Neste tutorial Noções básicas do Photoshop, aprenderemos como criar layouts de texto interessantes usando formas personalizadas como quadros de texto ! Em outras palavras, desenharemos uma forma usando uma das formas personalizadas fornecidas com o Photoshop, mas, em vez de preenchê-la com cores como normalmente, preencheremos com texto!
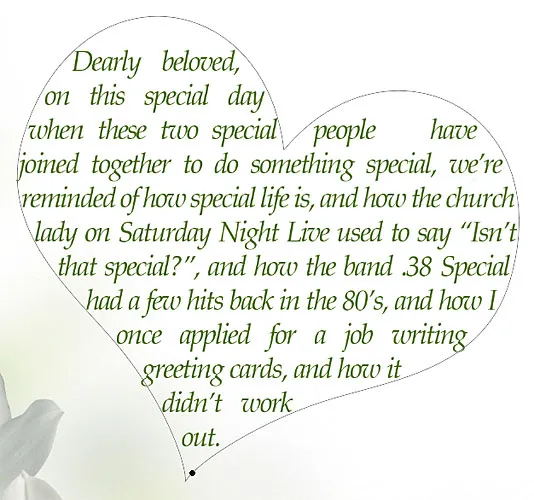
Aqui está um exemplo do efeito que aprenderemos a criar. A imagem de plano de fundo (sem o texto) está disponível na biblioteca de imagens Fotolia . Obviamente, você pode usar uma imagem diferente, se preferir, ou simplesmente criar um novo documento do Photoshop com fundo branco para usar ao seguir:
 Um formato de coração, girado levemente e cheio de texto.
Um formato de coração, girado levemente e cheio de texto.
Vamos começar!
Etapa 1: selecione a ferramenta Forma personalizada
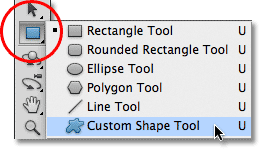
Selecione Ferramenta de forma personalizada do Photoshop no painel Ferramentas. Por padrão, ele está escondido atrás da Rectangle Tool, então clique no ícone da Rectangle Tool e mantenha o botão do mouse pressionado por um ou dois segundos até que um menu suspenso apareça mostrando uma lista das outras ferramentas disponíveis naquele local e selecione o Ferramenta de forma personalizada da lista:
 Clique e mantenha pressionada a ferramenta Retângulo e escolha a ferramenta Forma personalizada no menu.
Clique e mantenha pressionada a ferramenta Retângulo e escolha a ferramenta Forma personalizada no menu.
Etapa 2: escolha uma forma
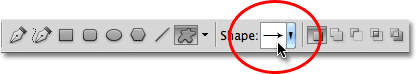
Com a Ferramenta de forma personalizada selecionada, clique na miniatura de visualização da forma na Barra de opções na parte superior da tela:
 A miniatura de visualização exibe a forma que está selecionada no momento.
A miniatura de visualização exibe a forma que está selecionada no momento.
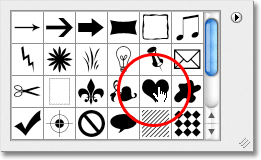
Isso abre o Shape Picker do Photoshop, que exibe pequenas miniaturas de todas as formas personalizadas que podemos escolher. Para selecionar uma forma, basta clicar na miniatura. Eu vou escolher a forma do coração. Depois de escolher uma forma, pressione Enter (Win) / Return (Mac) para fechar o Seletor de formas:
 Selecionando a forma do coração clicando em sua miniatura.
Selecionando a forma do coração clicando em sua miniatura.
Etapa 3: selecione a opção "Caminhos"
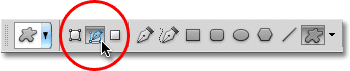
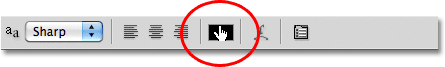
Perto da extrema esquerda da Barra de opções, há uma linha de três ícones, cada um representando um tipo diferente de forma que podemos desenhar. O Photoshop nos permite escolher formas, caminhos ou formas normais baseadas em pixel. Para usar uma forma como um contêiner para o nosso texto, queremos desenhar um caminho, que é essencialmente um contorno da forma. Colocaremos nosso texto dentro do contorno. Clique no meio dos três ícones para selecionar a opção Caminhos :
 Clique na opção Caminhos (no meio dos três ícones).
