Se você trabalha com computadores e imagens digitais há algum tempo, especialmente se você é um web designer ou fotógrafo que publica suas fotos on-line, sem dúvida já ouviu falar que a resolução correta para imagens exibidas na web ou em telas de computador em geral, é de 72 pixels por polegada (ppi).
Você pode até ter ouvido dizer que, embora 72 ppi estejam corretos para imagens exibidas em um Mac, um PC baseado no Windows precisa da resolução definida em 96 ppi.
Alguns dizem que é "ppi" ( pixels por polegada), outros afirmam que é "dpi" ( pontos por polegada), e a coisa toda ficaria muito confusa se não fosse por um pequeno fato - é uma bobagem completa! Neste tutorial, aprenderemos por que simplesmente não existe uma resolução padrão da Web ou da tela e por que, se suas imagens são destinadas à Web, você não precisa se preocupar com a resolução da imagem!
Um pouco de história …
A origem da resolução de tela de 72 ppi data de meados dos anos 80, quando a Apple lançou seus primeiros computadores Macintosh. Esses computadores incluíam uma tela embutida de 9 polegadas com uma resolução de tela de 72 pixels por polegada. Por que 72 pixels por polegada? Isso porque as telas do Macintosh foram projetadas especificamente para funcionar em perfeita harmonia com as impressoras ImageWriter da Apple, que tinham uma resolução de impressão de 144 pontos por polegada - exatamente o dobro da resolução da tela. Isso facilitou o dimensionamento da exibição da tela para a página impressa, o que significava que seu texto e gráficos poderiam ser visualizados na tela no tamanho exato em que apareceriam quando impressos. Mais tarde, quando a Apple começou a fazer telas maiores para o Macintosh, eles mantiveram as resoluções de tela definidas nos mesmos 72 pixels por polegada para que os usuários sempre vissem uma visualização precisa na tela do documento impresso (desde que usando uma impressora ImageWriter).
Mas a resolução de tela de 72 pixels por polegada era padrão apenas na Apple e não durou. Empresas de terceiros que vendem monitores para o Macintosh não aderiram ao padrão e nem os monitores de PC concorrentes. Hoje, quase três décadas depois, a tecnologia melhorou bastante e os dias de telas com uma resolução de apenas 72 ppi já se foram há muito tempo. Até a Apple, empresa que iniciou tudo, agora vende seus displays com resoluções muito mais altas. Ninguém está mais fabricando telas de 72 ppi. Ninguém mais usa telas de 72 ppi. E, no entanto, embora essa tecnologia antiga esteja muito atrasada, ainda temos muitas pessoas que acreditam que precisamos definir a resolução de nossas imagens para 72 pixels por polegada no Photoshop antes de enviá-las para a web. A maioria das pessoas pensa que o motivo é que as imagens serão exibidas corretamente na tela, então vamos começar aprendendo uma maneira fácil de provar que o monitor do seu computador, juntamente com todos os monitores modernos, tem uma resolução muito superior a 72 ppi.
Colocando o padrão de 72 PPI à prova
Como todo mundo hoje em dia, a tela do seu computador (seja um monitor independente, um sistema multifuncional como um iMac ou parte de um laptop) tem uma resolução de tela superior a 72 pixels por polegada e você não tem para aceitar minha palavra. Você pode testá-lo facilmente. Tudo que você precisa é de uma régua ou fita métrica. Agora, quando uma loja vende um monitor de computador, eles geralmente informam seu tamanho com base em sua largura diagonal, com alguns tamanhos comuns sendo 17 polegadas, 19 polegadas, 24 polegadas e assim por diante. Tudo bem, mas para o nosso teste aqui, não precisamos nos preocupar com esse número. O que precisamos descobrir é a largura real, em polegadas, da sua tela. Para fazer isso, basta pegar sua régua ou fita métrica e medir a área da tela da esquerda para a direita. Verifique se você está medindo apenas a área da tela. Não inclua nenhuma borda na tela. Precisamos da largura real da tela (foto do monitor do computador da Shutterstock):

