
Introdução à ferramenta Caneta
Ferramenta de caneta geralmente vemos no photoshop, o que nos ajuda a criar um caminho e selecionar os caracteres. A ferramenta Caneta também é uma das ferramentas de alto desempenho no After Effects. Com a ferramenta Caneta, podemos desenhar uma forma facilmente e criar máscaras diferentes. As máscaras são usadas para mesclar as multicamadas no After Effects. Com a ajuda da ferramenta caneta, podemos desenhar formas e criar o caminho para animar, podemos fazer animações, animação de texto e animação de formas com a ferramenta caneta Agora vamos ver algumas das animações com a ajuda da ferramenta caneta.
Usando a ferramenta Caneta no After Effects
Primeiro, vemos como desenhar uma linha com a ferramenta caneta e animar uma linha.
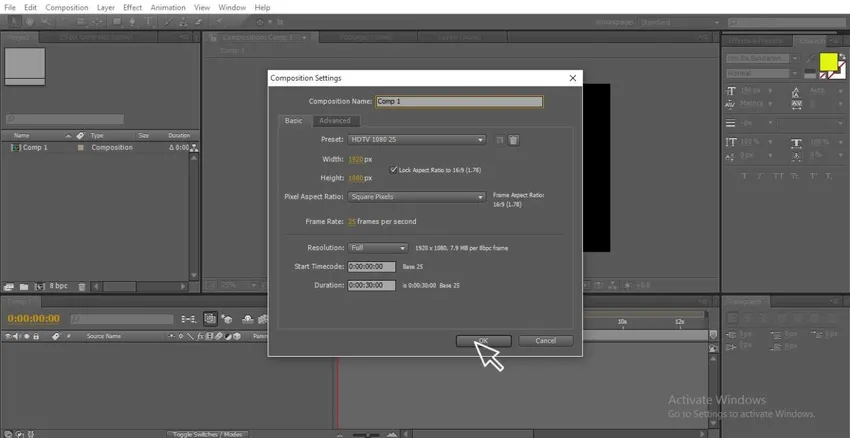
Etapa 1: Crie uma nova composição.

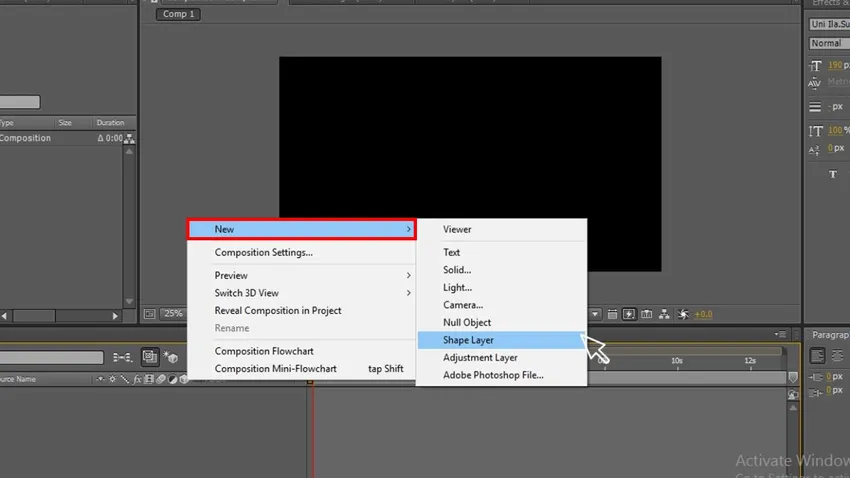
Etapa 2: crie uma camada de forma onde podemos desenhar a forma da linha e animá-la.

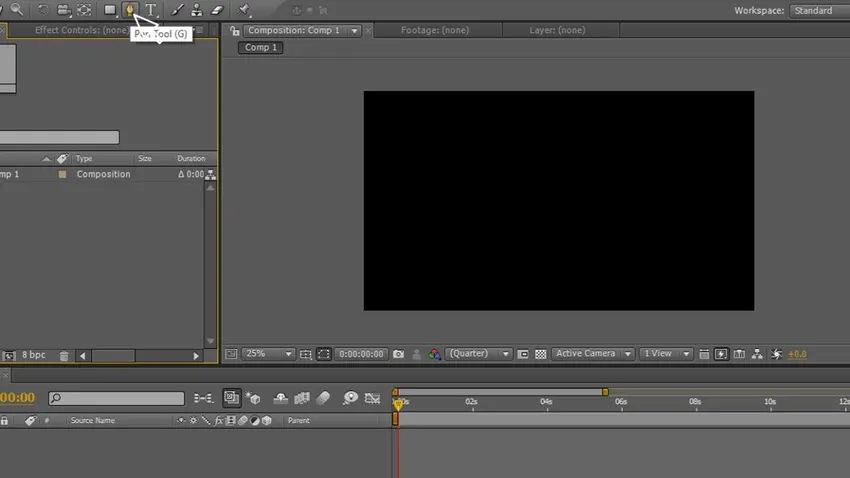
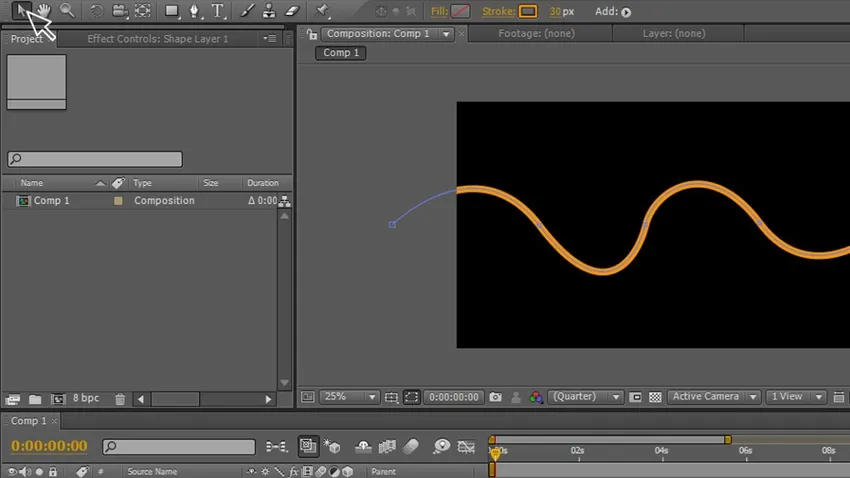
Etapa 3: selecione a Ferramenta Caneta e aqui não precisamos do preenchimento porque estamos desenhando apenas uma forma, o preenchimento será usado em casos de mascaramento, aqui estão duas opções: uma está mascarada e outra está desenhando uma forma, para selecionar a opção de forma.