Clique na opção Caminhos (no meio dos três ícones).
Etapa 4: desenhe sua forma
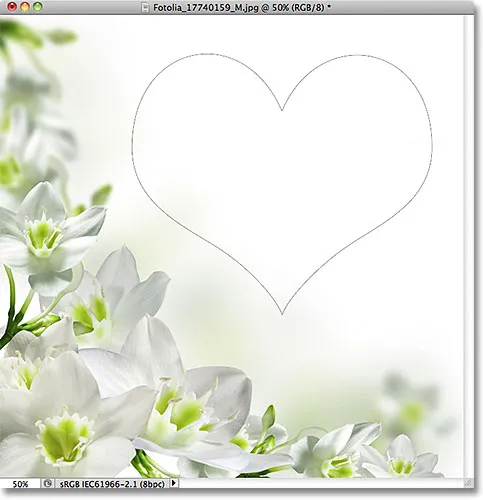
Com a opção Caminhos selecionada na Barra de opções, clique dentro do documento e arraste sua forma. Você verá sua forma aparecendo como um contorno fino enquanto arrasta. Você pode manter pressionada a tecla Shift enquanto arrasta para forçar a forma a manter sua aparência original enquanto a desenha. Se você precisar reposicionar a forma enquanto a desenha, mantenha pressionada a barra de espaço, arraste a forma para onde você precisa no documento, solte a barra de espaço e continue arrastando. Aqui, desenhei meu formato de coração na seção superior direita da imagem:
 Clique e arraste sua forma no documento. Aparecerá como um esboço.
Clique e arraste sua forma no documento. Aparecerá como um esboço.
Etapa 5: remodelar, girar ou mover o caminho (opcional)
Se você precisar remodelar ou girar o caminho (o contorno da forma) ou movê-lo para um local diferente, a maneira mais fácil de fazer isso é acessando o menu Editar na barra de menus, na parte superior da tela, e escolhendo Livre Caminho de transformação . Você também pode pressionar Ctrl + T (Win) / Command + T (Mac) para selecionar rapidamente o mesmo comando com o atalho de teclado:
 Vá para Editar> Caminho de transformação livre.
Vá para Editar> Caminho de transformação livre.
Isso coloca as alças do Caminho de Transformação Livre e a caixa delimitadora em torno da forma. Para remodelá-lo, basta clicar em qualquer uma das alças (pequenos quadrados) ao redor da caixa delimitadora e arrastá-las. Para redimensionar a forma, mantenha pressionada a tecla Shift e arraste qualquer uma das quatro alças de canto . Para girá-lo, mova o cursor para qualquer lugar fora da caixa delimitadora e clique e arraste com o mouse. Por fim, para mover a forma, clique em qualquer lugar dentro da caixa delimitadora e arraste.
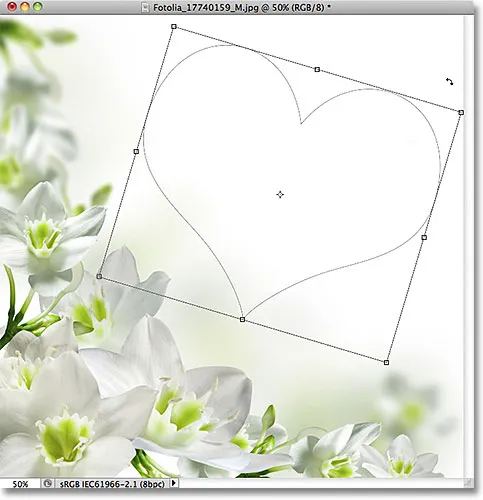
Vou girar um pouco meu coração para que a curva do lado esquerdo flua melhor com o layout das flores:
 Girando a forma com Caminho de transformação livre.
