Neste tutorial, mostrarei como colocar uma imagem no texto com o Photoshop. Mas, em vez de apenas preencher uma única palavra ou uma única linha de texto, iremos adiante e aprenderemos um truque simples que permite colocar instantaneamente uma imagem em duas ou mais camadas de Tipo de uma só vez!
Em um tutorial anterior, aprendemos como criar uma imagem básica em efeito de texto, onde colocamos a imagem em uma única palavra. Para criar o efeito, bastava fazer uma cópia da nossa imagem, movê-la acima da camada Tipo e, em seguida, recortar a imagem no texto usando uma máscara de recorte. Mas e se você tiver várias palavras, cada uma em uma camada Tipo separada, que precisará preencher com a mesma imagem? Como você coloca uma imagem em duas, três ou mais camadas de tipo ao mesmo tempo? Neste tutorial, veremos o problema que encontramos e a solução fácil!
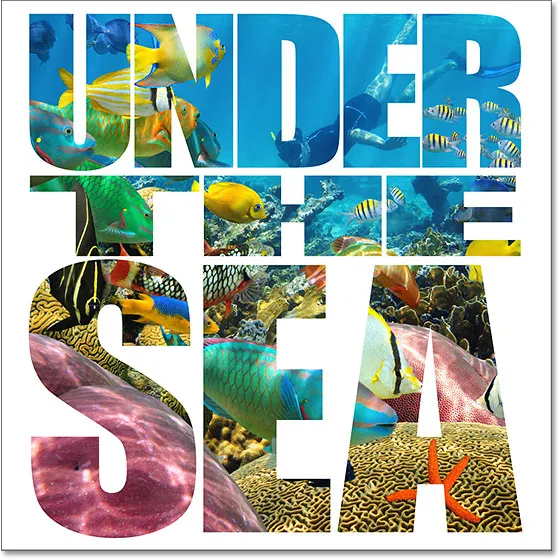
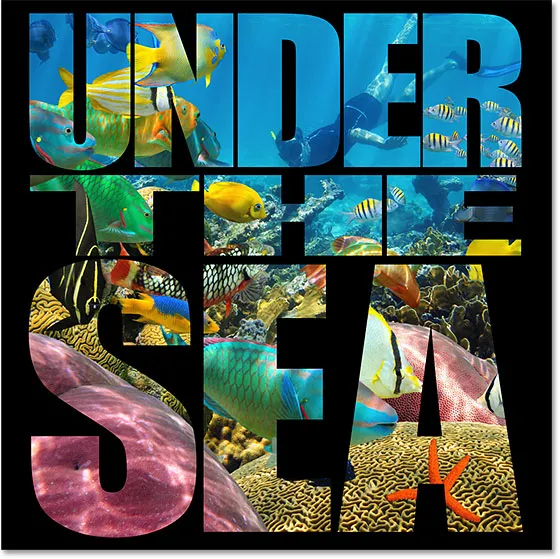
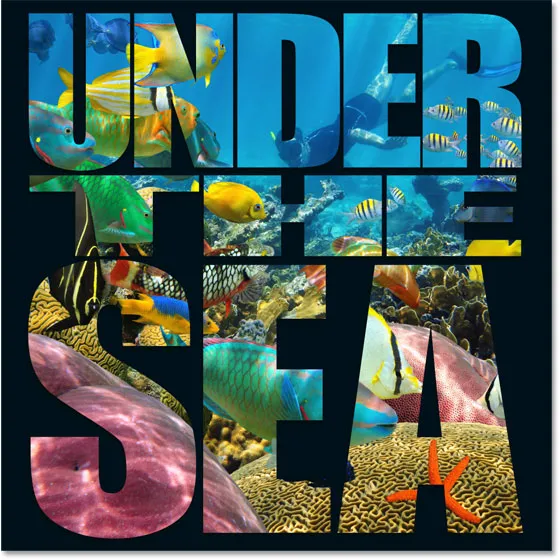
A seguir, como será o efeito final, ou pelo menos uma variação, com três palavras, cada uma em camadas Tipo separadas, preenchidas com a mesma imagem. Aprenderemos como personalizar o efeito alterando a cor do plano de fundo, adicionando efeitos de camada e ajustando a transparência do plano de fundo, no final do tutorial:

O efeito final.
Vamos começar!
Como preencher seu texto com uma imagem
Vou usar o Photoshop CC, mas qualquer versão recente funcionará.
Etapa 1: abra sua imagem
Abra a imagem que você deseja colocar dentro do seu texto. Vou usar esta imagem que baixei do Adobe Stock:

A imagem que será colocada dentro do texto. Crédito da foto: Adobe Stock.
Etapa 2: adicione seu texto
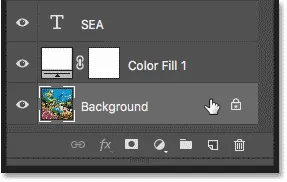
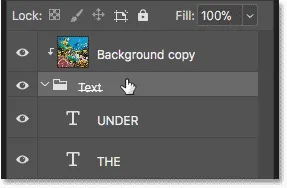
Adicione seu texto ao documento e posicione-o onde precisar na frente da imagem. Se olharmos no painel Camadas, veremos que já adicionei algum texto e cada palavra ("UNDER", "THE" e "SEA") está em uma camada de Tipo separada. A imagem em si está na camada Plano de fundo abaixo deles. Vou ativar o texto clicando no ícone de visibilidade de cada camada Tipo:

Ativando todas as três camadas de tipo.
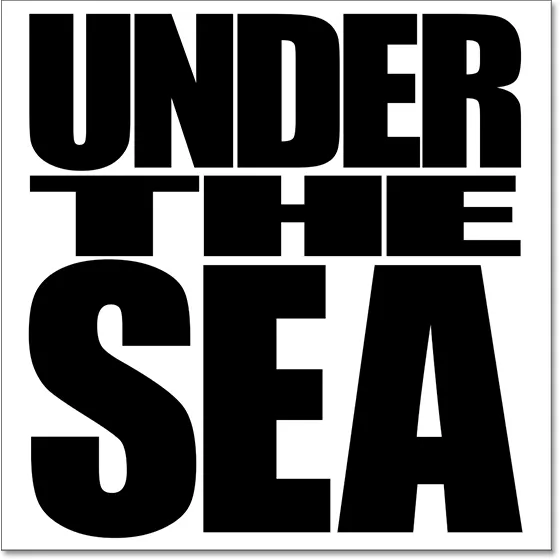
E aqui vemos as três palavras na frente da imagem. Você deve usar o preto como cor do seu tipo por enquanto, por razões que veremos em um momento:

O texto foi adicionado e posicionado na frente da imagem.
Etapa 3: adicionar uma camada de preenchimento de cor sólida acima da camada de plano de fundo
Vamos adicionar uma cor de fundo para o efeito. Usaremos uma camada de preenchimento de cor sólida. Isso facilitará a alteração do plano de fundo para qualquer cor que desejarmos, como veremos mais adiante. Clique na camada Plano de fundo no painel Camadas para selecioná-la:

Selecionando a camada Background.
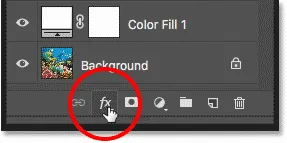
Em seguida, clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
Escolha Cor sólida no topo da lista:

Adicionando uma camada de preenchimento de cor sólida.
No Seletor de cores, escolha branco e clique em OK:

Escolhendo branco como a cor de fundo.
De volta ao documento, nosso texto agora fica na frente de um fundo branco (e é por isso que escolhemos preto como a cor do tipo). Vamos aprender como alterar a cor do plano de fundo no final do tutorial:

O documento após adicionar a camada de preenchimento branco.
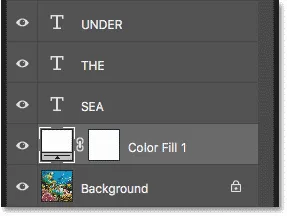
E no painel Camadas, vemos a camada de preenchimento Solid Color ("Color Fill 1") entre as camadas Type e a camada Background, e é por isso que a camada de preenchimento está atualmente bloqueando a imagem:

O painel Camadas mostrando a camada de preenchimento branco.
Etapa 4: faça uma cópia da camada Background
Precisamos fazer uma cópia da imagem e movê-la acima do texto. Clique novamente na camada Background para selecioná-la:

Selecionando novamente a camada Plano de fundo.
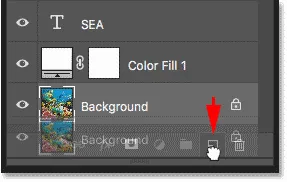
Faça uma cópia da camada Background, arrastando-a para baixo no ícone New Layer, na parte inferior do painel Layers:

Arrastando a camada Background para o ícone New Layer.
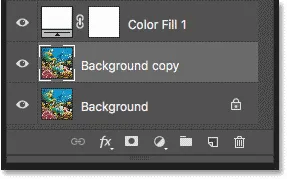
Quando você solta o botão do mouse, o Photoshop faz uma cópia da camada, denomina-a "Cópia em segundo plano" e a coloca diretamente acima do original:

Uma camada "Cópia em segundo plano" aparece acima do original.
Etapa 5: Arraste a cópia acima das camadas Tipo
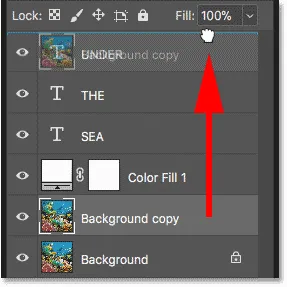
Clique na camada "Cópia em segundo plano" e arraste-a acima das camadas de tipo. Uma barra de destaque aparecerá acima da camada Tipo no topo:

Arrastando a camada "Cópia em segundo plano" acima das camadas Tipo.
Solte o botão do mouse para soltar a camada no lugar:

Uma cópia da imagem agora está acima do texto.
O problema: colocar uma imagem em três camadas de tipo
Por enquanto, tudo bem. Mas agora nos deparamos com um problema. Temos uma imagem que precisa ser colocada não apenas em uma palavra, mas em três, e cada palavra está em uma camada de Tipo separada. Como preenchemos as três palavras com a imagem? Se tivéssemos apenas uma única camada de tipo, tudo o que seria necessário para colocar a imagem dentro do texto é criar uma máscara de recorte. Mas observe o que acontece quando eu crio um.
Criando uma máscara de recorte
Com a camada "Cópia em segundo plano" selecionada, clicarei no ícone de menu no canto superior direito do painel Camadas:

Clique no ícone de menu do painel Camadas.
Então eu vou escolher Criar máscara de recorte no menu:

Criando uma máscara de recorte.
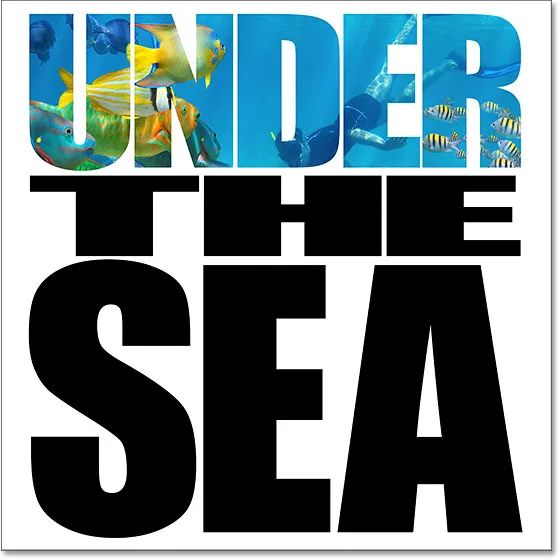
E aqui vemos o problema. O Photoshop recorta a imagem na camada Tipo diretamente abaixo dela, que coloca a imagem dentro do texto. Mas como a imagem é cortada em apenas uma das três camadas de Tipo, a imagem aparece em apenas uma das três palavras, o que não é o que queremos:

O texto aparece apenas na palavra na parte superior.
Relacionado: Aprenda tudo sobre máscaras de recorte no Photoshop
Por que não funcionou
Se observarmos a camada "Cópia em segundo plano" no painel Camadas, vemos uma pequena seta ao lado de sua miniatura de visualização apontando para baixo na camada Tipo abaixo dela (a camada que contém a palavra "UNDER"). É assim que o Photoshop nos diz que a camada "Cópia em segundo plano" é cortada na camada Tipo. Mas é recortado apenas na camada de um tipo, não nas três. Precisamos de uma maneira de recortar a imagem nas três camadas de Tipo ao mesmo tempo:

A imagem é cortada apenas na camada Tipo diretamente abaixo dela.
Liberando uma máscara de recorte
Como esse não é o efeito que queremos, desfarei a máscara de recorte clicando novamente no ícone de menu no canto superior direito do painel Camadas e escolhendo Liberar máscara de recorte no menu:

Liberando a máscara de recorte.
E agora voltamos a ver apenas a imagem:

A imagem é novamente visível após o lançamento da máscara de recorte.
Etapa 6: Coloque as camadas de tipo em um grupo de camadas
A solução é colocar todas as nossas camadas de tipo em um grupo de camadas. Dessa forma, podemos recortar a imagem não em uma única camada Tipo, mas em todo o grupo de uma vez! Clique na camada Tipo na parte superior para selecioná-la:

Selecionando a camada superior Tipo.
Em seguida, para selecionar as outras camadas de Tipo, pressione e mantenha pressionada a tecla Shift e clique na camada de Tipo inferior:

Mantenha a tecla Shift pressionada e clique na camada inferior Tipo para selecioná-las todas.
Clique no ícone de menu no canto superior direito do painel Camadas:

Clicando no ícone do menu.
Escolha Novo grupo em Camadas no menu:

Escolhendo o comando "Novo grupo de camadas".
Na caixa de diálogo Novo grupo de camadas, nomeie o grupo "Texto" e clique em OK:

Nomeando o grupo de camadas.
De volta ao painel Camadas, as camadas Tipo agora aparecem dentro de um grupo de camadas chamado "Texto". Clique na seta à esquerda do ícone da pasta para abrir o grupo e visualizar as camadas dentro dele:

As camadas Tipo agora estão dentro de um grupo de camadas.
Etapa 7: selecione a camada "Cópia em segundo plano"
Agora que as camadas Tipo estão dentro de um grupo, podemos recortar a imagem para todo o grupo. Clique na camada "Cópia em segundo plano" para selecioná-la:

Selecionando a camada "Cópia em segundo plano".
Etapa 8: criar uma máscara de recorte
Clique no ícone de menu do painel Camadas:

Clique no ícone de menu do painel Camadas.
E, em seguida, escolha Criar máscara de recorte na lista:

Criando uma máscara de recorte.
Dessa vez, o Photoshop recorta a camada "Cópia em segundo plano" não em uma única camada Tipo, mas no próprio grupo de camadas:

A imagem agora é cortada no grupo de camadas.
E como recortamos a imagem no grupo, a imagem aparece instantaneamente dentro das três palavras:

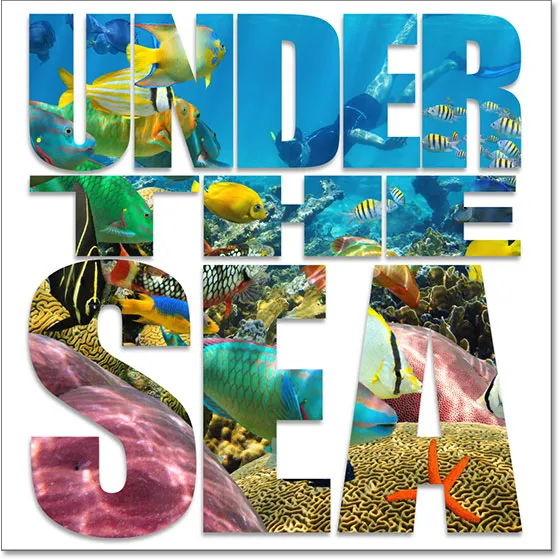
O efeito após recortar a imagem no grupo de camadas.
Personalizando o efeito: Adicionando uma sombra projetada
Agora que criamos o efeito básico "imagem no texto", vejamos algumas maneiras de personalizá-lo. Uma coisa que podemos fazer é adicionar uma sombra projetada ao texto. E como queremos que a sombra projetada afete todas as nossas camadas de tipo de uma só vez, aplicaremos ao próprio grupo de camadas. Clique no grupo de camadas para selecioná-lo:

Selecionando o grupo de camadas no painel Camadas.
Em seguida, clique no ícone Estilos de camada (o ícone "fx") na parte inferior do painel Camadas:

Clicando no ícone Layer Styles.
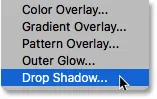
Escolha Sombra projetada na lista:

Escolhendo "Drop Shadow".
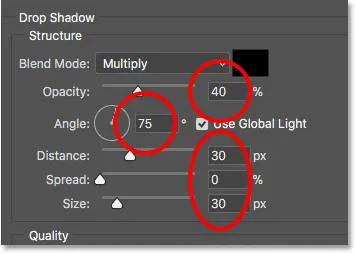
As configurações de sombra projetada
Isso abre a caixa de diálogo Layer Style, definida para as opções Drop Drop. Ajuste o ângulo, a distância e o tamanho da sombra ao seu gosto. Ângulo define a direção da fonte de luz. A Distância controla a distância que a sombra se estenderá para fora das letras e o Tamanho embaçará as bordas da sombra. Em seguida, ajuste o brilho da sombra usando o controle deslizante Opacidade na parte superior.
No meu caso, definirei o ângulo em 75 ° para coincidir com o ângulo dos feixes de luz na água. Depois, defino Distância e Tamanho para 30px e Opacidade para 40%. Clique em OK quando terminar de fechar a caixa de diálogo:

As opções de sombra projetada.
E aqui está o meu efeito com a sombra aplicada. Observe que, como aplicamos a sombra projetada ao grupo de camadas, todas as camadas de tipo dentro do grupo são afetadas:

O resultado após adicionar uma sombra projetada ao grupo de camadas.
Personalizando o efeito: Alterando a cor do plano de fundo
Outra maneira de personalizar o efeito é alterando a cor do plano de fundo. Clique duas vezes na amostra de cores da camada de preenchimento Solid Color:

Clique duas vezes na amostra de cores da camada de preenchimento no painel Camadas.
Em seguida, escolha uma cor diferente no Seletor de cores. Eu vou escolher preto:

Alterando a cor de fundo de branco para preto.
E aqui está a aparência do efeito com um fundo preto:

O fundo mais escuro ajuda a destacar a imagem nas palavras.
Escolhendo uma cor de fundo da imagem
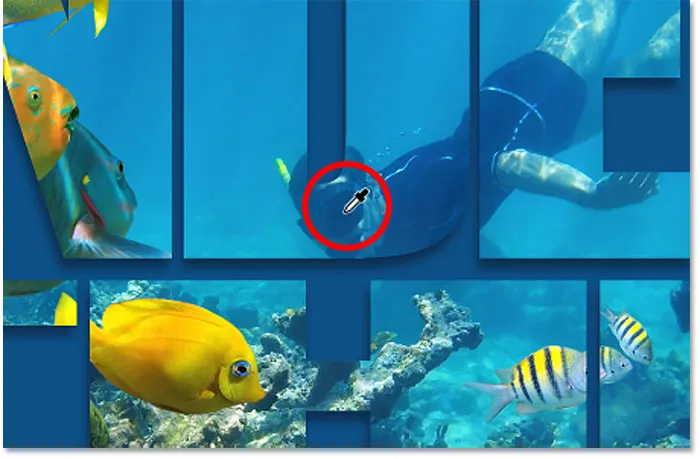
Você também pode escolher uma cor de fundo diretamente da imagem dentro das letras. Com o Seletor de cores ainda aberto, mova o cursor do mouse sobre a imagem. Seu cursor mudará para um conta-gotas. Clique em uma cor para provar e definir como a nova cor de fundo. Vou escolher um tom azul escuro da máscara do mergulhador:

Amostragem de uma cor da imagem.
E eis a aparência dessa cor como novo plano de fundo:

O efeito com uma cor de plano de fundo amostrada na imagem.
Usarei a cor que provei, mas escolherei uma tonalidade muito mais escura:

Pegar a cor da amostra e escolher uma versão mais escura.
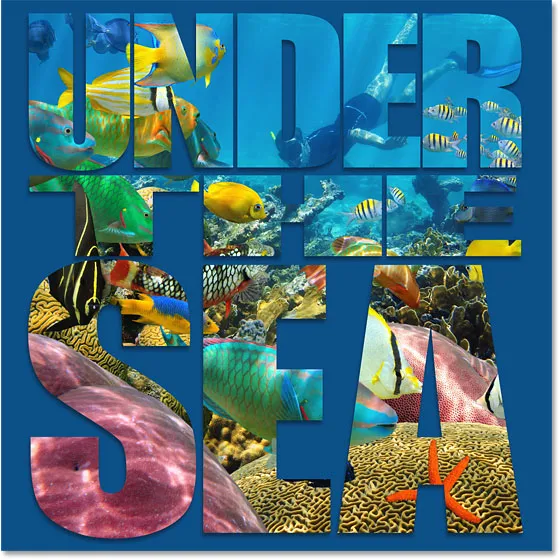
Clique em OK para fechar o Color Picker, e aqui está o meu efeito com um fundo azul escuro:

O azul mais escuro facilita a leitura do texto.
Personalizando o efeito: Adicionando transparência ao plano de fundo
Por fim, vejamos mais uma maneira de personalizar o efeito, adicionando transparência à cor do plano de fundo. Isso permitirá que parte da imagem original seja exibida. Com a camada de preenchimento Solid Color selecionada, diminua o valor Opacidade no canto superior direito do painel Camadas. Quanto mais você o abaixa do valor padrão de 100%, mais verá a imagem pela cor de fundo. Vou diminuir o meu para 85%:

Diminuindo a opacidade da camada de preenchimento de cor sólida.
Isso permite que apenas uma dica da imagem seja exibida através do plano de fundo azul, criando meu efeito final:

O efeito final "imagem no texto".
E aí temos que! É assim que coloca uma imagem no texto e como preencher várias camadas de tipo com a mesma imagem, no Photoshop! Não deixe de conferir nossas seções Efeitos de fotos e Efeitos de texto para obter mais tutoriais!