Aprenda a cortar texto no Photoshop e como manter o texto editável, mesmo depois de cortá-lo! Para o Photoshop CC e CS6.
Neste tutorial, mostrarei passo a passo como criar um efeito popular de "texto fatiado" no Photoshop. E, ao contrário de outros tutoriais que o forçam a converter seu texto em pixels antes de cortá-lo em fatias, você aprenderá como manter seu texto editável para que você possa experimentar palavras diferentes usando as mesmas fatias!
Para fazer isso, tiraremos proveito de dois poderosos recursos do Photoshop conhecidos como objetos inteligentes e máscaras de vetor . Começaremos convertendo o texto em um objeto inteligente, que o mantém editável. E então cortaremos o texto em fatias e modelaremos as fatias em qualquer ângulo que precisarmos, usando máscaras de vetor! Vamos ver como isso funciona.
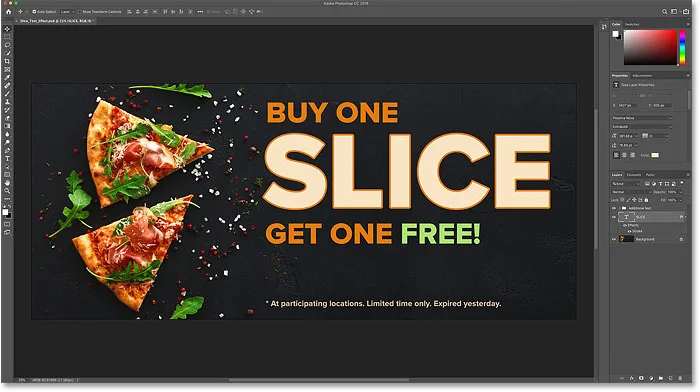
Aqui está um design rápido que eu criei para mostrar o efeito de texto fatiado que criaremos. Observe que a palavra "FATIA" é cortada ao meio:

O efeito de texto fatiado.
Depois de criar o efeito inicial, mostrarei como editar o texto para que você possa usar as mesmas fatias com uma palavra diferente sem começar de novo:

O mesmo efeito fatiado com texto diferente.
Com fome de aprender a cortar texto? Então vamos começar!
Como cortar texto no Photoshop
Neste tutorial, estou usando o Photoshop CC, mas todas as etapas são compatíveis com o Photoshop CS6.
Você também pode acompanhar o meu vídeo deste tutorial em nosso canal do YouTube. Ou faça o download deste tutorial como um PDF pronto para impressão e obtenha conteúdo bônus exclusivo!
Etapa 1: adicione seu texto ao documento
A primeira etapa na criação de um efeito de texto fatiado é adicionar algum texto. Fui em frente e adicionei o texto ao meu documento, mas você pode acompanhar com facilidade criando um novo documento e adicionando qualquer texto que desejar:

O documento inicial do Photoshop com o texto adicionado.
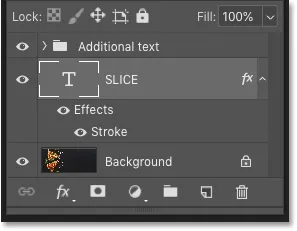
Se olharmos no painel Camadas, veremos como meu documento está configurado. A imagem principal está na camada Plano de fundo e a palavra "FATIA" está em uma camada Tipo acima dela. Adicionei um traço ao redor das letras, que é listado como um efeito abaixo da camada Tipo.
O texto restante ("COMPRE UM", "RECEBA UM GRATUITO" e assim por diante) está em um grupo de camadas na parte superior chamado "Texto adicional". Coloquei-o em um grupo apenas para mantê-lo fora do caminho. Para esse efeito, o único texto em que estamos interessados é a palavra "SLICE":

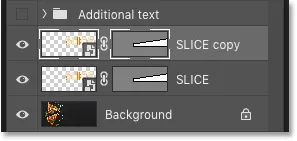
O painel Camadas mostrando a configuração do documento.
Desativando o texto adicional
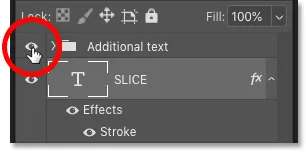
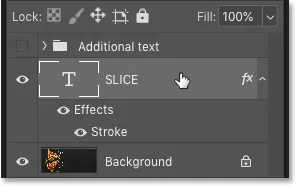
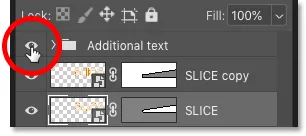
Para simplificar, desligarei o grupo de camadas por enquanto, clicando no ícone de visibilidade :