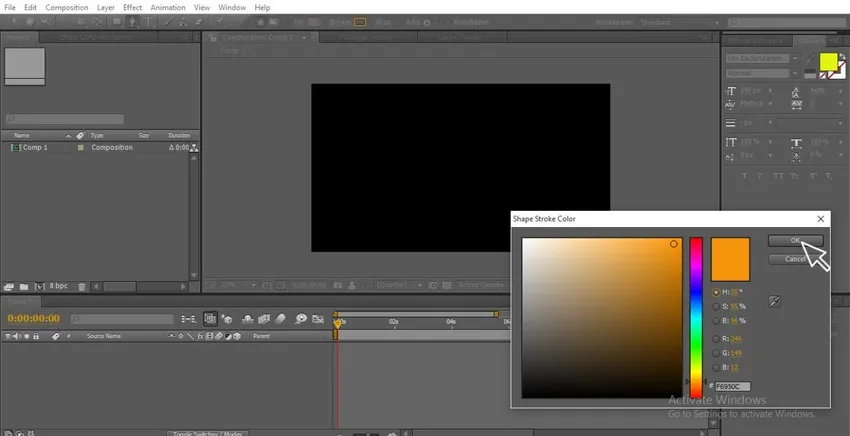
Etapa 4: selecione o estoque de cores que você gosta, sempre selecione uma cor atraente, porque dá beleza à animação.

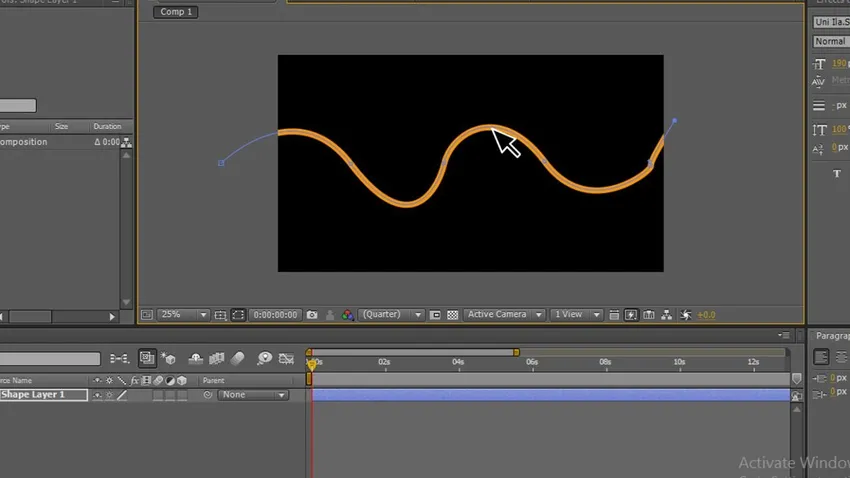
Etapa 5: Agora, aqui vamos nós com o desenho, desenhe uma forma do seu desejo com a ajuda da ferramenta Caneta, desenhe uma linha como uma curva sem problemas, mesmo que você não consiga a forma correta, porque temos outra opção para corrigir a forma podemos ver isso na próxima etapa.

