
Introdução à animação 2D do After Effects
A animação 2D não passa de duas dimensões, para a animação 2D, precisamos ter boas habilidades de desenho; caso contrário, precisamos ter uma boa idéia sobre a anatomia de um personagem. Precisamos desenhar todos os quadros na animação 2D, o software Flash é usado principalmente para 2D, mas no After Effects temos opções mais confortáveis para criar animação 2D, muitas pessoas começaram a usar o After Effects para animação 2D. Existem muitas maneiras de criar animações 2D, pois usaremos uma opção que é o ciclo de caminhada, criaremos um desenho animado para andar.
Criando animação 2D no After Effects
As etapas abaixo mostram a animação 2D nos efeitos posteriores:
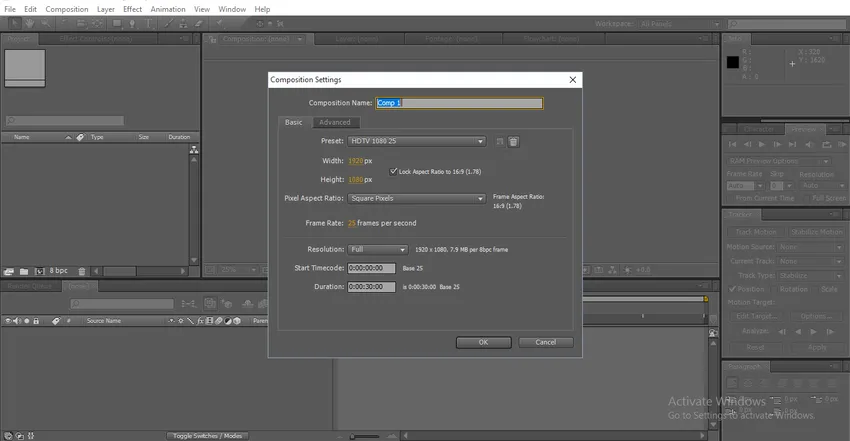
Etapa 1: inicie uma nova composição.

Etapa 2: se tivermos a capacidade de desenhar, podemos desenhar nossos desenhos animados.

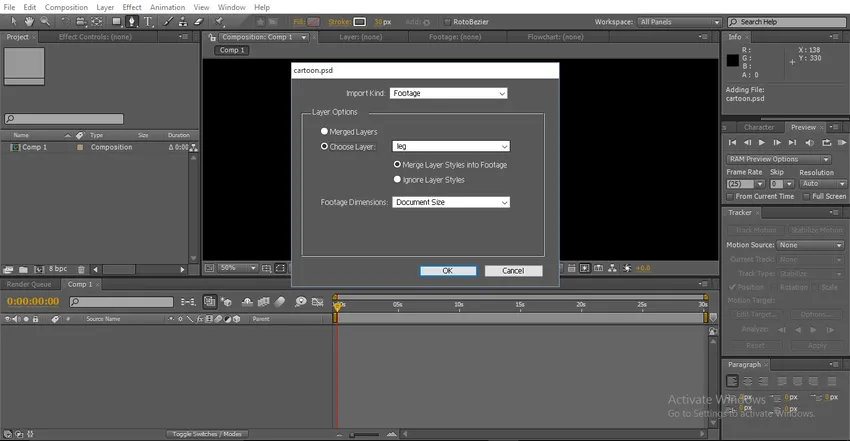
Etapa 3: Temos outra opção, podemos criar as partículas necessárias no photoshop e importá-las para efeitos posteriores.

Aqui podemos ver a opção camada mesclada ou escolher camada. Na camada mesclada, obtemos um único quadro com todas as camadas mescladas. Na opção de escolha de camada, temos todas as nossas camadas PSD, precisamos importar todas as camadas individuais.
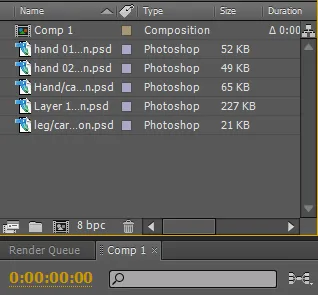
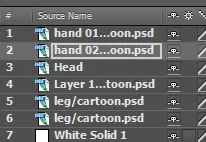
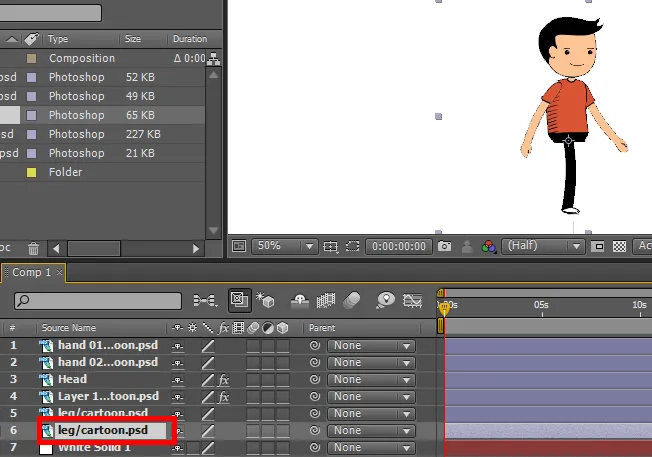
Etapa 4: Aqui importei todas as camadas individuais de um personagem de desenho animado.

