Aprenda a criar um efeito de texto com tinta spray no Photoshop, com suas letras pintadas com spray no fundo! Um tutorial passo a passo para o Photoshop CC e versões anteriores.
Neste tutorial, mostrarei como criar um simples efeito de texto pintado com spray, onde as letras parecem ter sido pintadas com spray em uma parede ou superfície. Também mostrarei como misturar a tinta com a superfície para obter um efeito mais realista. E como criaremos a tinta spray usando nada mais que um efeito de camada e as opções de mesclagem do Photoshop, seu texto permanecerá editável mesmo quando terminarmos.
Vou usar a versão mais recente do Photoshop CC, mas qualquer versão recente funcionará.
Aqui está um exemplo de como será o efeito do texto pintado com spray. Obviamente, você pode usar qualquer texto, plano de fundo e cores que desejar:

O efeito de texto pintado com spray.
Vamos começar!
Como criar texto pintado em spray no Photoshop
Começaremos aprendendo a criar o efeito principal da tinta spray e depois mostrarei como misturar as letras com o plano de fundo. Também mostrarei como duplicar o efeito para adicionar mais texto ao seu design e como alterar a cor da tinta.
Você também pode acompanhar o vídeo deste tutorial. Ou faça o download deste tutorial como um PDF pronto para impressão!
Etapa 1: abra sua imagem de plano de fundo
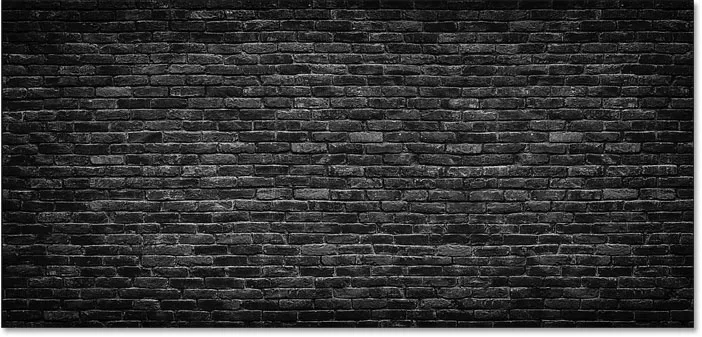
Como queremos pintar o texto com spray sobre algum tipo de plano de fundo, comece abrindo sua imagem de plano de fundo. Vou usar esta imagem que baixei do Adobe Stock:

A superfície onde o texto será pintado com spray. Crédito: Adobe Stock.
E no painel Camadas, vemos a imagem na camada Fundo:

Painel Camadas do Photoshop, mostrando a camada Fundo.
Relacionado: Aprenda a usar camadas no Photoshop
Etapa 2: adicione seu texto
Para adicionar seu texto, selecione a Ferramenta de texto na barra de ferramentas:

Selecionando a ferramenta Type.
Escolhendo uma fonte
E, em seguida, na barra de opções, escolha sua fonte. Vou usar o "HWT Gothic Round", que baixei do Adobe Typekit. Se você não tem acesso a essa fonte, tudo bem. Qualquer fonte funcionará:

Escolhendo uma fonte na barra de opções.
Mais opções de tipo
Ainda na barra de opções, definirei meu tamanho de texto para 72 pt apenas para me fornecer o maior tamanho predefinido no momento. E vou definir o alinhamento do texto no centro .
Para a cor, escolherei o branco clicando na amostra de cores e escolhendo o branco no Seletor de cores do Photoshop. Essa não é a cor que vamos usar para a tinta spray. Tudo o que precisamos por enquanto é algo que nos permita ver o texto à medida que o adicionamos:

Definir o tamanho, alinhamento e cor do texto.
Adicionando o texto
Em seguida, clique no documento e adicione seu texto. Vou digitar a palavra "PAINT":

Adicionando o texto.
Aceitando o texto
Para aceitá-lo, clique na marca de seleção na barra de opções:

Clicando na marca de seleção.
Etapa 3: redimensionar e reposicionar o texto com Free Transform
Para redimensionar o texto e movê-lo para o lugar, vá até o menu Editar na barra de menus e escolha Transformação livre :

