Antes de começarmos … Esta versão do tutorial de introdução às camadas do Photoshop é para o Photoshop CS5 e versões anteriores. Se você estiver usando o Photoshop CC ou CS6, consulte o tutorial Noções básicas sobre camadas no Photoshop, totalmente atualizado.
É difícil acreditar que houve um tempo em que as camadas não existiam no Photoshop . No entanto, antes do Photoshop 3 (que é 3, não do CS3), eles não o fizeram. Difícil de acreditar, você diz? Espera, eu não acabei de dizer isso? Você está prestando atenção? Bem, você deveria estar, porque isso é coisa importante.
Camadas são, sem dúvida, o aspecto mais importante do Photoshop. Nada vale a pena fazer no Photoshop pode ou deve ser feito sem camadas. Eles são tão importantes que têm seu próprio painel Camadas e sua própria categoria Camada na barra de menus na parte superior da tela. Você pode adicionar camadas, excluir camadas, nomear camadas, renomear camadas, mover camadas, ajustar camadas, mascarar camadas, mostrar e ocultar camadas, misturar camadas, bloquear e desbloquear camadas, adicionar efeitos a camadas, agrupar e desagrupar camadas e até alterar o opacidade das camadas. Camadas são o coração e a alma do Photoshop. O melhor de tudo é que as camadas são fáceis de entender, uma vez que você as envolve.
"Isso é ótimo!", Você diz, "mas isso não me diz o que são camadas". Bom ponto, então vamos descobrir!
Podemos passar muito tempo discutindo a teoria sobre o que são as camadas no Photoshop, assim como poderíamos tentar aprender a andar de bicicleta lendo muita teoria sobre isso. O problema é que você pode ler todos os livros e sites que existem sobre a teoria do ciclismo e ainda cair de cabeça na primeira vez que tenta andar de bicicleta (confie em mim). Uma maneira melhor de aprender seria simplesmente subir nessa bicicleta e começar a vender, e é exatamente assim que aprenderemos sobre as camadas. Felizmente, corremos muito menos risco de cair de cabeça durante o uso de camadas, mas fique à vontade para colocar um capacete, se isso fizer você se sentir mais seguro.
Como seria a vida sem camadas?
Antes de examinarmos o que são camadas e como usá-las, vamos primeiro ver como seria trabalhar no Photoshop sem camadas! Começaremos criando um novo documento no Photoshop. Estou usando o Photoshop CS5 aqui, mas qualquer versão recente funcionará bem. Vá para o menu Arquivo na barra de menus na parte superior da tela e escolha Novo :
 Vá para Arquivo> Novo.
Vá para Arquivo> Novo.
Isso abre a caixa de diálogo Novo documento. Digite 800 pixels para a largura do novo documento e 600 pixels para a altura . Deixe o valor da resolução definido como 72 pixels / polegada. Não há nenhuma razão específica para usar este tamanho além de manter os dois na mesma página. Por fim, verifique se a opção Conteúdos em segundo plano está definida como Branco :
 Defina o valor da largura para 800 pixels e a altura para 600 pixels. O conteúdo do plano de fundo deve ser definido como branco.
Defina o valor da largura para 800 pixels e a altura para 600 pixels. O conteúdo do plano de fundo deve ser definido como branco.
Quando terminar, clique em OK para fechar a caixa de diálogo. Seu novo documento preenchido em branco aparecerá na tela:
 O novo documento.
O novo documento.
Agora que temos nosso novo documento aberto e pronto para começar, vamos começar a desenhá-lo. Manteremos nosso "trabalho de arte" muito simples neste exemplo, já que estamos apenas tentando entender as camadas, e não mostrar nosso talento criativo. Selecione a Rectangular Marquee Tool na parte superior do painel Ferramentas:
 Selecione a ferramenta Rectangular Marquee Tool.
Selecione a ferramenta Rectangular Marquee Tool.
Com a Rectangular Marquee Tool selecionada, clique em algum lugar próximo ao canto superior esquerdo do seu documento e arraste uma seleção retangular. Não se preocupe com o tamanho ou local exato:
 Clique e arraste uma seleção retangular na parte superior esquerda do documento.
Clique e arraste uma seleção retangular na parte superior esquerda do documento.
Agora que arrastamos uma seleção, vamos preenchê-la com uma cor. Vá para o menu Editar na parte superior da tela e escolha Preenchimento :
 Vá para Editar> Preenchimento.
