
Criando logotipo no Photoshop
O Photoshop, como o próprio nome indica, é algo relacionado ao trabalho de manipulação de 'Fotos'. Sim, é um software de edição de imagem. Embora seja um software de edição de imagens raster, também podemos criar logotipos. Para criar um logotipo neste software, deve-se ter um bom conhecimento das ferramentas e comandos deste software. Aqui neste artigo, mostrarei como criar um logotipo no Photoshop com um exemplo básico para sua melhor compreensão. Após alguma prática, você poderá criar um logotipo neste software com suas próprias idéias. Vamos nos familiarizar com a interface deste software. Interface significa a área de trabalho de qualquer software; na área de trabalho deste software, temos diferentes tipos de seções: Barra de menus, Barra de propriedades, Painel de ferramentas, Seção de cores e a seção Camada mais importante, porque este software trabalha com o princípio de camadas. Usaremos muito esta seção de camadas para criar nosso design de logotipo.
Criando logotipo no Photoshop
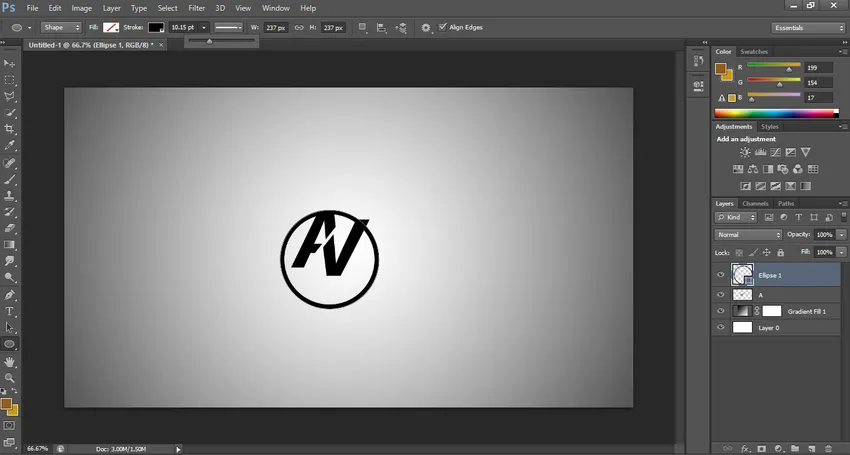
- Por favor, encontre a interface da tela abaixo do Photoshop.

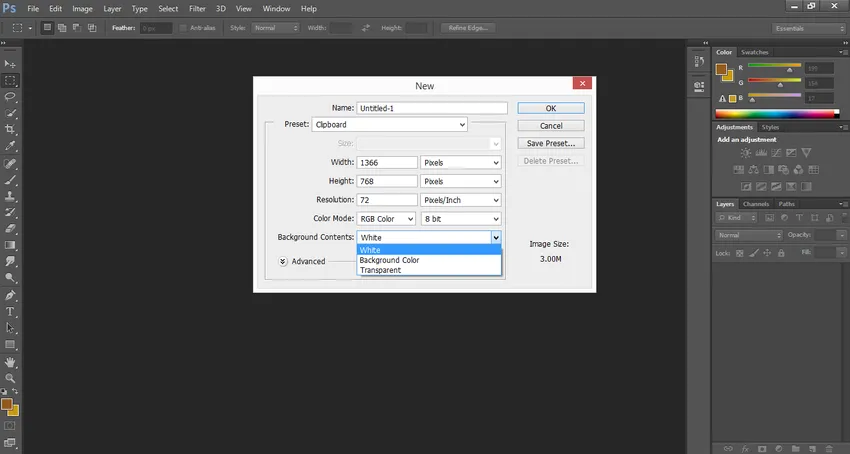
- Nossa primeira tarefa é levar o documento 'Novo' como uma camada de fundo. Vá para o menu Arquivo e clique na opção 'Novo'.

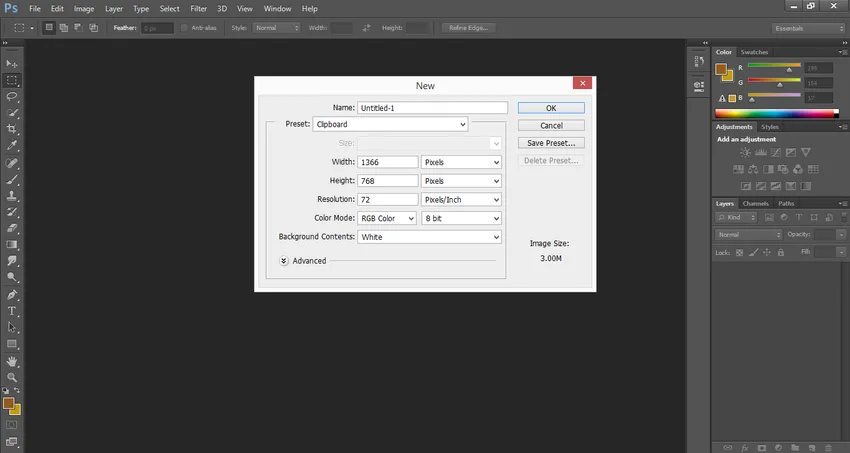
- Uma nova caixa de diálogo de camada será aberta. Defina a largura e a altura da camada de segundo plano de acordo com seus requisitos.

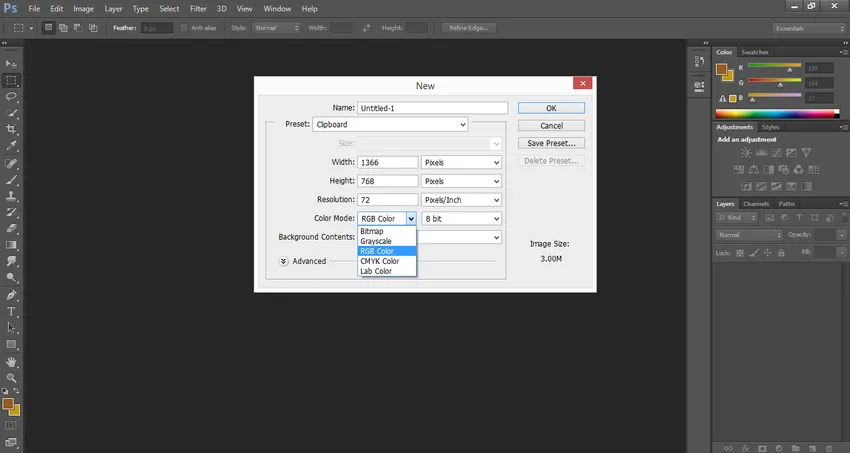
- Tome o modo de cor como RGB Color

- E defina o conteúdo em segundo plano como branco. Estou usando esta configuração para obter uma aparência mais brilhante do meu logotipo.