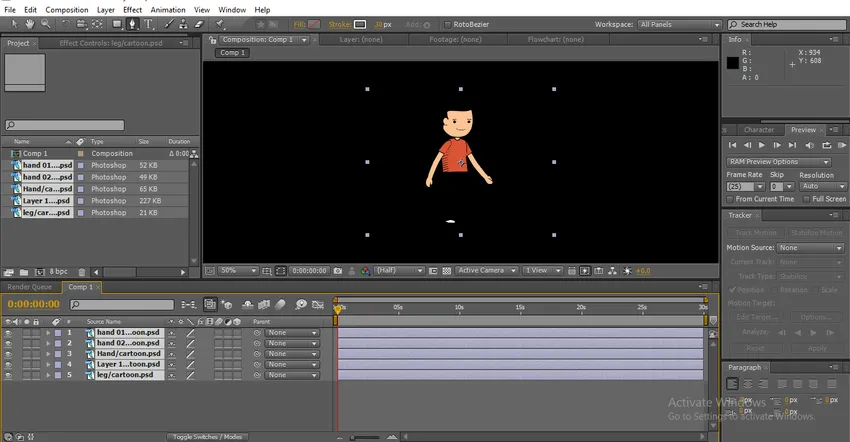
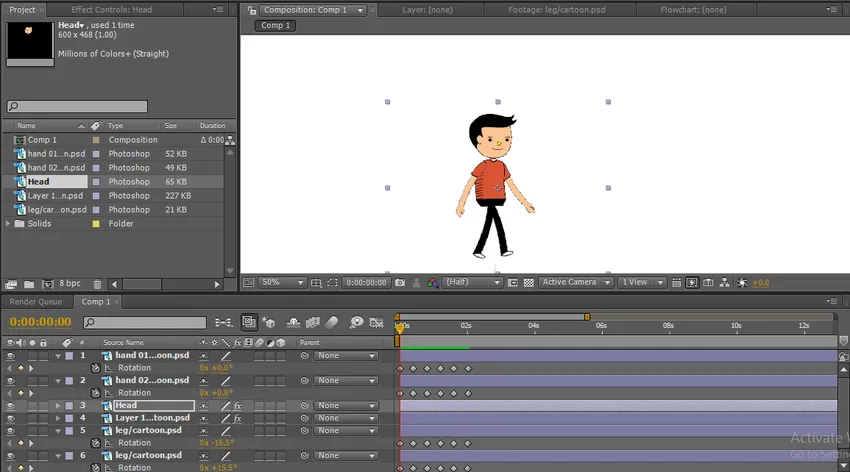
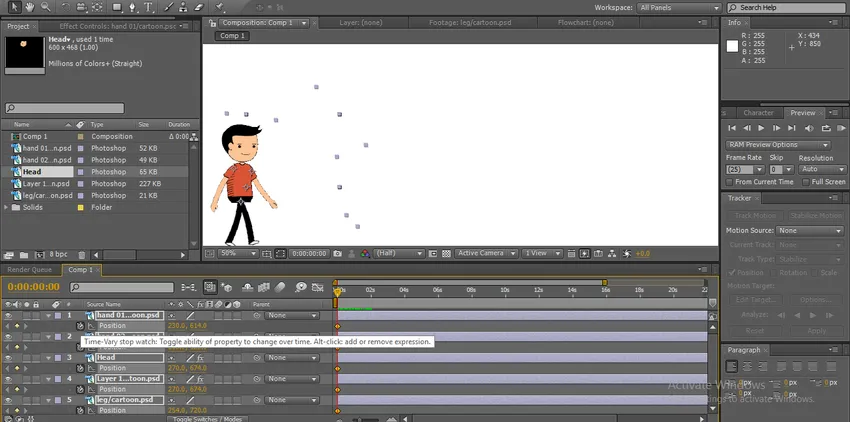
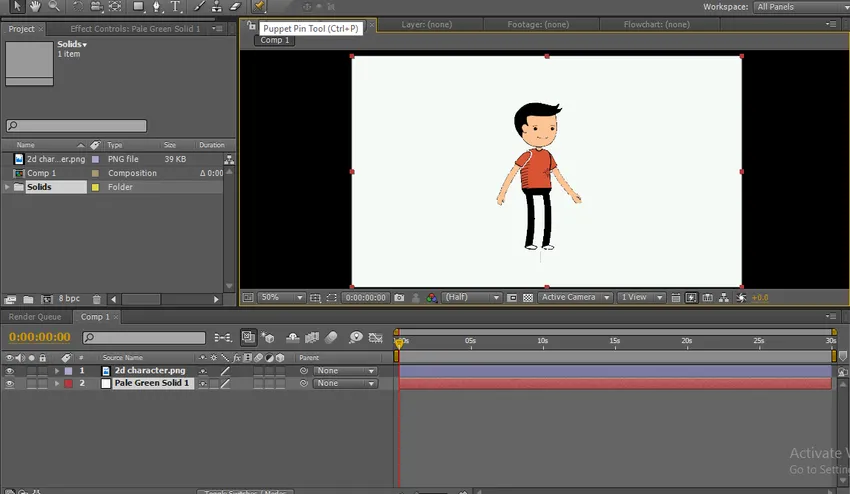
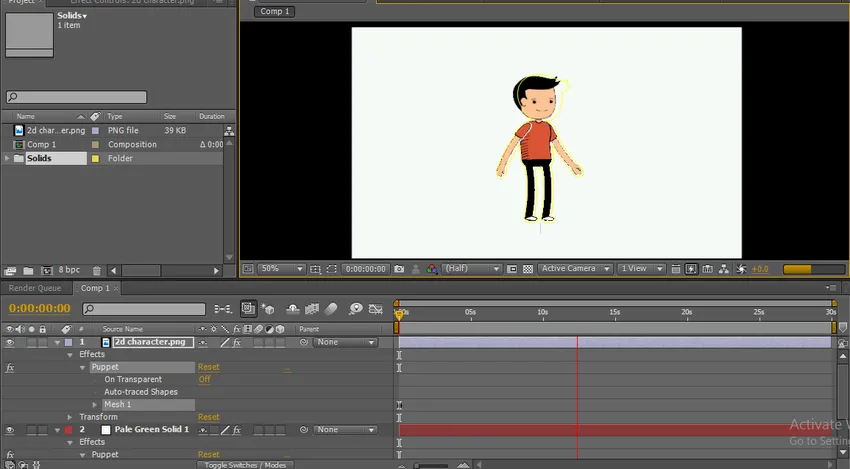
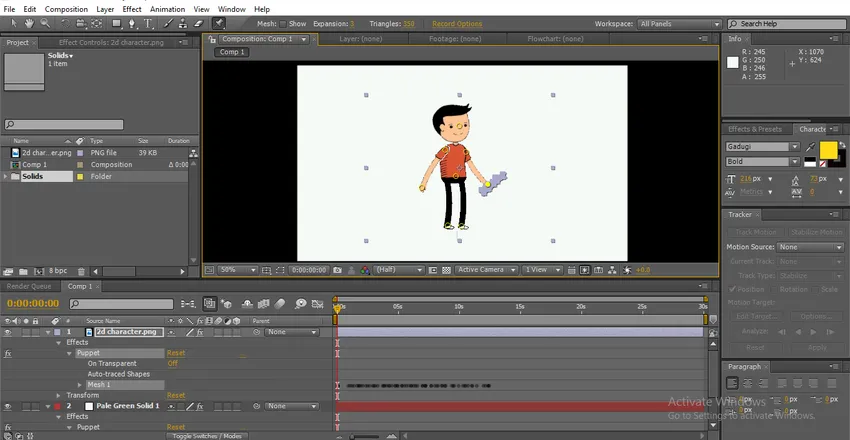
Etapa 5: precisamos importar todas as camadas para a linha do tempo.