Vá para Editar> Preenchimento.
Isso é aberto na caixa de diálogo Preenchimento. Altere a opção Usar na parte superior da caixa de diálogo para Cor :
 Altere a opção Usar para Cor.
Altere a opção Usar para Cor.
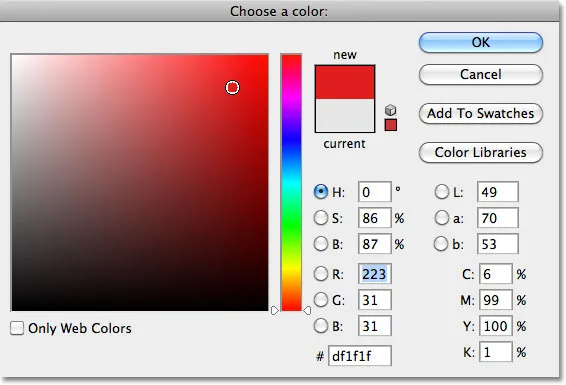
Assim que você escolher Cor, o Photoshop abrirá o Seletor de cores para que possamos escolher a cor com a qual queremos preencher nossa seleção. Você pode escolher qualquer cor que desejar. Eu vou escolher vermelho:
 Escolha uma cor no Seletor de cores. Qualquer cor serve.
Escolha uma cor no Seletor de cores. Qualquer cor serve.
Depois de escolher uma cor, clique em OK para fechar o Seletor de cores e clique em OK para fechar a caixa de diálogo Preenchimento. O Photoshop preenche a seleção com sua cor, que no meu caso era vermelha:
 O documento depois de preencher a seleção com vermelho.
O documento depois de preencher a seleção com vermelho.
Não precisamos mais do contorno da seleção em volta do retângulo, portanto, desmarque-o, indo até o menu Selecionar na parte superior da tela e escolhendo Desmarcar :
 Vá para Selecionar> Cancelar seleção para remover o contorno da seleção ao redor do retângulo.
Vá para Selecionar> Cancelar seleção para remover o contorno da seleção ao redor do retângulo.
Por enquanto, tudo bem. De fato, esse primeiro retângulo ficou tão bem que devemos adicionar um segundo! Clique dentro do documento com a Rectangular Marquee Tool e arraste outra seleção retangular. Apenas por diversão, inicie sua seleção em algum lugar acima do retângulo existente, para que a nova seleção se sobreponha parcialmente
 Verifique se a nova seleção se sobrepõe parcialmente ao retângulo original.
Verifique se a nova seleção se sobrepõe parcialmente ao retângulo original.
Com a segunda seleção adicionada, volte ao menu Editar e escolha Preenchimento para que possamos preenchê-lo com uma cor. A opção Usar na parte superior da caixa de diálogo já deve estar definida como Cor, mas se você simplesmente clicar em OK para fechar a caixa de diálogo, o Photoshop preencherá a seleção com a mesma cor que você escolheu da última vez, e não é isso que quer. Queremos uma cor diferente para este segundo retângulo, então clique na palavra Cor e selecione novamente Cor na lista de opções (eu sei, parece estranho), quando o Photoshop reabrirá o Seletor de cores. Escolha uma cor diferente dessa vez. Eu vou escolher verde Mais uma vez, fique à vontade para escolher qualquer cor que desejar, desde que seja algo diferente:
 Escolha uma cor diferente para o segundo retângulo.
Escolha uma cor diferente para o segundo retângulo.
