Neste tutorial do Photoshop Effects, aprenderemos como criar um layout simples de moldura de estilo de galeria, completo com uma legenda abaixo, como se a foto estivesse em exibição em uma galeria de arte. Essa pode ser uma maneira muito elegante e elegante de apresentar seu trabalho, e é fácil criar o layout.
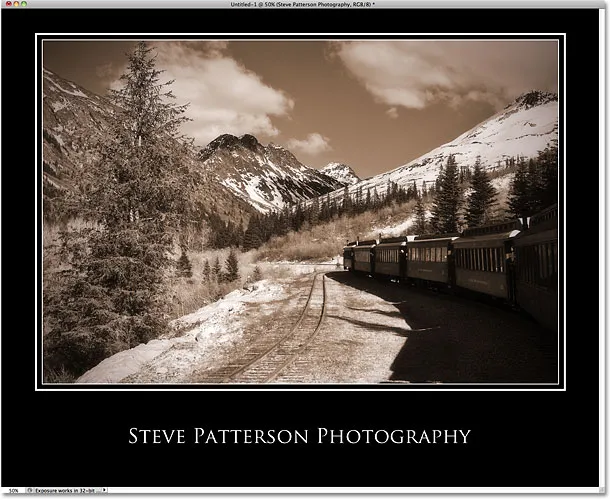
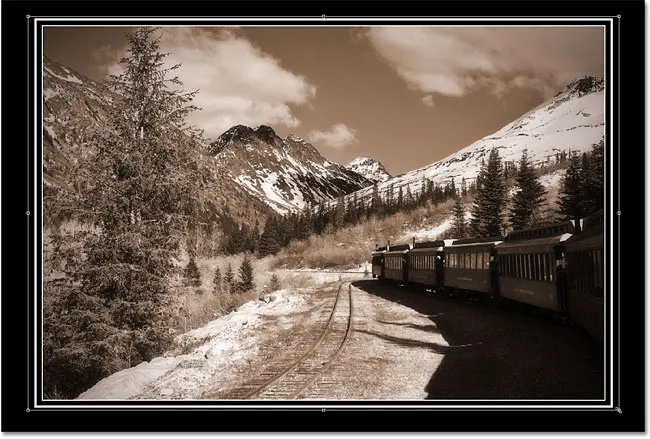
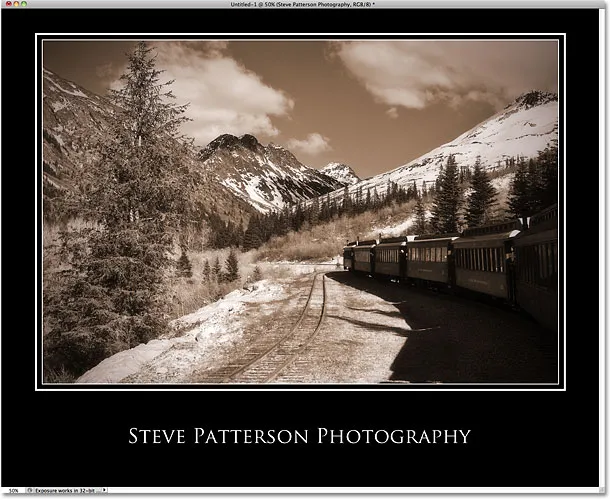
Veja como será o resultado final (é claro, sua foto e legenda serão diferentes):

O layout final da moldura de estilo de galeria.
Como criar uma moldura de estilo de galeria
Etapa 1: Criar um novo documento
Vamos começar criando um novo documento. Vá para o menu Arquivo na barra de menus na parte superior da tela e escolha Novo :

