
Introdução ao texto transparente no Photoshop
O texto transparente é uma tendência popular no design gráfico. Por texto transparente, podemos manipular um efeito gráfico no texto e fazer com que o texto pareça impressionante na imagem. Aqui neste artigo, discutiremos como criar texto transparente no Photoshop Cs6 com a ajuda de alguns exemplos.
Como criar texto transparente no Photoshop?
Existem vários métodos para criar texto transparente no Photoshop para dar uma aparência impressionante à imagem. Vamos ver dois métodos simples e rápidos de Texto transparente no Photoshop, um por um. Como podemos criar um texto transparente no Photoshop
Método # 1 - Usando uma máscara de recorte
O primeiro método de Texto transparente no Photoshop é mostrado passo a passo.
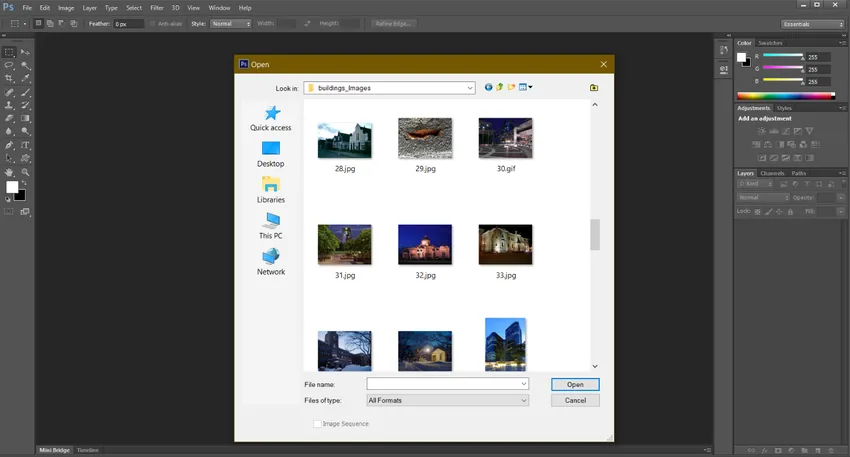
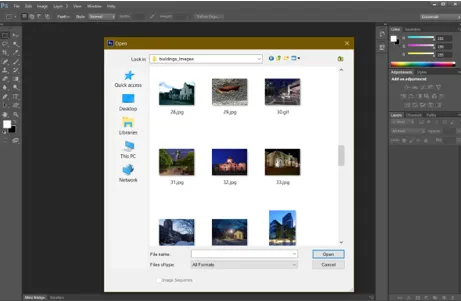
Etapa 1: Vá para o menu Arquivo e clique em Abrir. Depois de clicar em Abrir, aparecerá um pop-up, como mostrado na imagem abaixo.

Etapa 2: selecione a imagem apropriada desejada e abra-a.
Etapa 3 : Clique com o botão direito do mouse na ferramenta de texto, selecione a ferramenta Tipo horizontal e escreva o texto que deseja usar. Vou escrever o texto, ou seja, Londres. 
Etapa 4: vá para o menu Editar e selecione Transformação livre ou pressione o atalho Ctrl + t para dimensionar o texto com o tamanho desejado.
Nota : A camada de texto deve estar na parte superior da camada de fundo.

Etapa 5 : agora crie uma nova camada.
Existem três opções para criar uma nova camada
- Opção 1 : vá para o menu Camada, clique em Novo e selecione Camada…
- Opção 2 : Pressione o atalho Shift + Ctrl + N para criar uma camada para você.
- Opção 3 : Crie diretamente uma camada clicando no canto inferior direito próximo às propriedades da camada, conforme mostrado na imagem abaixo.

Etapa 6: selecione a ferramenta de retângulo letreiro.

Etapa 7: faça uma seleção ao redor do texto, como mostra a imagem abaixo.