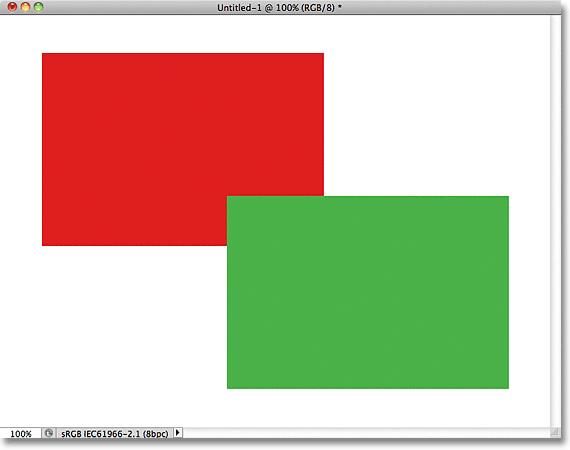
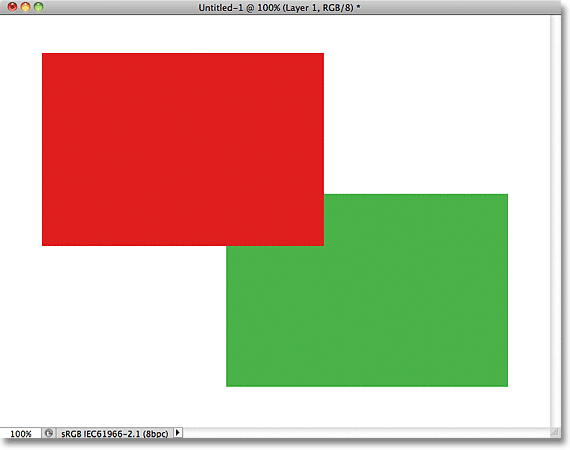
Clique em OK para fechar o Seletor de cores e clique em OK para fechar a caixa de diálogo Preenchimento. O Photoshop preenche a segunda seleção com a cor escolhida. Para remover o contorno da seleção em torno do segundo retângulo, vá até o menu Selecionar na parte superior da tela e escolha Cancelar seleção, assim como fizemos na última vez. Agora temos dois retângulos, cada um com uma cor diferente, no documento. Material premiado:
 Chamo essa peça de "dois retângulos, duas cores, um documento".
Chamo essa peça de "dois retângulos, duas cores, um documento".
Se isso não é um trabalho de gênio artístico, não sei o que é. Embora …. hmmm ……..
Agora que estou olhando há um tempo, não tenho certeza se estou feliz com alguma coisa. Veja como o retângulo verde se sobrepõe ao vermelho? Eu sei que fiz isso de propósito, mas acho que foi um erro. Pode parecer melhor se eu as troquei para que o retângulo vermelho se sobreponha ao verde. Sim, esse é o problema. A forma vermelha precisa estar na frente da forma verde. Então minha obra-prima estará completa! Tudo o que preciso fazer aqui é pegar o vermelho e movê-lo por cima do verde.
Fazemos isso por ….. hum …. hmm. Espere um minuto, como fazemos isso? Eu acho que temos um problema aqui. Eu desenhei o vermelho, depois o verde, e agora só preciso mover o vermelho na frente do verde. Parece bastante simples, mas como? A resposta simples é: não posso. Não há como mover essa forma vermelha na frente da verde, porque a verde não está realmente na frente da vermelha. É apenas uma ilusão. De fato, os dois retângulos não são realmente dois retângulos, pelo menos não como objetos independentes separados. Novamente, é uma ilusão. A forma verde está simplesmente cortando a vermelha, e os pixels inicialmente vermelhos no retângulo original foram alterados para verde quando preenchi a segunda seleção.
Falando em ilusões, os dois retângulos também não estão realmente diante do fundo branco. A coisa toda não passa de uma imagem única, plana e bidimensional. Tudo no documento - a forma vermelha, a verde e o fundo branco - está essencialmente colado. Não podemos mover nada sem mover tudo .
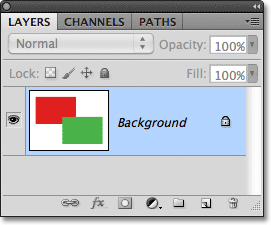
Vamos dar uma olhada rápida em nosso painel Camadas para ver o que está acontecendo. Observe que tudo - os dois retângulos e o fundo branco - está em uma única camada. Isso significa que tudo faz parte da mesma imagem plana:
 O painel Camadas mostra tudo na camada Plano de fundo.
O painel Camadas mostra tudo na camada Plano de fundo.
Com todo o nosso trabalho em uma única camada, não temos muitas opções se queremos mudar alguma coisa. Poderíamos desfazer o caminho de volta às etapas para chegar ao ponto em que podemos fazer nossa alteração, ou podemos desfazer a coisa toda e começar de novo. Nenhuma dessas opções me parece muito atraente. Deve haver uma maneira melhor de trabalhar, que nos dê a liberdade e a flexibilidade de fazer mudanças simples como essa sem precisar desfazer e refazer nada ou começar do zero.
Felizmente existe. Vamos tentar a mesma coisa, mas desta vez usando camadas!
