Neste tutorial sobre efeitos do Photoshop, veremos uma ótima maneira de criar bordas de fotos únicas e interessantes usando outras fotos como mapas de deslocamento! Anteriormente, vimos como criar bordas de fotos com máscaras e filtros, o que é uma maneira fácil de obter resultados interessantes simplesmente aplicando alguns dos filtros internos do Photoshop a uma máscara de camada. A desvantagem de usar esse método é que você está usando os mesmos filtros que todos os outros usuários do Photoshop têm acesso, o que significa que você corre o risco de criar exatamente os mesmos efeitos de borda que todos os outros estão criando. Isso pode ou não ser um problema para você, mas o método que veremos aqui evita completamente esse problema porque ele usa suas próprias fotos para criar o efeito e, como presumivelmente, você foi quem tirou suas fotos, você pode usá-los para criar bordas fotográficas tão únicas quanto você!
O que quero dizer quando digo que usaremos outras fotos como mapas de deslocamento? Bem, antes de tudo, não deixe que o termo "mapa de deslocamento" o assuste, se você nunca usou um antes. Um mapa de deslocamento nada mais é do que uma foto ou imagem em preto e branco que o Photoshop usa para mover, distorcer e remodelar os pixels em outra imagem. Já vimos os mapas de deslocamento em um tutorial anterior, onde os usamos para criar sombras foto-realistas . Qualquer foto pode ser usada como um mapa de deslocamento, mas se você as estiver usando para criar bordas de fotos, como faremos aqui, convém escolher fotos com muitos detalhes. Quanto mais detalhes, mais interessante o resultado final. De fato, sua melhor aposta é evitar o uso de tipos tradicionais de fotos e, em vez disso, tente usar fotos com textura. Por foto "textura", quero dizer fotos de coisas como pedras, pedras, madeira, ferrugem, tijolos, tecidos - qualquer coisa que tenha uma superfície interessante.
De onde você tira esse tipo de foto? A maneira mais fácil é pegar sua câmera digital, sair e tirar fotos! Aumente o zoom na calçada e tire uma foto do concreto com todos os seus cortes e rachaduras. Ande até uma árvore e tire uma foto em close da casca. Viu um pedaço de metal enferrujado em algum lugar? Aponte a câmera e pressione o botão! Veremos alguns exemplos de fotos de textura que tirei neste tutorial. Eu poderia passar o dia inteiro andando pelo bairro encontrando ótimas texturas. É claro que os vizinhos podem parar e me encarar, mas a vida não vale a pena ser vivida se alguém não está pensando que você perdeu a cabeça.
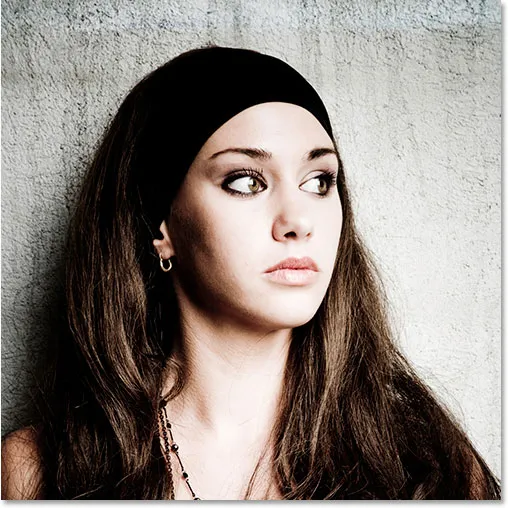
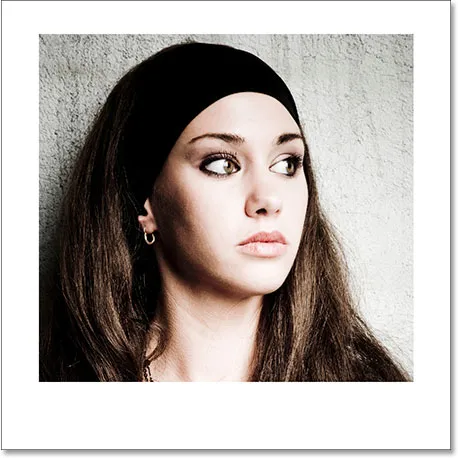
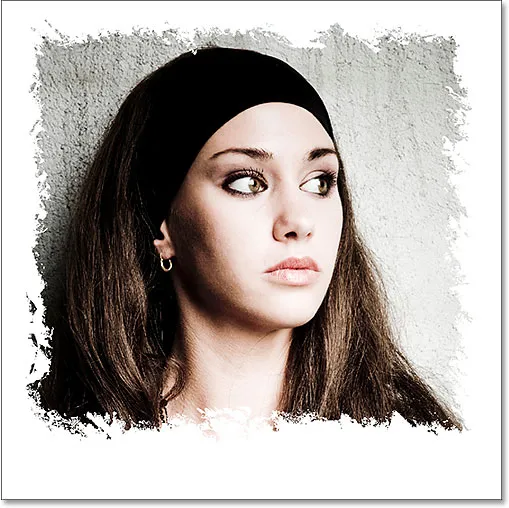
Aqui está a foto que vou usar como minha foto principal neste tutorial (em outras palavras, a foto na qual aplicarei a borda):