Girando a forma com Caminho de transformação livre.
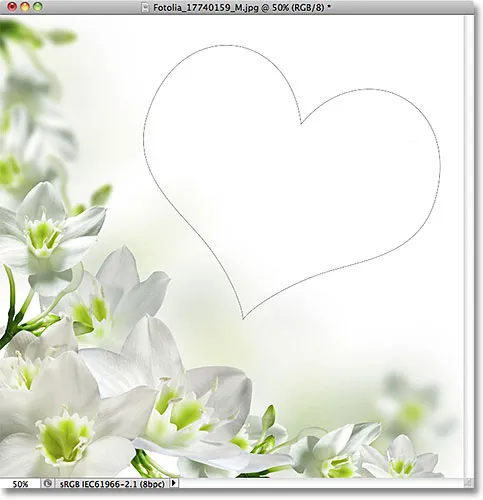
Pressione Enter (Win) / Return (Mac) quando terminar para aceitar as alterações e sair do comando Free Transform Path:
 O contorno agora aparece girado.
O contorno agora aparece girado.
Etapa 6: selecione a ferramenta Tipo
Agora que temos nosso caminho, estamos prontos para adicionar nosso texto! Selecione a Ferramenta de texto no painel Ferramentas:
 Selecione a ferramenta Type.
Selecione a ferramenta Type.
Etapa 7: escolha sua fonte
Selecione a fonte que você deseja usar para o seu texto na barra de opções. Para o meu design, usarei o Palatino Italic definido como 12 pt:
 Escolha sua fonte na barra de opções.
Escolha sua fonte na barra de opções.
Para escolher uma cor para o meu texto, clicarei na amostra de cores na Barra de opções:
 Clique na amostra de cores para escolher uma cor para o seu texto.
Clique na amostra de cores para escolher uma cor para o seu texto.
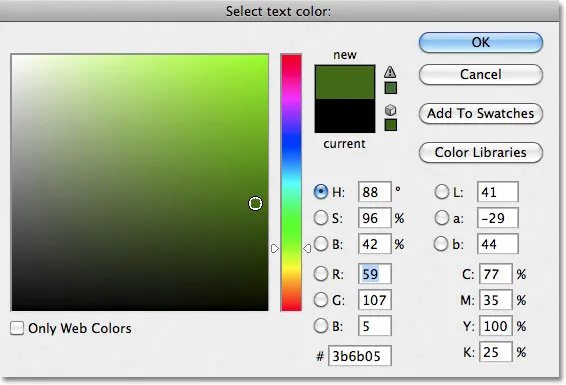
Isso abre o Seletor de cores do Photoshop. Vou escolher um verde escuro no Seletor de cores para combinar com a cor das flores na minha imagem. Depois de escolher uma cor, clique em OK para fechar o Seletor de cores:
 Escolha uma cor para o seu texto no Seletor de cores.
Escolha uma cor para o seu texto no Seletor de cores.
Etapa 8: Abrir o painel de parágrafos
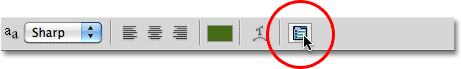
Clique no ícone Alternar / Parágrafo do painel Caractere à direita da amostra de cores na Barra de opções:
 O ícone de alternância abre e fecha os painéis Caractere e Parágrafo.
O ícone de alternância abre e fecha os painéis Caractere e Parágrafo.
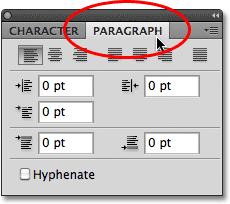
Isso abre os painéis Caractere e Parágrafo do Photoshop, ocultos por padrão. Selecione o painel Parágrafo clicando na guia Nome na parte superior do grupo de painéis:
 Clique na guia do painel Parágrafo.
Clique na guia do painel Parágrafo.