Toda vez que não obtemos um bom desenho, no entanto, usamos a ferramenta caneta em alguns lugares, não podemos gerenciar curvas e formas; nesses casos, temos a opção de corrigir a forma e as curvas; vamos ver como
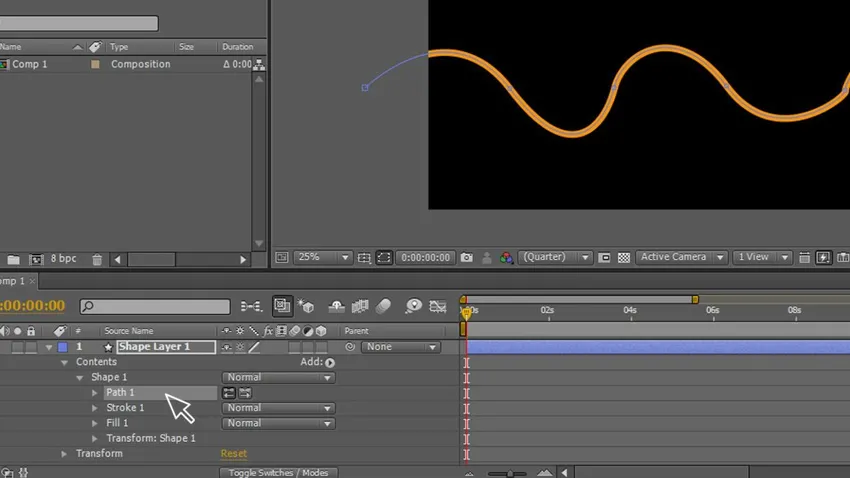
Etapa 6: vá para a camada de forma, conteúdo e forma. Selecione o caminho como mostrado na imagem abaixo. Depois de selecionar o caminho, podemos encontrar os pontos em nosso desenho.

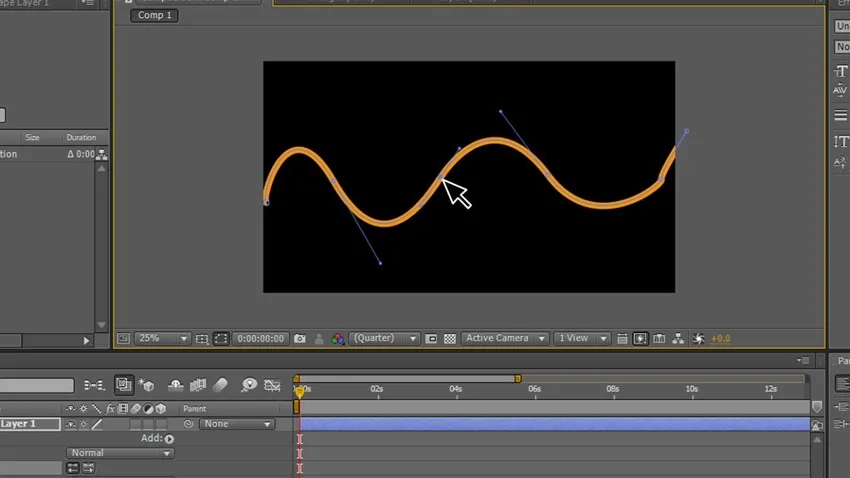
Etapa 7: Agora selecione a ferramenta de seleção para ajustar os pontos no desenho, ajustando os pontos que podemos trazer as formas de acordo com a nossa, para obter boas formas.

Etapa 8: Podemos ver os pontos de ancoragem no desenho agora podemos selecionar todos os pontos e ajustar o desenho.

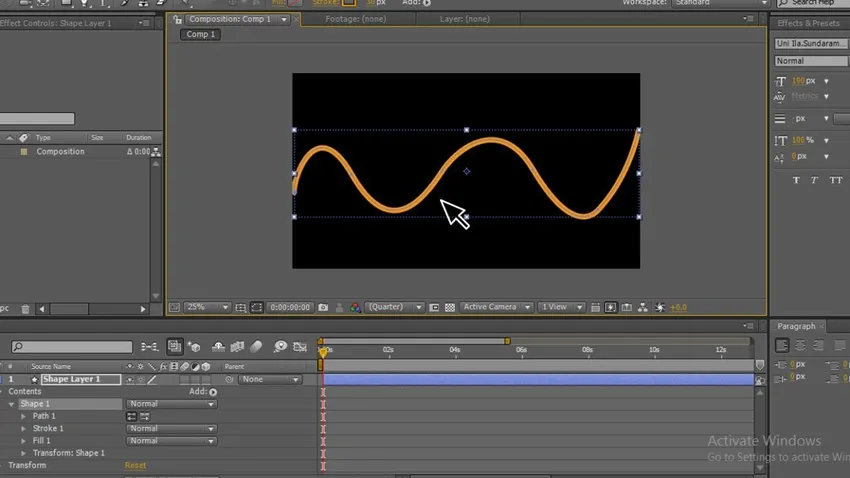
Passo 9: Ajustando os pontos, podemos obter nossas formas.

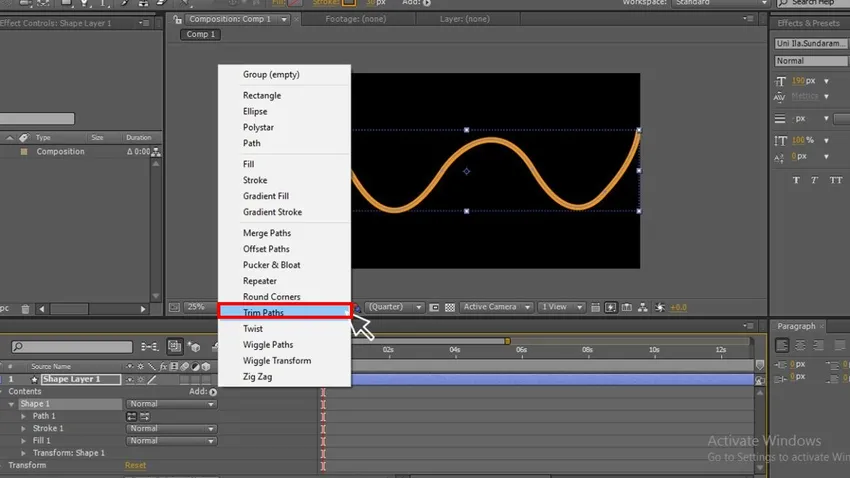
Etapa 10: nesta etapa, explicarei a opção muito importante e útil. Os caminhos de recorte permitem que eu conte algo sobre o caminho de recorte, alguns dos usuários que usam efeitos secundários raramente podem não saber sobre isso, porque ele se esconde no submenu de forma, essa ferramenta permite ajustar os caminhos da camada. Podemos fazer várias animações com esse caminho de recorte, como rota do mapa, infográfico, traçado de texto, caixa de texto, rajadas de círculo.

