Tipo.
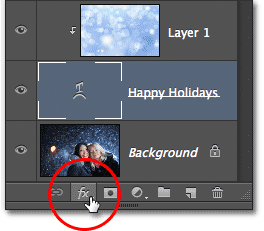
Depois, clicarei no ícone Layer Styles na parte inferior do painel Layers:

Clicando no ícone Layer Styles.
Vou escolher Outer Glow na lista de estilos de camada que aparece:

Escolhendo um estilo Outer Glow.
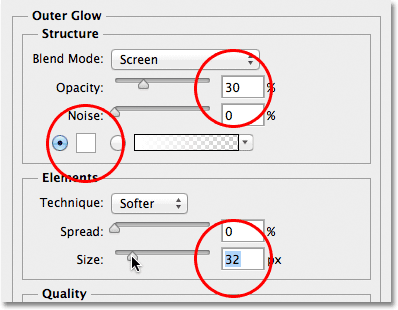
Isso abre a caixa de diálogo Layer Style do Photoshop, definida como as opções Outer Glow na coluna do meio. Vou mudar a cor do brilho externo para branco, clicando na amostra de cores e escolhendo branco no Seletor de cores que aparece. Depois, abaixarei a opacidade do brilho para 30% e aumentarei o tamanho do brilho para cerca de 32px . Obviamente, essas são apenas configurações que funcionam bem com a minha imagem aqui e servem apenas como exemplo de como podemos adicionar estilos de camada ao tipo enquanto ele está sendo usado como uma máscara de recorte:

As opções Outer Glow.
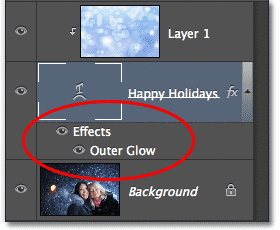
Clicarei em OK no canto superior direito da caixa de diálogo Estilo de camada para fechar. Podemos ver o estilo Outer Glow listado abaixo da camada Type no painel Layers:

O estilo Outer Glow aparece abaixo da camada Type.
E com isso, terminamos! Aqui está o meu resultado final com o brilho externo adicionado ao texto (eu também costumava mover a ferramenta para mover o tipo um pouco para baixo, para que ele parecesse mais centralizado entre as duas garotas e a parte superior da imagem):

O resultado final "imagem no texto".