Meça a largura da tela (sem incluir a borda externa).
Depois de medir a largura, a outra coisa é a certeza de que o monitor está definido para a resolução de exibição nativa, que é o número real de pixels que a tela pode exibir da esquerda para a direita e de cima para baixo. Por exemplo, um monitor com uma resolução de tela nativa de 1920 x 1080 (comumente conhecida atualmente como "full HD") contém 1920 pixels da esquerda para a direita e 1080 pixels de cima para baixo. Atualmente, estou usando um monitor com uma resolução de tela nativa de 2560 x 1440, mas meu laptop tem uma resolução de tela nativa de 1920 x 1200, portanto varia, o que significa que você precisará conhecer a resolução de tela nativa do seu monitor específico e verifique se é o que você definiu no monitor nas opções de exibição do seu sistema operacional.
Agora que você mediu a largura real da tela e se certificou de que o monitor está funcionando com sua resolução de tela nativa, para descobrir qual é a resolução real da tela (em pixels por polegada), basta pegar o primeiro número da tela nativa resolução de tela, que indica a largura da tela em pixels e divida-a pela largura da tela em polegadas. Por exemplo, minha resolução de tela nativa é 2560 x 1440, então, pegarei o primeiro número, 2560, que é a largura da tela em pixels, e dividirei pela largura em polegadas, que no meu caso era 23.4 (ou bem perto, de qualquer maneira). Usando a calculadora embutida do meu sistema operacional, 2560 × 23, 4 = 109, 4, que arredondarei para 109. Portanto, neste teste rápido e simples, confirmei que minha resolução de tela é de 109 pixels por polegada, não 72 pixels por polegada. Seu próprio teste com a tela pode fornecer um resultado diferente do meu, mas, a menos que você ainda esteja usando um desses computadores Macintosh originais em meados dos anos 80, ele será muito superior a 72 ppi.
Se quiser, você pode fazer o mesmo com a altura da sua tela. Pegue sua régua ou fita métrica e meça a altura real da tela em polegadas (mais uma vez evitando a área da borda ao redor):