Agora que vimos como é trabalhar no Photoshop sem camadas, vamos ver o que as camadas podem fazer por nós. Primeiro, vamos limpar os dois retângulos que adicionamos preenchendo o documento com branco. Vá para o menu Editar na parte superior da tela e escolha novamente Preencher . Quando a caixa de diálogo Preenchimento aparecer, altere a opção Usar de Cor para Branco :
 Vá para Editar> Preenchimento e altere a opção Usar para Branco.
Vá para Editar> Preenchimento e altere a opção Usar para Branco.
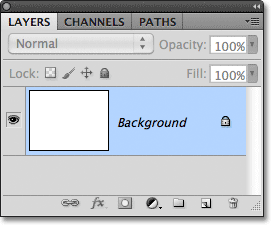
Clique em OK para fechar a caixa de diálogo. O Photoshop preenche o documento com branco e voltamos ao ponto em que começamos:
 O documento é novamente preenchido com branco.
O documento é novamente preenchido com branco.
Códigos de acesso, ações e plug-in de filtros: Erro no código de acesso (ads-basics-middle-2)
O painel Camadas
Antes de prosseguirmos, já que vamos usar camadas dessa vez, vamos dar uma olhada rápida na "Central de Comando" do Photoshop para camadas - o painel Camadas . Se há algo que precisamos fazer no Photoshop que tenha algo a ver com camadas, o painel Camadas (ou paleta Camadas, como é conhecido nas versões anteriores do Photoshop) é onde fazemos isso. Usamos o painel Camadas para criar novas camadas, excluir camadas existentes, mover camadas acima e abaixo umas das outras, ativar e desativar camadas no documento, adicionar máscaras de camada e efeitos de camada …. a lista continua e continua. tudo feito de dentro do painel Camadas.
No momento, o painel Camadas está nos mostrando que temos uma camada em nosso documento, chamada "Plano de fundo". A camada de fundo é realmente um tipo especial de camada no Photoshop, e é por isso que seu nome está em itálico, mas veremos mais de perto a camada de fundo em outro tutorial. À esquerda do nome da camada, há uma miniatura de visualização mostrando o conteúdo de nossa camada, que atualmente está preenchida de branco:
 Painel Camadas do Photoshop.
Painel Camadas do Photoshop.
Quando adicionamos inicialmente nossos dois retângulos ao documento, ambos foram adicionados à camada Plano de fundo, e é por isso que não havia como movê-los independentemente um do outro. Os retângulos e o fundo branco estavam todos presos em uma imagem plana. Essa maneira de trabalhar no Photoshop, onde tudo é adicionado a uma única camada, é conhecida em termos técnicos como "errada" (sim, é um termo técnico) porque quando você precisa voltar e fazer alterações, encontra um problema " "(outro termo técnico). Vamos ver o que acontece se criarmos o mesmo layout de antes, mas desta vez colocaremos tudo em sua própria camada.
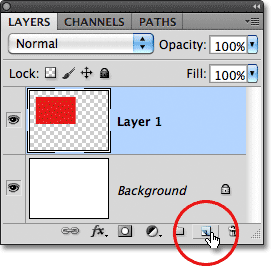
Nosso fundo branco já está na camada Plano de fundo, então vamos adicionar uma nova camada acima para o nosso primeiro retângulo. Para adicionar uma nova camada, clique no ícone Nova camada na parte inferior do painel Camadas (é o ícone diretamente à esquerda da lixeira):
 Clique no ícone Nova camada.
Clique no ícone Nova camada.
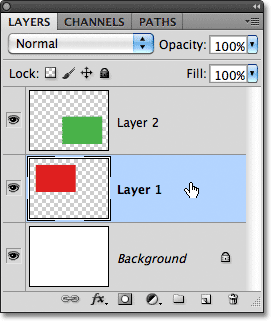
Uma nova camada aparece acima da camada Plano de fundo. O Photoshop nomeia automaticamente a nova camada "Camada 1". Se observarmos a miniatura de visualização à esquerda do nome da camada, veremos que ela é preenchida com um padrão quadriculado, que é a maneira do Photoshop nos dizer que a nova camada está em branco:
 Uma nova camada em branco denominada "Camada 1" aparece acima da camada Fundo.
Uma nova camada em branco denominada "Camada 1" aparece acima da camada Fundo.