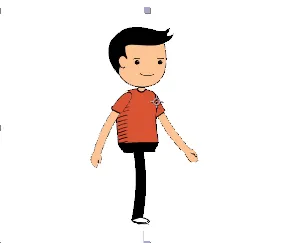
Aqui podemos encontrar um personagem de desenho animado, cada camada é individual nesse desenho animado. Com a camada individual, vamos animar o personagem.
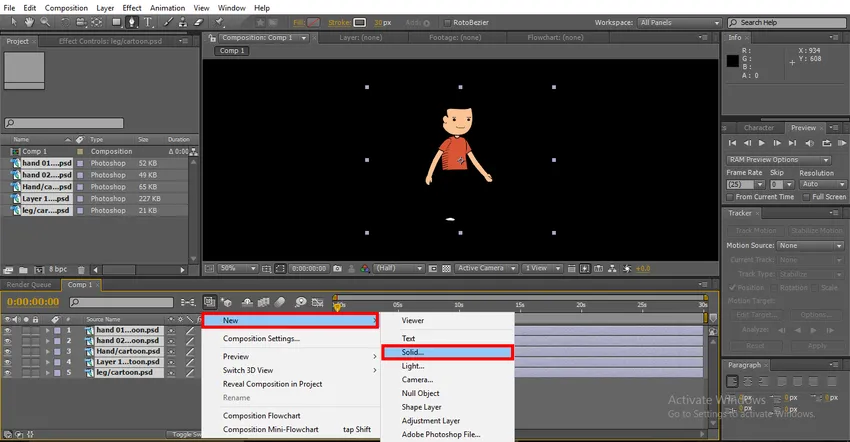
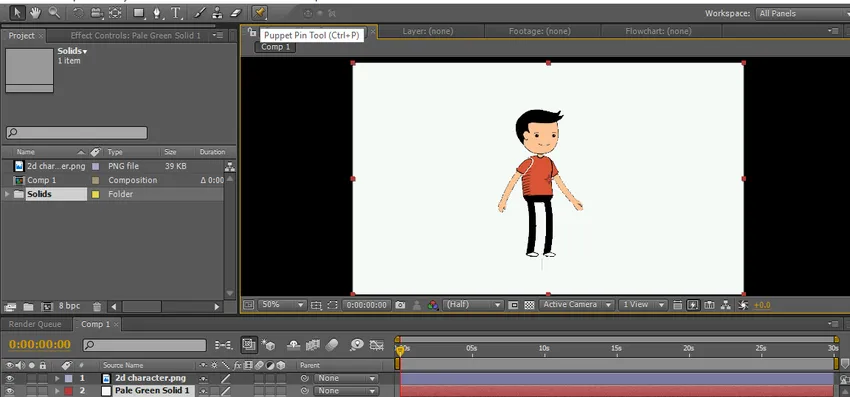
Etapa 6: adicionaremos uma camada sólida como plano de fundo.