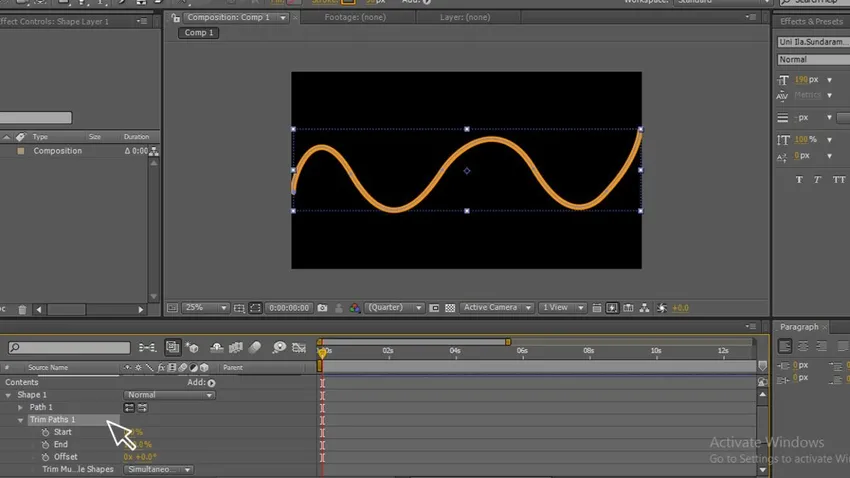
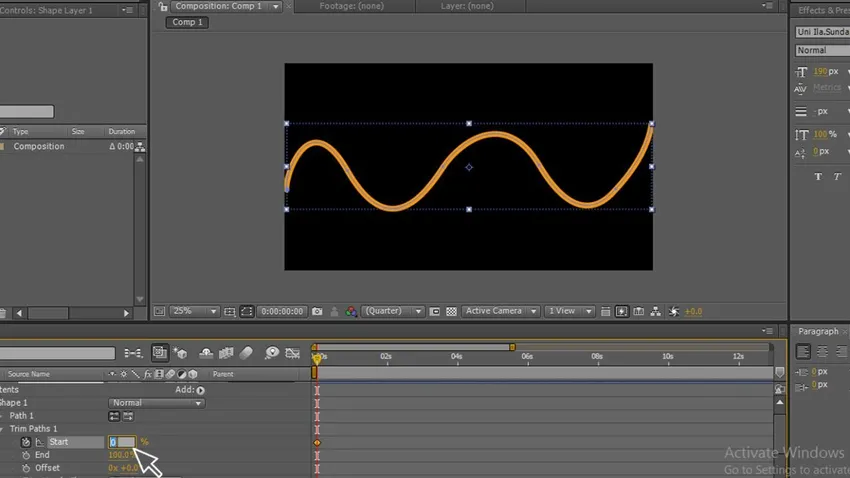
Etapa 11: neste caminho de aparar, existem duas opções principais: início e fim.

Etapa 12: Agora altere os valores de início e fim.

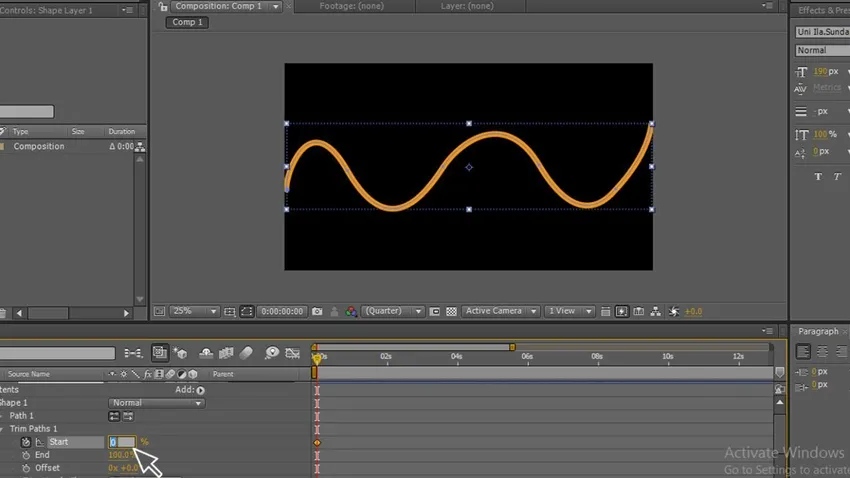
Etapa 13: Aqui, alteramos os valores de início e fim.

Etapa 14: Aqui precisamos iniciar a animação aplicando os pontos inicial e final. A primeira partida é com 0, 0 nos valores inicial e final, vá para o próximo ponto em que você precisar e forneça o valor de 100.100 nos valores inicial e final.