Observe que a camada 1 está destacada no painel Camadas. Isso significa que atualmente é a camada ativa. Qualquer coisa que adicionarmos ao documento neste momento será adicionada à Camada 1, não à camada de Fundo abaixo dela. Vamos adicionar nosso primeiro retângulo, como fizemos antes. Selecione a Rectangular Marquee Tool no painel Tools, se ainda não estiver selecionada, clique em algum lugar na parte superior esquerda do documento e arraste uma seleção retangular:
 Desenhando uma seleção retangular.
Desenhando uma seleção retangular.
Vá para o menu Editar na parte superior da tela e escolha Preencher . Quando a caixa de diálogo Preenchimento aparecer, altere a opção Usar para Cor e selecione uma cor para o retângulo no Seletor de cores . Vou escolher a mesma cor vermelha que escolhi da última vez. Clique em OK para fechar o Seletor de cores e clique em OK para fechar a caixa de diálogo Preenchimento. O Photoshop preenche a seleção com a cor escolhida. Para remover o contorno da seleção ao redor do retângulo, vá até o menu Selecionar na parte superior da tela e escolha Cancelar seleção (estou executando essas etapas rapidamente aqui simplesmente porque são exatamente iguais às que fizemos anteriormente). Agora tenho o meu primeiro retângulo, cheio de vermelho, como antes:
 O primeiro retângulo aparece, desta vez na Camada 1.
O primeiro retângulo aparece, desta vez na Camada 1.
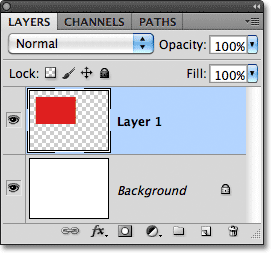
Vamos dar uma olhada no nosso painel Camadas. Podemos ver nas miniaturas de visualização que a camada Fundo ainda está preenchida com branco sólido, mas o retângulo vermelho que acabei de adicionar está na Camada 1 desta vez, portanto, é completamente separado do fundo branco:
 A forma vermelha e o fundo branco agora são independentes um do outro.
A forma vermelha e o fundo branco agora são independentes um do outro.
Vamos adicionar nossa segunda forma. Novamente, queremos que ele seja colocado em sua própria camada, o que significa que precisamos adicionar outra nova camada clicando no ícone Nova camada na parte inferior do painel Camadas:
 Clique no ícone Nova camada novamente para adicionar uma segunda nova camada.
Clique no ícone Nova camada novamente para adicionar uma segunda nova camada.
Uma segunda nova camada aparece, desta vez acima da Camada 1. O Photoshop sempre coloca novas camadas diretamente acima da camada que estava ativa quando clicamos no ícone Nova Camada, e a Camada 1 estava ativa no momento. Mais uma vez, o Photoshop nomeia automaticamente a nova camada para nós, desta vez como "Camada 2":
 A Camada 2 está em branco no momento, conforme indicado pelo padrão quadriculado em sua miniatura de visualização.
A Camada 2 está em branco no momento, conforme indicado pelo padrão quadriculado em sua miniatura de visualização.
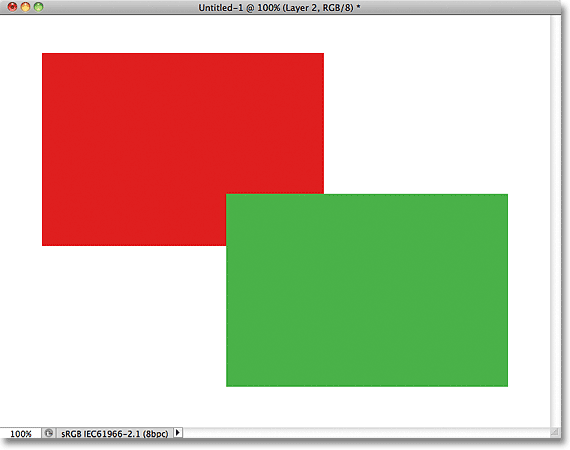
Agora, com a Camada 2, a camada ativa (destacada no painel Camadas), arraste uma seleção retangular, com parte da seleção sobreposta à forma original. Em seguida, vá em Editar > Preenchimento, selecione novamente Cor para a opção Usar para abrir o Seletor de cores, escolha uma cor diferente (eu escolherei o verde) e clique em OK para fechar o Seletor de cores e em OK para fechar o Preencher caixa de diálogo. O Photoshop preenche a seleção com a cor. Vá para Selecionar > Cancelar seleção para remover o contorno da seleção ao redor da forma. Quando terminar, seu segundo retângulo deve aparecer preenchido com cores no documento:
 O segundo retângulo é adicionado.