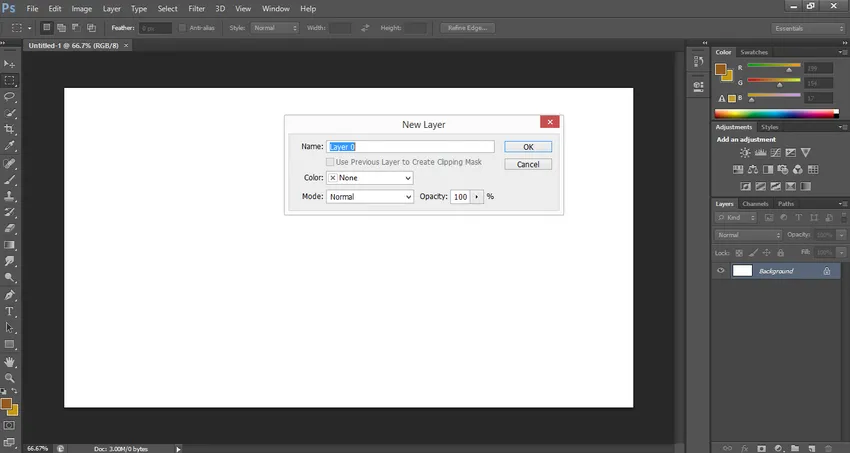
- Vá para a seção de camadas e clique duas vezes na camada de fundo para torná-la uma camada desbloqueada. Ele solicitará uma nova camada, que será uma camada desbloqueada. Você pode alterar o nome dessa camada de acordo com você. Agora clique em Ok.

- A camada será desbloqueada.

- Agora vou aplicar Gradient a essa camada. Vá para este ícone na parte inferior da seção da camada.

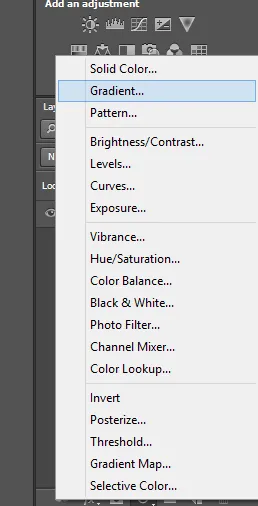
- Uma lista suspensa será aberta, escolha Gradiente a partir daqui.

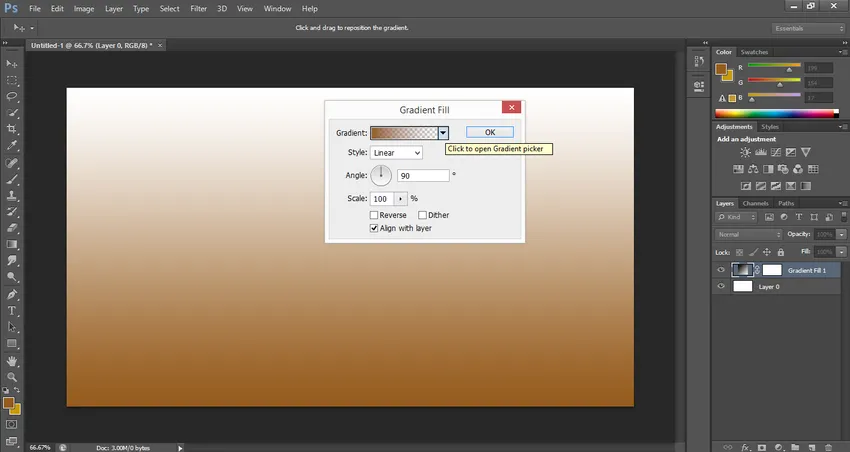
- Uma caixa de diálogo Preenchimento gradiente será aberta. Clique na seta suspensa do Gradient Picker.

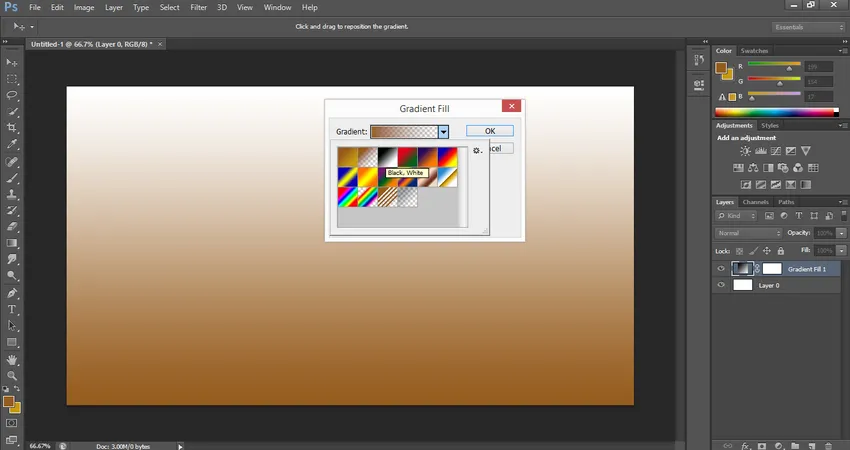
- Vou escolher preto e branco como gradiente. Você pode escolher qualquer um deles, que se adapte ao seu logotipo.