Vá para Arquivo> Novo.
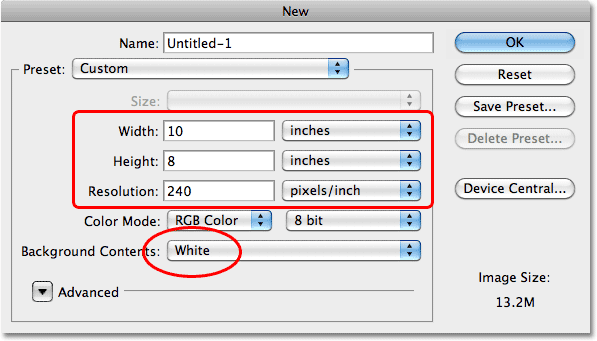
Isso abre a caixa de diálogo Novo documento do Photoshop. Desejo que meu layout final seja impresso como 8x10 na orientação paisagem, portanto, insiro um valor de 10 polegadas para a Largura e 8 polegadas para a Altura (certifique-se de definir o tipo de medida como polegadas, não pixels ) As dimensões necessárias para o seu layout podem ser diferentes. Como quero que seja impressa em alta qualidade, insiro um valor de resolução de 240 pixels / polegada . Por fim, defina o Conteúdo do plano de fundo como Branco, que preencherá o plano de fundo do novo documento com branco, mesmo que o alteremos em um momento (isso nos mantém na mesma página):

Defina a largura, altura, resolução e cor de fundo na caixa de diálogo Novo documento.
Clique em OK para fechar a caixa de diálogo. Um novo documento preenchido com branco aparecerá na sua tela.
Etapa 2: preencher o novo documento com preto
Com nosso novo documento criado, vamos preenchê-lo com preto, que se tornará a cor de fundo do layout. Vá para o menu Editar na parte superior da tela e escolha Preenchimento :

Vá para Editar> Preenchimento.
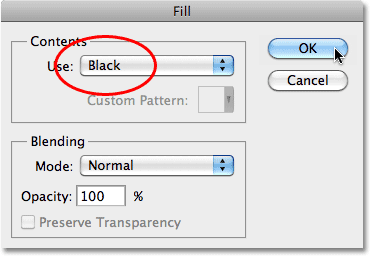
Isso abre a caixa de diálogo Preenchimento. Defina a opção Usar na parte superior da caixa de diálogo para Preto :

Defina a opção Usar como Preto.
Clique em OK para sair da caixa de diálogo e o Photoshop preenche o documento com preto sólido:

Agora o preto é a cor do plano de fundo do layout.
Etapa 3: adicione uma nova camada em branco e nomeie-a "Photo Area"
Vamos adicionar uma nova camada em branco ao nosso documento, clicando no ícone Nova camada na parte inferior do painel Camadas:

Clique no ícone Nova camada.
Isso adiciona uma nova camada em branco, que o Photoshop nomeia automaticamente "Camada 1", acima da camada Plano de fundo no painel Camadas. Clique duas vezes diretamente no nome "Camada 1" e altere o nome para a área da foto . Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a alteração de nome:

Clique duas vezes no nome da nova camada e mude para "área da foto".
Etapa 4: Arraste uma seleção pela área principal da foto
Precisamos desenhar uma seleção em torno da área em que a foto será exibida. Selecione a Rectangular Marquee Tool no painel Tools:

Selecione a ferramenta Rectangular Marquee Tool.
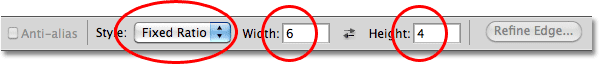
Com a ferramenta Rectangular Marquee Tool selecionada, a Barra de opções na parte superior da tela será alterada para mostrar opções especificamente para esta ferramenta. Vou projetar meu layout para exibir uma foto com uma proporção padrão de 4x6, na orientação paisagem. Para fazer isso, primeiro alterarei a opção Estilo na barra de opções para Proporção fixa, depois inserirei 6 para a largura e 4 para a altura (a proporção que você deseja para sua área fotográfica pode ser diferente) :