A foto original.
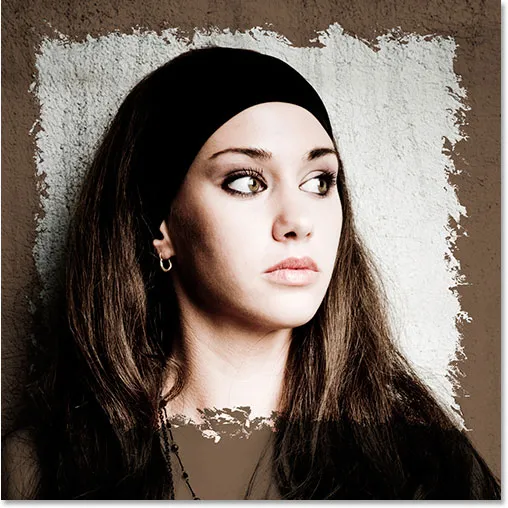
E aqui está como será quando terminarmos:

O efeito final "bordas da foto".
Obviamente, o foco principal deste tutorial do Photoshop é criar essa borda irregular que vemos ao redor da parte principal da imagem. A área marrom escura ao redor das bordas da foto foi apenas algo que eu adicionei para mais interesse, mas veremos como fazer isso também no final do tutorial.
Este tutorial é da nossa série Photo Effects. Vamos começar!
Etapa 1: duplicar a camada de plano de fundo
Como sempre, vamos começar duplicando a camada Background, para não trabalharmos diretamente nas informações da imagem original. Para fazer isso, vá até o menu Camada na parte superior da tela, escolha Novo e escolha Camada via cópia, ou use o atalho de teclado Ctrl + J (Win) / Command + J (Mac):

Vá para Layer> New> Layer via Copy.
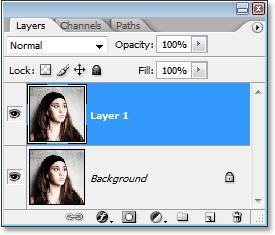
Se olharmos agora em nossa paleta Camadas, podemos ver a camada de fundo original na parte inferior e uma cópia da camada de fundo, que o Photoshop nomeou automaticamente "Camada 1", acima:

A paleta Layers no Photoshop agora mostra a camada Background original e a cópia acima dela.
Etapa 2: adicionar uma nova camada em branco entre as duas camadas existentes
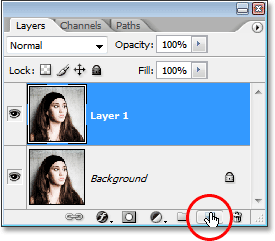
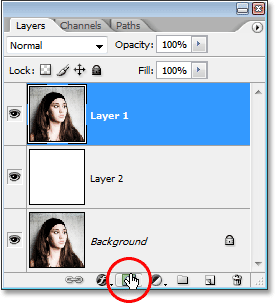
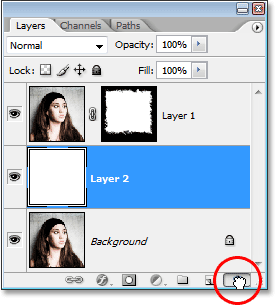
Precisamos adicionar uma nova camada em branco entre as duas existentes. Atualmente, temos a "Camada 1" selecionada na paleta Camadas (a camada selecionada atualmente é destacada em azul). Normalmente, o Photoshop adiciona uma nova camada diretamente acima da camada selecionada atualmente, mas precisamos que nossa nova camada apareça abaixo da "Camada 1", não acima dela. Para dizer ao Photoshop para adicionar a nova camada abaixo da "Camada 1", basta pressionar a tecla Ctrl (Win) / Command (Mac) no teclado e clicar no ícone Nova camada na parte inferior da paleta Layers:

Mantenha pressionada a tecla "Ctrl" (Win) / "Command" (Mac) e clique no ícone "Nova camada".
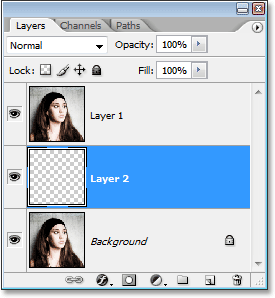
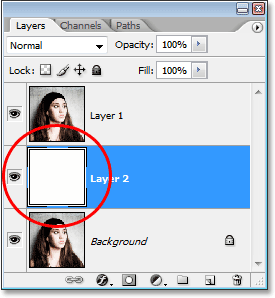
Se olharmos novamente em nossa paleta Camadas, podemos ver que agora temos uma nova camada em branco, que o Photoshop nomeou "Camada 2", entre "Camada 1" e a camada Fundo:

Uma nova camada em branco aparece entre a camada de fundo e a "camada 1".
Etapa 3: preencher a nova camada com branco
Embora no final deste tutorial eu esteja fazendo algo um pouco mais interessante, por enquanto vamos usar o branco como a nossa cor da borda. Para isso, precisaremos preencher nossa nova camada em branco com branco. Vá para o menu Editar na parte superior da tela e escolha Preencher ou use o atalho de teclado Shift + F5:

Vá para Editar> Preenchimento.
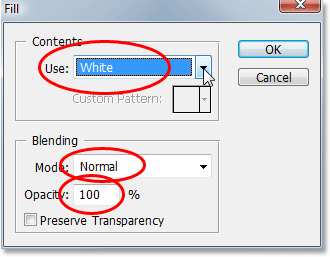
De qualquer maneira, abre a caixa de diálogo Preenchimento do Photoshop. Na seção Conteúdo, na parte superior da caixa de diálogo, escolha Branco na caixa de seleção. Em seguida, na seção Mistura na parte inferior, verifique se o Modo está definido como Normal e a Opacidade está definida como 100%:

Use o comando "Preencher" para preencher a nova camada com branco.
Clique em OK no canto superior direito quando terminar de sair da caixa de diálogo e fazer com que o Photoshop preencha a nova camada com branco. Parece que nada aconteceu com a imagem e é porque a "Camada 1" está acima da nova camada e a impede de visualizá-la, mas se observarmos a miniatura de visualização da "Camada 2" na paleta Camadas, podemos ver que o A miniatura agora está preenchida com branco sólido, o que indica que a camada em si agora está preenchida com branco:

A miniatura de visualização da "Camada 2" agora está mostrando que a camada está cheia de branco.
Etapa 4: selecione "Camada 1"
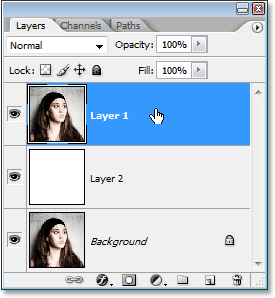
Clique em "Camada 1" na paleta Camadas para selecioná-lo:

Selecione "Camada 1".
Etapa 5: selecione a ferramenta Rectangular Marquee Tool
Pegue a Rectangular Marquee Tool na paleta Ferramentas:

Selecione a ferramenta Rectangular Marquee Tool.
Etapa 6: Arraste uma seleção para dentro da imagem
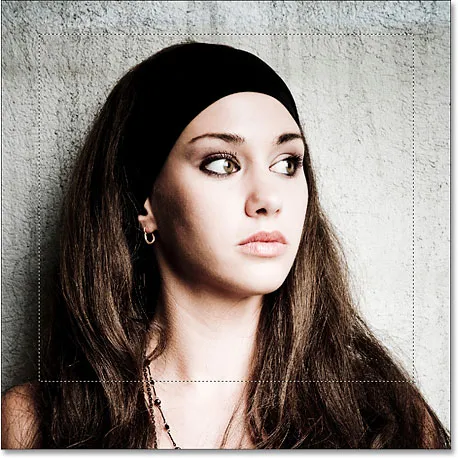
Com a ferramenta Rectangular Marquee Tool selecionada, arraste uma seleção retangular na qual deseja que a borda da foto apareça dentro da imagem. Normalmente, você deseja deixar uma polegada ou mais de espaço entre a seleção e as bordas da foto. No meu caso, vou deixar um pouco mais de espaço na parte inferior da minha foto apenas para enquadrar o rosto da mulher um pouco melhor:

Arraste uma seleção retangular onde a borda da foto deve aparecer.
Etapa 7: adicionar uma máscara de camada
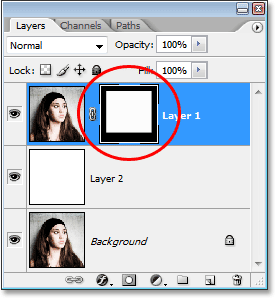
Quando estiver satisfeito com a sua seleção, verifique se a "Camada 1" ainda está selecionada e clique no ícone Máscara de camada na parte inferior da paleta Camadas:

Clique no ícone "Layer Mask".
Isso adiciona uma máscara de camada à "Camada 1" e, como tivemos uma seleção ativa quando adicionamos a máscara de camada, o Photoshop usa a seleção para determinar quais partes da camada devem permanecer visíveis e quais devem ser ocultadas. Quaisquer áreas na camada que estavam dentro da seleção permanecem visíveis, enquanto as áreas fora da seleção agora serão ocultadas. Se olharmos novamente para a paleta Camadas, podemos ver que agora temos uma miniatura de máscara de camada à direita da miniatura de visualização na "Camada 1" e, se observarmos de perto a miniatura, podemos ver uma grande área retangular em o centro cheio de branco. Esta é a área que estava dentro da nossa seleção (a área que permanece visível). Tudo ao redor da área retangular branca é a área que estava fora da nossa seleção (a área que agora ficará oculta) e podemos ver que ela está cheia de preto:

A miniatura da máscara de camada mostrando as áreas branca (visível) e preta (oculta) da camada.
Se olharmos em nossa janela de documento, podemos ver que agora temos uma borda branca aparecendo nas bordas da imagem. A borda branca é na verdade "Camada 2", preenchida com branco na Etapa 3, chegando por baixo da "Camada 1". A única parte da "Camada 1" ainda visível é a área que estava dentro da nossa seleção. Todo o resto da camada que estava fora da seleção agora está oculto graças à máscara de camada:

A cor branca sólida da "Camada 2" agora aparece como uma borda ao redor da imagem na "Camada 1" após adicionar a máscara de camada.
Etapa 8: abra a imagem que você deseja usar como seu mapa de deslocamento
Até agora, tudo o que temos é uma borda branca de aparência simples em torno de nossa foto. Vamos remodelar nossa borda em algo muito mais interessante usando um mapa de deslocamento e o filtro Deslocar do Photoshop. Antes de podermos usar um mapa de deslocamento, primeiro precisamos criar um, então abra a foto que deseja usar como seu mapa de deslocamento. Como mencionei no início deste tutorial, sua melhor aposta é usar uma foto de "textura", ou seja, uma foto em close de algo com uma superfície interessante, e a maneira mais fácil de obter fotos de textura é pegar sua foto digital câmera, saia e tire algumas fotos! Por exemplo, aqui está uma foto que tirei de algumas lascas de madeira espalhadas pelo chão ao longo de um caminho a pé por uma floresta perto de minha casa:

Uma foto de algumas lascas de madeira espalhadas por um caminho a pé pela floresta.
Esta foto deve funcionar bem como um mapa de deslocamento.
Etapa 9: dessaturar a imagem
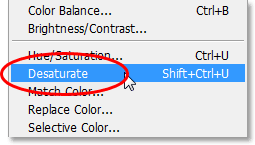
Precisamos transformar nossa foto em uma que possa ser usada como um mapa de deslocamento. A primeira coisa que precisamos fazer é remover todas as cores da imagem, e podemos fazer isso de maneira rápida e fácil, indo até o menu Imagem na parte superior da tela, escolhendo Ajustes e, em seguida, Desaturando:

Vá para Imagem> Ajustes> Desaturar.
Você também pode usar o atalho de teclado Shift + Ctrl + U (Win) / Shift + Command + U (Mac). De qualquer forma, removerá instantaneamente todas as cores da foto, deixando uma imagem em preto e branco:

A imagem agora aparece em preto e branco após a dessaturação das cores.
Etapa 10: aumentar o contraste da foto com os níveis
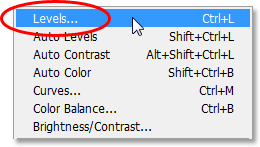
Em seguida, precisamos aumentar o contraste em nossa imagem, tornando as áreas mais escuras em preto puro e as áreas mais brilhantes em branco. Para fazer isso, usaremos o comando Níveis do Photoshop. Vá para o menu Imagem na parte superior da tela mais uma vez, escolha Ajustes e, em seguida, escolha Níveis, ou use o atalho de teclado para acessar rapidamente o comando Níveis, Ctrl + L (Win) / Command + L (Mac):