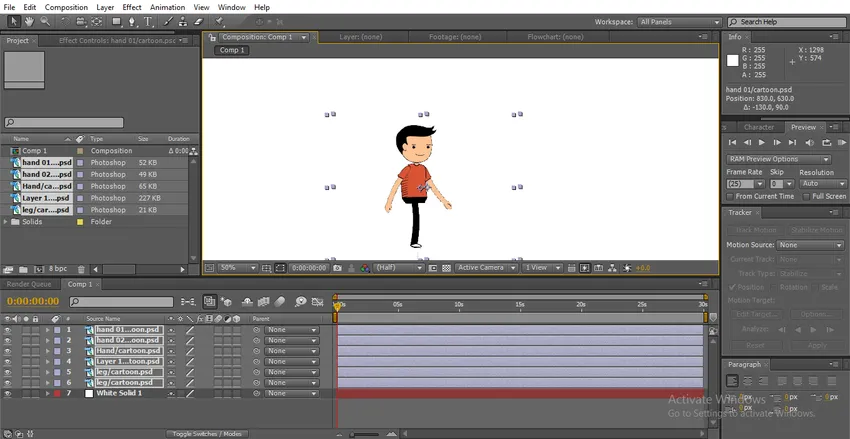
Etapa 7: Aqui podemos encontrar uma camada sólida branca como pano de fundo.

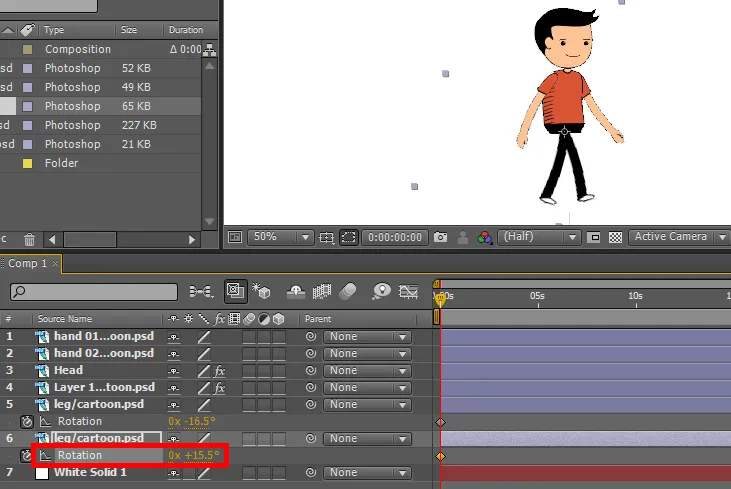
Para criar um ciclo de caminhada, precisamos mover as pernas, mãos, cabeça e corpo, se girarmos as pernas e a mão não moverem corretamente, portanto, precisamos alterar os pontos centrais das pernas e mãos agora.
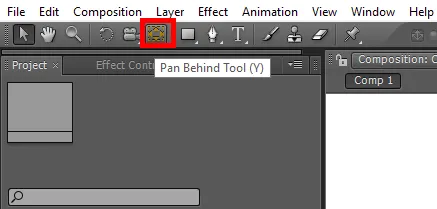
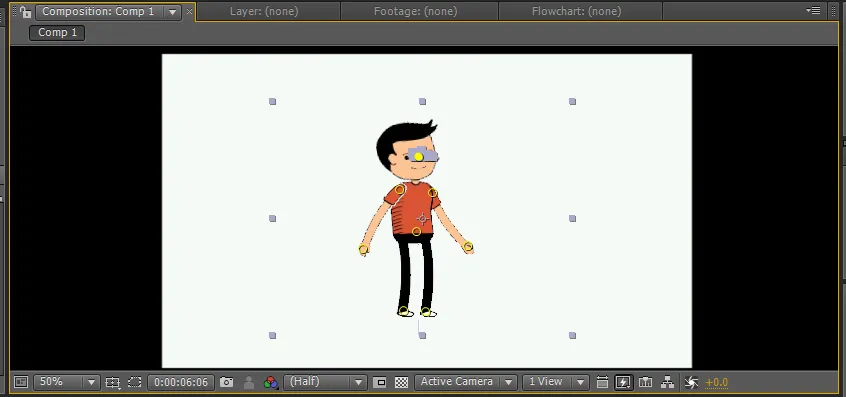
Etapa 8: Selecione a ferramenta Pan Behind Tool, podemos usar Y como um atalho. Esta ferramenta é usada para mover o ponto de ancoragem central. Aqui usamos essa ferramenta para alterar o ponto central das mãos e pernas.

Etapa 9: Aqui nós selecionamos a mão 02.

Fixamos o ponto central perto do ombro porque, enquanto rodamos a mão, ele se move naturalmente.

