
Introdução às tags HTML5
Todos nós sabemos a abreviação padrão de HTML; que é a linguagem de marcação HyperText. Portanto, o HTML5 é a mais recente e a nova versão do HTML. Uma vez desenvolvido um produto, obviamente, haveria muitas versões do HTML com muitos novos desenvolvimentos ao longo do caminho. Portanto, o HTML5 tem novos atributos e comportamentos. Essa tag HTML5 não é mais uma linguagem de programação, mas é uma linguagem de marcação. Agora, o que é uma linguagem de marcação? Definir atributos de elementos usando tags em um documento é uma linguagem de marcação. Então agora vamos entrar em detalhes sobre como podemos definir tags e criar uma página da web.
Tags de HTML5
Uma tag é uma especificação para a exibição de conteúdo. Geralmente, haveria uma tag de início e fim. E também existem poucas tags que não exigem uma tag final; gostar
o que significa quebra da linha, que exibe os dados ao lado dessa tag da próxima linha. Aqui, vamos ver alguns dos novos elementos no HTML5.
No HTML5, geralmente podemos dividir as tags em duas categorias.
- Elementos Semânticos: Poucos exemplos para esses elementos são;, etc.
- Elementos Não Semânticos: Exemplos aqui são;, etc.
As tags discutidas abaixo são aquelas recém-introduzidas exclusivamente nas versões HTML5. São tipos diferentes de tags que podem ser categorizados.
1. Tags Estruturais
Abaixo estão os tipos de tag estrutural com exemplos:
uma. Artigo: é uma tag usada principalmente de forma semelhante a uma tag de cabeçalho. Principalmente usado em formulários, blogs, notícias e tudo como exemplos.
Código:
O primeiro
Bem vindo de volta
Resultado:

b. Além disso: algo semelhante às nossas tags normais, que relacionariam o conteúdo ao conteúdo circundante, como uma barra lateral no artigo. E essa tag só faria sentido ao usar uma versão do IE acima de 8.
c. Detalhes: Essa tag é usada para fornecer alguns dados adicionais ao usuário. Pode ser uma plataforma interativa que pode ocultar ou mostrar os detalhes. Podemos ver o uso dessa guia na tag de resumo.
d. Cabeçalho: esta tag está relacionada à parte do cabeçalho e contém informações sobre o título. Ele precisa ter as tags de início e fim.
Código:
Happy Hours
Manhã | Tarde | Tarde
resultado:

e hgroup: essa tag é usada para descrever um grupo de cabeçalhos. Vamos dar uma olhada no exemplo.
Código:
Vamos verificar o tamanho deste h1
Vamos verificar o tamanho deste h2
Vamos verificar o tamanho deste h3
Vamos verificar o tamanho deste h4
Vamos verificar o tamanho deste h5
Resultado:

f. Rodapé: essa tag é aquela que deve ser colocada no final da página. Ele lida com algo como direitos autorais, informações ou dados relacionados ao histórico. Vamos ver um pequeno exemplo abaixo.
Código:
Direitos de cópia | Volte logo
Inscreva-se para mais conteúdo de aprendizagem
Resultado:

g. nav: Esta tag é para fornecer uma seção de todos os links para navegação.
Código:
- Página inicial da EDUCBA
- Sobre a EDUCBA
- Cursos na EDUCBA
Resultado:

Verifique clicando nos links depois de escrever seu código enquanto pratica.
h. Seção: Como o nome já indica, essa tag define a parte do código como corpo, cabeçalho, rodapé etc. Aqui, as tags de início e de finalização são necessárias. Vamos ver um pequeno exemplo abaixo:
Código:
Bem-vinda
Te vejo em breve
Obrigado.
Resultado:

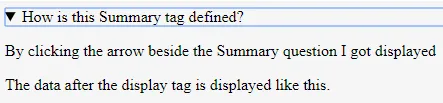
Eu. Resumo: essa tag é usada em paralelo com a guia detalhes. Sob a tag de detalhes, temos essa tag de resumo para resumir os conceitos. Exemplo abaixo:
Código:
How is this Summary tag defined?
Ao clicar na seta ao lado da pergunta Resumo, eu fui exibido
Os dados após a tag de exibição são exibidos assim.
Resultado:

Agora, expandindo os dados da tag de resumo, obtemos o seguinte.

