
Diferença entre CSS vs JavaScript
CSS (Cascading Style Sheets) é um dialeto de modelo utilizado para indicar a introdução de um arquivo gravado em um dialeto de marcação como HTML. CSS é uma inovação estabelecida na World Wide Web, próxima a HTML e JavaScript. O documento CSS diminui as dificuldades e também se repete na substância. JavaScript, freqüentemente reduzido como JS, é um estado anormal, dialeto de programação traduzido. É um dialeto que também é descrito como uma visão de mundo poderosa, composta de forma lamentável, baseada em modelos e multi-mundo. Como um dialeto com várias visões de mundo, o JavaScript reforça os estilos de programação utilitários, também essenciais (orientados a objetos, além de baseados em modelos).
O que é CSS?
O CSS tem como objetivo permitir a partição de introdução e substância, incluindo design, matizes e estilos de texto. Essa partição pode melhorar a abertura do conteúdo, fornecer maior adaptabilidade e controle nos destaques da introdução, permitir que diferentes páginas do site compartilhem a organização, determinando o CSS apropriado de uma maneira diferente. A divisão de configuração e material torna ainda mais prático exibir a página de marcação relacionada em alguns estilos para várias técnicas de renderização, por exemplo, na tela, impressa, por voz (por meio de um programa baseado em discursos ou leitura de tela), também em Aparelhos físicos baseados em braille. O CSS também possui regras para o design eletivo se a substância for obtida em um telefone celular. O título Em cascata começa no plano de inclinação predefinido para escolher qual regra de estilo se aplica se mais de um padrão corresponder a um componente específico. Essa estrutura de necessidade em cascata não é surpreendente. Os detalhes do CSS são supervisionados pelo World Wide Web Consortium (W3C). O conteúdo do tipo de mídia da Web (tipo MIME) / CSS foi alistado para uso com CSS pela RFC 2318 em março de 1998. O W3C oferece um benefício gratuito de aprovação de CSS para registros CSS.
Não obstante o HTML, diversos dialetos de marcação reforçam a utilização do CSS, incluindo XHTML, XML simples, SVG e XUL. Uma parte dos benefícios do CSS incorpora a pilha de páginas mais rapidamente, manutenção fácil, estilos superiores ao HTML, compatibilidade de vários dispositivos, diretrizes globais da Web e tempo livre.
O que é JavaScript?
Além de HTML e CSS, o JavaScript é um dos três avanços centrais da World Wide Web. O JavaScript permite páginas originais, e este é um componente essencial de aplicativos da web. De longe, a maioria dos sites o usa.
Além disso, todos os navegadores de internet reais têm um mecanismo JavaScript comprometido para executá-lo. Possui uma API para trabalhar com conteúdo, clusters, datas, articulações comuns e controle necessário do DOM. No entanto, o próprio dialeto não possui nenhuma E / S, por exemplo, organização, capacidade ou escritórios de ilustrações, dependendo deles da condição do host em que está implantado. No primeiro lado do cliente, diretamente atualizado, nos navegadores da Internet, os motores JavaScript são coordenados em alguns tipos diferentes de programação de host, incorporando o lado do servidor em servidores e bancos de dados da Web e em projetos que não são da Web, por exemplo, processadores de texto e programação em PDF, e em situações de tempo de execução que tornam o JavaScript aberto para a composição de aplicativos versáteis e da área de trabalho, incluindo gadgets da área de trabalho. Embora existam semelhanças externas básicas entre JavaScript e Java, incluindo nome de dialeto, gramática e bibliotecas padrão separadas, os dois dialetos são particulares e contrastam significativamente no plano; O JavaScript foi impactado usando dialetos de programação, por exemplo, Self and Scheme.
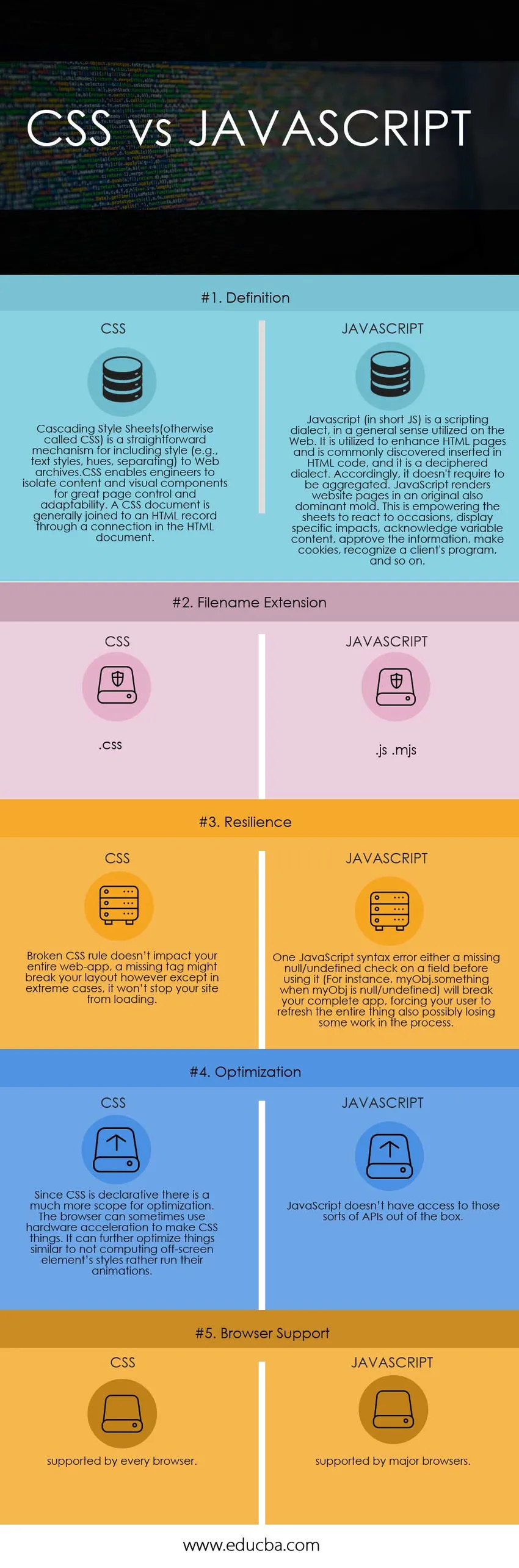
Comparação cara a cara entre CSS x JavaScript (Infográficos)
Abaixo está a diferença entre os 5 principais entre CSS e JavaScript

Principais diferenças entre CSS e JavaScript
CSS e JavaScript são escolhas populares no mercado; vamos discutir algumas das principais diferenças entre CSS e JavaScript