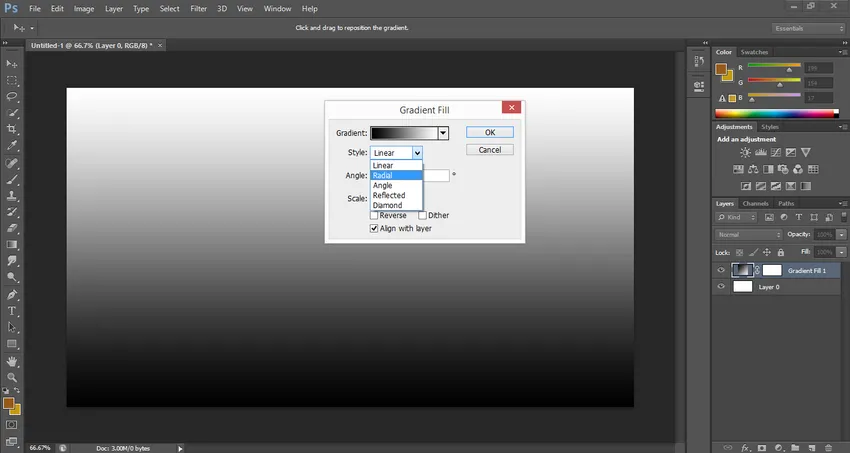
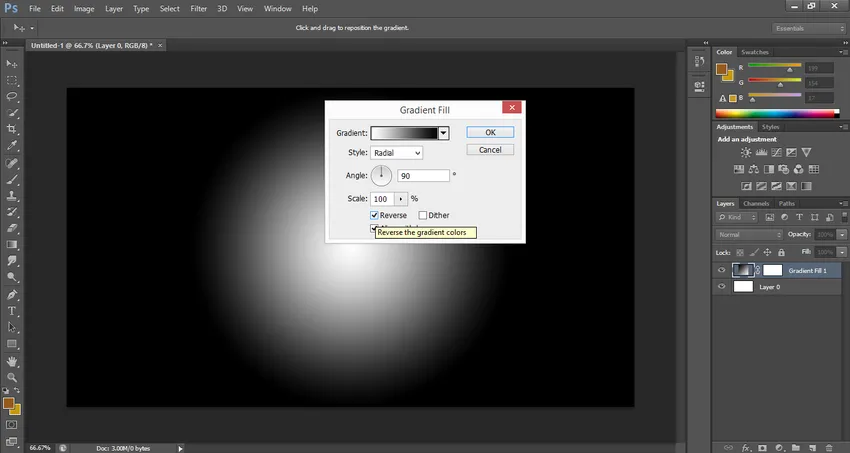
- Tome a opção Radial como estilo de gradiente.

- Eu quero branco no centro e preto no lado externo do documento, por isso vou marcar para selecionar Reverter.

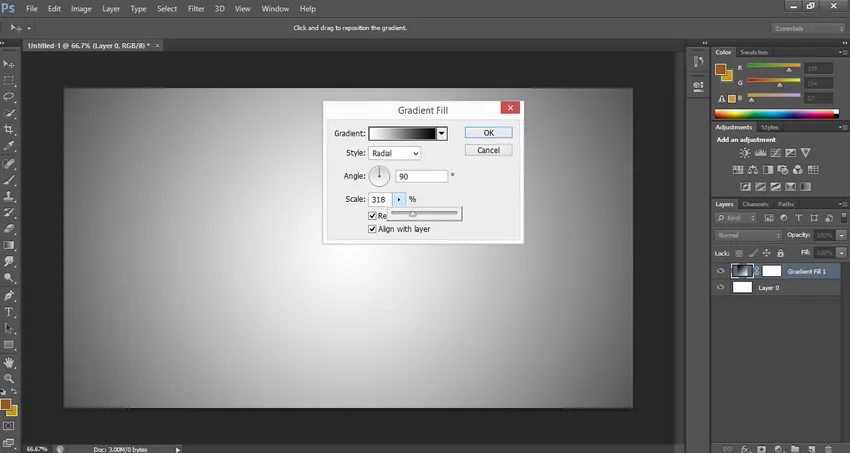
- Aumente o parâmetro de escala para uma propagação suave de um gradiente na direção externa.

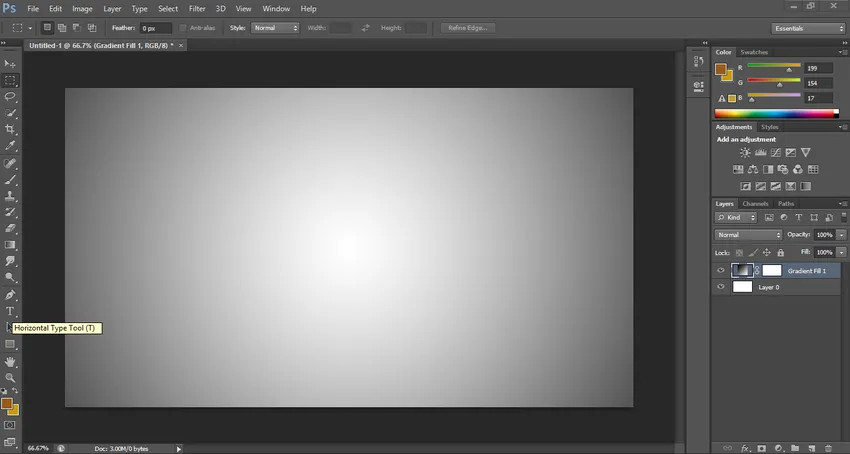
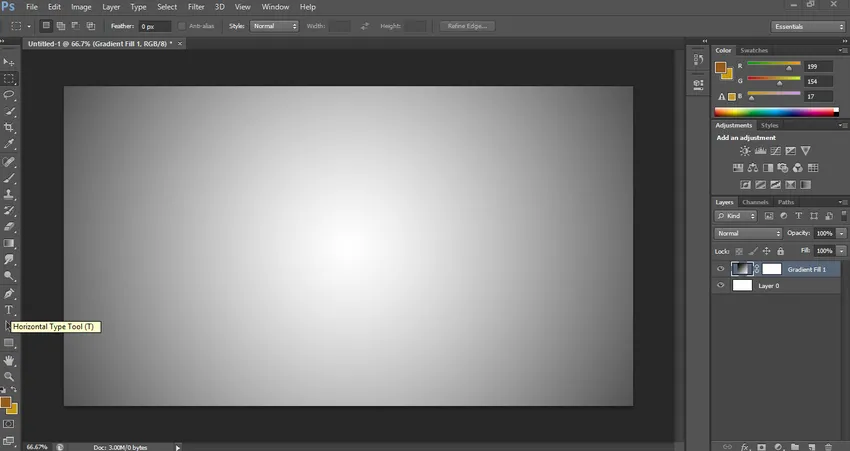
- Este é o nosso gradiente final.

- Agora pegue uma ferramenta de texto no painel de ferramentas.

- Escolha o estilo da fonte do texto de acordo com suas escolhas.

- Em seguida, definirei o negrito itálico como estilo.

