Neste tutorial sobre efeitos do Photoshop, vamos aprender como dar a uma foto um efeito de "brilho pictórico" usando várias instâncias do filtro Motion Blur . Eu chamo isso de "brilho pictórico" porque o resultado final parece uma combinação de efeito de pintura e brilho. Esse é um efeito muito fácil de criar, mas para ajudar a torná-lo ainda mais fácil, usaremos os Filtros Inteligentes, introduzidos pela primeira vez no Photoshop CS3, o que significa que você precisará do Photoshop CS3 ou superior para acompanhar.
É possível criar esse mesmo efeito de foto no Photoshop CS2 ou anterior sem o uso de Filtros inteligentes, mas, como em todos os nossos tutoriais em Photoshop, o principal objetivo aqui não é memorizar etapas, mas aprender como o Photoshop realmente funciona, e esse efeito nos fornece uma ótima oportunidade de obter alguma experiência prática com um dos melhores novos recursos que a Adobe adicionou ao Photoshop em anos.
Aqui está a imagem que vou usar para este tutorial:

A imagem original.
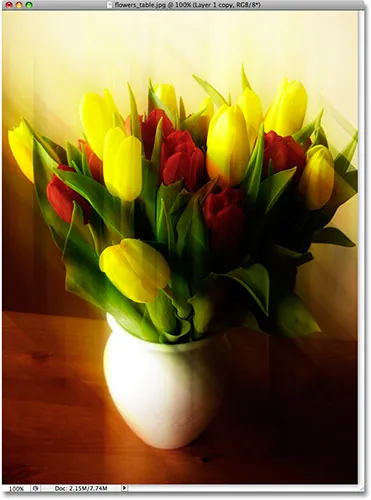
Veja como ficará quando terminarmos:

O efeito final "brilho pictórico".
Como criar um efeito de brilho pictórico
Etapa 1: duplicar a camada de plano de fundo
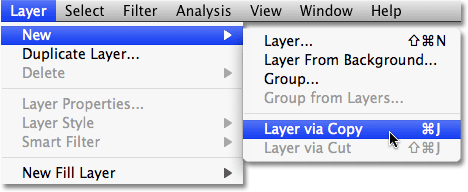
O primeiro passo para criar o efeito "brilho pictórico" é duplicar a camada Plano de fundo para que ainda tenhamos acesso à imagem original e não editada quando terminar. Para duplicar a camada Segundo plano, vá até o menu Camada na parte superior da tela, escolha Novo e escolha Camada via cópia :

Vá para Layer> New> Layer via Copy.
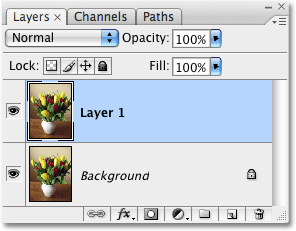
Ou, para uma maneira muito mais rápida de duplicar uma camada, basta pressionar o atalho de teclado Ctrl + J (Win) / Command + J (Mac). De qualquer maneira, duplica a camada Plano de fundo e, se olharmos para a paleta Camadas, podemos ver que agora temos duas camadas. A camada Segundo plano, que contém a imagem original, está posicionada com segurança na parte inferior, e uma cópia da imagem, que o Photoshop nomeou automaticamente "Camada 1", está acima dela. Podemos ver o que está na camada observando a miniatura de visualização à esquerda de cada camada. Nesse caso, as duas camadas estão mostrando exatamente a mesma imagem:

Uma cópia da imagem aparece acima do original na paleta Camadas.
Etapa 2: converter para filtros inteligentes
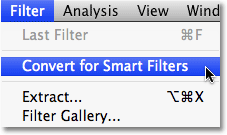
Para usar filtros inteligentes em uma camada, primeiro precisamos converter a camada em um objeto inteligente . Os objetos inteligentes foram introduzidos pela primeira vez no Photoshop CS2 e os filtros inteligentes são essencialmente uma extensão deles. Você não pode trabalhar com filtros inteligentes sem primeiro converter uma camada em um objeto inteligente; portanto, com a "Camada 1" selecionada na paleta Camadas (as camadas selecionadas são destacadas em azul), vá para o menu Filtro no parte superior da tela e escolha Converter para filtros inteligentes :

Vá para Filtro> Converter para filtros inteligentes.
O Photoshop exibirá uma caixa de aviso nos dizendo o que já sabemos, ou seja, estamos convertendo a camada em um Objeto Inteligente:

Uma caixa de aviso aparece informando que estamos prestes a converter a camada em um Objeto Inteligente.
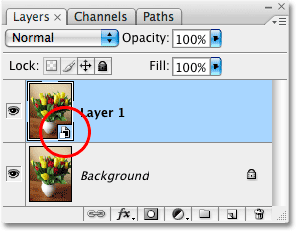
Clique em OK para fechar a caixa de aviso. Parece que nada aconteceu com a imagem na janela do documento, mas se olharmos novamente para a paleta Camadas, podemos ver que a miniatura de visualização na "Camada 1" agora mostra um pequeno ícone no canto inferior direito. Este ícone nos diz que a camada agora é um Objeto Inteligente:

Um pequeno ícone de Objeto Inteligente aparece no canto inferior direito da miniatura de visualização da "Camada 1".
Etapa 3: aplicar o filtro Motion Blur
A aplicação de um filtro inteligente a um objeto inteligente no Photoshop não é diferente de aplicar um filtro normal a uma camada normal, exceto que quando você aplica um filtro a um objeto inteligente, o Photoshop converte automaticamente o filtro em um filtro inteligente. Para entender o que quero dizer, vamos aplicar nosso primeiro filtro Motion Blur. Com a "Camada 1" ainda selecionada, vá para o menu Filtro, escolha Desfoque e escolha Desfoque de movimento :

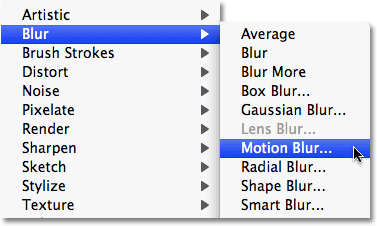
Vá para Filtro> Desfoque> Desfoque de movimento.
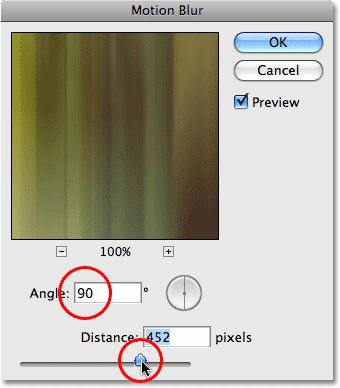
Isso abre a caixa de diálogo do filtro Motion Blur, que permite controlar o ângulo e a distância do motion blur. Para este primeiro desfoque, vou definir o ângulo para 90 °, o que me dá faixas verticais de desfoque. Em seguida, para ajustar a distância do desfoque, clique e arraste o controle deslizante Distância na parte inferior da caixa de diálogo. Arrastar o controle deslizante para a direita aumenta o comprimento das faixas de desfoque, enquanto arrasta para a esquerda diminui seu comprimento. Não há um valor específico para inserir aqui, pois isso dependerá da sua imagem e da intensidade do efeito que você deseja obter. Portanto, fique de olho na sua imagem para visualizar os resultados enquanto arrasta o controle deslizante. Vou definir minha distância para um valor em torno de 452 pixels, o que me dá longas e agradáveis listras. Como estamos usando os Filtros inteligentes, não é necessário se preocupar em acertar as coisas neste momento, pois podemos voltar e alterar as configurações do filtro quantas vezes quisermos, sem prejudicar a imagem:

Defina o ângulo do desfoque de movimento para 90 ° e ajuste o comprimento das faixas com o controle deslizante Distância.
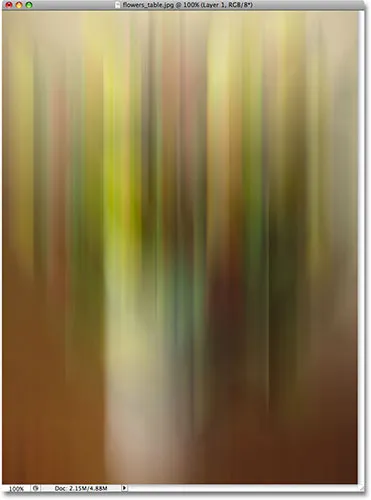
Clique em OK quando terminar de sair da caixa de diálogo e aplicar o efeito de filtro. Minha imagem agora aparece como uma série de faixas verticais de cores:

A imagem agora aparece como faixas verticais de cor.
Etapa 4: Alterar o Blend Mode para Hard Light
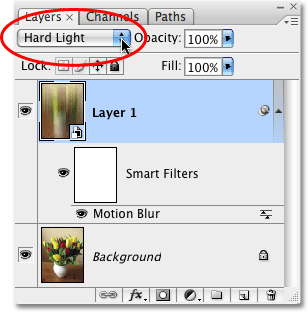
Atualmente, as faixas de desfoque na "Camada 1" estão bloqueando completamente a imagem original na camada Plano de fundo. O que precisamos é que as faixas se misturem com a imagem original. Para isso, basta alterar o modo de mesclagem da camada. Você encontrará a opção de modo de mesclagem no canto superior esquerdo da paleta Camadas. Por padrão, está definido como "Normal". Clique na palavra "Normal" ou nas setas à direita da palavra, que exibe uma lista de modos de mesclagem adicionais. Escolha Hard Light na lista:

Altere o modo de mesclagem da "Camada 1" de Normal para Hard Light.
Se você se lembra do tutorial Cinco modos de mesclagem essenciais para edição de fotos, o modo de mesclagem Hard Light faz parte do grupo Contraste de modos de mesclagem, o que significa que não apenas mescla as camadas, mas também aumenta o contraste da imagem. Isso também aumenta a saturação da cor. Aqui está minha imagem depois de alterar o modo de mesclagem para Hard Light:

O modo de mistura Hard Light combina camadas, além de aumentar o contraste e a saturação da cor.
Você também pode tentar o modo de mesclagem Overlay para obter um efeito um pouco mais sutil, mas para a imagem que estou usando aqui, o Hard Light me fornece melhores resultados.
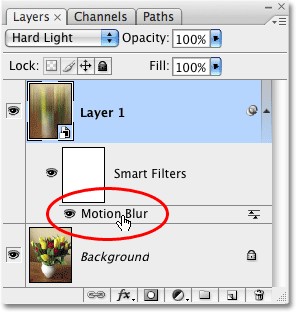
Até agora, tudo o que fizemos com nosso Filtro Inteligente não parece diferente de um filtro normal, mas aqui está a grande diferença. Com os filtros normais, depois de aplicá-los a uma camada, fizemos alterações físicas e permanentes nos pixels dessa camada. Não há como editar as configurações do filtro após a aplicação do filtro, além de desfazer suas etapas e reaplicar o filtro novamente. Com os Filtros inteligentes, esse não é o caso. Podemos voltar facilmente e fazer alterações nas configurações do filtro a qualquer momento, quantas vezes quisermos! Se olharmos abaixo da "Camada 1" na paleta Camadas, podemos ver o Filtro inteligente Motion Blur que acabamos de aplicar. Para recuperar a caixa de diálogo a qualquer momento, basta clicar duas vezes no nome do filtro:

Clique duas vezes no nome de um Filtro Inteligente na paleta Camadas para abrir sua caixa de diálogo e editar as configurações do filtro.
A caixa de diálogo será aberta instantaneamente, permitindo que você faça as alterações desejadas nas configurações. Clique em OK quando terminar de sair da caixa de diálogo e aplicar as novas configurações à camada. Com os Filtros inteligentes, podemos experimentar diferentes filtros e configurações sem nos preocuparmos com o fato de que tudo o que estamos fazendo é permanente. Mesmo quando terminamos de criar nosso efeito aqui, você sempre pode voltar e tentar diferentes configurações de Ângulo e Distância para os Motion Blurs para comparar resultados diferentes!
Aplicaremos faixas adicionais de desfoque de movimento na imagem a seguir!
Etapa 5: duplicar a "camada 1"
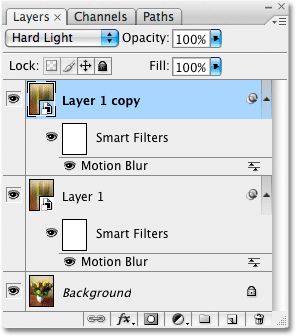
Assim como fizemos com a camada Background, vamos criar uma cópia da "Layer 1". Novamente, você pode acessar o menu Camada, escolher Novo e, em seguida, Camada via cópia, mas verá que o atalho de teclado para duplicar uma camada, Ctrl + J (Win) / Command + J (Mac), é muito mais rápido e é um dos atalhos do Photoshop que você definitivamente deseja memorizar. Podemos ver na paleta Camadas que agora temos uma cópia da "Camada 1" acima do original:

Duplique rapidamente uma camada no Photoshop pressionando Ctrl + J (Win) / Command + J (Mac).
Etapa 6: Editar as configurações do filtro inteligente Motion Blur
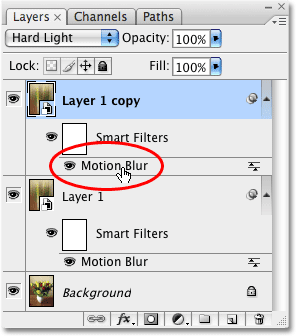
Há duas coisas a serem observadas na cópia da "Camada 1" que acabamos de criar. Primeiro, se você observar a opção de modo de mesclagem no canto superior esquerdo da paleta Camadas, verá que ela já está definida como Hard Light para nós, pois é para isso que "Camada 1" foi definida. Mais importante, se olharmos abaixo da camada, podemos ver que nosso Filtro Inteligente Motion Blur também foi copiado! Atualmente, o filtro está usando exatamente as mesmas configurações que aplicamos à "Camada 1", mas, como aprendemos há pouco, para editar as configurações de um Filtro Inteligente, basta clicar duas vezes no nome do filtro:

Clique duas vezes no segundo Motion Blur na paleta Layers para editar suas configurações.
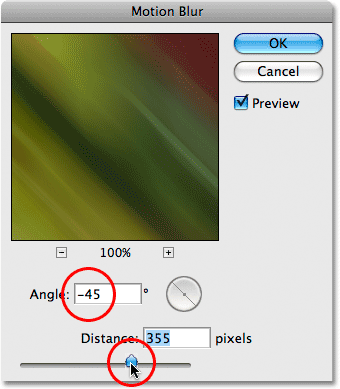
A caixa de diálogo Desfoque de movimento é aberta e, desta vez, vou definir o ângulo para -45 °, o que me dá faixas diagonais de desfoque que vão do canto superior esquerdo ao canto inferior direito. Desta vez, reduzirei o comprimento das faixas arrastando o controle deslizante Distância um pouco para a esquerda, mas fique à vontade para experimentar por conta própria, observando a imagem na janela do documento enquanto arrasta o controle deslizante:

Os Filtros inteligentes nos permitem editar as configurações de filtro a qualquer momento, sem fazer alterações permanentes na imagem.
Clique em OK quando terminar de sair da caixa de diálogo e aplicar as segundas configurações do Motion Blur. Aqui está minha imagem agora com dois Motion Blurs aplicados, cada um definido em um ângulo diferente:

Agora, as duas camadas têm sua própria cópia separada do filtro Motion Blur, cada uma usando configurações diferentes.
Novamente, se você quiser experimentar configurações diferentes para o filtro Motion Blur, a qualquer momento, basta clicar duas vezes no nome na paleta Layers para recuperar a caixa de diálogo e fazer as alterações.
Etapa 7: Criar outra cópia da camada
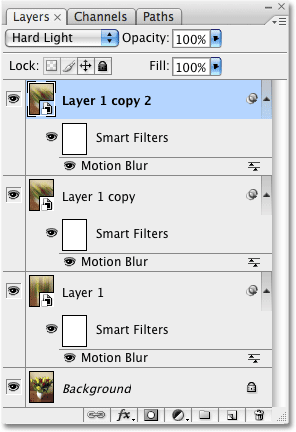
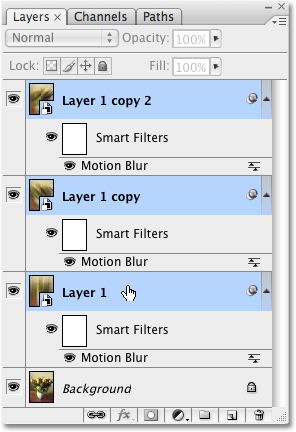
Vamos adicionar mais um Motion Blur ao efeito. Primeiro, pressione Ctrl + J (Win) / Command + J (Mac) para criar uma cópia da cópia que criamos na Etapa 5. Agora você deve ter quatro camadas na paleta Camadas, com a camada mais nova (" Camada 1, cópia 2 "), na parte superior. Normalmente, eu recomendaria renomear as camadas para algo mais descritivo, mas nesse caso, como estamos trabalhando apenas com algumas camadas, isso não é realmente necessário.
Assim como vimos na Etapa 6, o modo de mesclagem e o Filtro inteligente Motion Blur foram copiados com a camada:

A paleta Layers agora contém a camada Background original, mais três cópias acima dela.
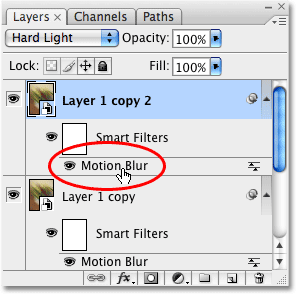
Etapa 8: Editar as configurações do filtro inteligente Motion Blur
Clique duas vezes no filtro Motion Blur mais recente na paleta Layers para abrir sua caixa de diálogo:

Cada uma das três cópias da camada de fundo agora tem seu próprio filtro inteligente Motion Blur.
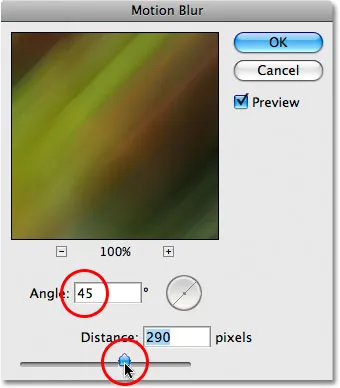
Para este terceiro Motion Blur, ajustarei meu ângulo para 45 °, o que me dará faixas diagonais mais uma vez, mas desta vez correndo da parte inferior esquerda para a parte superior direita. Também reduzirei um pouco mais o comprimento das faixas de desfoque arrastando o controle deslizante Distância para a direita, mas, novamente, fique à vontade para escolher as configurações que funcionam melhor para sua imagem:

Edite as terceiras configurações do Motion Blur.
Clique em OK quando terminar de sair da caixa de diálogo. Aqui está minha imagem depois de aplicar o terceiro Motion Blur:

Agora, três filtros Motion Blur foram aplicados à imagem e podem ser editados a qualquer momento.
Em seguida, terminaremos agrupando as camadas e ocultando um pouco do efeito de desfoque!
Etapa 9: agrupe as três principais camadas
Vou finalizar meu efeito "brilho pictórico", mascarando parte dele para revelar a foto original por baixo. Como o efeito é espalhado por três camadas, a coisa mais fácil é agrupar as três camadas e adicionar uma máscara de camada ao grupo inteiro. Primeiro, precisamos selecionar todas as três camadas ao mesmo tempo, então clique na camada superior na paleta Camadas para selecioná-la, se ainda não estiver selecionada. Em seguida, mantenha pressionada a tecla Shift e clique em "Camada 1" diretamente acima da camada Fundo. Isso selecionará as duas camadas e a camada intermediária. Você deverá ver todas as três camadas acima da camada Plano de fundo destacadas em azul:

Clique na camada superior, mantenha pressionada a tecla Shift e clique em "Camada 1" para selecionar as três camadas acima da camada Fundo.
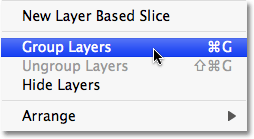
Com as três camadas selecionadas, vá para o menu Camada e escolha Camadas de grupo :

Vá para Camada> Agrupar camadas.
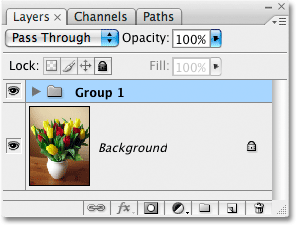
Parece que nada aconteceu com a imagem na janela do documento, mas podemos ver na paleta Camadas que agora temos um grupo de camadas chamado "Grupo 1". Grupos de camadas são representados por um ícone de pasta, e todas as três camadas que selecionamos um momento atrás agora estão dentro da pasta (o grupo):

O agrupamento de camadas no Photoshop é uma maneira fácil de mascarar várias camadas ao mesmo tempo.
Etapa 10: adicionar uma máscara de camada ao grupo
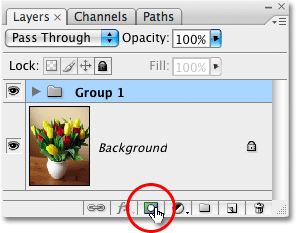
Com o grupo de camadas selecionado, clique no ícone Máscara de camada na parte inferior da paleta Camadas. É o ícone que parece um retângulo com um círculo cortado no meio:

Clique no ícone Layer Mask.
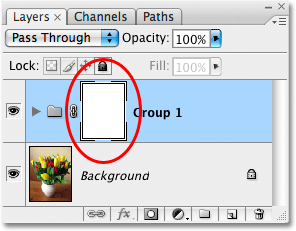
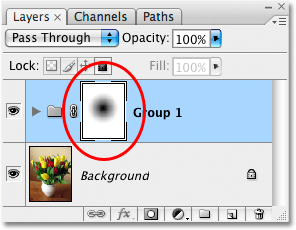
Isso adiciona uma máscara de camada ao grupo. Mesmo que não possamos ver a máscara na janela do documento, sabemos que a máscara foi adicionada porque podemos ver uma miniatura de visualização da máscara de camada entre o ícone da pasta e o nome do grupo na paleta Camadas:

O grupo de camadas agora mostra uma miniatura de visualização da máscara na paleta Camadas.
Etapa 11: selecione a ferramenta Gradiente
Pegue a Gradient Tool na paleta Tools ou simplesmente pressione a letra G para selecioná-la com o atalho de teclado:

Selecione a ferramenta Gradiente.
Etapa 12: selecione um gradiente radial de preto para branco
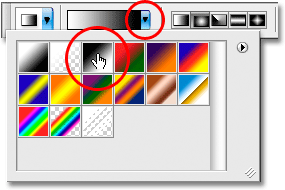
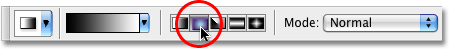
Com a Ferramenta Gradiente selecionada, a Barra de opções na parte superior da tela mudará para mostrar opções para trabalhar com gradientes. Clique na pequena seta apontando para baixo à direita da área de visualização de gradiente, que abre uma caixa de seleção de gradiente e selecione o gradiente de preto para branco, terceiro gradiente da linha superior esquerda:

Selecione o gradiente de preto para branco.
À direita da área de visualização de gradiente, há uma série de ícones que permitem escolher entre diferentes formas de gradiente. Clique no ícone Radial Gradient, segundo da esquerda, para selecioná-lo:

Escolha um gradiente radial na barra de opções.
Etapa 13: desenhe um gradiente radial na máscara de camada
Verifique se a miniatura de visualização da máscara de camada está selecionada na paleta Camadas. Você verá uma borda de destaque branca ao redor, indicando que está selecionada. Caso contrário, clique na miniatura para selecioná-la. Em seguida, clique e arraste um gradiente radial de preto para branco na máscara de camada. O ponto em que você clicar primeiro se tornará o ponto central do gradiente. Nesse ponto, o efeito "brilho pictórico" ficará completamente oculto, permitindo que a imagem original na camada de fundo abaixo seja exibida. À medida que você se afasta do ponto central em todas as direções, cada vez mais o efeito de brilho fica visível, tornando-se 100% visível na borda externa do gradiente.
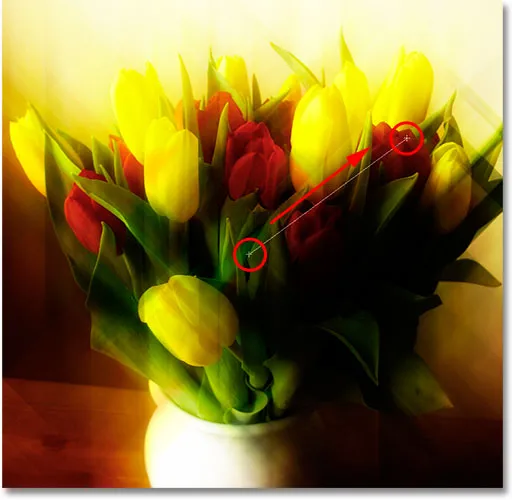
No meu caso, clicarei perto do centro da imagem, que se tornará o ponto central do gradiente, depois arrastarei em direção à borda das flores para definir o tamanho do gradiente:

Clique e arraste um gradiente radial para definir a área de transição entre a imagem original e o efeito de brilho.
Quando solto o botão do mouse, o Photoshop desenha o gradiente na máscara de camada. Se observarmos a miniatura de visualização da máscara na paleta Camadas, podemos ver o gradiente radial que foi criado:

O gradiente em si é visível na miniatura de visualização da máscara.
E aqui, depois de ocultar parte do efeito para permitir a exibição de parte da imagem original, está o meu efeito final de "brilho pictórico":

O efeito final.