Aprenda a dimensionar e redimensionar imagens no Photoshop sem perder qualidade usando objetos inteligentes! Você aprenderá a diferença entre redimensionar uma imagem normal e redimensionar um objeto inteligente e por que os objetos inteligentes sempre ficam melhores.
Objetos inteligentes oferecem muitas vantagens, mas uma das maiores é que eles permitem redimensionar imagens de maneira não destrutiva . Normalmente, quando redimensionamos uma imagem para diminuí-la, o Photoshop diminui ao jogar pixels fora. E uma vez que esses pixels se foram, não há como recuperá-los. Isso é conhecido como uma edição destrutiva porque faz uma alteração permanente na imagem original. Nesse caso, perdemos pixels.
Mais tarde, se tentarmos ampliar a imagem ou retornar ao tamanho original, o resultado não será tão bom. Isso porque, ao jogar fora os pixels, perdemos detalhes na imagem e o Photoshop não pode recriar magicamente os detalhes que não estão mais lá. Tudo o que você pode fazer é pegar os detalhes restantes e aumentá-los. E, dependendo do tamanho que você aumentar, poderá acabar com uma bagunça em blocos ou embaçada.
Mas objetos inteligentes no Photoshop são diferentes. Um objeto inteligente é um contêiner que mantém a imagem dentro dela e protege a imagem contra danos. Tudo o que fazemos a um objeto inteligente é feito no próprio objeto inteligente, não na imagem. Se dimensionarmos um objeto inteligente para reduzi-lo, parece que dimensionamos a imagem. Mas tudo o que realmente fizemos foi escalar o objeto inteligente. A imagem dentro dela sempre permanece no tamanho original, com todos os pixels e detalhes intactos. Isso significa que, se precisarmos aumentar a imagem novamente, podemos fazê-lo sem perda de qualidade. De fato, não importa quantas vezes redimensionemos um objeto inteligente, a imagem sempre parece nítida e nítida. Vamos ver como isso funciona.
Vou usar o Photoshop CC, mas desde que os objetos inteligentes foram introduzidos pela primeira vez no Photoshop CS2, qualquer versão do CS2 e superior funcionará. Vamos começar!
Configurando uma comparação lado a lado
Para ver a vantagem de redimensionar uma imagem como um objeto inteligente, vamos configurar rapidamente nosso documento para que possamos ver uma comparação lado a lado entre redimensionar uma imagem normal e redimensionar um objeto inteligente. Se você quiser apenas pular para a comparação real, poderá ir para a seção Redimensionando Imagens x Objetos Inteligentes abaixo.
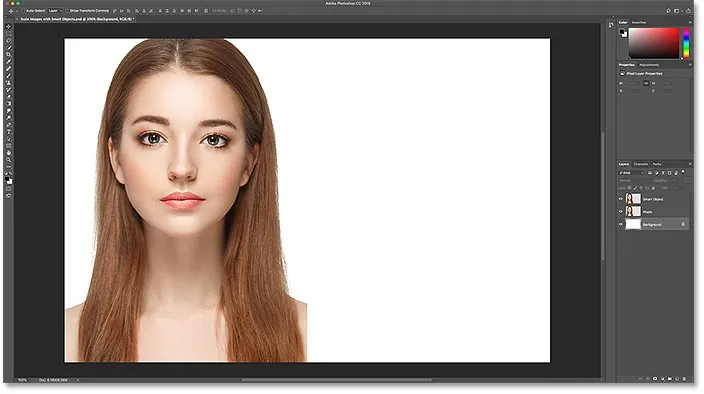
Para acompanhar, você pode abrir qualquer imagem no Photoshop. Vou usar esta imagem que baixei do Adobe Stock:

A imagem original. Crédito da foto: Adobe Stock.
Códigos de acesso, ações e plug-in de filtros: erro no código de acesso (ads-basics-middle)
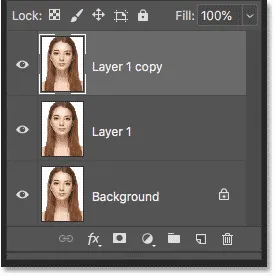
Se olharmos no painel Camadas, vemos a imagem na camada Fundo:

O painel Camadas mostrando a imagem na camada Plano de fundo.
Fazendo duas cópias da imagem
Precisamos fazer duas cópias da imagem; um para a versão normal em pixels e outro para o objeto inteligente. Para fazer a primeira cópia, vá para o menu Camada na barra de menus, escolha Novo e escolha Camada via cópia :

Vá para Layer> New> Layer via Copy.
No painel Camadas, uma cópia da imagem aparece acima do original:

A primeira cópia aparece.
Para fazer a segunda cópia, desta vez usarei o atalho de teclado, que é Ctrl + J (Win) / Command + J (Mac). Uma segunda cópia aparece acima das outras:

A segunda cópia aparece.
Renomeando as camadas
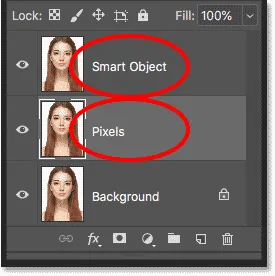
Vamos renomear nossas cópias para sabermos qual é qual. Clique duas vezes no nome da camada superior ("cópia da camada 1") e renomeie-o como "Objeto inteligente". Pressione Enter (Win) / Return (Mac) para aceitá-lo. Em seguida, clique duas vezes no nome "Camada 1" abaixo e renomeie-o como "Pixels". Pressione novamente Enter (Win) / Return (Mac) para aceitá-lo. Agora temos a camada que iremos converter em um objeto inteligente na parte superior e a camada que permanecerá uma camada normal baseada em pixels abaixo dela:

Renomeando as duas principais camadas.
Preenchendo a camada de fundo com branco
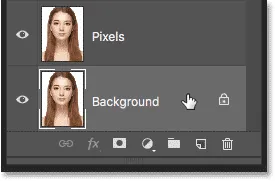
Não precisamos mais da imagem na camada Background, então vamos preencher o fundo com branco. Clique na camada Background para selecioná-la:

Selecionando a camada Background.
Em seguida, vá até o menu Editar e escolha Preenchimento :

Indo para Editar> Preencher.
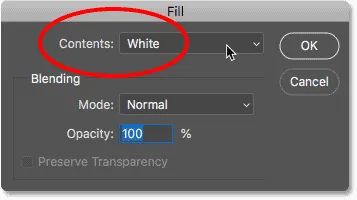
Na caixa de diálogo Preencher, defina a opção Conteúdo como Branco e clique em OK:

Escolhendo branco como a cor de preenchimento.
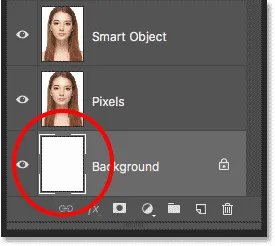
E se observarmos a miniatura da camada Plano de fundo no painel Camadas, veremos que a camada agora está cheia de branco:

A camada de fundo foi preenchida com branco.
Adicionando mais espaço na tela
Para ajustar as duas versões da imagem lado a lado, precisamos adicionar mais espaço na tela. Vá para o menu Imagem e escolha Tamanho da tela :

Vá para Imagem> Tamanho da tela.
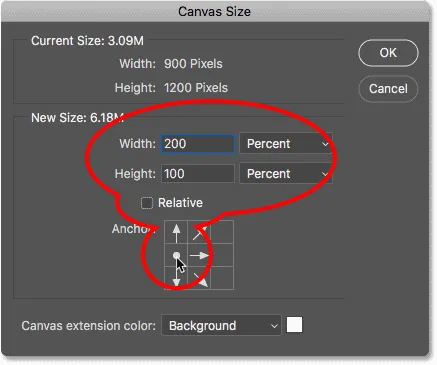
Na caixa de diálogo Tamanho da tela, defina a largura como 200 por cento e a altura como 100 por cento . Deixe a opção Relativa desmarcada. E na grade Anchor, escolha o quadrado no meio esquerdo. Isso colocará todo o espaço extra à direita da imagem. Clique em OK para fechar a caixa de diálogo:

A caixa de diálogo Tamanho da tela.
Para centralizar a nova tela na tela, vou até o menu Exibir e escolho Ajustar na tela :

Escolhendo o modo de exibição Ajustar na tela.
E então, como minha imagem é pequena o suficiente para caber inteiramente na tela no nível de zoom de 100%, voltarei ao modo de exibição e escolho 100% :

Escolhendo o modo de visualização 100%.
E aqui, vemos o espaço extra da tela que foi adicionado:

O documento com o espaço extra da tela à direita.
Movendo as imagens lado a lado
Para mover uma das imagens para o novo espaço, selecione a ferramenta Mover na barra de ferramentas:

Selecionando a ferramenta Mover.
No painel Camadas, clique na camada "Objeto inteligente" na parte superior para selecioná-la:

Selecionando a camada "Objeto inteligente".
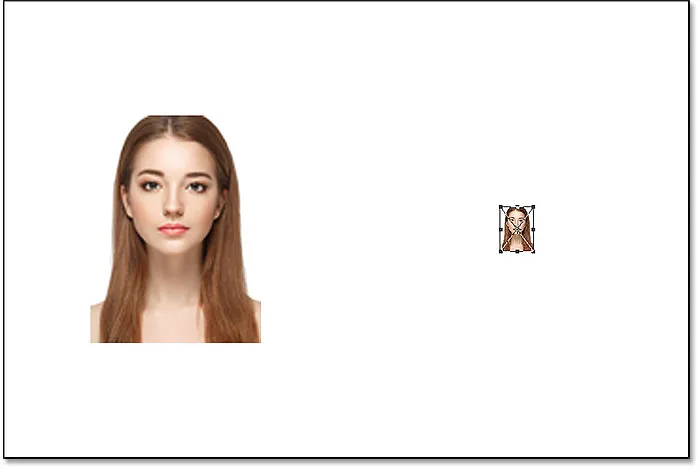
Em seguida, clique na imagem e arraste-a para o novo espaço à direita. Pressione e mantenha pressionada a tecla Shift enquanto arrasta para limitar a direção que você pode mover, facilitando o arrasto direto. Agora temos a imagem que permanecerá uma imagem baseada em pixel à esquerda e a imagem que converteremos em um objeto inteligente à direita:

Arrastando a imagem na camada "Objeto Inteligente" para o novo espaço da tela.
Convertendo uma camada em um objeto inteligente
Por fim, para converter a imagem à direita em um objeto inteligente, verifique se a camada "Objeto inteligente" está selecionada no painel Camadas:

A camada "Objeto inteligente" deve ser selecionada.
Clique no ícone de menu no canto superior direito do painel Camadas:

Abrindo o menu do painel Camadas.
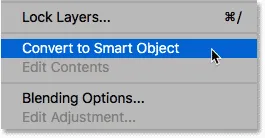
E, em seguida, escolha Converter em objeto inteligente na lista:

Escolhendo 'Converter em objeto inteligente'.
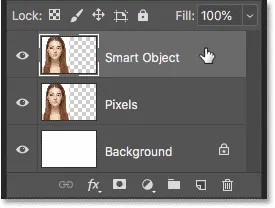
O Photoshop converte a camada em um objeto inteligente e um ícone de objeto inteligente aparece na miniatura da camada:

Objetos inteligentes exibem um ícone no canto inferior direito da miniatura.
Relacionado: Como criar objetos inteligentes no Photoshop
Redimensionando imagens versus objetos inteligentes no Photoshop
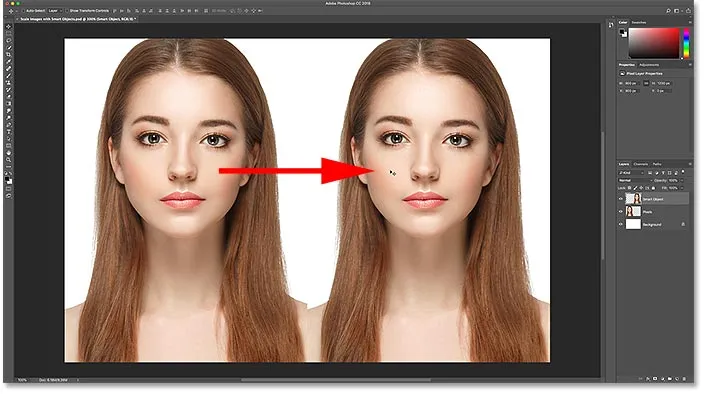
Agora que configuramos nosso documento, vamos ver o que acontece quando redimensionamos uma camada normal baseada em pixels e comparamos com o que acontece quando redimensionamos um objeto inteligente. Escalaremos ambas as versões para reduzi-las (conhecidas como downscaling ) e, em seguida, aumentá-las ( upscaling ) e comparar os resultados.
Diminuir a escala da imagem
Começaremos com a versão em pixel à esquerda. Vou clicar na camada "Pixels" para selecioná-la:

Selecionando a camada "Pixels".
Para dimensionar a imagem e diminuí-la, selecionarei o comando Free Transform do Photoshop, indo até o menu Edit e escolhendo Free Transform :

Indo para Editar> Transformação livre.
Isso coloca a caixa Free Transform e manipula a imagem:

A caixa Transformação livre e alças aparecem ao redor da versão de pixel à esquerda.
Aprenda as habilidades e atalhos essenciais de transformação gratuita do Photoshop
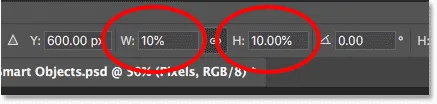
Vamos reduzir a largura e a altura da imagem para apenas 10% do tamanho original. Podemos redimensioná-lo pressionando e mantendo pressionada a tecla Shift e arrastando qualquer uma das alças do canto. Mas como sabemos o tamanho exato que precisamos, é mais fácil inseri-lo na Barra de opções. Primeiro, verifique se as opções Largura ( W ) e Altura ( H ) estão vinculadas, clicando no ícone do link entre elas:

Clicando no ícone do link.
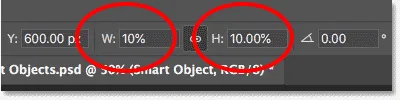
Em seguida, altere o valor da largura para 10% . Como a Largura e a Altura estão vinculadas, o valor da Altura muda para 10% automaticamente:

Definir a nova largura e altura da imagem para 10 por cento.
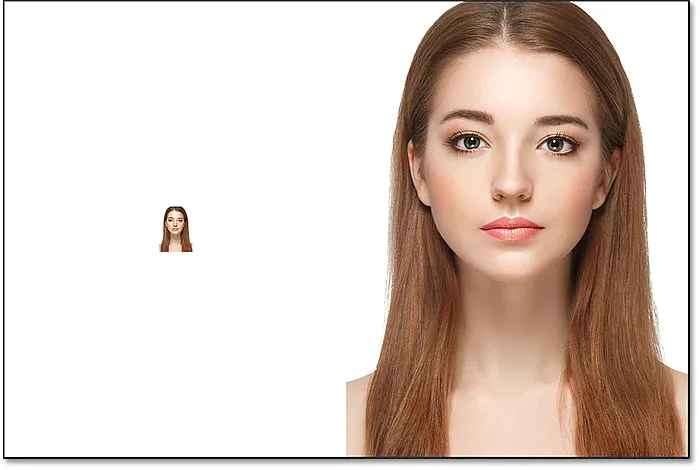
Pressione Enter (Win) / Return (Mac) para aceitar os novos valores e pressione Enter (Win) / Return (Mac) novamente para fechar a Transformação livre. E aqui, vemos que a versão em pixel à esquerda agora é muito menor:

A largura e a altura da versão em pixel foram reduzidas para 10%.
Reduzindo o tamanho do objeto inteligente
Vamos fazer a mesma coisa com o objeto inteligente à direita. Clicarei no objeto inteligente no painel Camadas para selecioná-lo:

Selecionando o objeto inteligente.
Depois, voltarei ao menu Editar e escolherei Transformação livre :

Indo novamente para Editar> Transformação livre.
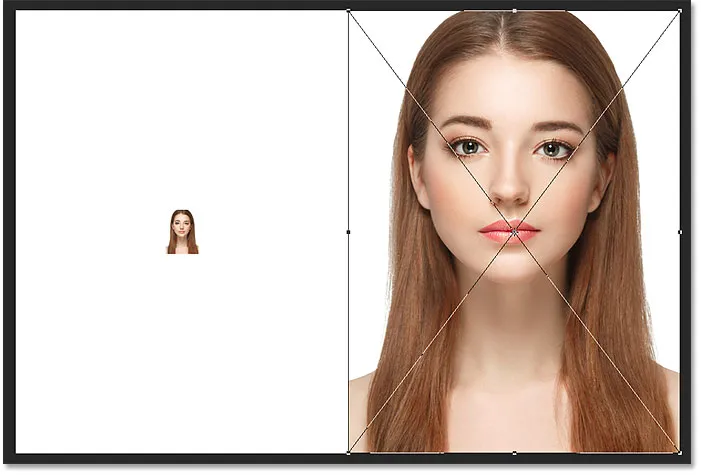
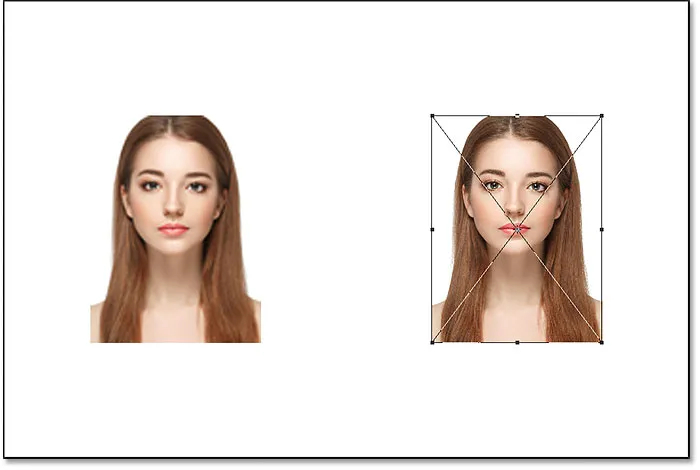
Dessa vez, as alças da Transformação livre aparecem ao redor do objeto inteligente à direita:

O documento que mostra o Free Transform manipula em torno do objeto inteligente.
Na Barra de opções, vincularemos os campos Largura e Altura:

Clicando no ícone do link.
E então, alterarei o valor da largura para 10% . O valor da altura muda junto com ele:

Escalando a largura e a altura do objeto inteligente para os mesmos 10%.
Comparando os resultados
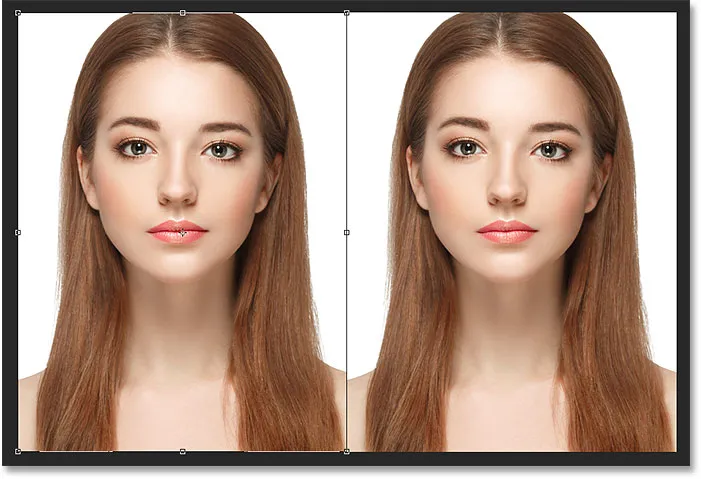
Pressionarei Enter (Win) / Return (Mac) para aceitar os novos valores e, em seguida, pressionarei Enter (Win) / Return (Mac) novamente para fechar o Free Transform. As duas versões da imagem agora são reduzidas para o mesmo tamanho. E nesse tamanho, ambos parecem exatamente iguais. Ainda não há diferença óbvia entre a versão em pixel e o objeto inteligente:

O documento após o dimensionamento das duas versões.
Como aumentar a imagem
Mas agora que reduzimos as imagens, vamos ver o que acontece se tentarmos aumentá-las. Começaremos novamente com a versão em pixel à esquerda. Vou clicar na camada "Pixels" no painel Camadas para selecioná-la:

Selecionando a camada "Pixels".
Depois, voltarei ao menu Editar e escolherei Transformação livre :

Indo novamente para Editar> Transformação livre.
A caixa Transformação livre aparece novamente em torno da versão em pixel:

A caixa Transformação livre envolve a imagem de pixel à esquerda.
Os valores Largura e Altura
Mas observe os valores de largura e altura na barra de opções. Embora tenhamos reduzido a largura e a altura da versão em pixel para 10%, o Photoshop está nos dizendo que a imagem voltou a ter 100% do tamanho original:

Os valores Largura e Altura da versão em pixel voltaram a 100 por cento.
Se pudermos ver claramente que a imagem está muito menor agora do que era antes, como a Largura e a Altura podem voltar a 100%? O motivo é que, quando redimensionamos a versão em pixels e a reduzimos, o Photoshop diminuiu jogando pixels fora. Nesse caso, pegou 90% dos pixels da largura e 90% dos pixels da altura e os excluiu. Isso significa que reduzimos para apenas 1 em cada 100 pixels que tínhamos antes, ou apenas 1% da imagem original. Portanto, quando o Photoshop está nos dizendo agora que Largura e Altura estão de volta a 100%, não está dizendo que estamos de volta a 100% do tamanho original . Está dizendo que estamos com 100% do novo tamanho, ou seja, os pixels restantes depois de reduzi-lo.
Aumentar a escala da imagem para 50% do tamanho original
Vamos ver o que acontece se redimensionarmos a imagem. Começaremos escalando a Largura e a Altura de 10% a 50% do tamanho original. Para fazer isso, preciso aumentar os valores de Largura e Altura de 100% para 500% :

Escalando a largura e a altura da imagem baseada em pixels em 500%.
Pressionarei Enter (Win) / Return (Mac) no teclado para aceitar os novos valores. Mas antes de encerrar o Free Transform, já podemos ver o que está acontecendo. Em vez de adicionar novos pixels e novos detalhes à imagem, o Photoshop está apenas pegando os pixels da versão menor e aumentando-os. De fato, é tão maior que as formas quadradas dos pixels agora são muito óbvias:

O Photoshop aumenta a versão em pixels, aumentando os pixels.
Pressionarei Enter (Win) / Return (Mac) novamente no teclado para fechar o Free Transform. Nesse momento, o Photoshop tenta limpar a imagem e misturar os pixels, mas o resultado parece muito suave e embaçado. Não é algo que você gostaria de usar:

O resultado após aumentar a escala da versão de pixel à esquerda em 500%.
Aprenda a melhor maneira de ampliar imagens no Photoshop CC
Aumento de escala do objeto inteligente
Vamos comparar isso com o que acontece quando aprimoramos o objeto inteligente. Vou selecionar o objeto inteligente no painel Camadas:

Selecionando o objeto inteligente.
Voltarei novamente ao menu Editar e escolherei Transformação livre :

Indo novamente para Editar> Transformação livre.
Dessa vez, as alças da Transformação livre aparecem ao redor do objeto inteligente à direita:

A caixa Transformação livre envolve o objeto inteligente à direita.
Os valores Largura e Altura
Se olharmos na Barra de opções, já podemos ver uma diferença entre a versão em pixel da imagem e o objeto inteligente. Com a versão em pixel, o Photoshop redefine os valores de Largura e Altura para 100% depois que o redimensionamos. Mas o objeto inteligente ainda está mostrando uma largura e altura de apenas 10% . Ao contrário da versão em pixel, o Photoshop ainda se lembra do tamanho original do objeto inteligente e sabe que o visualizamos atualmente em algo diferente do tamanho original:

A largura e a altura do objeto inteligente ainda estão definidas para 10%.
Aumentar a escala do objeto inteligente para 50% do seu tamanho original
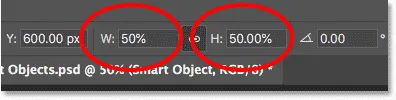
Aumentarei a largura e a altura de 10% do tamanho original para 50%. Mas, em vez de precisar digitar 500%, como fiz com a versão em pixel, com o objeto inteligente, é muito mais fácil. Eu posso apenas definir os dois valores para 50%:

Aumentar a largura e a altura do objeto inteligente de 10% para 50%.
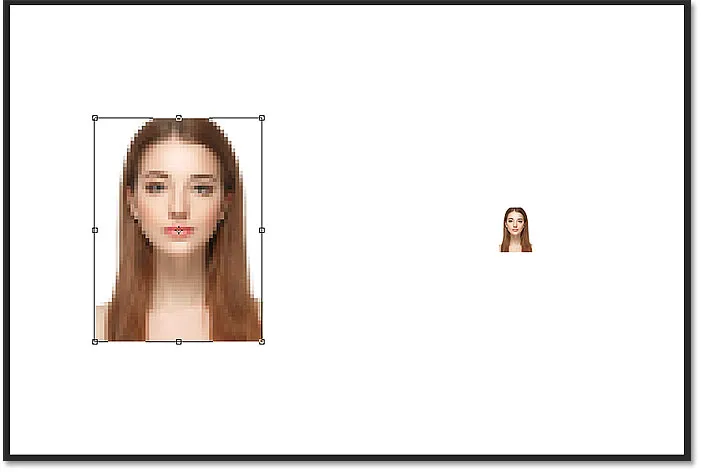
Pressionarei Enter (Win) / Return (Mac) para aceitar os novos valores. E antes de encerrar o Free Transform, novamente vemos uma diferença entre a versão em pixel e o objeto inteligente. Para aumentar a escala da imagem à esquerda, o Photoshop pegou os pixels restantes da versão menor e os aumentou, resultando em uma imagem muito irregular. Mas o objeto inteligente à direita parece muito melhor. De fato, parece tão bom quanto o original, apenas menor:

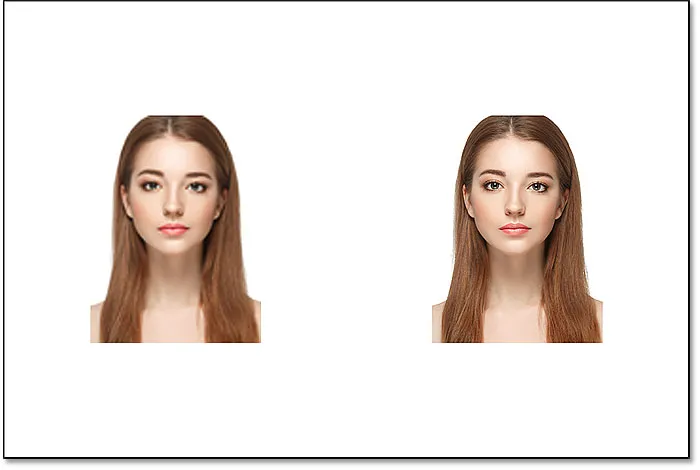
O objeto inteligente com escala superior já parece melhor que a versão em pixel.
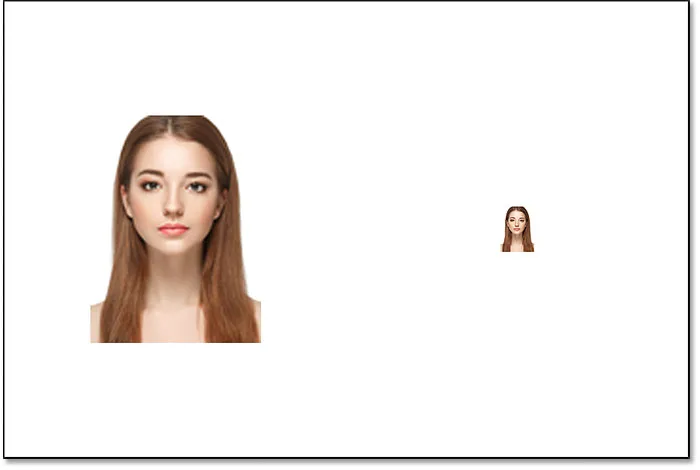
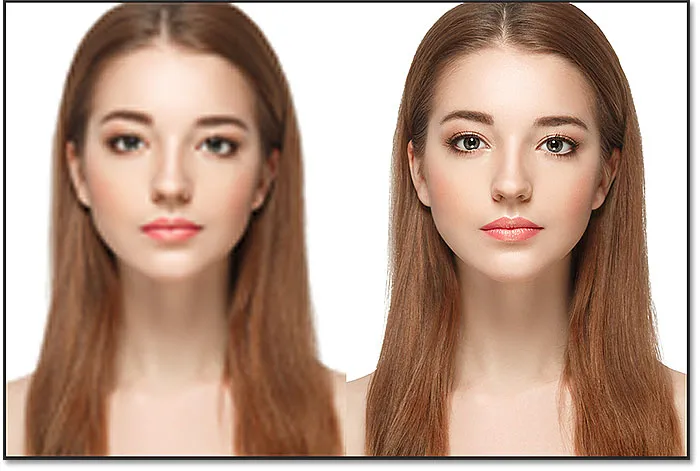
Pressionarei Enter (Win) / Return (Mac) novamente para fechar o Free Transform. E desta vez, o Photoshop não precisa fazer nada para limpar a imagem, porque o objeto inteligente já parece ótimo. Quando comparamos com a versão em pixel à esquerda, o objeto inteligente parece nítido e nítido com muitos detalhes, enquanto a versão em pixel parece muito pior:

O objeto inteligente sobreviveu ao upscaling sem nenhum arranhão. A versão em pixel não teve tanta sorte.
Por que o objeto inteligente parece melhor
Então, por que o objeto inteligente parece muito melhor que a versão em pixel? É por causa de como os objetos inteligentes funcionam. Um objeto inteligente é apenas um contêiner que contém algo dentro dele. Nesse caso, está mantendo nossa imagem. Quando dimensionamos um objeto inteligente para torná-lo maior ou menor, é o tamanho do contêiner que estamos alterando, não o que está dentro dele. Diminuir o contêiner torna a imagem dentro dele menor. E se aumentarmos o contêiner, a imagem dentro dele parecerá maior. Mas é sempre o contêiner (o objeto inteligente) que estamos afetando, não o conteúdo.
Visualizando a imagem dentro do objeto inteligente
De fato, podemos abrir um objeto inteligente e visualizar seu conteúdo clicando duas vezes na miniatura do objeto inteligente no painel Camadas:

Clique duas vezes na miniatura do objeto inteligente.
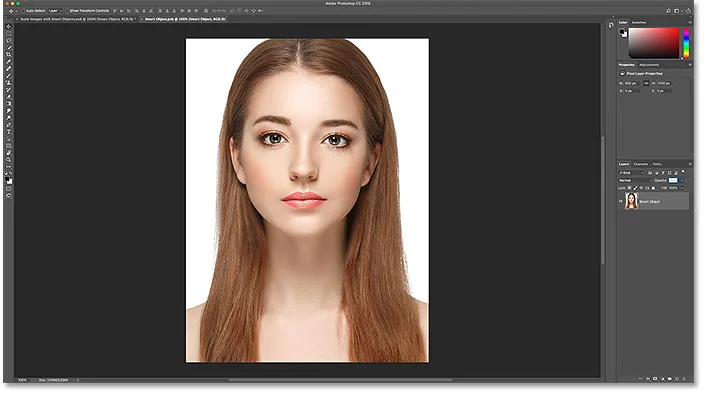
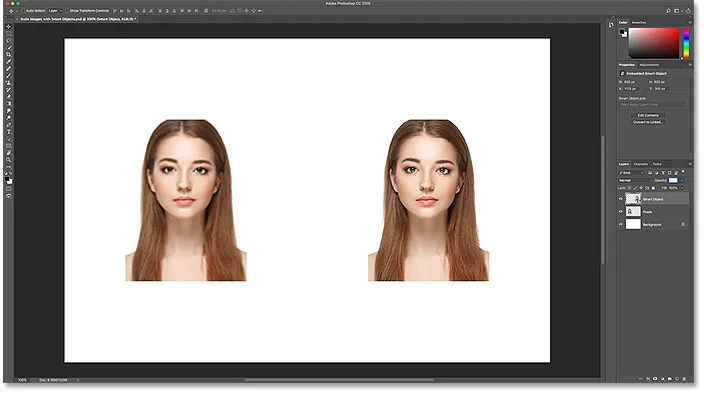
O conteúdo do objeto inteligente é aberto em um documento separado e aqui vemos a imagem original. Embora já tenhamos escalado a largura e a altura do objeto inteligente duas vezes, primeiro para 10% e depois para 50%, a imagem dentro dele permanece no tamanho original, sem perda de qualidade. Não importa quantas vezes redimensionemos o objeto inteligente, ele não afeta a imagem dentro dele, e é por isso que o objeto inteligente sempre fica ótimo:

Visualizando a imagem original, ainda em seu tamanho original, dentro do objeto inteligente.
Para fechar o objeto inteligente, vá até o menu Arquivo e escolha Fechar :

Indo para Arquivo> Fechar.
E agora voltamos ao documento principal

Voltar ao documento principal do Photoshop.
Relacionado: Como editar o conteúdo de um objeto inteligente no Photoshop
Como aumentar a escala da imagem para o tamanho original
Por fim, vamos terminar vendo o que acontece quando aumentamos o tamanho das duas versões da imagem para o tamanho original. Começarei com a versão em pixel à esquerda, selecionando-a no painel Camadas:

Selecionando a camada "Pixels" mais uma vez.
Depois, voltarei ao menu Editar e escolherei Transformação livre :

Indo para Editar> Transformação livre.
As alças da Transformação livre aparecem em torno da versão em pixel à esquerda. E na Barra de opções, o Photoshop redefiniu novamente seus valores de Largura e Altura para 100%:

Os valores Largura e Altura da versão em pixel voltaram a 100%.
Como sabemos que os dois têm 50% do tamanho original, preciso dobrar o tamanho definindo os dois valores em 200% :

Aumentando a largura e a altura da versão em pixel em 200%.
Pressionarei Enter (Win) / Return (Mac) no teclado uma vez para aceitar os novos valores e, em seguida, novamente para fechar o Free Transform. E eis a aparência da versão em pixel depois de reduzir a Largura e a Altura para 10%, depois para 50% e agora para 100%. Como podemos ver, o resultado parece muito suave e muitos detalhes originais estão ausentes:

O resultado após o aumento da escala da versão em pixels para o tamanho original.
Aumentar a escala do objeto inteligente de volta ao tamanho original
Em seguida, clicarei no objeto inteligente no painel Camadas para selecioná-lo:

Selecionando o objeto inteligente.
Voltarei uma última vez ao menu Editar e escolherei Transformação livre :

Indo para Editar> Transformação livre.
As alças da Transformação livre aparecem ao redor do objeto inteligente à direita. Mas, na Barra de opções, observe que, novamente, o Photoshop ainda lembra que estamos vendo o objeto inteligente com sua Largura e Altura configuradas para apenas 50%:

Os valores Largura e Altura do objeto inteligente ainda estão definidos para 50 por cento.
Para restaurar o tamanho original do objeto inteligente, tudo o que preciso fazer é alterar a largura e a altura de 50% para 100% :

Definindo os valores de Largura e Altura para o objeto inteligente de volta a 100%.
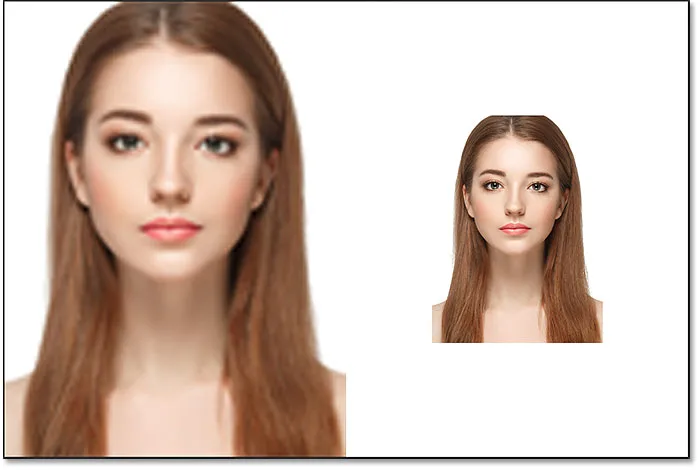
Pressionarei Enter (Win) / Return (Mac) uma vez para aceitar as alterações e, novamente, para fechar o Free Transform, e aqui está o resultado. Enquanto a versão em pixel à esquerda claramente perdeu a qualidade da imagem, o objeto inteligente à direita parece ser novo. Novamente, é porque redimensionamos o próprio objeto inteligente, não o conteúdo, para que a imagem dentro dele nunca seja afetada:

O resultado após o escalonamento de ambas as versões para o tamanho original.
Indo além do tamanho original (e por que você deve evitá-lo)
Uma última coisa a ter em mente é que, embora os objetos inteligentes tenham claramente uma vantagem sobre as imagens baseadas em pixel ao dimensioná-las e redimensioná-las, a vantagem se aplica apenas desde que você mantenha o objeto inteligente no tamanho original ou menor. Não há vantagem ao tentar dimensionar um objeto inteligente maior que o tamanho original.
Indo além de 100%, você está pedindo ao Photoshop para criar detalhes que não existem, assim como em uma imagem baseada em pixels. E o resultado será o mesmo, seja um objeto inteligente ou não. O Photoshop pega apenas os pixels originais e os aumenta, e o resultado não será tão bom. Portanto, para se beneficiar de objetos inteligentes, não ultrapasse o tamanho original da sua imagem.
E aí temos que! É assim que pode dimensionar e redimensionar imagens sem perder a qualidade usando objetos inteligentes no Photoshop! Para saber mais sobre objetos inteligentes, aprenda como criar objetos inteligentes, como editar objetos inteligentes, como copiar objetos inteligentes, como mesclar camadas como objetos inteligentes ou como trabalhar com filtros inteligentes editáveis! E não se esqueça, todos os nossos tutoriais do Photoshop estão agora disponíveis para download em PDF!