Passo 8: Agora selecione a cor de fundo que você deseja, vou selecionar a cor branca. Em seguida, pressione Ctrl + Backspace para preencher o plano de fundo.
Etapa 9: mantenha a camada de texto de cabeça para a camada de fundo branco preenchida que criamos agora.

Em seguida, ajuste sua opacidade e preencha sua camada de fundo branco preenchida. Reduzi a opacidade e preencha um pouco.
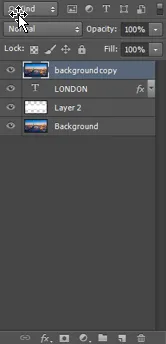
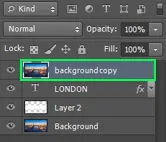
Etapa 10 : Faça uma cópia da camada de plano de fundo pressionando Ctrl + J para criar uma camada duplicada do plano de fundo e colocar essa camada de cabeça para o texto de Londres, como mostra a imagem abaixo.

Etapa 11: Clique com o botão direito do mouse na imagem de cópia em segundo plano e selecione a máscara de recorte de criação.

Agora está quase pronto, como você pode ver na imagem.

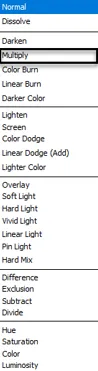
Etapa 12 : Em seguida, vá para o modo de mesclagem e depois de clicar no modo de mesclagem, você terá as opções de Mistura Múltipla, para selecionar a opção Multiplicar, como mostrado na imagem abaixo.

Este pouco amplifica a opacidade da imagem para escurecer a sombra. Agora o texto transparente está pronto. Como você pode ver na imagem abaixo.

Método 2: Usando o método Soft Light
O segundo método de texto transparente no Photoshop é mostrado passo a passo.
Etapa 1: Vá para o arquivo e abra-o, que exibe uma janela pop-up, como mostrado na imagem abaixo. Selecione a imagem apropriada que você deseja.

Etapa 2 : clique duas vezes na camada e desbloqueie a camada.
Etapa 3: Clique com o botão direito do mouse na ferramenta de texto e selecione a ferramenta Tipo horizontal.

Etapa 4: clique na imagem onde quiser.
Etapa 5: Clique no botão Texto.

Etapa 6: vá para o menu Editar e selecione Transformação livre ou pressione o atalho Ctrl + t para redimensionar o texto com o tamanho desejado.
Nota : A camada de texto deve estar na parte superior da camada de fundo.
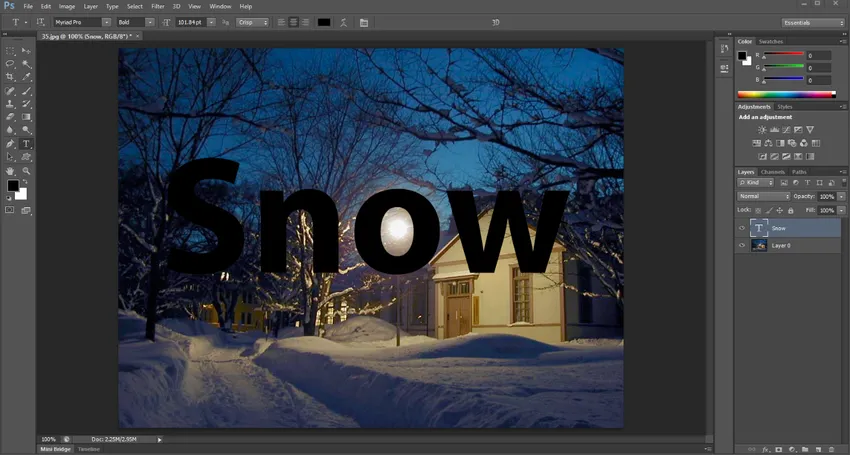
Etapa 7: selecione a ferramenta de tipo horizontal, selecione a cor do texto definida e altere a cor do texto para Preto.

