
Introdução ao JavaFX VBox
No JavaFX, o VBox é um componente que estabelece seu nó filho de maneira vertical. Se houver um conjunto ou borda de preenchimento, o conteúdo será exibido dentro dessas inserções. Além disso, ao adicionar novos filhos, eles são colocados abaixo do nó filho anterior. Se nenhuma altura e largura forem mencionadas, o VBox considerará o tamanho padrão como largura e altura das crianças e o alinhará à posição superior esquerda. A classe VBox é estendida pela classe Pane e pode ser instanciada a partir da classe javafx.scene.layout.VBox.
Construtores do JavaFX VBox
Para implementar o VBox em Java, quatro construtores podem ser usados.
- VBox (): Um layout será criado com espaçamento 0.
- VBox (espaçamento duplo): um layout será criado com o espaçamento especificado.
- VBox (espaçamento duplo, filhos de nó): Um layout será criado com os nós de espaçamento e filhos especificados.
- VBox (Nó? Filhos): Um layout será criado com o espaçamento 0 e os nós filhos especificados.
Propriedades do JavaFX VBox
O JavaFX VBox possui três propriedades como,
- alignment: Propriedade usada para o alinhamento dos filhos que estão dentro da altura e largura do VBox.
- fillWidth: os nós filhos redimensionáveis serão redimensionados para a largura do VBox ou mantidos na largura preferida ao definir essa propriedade como verdadeira.
- espaçamento: o espaço vertical entre os nós filhos no vbox será definido.
Os 15 principais métodos do JavaFX VBox
Abaixo são mencionados alguns métodos comumente usados no JavaFX VBox:
- clearConstraints (filho do nó): as restrições do VBox serão removidas do nó filho.
- computeMinWidth (altura dupla): a largura mínima da região será calculada usando esse método.
- computeMinHeight (largura dupla): a altura mínima da região será calculada usando esse método.
- getAlignment (): o valor da propriedade alignment será retornado.
- isFillWidth (): o valor da propriedade fillWidth será retornado.
- setAlignment (valor Pos): o valor da propriedade de alinhamento será definido.
- setSpacing (valor duplo): o valor da propriedade espaçamento será definido.
- getMargin (Node filho): o valor da propriedade margin será retornado.
- getSpacing (): o valor da propriedade spacing será retornado.
- getVgrow (filho do nó): o valor da propriedade vgrow será retornado.
- setFillWidth (valor booleano): o valor da propriedade fillWidth será definido.
- spacingProperty (): o espaço vertical entre os nós filhos no vbox será definido.
- setMargin (Nodechild, valor Insets): a margem para o filho será definida no VBox.
- computePrefWidth (altura dupla): será calculada uma largura preferida para a região necessária para a altura especificada.
- computePrefHeight (largura dupla): será calculada uma altura preferida para a região necessária para a largura especificada.
Programas para implementar o JavaFX VBox
Agora, vamos ver alguns exemplos de VBox com alguns dos métodos explicados na seção acima.
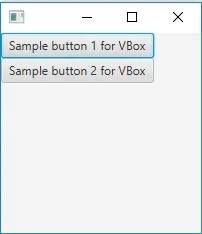
Exemplo 1
Código:
//Java program to create a VBox
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
//class that extends Application base class
public class JavaFXVBoxExample extends Application (
//application starts at this point
@Override
public void start(Stage s) throws Exception (
//create button 1
Button b1 = new Button("Sample button 1 for VBox");
Button b2 = new Button("Sample button 2 for VBox");
//create vbox
VBox vb = new VBox();
//create scene
Scene sc = new Scene(vb, 200, 200);
//add them
vb.getChildren().addAll(b1, b2);
//set the scene
s.setScene(sc);
//display the result
s.show();
)
//main method
public static void main(String() args) (
launch(args);
)
)
Resultado:

- Em primeiro lugar, 2 botões b1 e b2 são criados com o texto 'Sample button 1 for VBox' e 'Sample button 2 for VBox'.
- Em seguida, crie um VBox e uma cena.
- Após definir a cena, os resultados serão exibidos.
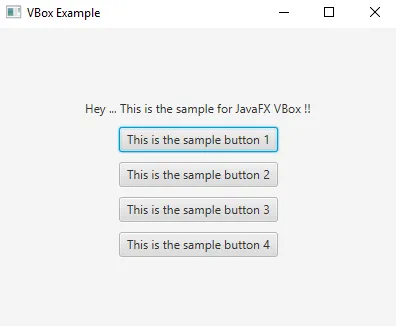
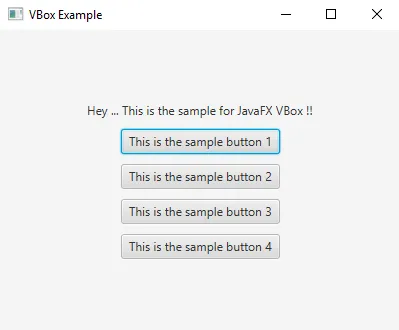
Exemplo 2
Código:
//Java program to demonstrate JavaFX VBox with center alignment
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.*;
import javafx.scene.layout.*;
import javafx.stage.Stage;
import javafx.event.ActionEvent;
import javafx.event.EventHandler;
import javafx.scene.Group;
import javafx.geometry.Pos;
//class that extends Application class
public class JavaFXVBoxExample extends Application (
// application starts at this point
public void start(Stage s)
(
try (
// set title
s.setTitle("VBox Example");
// create VBox
VBox vb = new VBox(10);
// create label
Label lb = new Label("Hey … This is the sample for JavaFX VBox !!");
// add the created label to vbox
vb.getChildren().add(lb);
// set alignment of the vbox
vb.setAlignment(Pos.CENTER);
// add buttons to VBox
for (int i = 0; i < 4; i++)
(
vb.getChildren().add(new Button("This is the sample button " + (int)(i + 1)));
)
// create a scene
Scene sc = new Scene(vb, 400, 300);
// set the scene
s.setScene(sc);
s.show();
)
//catch the exception
catch (Exception e) (
System.out.println(e.getMessage());
)
)
// Main Method
public static void main(String args())
(
// launch the application
launch(args);
)
)
Resultado:

- Primeiro, crie um VBox e um rótulo.
- Em seguida, adicione o rótulo criado ao VBox.
- Crie botões usando um loop for, para que a sintaxe de criação dos botões não precise ser gravada novamente.
- Crie uma cena e defina-a.
- Depois de definir a cena, os botões serão exibidos no centro.
Exemplo 3
Código:
//Java program to create VBox with padding and insets
import javafx.application.Application;
import javafx.geometry.Insets;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.control.Label;
import javafx.scene.layout.VBox;
import javafx.scene.text.Font;
import javafx.scene.text.FontWeight;
import javafx.stage.Stage;
public class JavaFXVBoxExample extends Application (
//main method
public static void main(String() args) (
Application.launch(args);
)
//application starts at this point
@Override
public void start(Stage s) (
//set title
s.setTitle("VBox Sample");
// Create VBox
VBox vb = new VBox();
//set padding
vb.setPadding(new Insets(10, 50, 50, 50));
//set spacing
vb.setSpacing(10);
//create label
Label lbl = new Label("This is the VBox");
//set font properties
lbl.setFont(Font.font("Amble CN", FontWeight.BOLD, 24));
vb.getChildren().add(lbl);
// create Buttons
Button b1 = new Button();
b1.setText(" I am Button1");
vb.getChildren().add(b1);
Button b2 = new Button();
b2.setText("I am Button2");
vb.getChildren().add(b2);
Button b3 = new Button();
b3.setText("I am Button3");
vb.getChildren().add(b3);
Button b4 = new Button();
b4.setText("I am Button4");
vb.getChildren().add(b4);
// Add VBox to the scene that is created
Scene sc = new Scene(vb);
s.setScene(sc);
s.show();
)
)
Resultado:

- Em primeiro lugar, é criada uma VBox com conjunto de preenchimento e inserções.
- Em seguida, crie um rótulo com uma fonte personalizada.
- Depois disso, crie 4 botões e uma cena.
- Por fim, defina a cena e exiba os resultados.
Conclusão
O JavaFX VBox é um componente que ajuda os nós filhos a fazer o layout de maneira vertical. Além disso, o novo filho será adicionado ao lado do filho anterior semelhante a uma pilha. Mais detalhes sobre o JavaFX VBox são discutidos neste documento.
Artigos recomendados
Este é um guia para o JavaFX VBox. Aqui discutimos a introdução ao JavaFX VBox e seus construtores com os três principais métodos e a implementação do programa. Você também pode consultar os seguintes artigos para saber mais:
- Programas para implementar o JavaFX Slider
- Diferença entre Java Swing e Java FX
- Os 8 principais gráficos do JavaFX
- Estrutura dos aplicativos JavaFX
- Como criar menu em JavaFX?