Desativando o grupo de camadas "Texto adicional".
E agora vemos apenas a palavra "FATIA" na frente da imagem de fundo. Eu baixei a imagem do Adobe Stock:
O documento após desligar o texto adicional. Crédito da foto: Adobe Stock.
Etapa 2: Converter a camada Tipo em um objeto inteligente
Para manter o texto editável conforme você o fatia, converta a camada Tipo em um objeto inteligente. Primeiro, verifique se a camada Tipo necessária está selecionada:

Selecionando a camada Tipo no painel Camadas.
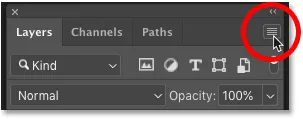
Em seguida, clique no ícone de menu no canto superior direito do painel Camadas:

Clique no ícone de menu do painel Camadas.
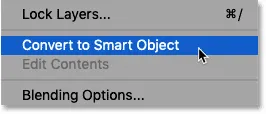
E escolha Converter em objeto inteligente no menu:

Escolhendo o comando "Converter em objeto inteligente".
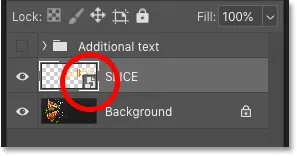
Um ícone de objeto inteligente aparece no canto inferior direito da miniatura de visualização, informando que nosso texto está agora com segurança dentro de um objeto inteligente:

Objetos inteligentes são indicados pelo ícone na miniatura de visualização.
Etapa 3: selecione a ferramenta Retângulo
Para desenhar as fatias, usaremos a Ferramenta Retângulo do Photoshop. Selecione a ferramenta Retângulo na barra de ferramentas:

Selecionando a ferramenta Retângulo.
Etapa 4: defina o modo de ferramenta como caminho
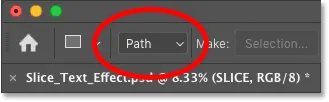
Em seguida, na barra de opções, defina o modo de ferramenta como caminho :

Definindo o modo da Ferramenta Retângulo como Caminho.
Etapa 5: desenhe um caminho ao redor da metade inferior do texto
Arraste um caminho retangular ao redor da metade inferior do seu texto. Vamos usar esse caminho para criar a fatia inferior. Para obter melhores resultados, tente tornar o caminho mais amplo que o próprio texto, para que, se você precisar editar o texto posteriormente, e o novo texto seja um pouco mais longo que o texto original, o novo texto ainda caiba na fatia.
Se você precisar reposicionar o caminho ao desenhá-lo, pressione e mantenha pressionada a barra de espaço, arraste o caminho para o lugar e solte a barra de espaço para continuar desenhando o caminho:

Desenhando um caminho retangular em torno da metade inferior do texto.
Etapa 6: escolha a ferramenta Seleção direta
Agora que temos nosso caminho, vamos remodelá-lo em uma fatia diagonal.
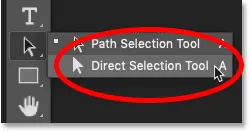
Selecione a Ferramenta de seleção direta do Photoshop na barra de ferramentas. Por padrão, está escondido atrás da Path Selection Tool (a ferramenta de seta preta). Você precisará clicar e segurar a Ferramenta de Seleção de Caminho até aparecer um menu suspenso e escolher a Ferramenta de Seleção Direta (a ferramenta de seta branca) no menu:

Selecionando a Ferramenta de Seleção Direta por trás da Ferramenta de Seleção de Caminho.
Etapa 7: desmarque o caminho
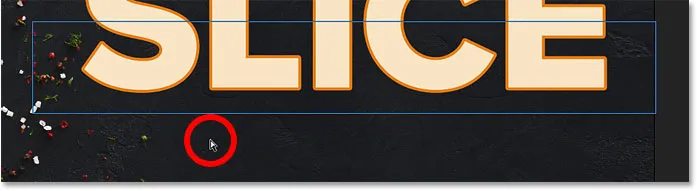
Clique em qualquer lugar fora do caminho para desmarcá-lo. O ponto de ancoragem em cada canto do caminho desaparecerá, deixando apenas o próprio contorno do caminho:

Clicando fora do caminho para desmarcá-lo.
Etapa 8: selecione e arraste o ponto de ancoragem superior esquerdo para baixo
Em seguida, clique no canto superior esquerdo do caminho para selecionar apenas aquele ponto de ancoragem:

Clique para selecionar o ponto de ancoragem superior esquerdo.
E arraste o ponto para baixo para transformar o topo do caminho em uma linha diagonal inclinada:

Arrastando o ponto de ancoragem superior esquerdo para baixo.
Convertendo a forma viva em um caminho regular
O Photoshop perguntará se você deseja converter sua forma dinâmica em um caminho regular. Clique em Sim :

Clicar em Sim para transformar a forma dinâmica em um caminho regular.
Etapa 9: selecione e arraste o ponto de ancoragem superior direito para cima
Em seguida, clique no ponto de ancoragem no canto superior direito do caminho para selecioná-lo:

Clique para selecionar o ponto de ancoragem superior direito.
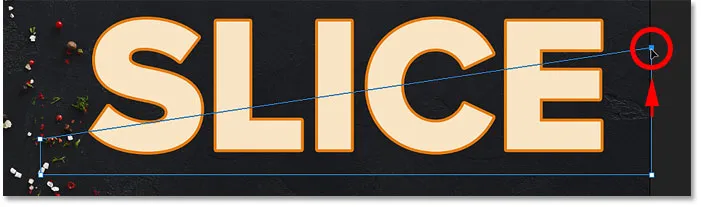
E arraste esse ponto para cima. Você pode ir e voltar com os dois pontos, clicando e arrastando-os para cima ou para baixo, conforme necessário, até ficar satisfeito com o ângulo da fatia:

Arrastando o ponto de ancoragem superior direito para cima.
Qual é a diferença entre formas vetoriais e pixel no Photoshop?
Etapa 10: converter o caminho em uma máscara de vetor
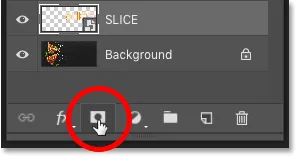
Para criar a fatia, precisamos transformar o caminho em uma máscara de vetor . Vá para o painel Camadas, mantenha pressionada a tecla Ctrl (Win) / Command (Mac) no teclado e clique no ícone Adicionar máscara de camada :

Segure Ctrl (Win) / Command (Mac) e clique no ícone Adicionar máscara de camada.
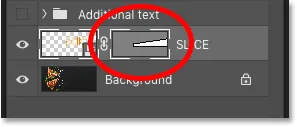
Uma miniatura de máscara de vetor aparece ao lado da miniatura de visualização do objeto inteligente:

A miniatura da máscara de vetor no painel Camadas.
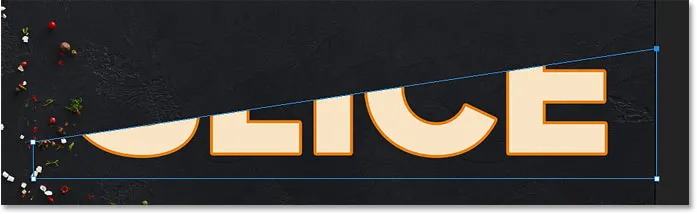
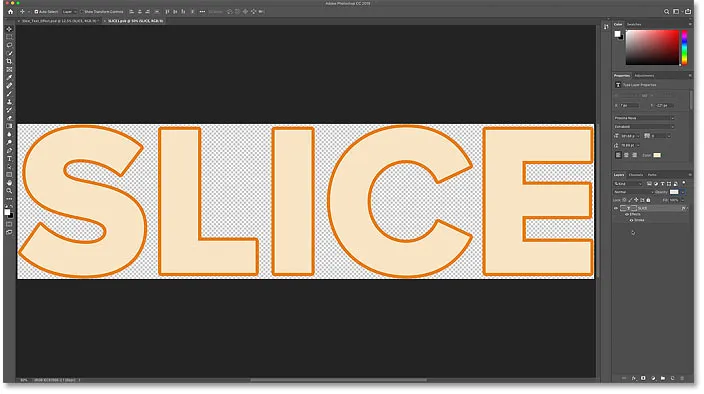
E no documento, vemos que a parte superior do texto desapareceu. Somente a parte inferior dentro da máscara de vetor permanece visível, criando nossa primeira fatia:

A primeira fatia foi criada.
Etapa 11: Faça uma cópia do objeto inteligente
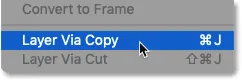
Para criar a fatia superior, faça uma cópia do objeto inteligente, vá até o menu Camada, escolha Novo e escolha Camada via cópia . Ou você pode pressionar o atalho do teclado, Ctrl + J (Win) / Command + J (Mac):

Vá para Layer> New> Layer via Copy.
No painel Camadas, uma cópia do objeto inteligente aparece acima do original:

O painel Camadas mostrando a cópia do objeto inteligente.
Etapa 12: escolha "Subtrair forma frontal"
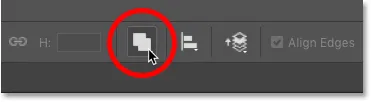
Na barra de opções, clique no ícone Path Operations :

Clique no ícone Path Operations na barra de opções.
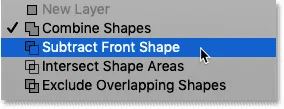
E escolha Subtrair forma frontal do menu:

Escolha "Subtrair forma da frente" no menu Operações do caminho.
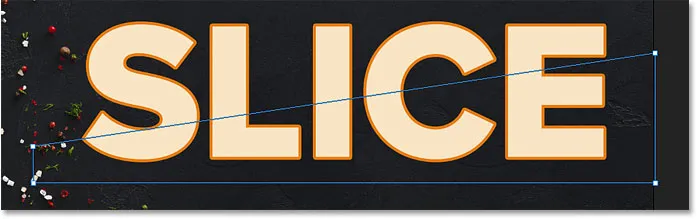
Isso inverte a máscara de vetor, tornando visível a fatia superior, e agora temos as duas fatias:

A fatia superior aparece depois de escolher "Subtrair forma frontal".
Escondendo o caminho
Não precisamos mais ver o esboço do caminho. Para ocultar o caminho, clique em qualquer lugar fora dele:

Ocultando o caminho clicando no documento.
Visualizando as fatias
Pode parecer que nosso texto ainda está inteiro. Mas você pode ativar e desativar as fatias individuais clicando em seus ícones de visibilidade no painel Camadas.
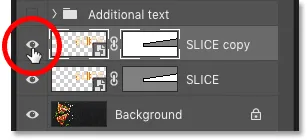
Se eu clicar no ícone de visibilidade para desativar o principal objeto inteligente:

Desligando a fatia superior.
Vemos apenas a parte inferior do texto:

O objeto inteligente inferior contém a fatia inferior.
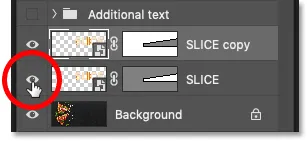
Clicarei no mesmo ícone de visibilidade novamente para ativar a fatia superior. E se eu desligar a fatia inferior clicando no ícone de visibilidade:

Desligando a fatia inferior.
Vemos apenas a parte superior do texto. Para reativar a fatia inferior, clique novamente no ícone de visibilidade:

O objeto inteligente superior contém a fatia superior.
Etapa 13: selecione a ferramenta Mover
Para separar as fatias, selecione Mover ferramenta do Photoshop na barra de ferramentas:

Selecionando a ferramenta Mover.
Etapa 14: arraste as fatias para separá-las
Escolha a fatia que você deseja mover clicando nela no painel Camadas e arraste-a para a posição no documento. Ou, em vez de arrastar com a Ferramenta Mover, você pode pressionar as teclas de seta do teclado para ajustar a fatia no lugar (você ainda precisará selecionar a Ferramenta Mover).
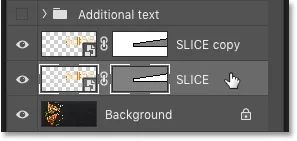
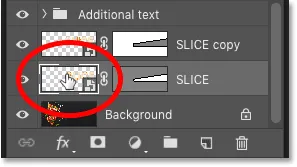
Selecionarei a fatia inferior no painel Camadas:

Selecionando a fatia inferior.
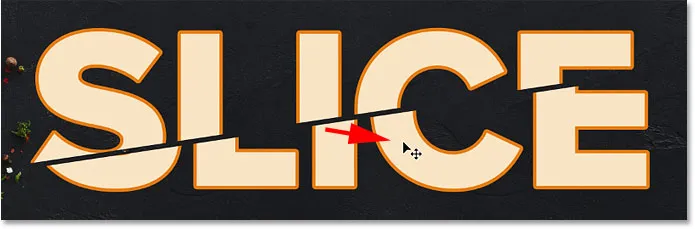
E então usarei as teclas de seta do meu teclado para deslizar a parte inferior para baixo e para a direita:

Separando as fatias usando as setas do meu teclado.
Ativando o texto adicional novamente
Voltarei a ativar meu texto adicional clicando no ícone de visibilidade do grupo de camadas:

Ativando o grupo de camadas.
E aqui vemos o layout com o efeito de texto fatiado adicionado:

O efeito de texto fatiado.
Como editar o texto dentro das fatias
Então, agora que criamos o efeito de texto fatiado, vamos aprender como editar o texto dentro das fatias.
Embora tenhamos criado as fatias usando dois objetos inteligentes separados, cada objeto inteligente contém exatamente a mesma camada Tipo. Portanto, se alterarmos o texto em um objeto inteligente, a mesma alteração aparecerá em ambos.
Etapa 1: clique duas vezes na miniatura de um objeto inteligente
Para editar o texto, clique duas vezes em uma das miniaturas de objetos inteligentes . Qualquer um funcionará:

Clique duas vezes em uma das miniaturas de objetos inteligentes.
O texto é aberto em seu próprio documento separado:

O texto aparece, pronto para edição.
Etapa 2: selecione a ferramenta Tipo
Selecione Ferramenta de tipos do Photoshop na barra de ferramentas:

Agarrando a ferramenta Type.
Etapa 3: edite seu texto
E edite seu texto. Clicarei duas vezes no texto para destacar a palavra inteira:

Clique duas vezes para destacar o texto.
Então eu vou mudar a palavra de "SLICE" para "PIZZA":

Substituindo a palavra original por uma nova.
Etapa 4: clique na marca de seleção na barra de opções
Para aceitar a alteração, clicarei na marca de seleção na barra de opções:

Clicando na marca de seleção.
Etapa 5: escolha "Revelar tudo", se necessário
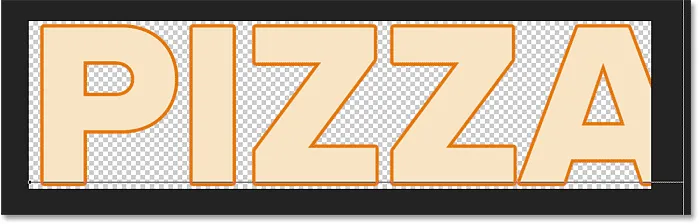
Observe que, nesse caso, editar o texto criou um problema. O novo texto é um pouco longo demais para caber na área visível do documento. Portanto, parte da letra "A" à direita se estende da tela:

O novo texto não cabe na tela.
Se isso acontecer com o seu texto, vá até o menu Imagem na barra de menus e escolha Revelar tudo :

Indo para Imagem> Revelar tudo.
E o Photoshop redimensiona instantaneamente a tela para caber no texto inteiro:

A palavra inteira agora está visível depois de escolher "Revelar tudo".
Etapa 6: salvar e fechar o documento do objeto inteligente
Para aceitar a alteração e retornar ao documento principal, precisamos salvar e fechar o documento do objeto inteligente.
Vá para o menu Arquivo e escolha Salvar :

Indo para Arquivo> Salvar.
E, em seguida, volte ao menu Arquivo e escolha Fechar :

Indo para Arquivo> Fechar.
De volta ao documento principal, vemos o mesmo efeito, mas desta vez com o nosso texto editado:

Mesmo efeito, texto diferente.
E aí temos que! É assim que se divide o texto e como editá-lo dentro do efeito, com o Photoshop! Confira nossas seções Efeitos de fotos e Efeitos de texto para mais tutoriais. E não se esqueça, todos os nossos tutoriais estão disponíveis para download em PDF!