
Introdução ao GroupLayout em Java
No GroupLayout em Java, os gerenciadores de layout são como diferentes tipos de "Word wraps" para componentes java. Da mesma maneira que o recurso "Quebra automática de linha" agrupa os caracteres do texto para a próxima linha em um processador de texto, os gerenciadores de layout agrupam "Componentes de giro" em torno da área visível de um JFrame ou JApplet. Os gerenciadores de layout são derivados do pacote AWT. Os gerenciadores do GroupLayout são um LayoutManager que agrupa os componentes e os organiza em um JFrame ou JApplet. É usado para o desenvolvimento de interface gráfica do usuário.
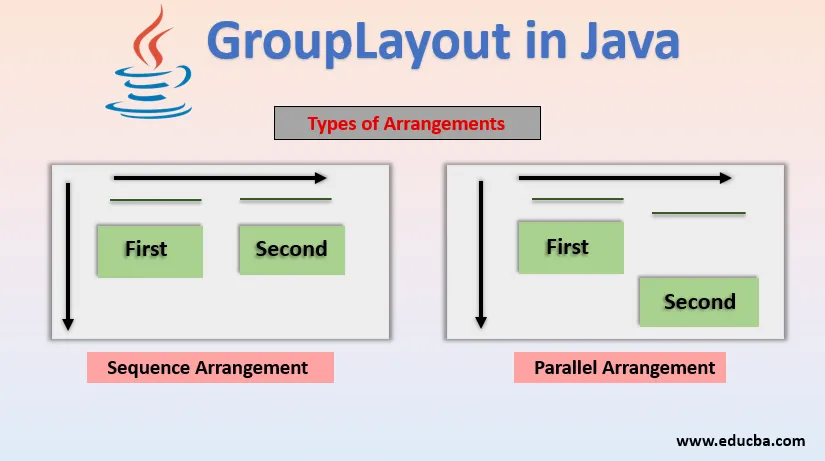
Para os componentes, o GroupLayout está usando dois tipos de arranjos:
- Arranjo seqüencial: Nesse arranjo, os componentes são arranjados um após o outro em sequência.
- Arranjo paralelo: Nesse arranjo, os componentes são colocados paralelamente no mesmo local.
Quando eles são aninhados hierarquicamente, essas duas disposições se tornam mais poderosas para as quais GroupLayout define grupos de layout. Um grupo pode ser paralelo ou seqüencial e pode conter componentes, outros grupos e lacunas.
- Tamanho do grupo sequencial: soma dos tamanhos de todos os componentes contidos em um contêiner.
- Tamanho do grupo paralelo: tamanho do maior componente em um contêiner.
Construtor da classe GroupLayout em Java
Abaixo está o construtor da classe grouplayout:
GroupLayout (Container Host): para o Container especificado, ele cria um GroupLayout.
Exemplo:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel();
GroupLayout grpLayout = new GroupLayout(grpPanel);
)
Definindo um layout: maneira de organizar os componentes dentro do JFrame ou JApplet combinando grupos sequenciais e paralelos.
Exemplos para implementar o GroupLayout em Java
Abaixo estão os diferentes exemplos para implementar o GroupLayout em Java:
Exemplo 1
Vamos começar com um exemplo simples, com dois componentes seguidos.

Vamos descrever esse layout usando grupos. Começando com o eixo horizontal, um grupo seqüencial de dois componentes, começando da esquerda para a direita. Começando com o eixo vertical, um grupo paralelo de dois componentes com a mesma posição.

Código:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
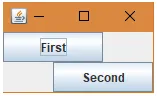
Resultado:

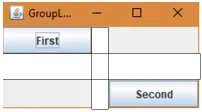
Exemplo 2
Vamos supor ter dois componentes como abaixo:

Vamos descrever esse layout usando grupos. Começando com o eixo horizontal, um grupo seqüencial de dois componentes, começando da esquerda para a direita. Começando com o eixo vertical, um grupo seqüencial de dois componentes da esquerda para a direita.