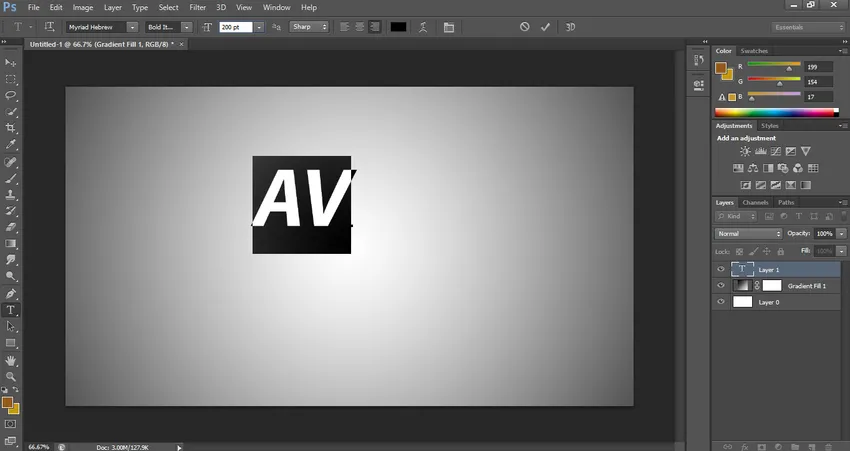
- Em seguida, defina o tamanho do logotipo de acordo com sua exigência.

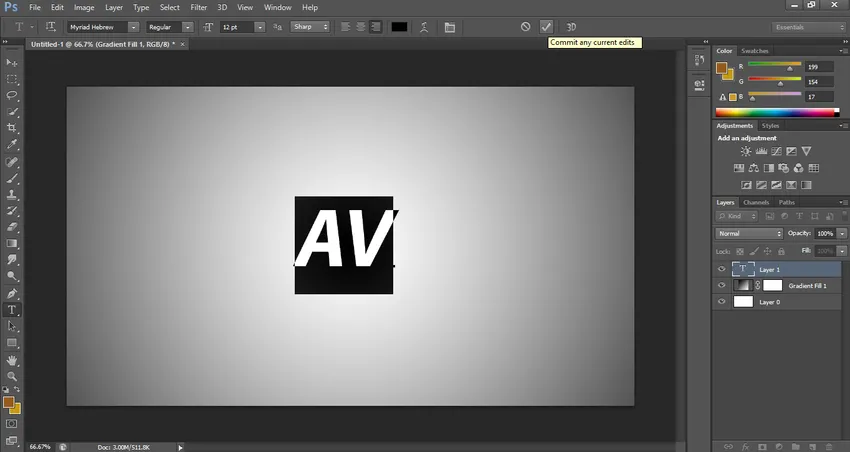
- Quando terminar, clique neste ícone.

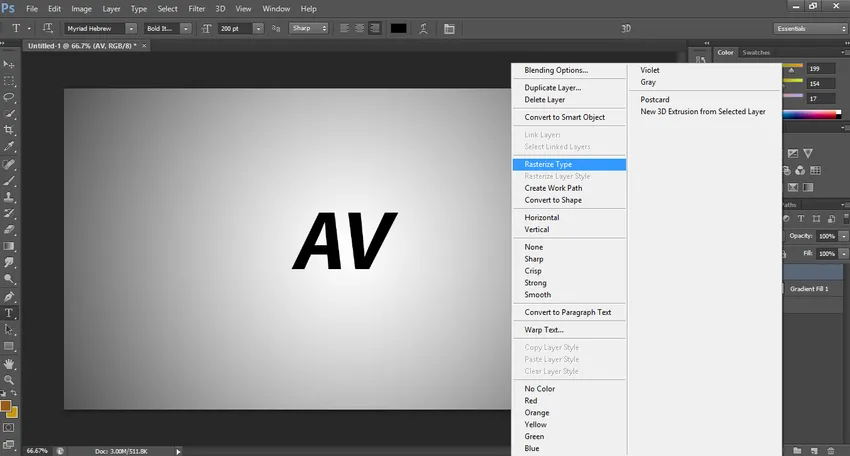
- Agora vou rasterizar o texto para visualizá-lo como um logotipo. Clique com o botão direito do mouse na imagem de texto e clique na opção Rasterize Type da lista suspensa.

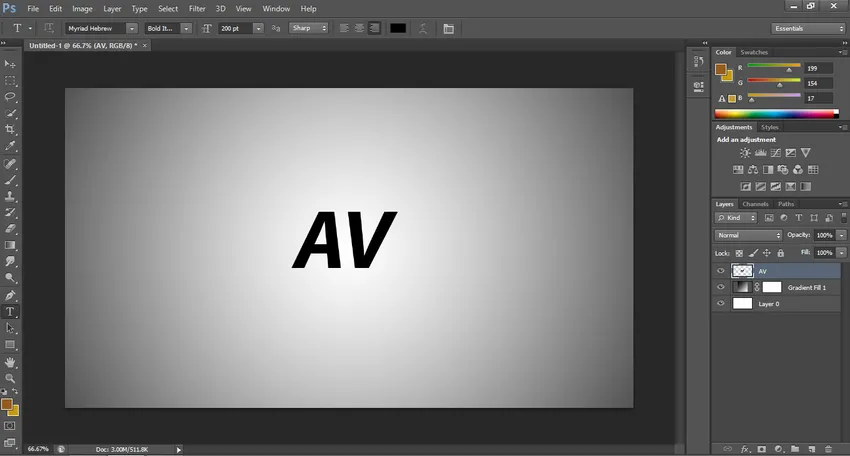
- Agora a camada de texto se tornou uma camada de imagem.

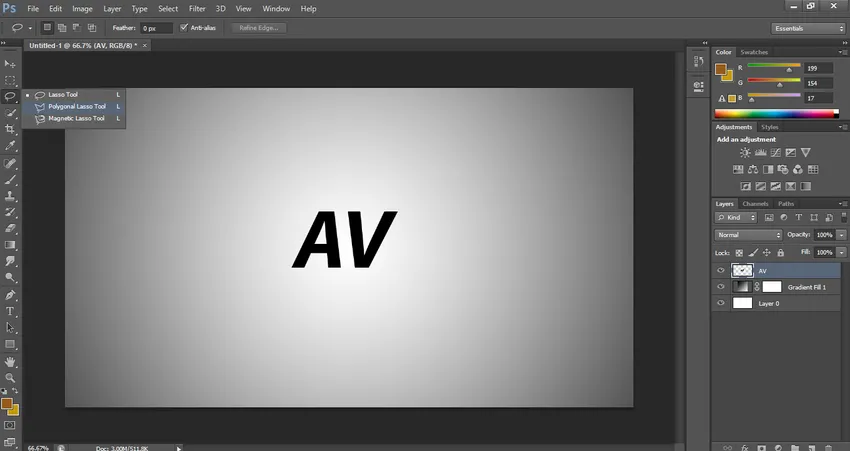
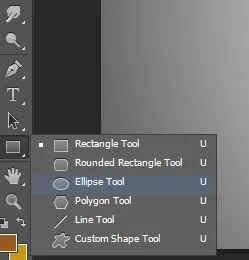
- Pegue a ferramenta Polígono no painel de ferramentas.