O segundo retângulo é adicionado.
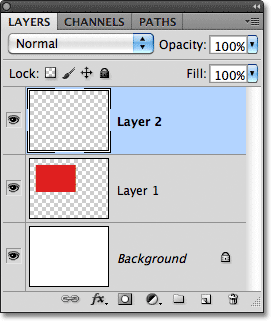
E se olharmos no painel Camadas, veremos que a forma original permanece por si só na Camada 1, enquanto a nova forma foi adicionada acima na Camada 2. O fundo branco permanece na camada Fundo, o que significa que todos os três elementos que compõem nosso documento (o fundo branco, a forma vermelha e a forma verde) agora estão em suas próprias camadas separadas e completamente independentes uma da outra:
 Agora tudo está em sua própria camada.
Agora tudo está em sua própria camada.
Anteriormente, quando tudo estava em uma única camada, descobrimos que não havia como mover a forma vermelha na frente da verde porque elas realmente não eram duas formas separadas. Eles eram simplesmente áreas de pixels vermelhos ou verdes misturados com áreas de pixels brancos na mesma camada. Mas desta vez, com tudo em sua própria camada, realmente temos duas formas separadas, e é fácil mover uma na frente da outra no documento!
No momento, a forma verde aparece na frente da vermelha no documento porque a forma verde está acima da vermelha no painel Camadas. Imagine como você está olhando as camadas de cima para baixo no painel Camadas que você está olhando através das camadas do documento. Qualquer camada acima de outra camada no painel Camadas aparece na frente do documento. Se o conteúdo de duas camadas se sobrepuserem no documento, como estão as nossas formas, a camada abaixo da outra no painel Camadas aparecerá atrás da outra camada no documento. Acima = na frente, abaixo = atrás. Pode demorar um pouco para a sua mente entender, mas é realmente assim tão simples.
Isso significa que, se quisermos trocar as formas para que a vermelha apareça na frente da verde, tudo o que precisamos fazer é mover a camada da forma vermelha acima da camada verde. Para fazer isso, basta clicar na Camada 1 para selecioná-la e torná-la a camada ativa:
 Clique na camada 1 para selecioná-lo.
Clique na camada 1 para selecioná-lo.
Mantenha o botão do mouse pressionado e arraste a Camada 1 diretamente para cima e acima da Camada 2 até ver uma barra de destaque horizontal aparecer diretamente acima da Camada 2:
 Arraste a Camada 1 para cima até que uma barra de destaque apareça acima da Camada 2.
Arraste a Camada 1 para cima até que uma barra de destaque apareça acima da Camada 2.
Quando a barra de destaque aparecer, solte o botão do mouse. O Photoshop move a Camada 1 acima da Camada 2:
 A Camada 1 agora aparece acima da Camada 2 no painel Camadas.
A Camada 1 agora aparece acima da Camada 2 no painel Camadas.
Com a forma vermelha agora acima da forma verde no painel Camadas, a vermelha aparece na frente da verde no documento:
 Graças às camadas, foi fácil mover uma forma na frente da outra.
Graças às camadas, foi fácil mover uma forma na frente da outra.
Sem camadas, mover a forma vermelha na frente da verde não seria possível, pelo menos não sem muito trabalho e frustração. Mas com tudo em sua própria camada, foi rápido e fácil! As camadas mantêm tudo separado para que possamos trabalhar em um elemento da nossa imagem sem afetar outros. Podemos mover um objeto na frente de outro, como fizemos aqui. Poderíamos mudar a cor de um objeto sem alterar nenhuma outra cor na imagem. Poderíamos clarear os olhos de alguém, embranquecer os dentes, desfocar um fundo, deixando pessoas ou objetos à sua frente bonitos e afiados. As camadas abrem a porta para a criatividade no Photoshop e tornam tudo possível.
Para onde ir a seguir …
Como mencionei anteriormente, qualquer coisa que tenha algo a ver com as camadas do Photoshop é feita no painel Camadas, então veremos mais de perto o painel Camadas! Ou visite nossa seção Noções básicas do Photoshop para saber mais sobre o Photoshop!