Altere a opção Estilo para Proporção fixa e digite 6 para a largura e 4 para a altura.
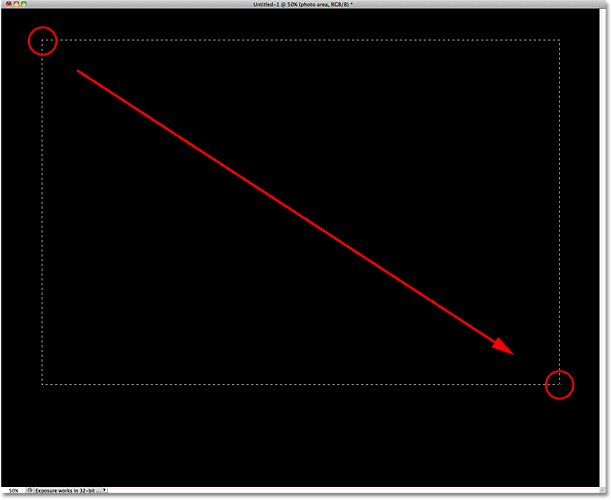
Depois, clicarei cerca de uma polegada do canto superior esquerdo do documento e arrasto uma seleção que se tornará a área em que a foto é exibida. Ao arrastar, o Photoshop bloqueia a seleção na proporção que eu defino na Barra de opções:

Arraste uma seleção pela área onde a foto será exibida.
Etapa 5: preencher a seleção com cinza
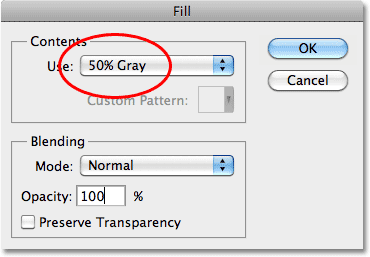
Com a seleção no lugar, vá até o menu Editar e escolha Preencher novamente. Dessa vez, quando a caixa de diálogo Preenchimento aparecer, defina a opção Usar como 50% cinza :

Defina Use para 50% de cinza.
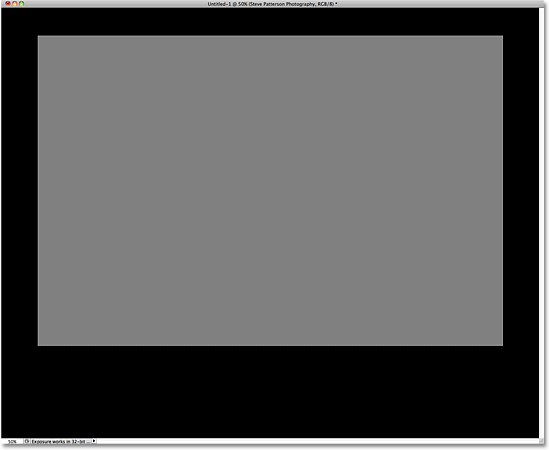
Clique em OK e o Photoshop preenche a área da foto em cinza. Pressione Ctrl + D (Win) / Command + D (Mac) para remover o contorno da seleção:

A área da foto agora está cheia de cinza.
Etapa 6: Alinhar a área de foto horizontalmente com o documento
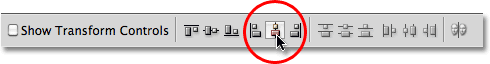
Antes de continuarmos, verifique se nossa área de fotos está alinhada horizontalmente com o documento. Pressione Ctrl + A (Win) / Command + A (Mac) no teclado, que selecionará instantaneamente o documento inteiro (um contorno de seleção aparecerá nas bordas da janela do documento). Pressione a letra V no teclado para selecionar rapidamente a ferramenta Move do Photoshop. Em seguida, com a ferramenta Mover selecionada, clique na opção Alinhar centros horizontais na barra de opções:

Use a opção Alinhar centros horizontais para alinhar a área da foto com o documento.
Se a área da sua foto estiver um pouco descentralizada na horizontal, o Photoshop a ajustará perfeitamente ao documento. Pressione Ctrl + D (Win) / Command + D (Mac) quando terminar de desmarcar o documento.
Etapa 7: adicione uma borda branca fina
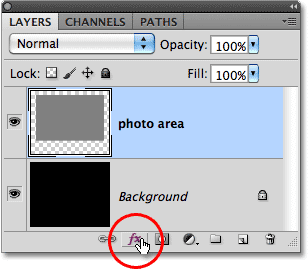
Vamos adicionar uma fina borda branca ao redor da área da foto. Para isso, usaremos um dos estilos de camada do Photoshop. Clique no ícone Layer Styles na parte inferior do painel Layers:

Clique no ícone Layer Styles.
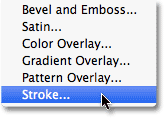
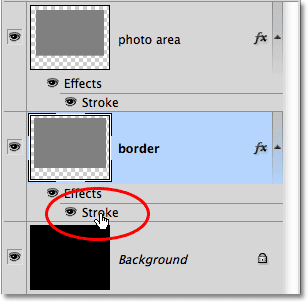
Em seguida, escolha Stroke no final da lista:

Selecione Traço na lista.
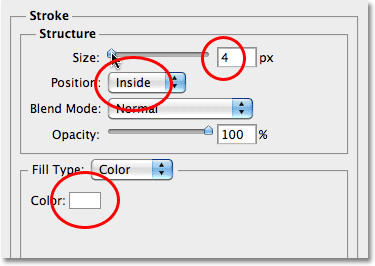
Isso abre a caixa de diálogo Layer Style do Photoshop, definida como as opções Stroke na coluna do meio. Primeiro, clique na amostra de cores à direita da palavra Cor, que abrirá o Seletor de cores e escolha branco como a cor do traçado. Clique em OK para fechar o Seletor de cores quando terminar. Em seguida, altere a posição do curso para dentro . Por fim, ajuste o tamanho do traço arrastando o controle deslizante Tamanho para a direita. Você pode ver uma visualização ao vivo do tamanho do traçado na janela do documento enquanto arrasta o controle deslizante. Como queremos uma borda fina, vou definir o tamanho do meu traçado como 4 px :

Mude a cor do traçado para branco e a Posição para dentro e ajuste o tamanho do traçado com o controle deslizante.
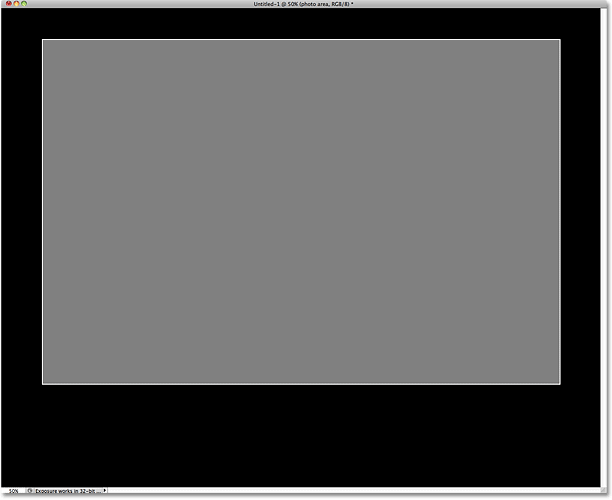
Clique em OK para sair da caixa de diálogo Estilo de camada. Agora, um fino traço branco aparece ao redor da área da foto na janela do documento (o motivo pelo qual preenchemos a área da foto com cinza e não branco anteriormente foi para que pudéssemos ver a borda branca ao redor):

A primeira das duas bordas brancas é exibida. Adicionaremos um segundo em um momento.
Etapa 8: Faça uma cópia da camada da área de foto
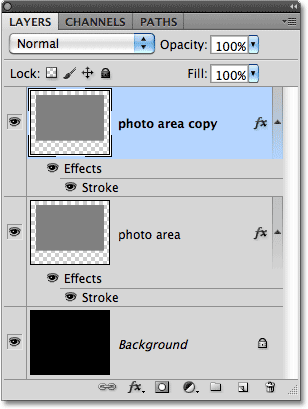
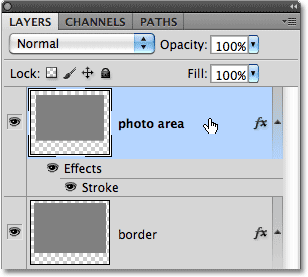
Com a camada da área de foto selecionada no painel Camadas (as camadas selecionadas são destacadas em azul), pressione Ctrl + J (Win) / Command + J (Mac) no teclado para fazer uma cópia da camada, que o Photoshop colocará acima do original. Observe que o estilo da camada de traçado também é copiado:

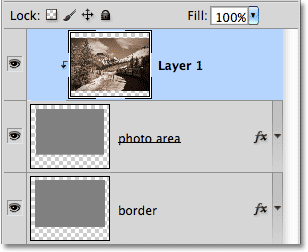
O Photoshop nomeia automaticamente a nova camada "cópia da área da foto".
Etapa 9: renomeie a camada e arraste-a entre as duas camadas originais
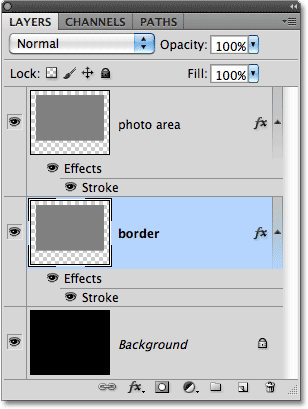
Clique duas vezes diretamente no nome "cópia da área da foto" e altere o nome da camada para borda, pois a usaremos para adicionar uma borda externa à área da foto em um momento. Pressione Enter (Win) / Return (Mac) para aceitar a alteração do nome. Em seguida, clique na camada de borda no painel Camadas e, enquanto ainda pressiona o botão do mouse, arraste-o entre a camada de fundo e a camada da área de foto. Solte o botão do mouse para soltá-lo quando uma barra de destaque aparecer entre as duas camadas:

Arraste a nova camada entre as duas originais.
Etapa 10: abaixe o preenchimento da camada de borda para 0%
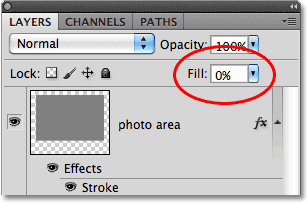
Vamos usar a área cinza na camada de borda para adicionar um segundo traço mais espesso ao redor da foto. O problema é que, na verdade, não queremos que a área cinza fique visível nesta camada. Tudo o que queremos ver é o traço branco ao seu redor. Para ocultar o cinza e manter apenas o traçado visível, basta abaixar o preenchimento da camada de borda para 0% . Preencher oculta o conteúdo de uma camada, mas mantém todos os estilos de camada visíveis. Você encontrará a opção Preenchimento diretamente abaixo da opção Opacidade, na parte superior do painel Camadas. Porém, nada parece ter mudado na janela do documento, já que a camada da área da foto está impedindo a visualização da camada da borda:

Defina o preenchimento como 0% para ocultar o cinza sem ocultar o traço ao redor dele.
Etapa 11: Use a transformação livre para adicionar espaço ao redor da área da foto
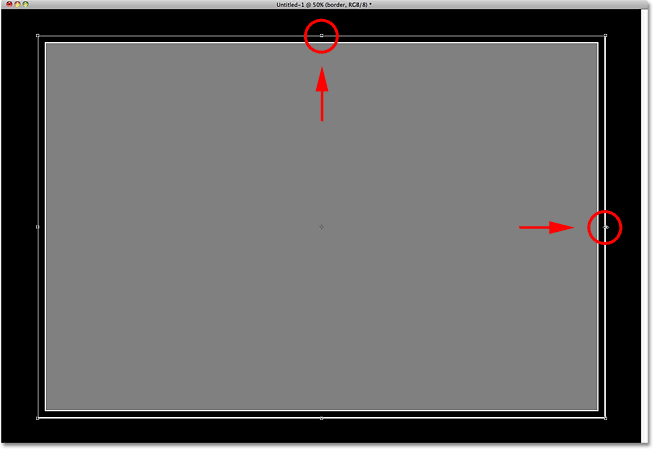
Com Preenchimento definido como 0%, pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform do Photoshop e manipula a área cinza na camada de borda. Mantenha pressionada a tecla Alt (Win) / Option (Mac) e clique na alça esquerda ou direita (o pequeno quadrado) e, enquanto ainda mantém o botão do mouse pressionado, arraste-o para fora para adicionar um pouco de espaço em ambos os lados. o segundo traço e a área cinza da foto. Observe que apenas o traço branco em si é visível. O cinza na camada de borda fica oculto, deixando uma área em preto (que é mostrada na camada de fundo) entre esse segundo traço branco e o original.
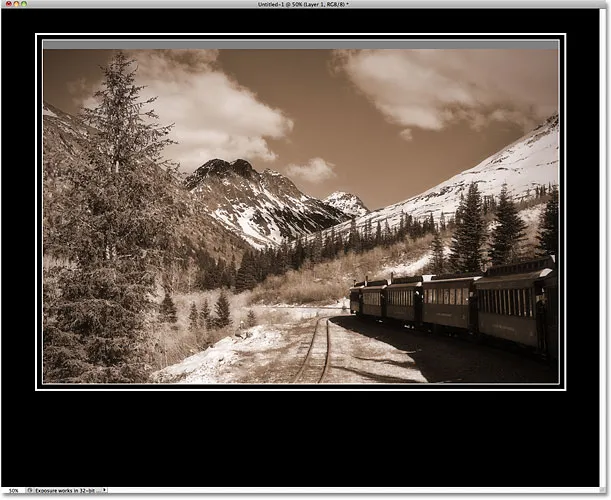
Mantenha Alt / Option pressionado e arraste a alça superior ou inferior para fora para adicionar uma quantidade igual de espaço entre o segundo traço e a parte superior e inferior da área cinza da foto:

Use Transformação livre para adicionar espaço entre o segundo traço e a área da foto.
Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação.
Etapa 12: aumentar a espessura da borda externa
Clique duas vezes na palavra Traçado abaixo da camada de borda no painel Camadas:

Quaisquer estilos de camada usados em uma camada são listados diretamente abaixo dela.
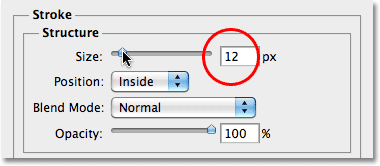
Isso reabre a caixa de diálogo Layer Style, mais uma vez definida para as opções Stroke na coluna do meio. Vamos tornar a borda externa um pouco mais grossa que a original, arrastando o controle deslizante Tamanho ainda mais para a direita. Novamente, você pode ver uma visualização ao vivo do traçado na janela do documento enquanto arrasta o controle deslizante. Vou aumentar o tamanho do meu traço externo para 12 px . Deixe todas as outras opções iguais:

Aumente o tamanho do segundo curso para uma borda externa mais espessa.
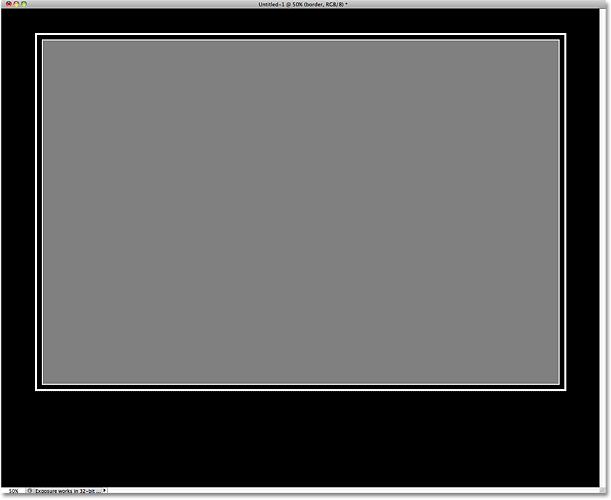
Clique em OK para sair novamente da caixa de diálogo Estilo de camada. Agora temos uma borda fina diretamente ao redor da área da foto e uma borda mais espessa ao redor dela, completando nosso quadro básico:

A área da foto e o quadro simples de borda dupla estão agora no lugar.
Etapa 13: Abra a foto que você deseja exibir
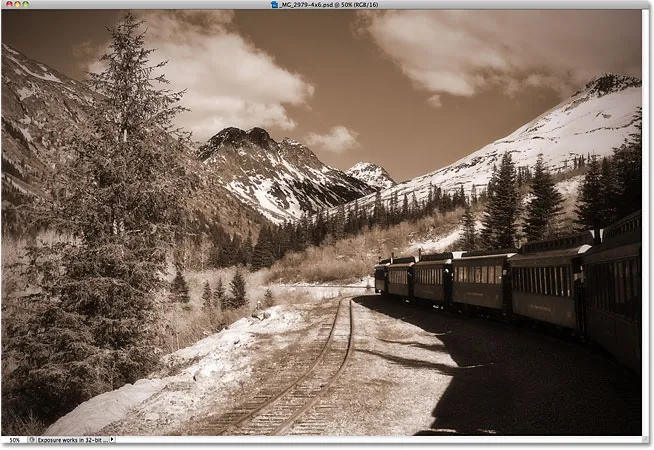
É hora de adicionar nossa foto à área de fotos! Abra a foto que você deseja exibir, que aparecerá em uma janela de documento separada. Aqui está a imagem que vou usar:

Abra a imagem que será exibida na área da foto.
Etapa 14: Selecione e copie a imagem
Pressione Ctrl + A (Win) / Command + A (Mac) para selecionar rapidamente a foto inteira. Em seguida, pressione Ctrl + C (Win) / Command + C (Mac) para copiá-lo para a área de transferência.
Etapa 15: selecione a camada da área de foto
Com a foto copiada para a área de transferência, volte para a janela do documento original (o layout da moldura da galeria) e clique na camada de área da foto no painel Camadas para selecioná-la:

Selecione a camada da área da foto.
Etapa 16: colar a foto no documento
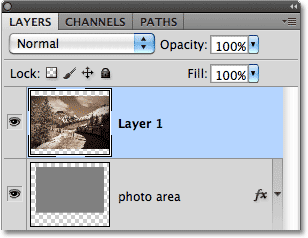
Pressione Ctrl + V (Win) / Command + V (Mac) para colar a foto que copiamos na área de transferência no momento. O Photoshop colocará a foto automaticamente em sua própria camada diretamente acima da camada selecionada no momento (e é por isso que selecionamos a camada da área da foto primeiro), como podemos ver olhando no painel Camadas. O Photoshop nomeou a camada de foto "Camada 1", o que é bom. Não há necessidade de renomeá-lo:

A foto aparece em sua própria camada, diretamente acima da camada da área da foto.
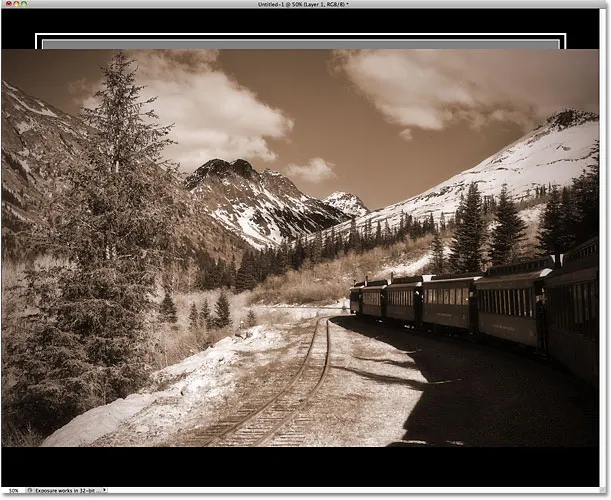
No entanto, se olharmos na janela do documento, vemos que a imagem está muito grande para caber na área da foto e está impedindo a visualização:

No momento, a foto é muito grande para caber na área em que será exibida.
Etapa 17: Criar uma máscara de recorte
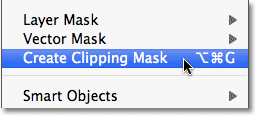
Precisamos de uma maneira de ajustar a imagem dentro da área da foto e podemos fazer isso usando uma máscara de recorte . Primeiro, clique na camada que contém a foto ("Camada 1") no painel Camadas para selecioná-la. Em seguida, vá até o menu Camada na parte superior da tela e escolha Criar máscara de recorte :