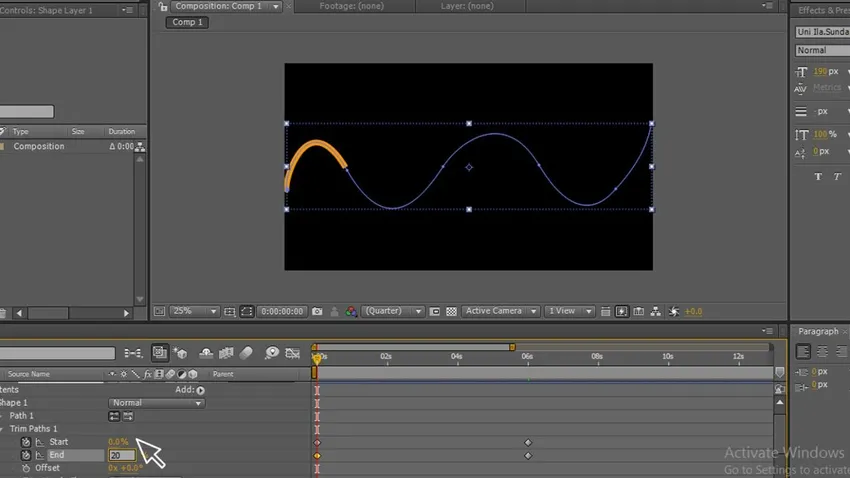
Passo 15: No ponto de partida, aumente o valor de End como 20 agora podemos encontrar uma pequena linha na partida.

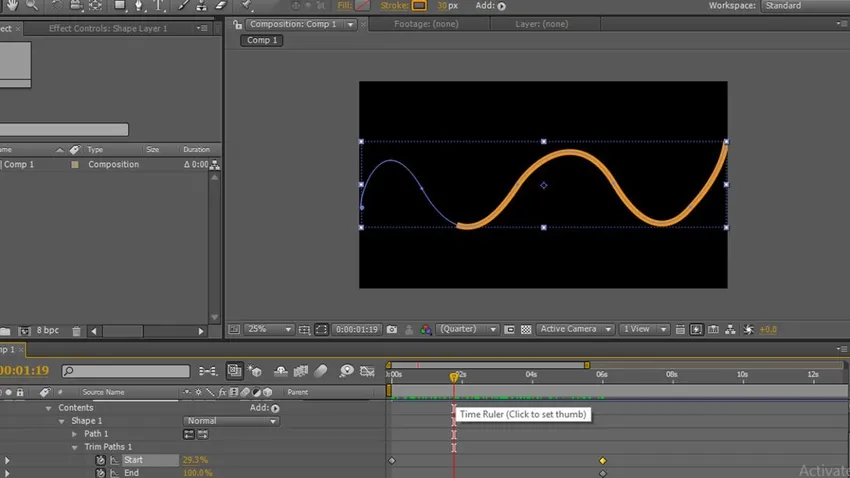
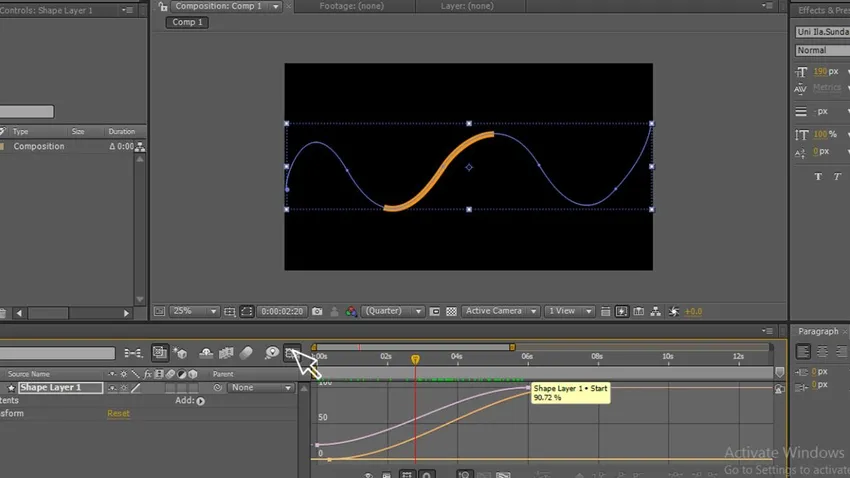
Passo 16: Quando passamos da posição inicial para o final, podemos ver a animação da linha se movendo do início ao fim como uma cobra.

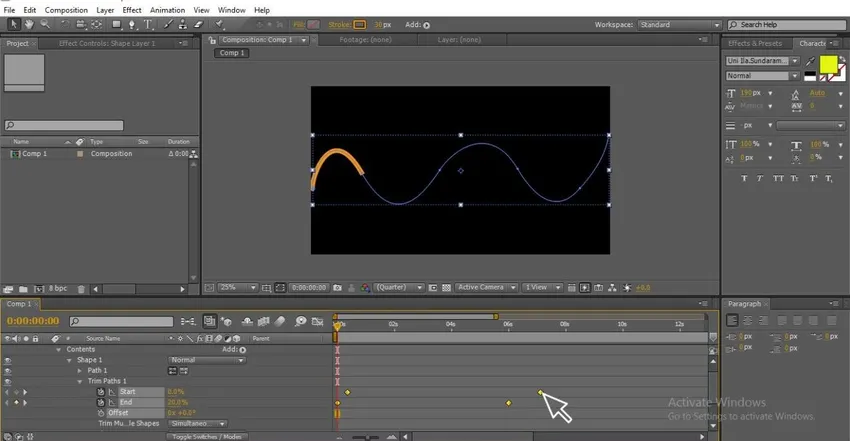
Etapa 17: Aqui temos o modo vetorial para editar os valores para tornar a animação mais suave.