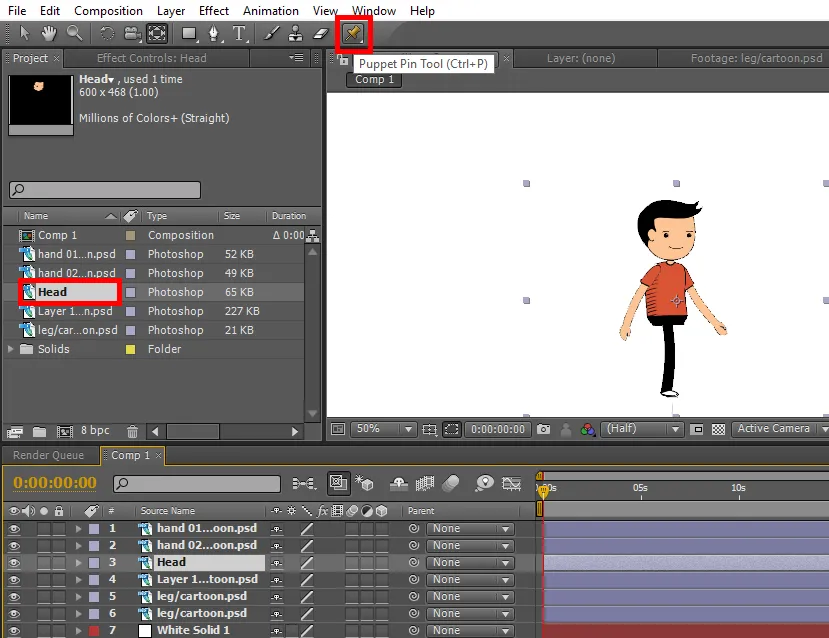
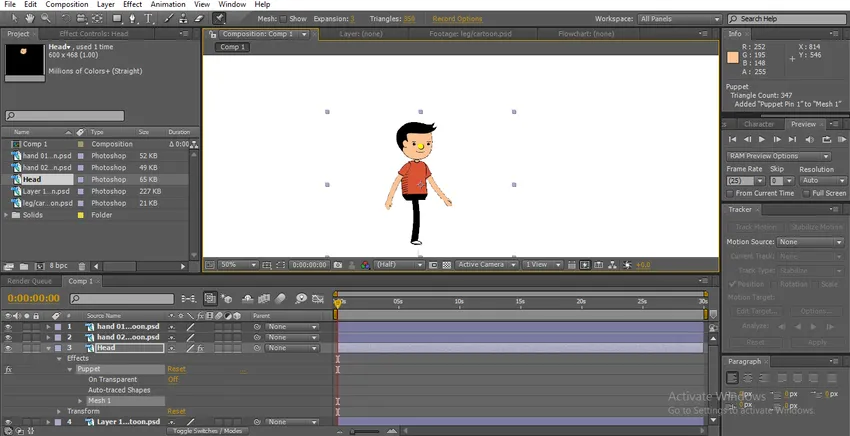
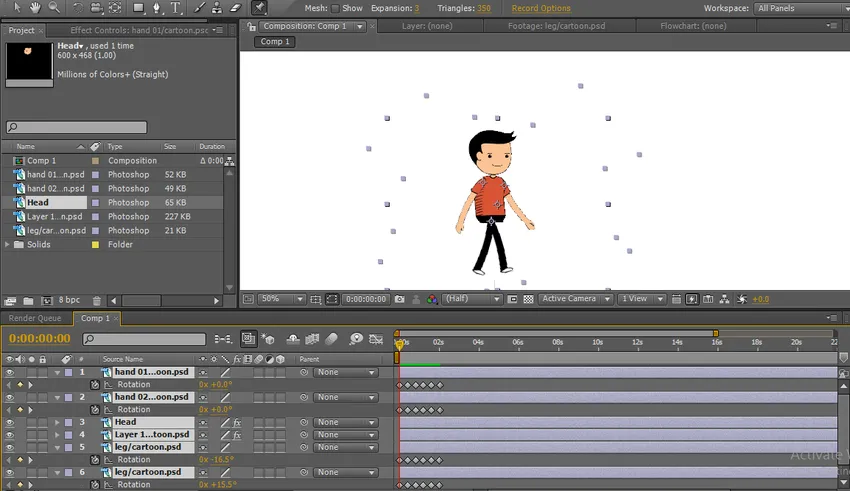
Etapa 10: Aqui, selecionamos a camada da cabeça e, para criar uma camada da cabeça, usamos a ferramenta Puppet Pin Tool .

Essa ferramenta permite fixar um ponto na imagem e, cada vez que podemos movê-lo, esse pino age como uma articulação suave. Podemos encontrar um ponto de fantoche no rosto, como uma articulação suave para mover a cabeça de acordo com o momento da pernas e mão.

Passo 11: Para o corpo, criaremos dois pinos para mover o corpo.

Etapa 12: aqui para a perna, ajustamos o ponto central perto do quadril, ajuda-nos a mover a perna naturalmente.


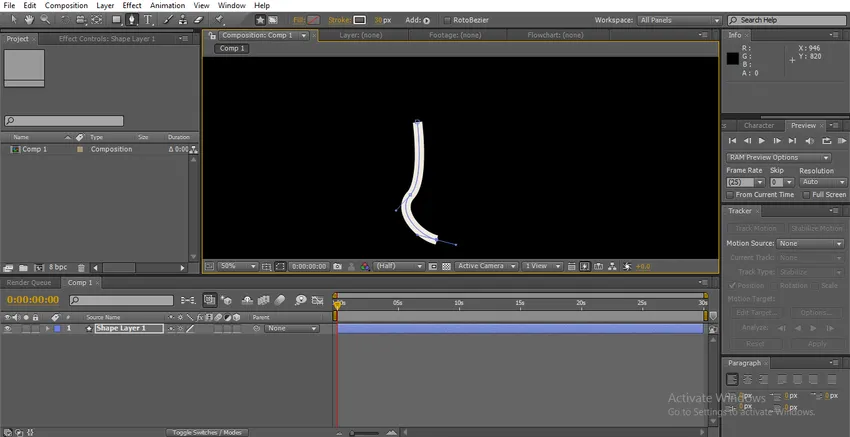
Etapa 13: Primeiro, começamos a animar as pernas; portanto, selecione as pernas e pressione R no teclado, que é um atalho para Rotação. Clique nos quadros-chave de rotação e mova as pernas.