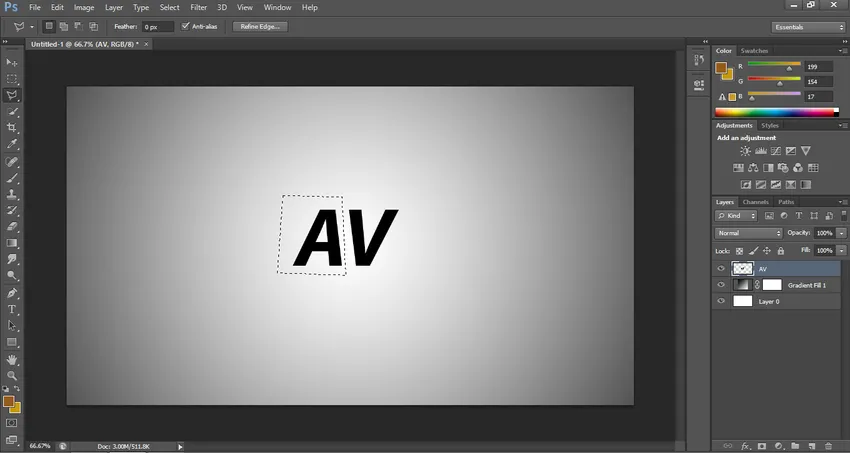
- Selecione a letra A para separá-la desta camada.

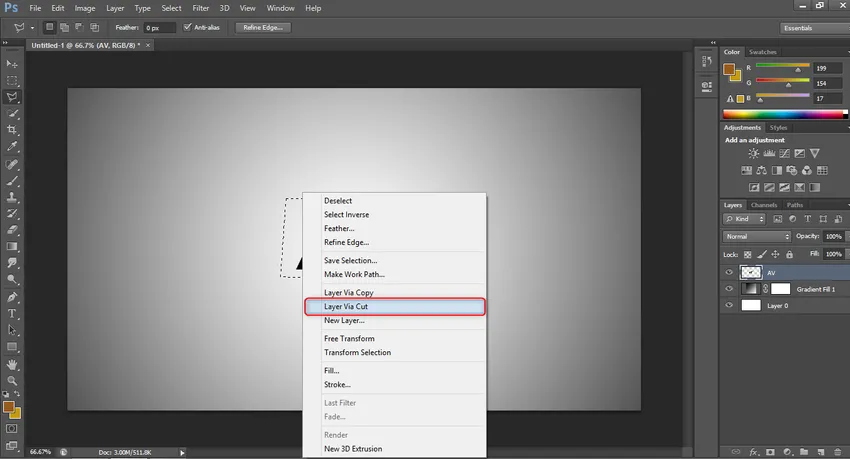
- Após selecioná-lo com a ferramenta polígono, clique no botão direito do mouse. Uma lista suspensa será aberta, clique na opção 'Camada via corte'.

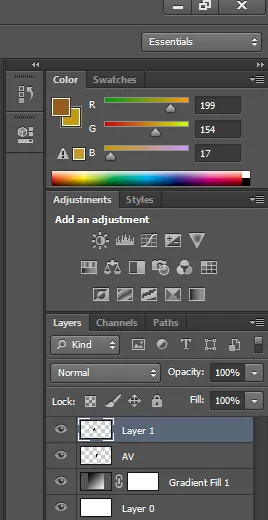
- Agora, duas camadas separadas da letra A e da letra V serão geradas.

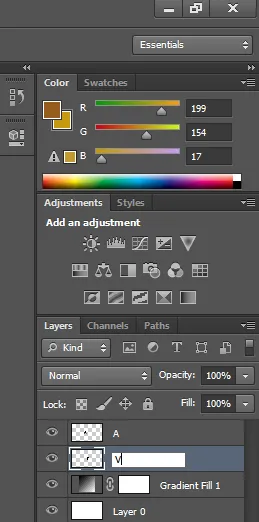
- Agora, nomeie as duas camadas para nosso melhor entendimento.

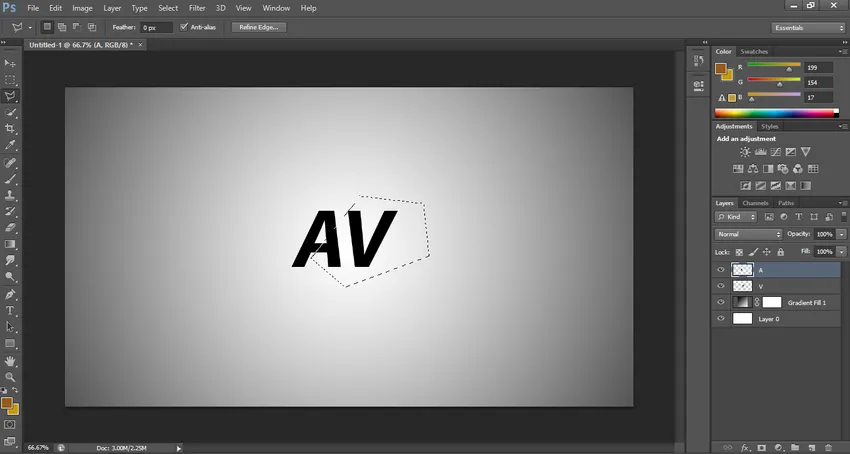
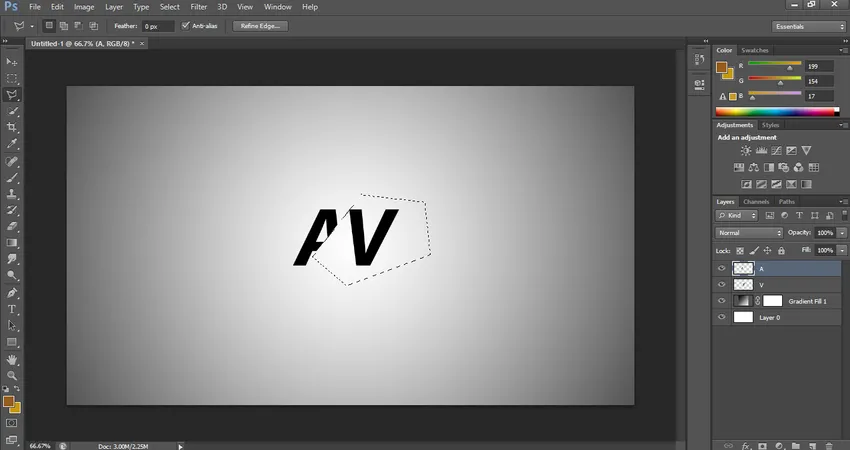
- Agora vamos cortar a letra A do lado para dar uma aparência de logotipo. Pegue uma ferramenta de polígono e faça uma seleção como eu fiz.

