Neste tutorial, aprendemos como colocar uma imagem no texto, um dos efeitos mais populares e clássicos do Photoshop. Como veremos, graças ao poder das máscaras de recorte, colocar uma imagem dentro do texto com o Photoshop é simples e fácil. Vou usar o Photoshop CS6 aqui, mas este tutorial também é totalmente compatível com o Photoshop CC (Creative Cloud). Se você estiver usando uma versão mais antiga do Photoshop, verifique o meu tutorial original Colocando uma imagem no texto.
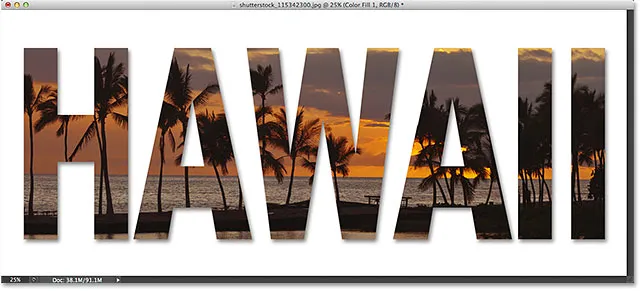
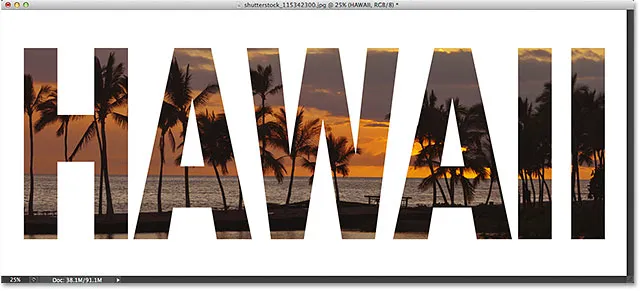
Aqui a imagem que vou usar (foto da praia havaiana da Shutterstock):

A imagem original.
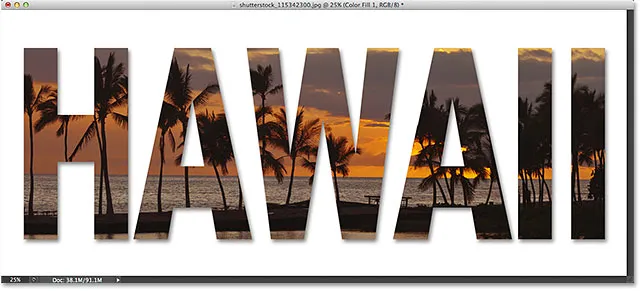
E aqui está como será a mesma imagem quando colocada dentro do texto:

O resultado final.
Vamos começar!
Como colocar uma imagem no texto com o Photoshop
Etapa 1: duplicar a camada de plano de fundo
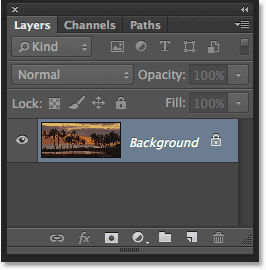
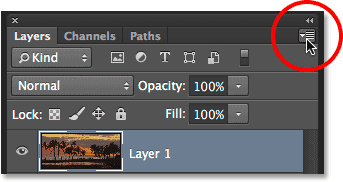
Abra a imagem que você deseja colocar dentro do seu texto. Com a imagem aberta recentemente, se você olhar no painel Camadas, verá a imagem na camada Plano de fundo, atualmente a única camada no documento:

O painel Camadas mostrando a imagem na camada Plano de fundo.
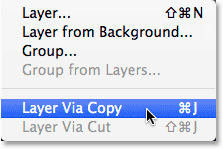
Precisamos fazer uma cópia dessa camada. Vá para o menu Camada na barra de menus na parte superior da tela, escolha Novo e escolha Camada via cópia . Ou, você pode selecionar esse mesmo comando no teclado pressionando Ctrl + J (Win) / Command + J (Mac):

Vá para Layer> New> Layer via Copy.
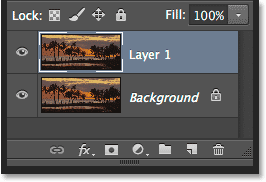
O Photoshop cria uma cópia da camada, denomina-a "Camada 1" e a coloca diretamente acima da camada Fundo:

Uma cópia da camada aparece acima do original.
Etapa 2: adicionar uma camada de preenchimento de cor sólida branca
Em seguida, vamos adicionar uma das camadas de preenchimento de cor sólida do Photoshop para usar como plano de fundo para o nosso efeito. Clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
Escolha Cor sólida no topo da lista que aparece:

Selecionando uma camada Preenchimento de cor sólida.
O Photoshop abrirá o Seletor de cores para que possamos escolher a cor com a qual queremos preencher a camada. Vou usar o branco para minha cor de fundo inserindo um valor de 255 nas caixas R, G e B :

Um valor de 255 para os valores R, G e B nos dá branco.
Clique em OK para fechar o Seletor de cores. De volta ao painel Camadas, vemos a camada de Preenchimento de cor sólida branca (denominada "Preenchimento de cor 1") acima das duas camadas da imagem:

O painel Camadas mostrando a camada Preenchimento de cor sólida.
E como a camada Preenchimento está acima das duas camadas da imagem, o documento agora está temporariamente preenchido com branco:

A imagem está temporariamente oculta pela camada de preenchimento.
Etapa 3: Arraste a camada de preenchimento de cor sólida abaixo da camada 1
Precisamos mover a camada Preenchimento de cor sólida abaixo da Camada 1. Clique na camada Preenchimento de cor sólida (clique no pequeno ícone de amostra de cor à esquerda, não no ícone de máscara de camada à direita) e com o botão do mouse ainda pressionado, arraste a camada para baixo até ver uma barra de destaque aparecer entre a camada de fundo e a camada 1:

Arrastando a camada de preenchimento entre a camada de plano de fundo e a camada 1.
Solte o botão do mouse quando a barra de destaque aparecer para soltar a camada Preenchimento entre as duas camadas da imagem. Sua imagem reaparecerá na janela do documento:

A camada de preenchimento agora fica entre as duas camadas da imagem.
Etapa 4: selecione a camada 1
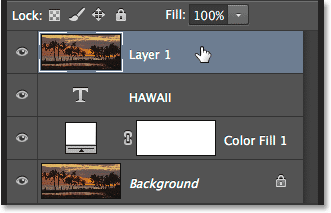
Clique na camada superior ( Camada 1 ) no painel Camadas para selecioná-la:

Selecionando a Camada 1.
Etapa 5: selecione a ferramenta Tipo
Estamos prontos para adicionar nosso texto. Selecione Ferramenta de tipo do Photoshop no painel Ferramentas, à esquerda da tela. Você também pode selecionar a Ferramenta de texto simplesmente pressionando a letra T no teclado:

Selecionando a ferramenta Type.
Etapa 6: escolha sua fonte
Com a ferramenta Type selecionada, vá até a barra de opções na parte superior da tela e escolha sua fonte. Como nosso objetivo é colocar uma imagem no texto, geralmente as fontes com letras grossas funcionam melhor. Vou escolher Arial Black, mas é claro que você pode escolher qualquer fonte que desejar. Não se preocupe com o tamanho da fonte por enquanto. Redimensionaremos o tipo manualmente mais tarde:

Selecionando uma fonte na barra de opções.
Etapa 7: defina sua cor do tipo como branca
Este próximo passo não é absolutamente necessário, mas para nos ajudar a ver o texto à medida que o adicionamos, vamos definir a cor do tipo para branco . Se a cor do seu tipo já estiver definida como branca (ou alguma outra cor que você possa ver facilmente na frente da imagem), pule esta etapa. Para alterar a cor do tipo, clique na amostra de cores na Barra de opções:

Clicando na amostra de cores.
Isso abre novamente o Seletor de cores . Escolherei o branco exatamente como fiz antes, inserindo um valor de 255 para as opções R, G e B. Clique em OK quando terminar de fechar o Seletor de cores:

Configurando os valores R, G e B para 255.
Etapa 8: adicione seu texto
Com a Ferramenta de texto selecionada, a fonte escolhida e a cor do texto definida para branco, clique dentro do documento e adicione seu texto. Vou digitar a palavra "HAWAII":

Adicionando meu texto.
Clique na marca de seleção na Barra de opções quando terminar de aceitar seu texto e sair do modo de edição de texto:

Clicando na marca de seleção.
Aprenda tudo sobre como trabalhar com texto no Photoshop com o nosso tutorial Photoshop Type Essentials!
Etapa 9: Arraste a Camada de Tipo Abaixo da Camada 1
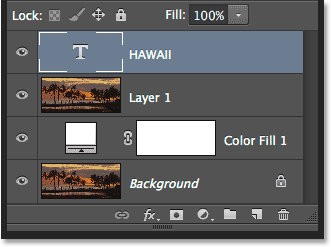
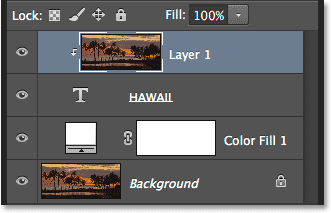
Se olharmos no painel Camadas, vemos a nova camada Tipo adicionada, acima da Camada 1, e é por isso que o texto está aparecendo na frente da imagem no documento:

A camada Tipo atualmente fica acima da imagem.
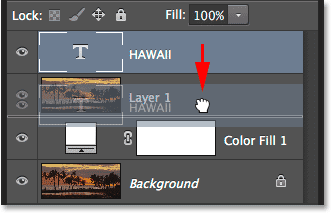
Precisamos movê-lo para baixo da Camada 1. Clique na camada Tipo e, com o botão do mouse ainda pressionado, arraste-a para baixo até ver uma barra de destaque aparecer entre a Camada 1 e a camada Preenchimento de cor sólida:

Arrastando a camada Tipo abaixo da Camada 1.
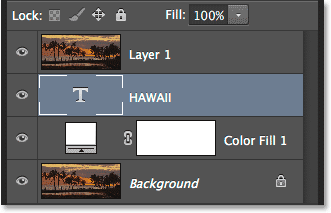
Solte o botão do mouse quando a barra de destaque aparecer para soltar a camada Tipo:

A camada Tipo agora fica abaixo da Camada 1.
Etapa 10: Selecione a Camada 1 novamente
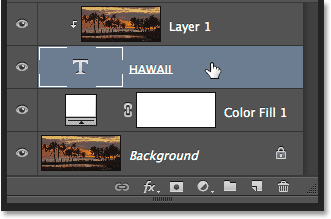
Clique mais uma vez na Camada 1 para selecioná-lo e ativá-lo:

Clicando na Camada 1 para selecioná-lo.
Etapa 11: Criar uma máscara de recorte
Com a Camada 1 selecionada, clique no pequeno ícone de menu no canto superior direito do painel Camadas:

Clique no ícone de menu do painel Camadas.
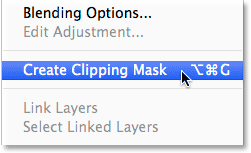
Escolha Criar máscara de recorte no menu que aparece:

Escolhendo o comando Criar máscara de recorte.
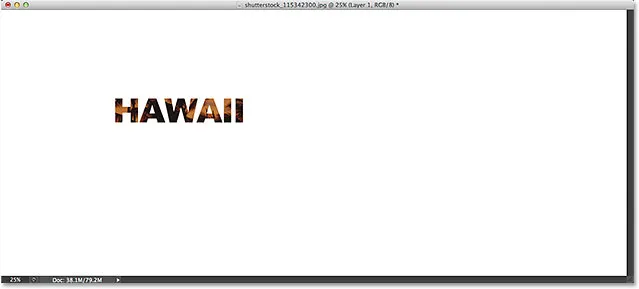
Isso corta a imagem na Camada 1 para o texto na camada Tipo abaixo dela, o que significa que apenas a área da imagem que fica diretamente acima do texto real na camada Tipo permanece visível, criando a ilusão de que a imagem está dentro do texto. O restante da imagem agora está oculto e, em seu lugar, vemos a sólida camada branca de preenchimento:

Somente a área da imagem que fica diretamente acima do texto permanece visível.
Se olharmos novamente no painel Camadas, veremos que a Camada 1 foi recuada à direita, com uma pequena seta apontando para baixo na camada Tipo abaixo dela. É assim que o Photoshop nos informa que a camada Tipo está sendo usada como máscara de corte para a Camada 1:

O painel Camadas mostrando a Camada 1 cortada na camada Tipo.
Tutorial relacionado: Como funcionam as máscaras de recorte do Photoshop
Etapa 12: selecione a camada de tipo
Clique na camada Tipo para selecioná-la e ativá-la:

Selecionando a camada Tipo.
Etapa 13: redimensionar e reposicionar o texto
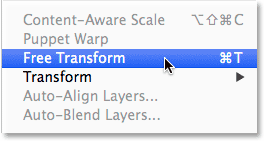
Tudo o que resta a fazer agora é mover e redimensionar o tipo, e podemos fazer as duas coisas usando o comando Free Transform do Photoshop. Com a camada Tipo selecionada, vá para o menu Editar na parte superior da tela e escolha Transformação livre . Ou pressione Ctrl + T (Win) / Command + T (Mac) no teclado para selecionar Free Transform com o atalho:

Indo para Editar> Transformação Livre
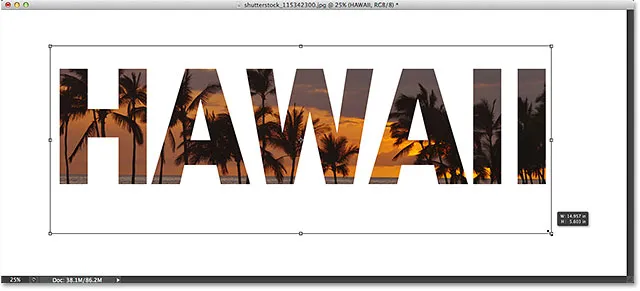
Isso coloca a caixa Transformação livre e as alças (os pequenos quadrados) ao redor do texto. Para redimensioná-lo, basta clicar e arrastar qualquer uma das alças. Se você deseja redimensionar o tipo sem distorcer as formas originais das letras, mantenha pressionada a tecla Shift enquanto arrasta qualquer uma das quatro alças de canto . Você também pode redimensionar o texto do centro mantendo pressionada a tecla Alt (Win) / Option (Mac) enquanto arrasta. Por fim, para mover o texto, clique dentro da caixa Transformação livre e arraste-o para a posição com o mouse:

Movendo e redimensionando o texto com Transformação livre.
Quando terminar, pressione Enter (Win) / Return (Mac) para aceitar a transformação e sair do Free Transform:

O efeito após mover e redimensionar o tipo.
Etapa 14: adicionar uma sombra projetada (opcional)
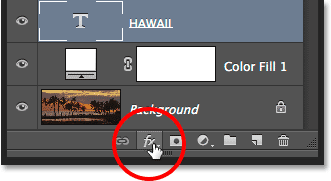
Esta etapa final é opcional, mas para concluir o efeito, adicionarei uma sombra projetada. Se você deseja acompanhar, com a camada Tipo ainda ativa, clique no ícone Estilos de camada (o ícone "fx") na parte inferior do painel Camadas:

Clicando no ícone Layer Styles.
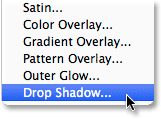
Escolha Sombra projetada na parte inferior da lista que aparece:

Selecionando um efeito da camada Drop Shadow.
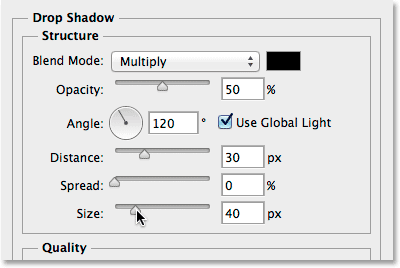
Isso abre a caixa de diálogo Estilo de camada definida para as opções Sombra projetada na coluna do meio. Reduzirei a opacidade do sombreamento de seu valor padrão de 75% para 50% para reduzir sua intensidade, depois definirei o ângulo da sombra para 120 ° . Aumentarei meu valor de Distância para 30px e o Tamanho para 40px, mas esses dois valores dependem muito do tamanho da sua imagem, então você pode precisar brincar com eles por conta própria para encontrar as configurações que funcionam melhor:

As opções de sombra projetada.
Clique em OK para fechar a caixa de diálogo Estilo de camada e pronto! Aqui, depois de adicionar uma sombra projetada às letras, está o meu resultado final "imagem no texto":

O efeito final.
E aí temos que! Neste tutorial, aprendemos como colocar uma imagem em uma única palavra ou em uma única camada Tipo. No próximo tutorial, aprenda o truque para colocar uma imagem em várias camadas de texto ao mesmo tempo! Ou visite nossas seções Efeitos de texto ou Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!