Etapa 14: crie alguns quadros-chave movendo a direção da perna.

Aqui podemos encontrar alguns quadros-chave, em cada quadro-chave, alteramos a rotação das pernas, agora vamos começar as mãos.
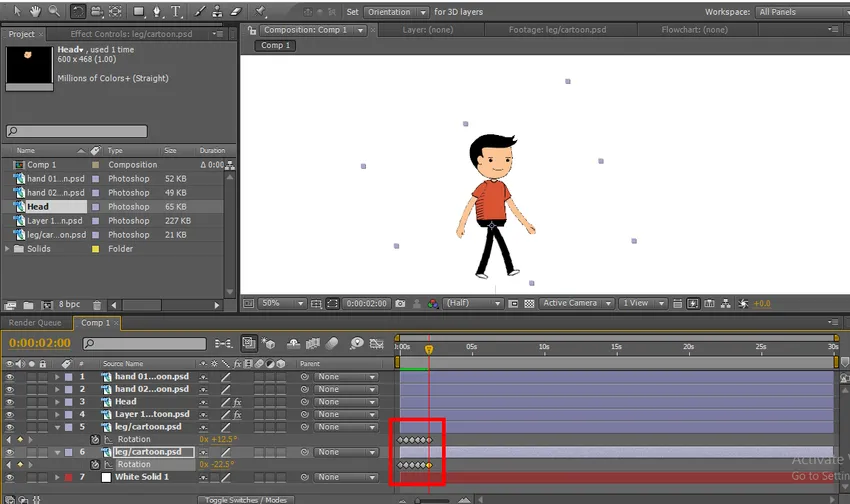
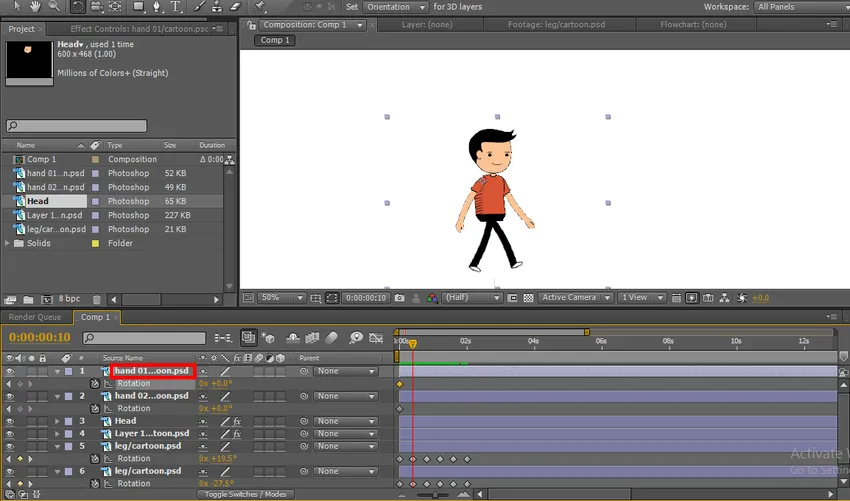
Etapa 15: selecione as mãos e inicie os quadros-chave para rotação, cada ponto em que criamos para as pernas no mesmo local em que precisamos criar pontos para mover as mãos.

Aqui encontramos os quadros-chave de pernas e precisamos colocar nossos quadros-chave de mão no mesmo local para criar animação naturalmente.
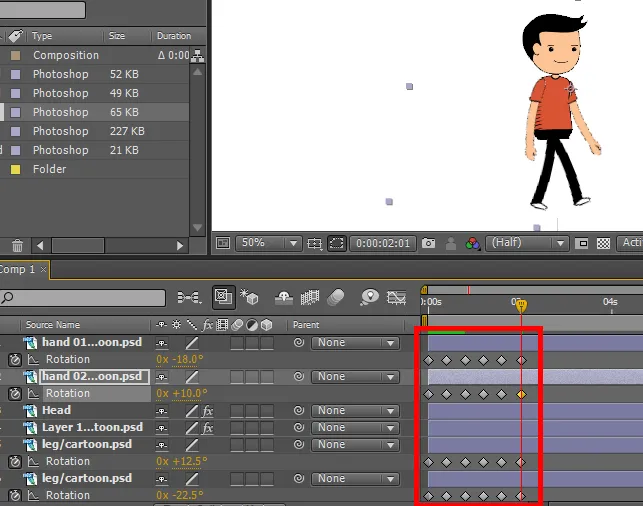
Etapa 16: Aqui podemos encontrar os quadros-chave de pernas e mãos nos mesmos lugares.

Passo 17: Para a cabeça, temos um boneco de marionetes para movê-lo de acordo com o momento da mão e das pernas, não precisamos criar os quadros-chave para o boneco que ele cria sozinho sempre que damos um momento.

Passo 18: Para o corpo, também criamos um alfinete de fantoche, para que movamos os pinos de acordo com o momento.

Passo 19: Aqui criamos um ciclo de caminhada completo e podemos encontrar os pontos centrais que são fixados como articulações ao personagem, mas o ciclo de caminhada que criamos em uma posição específica que caminha no mesmo lugar sem alterar a posição, então precisamos mude a posição do personagem.

