Neste tutorial Efeitos de texto do Photoshop, aprenderemos como envolver o texto em uma explosão de luz e cor. Existem algumas etapas envolvidas nesse efeito de texto, e usaremos alguns filtros que não são usados com muita frequência no trabalho diário do Photoshop, mas a criação do efeito é bastante simples e o resultado final definitivamente vale a pena.
Está usando o Photoshop CS6? Você vai querer seguir nossa versão totalmente atualizada do Photoshop CS6 do tutorial.
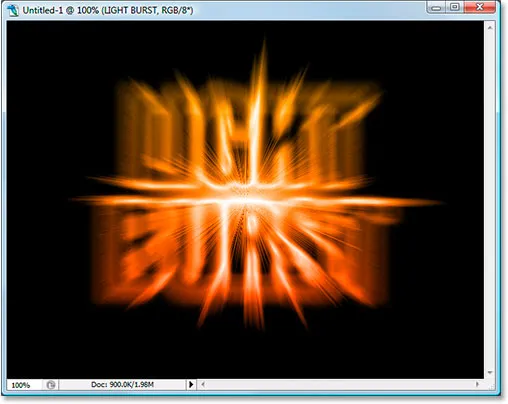
Aqui está o resultado que estamos buscando:

O resultado final.
Vamos começar!
Etapa 1: Abrir um novo documento do Photoshop
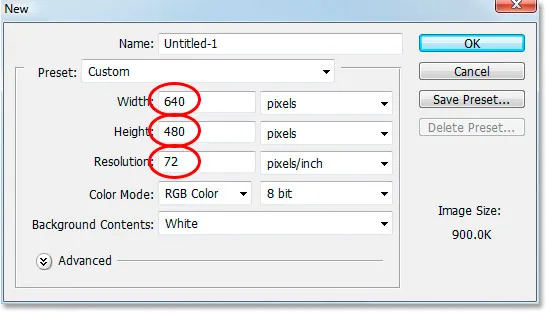
Abra um novo documento no Photoshop, vá para o menu Arquivo e escolha Novo … ou usando o atalho de teclado, Ctrl + N (Win) / Command + N (Mac). Você pode escolher sua própria largura e altura para o documento, mas se desejar acompanhar, escolhi o tamanho de 640 x 480 da lista de predefinições disponíveis para simplificar as coisas. Também deixei meu valor de Resolução definido como padrão de 72 pixels / polegada. Como eu estou criando esse efeito de texto para a Web, não faz diferença a definição do valor da resolução; portanto, o valor padrão é bom:

Crie um novo documento no Photoshop. Para acompanhar, use o tamanho predefinido "640x480".
Etapa 2: adicione seu texto
Com o seu novo documento em branco aberto, pegue a ferramenta Tipo na paleta Ferramentas ou pressione T no teclado. Verifique se o preto está selecionado como sua cor de primeiro plano. Caso contrário, pressione D no teclado para redefini-lo para preto. Escolha sua fonte na barra de opções na parte superior da tela. Fontes grossas e pesadas funcionam melhor para esse efeito. Então, vá em frente e digite seu texto. Vou usar "Impact" e digitar as palavras "LIGHT BURST":

Escolha uma fonte espessa e pesada e, com preto como cor de primeiro plano, insira seu texto.
Etapa 3: redimensionar seu texto com transformação gratuita
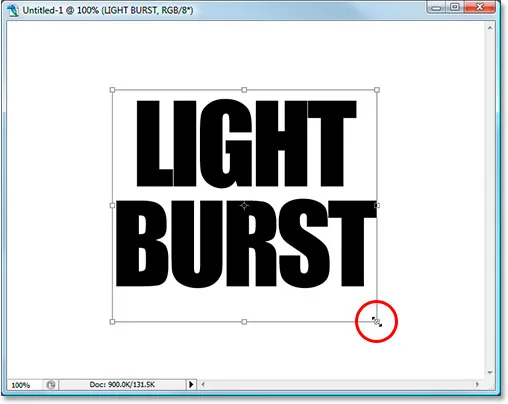
Com a camada de texto selecionada na paleta Camadas, use o atalho de teclado Ctrl + T (Win) / Command + T (Mac) para exibir a caixa Transformação livre e as alças ao redor do texto. Mantenha pressionadas as teclas Shift + Alt (Win) / Shift + Option (Mac) e arraste qualquer uma das alças dos cantos para aumentar o texto e preencher mais a área do documento. Manter a tecla Shift restrita as proporções do texto e pressionar Alt / Option redimensiona o texto a partir do centro:

Redimensione o texto com o comando "Transformação livre" do Photoshop.
Ainda deixe bastante espaço ao redor do texto para obter o efeito de explosão de luz. Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação.
Etapa 4: Rasterize seu texto
Vamos aplicar vários filtros ao nosso texto, mas o Photoshop não nos permite fazer isso sem primeiro rasterizar, o que significa simplesmente convertê-lo em pixels. Portanto, novamente com a camada de texto selecionada, vá para o menu Camada na parte superior da tela, escolha Rasterizar e, em seguida, escolha Tipo . Isso converterá nosso texto em pixels. Ele ainda terá a mesma aparência na janela do documento, mas na paleta Camadas, a camada Tipo agora será uma camada regular:

Após rasterizar o texto, a camada Tipo na paleta Camadas se torna uma camada normal.
Etapa 5: adicione uma seleção ao redor do seu texto e salve-o
Clique com a tecla Ctrl (Win) / Command (Mac) diretamente na área de visualização em miniatura da camada de texto na paleta Camadas para carregar rapidamente uma seleção em torno do seu texto:

"Ctrl-clique" (Win) / "Command-clique" (Mac) diretamente na miniatura do texto na paleta Camadas.
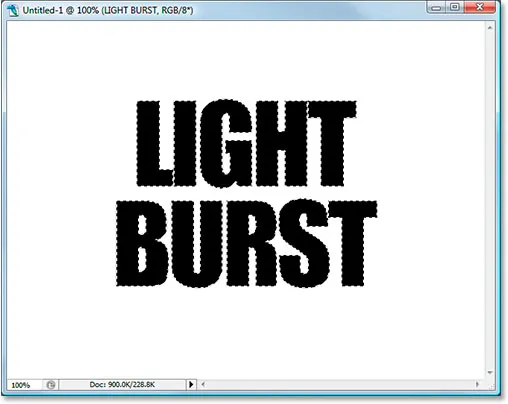
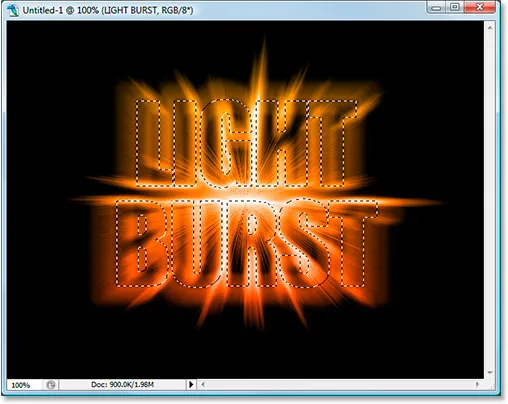
Seu texto agora terá uma seleção:

O texto está agora selecionado.
Com o texto selecionado, vá para o menu Selecionar na parte superior da tela e escolha Salvar seleção . Quando a caixa de diálogo Salvar seleção aparecer, basta clicar em OK . Não há necessidade de nomeá-lo ou fazer alterações nas opções.
Depois de salvar sua seleção, pressione Ctrl + D (Win) / Command + D (Mac) para desmarcar o texto.
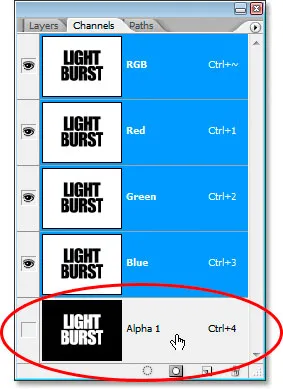
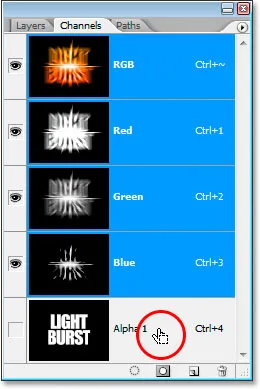
Alterne para a paleta Canais por um momento (ela está agrupada ao lado da paleta Camadas) e você verá sua seleção salva como um novo canal chamado "Alfa 1" na parte inferior. Voltaremos aqui um pouco mais tarde para carregar nossa seleção novamente:

A seleção agora é salva como um novo canal, "Alpha 1", na paleta Canais do Photoshop.
Etapa 6: use "Preencher" para preencher sua camada de texto com branco e defina o Blend Mode para "Multiply"
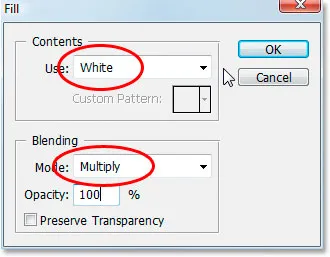
Volte para a paleta Layers mais uma vez e, com a camada de texto selecionada, vá para o menu Edit na parte superior da tela e escolha Fill, ou pressione Shift + F5 no teclado para abrir rapidamente a caixa de diálogo Fill do Photoshop. Quando a caixa de diálogo aparecer, defina o conteúdo como branco e altere o modo de mesclagem para multiplicar :

Caixa de diálogo "Preencher" do Photoshop.
Clique em OK quando terminar. Parece que nada aconteceu na janela do documento, mas se você olhar para a miniatura da camada de texto na paleta Camadas, verá que todo o espaço vazio ao redor do texto foi preenchido em branco agora, deixando o texto em preto graças a esse modo "Multiply".
Etapa 7: aplicar o filtro Gaussian Blur ao texto
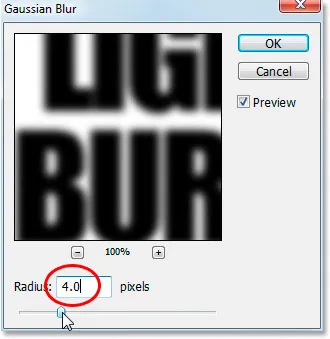
Vá para o menu Filtro na parte superior da tela, escolha Desfoque e, em seguida, escolha Desfoque Gaussiano . Quando a caixa de diálogo Desfoque Gaussiano for exibida, digite um valor de Raio de cerca de 4 pixels e clique em OK para aplicar um leve desfoque ao texto:

Aplique o filtro Gaussian Blur ao texto.
Aqui está o texto após a aplicação do Gaussian Blur:

O texto está agora borrado ligeiramente.
Etapa 8: aplicar o filtro "Solarizar" ao texto
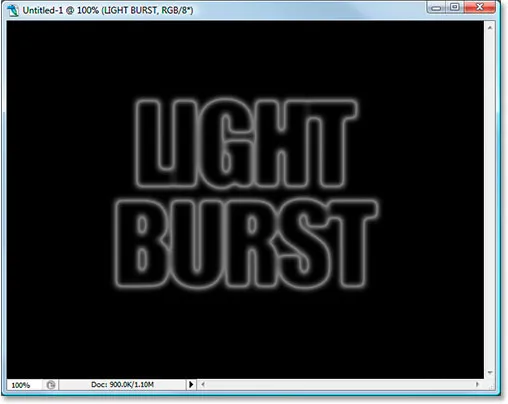
Com a camada de texto ainda selecionada, volte ao menu Filtro e, desta vez, escolha Estilizar e, em seguida, escolha Solarizar . Isso tornará o documento preto e seu texto aparecerá como um traço branco:

A imagem após a aplicação do filtro Solarize.
Etapa 9: clarear o texto com níveis
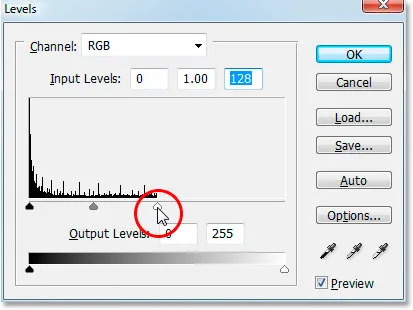
O texto está um pouco escuro, então vamos clarear. Use o atalho de teclado Ctrl + L (Win) / Command + L (Mac) para ativar o comando Níveis do Photoshop e arraste o controle deslizante de ponto branco à direita em direção à esquerda até alcançar a borda direita do histograma:

Com a caixa de diálogo Níveis aberta, pegue o controle deslizante de ponto branco à direita e arraste-o para a borda direita do histograma para iluminar o texto.
Clique OK. O texto agora aparecerá muito mais brilhante:

O texto agora está muito mais claro depois da aplicação de Níveis.
Etapa 10: Faça uma cópia da camada de texto
Precisamos fazer uma cópia da camada de texto neste momento. Para isso, com a camada de texto selecionada, use o atalho de teclado Ctrl + J (Win) / Command + J (Mac), que adicionará uma cópia do camada acima dela na paleta Camadas:

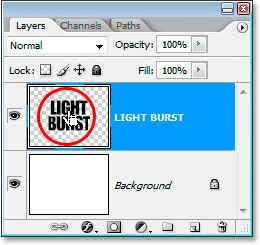
A paleta Camadas agora mostra a camada de texto e a cópia acima dela.
Verifique se a cópia da camada de texto está selecionada porque todas as próximas etapas devem ser feitas na cópia. Não tocaremos no original novamente até perto do fim.
Etapa 11: aplicar o filtro "Coordenadas polares" ao texto
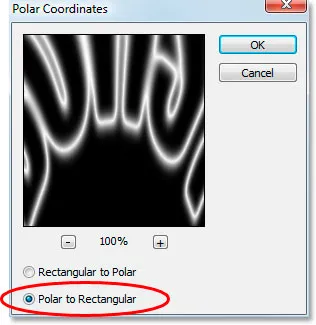
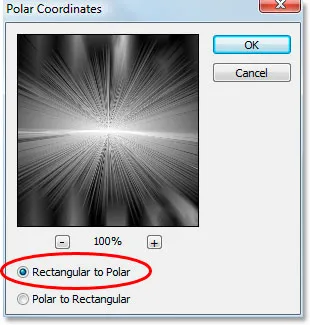
Volte para o menu Filtro e, desta vez, escolha Distorcer e, em seguida, Coordenadas polares . Vamos enviar nosso texto para o Polo Norte. Tudo bem, não, não estamos. O que vamos fazer é parecer muito estranho. Quando a caixa de diálogo Coordenadas polares aparecer, selecione a opção Polar para retangular na parte inferior e clique em OK:

Caixa de diálogo "Coordenadas polares" do Photoshop.
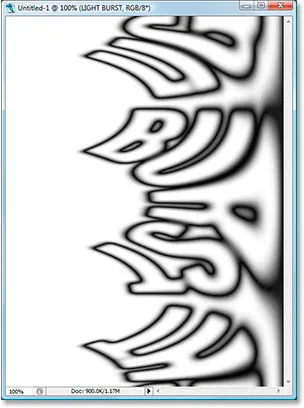
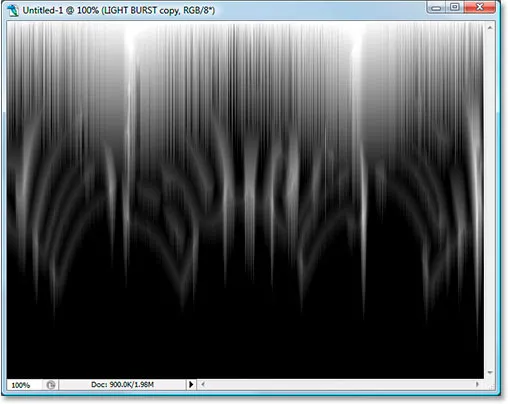
Seu texto agora parecerá muito estranho:

O texto após a aplicação do filtro "Coordenadas polares".
Etapa 12: Gire a tela 90 graus no sentido horário
Vá para o menu Imagem na parte superior da tela, selecione Girar tela e, em seguida, escolha 90 ° CW para girar a tela 90 graus no sentido horário:

Gire a tela 90 graus no sentido horário.
Etapa 13: Inverter a imagem
Use o atalho de teclado Ctrl + I (Win) / Command + I (Mac) para inverter a imagem, para que o preto fique branco e o branco fique preto:

Inverta a imagem com "Ctrl + I" (Win) / "Command + I" (Mac).
Etapa 14: aplique o filtro "Vento" três vezes
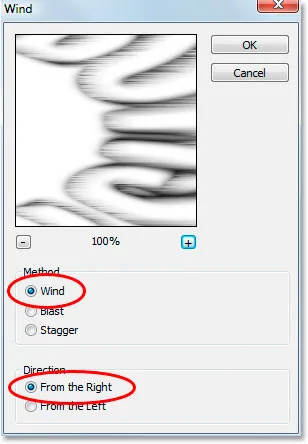
Volte ao menu Filtro novamente, escolha Estilizar e, em seguida, escolha Vento . Quando a caixa de diálogo do filtro de vento aparecer, verifique se Method está definido como Wind e Direction está definido como From the Right :

Filtro "Vento" do Photoshop.
Clique em OK para aplicar o filtro de vento uma vez. Em seguida, pressione o atalho de teclado Ctrl + F (Win) / Command + F (Mac) duas vezes para aplicar o mesmo filtro mais duas vezes.
Etapa 15: inverter a imagem novamente
Pressione Ctrl + I (Win) / Command + I (Mac) para inverter a imagem mais uma vez:

Inverta a imagem novamente usando "Ctrl + I" (Win) / "Command + I" (Mac).
Etapa 16: aplique o filtro "Vento" mais três vezes
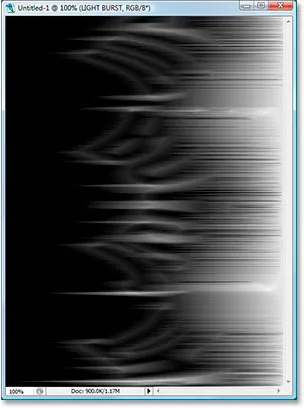
Com a imagem invertida, pressione o atalho de teclado Ctrl + F (Win) / Command + F (Mac) mais três vezes para aplicar o filtro à imagem mais três vezes:

Aplique o filtro "Vento" à imagem mais três vezes.
Etapa 17: Ilumine a imagem novamente com níveis
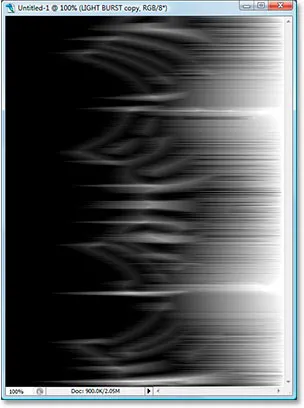
Precisamos clarear a imagem novamente usando Níveis, mas desta vez, deixaremos o Photoshop fazer o trabalho por nós usando Níveis Automáticos . Para fazer isso, pressione Shift + Ctrl + L (Win) / Shift + Command + L (Mac) para aplicar o comando Níveis automáticos à imagem, o que a iluminará:

Aplique o comando "Níveis automáticos" para clarear a imagem.
Etapa 18: Gire a tela 90 graus no sentido anti-horário
Volte para o menu Imagem neste momento, escolha Girar tela mais uma vez e, desta vez, escolha 90 ° CCW para girar a tela de volta à maneira como estava originalmente:

Gire a tela 90 ° no sentido anti-horário.
Etapa 19: aplique o filtro "Coordenadas polares" novamente
Volte ao menu Filtro novamente, escolha Distorcer e, em seguida, escolha Coordenadas polares . Desta vez, escolha a opção Retangular para Polar e clique em OK:

Aplique "Coordenadas polares" novamente, desta vez escolhendo "Retangular para polar".
Sua imagem agora deve ficar assim:

A imagem depois de aplicar o filtro "Coordenadas polares" pela segunda vez.
Etapa 20: defina o modo de mesclagem de camadas como "Tela"
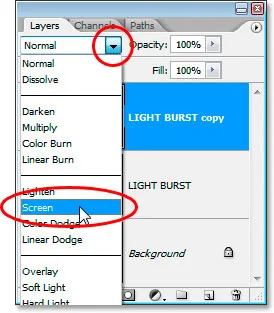
Vá para as opções do modo de mesclagem no canto superior esquerdo da paleta Camadas e altere o modo de mesclagem da camada de cópia de texto de "Normal" para Tela, clicando na seta apontando para baixo e selecionando "Tela" na lista:

Altere o modo de mesclagem da camada de cópia de texto para Tela.
Isso revela a camada de texto original abaixo dela:

A camada de texto original agora também está visível.
Etapa 21: Aplicar uma camada de preenchimento de gradiente para adicionar cor
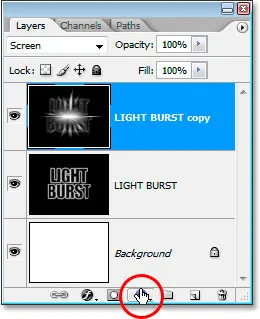
Clique no ícone Nova camada de preenchimento ou ajuste na parte inferior da paleta Camadas:

Clique no ícone "Nova camada de preenchimento ou ajuste.
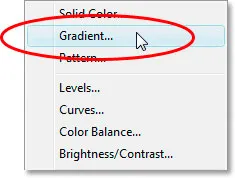
E selecione "Gradiente" na lista:

Selecione uma camada de preenchimento Gradiente.
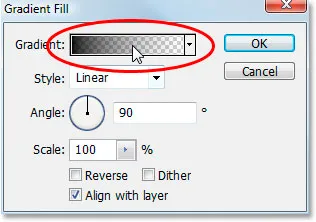
Quando a caixa de diálogo Preenchimento de gradiente aparecer, clique dentro da área de visualização de gradiente na parte superior:

Clique dentro da área de visualização do gradiente.
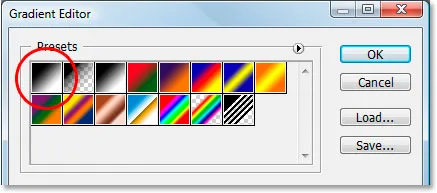
Isso exibirá a caixa de diálogo Editor de Gradiente . Clique na amostra de gradiente no canto superior esquerdo, primeiro no gradiente de preto para branco, e isso garantirá que as duas cores dos dois lados do gradiente tenham a opacidade definida em 100%:

Selecione a amostra de gradiente de preto para branco no canto superior esquerdo para garantir que ambas as cores sejam definidas como 100% de opacidade primeiro.
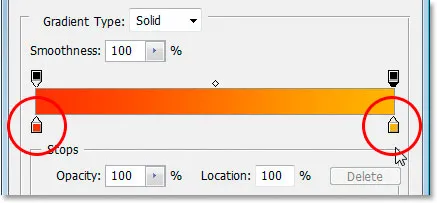
Em seguida, defina suas cores de gradiente para o que quiser. Eu configurei a cor da esquerda para laranja-avermelhado e a cor da direita para laranja-amarelado:

Defina suas cores de gradiente.
Saia das caixas de diálogo gradiente depois de escolher suas cores.
Etapa 22: Altere o modo de mesclagem da camada de preenchimento de gradiente para "Color"
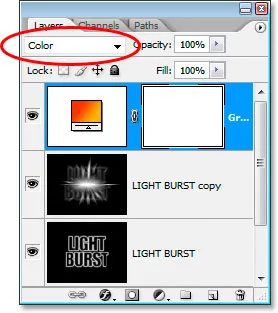
Com a camada de preenchimento Gradiente selecionada, volte para as opções do modo de mesclagem no canto superior esquerdo da paleta Camadas e altere o modo de mesclagem da camada para Cor :

Altere o modo de mesclagem da camada de preenchimento Gradiente para "Cor".
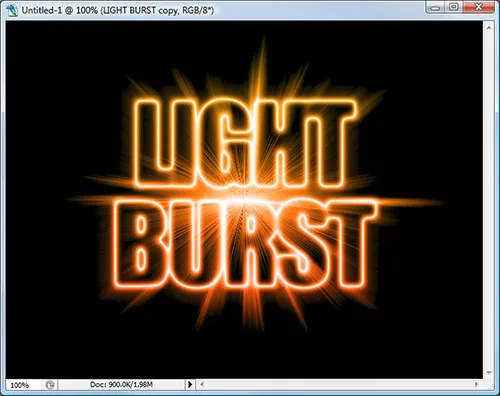
Agora a imagem é colorida com as cores do gradiente:

As cores de gradiente agora são aplicadas à imagem.
Etapa 23: aplicar um desfoque radial à camada de texto original
Terminamos a camada de cópia de texto neste momento. Concluiremos as últimas etapas trabalhando na camada de texto original, então clique nela na paleta Camadas para selecioná-la. Em seguida, vá até o menu Filtro, escolha Desfoque e escolha Desfoque radial :

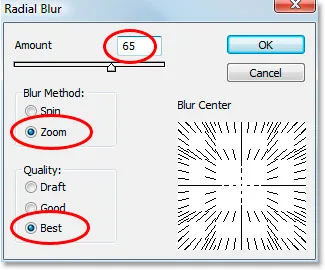
Caixa de diálogo "Borrão radial" do Photoshop.
Defina a quantidade como cerca de 65 pixels, o método de desfoque para aumentar o zoom e a qualidade como melhor, como circulado acima, e clique em OK para aplicar o filtro ao texto original:

O Desfoque radial aplicado à imagem.
Etapa 24: Carregar a seleção de texto salvo
Apenas algumas coisas a fazer. Primeiro, mude para a paleta Canais novamente, como fizemos anteriormente. Vamos recarregar a seleção que salvamos. Para fazer isso, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar do canal Alpha 1, na parte inferior, o que carregará a seleção de volta na janela do documento:

Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar do canal "Alpha 1" para carregar a seleção de texto salva.
Volte para a paleta Layers quando terminar. A seleção está agora carregada na imagem:

A seleção agora carregada na imagem.
Uma coisa a fazer …
Etapa 25: preencher a seleção com preto
Com a camada de texto original selecionada na paleta Camadas e o preto imóvel como cor de primeiro plano, pressione Alt + Backspace (Win) / Option-Delete (Mac) para preencher a seleção com preto e finalizar o efeito. Pressione Ctrl + D (Win) / Command + D (Mac) para remover a seleção e pronto! Depois de tudo isso, aqui está o efeito final do texto "explosão de luz":

O efeito final "Light Burst".
Para onde ir a seguir …
E aí temos que! É assim que se cria um efeito colorido de explosão de luz com texto no Photoshop! Confira nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!