- Nesse processo, vimos como uma forma é animada com a ajuda da ferramenta Caneta. Aqui, desenhamos uma linha com a ferramenta Caneta com a ajuda do caminho. Criamos uma forma e usamos caminhos de recorte para animar essa linha, alterando os pontos inicial e final. Não apenas forma, podemos animar uma partícula também com a ajuda da ferramenta caneta, vamos ver.
Animação de partículas com a ferramenta Caneta
A seguir estão as etapas para criar animação com a ferramenta caneta.
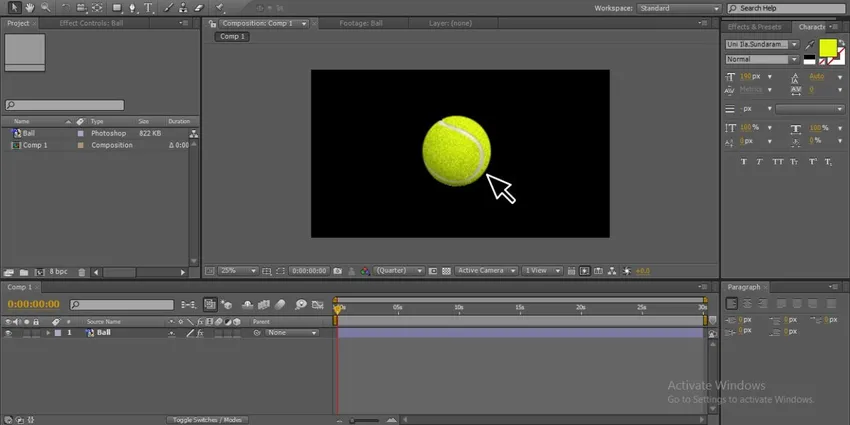
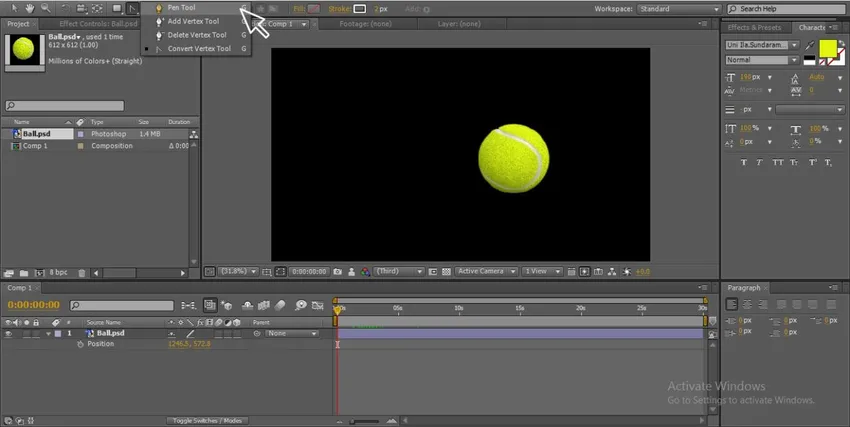
Etapa 1: Importe qualquer um dos objetos que você deseja animar, aqui estou importando uma bola.

Etapa 2: podemos animar o objeto com animação de quadro-chave, alterando a posição inicial e final; é um processo normal básico que qualquer pessoa pode fazer.

Mas se você precisar fazer algo diferente ou animação criativa, basta acessar a ferramenta caneta.
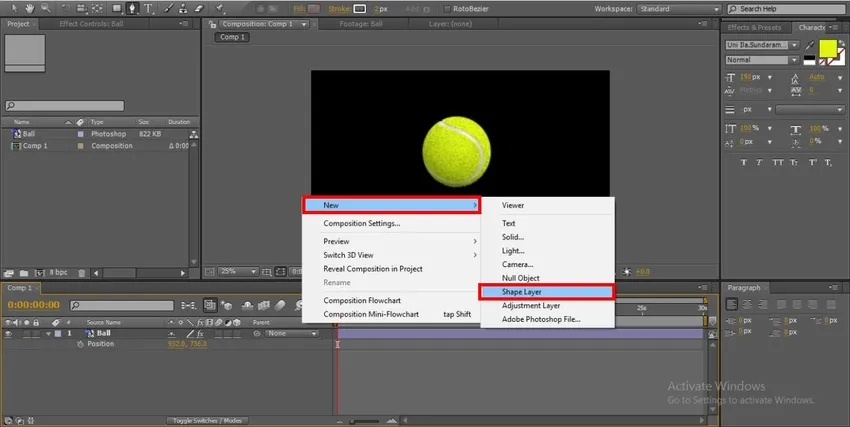
Etapa 3: selecione a camada de forma em que vamos desenhar um caminho para a nossa animação.