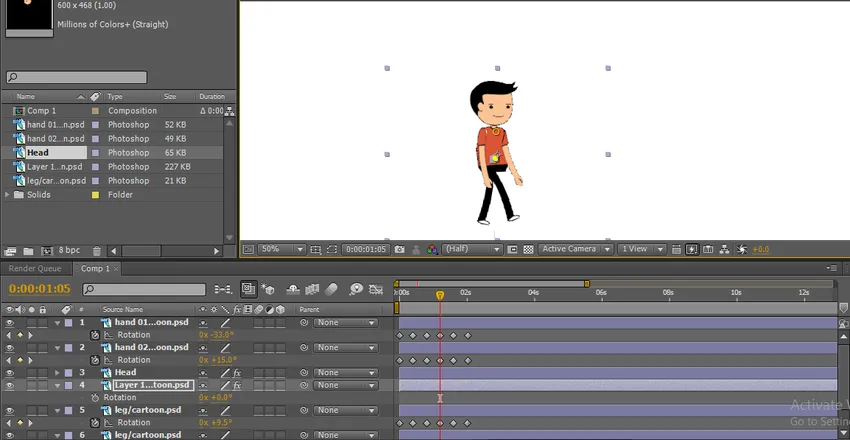
Etapa 20: selecione todas as camadas e mova o desenho animado de qualquer lado. Eu o movo para o lado esquerdo, agora precisamos mover os desenhos animados de uma posição para outra. Então, selecionamos a posição pressionando P no teclado, agora a posição é selecionada para todas as camadas.

Etapa 21: Quando clicamos no quadro-chave da posição, todas as posições das camadas são ativadas.

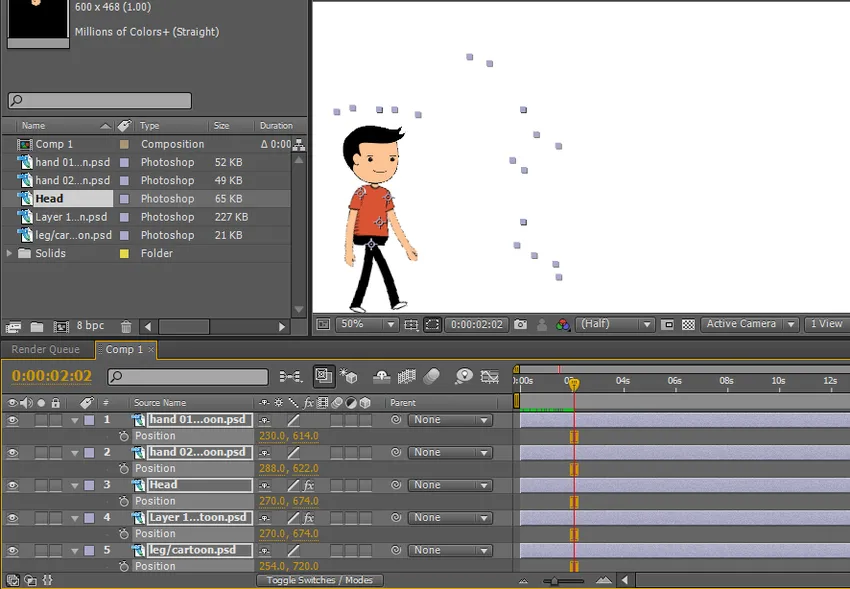
Etapa 22: Agora leve o desenho para a próxima posição onde terminamos o ciclo de caminhada. Aqui podemos encontrar a posição inicial e final.

Etapa 23: Aqui podemos ver como o desenho animado caminha de uma posição para outra.




Aqui, criamos o ciclo de caminhada de um personagem de desenho animado. Nesse processo, importamos as camadas do personagem de desenho animado individualmente mãos, pernas, cabeça e corpo.
Criamos um fundo sólido, alteramos os pontos centrais das peças de acordo com nosso conforto, movemos as mãos e as pernas criando quadros-chave e movemos o corpo e a cabeça com a ajuda da ferramenta de pinos de fantoche, depois de concluir todo o processo que damos posição . Aqui nós aprendemos como criar um ciclo de caminhada de um desenho animado 2D, como usar a ferramenta de fantoche.
Como criar um desenho animado dançando?
Agora vou mostrar como criar uma dança de desenho animado com um método fácil:
Etapa 1: importe um desenho animado. É melhor importar um arquivo PNG.

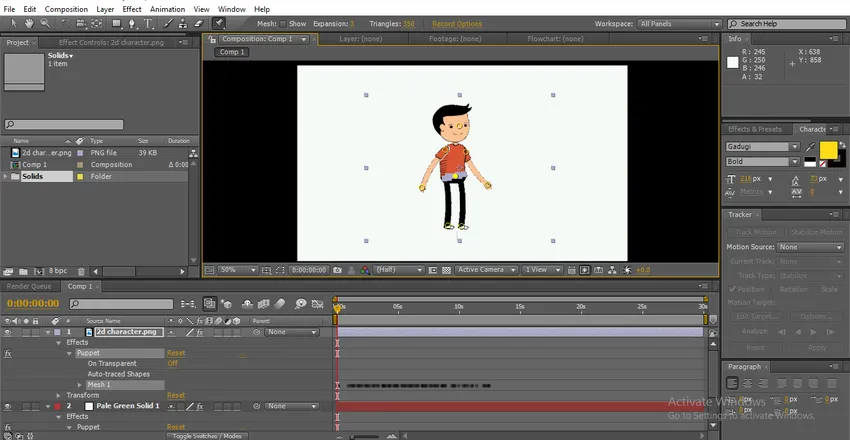
Etapa 2: selecione a ferramenta de pino de fantoche.

