Neste tutorial Efeitos de texto do Photoshop, vamos aprender como criar um efeito de "blocos fragmentados" usando o filtro de blocos do Photoshop.
Aqui está o efeito que estamos buscando:

O resultado final.
Vamos começar!
Etapa 1: Abrir um novo documento do Photoshop
Abra um novo documento do Photoshop, vá para o menu Arquivo na parte superior da tela e escolha Novo …, que abre a caixa de diálogo Novo documento . Escolha o tamanho que você deseja para o seu documento. Usarei o tamanho predefinido de 640x480:

Crie um novo documento do Photoshop. Estou usando o tamanho predefinido de 640x480.
Etapa 2: preencher a camada de fundo com preto
Pressione D no teclado para redefinir rapidamente as cores de primeiro plano e plano de fundo do Photoshop, que definem o preto como sua cor de primeiro plano. Em seguida, use o atalho de teclado Alt + Backspace (Win) / Option + Delete (Mac) para preencher a camada de fundo com preto:

O documento do Photoshop agora está preenchido com preto.
Etapa 3: defina sua cor de primeiro plano para uma cor escura e adicione seu texto
Clique na amostra de cor de primeiro plano na paleta Ferramentas:

Clique na amostra de cor do primeiro plano para alterar sua cor.
Isso exibirá o Seletor de cores do Photoshop. Nós vamos escolher uma cor para o texto. Você pode escolher a cor que desejar para o seu texto, mas qualquer que seja a cor, escolha um tom escuro para começar. Quero usar o verde para a minha cor, por isso vou escolher um tom escuro de verde:

Use o Seletor de cores do Photoshop para selecionar um tom escuro da cor que você deseja usar para o texto.
Depois de escolher sua cor, clique em OK para sair do Seletor de cores.
Selecione sua ferramenta Tipo na paleta Ferramentas ou pressione a letra T no teclado para selecioná-la rapidamente:

Selecione a ferramenta Tipo na paleta Ferramentas ou pressione "T" no teclado.
Em seguida, com a ferramenta Tipo selecionada, vá para a Barra de opções na parte superior da tela e escolha sua fonte e tamanho da fonte. Esse efeito funcionará melhor com uma fonte grande e espessa; portanto, usarei "Impact" no tutorial. Em seguida, clique dentro do seu documento e digite seu texto. Vou digitar a palavra "digital", pois acho que esse efeito parece um pouco digital:

Clique dentro do documento e digite seu tipo.
Use a ferramenta Mover para centralizar o texto no documento e redimensione o texto, se necessário, usando o atalho de teclado Ctrl + T (Win) / Command + T (Mac) para exibir as alças Free Transform do Photoshop em torno do texto e mantenha pressionado Shift + Alt (Win) / Shift + Option (Mac) e arraste qualquer um dos pontos de canto. Manter a tecla Shift restringe as proporções do texto e pressionar Alt / Option faz com que o texto seja redimensionado a partir do centro. Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação.
Etapa 4: Rasterizar a camada de texto
Vamos aplicar um dos filtros do Photoshop ao texto, mas não podemos fazer isso sem antes converter o texto em pixels, conhecido como "rasterização". Para fazer isso, com a camada de texto selecionada na paleta Camadas, vá para o menu Camada na parte superior da tela, escolha Rasterizar e escolha Tipo . Parece que nada aconteceu no documento, mas se você olhar na paleta Camadas, verá que a camada de texto agora é uma camada normal:

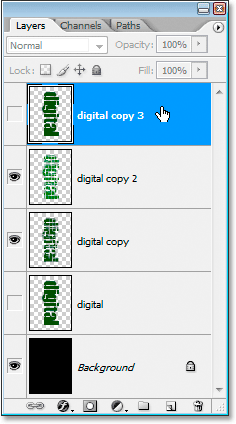
Depois de rasterizar o tipo, a camada de texto agora é uma camada normal na paleta Camadas.
Etapa 5: duplicar a camada de texto
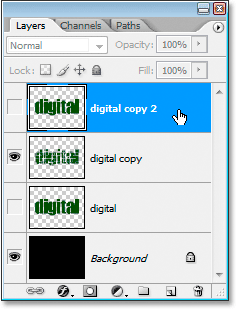
Precisamos criar uma duplicata da camada com o nosso texto, para fazer isso, com a camada de texto selecionada, use o atalho de teclado Ctrl + J (Win) / Command + J (Mac). Agora você terá uma duplicata da camada de texto na paleta Camadas:

Pressione "Ctrl + J" (Win) / "Command + J" (Mac) para duplicar a camada de texto.
Etapa 6: ocultar a camada de texto original
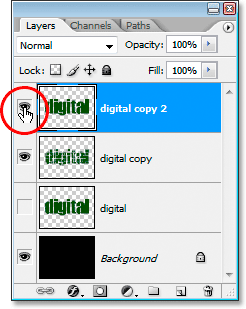
Com a cópia da nossa camada de texto criada, ocultaremos a camada de texto original clicando no ícone Layer Visibility (o ícone "globo ocular") na extremidade esquerda da camada na paleta Layers:

Oculte a camada de texto original clicando no ícone "Visibilidade da camada" (globo ocular).
Você não verá nenhuma alteração no documento, pois a cópia da camada de texto está impedindo a visualização da camada de texto original, mas se você olhar para trás na paleta Camadas, verá que o ícone do globo ocular desapareceu, indicando que o ícone camada agora está oculta.
Etapa 7: aplique o filtro "Ladrilhos" do Photoshop duas vezes na camada de cópia de texto
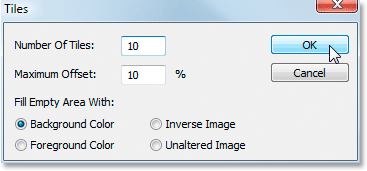
Com a camada de cópia de texto selecionada na paleta Camadas, vá para o menu Filtro na parte superior da tela, escolha Estilizar e, em seguida, Azulejos . Isso abre a caixa de diálogo do filtro Tiles do Photoshop:

Tutoriais do Photoshop: Vá para Filter> Stylize> Tiles para abrir a caixa de diálogo do filtro Tiles.
Não há necessidade de alterar nenhuma das opções. Basta clicar em OK para sair da caixa de diálogo e aplicar o filtro ao texto. Em seguida, use o atalho de teclado Ctrl + F (Win) / Command + F (Mac) para aplicar o mesmo filtro pela segunda vez. Seu texto agora terá a seguinte aparência:

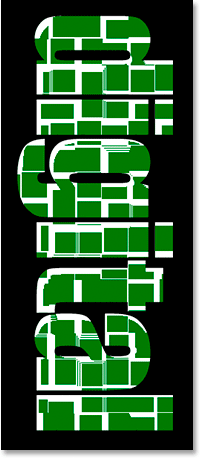
O texto após a aplicação do filtro Ladrilhos.
Etapa 8: selecionar e excluir as áreas brancas do texto
Pegue a ferramenta Varinha mágica na paleta Ferramentas ou pressione a letra W para selecioná-la rapidamente:

Selecione a ferramenta Varinha mágica na paleta Ferramentas ou pressione "W" no teclado.
Na Barra de opções, verifique se Contíguo não está marcado, caso contrário teríamos que selecionar cada área branca separadamente. Em seguida, clique com a Varinha Mágica em qualquer área branca do texto e o Photoshop selecionará todas as áreas brancas de uma só vez:

Clique em qualquer área branca com a Varinha Mágica para selecionar todas as áreas brancas dentro do texto.
Com todo o branco selecionado, pressione Excluir no teclado para excluir essas áreas. Pressione Ctrl + D (Win) / Command + D (Mac) para desmarcar sua seleção. Seu texto agora terá a seguinte aparência:

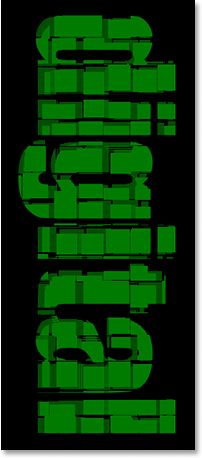
O texto após a exclusão das áreas brancas.
Etapa 9: Duplicar a camada de texto original e movê-la para a parte superior da paleta Layers
Clique novamente na camada de texto original para selecioná-la e duplique-a usando o atalho de teclado Ctrl + J (Win) / Command + J (Mac). Em seguida, clique na camada duplicada que você acabou de criar e arraste-a para o topo da paleta Camadas. Você verá uma barra de destaque na parte superior conforme você a aproxima. Quando vir a barra de destaque, solte o botão do mouse e a camada ficará no lugar:

Duplique a camada de texto original e arraste-a para o topo da paleta Camadas.
Etapa 10: clique no ícone de visibilidade da camada para que apareça no documento
Como a camada de texto original está oculta, essa nova cópia que fizemos também fica oculta. Precisamos que ele seja exibido no documento, então clique no ícone Visibility, que fará com que o globo ocular reapareça e a camada fique visível:

Clique no ícone de visibilidade da camada para revelar a camada no documento.
Etapa 11: Tornar o texto um tom mais claro da cor
Clique novamente na amostra de cores de primeiro plano na paleta Ferramentas para recuperar o Seletor de cores e escolha uma tonalidade ligeiramente mais clara da cor do seu texto:

Clique na amostra de cor do primeiro plano mais uma vez e escolha um tom ligeiramente mais claro da cor do texto no Seletor de cores.
Clique em OK para sair do Seletor de cores e use o atalho de teclado Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) para aplicar a cor ao texto:

Pressione "Shift + Alt + Backspace" (Win) / "Shift + Option + Delete" (Mac) para aplicar a nova cor ao texto.
Etapa 12: Gire a tela 90 ° CW
Vá para o menu Imagem na parte superior da tela, escolha Girar tela e escolha 90 ° CW para girar a tela 90 ° para a direita:

Gire a tela 90 ° no sentido horário.
Etapa 13: aplicar o filtro de blocos três vezes ao texto
Vamos aplicar o filtro Tiles novamente, desta vez na nova camada de texto. Como o Tiles foi o último filtro aplicado, não é necessário selecioná-lo novamente no menu Filtro. Podemos usar o mesmo atalho de teclado Ctrl + F (Win) / Command + F (Mac) para aplicá-lo e, em seguida, pressionar o atalho de teclado mais duas vezes para aplicar o filtro três vezes. Seu texto agora terá a seguinte aparência:

Tutoriais do Photoshop: o texto após a aplicação do filtro Tiles duas vezes.
Etapa 14: selecionar e excluir as áreas brancas
Use a Varinha Mágica mais uma vez para selecionar rapidamente todas as áreas brancas do texto clicando em qualquer uma das áreas brancas. Em seguida, pressione Excluir para excluí-los, como fizemos anteriormente. Pressione Ctrl + D (Win) / Command + D (Mac) para desmarcar sua seleção. Seu texto agora ficará assim:

O texto após excluir as áreas brancas mais uma vez.
Etapa 15: duplicar a camada de texto original novamente e movê-la para o topo da paleta de camadas
Clique novamente na camada de texto original na paleta Layers e pressione Ctrl + J (Win) / Command + J (Mac) para duplicá-la. Em seguida, arraste-o para o topo da paleta Camadas:

Duplique a camada de texto original novamente e arraste-a para o topo da paleta Camadas.
Etapa 16: Clique no ícone de visibilidade da camada para que apareça no documento
Nossa camada de texto duplicado é novamente ocultada, portanto clique no ícone Visibilidade da camada para que apareça no documento:

Clique no ícone de visibilidade da camada para revelar a camada no documento.
Etapa 17: escolha uma tonalidade mais clara da cor do texto mais uma vez
Novamente, clique na amostra de cores de primeiro plano na paleta Ferramentas para exibir o Seletor de cores e escolha uma tonalidade mais clara da cor do texto. Aqui estou escolhendo um tom de verde ainda mais claro:

Clique mais uma vez na amostra de cores do primeiro plano e escolha um tom mais claro da cor do seu texto.
Clique em OK para sair do Seletor de cores e use o atalho de teclado Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) novamente para aplicar a cor ao texto:

Pressione "Shift + Alt + Backspace" (Win) / "Shift + Option + Delete" (Mac) para aplicar novamente o novo tom de verde ao texto.
Etapa 18: Gire a tela 90 ° CW
Volte ao menu Imagem, escolha Girar tela e escolha 90 ° CW para girar novamente a tela 90 ° no sentido horário:

Gire a tela 90 ° novamente no sentido horário.
Etapa 19: Aplicar o filtro de blocos quatro vezes ao texto
Aplique o filtro Tiles novamente e, desta vez, aplique-o quatro vezes usando o atalho de teclado Ctrl + F (Win) / Command + F (Mac) quatro vezes. Seu texto agora terá a seguinte aparência:

Aplique o filtro Tiles quatro vezes ao texto.
Etapa 20: selecionar e excluir as áreas brancas
Mais uma vez, pegue a Varinha Mágica e clique em qualquer uma das áreas brancas do texto e pressione Excluir para excluir as áreas brancas. Pressione Ctrl + D (Win) / Command + D (Mac) para desmarcar sua seleção. Aqui está o texto neste momento:

O texto após excluir as áreas brancas mais uma vez.
Etapa 21: Duplicar a camada de texto original novamente e movê-la para o topo da paleta Camadas
Vamos executar as mesmas etapas novamente, então primeiro clique na camada de texto original na paleta Camadas e pressione Ctrl + J (Win) / Command + J (Mac) para duplicá-la e, em seguida, arraste-a para o topo da paleta Camadas. Clique no ícone Visibilidade da camada para que a camada fique visível no documento:

Duplique a camada de texto original novamente, arraste-a para a parte superior da paleta Camadas e clique no ícone Visibilidade da camada para que ela apareça no documento.
Etapa 22: escolha um tom mais claro da cor do texto mais uma vez
Clique novamente na amostra de cores de primeiro plano na paleta Ferramentas e escolha um tom ainda mais claro da cor do seu texto. Clique em OK para sair do Seletor de cores e pressione Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) novamente para aplicar a cor ao texto:

Escolha um tom ainda mais claro da cor do seu texto no Seletor de cores e aplique-o ao texto.
Etapa 23: Gire novamente a tela 90 ° CW
Volte para o menu Imagem, volte para Girar tela e, mais uma vez, escolha 90 ° CW para girar a tela 90 ° no sentido horário:

Gire a tela 90 ° no sentido horário mais uma vez.
Etapa 24: aplicar o filtro de blocos cinco vezes ao texto
Desta vez, pressione o atalho de teclado Ctrl + F (Win) / Command + F (Mac) cinco vezes para aplicar o filtro Tiles cinco vezes ao texto:

Aplique o filtro Ladrilhos ao texto cinco vezes.
Etapa 25: selecionar e excluir as áreas brancas
Clique em qualquer uma das áreas brancas novamente com a Varinha Mágica para selecioná-las e depois exclua-as. Pressione Ctrl + D (Win) / Command + D (Mac) para desmarcar sua seleção. Seu texto deve ser algo como isto:

O texto após excluir as áreas brancas mais uma vez.
Etapa 26: Duplicar a camada de texto original novamente e movê-la para o topo da paleta Camadas
Da última vez, prometo. Clique na camada de texto original e duplique-a novamente com Ctrl + J (Win) / Command + J (Mac). Em seguida, arraste-o para o topo da paleta Camadas e clique no ícone Visibilidade da camada para que seja exibido no documento:

Duplique a camada de texto original novamente, arraste-a para a parte superior da paleta Camadas e clique no ícone Visibilidade da camada para que ela apareça no documento.
Etapa 27: escolha um tom mais claro da cor do seu texto e aplique-o ao texto
Clique novamente na amostra de cores de primeiro plano na paleta Ferramentas e escolha um tom ainda mais claro da cor. Clique em OK para sair do Seletor de cores e pressione Shift + Alt + Backspace (Win) / Shift + Option + Delete (Mac) novamente para aplicar a cor ao texto:

Tutoriais do Photoshop: escolha um tom ainda mais claro da cor e aplique-o ao texto.
Etapa 28: Gire novamente a tela 90 ° CW para fazer um círculo completo
Volte para o menu Imagem, volte para Girar tela e, mais uma vez, escolha 90 ° CW para girar a tela 90 ° no sentido horário, finalmente colocando-o em um círculo completo:

Gire a tela 90 ° no sentido horário mais uma vez, colocando-a em círculo completo.
Etapa 29: aplicar o filtro de blocos seis vezes ao texto
Desta vez, pressione o atalho de teclado Ctrl + F (Win) / Command + F (Mac) seis vezes para aplicar o filtro Tiles seis vezes ao texto:

Aplique o filtro Ladrilhos ao texto seis vezes no total.
Etapa 30: selecionar e excluir as áreas brancas
Clique em qualquer uma das áreas brancas novamente com a Varinha Mágica para selecioná-las e depois exclua-as. Pressione Ctrl + D (Win) / Command + D (Mac) para desmarcar sua seleção. Seu texto deve ser algo como isto:

O texto após excluir as áreas brancas mais uma vez. Quase pronto.
Etapa 31: adicione um traço fino preto à camada de texto superior
Neste ponto, o efeito básico está completo. Vou finalizar aplicando um fino traço preto em torno dos diferentes fragmentos de bloco na camada de texto superior para ajudar a diferenciá-los do restante do efeito. Para fazer isso, com a camada de texto superior selecionada, clique no ícone Estilos de camada na parte inferior da paleta Camadas:

Com a camada de texto superior selecionada, clique no ícone "Layer Styles" na parte inferior da paleta Layers.
Escolha Traço na lista:

Clique em "Stroke" para selecioná-lo na lista de estilos de camada.
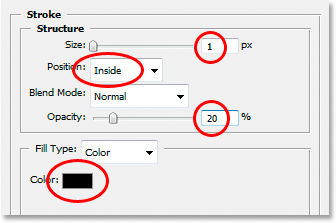
Isso abre a caixa de diálogo Layer Style, definida para as opções Stroke na coluna do meio:

Altere as opções de traço circuladas em vermelho.
Faça as alterações que circulei em vermelho acima. Primeiro, altere a Cor do traçado para preto, clicando na amostra de cores e selecionando preto no Seletor de cores. Reduza o tamanho do traçado para 1 pixel . Altere a posição do traço para dentro e, finalmente, diminua a opacidade para cerca de 20% . Nós apenas queremos um golpe fraco, nada pesado.
Clique em OK para sair da caixa de diálogo Layer Style e pronto! Aqui está o efeito final do texto "Fragmented Tiles":

O efeito final.
Para onde ir a seguir …
E aí temos que! Visite nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!