Meça a altura da tela (sem incluir a borda externa).
Em seguida, pegue o segundo número da resolução de exibição nativa da tela, que fornece a altura em pixels, e divida-a pela altura em polegadas. Mais uma vez, minha resolução nativa de exibição é 2560 x 1440, então pegarei esse segundo número, 1440, e o dividirei pela altura da tela medida, que era de 13, 2 polegadas. Usando minha calculadora, 1440 × 13, 2 = 109, 09, que novamente arredondarei para 109. Como podemos ver, você deve obter praticamente o mesmo resultado usando a largura ou a altura da tela. No meu caso, ambos trabalharam para 109 pixels por polegada, não para 72 pixels por polegada.
Para comparação, vamos verificar a resolução de tela real do meu laptop. É um MacBook Pro (feito naturalmente pela Apple, a empresa que nos deu o padrão original de 72 ppi há muitos anos). O meu MacBook Pro possui uma resolução de tela nativa de 1920 x 1200, assim como eu fiz antes, vou pegar o primeiro número, 1920, que me dá a largura da tela em pixels, e dividirei pela largura do tela em polegadas, que neste caso é 14, 4. Então, 1920 × 14, 4 = 133, 3, que arredondarei para 133 pixels por polegada . Isso é muito maior que 72 e ainda maior que meu monitor independente. Farei o mesmo com a altura, pegando a altura em pixels (1200) e dividindo-a pela altura em polegadas (9). 1200 × 9 = 133, 3, novamente arredondado para 133 pixels por polegada.
Dois monitores diferentes, cada um com duas resoluções de tela diferentes (109 ppi e 133 ppi), ambos consideravelmente superiores a 72 ppi que, segundo muitas pessoas hoje em dia, continuam sendo a resolução padrão do setor para visualização de imagens na web e na tela. Se minha tela, sua tela e a de todos os outros tiverem uma resolução superior a 72 ppi, para não mencionar o fato de que ambas as telas têm resoluções muito diferentes uma da outra e sua tela também pode ter uma resolução diferente, é claro que não. só não existe mais um padrão oficial para a resolução da tela, mas mesmo que houvesse, não seria mais 72 ppi. Esses dias, como os computadores Macintosh originais para os quais foram projetados, são uma história.
Códigos de acesso, ações e plug-in de filtros: erro no código de acesso (ads-essentials-middle)
A resolução da imagem afeta o tamanho da impressão, não o tamanho da tela
Se o fato de hoje os monitores de computador possuírem resoluções de tela superiores a 72 ppi não o convenceu de que não existe mais um padrão de resolução de tela de 72 ppi, aqui está outro fato importante a considerar. Se você leu anteriormente o tutorial Resolução de imagem, dimensões de pixel e tamanho do documento, já sabe que a resolução da imagem não tem absolutamente nada a ver com a aparência da imagem na tela. De fato, uma imagem digital, por si só, não tem nenhuma resolução inerente. São apenas pixels. Possui um certo número de pixels da esquerda para a direita e um certo número de cima para baixo. A largura e a altura de uma imagem, em pixels, são conhecidas como dimensões de pixel, e isso é o que importa na tela de um computador.
O tamanho em que uma imagem aparece na tela depende apenas de duas coisas - as dimensões em pixels da imagem e a resolução da tela. Desde que você defina sua tela com a resolução de exibição nativa, conforme discutimos anteriormente, uma imagem será exibida pixel por pixel. Em outras palavras, cada pixel da imagem ocupará exatamente um pixel na tela. Por exemplo, uma imagem de 640 x 480 pixels preencheria uma área de 640 x 480 pixels da tela. Um banner com 800 pixels de largura em um site apareceria com 800 pixels de largura na tela. Nem mais nem menos. E não importa a definição da resolução da imagem no Photoshop, seja de 72 ppi, 300 ppi ou 3000 ppi, ela não terá nenhum efeito sobre o tamanho grande ou pequeno da imagem na tela.
Isso ocorre porque a resolução da imagem afeta apenas uma coisa - o tamanho da imagem quando é impressa . Ao definir a resolução no Photoshop, informamos à impressora, não à tela, quantos pixels da imagem devem ser espremidos em uma polegada de papel. Quanto mais pixels você estiver espremendo em cada centímetro de papel, menor será a imagem quando impressa. De um modo geral, quanto mais pixels você imprime por polegada, maior a qualidade da impressão.
Podemos facilmente descobrir o tamanho de uma foto impressa com base em uma determinada resolução de imagem. Simplesmente pegue a largura da foto em pixels e divida-a pela resolução da imagem, depois tire a altura da foto em pixels e divida-a também pela resolução da imagem. Se tirarmos uma imagem de 640 x 480 pixels, por exemplo, e definirmos sua resolução para 72 ppi no Photoshop, poderemos dividir a largura e a altura da foto por sua resolução para determinar se ela será impressa em papel a aproximadamente 8, 9 x 6, 7 polegadas. Se aumentarmos sua resolução no Photoshop para, digamos, 240 ppi, que é uma resolução de impressão mais comum, novamente se fizermos as contas, dividindo a largura e a altura do pixel por 240 ppi, sabemos que a foto será impressa em um tamanho de 2, 7 x 2 polegadas, muito menor do que se a tivéssemos impresso a 72 ppi, mas a qualidade geral da impressão seria muito melhor. Mas o mais importante a ser entendido aqui é que, alterando a resolução, não estamos afetando de maneira alguma a aparência da imagem na tela.
Para ver mais claramente como a resolução afeta o tamanho da impressão e não o tamanho da tela, aqui está uma imagem que eu abri no Photoshop. Esse rapaz também está tentando entender tudo isso com resolução de 72 ppi na Web, mas parece que ele pode estar exagerando um pouco (foto infantil da Shutterstock):