Indo para Editar> Transformação livre.
E, em seguida, para redimensionar o texto, clique e arraste qualquer uma das alças do canto . A partir do Photoshop CC 2019, a proporção do texto é bloqueada automaticamente quando você arrasta as alças. Nas versões anteriores do Photoshop, é necessário manter a tecla Shift pressionada enquanto arrasta para bloquear a proporção.
Para redimensionar o texto do centro, pressione e mantenha pressionada a tecla Alt (Win) / Option (Mac) enquanto arrasta. E se você precisar reposicionar seu texto, clique dentro da caixa Transformação livre e arraste o texto para o lugar.
Para aceitá-lo e sair do Free Transform, pressione Enter (Win) / Return (Mac) no teclado:

Redimensionando o texto arrastando uma alça de canto.
Etapa 4: abaixe o valor de preenchimento da camada Tipo para 0%
No painel Camadas, vemos nosso texto em uma nova camada Tipo acima da imagem:

O texto aparece em sua própria camada Tipo.
Para criar o efeito de tinta spray, a primeira coisa que precisamos fazer é tornar nosso texto transparente. Para fazer isso, diminua o valor de Preenchimento no canto superior direito do painel Camadas até 0% . Certifique-se de reduzir o valor de preenchimento, não o valor de opacidade:

Reduzindo o preenchimento da camada Tipo para 0%.
O texto desaparece completamente. Ainda está lá, é apenas transparente:

A redução do valor de preenchimento tornou o texto invisível.
Qual é a diferença entre Opacidade e Preenchimento?
No painel Camadas, os valores Opacidade e Preenchimento afetam a transparência de uma camada. A diferença entre eles é que o Opacity controla a transparência do conteúdo de uma camada e de todos os efeitos de camada que aplicamos. O preenchimento, por outro lado, afeta apenas o conteúdo de uma camada . Não tem efeito nos efeitos da camada.
Isso significa que, diminuindo o valor de preenchimento, podemos aplicar efeitos de camada ao nosso texto e manter os efeitos visíveis, mesmo que o próprio texto esteja oculto. E é isso que nos permitirá criar nosso efeito de tinta spray.
Etapa 5: adicione um efeito da camada Sombra projetada à camada Tipo
Todo o efeito de tinta spray pode ser criado usando um efeito de camada única, e o que precisamos é Drop Shadow. Com a camada Tipo selecionada, clique no ícone Estilo da camada (o ícone " fx ") na parte inferior do painel Camadas:

Clicando no ícone Layer Style.
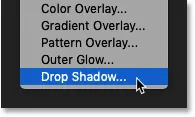
E então escolha Drop Shadow :

Escolhendo um efeito da camada Drop Shadow.
Etapa 6: redefinir as configurações de sombra projetada para os padrões
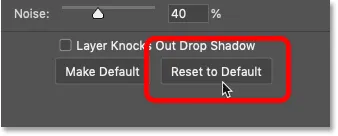
Na caixa de diálogo Estilo de camada, clique no botão Redefinir para padrão para restaurar as configurações padrão de sombra projetada, apenas para que ambos vejam a mesma coisa:

Clicando no botão Redefinir para o padrão.
Etapa 7: altere a cor da sombra projetada para branco
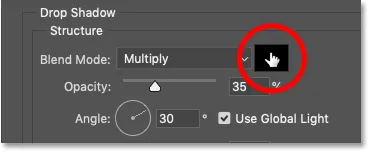
Em seguida, altere a cor da sombra projetada clicando na amostra de cores :

Clicando na amostra de cores.
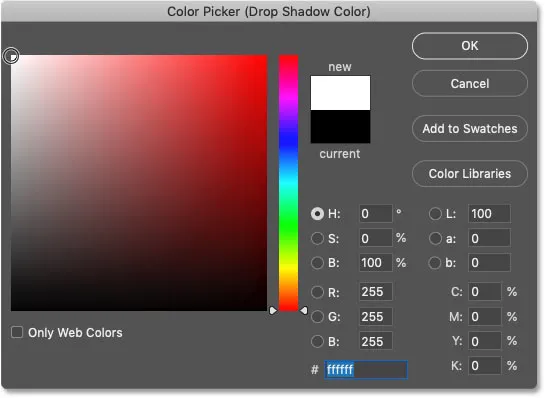
E no Seletor de cores, escolha branco por enquanto e clique em OK. Mais tarde, escolheremos cores diferentes para o efeito:

Definir a cor da sombra projetada para branco.
Etapa 8: altere o modo de mesclagem da sombra para Tela
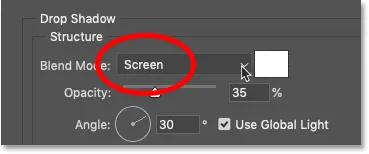
Para ver o branco, altere o modo de mesclagem da sombra projetada de Multiply (o modo de mesclagem padrão) para Tela :

Alterando o modo de mesclagem para Tela.
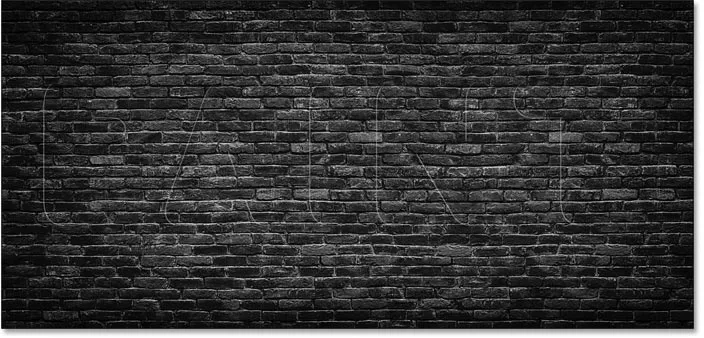
E imediatamente, começamos a ver o branco aparecendo atrás das letras:

Um leve contorno branco aparece ao redor do texto.
Etapa 9: aumente a opacidade da sombra para 100%
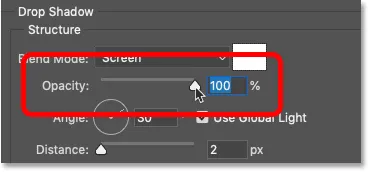
Para tornar o efeito mais brilhante, aumente a opacidade do sombreamento até 100% :

Aumentando a opacidade para 100%.
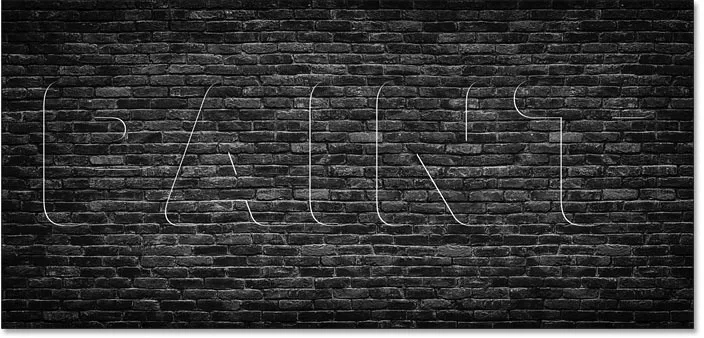
E agora o efeito é mais fácil de ver. Alterando a cor da sombra projetada de preto para branco e alterando o modo de mesclagem de Multiply para Screen, transformamos nossa sombra em um brilho:

O resultado depois de aumentar a opacidade.
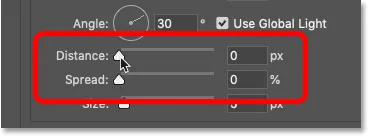
Etapa 10: defina a distância e espalhe para 0%
Ignore as opções Ângulo e Usar luz global, pois elas não serão importantes aqui. Mas abaixe a Distância para 0px e verifique se o Spread está em 0% :

Configurando Distância e Spread para 0.
Ao definir a Distância como 0px, centralizamos a sombra projetada atrás do texto, criando um contorno fraco ou traço ao redor das letras:

O resultado após diminuir a Distância para 0px.
Etapa 11: aumentar o tamanho da sombra projetada
Para espalhar a sombra (ou brilho, neste caso) para fora das bordas, aumente o valor Tamanho :

Aumentando o tamanho da sombra projetada.
Quanto mais você aumenta, mais amplo o brilho aparece:

O resultado após diminuir a Distância para 0 px.
Etapa 12: alterar o contorno para cone
Neste ponto, o efeito até agora não se parece muito com tinta spray. Nosso brilho precisa parecer mais um contorno em torno das formas das letras.
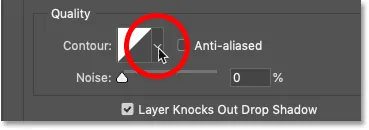
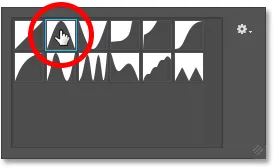
Para corrigir isso, ainda na caixa de diálogo Estilo de camada, vá para a seção Qualidade, clique na seta pequena ao lado da miniatura de visualização do contorno :