Etapa 4: selecione a ferramenta caneta para desenhar a forma.

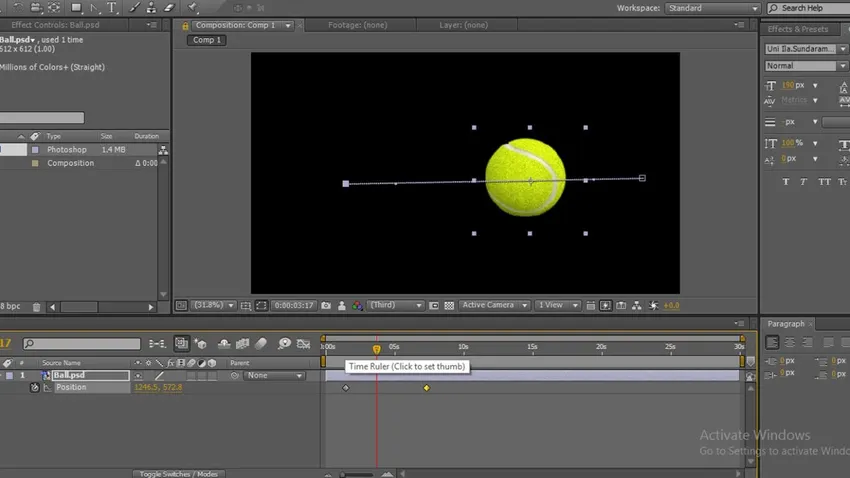
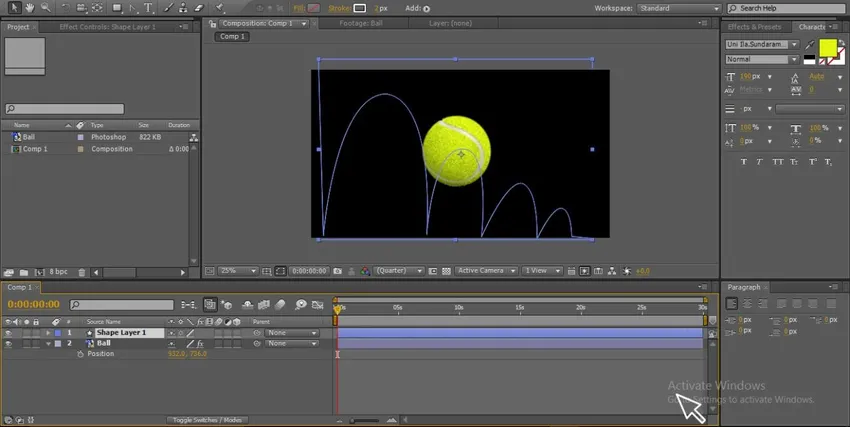
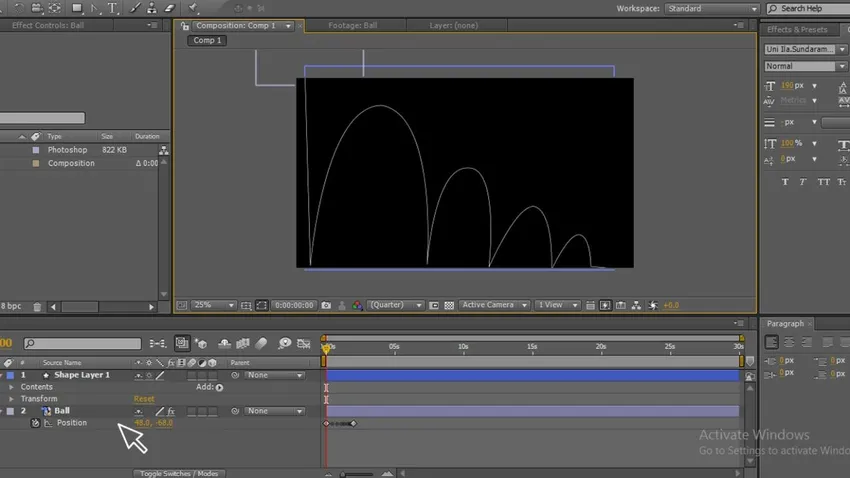
Etapa 5: agora desenhe uma forma de acordo com nosso requisito de animação, importamos um objeto de bola, então eu desenho uma forma de cima e para baixo porque sinto que a bola precisa cair de cima para baixo e pular passo a passo, então iniciei o primeiro ponto no topo e desenhe uma forma para cima e para baixo e termina em um canto onde a bola precisa parar.