Selecione a camada da foto no painel Camadas e vá para Camada> Criar máscara de recorte.
A camada da foto será recuada à direita no painel Camadas, informando que agora está "cortada" na camada abaixo dela:

A camada da área da foto agora está sendo usada como uma máscara para a imagem.
Graças à máscara de recorte, apenas a área da imagem que fica diretamente acima da área cinzenta da foto agora é visível na janela do documento. Áreas fora dos limites da área da foto ficam ocultas:

Somente a área da foto diretamente acima da área da foto abaixo dela permanece visível.
Etapa 18: redimensionar e reposicionar a foto com transformação gratuita
Até aí tudo bem, mas minha imagem ainda é grande demais para caber inteiramente dentro dos limites menores da área de fotografia, e também precisa ser reposicionada. Podemos fazer as duas coisas com o Free Transform. Mais uma vez, pressione Ctrl + T (Win) / Command + T (Mac) para abrir a caixa Free Transform e as alças, desta vez ao redor da foto. Mantenha pressionada a tecla Shift e arraste qualquer uma das alças do canto para redimensionar a foto conforme necessário até que ela caiba dentro da área da foto. Para mover a foto, clique em qualquer lugar dentro da caixa Transformação livre e arraste a imagem para a posição. Se a sua imagem usar a mesma proporção que a sua área de foto (como a minha), você poderá ajustar a imagem inteira dentro dela. Caso contrário, basta redimensionar a imagem até que o máximo possível seja visível. Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação:

Use Transformação livre para mover e redimensionar a foto até que ela caiba dentro da área da foto.
Etapa 19: adicione seu texto abaixo da imagem
Nesse momento, basta adicionar uma legenda abaixo da imagem. Selecione a Ferramenta de tipo horizontal no painel Ferramentas:

Selecione a ferramenta Type.
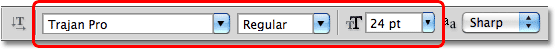
Com a ferramenta Tipo selecionada, escolha sua fonte e tamanho da fonte na barra de opções. Vou usar o Trajan Pro em 24 pt:

Selecione sua fonte e tamanho da fonte na barra de opções.
Clique na amostra de cores na Barra de opções e escolha branco como cor do texto no Seletor de cores. Por fim, clique na opção Centralizar texto à esquerda da amostra de cores, o que tornará um pouco mais fácil centralizar nosso texto no documento enquanto digitamos:

Escolha branco como a cor do seu texto e selecione a opção Alinhar ao centro do texto.
Em seguida, basta clicar na área preta abaixo do centro da foto com a Ferramenta de texto e adicionar seu texto. Vou digitar "Steve Patterson Photography". Você provavelmente desejará adicionar algo diferente, a menos que você queira me dar crédito pelo seu trabalho. Observe que o ponto em que você clicou com a Ferramenta de texto se torna o ponto central do texto enquanto você digita, graças à opção Texto central selecionado na barra de opções:

Com a opção Texto central selecionado, o texto se estende nas duas direções a partir do local em que você clicou.
Quando terminar, clique na marca de seleção na Barra de opções para aceitar o texto:

Clique na marca de seleção para sair do modo de edição de texto.
Etapa 20: Alinhar o texto horizontalmente, se necessário
Para garantir que o texto esteja alinhado horizontalmente com o documento, siga o mesmo método que usamos na Etapa 6. Com a camada de texto selecionada no painel Camadas, pressione Ctrl + A (Win) / Command + A (Mac) para selecionar toda a documento. Pressione a letra V para selecionar rapidamente a ferramenta Mover e clique na opção Alinhar centros horizontais na barra de opções. O Photoshop alinhará o texto perfeitamente no centro horizontal do documento. Pressione Ctrl + D (Win) / Command + D (Mac) quando terminar de desmarcar o documento. Depois de desmarcada, você pode pressionar as teclas de seta Para cima e Para baixo no teclado, se precisar mover o texto um pouco mais alto ou mais baixo:

Use a opção Alinhar centros horizontais novamente, desta vez para alinhar o texto com o documento.
E com isso, terminamos! Aqui está o meu layout final "galeria estilo moldura":

O resultado final.