Até agora nesta série sobre correção de tons e cores no Photoshop, analisamos os três ajustes de imagem mais básicos e totalmente automáticos, Tom automático, Contraste automático e Cor automática. Em seguida, aprimoramos as coisas aprendendo como melhorar o brilho e o contraste geral de uma imagem com o comando Brightness / Contrast, chamado de forma apropriada, e aprendemos como restaurar detalhes ocultos em fotos que sofrem muito contraste usando um Shadows / Ajuste de destaques.
Embora cada um desses ajustes de imagem tenha seu lugar, uma desvantagem que todos compartilham é que eles não têm o tipo de controle preciso que precisamos para a correção de imagem no nível profissional. Claro, Brilho / Contraste e Sombras / Destaques são poderosos, e até o Tom automático, o Contraste automático e a Cor automática podem produzir ótimos resultados com as imagens corretas. Mas a verdade é que não há nada que possamos conseguir com nenhum desses ajustes que não poderíamos conseguir por conta própria com ferramentas ainda melhores e mais profissionais.
Já demos o primeiro passo em direção à correção de imagem no nível profissional, aprendendo a ler e entender os histogramas de imagem, e eu recomendo que você leia esse tutorial antes de continuar. Os histogramas nos mostram onde o intervalo de tons atual de nossa imagem fica entre preto e branco puro, facilitando a identificação de problemas em potencial, como contraste geral ruim ou sombra e corte de realces. Neste tutorial, pegaremos o que aprendemos sobre histogramas e veremos como melhorar facilmente o intervalo de tons de uma imagem usando um ajuste de Níveis no Photoshop!
Para ter uma boa noção de como o ajuste de Níveis funciona, em vez de entrar e corrigir uma imagem real, vamos começar com algo mais simples; "corrigiremos" um gradiente de preto para branco. Eu sei, parece loucura, mas o gradiente facilitará a visualização do que está acontecendo ao fazer ajustes na caixa de diálogo Níveis. Depois de abordarmos os detalhes de como os Níveis funcionam, veremos um exemplo do mundo real de como os Níveis podem ser usados para melhorar rapidamente o contraste e restaurar a sombra e destacar os detalhes em uma fotografia.
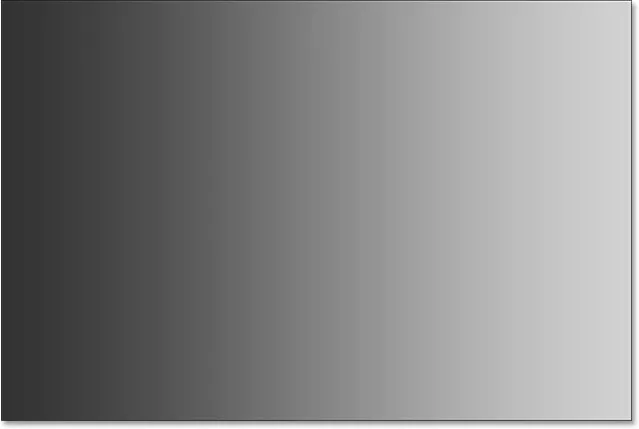
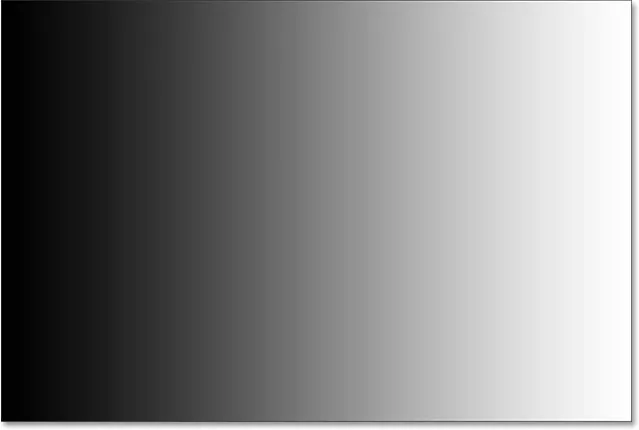
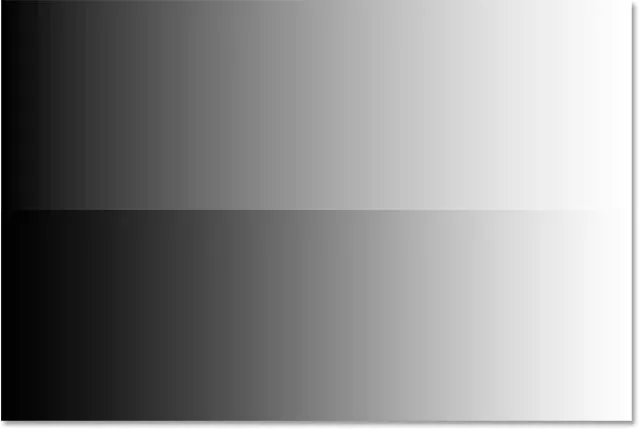
Aqui está o gradiente que abri no Photoshop. Imagine que esse deveria ser um gradiente de preto para branco. Em outras palavras, ele deve começar com preto puro na extrema esquerda e passar gradualmente para branco puro na extrema direita. Mas não é isso que estamos vendo. Em vez de preto à esquerda, temos um tom mais claro de cinza. E, em vez de branco à direita, temos um tom de cinza mais escuro (do que branco). Sem pretos ou brancos verdadeiros, o gradiente parece desbotado e sem brilho, resultando em baixo contraste. Mesmo vendo um gradiente simples aqui, esse é um problema comum do qual muitas fotos sofrem, seja porque a imagem estava subexposta ou superexposta ou porque é uma fotografia antiga que desapareceu com o tempo. Também é exatamente o tipo de problema que o ajuste de níveis do Photoshop foi projetado para corrigir:

Um gradiente de preto para branco que precisa de ajuda.
Existem algumas maneiras diferentes de aplicar os Níveis a uma imagem. O mais simples, e o modo como usaremos aqui, é aplicar os Níveis como um ajuste estático ; isto é, aplicando-o diretamente à própria camada. Outra maneira de aplicar os Níveis é como uma camada de ajuste que tem as vantagens de ser totalmente editável e não destrutiva. E, novo no Photoshop CC 2015, agora podemos aplicar os Níveis (e qualquer outro ajuste de imagem do Photoshop) como um Filtro inteligente editável! Aprenderemos como aplicar os Níveis como uma camada de ajuste e um Filtro Inteligente nos próximos tutoriais. Por enquanto, nosso foco está em como os Níveis funcionam, por isso vamos simplificar as coisas e aplicá-las como um ajuste estático normal.
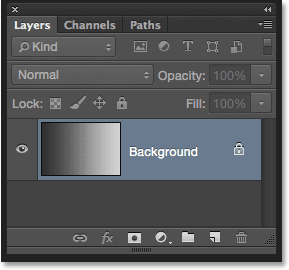
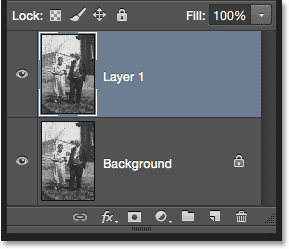
Se olharmos no meu painel Camadas, veremos que meu gradiente está na camada Plano de fundo, atualmente a única camada que tenho no meu documento:

O painel Camadas.
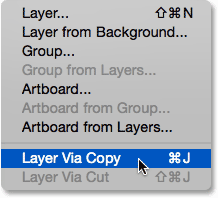
Como vamos aplicar os Níveis diretamente à própria camada, o que faz alterações permanentes nos pixels da imagem, a primeira coisa que devemos fazer é fazer uma cópia da camada Plano de fundo. Dessa forma, poderemos trabalhar na cópia sem afetar a imagem original. Para fazer uma cópia da camada, vou até o menu Camada na barra de menus, na parte superior da tela, escolha Novo e, em seguida, escolha Camada via cópia . Também pude selecionar o mesmo comando New Layer Via Copy diretamente do meu teclado, pressionando Ctrl + J (Win) / Command + J (Mac). De qualquer maneira funciona:

Vá para Camada> Novo> Camada via cópia.
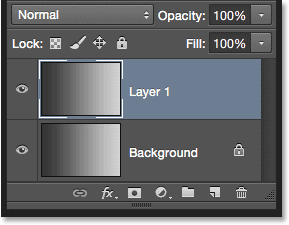
O Photoshop faz uma cópia da camada, nomeia-a "Camada 1" e a coloca acima do original:

O painel Camadas mostrando a cópia acima da camada de fundo original.
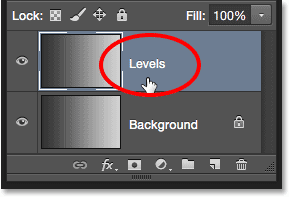
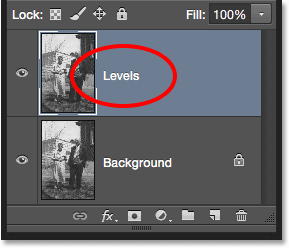
Enquanto estou nisso, vou renomear a nova camada clicando duas vezes diretamente em seu nome para destacá-la. Como aplicaremos um ajuste de Níveis nessa camada, alterarei o nome de "Camada 1" para "Níveis". Para aceitar a alteração de nome, pressionarei Enter (Win) / Return (Mac) no teclado:

Dar um nome mais descritivo às camadas é um bom hábito.
Selecionando um ajuste de imagem de níveis
Agora que trabalharemos em uma cópia da imagem, podemos aplicar com segurança um ajuste de Níveis. Para selecionar Níveis, vou até o menu Imagem na parte superior da tela, escolha Ajustes e depois Níveis :

Vá para Imagem> Ajustes> Níveis.
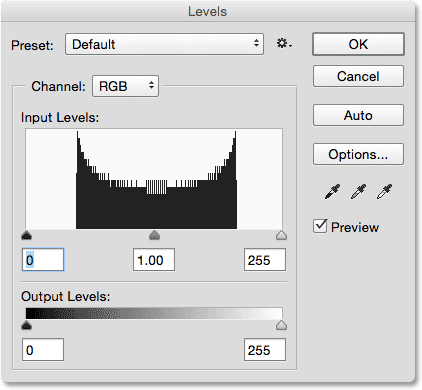
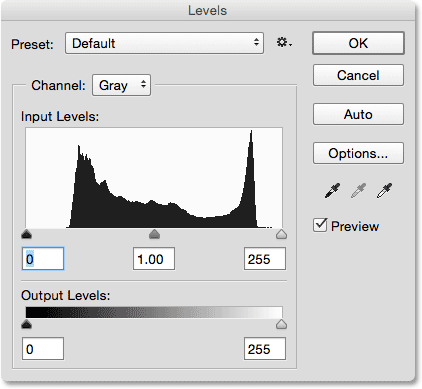
Isso abre a caixa de diálogo Níveis do Photoshop, a mesma caixa de diálogo usada nos tutoriais anteriores para nos ajudar a entender melhor como os histogramas de imagem funcionam:

A caixa de diálogo Níveis.
Avaliando o histograma
Apenas para recapitular rapidamente, o histograma é o gráfico preto que se parece com uma cordilheira no centro da caixa de diálogo e está nos mostrando onde e como a faixa tonal atual da imagem (no meu caso, o gradiente) é distribuída entre Preto e branco. Se você olhar abaixo do histograma, verá uma barra de gradiente de preto para branco . Essa barra mostra o intervalo completo de valores possíveis de brilho (tonal) que a imagem pode conter, do preto na extrema esquerda à direita na extrema direita. Existem 256 valores possíveis de brilho no total, incluindo preto e branco (com 254 níveis no meio).
Onde o histograma aparece diretamente acima de um nível de brilho na barra de gradiente abaixo dele, significa que temos pixels na imagem naquele nível exato de brilho. Nossos olhos veem as diferenças entre os níveis de brilho como detalhes na imagem; portanto, em geral, quanto mais níveis de brilho tivermos, mais detalhada será a imagem. Os histogramas não representam o número real de pixels na imagem (já que a maioria das imagens atualmente contém milhões de pixels, o que tornaria o histograma muito grande para caber na tela). Em vez disso, eles simplesmente nos fornecem uma visão geral de quantos pixels na imagem estão em um determinado nível de brilho em comparação com outros níveis de brilho. Quanto maior o histograma aparecer em um determinado nível, maior o número de pixels que temos nesse nível de brilho. Se nenhuma parte do histograma aparecer em um determinado nível de brilho, isso significa que atualmente não temos pixels na imagem nesse nível.
Vamos dar uma olhada no que meu histograma está nos dizendo sobre o gradiente. Em uma foto "típica", o que geralmente gostaríamos de ver é um histograma que se estende de preto puro na extrema esquerda a branco puro na extrema direita. Isso geralmente é um sinal de que a imagem foi bem exposta com muitos detalhes em todo o intervalo de tons (sombras, tons médios e realces). Agora, esse nem sempre é o caso, como aprendemos quando analisamos exemplos de imagens discretas e discretas, mas ainda assim é uma diretriz geral útil.
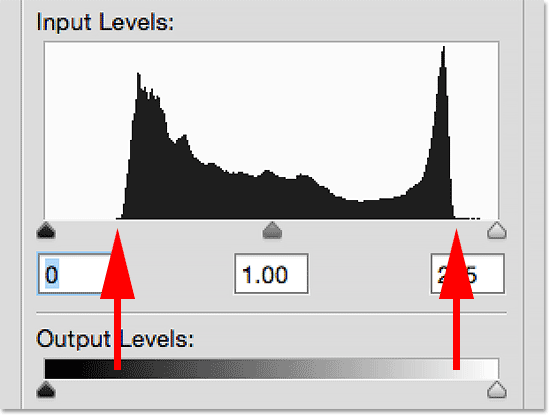
Infelizmente, não é isso que estamos vendo aqui. Em vez de esticar todo o intervalo de tons da esquerda para a direita, meu histograma aparece todo agrupado no meio. Observe que o lado esquerdo do histograma, que representa os pixels mais escuros da imagem, não inicia na extrema esquerda. De fato, nem chega perto. Se pegarmos a borda esquerda e a seguirmos até a barra de gradiente abaixo dela, veremos que o lado esquerdo começa na verdade com um tom mais claro de cinza. Isso está nos dizendo que atualmente não temos negros profundos e escuros na imagem. Os pixels mais escuros são mais claros que o preto:

O lado esquerdo do histograma começa em um tom mais claro (do que preto) de cinza.
Do outro lado, vemos que o lado direito do histograma não inicia na extrema direita (ou em qualquer lugar próximo a ele). Em vez disso, se seguirmos essa borda direita até o gradiente abaixo dela, veremos que ela começa com um tom mais escuro de cinza, informando que atualmente não há realces brancos brilhantes na imagem. Os pixels mais claros são mais escuros que o branco:

O lado direito do histograma começa em um tom de cinza mais escuro (do que branco).
Agora que examinamos o histograma, se olharmos novamente para a minha imagem (o gradiente), sabemos que o motivo pelo qual não está aparecendo como um gradiente de preto para branco no momento é porque, como o histograma nos mostrou, não possui pixels em preto ou branco na imagem. Atualmente, os pixels mais escuros são mais claros que o preto e os pixels mais claros são mais escuros que o branco, resultando em um contraste geral ruim. Felizmente, como estamos prestes a ver, o ajuste dos níveis facilita a correção de problemas como este:

As sombras precisam ser mais escuras e os realces precisam ser mais claros. Níveis para o resgate!
Ajustando as sombras com o controle deslizante de ponto preto
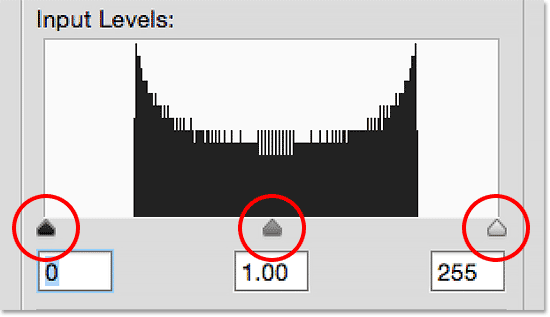
Como podemos melhorar o intervalo de tons usando Níveis? Se você olhar diretamente abaixo da "caixa" do histograma (nessa janela em que o histograma aparece), verá três pequenos ícones. Há um preto na extrema esquerda, um branco na extrema direita e um cinza no meio. Esses ícones são realmente controles deslizantes e cada um representa uma parte diferente do intervalo de tons. O da esquerda é o controle deslizante de ponto preto . É usado para definir um novo ponto preto para a imagem. O da direita é o controle deslizante de ponto branco e é usado para definir um novo ponto em branco para a imagem. O do meio é tecnicamente conhecido como controle deslizante gama, mas é mais fácil pensar nele como o controle deslizante de meio - tom . É usado para clarear ou escurecer os tons médios:

O ponto preto (esquerda), ponto branco (direita) e o controle deslizante gama ou meio-tom (meio).
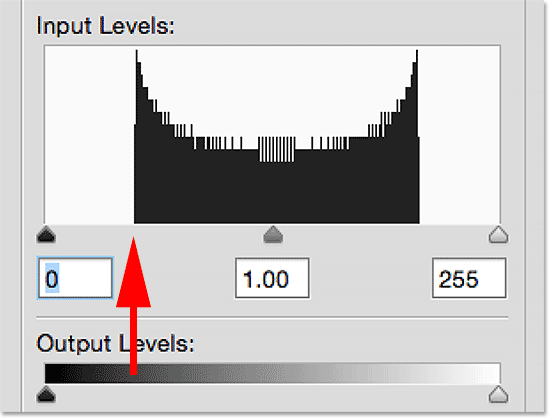
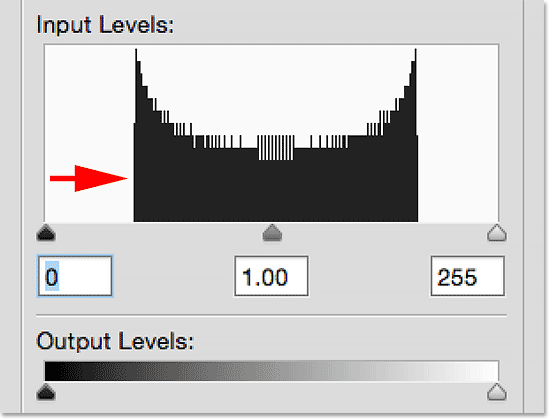
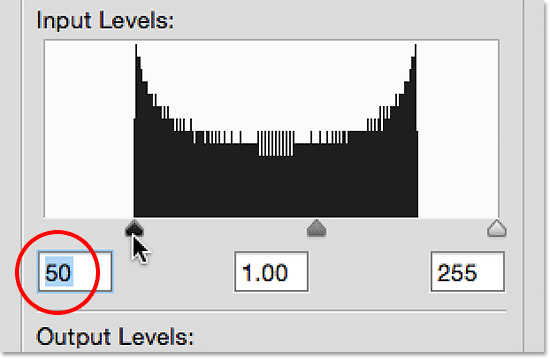
Vamos começar com o controle deslizante de ponto preto à esquerda. Como mencionei, esse controle deslizante é usado para definir um novo ponto preto para a imagem, mas o que isso significa? Bem, sabemos que a borda esquerda do histograma nos mostra o quão escuros os pixels mais escuros atualmente estão na imagem, e meu histograma está nos dizendo que os pixels mais escuros, que devem ser pretos, nem sequer estão perto do preto. Há uma grande lacuna entre a borda esquerda da caixa do histograma e a borda esquerda do próprio histograma, e esse espaço vazio significa que estamos perdendo detalhes nesses tons:

O espaço à esquerda do histograma significa que estamos perdendo os detalhes da sombra.
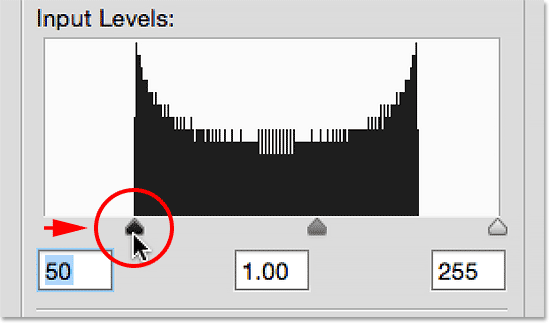
O que precisamos é de uma maneira de fechar essa lacuna. Em outras palavras, precisamos pegar os pixels mais escuros da imagem, independentemente do nível atual de brilho, e arrastá-los até o preto, e podemos fazer isso facilmente usando o controle deslizante de ponto preto. Tudo o que precisamos fazer é clicar no controle deslizante de ponto preto e arrastá-lo para onde a borda esquerda do histograma começa:

Arrastando o controle deslizante de ponto preto para a borda esquerda do histograma.
Você notará que, ao arrastar o controle deslizante de ponto preto para a direita, o número na caixa abaixo dele (a caixa à esquerda, que representa o valor atual do ponto preto) aumenta. Começa em 0, que é o valor tonal padrão do preto e, no meu caso, quando cheguei à borda esquerda do histograma, o número aumentou para 50 . Isso significa que, antes de fazer os ajustes, os pixels mais escuros da minha imagem não eram mais escuros do que o nível de brilho 50. Não havia pixels nos níveis de brilho de 0 a 49, o que significa que estávamos perdendo os 50 valores de tons mais escuros possíveis! Ao arrastar o controle deslizante de ponto preto para o nível 50, o que estamos dizendo para o Photoshop é: "Pegue todos os pixels da imagem que estavam originalmente no nível 50 de brilho e escureça-os para preto puro". Em outras palavras, reduza-os ao nível 0. É isso que queremos dizer com "definir um novo ponto preto". Nesse caso, estamos dizendo que qualquer pixel no nível de brilho ou abaixo de 50 deve agora ser preto:

O ponto preto foi aumentado de 0 (o padrão) para o nível de brilho 50.
Vamos dar uma olhada no meu gradiente para ver o que aconteceu. Observe que o lado esquerdo agora é realmente preto, em vez de um tom mais claro de cinza. Quaisquer pixels originalmente do nível 50 foram escurecidos até o nível 0. Observe também que a alteração não afetou apenas os pixels do nível 50. O Photoshop foi em frente e redistribuiu os outros valores tonais para manter as transições. entre os níveis de brilho o mais suave possível. Graças a esse ajuste simples com o controle deslizante de ponto preto, agora temos muitos detalhes de sombra:

Depois de definir o novo ponto preto, o lado esquerdo do gradiente fica mais escuro do que deveria.
Ajustando os destaques com o controle deslizante de ponto branco
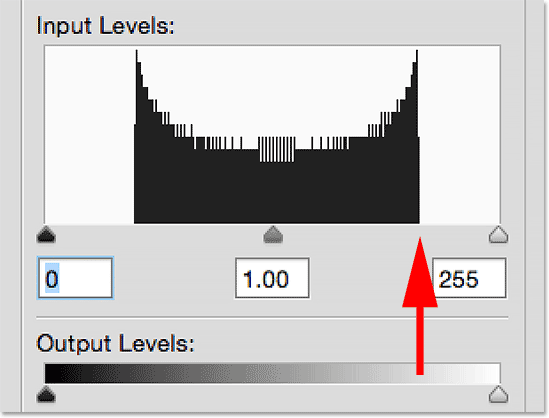
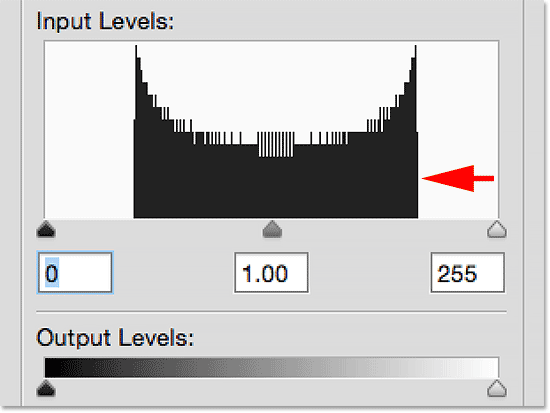
O controle deslizante de ponto branco abaixo da extremidade direita da caixa do histograma funciona da mesma maneira, exceto que nos permite definir um novo ponto em branco para a imagem. Meu histograma está mostrando uma grande lacuna entre o lado direito da caixa do histograma e a borda direita do próprio histograma, por isso sabemos que estamos perdendo muitos detalhes nos destaques. Os pixels mais brilhantes não estão nem perto de serem brancos puros:

O espaço à direita do histograma significa que estamos perdendo os detalhes do destaque.
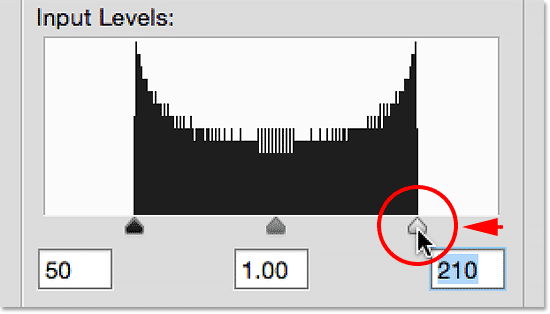
Para corrigir isso, tudo o que precisamos fazer é clicar no controle deslizante de ponto branco e arrastá-lo para onde a borda direita do histograma começa:

Arrastando o controle deslizante de ponto branco para a borda direita do histograma.
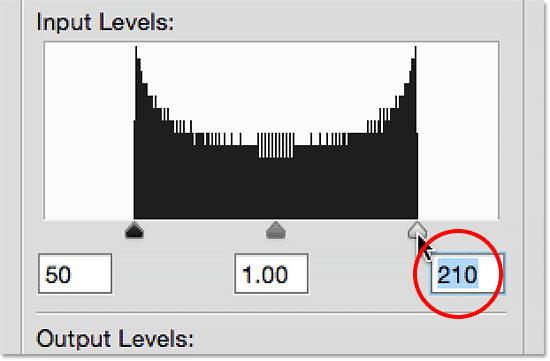
Você notará que, ao arrastar o controle deslizante de ponto branco para a esquerda, o número na caixa abaixo dele (a caixa à direita, que representa o valor atual do ponto branco) diminui. Começa em 255 (o valor padrão para branco) e, quando cheguei à borda direita do histograma, o número havia diminuído para 210 . Isso significa que os pixels mais brilhantes da minha imagem não eram mais claros que o nível 210. Não havia pixels nos níveis de brilho 211 a 255, o que significa que estávamos perdendo os 45 valores de tons possíveis mais brilhantes! Ao arrastar o controle deslizante de ponto branco para o nível 210, estamos dizendo ao Photoshop: "Pegue todos os pixels que estavam originalmente no nível de brilho 210 e leve-os ao branco puro". Em outras palavras, leve-os ao nível 255. É isso que significa "definir um novo ponto branco". Estamos dizendo que qualquer pixel no nível de brilho ou acima dele, neste caso 210, agora deve ser branco:

O ponto branco foi reduzido de 255 (o padrão) para o nível de brilho 210.
Se olharmos novamente para o meu gradiente, veremos que o lado direito agora é agradável e brilhante. O Photoshop pegou todos os pixels que estavam originalmente no nível 210 e os deixou brancos. E, assim como aconteceu com o ponto preto, redistribuiu os outros valores tonais para nós, mantendo as transições entre níveis agradáveis e suaves. Simplesmente arrastando os controles deslizantes de ponto preto e branco em direção às bordas do histograma, corrigimos o intervalo de tons, aumentando o contraste e fornecendo um verdadeiro gradiente de preto para branco:

Depois de definir o novo ponto branco, o lado direito do gradiente agora fica branco.
Ajustando os tons médios com o controle deslizante de tons médios
Você verá que, depois de definir seus novos pontos em preto e branco, a imagem agora parece muito escura ou muito clara e desbotada. Isso ocorre porque o ajuste dos pontos em preto e branco geralmente afeta também os tons médios na imagem. Para corrigir isso, tudo o que precisamos fazer é arrastar o controle deslizante de meio - tom (o controle cinza no meio, também conhecido como controle deslizante gama ). No caso do meu gradiente, não estamos vendo realmente nenhum problema com os tons médios, mas ainda podemos usá-lo para nos ajudar a ter uma noção do efeito que o controle deslizante de meio-tom tem sobre uma imagem.
O controle deslizante de meio-tom é tão fácil de usar quanto os outros dois controles deslizantes, mas funciona de maneira um pouco diferente. Também se comporta de maneira oposta ao que você pode esperar, o que pode levar a alguma confusão. Diferentemente dos controles deslizantes de ponto preto e ponto branco, que permitem definir valores tonais específicos para os novos pontos em preto e branco (no meu caso, defino meu ponto preto no nível 50 e meu ponto branco no nível 210), o controle deslizante de meio-tom não trabalhe com valores tonais reais. Esta é a principal razão pela qual muitos usuários do Photoshop ficam confusos. Vamos olhar mais de perto.
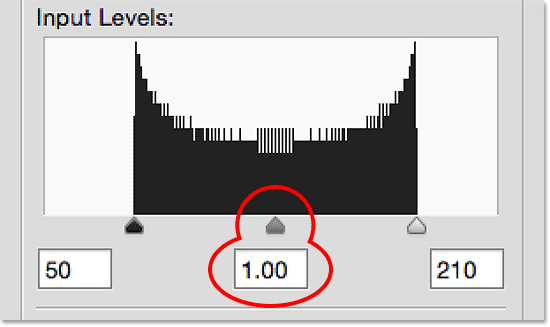
A caixa diretamente abaixo do controle deslizante de meio-tom representa seu valor atual. Observe que seu valor padrão é 1, 00 . Imediatamente, algo parece diferente aqui. Quero dizer, o que há com o decimal? Os outros dois valores não têm decimais. Como um valor de brilho pode ter um decimal?