- Pressione o botão Excluir no teclado para cortar a área selecionada da letra A.

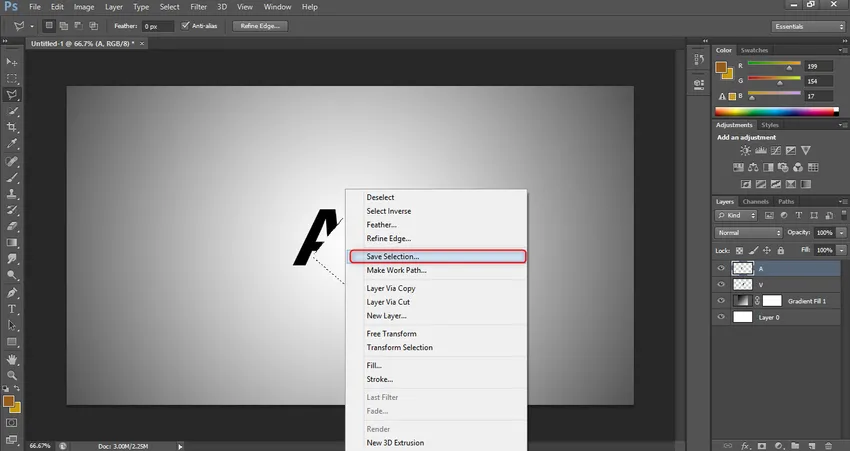
- Agora salve esta seleção. Clique com o botão direito do mouse no logotipo. Uma lista suspensa será aberta, clique na opção Salvar seleção para salvá-la.

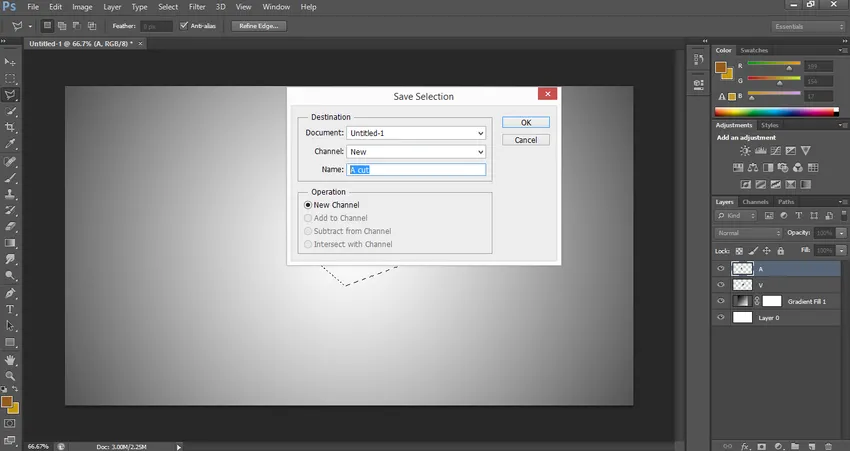
- Uma caixa de diálogo Salvar seleção será aberta. Nomeie a seleção de acordo com você e clique em OK.

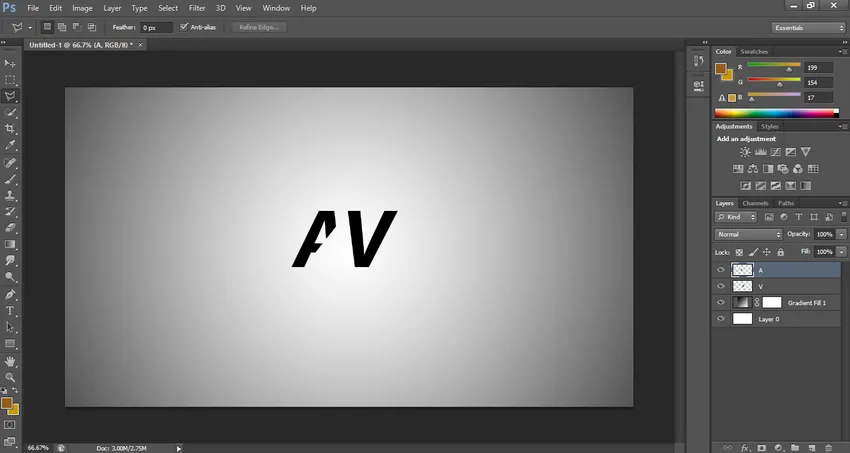
- Agora pressione Ctrl + D no teclado para selecionar a área selecionada da letra A.

- Agora vamos na camada V.

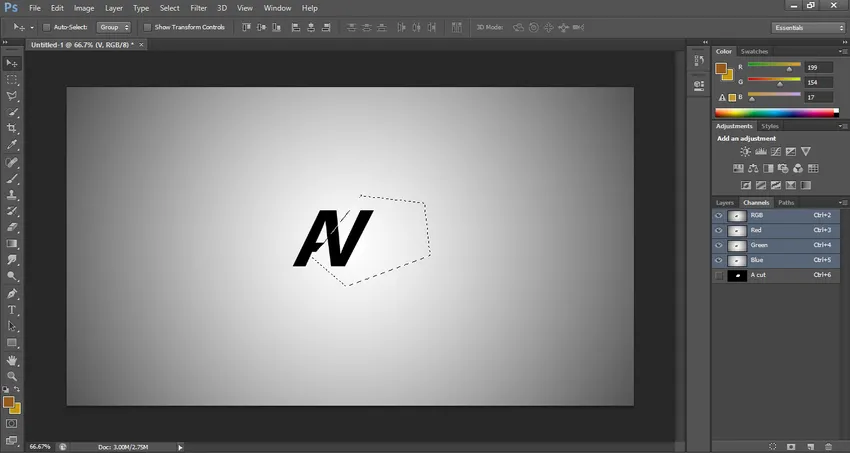
- Vá para a guia Canal clicando nela e vá para a seleção salva e clique nela pressionando a tecla Ctrl no teclado.

- Uma seleção anterior será ativada automaticamente para a camada V.