- CSS (Cascading Style Sheets) é um aplicativo utilizado para criar ou organizar páginas de sites. O CSS não funciona sozinho, embora funcione conectado no quadril com os dialetos para a construção de sites. É produzido principalmente para uso com HTML e XML, para fornecer aos engenheiros e clientes do site mais poder sobre seus formatos, por exemplo, estilizando, situando e mostrando a estruturação. Cada programa da web reforça o CSS. Por outro lado, o JavaScript é correspondente a páginas que utilizam HTML. É suportado em todos os aplicativos reais, por exemplo, Internet Explorer e Firefox. Com o JavaScript, você pode anexar mais capacidades e comunicações à página do seu site. JavaScript é um dialeto de script, normalmente implantado especificamente em páginas HTML. Por JavaScript, você pode responder a componentes HTML específicos quando clicados. Da mesma forma, ele pode distinguir o programa de um hóspede, ler e alterar a substância de uma peça e pode muito bem ser utilizado para recuperar e armazenar dados do PC de um hóspede.
- O CSS é consideravelmente mais agradável e necessário em relação à organização e estruturação da página do site. O JavaScript é desenvolvido e oferece mais capacidades e colaborações para uma página do site.
- Todo programa sustenta CSS e, por outro lado, o JavaScript é reforçado apenas por aplicativos reais.
- O JavaScript pode aprovar quadros, pode ser utilizado para perceber programas de convidados e pode ser utilizado para recuperar além de dados adicionais dos PCs de convidados.
- A tag deve ser utilizada para capacidades JavaScript, curiosamente, o CSS caracteriza diretamente o componente HTML.
Tabela de comparação CSS vs JavaScript
Abaixo está a comparação mais alta entre CSS vs JavaScript
| A base de comparação entre CSS e JavaScript |
CSS |
Javascript |
| Definição | O Cascading Style Sheets (também chamado de CSS) é um mecanismo simples para incluir estilos (por exemplo, estilos de texto, matizes, separar) nos arquivos da Web. O CSS permite que os engenheiros isolem o conteúdo e os componentes visuais para otimizar o controle e a adaptabilidade das páginas. Um documento CSS geralmente é associado a um registro HTML por meio de uma conexão no documento HTML. | Javascript (em resumo JS) é um dialeto de script, em um sentido geral utilizado na Web. É utilizado para aprimorar as páginas HTML e geralmente é descoberto inserido no código HTML, e é um dialeto decifrado. Consequentemente, não precisa ser agregado. O JavaScript renderiza as páginas do site em um molde original e dominante. Isso está capacitando as folhas a reagir a ocasiões, exibir impactos específicos, reconhecer conteúdo variável, aprovar as informações, criar cookies, reconhecer o programa de um cliente e assim por diante. |
| Extensão do nome do arquivo | .css | .js .mjs |
| Resiliência | A regra CSS quebrada não afeta todo o aplicativo da web. Uma tag ausente pode danificar seu layout, mas, em casos extremos, não impede o carregamento do site. | Um erro de sintaxe JavaScript: uma verificação nula / indefinida ausente em um campo antes de usá-lo (por exemplo, myObj.something quando myObj é nulo / indefinido) interromperá seu aplicativo completo, forçando o usuário a atualizar a coisa toda, possivelmente perdendo algum trabalho no processo. |
| Otimização | Como o CSS é declarativo, há muito mais espaço para otimização. Às vezes, o navegador pode usar a aceleração de hardware para criar coisas CSS. Ele pode otimizar ainda mais coisas semelhantes a não computar os estilos de elementos fora da tela e executar suas animações. | O JavaScript não tem acesso a esses tipos de APIs imediatamente. |
| Suporte do navegador | suportado por todos os navegadores. | suportado pelos principais navegadores. |
Conclusão - CSS vs JavaScript
Para simplificar, o JavaScript é um dialeto desenvolvido para o planejamento da web. Você não está confinado a apenas escrever escritos, tabelas, caixas e matizes. Com JavaScript, você também pode criar vivacidade, adicionar ocasiões às fotos e definir uma ocasião de planejamento que executará uma atividade após o intervalo de tempo definido. Por outro lado, o CSS é responsável pelo plano da página do site - como tudo se parece, por exemplo, matizes e onde os componentes estão na página.
Artigos recomendados
Este foi um guia para a principal diferença entre CSS e JavaScript. Aqui também discutimos as principais diferenças entre CSS e JavaScript com infográficos e tabela de comparação. Você também pode dar uma olhada nos seguintes artigos para saber mais
- Java vs JavaScript | Principais diferenças
- JavaScript vs VBScript | Principais diferenças
- Diferença entre CSS e HTML
- CSS vs CSS3 | Comparação