O controle deslizante de meio-tom com seu valor padrão ímpar de 1, 00.
Além disso, se houver 256 possíveis valores de brilho em um histograma, com preto em 0 em uma extremidade e branco em 255 na outra, como faz sentido que o valor do meio-tom (ou seja, o valor diretamente entre preto e branco) seja 1, 00? Não deveria ser algo mais próximo de 128? A resposta é sim, deve ser algo mais próximo de 128, se o número representar um valor tonal real. Mas isso não acontece. O número na caixa é na verdade um expoente (pense em matemática, como em "2 à potência de 8"). E, em vez de definir um valor tonal específico, como fizemos com o ponto preto e o branco, arrastar o controle deslizante de meio-tom ajusta o que é conhecido como curva gama (é por isso que o nome técnico do controle deslizante de meio-tom é o controle deslizante gama ).
Não se preocupe, não há necessidade de tirar o pó de nossos livros de matemática ou obter uma explicação detalhada das curvas gama. Você não precisa saber nada técnico para usar os Níveis. Tudo o que realmente precisamos saber para evitar confusão é que o número na caixa de meio-tom não representa um nível de brilho real.
Portanto, se não é um nível de brilho, como o usamos? A maneira mais simples de pensar no valor do meio-tom é que, no padrão de 1, 00, não estamos fazendo nenhuma alteração no brilho do meio-tom. Qualquer valor acima de 1, 00 aumentará o brilho dos tons médios. Quanto maior o valor, mais brilhante eles aparecerão. Qualquer valor abaixo de 1, 00 escurecerá os tons médios. Quanto menor o valor, mais escuro eles aparecerão. Uma observação importante é que o controle deslizante de meio-tom não afeta o ponto preto e o ponto branco. Afeta apenas o brilho dos tons intermediários.
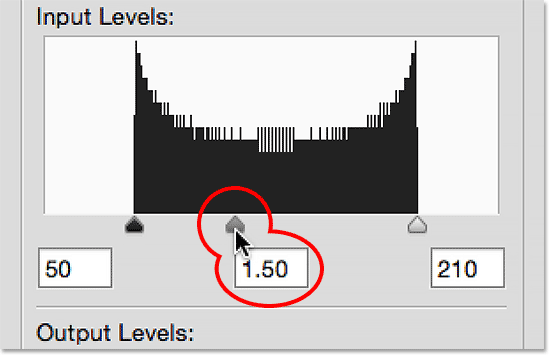
Para mostrar o que quero dizer, clicarei no controle deslizante de meio-tom e arrasto-o para a esquerda, aumentando seu valor de 1, 00 para 1, 50:

Aumentando o valor do meio-tom, arrastando o controle deslizante para a esquerda.
Ao arrastar o controle deslizante para a esquerda e aumentar o valor do meio-tom, aprimorei os tons médios na imagem (ou, neste caso, o gradiente). Aqui, podemos ver uma comparação "antes e depois". A metade inferior da imagem é o gradiente original, antes de qualquer ajuste nos tons médios. A metade superior mostra o resultado depois de arrastar o controle deslizante de meio-tom para a esquerda. Observe que as áreas em preto e branco de cada extremidade não foram alteradas. O controle deslizante de meio-tom não teve efeito nos valores dos pontos em preto e branco que defini anteriormente. No entanto, os tons entre preto e branco agora parecem mais claros do que originalmente:

Uma comparação antes (abaixo) e depois (acima) dos tons médios depois de arrastar o controle deslizante para a esquerda.
Mencionei anteriormente que o controle deslizante de meio-tom se comporta oposto ao que você poderia esperar. Você pode pensar que arrastar o controle deslizante de meio-tom para a esquerda, o que o aproxima do preto, escureceria os tons médios. Afinal, normalmente não pensamos em preto ao tentar clarear alguma coisa. Mas, como acabamos de ver, faz o contrário. Arrastar o controle deslizante de meio-tom em direção ao preto aumenta o valor do meio-tom e, ao aumentar o valor do meio-tom, os tons médios ficam mais brilhantes, e não mais escuros.
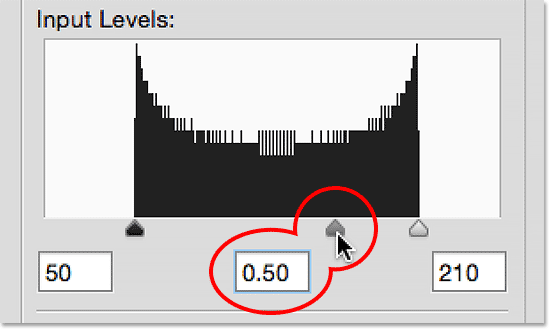
Dessa vez, arrastarei o controle deslizante de meio-tom para a direita, o que diminui o valor do meio-tom. Vou arrastá-lo para 0, 50:

Diminuindo o valor do meio-tom arrastando o controle deslizante para a direita.
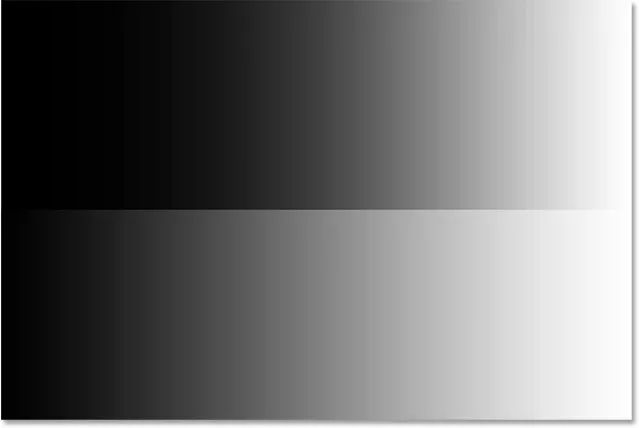
E aqui está a comparação "antes e depois" do que aconteceu. O gradiente original (sem nenhum ajuste de meio-tom) está na parte inferior e a versão ajustada está na parte superior. Mais uma vez, o controle deslizante de meio-tom não teve efeito nos pontos preto e branco, mas os tons intermediários agora parecem mais escuros. Novamente, isso parece o oposto do que você poderia esperar. Arrastar o controle deslizante de meio-tom em direção ao branco parece que deve iluminar os tons médios, quando, na verdade, os escurece. É fácil misturar as coisas com o controle deslizante de meio-tom; portanto, se você se arrastar na direção errada, pare, arraste-o na direção oposta e diga para a pessoa que olha por cima do ombro: "Apenas verifique se você está prestando atenção ":