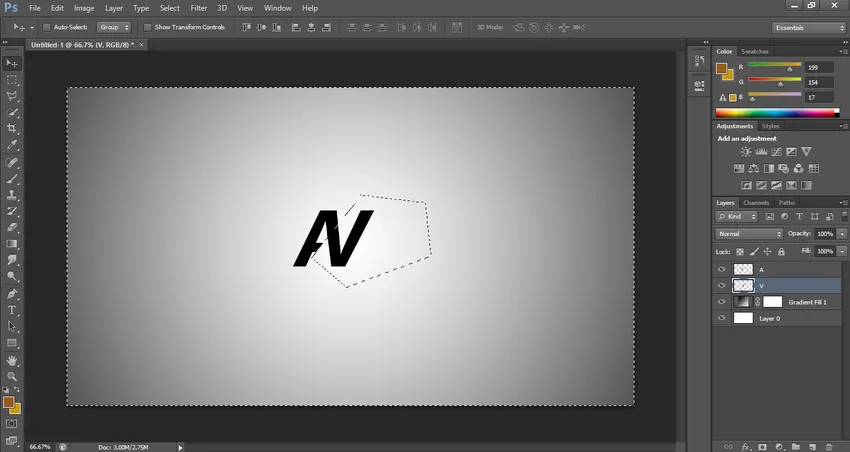
- Agora pressione Ctrl + Shift + I no teclado para reservar a seleção, porque quero cortar toda a área dessa camada em torno de V.

- Pressione a tecla Delete no teclado para excluir a área selecionada.

- Agora use a ferramenta Mover e mova a letra V de acordo com você para dar uma aparência profissional ao seu logotipo.

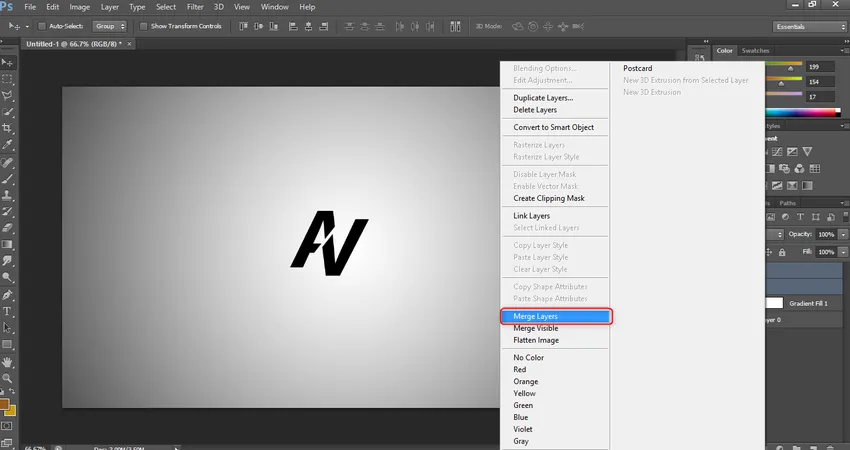
- Agora vá para a seção da camada e selecione as duas camadas A e V, clicando uma a uma com a tecla CTRL pressionada.

- E, em seguida, clique com o botão direito do mouse na camada selecionada. Uma lista suspensa será aberta. Clique na opção Mesclar camada aqui para mesclar essas camadas.

- Agora pegue a ferramenta de círculo.

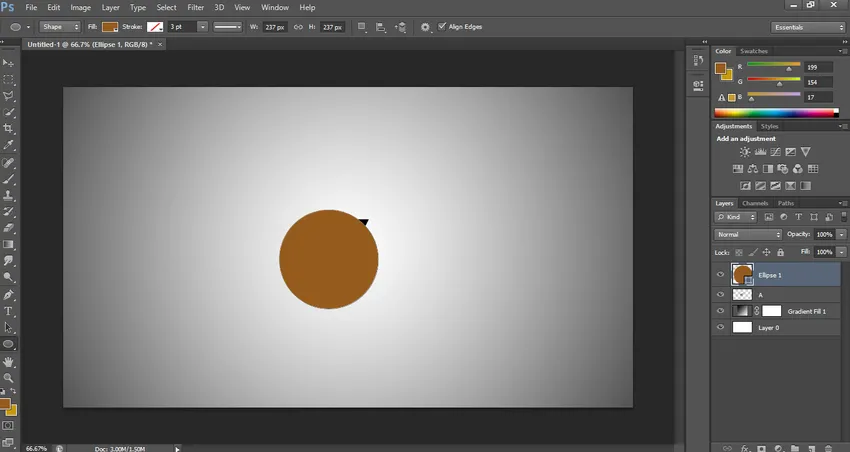
- Desenhe de acordo com o tamanho do logotipo.

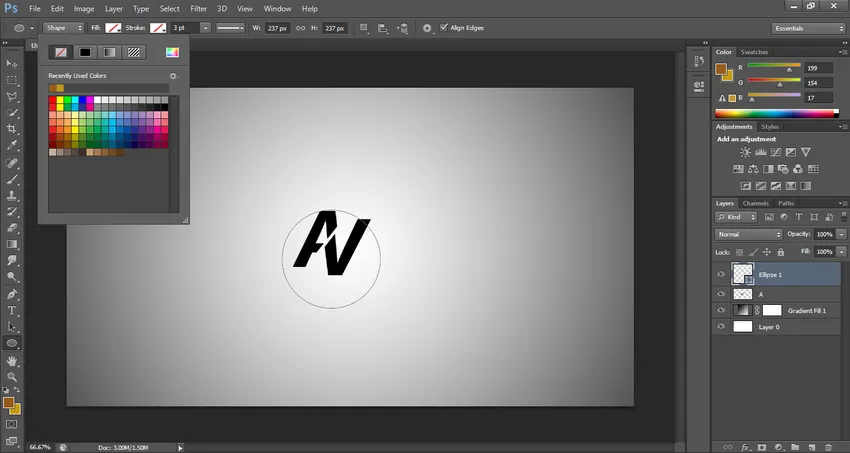
- Desative a opção Preenchimento.

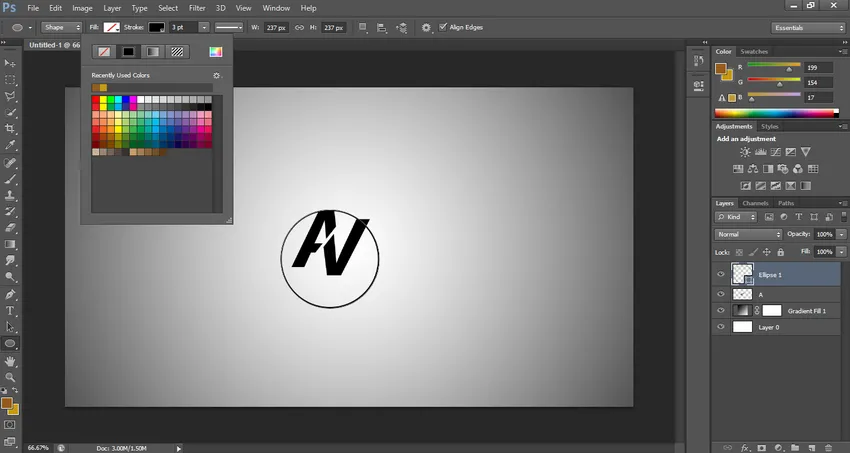
- Tome a cor preta como cor do traço e aumente a espessura do traço de acordo com você.