Etapa 8: Agora vá para o modo de mesclagem e depois de clicar no modo de mesclagem, você terá as opções de Mistura Múltipla para selecionar a luz suave como mostrado na imagem abaixo.

Depois de selecionar a luz suave, sua imagem ficará um pouco transparente, como mostra a imagem abaixo.

Etapa 9: pressione a tecla Ctrl e clique na camada de texto para fazer a seleção.
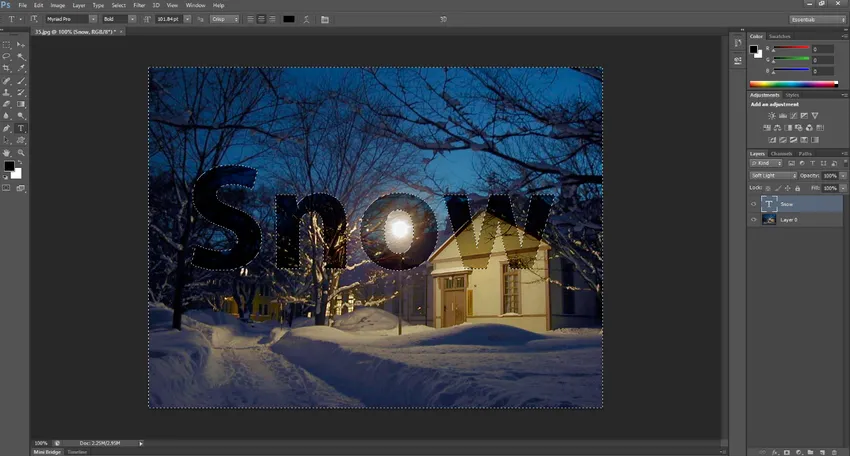
Etapa 10: Vá para o menu Selecionar e clique em Inverso ou pressione (Shift + Ctrl + I) para fazer a seleção Inversa. Ele selecionará o plano de fundo completo, exceto o texto. Depois de selecionar sua imagem, será semelhante à imagem mostrada abaixo.

Etapa 11: Vá para a camada de ajuste no canto inferior direito, como mostra a imagem abaixo, e selecione uma cor sólida. Depois disso, você deverá escolher a cor que deseja. Eu vou selecionar a cor branca.

Ele criará um fundo branco sólido, exceto pelo texto que não foi selecionado na seleção. E faz uma nova camada. Depois de selecionar a cor sólida, sua imagem se parece com a imagem mostrada abaixo.

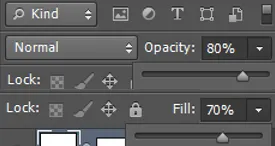
Etapa 10: ajuste a opacidade e preencha conforme sua imagem. Vou selecionar a opacidade como 80% e preencher como 70%, como mostrado na imagem abaixo.

Clareará o fundo branco e exibirá o fundo com o texto transparente.
A imagem final que obtemos !!!!!!

Conclusão
Isso implica que cobrimos tudo o que você precisa fazer nesta prática, quando a imagem que você precisa descobrir através do seu conteúdo está na camada de segundo plano. Caso você tenha uma imagem sobre a camada de segundo plano, é necessário que ela apareça no conteúdo. E aí temos que! Essa é a maneira de adicionar com eficiência conteúdo simples a uma imagem do Photoshop! E faça um texto transparente no Photoshop. Vimos dois métodos de como podemos criar um texto transparente no Photoshop. É assim que você pode criar um texto transparente no Photoshop de maneira rápida e simples.
Artigos recomendados
Este foi um guia para o texto transparente no Photoshop. Aqui discutimos o conceito e dois métodos diferentes para aplicar o texto de transparência no photoshop. Você também pode consultar nossos outros artigos sugeridos para saber mais -
- Alternativas ao Adobe Photoshop
- Ferramentas do Adobe Photoshop
- Ferramentas de Teste de Automação
- Ferramenta Afiar no Photoshop