Clique na seta, não na miniatura.
E, em seguida, escolha o contorno do Cone clicando duas vezes na miniatura. É aquele na linha superior, o segundo da esquerda:

Selecionando o contorno do cone.
Os contornos afetam a transparência da sombra projetada, alterando como e para onde ela transita de áreas opacas para transparentes. E imediatamente, vemos um contorno muito mais forte nas bordas das letras:

O efeito após a mudança para o contorno do cone.
Etapa 13: desmarque "Layer Knock Out Drop Shadow"
Mas observe que, apesar de nosso texto ser transparente, o brilho aparece apenas ao redor dele. Precisamos ver o brilho dentro das letras também.
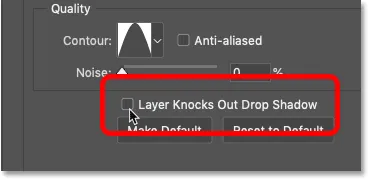
Para corrigir isso, desmarque a opção que diz Layer Knocks Out Drop Shadow :

Desmarcando "Camada derruba o sombreamento".
E agora o contorno aparece fora e dentro do texto:

O efeito após a mudança para o contorno do cone.
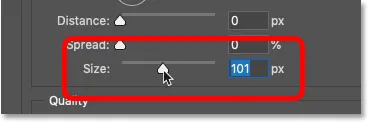
Etapa 14: Reajuste o valor Tamanho, se necessário
Nesse ponto, pode ser necessário voltar e reajustar o valor Tamanho para alterar a espessura do contorno. Não suba demais, ou você espalhará o brilho muito longe. O tamanho exato que você precisa dependerá do tamanho do seu texto.
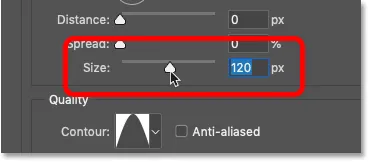
No meu caso, irei com um valor de tamanho de cerca de 120 px, mas você pode precisar de um valor diferente:

Aumentando o valor do tamanho.
E aqui está o resultado:

O efeito após reajustar o valor do tamanho.
Etapa 15: adicionar ruído
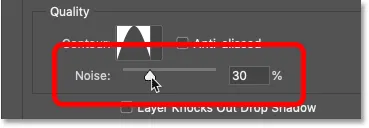
Por fim, adicione algum ruído ao contorno aumentando o valor do ruído . Vou definir o meu para cerca de 25 a 30%:

Adicionando ruído ao efeito.
E agora, se eu aumentar o zoom, vemos pequenas manchas no contorno, fazendo com que pareça mais tinta spray.
Dependendo do tamanho da fonte que você está usando, você pode notar algumas arestas duras nas áreas onde o efeito e o fundo se encontram. Nesta captura de tela, você pode vê-los dentro das letras "P" e "A". Essas arestas desaparecerão quando misturarmos o texto com o plano de fundo, que é o que faremos a seguir:

O efeito após adicionar ruído.
Como misturar o texto pintado com spray com o fundo
Neste ponto, terminamos o efeito da camada Drop Shadow. Então, vamos aprender como combinar o efeito com o plano de fundo, para que pareça que o texto seja realmente pintado com spray no plano de fundo e não apenas na frente dele. Quando terminarmos, mostrarei como copiar o efeito para adicionar mais texto, mantendo intactos os efeitos da camada e as opções de mesclagem.
Etapa 16: Abrir as opções de mesclagem do Photoshop
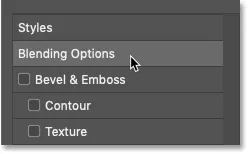
Ainda na caixa de diálogo Layer Style, selecione a categoria Blending Options à esquerda:

Abrindo as opções de mesclagem.
Etapa 17: arraste o controle deslizante "Camada subjacente" para a direita
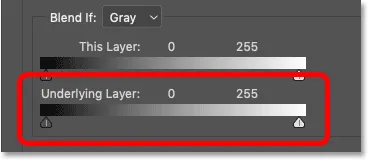
Na parte inferior das Opções de mesclagem, existem dois conjuntos de controles deslizantes. O de cima diz "Esta camada" e o de baixo diz "Camada subjacente". Podemos usar esses controles deslizantes para misturar nosso texto com a imagem de plano de fundo. E o conjunto que precisamos é o inferior ( Camada Subjacente ):