Etapa 3: dê os pontos ao desenho animado, pontos na cabeça, corpo, pernas e mãos.

Esses pontos agem como juntas suaves; se mantemos um ponto em que ele se move individualmente, sem perturbar o outro, esses pontos agem como encaixe ósseo.
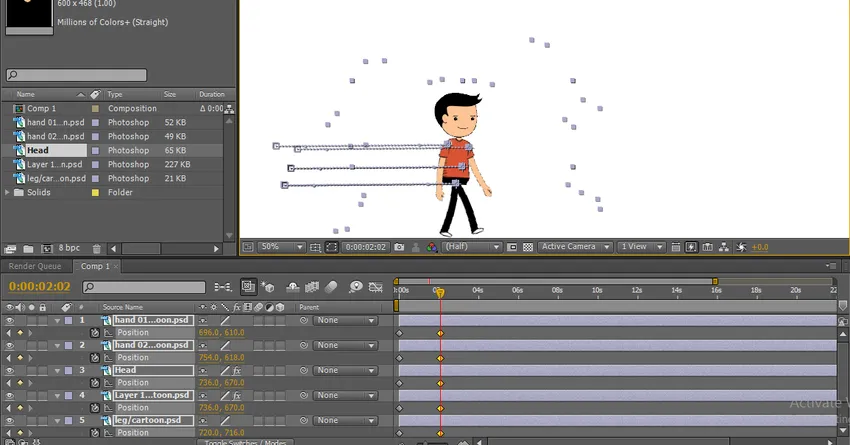
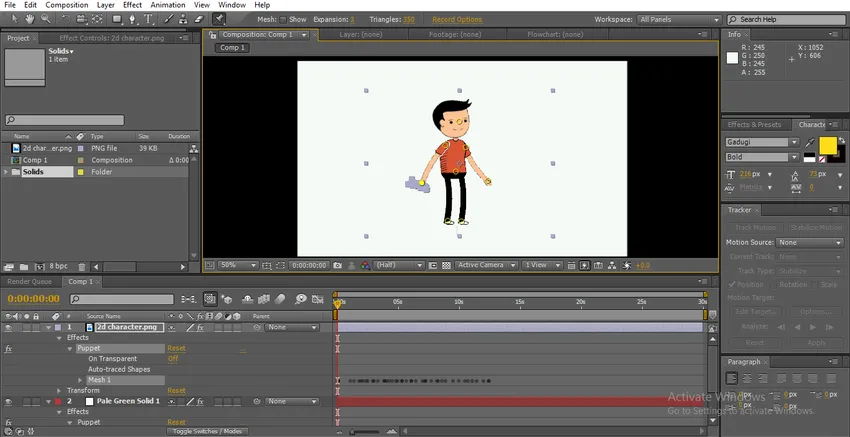
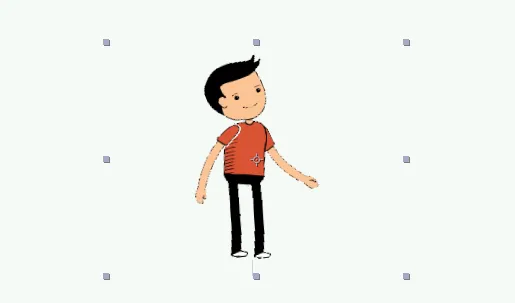
Etapa 4: Quando mantemos pressionada a tecla CTRL, podemos encontrar um símbolo de relógio no cruzador, pressionando CTRL mantenha o botão esquerdo do mouse pressionado em um determinado ponto e mova-o. O cursor se moverá e exibirá os quadros-chave automaticamente. Podemos encontrar um esboço em movimento, como mostrado na imagem abaixo.

Quando liberamos os quadros-chave CTRL, ele para automaticamente e o cursor chega à primeira posição e uma linha cinza do momento é visível em um ponto específico.

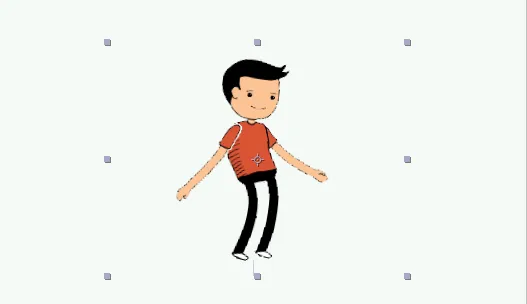
Etapa 5: precisamos mover as mãos, quadril etc.



Podemos encontrar tons de cinza em todos os pontos em que movemos as posições. Criamos momentos individuais, quadros-chave individuais adicionados.
Etapa 6: Agora basta jogar para ver todos os momentos ao mesmo tempo.




Aqui, aprendemos uma maneira fácil de criar dança de desenho animado e aprendemos a usar a ferramenta de pino Puppet. Espero que aprendamos um bom tópico.
Artigos recomendados
Este é um guia para a animação 2D do After Effects. Aqui discutimos como criar um desenho animado e como criar um desenho animado dançando em 2D após a animação de efeitos. Você também pode consultar nossos outros artigos relacionados para saber mais -
- Descubra as diferenças de formas 2D e 3D
- Animando objetos em software 2D
- Criando animação de texto no After Effects
- Como mascarar objetos no After Effects?
- Princípios de Animação
- Animação em Flash