Vá para Imagem> Ajustes> Níveis.
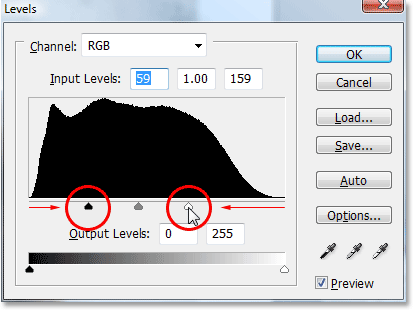
De qualquer forma, exibe a caixa de diálogo Níveis. No centro da caixa de diálogo, você verá o histograma da imagem (o grande gráfico preto) e, abaixo do histograma, há três pequenos controles deslizantes - um preto na extrema esquerda, um branco na extrema direita e um cinza um no meio. Para tornar as partes mais escuras da imagem em preto puro, clique no controle deslizante preto na extrema esquerda e arraste-o para a direita. Ao arrastar, você verá as áreas escuras da imagem cada vez mais escuras. Normalmente, ao editar e retocar imagens, queremos arrastar o controle deslizante preto até o ponto em que o lado esquerdo do histograma começa, mas nesse caso, como estamos fazendo isso para dar mais contraste ao nosso mapa de deslocamento, é melhor Não há problema em arrastar o controle deslizante além desse ponto. Perderemos alguns detalhes nas áreas mais escuras da imagem, mas tudo bem pelo que estamos fazendo aqui.
Em seguida, para tornar as áreas mais brilhantes da imagem em branco puro, clique no controle deslizante branco à direita e arraste-o para a esquerda. Ao arrastar, você verá as áreas mais claras da foto ficando em branco puro. Assim como no controle deslizante preto, se estivéssemos retocando a imagem, queremos arrastar o controle deslizante branco até o ponto em que o lado direito do histograma começa, mas, neste caso, o que mais precisamos para o nosso mapa de deslocamento há muito contraste na imagem, então arraste o controle deslizante branco além desse ponto até ter muitas áreas claras na imagem. Novamente, estaremos perdendo alguns detalhes da imagem nas áreas mais claras da foto, mas tudo bem:

Aumente o contraste da imagem arrastando o controle deslizante preto para a direita e o controle deslizante branco para a esquerda.
Clique em OK quando terminar de sair da caixa de diálogo. Sua imagem agora deve ter muito contraste, como podemos ver aqui com minha imagem:

A imagem agora aparece com um contraste muito mais forte entre as áreas claras e escuras.
Etapa 11: aplicar o filtro Gaussian Blur
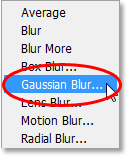
Uma coisa final que devemos fazer com a nossa imagem para prepará-la para uso como um mapa de deslocamento é aplicar uma pequena quantidade de desfoque a ela, apenas para remover bordas excessivamente duras. Para fazer isso, usaremos o filtro Gaussian Blur do Photoshop. Vá para o menu Filtro na parte superior da tela, escolha Desfoque e escolha Desfoque Gaussiano:

Vá para Filter> Blur> Gaussian Blur.
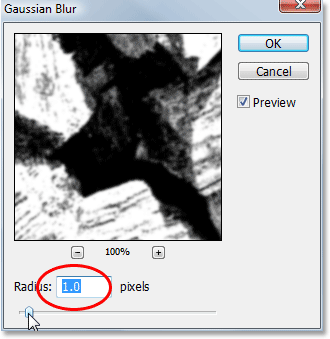
Quando a caixa de diálogo Gaussian Blur aparecer, defina o valor Radius na parte inferior para cerca de 1 pixel. Novamente, estamos apenas adicionando uma quantidade sutil de desfoque:

Defina o valor "Radius" na caixa de diálogo Gaussian Blur para cerca de 1 pixel.
Clique em OK quando terminar de sair da caixa de diálogo e aplicar o desfoque à imagem.
Etapa 12: Salvar a imagem como um arquivo .PSD do Photoshop
Terminamos de preparar nossa imagem para uso como um mapa de deslocamento. Tudo o que precisamos fazer agora é salvá-lo, e precisamos salvá-lo como um arquivo .PSD do Photoshop, pois esses são os únicos tipos de arquivos que o Photoshop nos permitirá usar como mapas de deslocamento. Você deseja salvar o arquivo em algum lugar onde possa encontrá-lo facilmente, já que o usaremos em um momento. Eu recomendo salvá-lo diretamente na sua área de trabalho ou criar uma pasta na sua área de trabalho e salvar todas as imagens do mapa de deslocamento na pasta. Eu tenho uma pasta na minha área de trabalho chamada "mapas de deslocamento" e vou salvar meu arquivo nessa pasta.
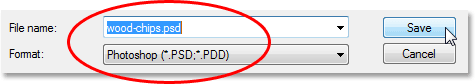
Para salvar o arquivo, use o atalho de teclado Ctrl + S (Win) / Command + S (Mac), que é a maneira rápida e fácil de acessar o comando "Salvar" do Photoshop. Como esta é a primeira vez que estamos salvando o arquivo, o Photoshop exibirá a caixa de diálogo Salvar como, para que possamos dizer o nome do arquivo, onde salvá-lo e qual formato de arquivo salvar. Vou nomear meu arquivo como "aparas de madeira" (você provavelmente vai querer dar um nome diferente ao seu arquivo, a menos que também use uma foto de aparas de madeira) e eu o salvarei como um arquivo .PSD do Photoshop escolhendo essa opção na caixa de seleção Formato:

Use a caixa de diálogo "Salvar como" para dar um nome ao arquivo e selecione o tipo de arquivo "Photoshop .PSD".
Mais uma vez, vou salvar meu arquivo dentro de uma pasta na minha área de trabalho que chamei de "mapas de deslocamento". Salve o arquivo em algum lugar onde você possa acessá-lo facilmente. Clique em OK para salvar o arquivo e sair da caixa de diálogo quando terminar.
Você pode fechar a janela do documento da imagem neste momento, pois não precisamos mais dela.
Etapa 13: Prepare e salve uma segunda imagem como um mapa de deslocamento (opcional)
Se você realmente deseja criar algumas margens de fotos interessantes e exclusivas, tente usar duas imagens diferentes como mapas de deslocamento em vez de apenas uma. Isso é opcional, é claro, mas vou abrir uma segunda imagem para usar como um mapa de deslocamento. Vou usar essa foto que tirei de uma casca de árvore:

Abra uma segunda foto para usar como um mapa de deslocamento (opcional).
Repita as etapas 9 a 11 com sua segunda imagem (supondo que você esteja usando uma) para prepará-la como um mapa de deslocamento. Quando terminar, a imagem deverá estar em preto e branco com uma forte quantidade de contraste e deverá ter uma pequena quantidade de desfoque aplicada para suavizar as bordas mais ásperas. Aqui está minha imagem depois de prepará-la para uso como um mapa de deslocamento:

A segunda imagem após seguir as etapas para prepará-lo como um mapa de deslocamento.
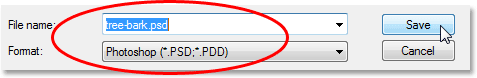
Vou salvar esta imagem no mesmo local da imagem anterior pressionando Ctrl + S (Win) / Command + S (Mac). Novamente, como é a primeira vez que estou salvando a imagem, o Photoshop abrirá a caixa de diálogo Salvar como. Vou nomear esta imagem como "casca de árvore" e preciso salvar esta também como um arquivo .PSD do Photoshop:

Nomeie a segunda imagem e salve-a como um arquivo .PSD do Photoshop no mesmo local da imagem anterior.
Clique em OK quando terminar de salvar a imagem e sair da caixa de diálogo e feche a janela do documento da imagem.
Etapa 14: verifique se a máscara de camada na "camada 1" está selecionada
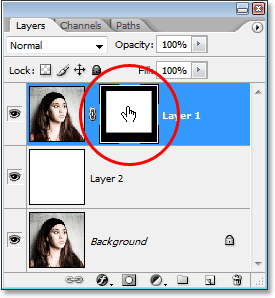
Neste ponto, tudo o que você deve abrir na tela é a foto original (a que estamos adicionando o efeito de borda). Verifique se a máscara de camada está selecionada em "Camada 1". Você pode saber se a máscara de camada está selecionada ou não, observando "Camada 1" na paleta Camadas. Você verá uma caixa de destaque branca ao redor da miniatura da máscara de camada, indicando que está selecionada. Se você vir a caixa de destaque ao redor da miniatura de visualização à esquerda, clique na miniatura da máscara de camada para selecioná-la:

Verifique se a máscara de camada está selecionada em "Camada 1".
Em seguida, criaremos nosso efeito de borda de foto!
Etapa 15: aplique o filtro "Displace" à máscara de camada
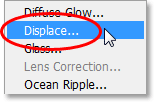
Agora que criamos um ou dois mapas de deslocamento, podemos criar nosso efeito de borda de foto usando o filtro "Deslocar" do Photoshop. Com a máscara de camada selecionada, vá para o menu Filtro na parte superior da tela, escolha Distorcer e escolha Deslocar:

Vá para Filtro> Distorcer> Deslocar.
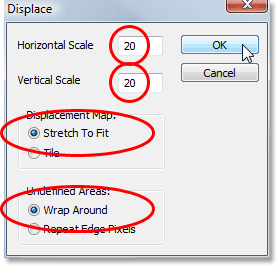
O filtro "Deslocar" do Photoshop é dividido em duas caixas de diálogo separadas. O primeiro que aparece nos permite definir algumas opções de como o mapa de deslocamento afetará nossa imagem. No topo, você verá duas opções - Escala horizontal e Escala vertical. Essas opções determinam quanto impacto o mapa de deslocamento terá. Por padrão, as duas opções estão definidas como 10. Você pode tentar os valores padrão, mas vou aumentar esses dois valores para 20. Valores diferentes podem funcionar melhor para você, dependendo do efeito que você está tentando obter também. como o tamanho da sua foto. Verifique também se as opções Alongar para ajustar e quebrar ao redor também estão selecionadas na caixa de diálogo:

Aumentar as opções de Escala Horizontal e Vertical com aumento do impacto que o mapa de deslocamento tem na imagem.
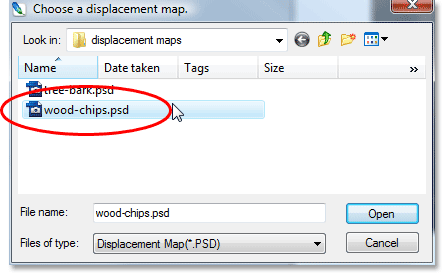
Clique em OK quando terminar de sair dessa primeira caixa de diálogo e o Photoshop exibirá a segunda caixa de diálogo solicitando que você selecione a imagem que deseja usar como seu mapa de deslocamento. Vou escolher a primeira foto que salvei, meu arquivo "wood-chips.psd":

Na segunda caixa de diálogo, navegue até o local das imagens que você salvou para usar como seu mapa de deslocamento.
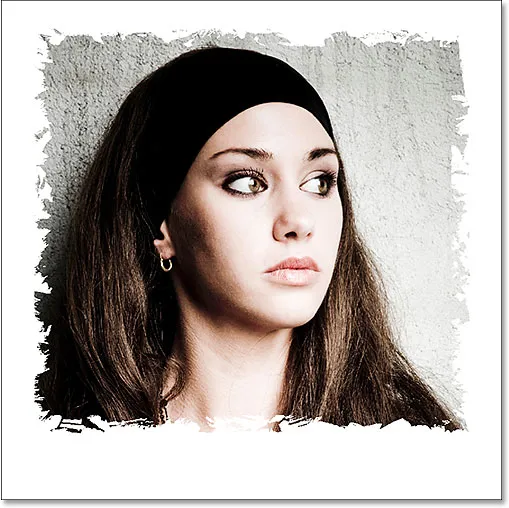
Clique em Abrir para sair da caixa de diálogo e o Photoshop usará o mapa de deslocamento para remodelar sua borda da foto! Se eu olhar minha imagem na janela do documento agora, posso ver que minha borda agora parece muito mais interessante do que há um momento atrás:

A borda da foto agora parece mais interessante, graças ao mapa de deslocamento.
Etapa 16: Aplicar o filtro "Deslocar" novamente usando o segundo mapa de deslocamento (opcional)
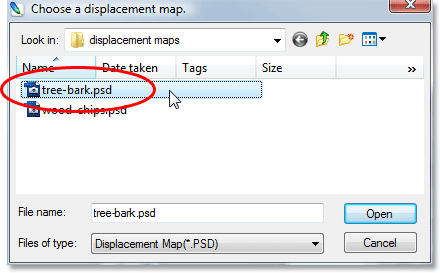
Se você preparou uma segunda imagem para ser usada como um mapa de deslocamento como eu, podemos usá-la para adicionar ainda mais interesse à nossa borda de foto. Como o filtro Displace foi o último filtro usado, podemos chamá-lo novamente novamente usando o atalho de teclado Ctrl + Alt + F (Win) / Command + Option + F (Mac). Clique em OK quando a primeira caixa de diálogo Filtro de deslocamento aparecer para aceitar as mesmas configurações que usamos na última vez e, quando a segunda caixa de diálogo aparecer, selecione a segunda imagem que você salvou. Aqui estou selecionando minha imagem "tree-bark.psd":

Selecione o segundo mapa de deslocamento que você criou.
Mais uma vez, clique em Abrir para sair da caixa de diálogo e fazer com que o Photoshop reformule sua borda da foto mais uma vez, desta vez usando sua segunda imagem:

A borda da foto agora parece ainda mais interessante depois de combinar o segundo mapa de deslocamento com o primeiro.
Você pode até tentar combinar um terceiro mapa de deslocamento, se quiser, mas estou feliz com a aparência da minha fronteira neste momento.
Se você está feliz com o efeito de borda que criou, certamente pode parar por aqui. A borda branca lisa parece boa, mas há várias maneiras de torná-la mais interessante. Concluiremos este tutorial com uma rápida olhada em como adicionar um pouco mais de interesse visual a seguir!
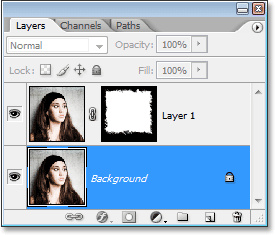
Etapa 17: Excluir a camada branca sólida ("Camada 2")
Para tornar nossa imagem um pouco mais interessante, vamos primeiro excluir nossa camada branca sólida. Clique em "Camada 2" na paleta Camadas e arraste-o para a lixeira na parte inferior da paleta:

Arraste a "Camada 2" para a lixeira na parte inferior da paleta Camadas.
Você ficará com apenas duas camadas na paleta Camadas e a camada Plano de fundo será selecionada:

A paleta Layers agora mostra apenas a camada Background original e a "Layer 1".
A borda da sua foto também parece ter desaparecido na janela do documento, mas não se preocupe, ela ainda está lá. Nós simplesmente não podemos vê-lo no momento.
Etapa 18: selecione a ferramenta Conta-gotas
Vamos provar uma cor da imagem. Para isso, precisaremos da ferramenta Conta-gotas, selecione-a na paleta Ferramentas:

Selecione a ferramenta Conta-gotas na paleta Ferramentas.
Etapa 19: Amostra de uma cor da imagem
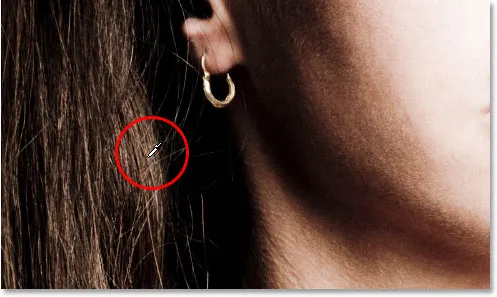
Com a ferramenta Conta-gotas selecionada, clique em uma cor da imagem que funcione perfeitamente como uma cor para a borda. Vou provar uma cor marrom clara do cabelo da mulher:

Clique na imagem para provar uma cor que funcionaria bem como uma cor de borda.
Você verá a cor da amostra aparecer na amostra de cores do primeiro plano, na parte inferior da paleta Ferramentas:

A cor amostrada aparece na amostra de cores de primeiro plano na paleta Ferramentas.
Etapa 20: adicione uma camada de ajuste "Matiz / saturação"
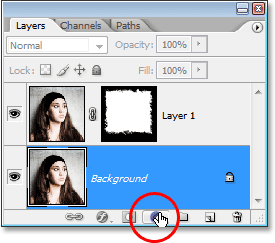
Com a camada Segundo plano selecionada na paleta Camadas, clique no ícone Nova camada de ajuste na parte inferior da paleta:

Clique no ícone "Nova camada de ajuste".
Em seguida, selecione Matiz / Saturação na lista de camadas de ajuste que aparece:

Selecione "Matiz / Saturação" na lista.
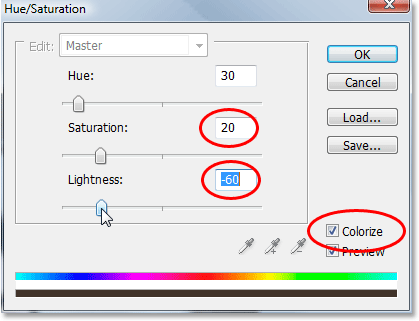
Quando a caixa de diálogo Matiz / Saturação aparecer, selecione a opção Colorir no canto inferior direito. Isso colorirá a borda em torno da sua imagem usando a cor que você amostrou um momento atrás. Também vou escurecer minha borda, diminuindo o valor da Luminosidade na caixa de diálogo para cerca de -60. Finalmente, vou reduzir um pouco a saturação da cor da borda, diminuindo o valor da saturação para cerca de 20:

Altere as opções na caixa de diálogo "Matiz / Saturação" circulada acima.
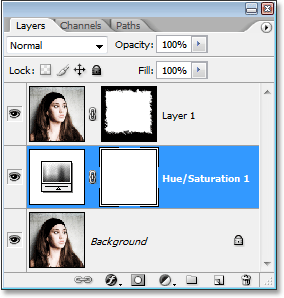
Clique em OK quando terminar para aceitar as alterações e sair da caixa de diálogo. Se olharmos agora para a paleta Camadas, podemos ver nossa camada de ajuste Matiz / Saturação entre a camada Fundo e a "Camada 1":

A paleta Camadas mostrando a camada de ajuste entre as duas outras camadas.
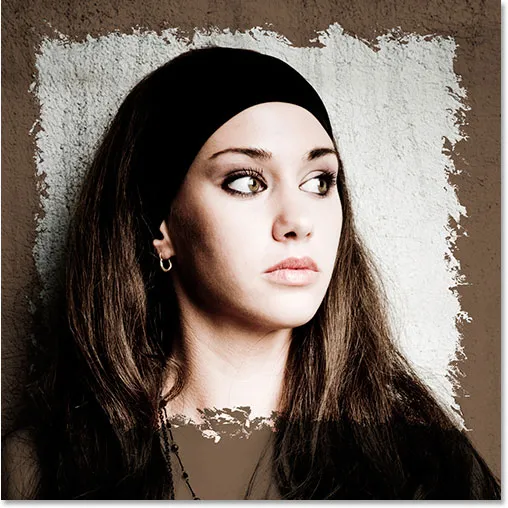
E aqui está como meu efeito final de borda agora parece depois de colorir e escurecer minha borda:

O resultado final da borda da foto.
E aí temos que! É assim que você cria bordas interessantes de fotos usando mapas de deslocamento no Photoshop! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!