Código:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Resultado:

Exemplo 3
Uma lacuna é como um componente invisível de um determinado tamanho.
Eles geralmente são usados para controlar a distância entre os componentes ou a borda do contêiner. Também define intervalos automáticos como distâncias preferenciais entre os componentes vizinhos. Ele usa três tipos de lacunas entre componentes ou componentes e bordas: RELATED, UNRELATED e INDENTED. Algo exclusivo para grupos seqüenciais são lacunas. As lacunas separam os componentes pelo número de pixels indicado. Agora, daremos um intervalo horizontal de 20 e um intervalo vertical de 30.
Código:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(20)
.addComponent(BSecond));
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addGap(30)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Resultado:

Exemplo 4
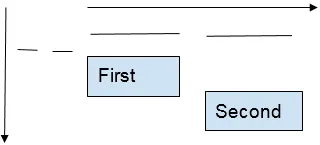
Mas e se quisermos uma lacuna em um grupo paralelo?
Mas as lacunas não podem ser usadas em grupos paralelos. Portanto, um método diferente é usado para criar uma lacuna. Ele usa uma combinação de grupos paralelos e seqüenciais. Começa com um grupo paralelo e o primeiro componente. Então, ele tem um grupo seqüencial dentro do grupo paralelo. E adiciona uma lacuna dentro desse grupo seqüencial e, finalmente, adiciona o segundo componente. Os grupos verticais contêm os dois componentes de maneira seqüencial.
Código:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel panel = new JPanel();
JButton BFirst = new JButton("First");
JButton BSecond = new JButton("Second");
GroupLayout gl = new GroupLayout(panel);
public GroupLayoutExample() (
panel.setLayout(gl);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
gl.setHorizontalGroup(gl.createParallelGroup()
.addComponent(BFirst)
.addGroup(gl.createSequentialGroup()
.addGap((int)(BFirst.getMinimumSize().getWidth()/2))
.addComponent(BSecond))
);
gl.setVerticalGroup(gl.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond));
)
public void Build() (
setContentPane(panel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Resultado:

Exemplo 5
Agora vamos criar layouts compostos.
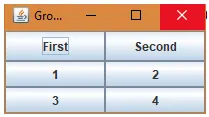
Precisamos criar um layout de grade e JPanel para dar suporte ao layout e configurar quatro botões em um padrão (2, 2). Primeiro, começamos com um grupo paralelo no grupo horizontal, seguido pela adição do painel de layout da grade. E o grupo seqüencial no grupo paralelo e adicionando os dois botões em ordem sequencial horizontalmente. Em seguida, no grupo vertical, ele começa com um grupo seqüencial. Em seguida, adicionaremos o layout de grade JPanel. Em seguida, vem um grupo paralelo para os dois botões. E, finalmente, o método de compilação finalizado.
Código:
import java.awt.*;
import javax.swing.*;
public class GroupLayoutExample extends JFrame(
JPanel grpPanel = new JPanel(), grdPanel = new JPanel();
JButton BFirst = new JButton("First"), BSecond = new JButton("Second"), BGrid() = new JButton(4);
GroupLayout grpLayout = new GroupLayout(grpPanel);
GridLayout grdLayout = new GridLayout(2, 2);
public GroupLayoutExample() (
grpPanel.setLayout(grpLayout);
SetButton(BFirst, 100, 30);
SetButton(BSecond, 100, 30);
SetLayout();
Build();
)
public void SetButton(JButton button, int width, int height) (
button.setMinimumSize(new Dimension(width, height));
)
public void SetLayout() (
for(int i=0; i<4; i++) (
BGrid(i) = new JButton(String.valueOf(i+1));
grdPanel.add(BGrid(i));
)
grdPanel.setLayout(grdLayout);
grpLayout.setHorizontalGroup(grpLayout.createParallelGroup()
.addComponent(grdPanel)
.addGroup(grpLayout.createSequentialGroup()
.addComponent(BFirst)
.addComponent(BSecond))
);
grpLayout.setVerticalGroup(grpLayout.createSequentialGroup()
.addGroup(grpLayout.createParallelGroup()
.addComponent(BFirst)
.addComponent(BSecond))
.addComponent(grdPanel)
);
)
public void Build() (
setContentPane(grpPanel);
pack();
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setLocationRelativeTo(null);
setTitle("GroupLayout Example");
setVisible(true);
)
public static void main(String() args) (
new GroupLayoutExample();
)
)
Resultado:

Conclusão
GroupLayout é útil quando você deseja agrupar hierarquicamente seus componentes em um contêiner. Alguns dos métodos úteis que usamos neste artigo são:
- Java GroupLayout .createParallelGroup (): cria e retorna um grupo paralelo.
- Java GroupLayout .createSequentialGroup (): cria e retorna um SequentialGroup.
Artigos recomendados
Este é um guia para o GroupLayout em Java. Aqui discutimos o construtor da classe grouplayout em cinco exemplos diferentes. Você também pode consultar nossos outros artigos relacionados para saber mais -
- BorderLayout em Java
- BoxLayout em Java
- Layout de grade em Java
- CardLayout em Java
- Layout HTML