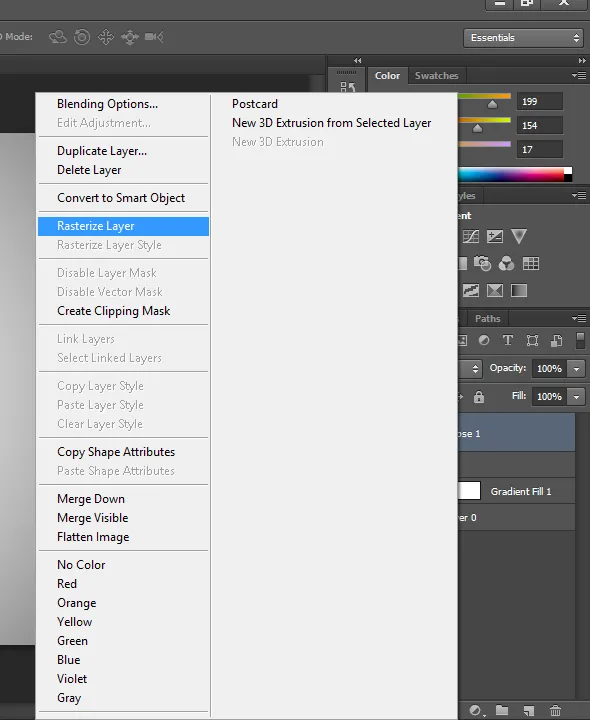
- Agora clique com o botão direito nessa camada do círculo para torná-la uma imagem.

- Escolha a opção Rasterizar na lista suspensa.

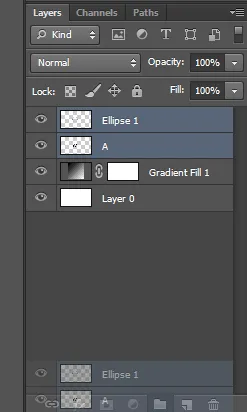
- Agora selecione a camada Ellipse e a camada A e arraste-as para o ícone da camada de grupo, que fica na parte inferior da seção da camada.

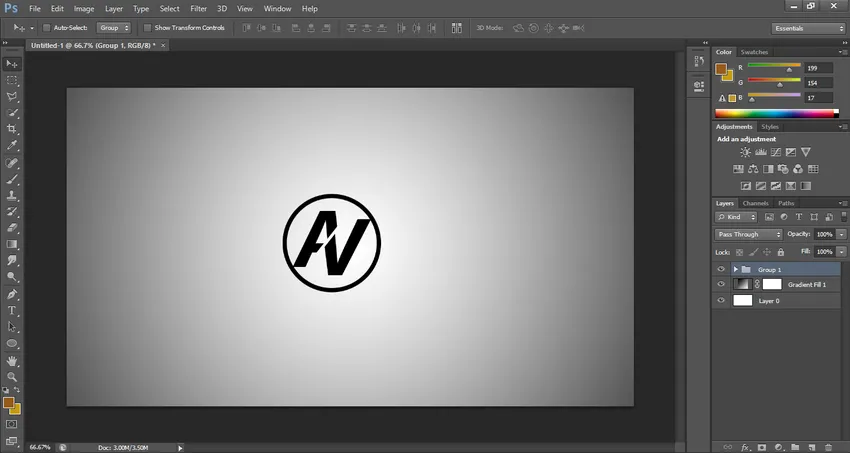
- As camadas serão agrupadas agora.


- Agora vou tirar uma imagem do My Folder pelo método Drag and Drop.

- Ajuste essa camada de acordo com a camada 0.

- E clique neste ícone para colocar esta imagem no Photoshop.

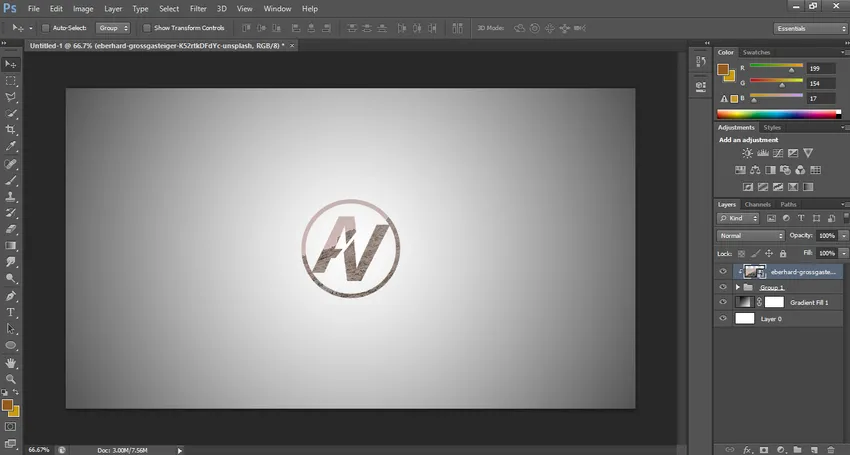
- Agora clique nesta imagem pressionando a tecla Alt e envie-a de volta à camada de grupo. Ajuste a imagem de acordo com o seu logotipo. Este é o seu logotipo final.

Conclusão
Após este artigo, você pode achar muito simples criar um logotipo no Photoshop. Para criar um logotipo no Photoshop, você deve ter um bom comando sobre as ferramentas e alguns recursos especiais deste software e, em seguida, implementar suas idéias como logotipo com muita facilidade.
Artigos recomendados
Este é um guia sobre como criar um logotipo no Photoshop. Aqui discutimos a criação do logotipo usando as ferramentas do Photoshop com um exemplo básico para sua melhor compreensão. Você também pode consultar nossos outros artigos relacionados para saber mais -
- Efeito de reflexão no Photoshop
- Photoshop vs InDesign | Diferença entre
- Aplicando efeito de texto dourado no Photoshop
- Compreendendo o conceito do Photoshop
- Photoshop vs Illustrator | Principais diferenças com infográficos