Os tons médios agora parecem mais escuros (em cima) do que eram originalmente (em baixo) depois de arrastar o controle deslizante para a direita.
Um exemplo do mundo real
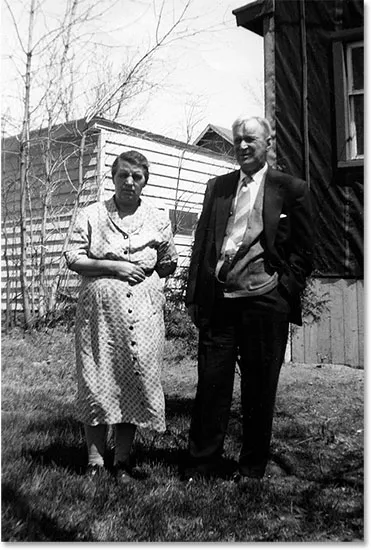
Agora que abordamos os detalhes de como o ajuste dos níveis do Photoshop funciona, vamos pegar tudo o que aprendemos e usá-lo para melhorar rapidamente o intervalo de tons de uma imagem. Aqui está uma foto antiga que digitalizei no Photoshop. A imagem desapareceu com o tempo e agora está sofrendo de baixo contraste devido à falta de sombras ou realces reais. Mesmo corrigindo uma imagem em preto e branco aqui, você pode seguir exatamente as mesmas etapas com imagens coloridas:

Uma foto antiga digitalizada no Photoshop.
Etapa 1: duplicar a camada de plano de fundo
Aqui, vemos a foto na camada Plano de fundo no painel Camadas:

A foto na camada de fundo.
Usando as mesmas etapas que abordamos anteriormente, como aplicarei os Níveis como um ajuste estático, a primeira coisa a fazer é fazer uma cópia da camada Fundo. Para fazer a cópia, posso ir até o menu Camada na parte superior da tela, escolher Novo e escolher Camada via cópia, ou usar o atalho de teclado mais rápido, Ctrl + J (Win) / Command + J ( Mac). O Photoshop faz a cópia, nomeia-a "Camada 1" e a coloca acima da camada Fundo:

Uma cópia da imagem aparece acima do original.
Como sempre é bom fornecer nomes descritivos para as camadas, clico rapidamente no nome da nova camada ("Camada 1") e altero para "Níveis". Para aceitar a alteração de nome, pressionarei Enter (Win) / Return (Mac) no teclado. Agora temos nossa cópia da imagem para trabalhar, para não fazer alterações no original:

Renomeando a nova camada "Níveis".
Etapa 2: adicionar um ajuste de imagem de níveis
Para adicionar um ajuste de Níveis, vou até o menu Imagem, escolha Ajustes e depois Níveis . Também pude selecionar Níveis diretamente do teclado pressionando Ctrl + L (Win) / Command + L (Mac). De qualquer maneira, abre a caixa de diálogo Níveis:

A caixa de diálogo Níveis mais uma vez.
Etapa 3: avaliar o histograma
Vou ampliar o histograma e, assim como no gradiente analisado anteriormente, este histograma está nos mostrando que atualmente não temos pixels em preto ou branco na imagem. O lado esquerdo do gradiente começa com uma tonalidade de cinza mais clara (que preta) e o lado direito com uma tonalidade de cinza mais escura (que branca). Não temos detalhes nos tons mais escuros e claros, o que explica por que a foto está sem contraste:

O histograma nos mostra falta de detalhes de sombra e destaque na imagem.
Etapa 4: Arraste o controle deslizante de ponto preto
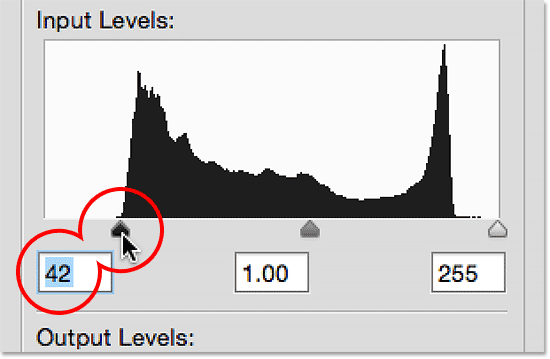
Como aprendemos, há três etapas simples para corrigir esta imagem. Primeiro, estabelecemos um novo ponto preto. Segundo, estabelecemos um novo ponto branco. E terceiro, clareamos ou escurecemos os tons médios, conforme necessário. Começarei com o ponto preto clicando no controle deslizante de ponto preto e arrastando-o para onde a borda esquerda do histograma começa. Observe que o valor do ponto preto na caixa à esquerda aumenta de 0 a um nível de 42. Isso significa que o Photoshop pegará todos os pixels originalmente no nível de brilho 42 e os escurecerá no nível 0, tornando-os pretos:

Arrastando o controle deslizante de ponto preto para a borda esquerda do histograma.
Aqui está a foto depois de definir o novo ponto preto. As coisas já estão melhorando com pretos profundos e escuros e muitos detalhes nas sombras:

A foto depois de corrigir as sombras.
Etapa 5: Arraste o controle deslizante de ponto branco
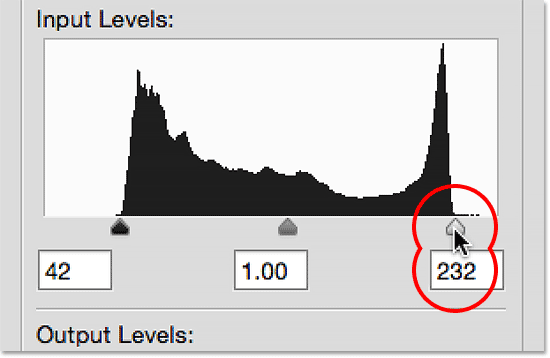
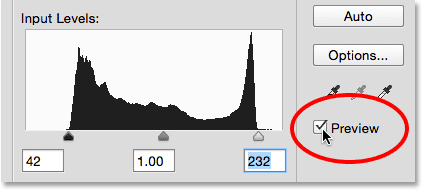
Em seguida, clicarei no controle deslizante de ponto branco e arrasto para onde a borda direita do histograma começa. Se você olhar atentamente, verá que o histograma está mostrando alguns pixels pouco antes do aumento acentuado no histograma, mas não vou me preocupar com isso. Em vez disso, arrasto o controle deslizante de ponto branco até o ponto em que começa a maior parte do histograma. Observe que o valor do ponto branco na caixa à direita diminuiu do nível 255 para o nível 232. O Photoshop pegará todos os pixels que estavam originalmente no nível 232 e os iluminará para o nível 255, deixando-os brancos:

Arrastando o controle deslizante de ponto branco para a borda direita do histograma.
E aqui está o resultado. Corrigimos agora as sombras e os realces, dando à imagem um impulso muito necessário em contraste:

A foto depois de corrigir as sombras e os realces.
Etapa 6: Arraste o controle deslizante de meio-tom
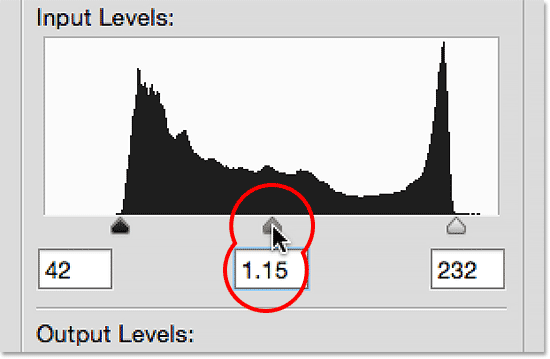
Ajustamos o ponto preto e o branco, mas agora a imagem parece muito escura em geral. Para corrigir isso, tudo o que precisamos fazer é clarear os tons médios, e posso fazer isso clicando no controle deslizante de meio-tom e arrastando-o para a esquerda. Pequenos aumentos ou diminuições no valor do meio-tom podem fazer uma grande diferença; portanto, na maioria dos casos, você não precisará arrastar muito o controle deslizante. Aqui, aumentei o valor do meio-tom do padrão de 1, 00 para um valor ligeiramente mais alto de 1, 15 (lembre-se, valores maiores que 1, 00 iluminam os tons médios e valores menores que 1, 00 os escurecem).
Ao contrário de definir o ponto preto e o ponto branco, onde é fácil ver onde as bordas esquerda e direita do histograma começam, os tons médios são um pouco mais subjetivos. Você realmente precisa ficar de olho na imagem enquanto arrasta o controle deslizante de meio-tom e decide por si mesmo qual configuração fica melhor:

Arrastar o controle deslizante de meio-tom para a esquerda para clarear os tons médios.
Aqui, depois de clarear os tons médios, está o meu resultado final:

A imagem final.
A opção de visualização
Aqui estão algumas dicas rápidas ao trabalhar com Níveis. Se, a qualquer momento, você desejar comparar seus ajustes com a aparência original da imagem, desmarque a opção Visualizar na caixa de diálogo. Com a Visualização desmarcada, você verá sua foto original e não corrigida na área principal do documento. Clique dentro da caixa de seleção novamente para ativar a opção Visualizar novamente e exibir sua versão ajustada. Você também pode ativar e desativar a opção Visualizar pressionando a letra P no teclado:

A opção Visualizar na caixa de diálogo Níveis.
Redefinindo os controles deslizantes
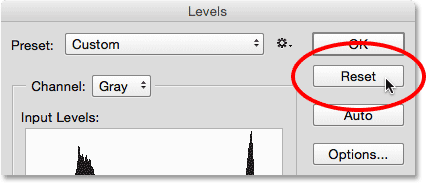
Se você não gostar das configurações e deseja redefinir rapidamente os controles deslizantes para os valores padrão, mantenha pressionada a tecla Alt (Win) / Option (Mac) no teclado. Isso mudará o botão Cancelar para um botão Redefinir . Clique no botão Redefinir para redefinir os controles deslizantes:

Pressione e segure Alt (Win) / Option (Mac) para alterar Cancelar para Redefinir.
Aplicando suas configurações à imagem
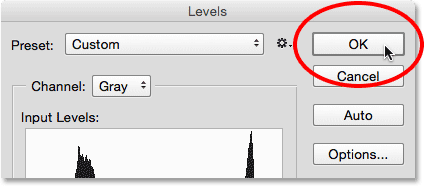
Quando estiver satisfeito com seus ajustes, clique em OK na caixa de diálogo Níveis para comprometê-los com a camada e fechar a caixa de diálogo Níveis (se você deseja fechar a caixa de diálogo sem aplicar suas configurações, clique em Cancelar ) :

Clicando em OK para aplicar minhas configurações à camada.
Comparando as versões original e ajustada
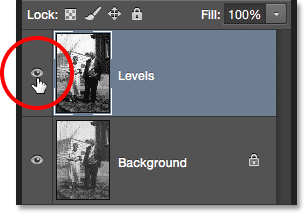
Depois de aplicar suas configurações, você pode comparar sua versão ajustada da imagem com a original clicando no ícone de visibilidade (o ícone do globo ocular) da camada Níveis no painel Camadas:

Clicando no ícone de visibilidade da camada Níveis.
Clicar uma vez no ícone de visibilidade ocultará temporariamente a camada Níveis no documento, revelando a imagem original e não corrigida:

A foto original.
Clique no ícone de visibilidade novamente para ativar a camada Níveis e exibir a versão ajustada:

A versão corrigida.
E aí temos que! Neste tutorial, abordamos os conceitos básicos de como o ajuste de níveis do Photoshop funciona e como aplicá-lo como um ajuste estático para corrigir problemas tonais gerais nas sombras, realces e tons médios de uma imagem. Ainda há mais para aprender! Nos próximos tutoriais, exploraremos o botão Automático em Níveis, o conta-gotas de ponto preto, ponto branco e ponto cinza, a diferença importante entre os controles deslizantes de Entrada e Saída e muito mais! Além disso, aprenderemos como aplicar os Níveis não como um ajuste estático, mas como uma camada de ajuste editável e não destrutiva e (novo no Photoshop CC 2015) como aplicá-lo como um Filtro inteligente editável!