A resolução da imagem não é realmente tão complicada, mas definitivamente é um A para esforço.
Vou abrir a caixa de diálogo Tamanho da imagem do Photoshop, acessando o menu Imagem na barra de menus na parte superior da tela e escolhendo Tamanho da imagem :

Vá para Imagem> Tamanho da imagem.
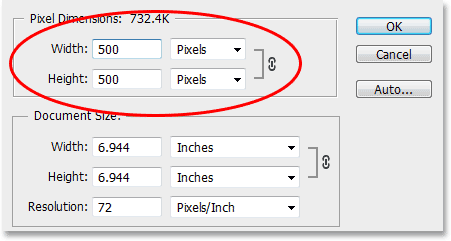
Na parte superior da caixa de diálogo Tamanho da imagem, está a seção Dimensões do pixel, que indica a largura e a altura da imagem em pixels. Aqui podemos ver que minha foto tem largura e altura de 500 pixels, tornando-a um tamanho decente para exibição na Web. Essa é a única parte da caixa de diálogo Tamanho da imagem com a qual a tela do computador se importa - as dimensões reais em pixels da imagem:

A seção Dimensões do pixel mostra a largura e a altura em pixels.
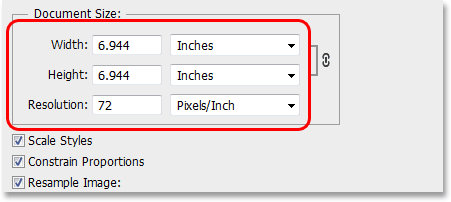
Abaixo das dimensões do pixel, está a seção Tamanho do documento, que indica o tamanho da imagem atualmente aparecendo no papel se a imprimíssemos. Esta seção trata exclusivamente do tamanho da impressão e não afeta a aparência da imagem na tela. Também é o lar da opção de resolução mais importante (a razão pela qual estamos aqui!), O que faz sentido porque a resolução afeta o tamanho da impressão, e não o tamanho da tela. Como podemos ver, o Photoshop avançou e definiu a resolução da minha foto para 72 pixels por polegada (sim, até o Photoshop está contribuindo para o mito de 72 ppi), e diretamente acima da opção Resolução, nas caixas Largura e Altura, é possível ver que, com 72 ppi, minha foto de 500 x 500 pixels seria impressa a 6, 944 x 6, 944 polegadas em papel (500 × 72 = 6, 944):

A seção Tamanho do documento mostra o tamanho da impressão com base na resolução atual. Não tem efeito no tamanho da tela.
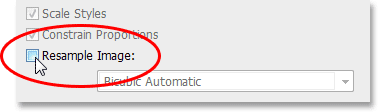
Vamos ver o que acontece se eu aumentar a resolução da imagem. Antes de fazer isso, desmarcarei rapidamente a opção Reamostrar imagem próxima à parte inferior da caixa de diálogo para que a imagem mantenha suas dimensões de pixel originais quando alterar a resolução:

Desmarcando a opção Resample Image.
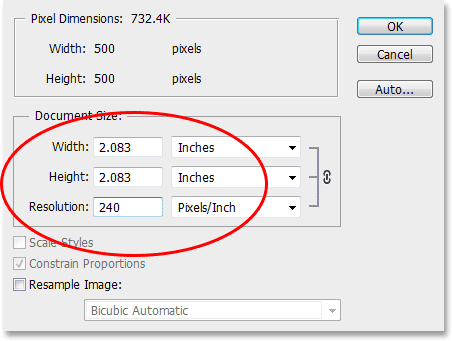
Com a opção Resample Image desmarcada, aumentarei a resolução de 72 pixels por polegada para 240 pixels por polegada . Podemos ver na seção Dimensões do pixel na parte superior que o aumento da resolução não alterou as dimensões reais do pixel. Ainda tem 500 x 500 pixels, o que significa que ainda ocuparia uma área de 500 x 500 pixels na tela. Mas a 240 ppi, agora seria impresso em papel com um tamanho de apenas 2, 083 x 2, 083 polegadas (500 × 240 = 2, 083). Alterar a resolução alterou o tamanho da impressão da foto, mas nada mais:

A imagem agora seria impressa menor, mas permaneceria exatamente o mesmo tamanho de 500 x 500 pixels na tela.
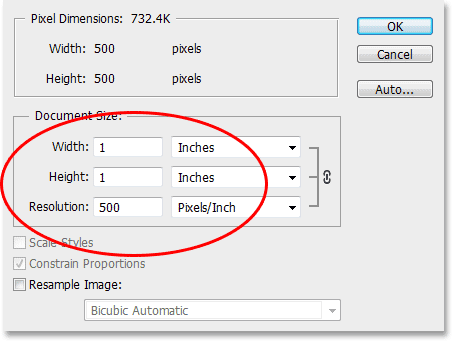
Aumentarei novamente a resolução da imagem, desta vez para algo louco, como 500 pixels por polegada, apenas para facilitar a matemática. Uma imagem de 500 x 500 pixels, configurada com uma resolução de 500 pixels por polegada, seria impressa como uma imagem de 1 x 1 polegada no papel (500 × 500 = 1). Mais uma vez, as dimensões de pixel reais da imagem não foram alteradas. Mesmo a 500 ppi, minha imagem não pareceria maior nem menor na tela do que em 72 ppi, 240 ppi ou em qualquer resolução, porque ainda é uma imagem de 500 x 500 pixels, independentemente da configuração da resolução, e suas dimensões de pixel são toda a tela do seu computador se preocupa com:

Com 500 ppi, a imagem seria impressa muito pequena, mas continuaria aparecendo como uma imagem de 500 x 500 pixels na tela.
Finalmente, aqui está uma comparação lado a lado da imagem, como aparece nas três resoluções acima. Reduzi a imagem (agora são apenas 200 x 200 pixels) para que eu possa encaixar as três versões uma da outra, mas a primeira versão à esquerda foi salva em 72 ppi. A versão no meio foi salva em 240 ppi, e a versão à direita foi salva em 500 ppi:



Uma versão de 72 ppi (esquerda), 240 ppi (meio) e 500 ppi (direita) da imagem.
Como podemos ver claramente, a resolução não tem efeito algum sobre a aparência da imagem na tela. Todas as três versões ocupam um espaço de exatamente 200 x 200 pixels, independentemente da configuração da resolução. A qualidade de cada versão também é exatamente a mesma. Cada versão seria impressa em um tamanho muito diferente devido às diferentes configurações de resolução, mas não faz diferença alguma para o tamanho da tela ou a qualidade da imagem.
Embora seja duvidoso que essa bobagem de 72 ppi na Web e na resolução de tela desapareça em breve, espero que este tutorial tenha ao menos facilitado a compreensão de por que, na verdade, é uma bobagem neste momento. Atualmente, os monitores de computador têm resoluções de tela superiores a 72 ppi, e a opção de resolução de imagem no Photoshop afeta apenas o tamanho de impressão de uma foto, e não o tamanho da tela.
Qualquer foto com dimensões de pixel pequenas o suficiente para exibição na Web seria muito pequena para qualquer um baixar e imprimir uma versão de boa qualidade em um tamanho útil. Portanto, com todos esses motivos em mente, se sua foto for exibida apenas na tela, seja está na web, em um email ou qualquer que seja o caso, simplesmente não há razão lógica para definir a resolução em 72 ppi no Photoshop. A menos que você esteja imprimindo a foto, não precisa se preocupar com a resolução da imagem. E aí temos que!