2. Tags de formulário
Aqui estão os diferentes tipos de tag de formulário explicados abaixo com exemplos:
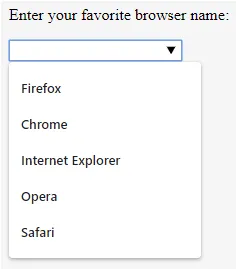
uma. Datalist: essa tag é usada como um menu suspenso que possui valores predefinidos para o usuário escolher. Vamos dar uma olhada no pequeno exemplo abaixo:
Código:
Digite o nome do seu navegador favorito:
Resultado:

O menu suspenso aparece quando o mouse é passado.

b. Keygen: Isto é para a criptografia. É para gerar uma chave criptografada para transmitir os dados em um formato criptografado. Para esse elemento, apenas a tag inicial é suficiente / necessária e a tag final não é obrigatória.
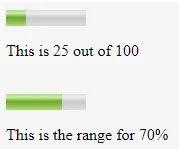
c. Medidor: Essa tag nos daria a medição dos dados presentes em um determinado intervalo.
Código:
25 out of 100
Isso é 25 de 100
70%Essa é a faixa de 70%
Resultado:

3. Tags de formatação
Abaixo estão os tipos de tag de formatação com exemplos:
uma. BDI: Este é o isolamento bidirecional. Como o nome já sugere, essa tag pode ser usada para isolar uma parte do texto e fornecer estilos diferentes aos de outro texto.
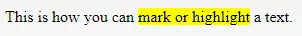
b. Marca: esta tag pode nos ajudar a destacar um texto específico.
Código:
É assim que você pode marcar ou destacar um texto.
Resultado:

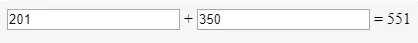
c. Saída: como o nome já nos mostra, fornece o resultado de qualquer cálculo.
Código:
+
=
Resultado:

Certifique-se de observar o atributo de formulário oninput. Depois de inserir o valor do atributo 'x', a saída é exibida.
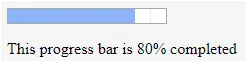
d. Progresso: essa tag fornece o progresso de uma tarefa específica.
Código:
Essa barra de progresso está 80% concluída
Resultado:

e Rp: É usado quando as tags ruby não são suportadas.
f. Rt: É usado com a tag ruby. Principalmente, isso é usado na pronúncia nos idiomas japonês e chinês.
g. Ruby: essa tag é usada com as tags rt e rp, em que são pronunciadas as anotações relacionadas aos dois idiomas chinês e japonês.
h. Wbr: Esta tag é para a quebra de palavra. É usado principalmente para verificar como uma palavra é quebrada quando o tamanho da janela é redimensionado.
4. Tags de conteúdo incorporado
Aqui estão os tipos de tag de conteúdo incorporado explicados abaixo com exemplos:
uma. Áudio: como o nome já sugere, essa tag nos ajudaria a incorporar arquivos de áudio no documento HTML.
b. Tela: define um local na página da web em que gráficos ou formas ou gráficos estão presentes ou podem ser definidos. Aqui está um exemplo.
Código:
window.onload = function()(
var can = document.getElementById("run");
var context = can.getContext("2d");
context.moveTo(30, 60);
context.lineTo(150, 30);
context.stroke();
);
Resultado:

c. Caixa de diálogo: essa tag fornece uma caixa padrão, especialmente se queremos ter dados em uma caixa.
Código:
Tentando caixa de diálogo aqui Como a caixa de diálogo aparece?
Resultado:

d. Incorporar: essa tag pode ser usada para inserir qualquer arquivo externo no arquivo HTML. Podemos ter apenas a tag inicial e a tag final não é obrigatória aqui. Existem diferentes atributos que podem ser usados com essa tag, a saber; largura, altura, src e tipo.
e Figura e Figura: Como já em seu nome, pode incorporar as imagens e dar uma legenda a essa imagem.
f. Origem: essa tag pode implementar vários arquivos de áudio e vídeo, fornecendo o local dos arquivos usando essa tag de origem.
g. Hora: essa tag, como o nome já notifica, é uma tag para exibir a hora. E observe que essa tag não é funcional nos casos do Internet Explorer versão 8 e abaixo.
h. Vídeo: com o nome da tag, podemos obviamente saber onde essa tag é usada. Para especificar os arquivos de vídeo, temos esta tag. Dentro dessas tags de áudio / vídeo, definimos as tags de origem na especificação dos arquivos e seus locais.
Elementos de entrada de tags HTML5
Aqui estão alguns elementos de entrada que estamos usando nas tags HTML5:
1. Email: este é um dos elementos de entrada no HTML5. Este elemento recebe apenas endereços de email como entrada.
2. Número: este elemento de entrada aceita apenas o número.
3. Intervalo: como o nome já explica, esta tag contém um intervalo de números.
4. URL: essa tag de entrada aceita o campo de entrada para o endereço da URL. Nesse tipo de entrada, podemos inserir apenas o URL.
5. Espaço reservado: esse é um dos atributos para o tipo de entrada como texto ou área de texto ou qualquer número. Esse valor do marcador mostra o valor a ser fornecido como entrada.
Código:
Enter Date of birth : placeholder = "dd/mm/yyyy"/>
Resultado:

6. Foco automático: esse atributo se concentra automaticamente em um campo específico em que esse elemento foi declarado dentro da tag de entrada. Este atributo é suportado apenas pelas versões mais recentes do Chrome, Safari e Mozilla. A sintaxe é como:
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Tag : This tag represents a description of a definition.
Tag : This tag deletes a specified text.
Tag : This tag helps to display data in a scrolling manner.
This texxt is in a scrolling manner
Resultado:

7.: Essa é uma das tags básicas que ajudariam o navegador a entender a versão do HTML na qual o programa está sendo gravado. A declaração dessa tag deve ser escrita antes da tag HTML.
8.: Esta meta tag descreve a descrição do documento HTML. Ele contém o nome do autor, data e modificações, etc.
Neste HTML5, temos ainda a oportunidade de obter a localização geográfica de um dispositivo. Existem diferentes métodos que podem ser úteis para facilitar essa marcação de local. Também há fontes e cores diferentes disponíveis no HTML5. Abaixo estão as poucas tags removidas do uso de HTML desta versão do HTML5.
Sigla, Applet, grande, dir, fonte, conjunto de quadros, centro, tt (texto TeleType), base, centro, batida, quadro, u (texto sublinhado), índice, noframes etc. Alguns atributos removidos são os seguintes:
Alinhar, bgcolor, cellpadding, cellpacing, borda, link, forma, conjunto de caracteres, arquivo, base de código, escopo, alink, vlink, link, plano de fundo, borda, limpar, rolagem, tamanho, largura, etc.
9.: essa tag é usada para exibir o conteúdo em que o uso do JavaScript está desativado. Qualquer conteúdo escrito dentro dessa tag pode ser usado no lugar do conteúdo onde quer que o javascript seja usado. Como exercício, você pode tentar executar as diferentes tags para as quais não são fornecidos exemplos.
Conclusão
Portanto, sim, existem as tags e referências básicas para HTML5. A versão inicial do HTML5 foi lançada em 28 de outubro de 2014. Vimos novas tags diferentes que foram introduzidas e passamos por alguns atributos no HTML5. No final, tínhamos até coberto que não apenas a introdução de novos elementos foi feita, mas alguns elementos e atributos presentes estavam restritos ao uso por meio desta nova versão do HTML5.
Havia muitos atributos dados com exemplos e alguns apenas com os dados e a finalidade do atributo ou elementos. Tente praticar todos esses elementos e atributos diferentes e continue aprendendo.
Artigos recomendados
Este é um guia para tags HTML5. Aqui discutimos as quatro principais tags HTML5 e seus elementos de entrada em detalhes, juntamente com exemplos e implementação de código. Você também pode consultar os seguintes artigos para saber mais:
- Eventos HTML
- Layout HTML
- Quadros HTML
- Tags de tabela HTML
- Eventos JavaScript | Implementar eventos JavaScript diferentes
- Diferentes tipos de meta tag em HTML
- Como a formatação de texto em HTML funciona?
- Vários elementos semânticos em HTML5