Aqui você pode ver como está a forma; nessa forma a bola vai viajar, você pode encontrar o primeiro ponto fora da tela de onde a bola viaja para fora da tela.
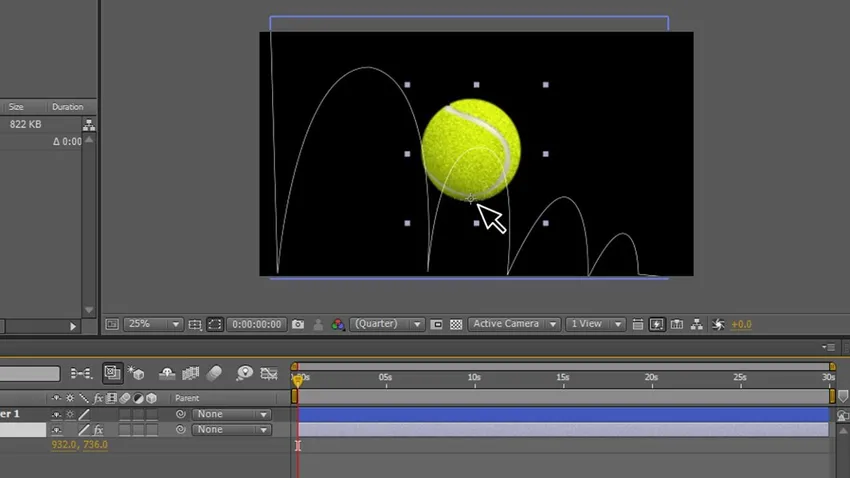
Etapa 6: para cada objeto, haverá um ponto central. Nesse processo, precisamos mudar o ponto central para baixo, porque temos uma esfera de objeto, se a bola tiver um ponto central no meio enquanto estiver tocando o chão, seu ponto central encontrará o chão onde não parecerá profissional, então mudei o ponto central; se tivermos outro objeto, podemos mudar o ponto central de acordo com o requisito.

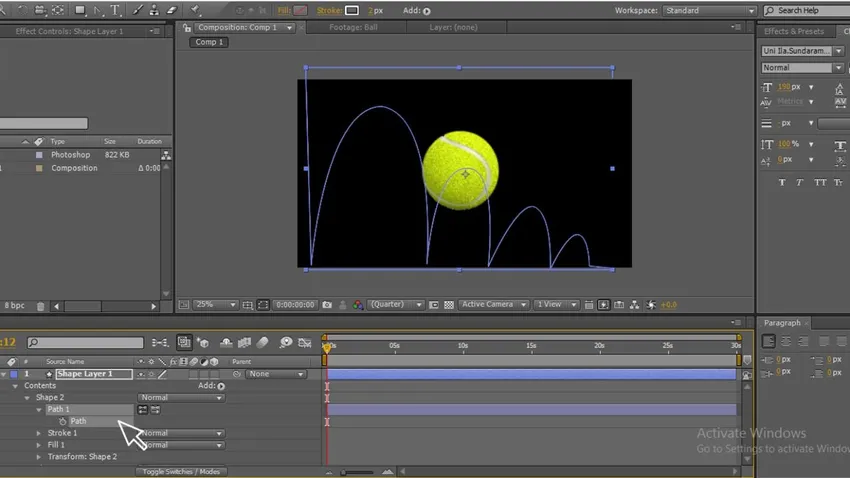
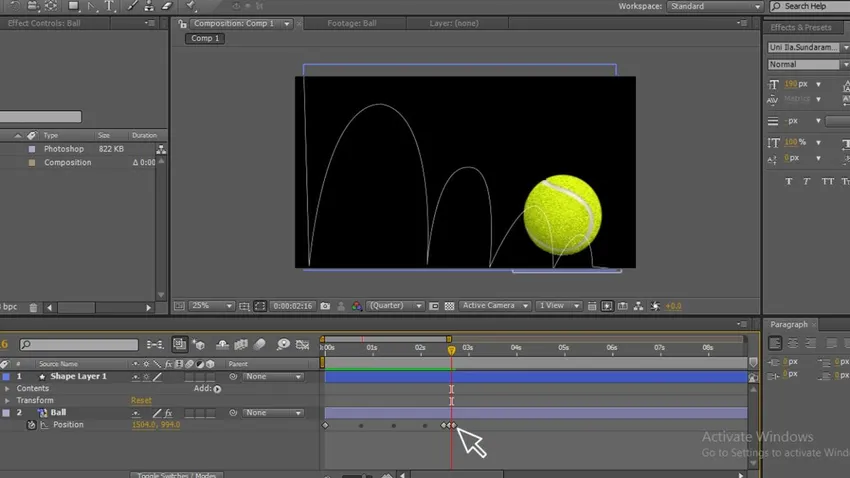
Etapa 7: Vá para Camada de forma, Conteúdo, forma - Caminho 1 - Caminho. Selecione o caminho e copie, verifique se o caminho está selecionado durante a cópia.

Etapa 8: Vá para o objeto (bola) e selecione a posição clicando em (p) no teclado e cole.

Agora a bola está oculta porque, ao aplicar a cópia do caminho para posicionar a bola, ela se move nesse caminho.
Etapa 9: ajustando os pontos-chave na linha do tempo, podemos gerenciar a animação com rapidez no início e lentidão no final, etc.

Conclusão
Nesse processo, animamos uma bola usando a ferramenta caneta, desenhamos uma forma e criamos um caminho e copiamos o caminho da camada de formas e colamos na posição do objeto pelo qual o objeto segue as posições da forma. Usando isso como exemplo, criamos muitas outras animações. Como formas, podemos animar qualquer objeto usando a ferramenta caneta.
Artigos recomendados
Este é um guia para a Ferramenta Caneta no After Effects. Aqui discutimos como usar a Ferramenta Caneta no After Effects com exemplos práticos. Você também pode consultar nossos outros artigos relacionados para saber mais -
- Efeitos no Illustrator
- Efeitos 3D no Illustrator
- Inserir imagem no AutoCAD
- Ferramenta Patch no Photoshop
- Princípios de Animação
- Efeitos 3D no After Effects