O controle deslizante "Camada subjacente" nas Opções de mesclagem.
Observe os dois controles deslizantes abaixo da barra de gradiente. Há um controle deslizante preto à esquerda e um controle deslizante branco à direita. Vamos misturar nosso texto com as partes mais escuras da nossa imagem de plano de fundo. E para isso, precisamos do controle deslizante preto .
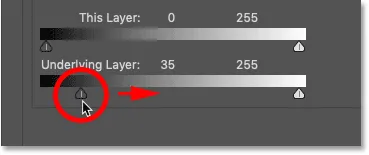
Clique no controle deslizante preto e comece a arrastá-lo para a direita:

Arrastando o controle deslizante preto para a direita.
Ao arrastar, fique de olho no seu texto e você verá as áreas mais escuras da imagem de fundo começando a aparecer através dele. E à medida que você arrasta mais, cada vez mais o fundo aparece:

Arrastar o controle deslizante preto revela as áreas mais escuras do plano de fundo através do texto.
Etapa 18: Dividir o controle deslizante preto ao meio
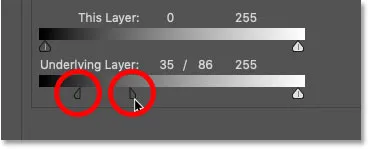
O problema é que as transições entre o texto e o plano de fundo são muito severas. Para criar transições mais suaves, mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado. Clique no lado direito do controle deslizante preto e arraste-o para fora do lado esquerdo. Isso divide o controle deslizante em duas metades:

Segure Alt (Win) / Option (Mac) e arraste o controle deslizante.
Etapa 19: ajuste os controles deslizantes para criar uma transição suave
A metade esquerda do controle deslizante agora controla o nível de brilho em que o texto começa a aparecer na frente do fundo. E a metade direita define o nível de brilho em que o texto fica totalmente visível e o fundo não aparece mais através dele. A área entre os dois controles deslizantes se torna a área de transição na qual o texto e o plano de fundo se misturam. Quanto mais você arrasta os controles deslizantes, mais gradual é a transição.
Ajuste cada metade do controle deslizante até ficar satisfeito com o efeito. Não há valores específicos para usar aqui, pois isso dependerá da sua imagem de plano de fundo.
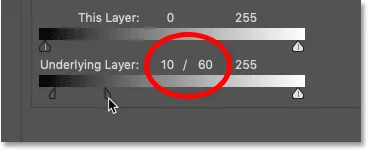
No meu caso, definirei a metade esquerda para um nível de brilho de 10 e a metade direita para um nível de brilho de 60. Em outras palavras, quaisquer áreas da minha imagem de fundo com nível de brilho de 10 ou mais escuro serão completamente mostrar através do texto. Áreas com um nível de brilho de 60 ou mais claro serão completamente ocultas pelo texto. E os níveis de brilho entre (11 e 59) são onde a transição está ocorrendo:

Meus níveis de brilho para a metade esquerda (10) e metade direita (60) do controle deslizante.
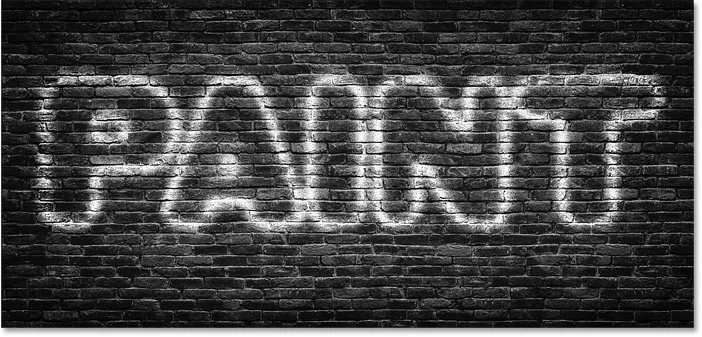
E com o texto agora mesclado com a imagem, obtemos um efeito de tinta em spray muito mais realista:

O efeito com o texto se misturou ao fundo.
Etapa 20: fechar a caixa de diálogo Layer Style
Terminamos o efeito principal, então vá em frente e feche a caixa de diálogo Layer Style clicando em OK:

Clique em OK para fechar a caixa de diálogo.
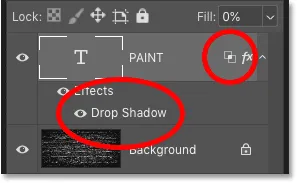
E no painel Camadas, agora vemos nosso Sombra projetada listado como um efeito abaixo da camada Tipo. Também vemos um ícone Opções de mesclagem ao lado do ícone "fx", informando que também temos algumas opções avançadas de mesclagem aplicadas à camada:

A camada Tipo agora mostra nossas opções de Sombra projetada e mistura.
Como duplicar o efeito de texto pintado com spray
Nesse ponto, é fácil adicionar mais texto pintado com spray.
Etapa 21: Faça uma cópia da camada Tipo
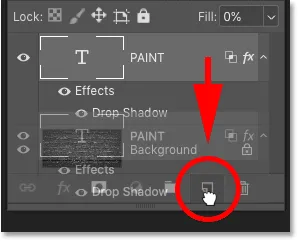
Tudo o que precisamos fazer é duplicar nossa camada Tipo. Simplesmente arraste-o para o ícone Adicionar nova camada, na parte inferior do painel Camadas:

Arrastando a camada Tipo para o ícone Adicionar nova camada.
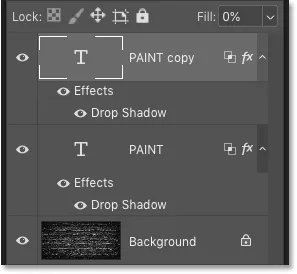
Uma cópia da camada Tipo aparece acima do original, completa com o efeito Sombra projetada e nossas opções de mesclagem:

O painel Camadas agora mostra as duas camadas Tipo.
Etapa 22: selecione a ferramenta Mover
Para reposicionar o texto, selecione a ferramenta Mover na barra de ferramentas:

Selecionando a ferramenta Mover.
Etapa 23: mover o texto para o lugar
E, em seguida, clique no texto e mova-o para o lugar. Vou arrastar a cópia do texto para cima:

Arrastando o texto copiado para a parte superior da imagem de fundo.
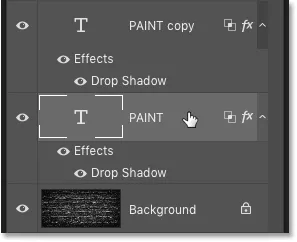
Em seguida, no painel Camadas, clicarei na camada Tipo original para selecioná-la:

Selecionando a camada Tipo original.
E arrastarei o texto original para baixo:

Arrastando o texto original para a parte inferior da imagem de fundo.
Como editar o texto pintado com spray
Como nosso texto ainda é do tipo editável, podemos editar facilmente o texto e manter intacto o efeito da tinta spray.
Etapa 24: selecione a ferramenta Tipo
Não quero que as duas palavras sejam as mesmas; portanto, para editar o texto principal, selecionarei a Ferramenta de texto na barra de ferramentas:

Selecionando a ferramenta Type.
Etapa 25: selecione e edite o texto
Em seguida, clicarei duas vezes dentro da palavra para destacá-la:

Destacar a palavra principal clicando duas vezes com a Ferramenta Tipo.
E eu vou mudar a palavra de "PAINT" para "SPRAY":

Editando o texto.
Para aceitá-lo, clicarei na marca de seleção na barra de opções:

Clicando na marca de seleção.
Etapa 26: redimensione o texto editado com Free Transform
Redimensionarei o texto principal, indo até o menu Editar e escolhendo Transformação livre :

Indo para Editar> Transformação livre.
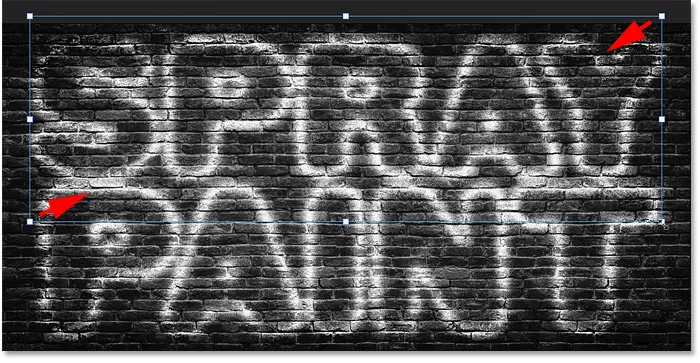
Depois, arrasto as alças do canto superior para redimensionar a palavra, para que ela tenha a mesma largura da palavra inferior. Para aceitá-lo, pressionarei Enter (Win) / Return (Mac) no teclado:

Redimensionando a cópia do texto.
Como mudar a cor da tinta spray
E, finalmente, vejamos como alterar a cor do efeito.
Etapa 27: clique duas vezes no efeito da camada Drop Shadow
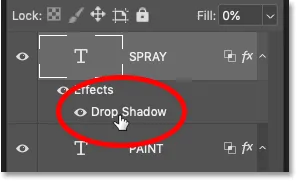
Para alterar a cor da tinta spray, clique duas vezes nas palavras "Drop Shadow" abaixo da camada Type. Se você tiver mais de uma camada de Tipo, clique duas vezes na camada que deseja editar.
No meu caso, começarei com a palavra "SPRAY" no topo:

Clique duas vezes nas palavras "Drop Shadow".
Etapa 28: clique na amostra de cor
Isso reabre a caixa de diálogo Layer Style. Clique na amostra de cor :

Clicando na amostra de cores da Sombra projetada.
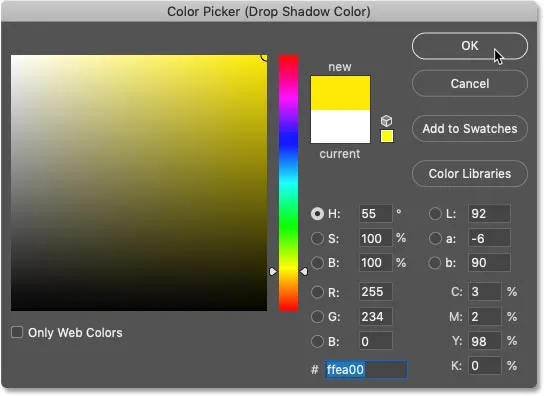
Etapa 29: escolha uma nova cor no Seletor de cores
E então, no Seletor de cores, escolha uma nova cor. Vou com algo brilhante, como amarelo:

Escolhendo uma nova cor para a tinta spray.
Clique em OK para fechar o Seletor de cores e clique em OK para fechar a caixa de diálogo Estilo de camada. E agora meu texto principal está colorido em amarelo:

O resultado depois de colorir o texto superior.
Alterando a cor do texto inferior
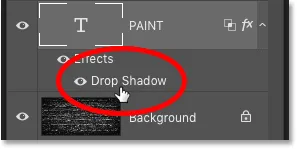
Farei a mesma coisa com o texto inferior. Clicarei duas vezes nas palavras "Drop Shadow" para reabrir a caixa de diálogo Layer Style:

Reabrindo o efeito da camada Drop Shadow para a palavra "PAINT".
E depois clico na amostra de cores:

Clicando na amostra de cores da Sombra projetada.
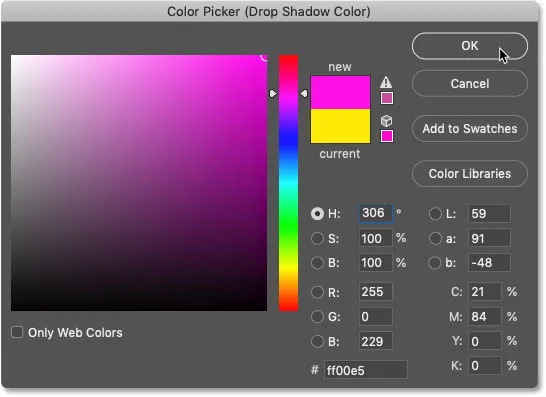
E eu vou escolher uma nova cor no Seletor de cores. Para o texto de baixo, vou novamente com algo brilhante, como um rosa avermelhado:

Escolhendo uma segunda cor para a tinta spray.
Clicarei em OK novamente para fechar o Seletor de cores e, em seguida, em OK para fechar a caixa de diálogo Estilo de camada.
E aqui, depois de adicionar cor às duas palavras, está o meu resultado final:

O efeito de texto pintado com spray.
E aí temos que! É assim que se cria um texto pintado em spray no Photoshop! Confira nossas seções Efeitos de fotos e Efeitos de texto para mais tutoriais. E não se esqueça, todos os nossos tutoriais estão disponíveis para download em PDF!