Etapa 9: escolha a opção "Justificar centralizada"
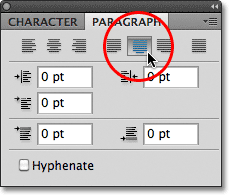
Com o painel Parágrafo agora aberto, clique na opção Justificar centralizada para selecioná-lo. Isso facilitará que o texto que estamos prestes a adicionar preencha toda a largura da forma. Quando terminar, clique novamente no ícone de alternância na Barra de opções para ocultar os painéis Caractere e Parágrafo, pois não precisamos mais deles:
 Selecione a opção "Justificar centralizada".
Selecione a opção "Justificar centralizada".
Etapa 10: adicione seu texto
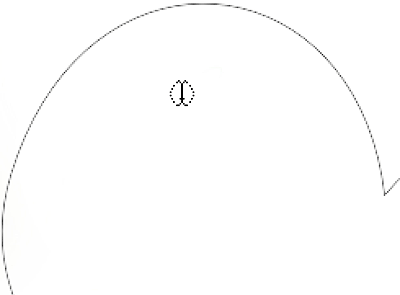
Neste ponto, tudo o que resta a fazer é adicionar nosso texto. Mova o cursor da Ferramenta de texto para qualquer lugar dentro da forma. Você verá uma elipse pontilhada ao redor do ícone do cursor, que é a maneira do Photoshop nos dizer que estamos prestes a adicionar nosso texto dentro do caminho:
 Uma elipse pontilhada aparece ao redor do ícone do cursor quando você a move dentro da forma.
Uma elipse pontilhada aparece ao redor do ícone do cursor quando você a move dentro da forma.
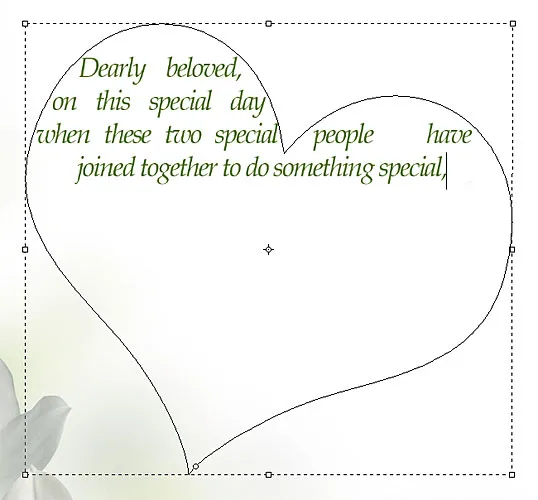
Clique em qualquer lugar dentro da forma e comece a digitar seu texto. Conforme você digita, verá que o texto está restrito à área dentro do caminho:
 Enquanto você digita, o texto permanece dentro dos limites da forma.
Enquanto você digita, o texto permanece dentro dos limites da forma.
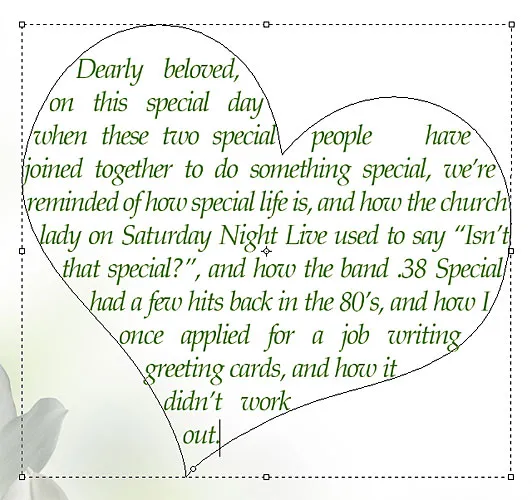
Continue adicionando mais texto até preencher a área da forma:
 A forma agora está preenchida com texto.
A forma agora está preenchida com texto.
Etapa 11: Clique na marca de seleção para aceitar seu texto
Quando terminar de adicionar seu texto, clique na marca de seleção na Barra de opções para aceitá-lo e sair do modo de edição de texto do Photoshop:
 Clique na marca de seleção para aceitar o texto.
Clique na marca de seleção para aceitar o texto.
O texto agora foi adicionado e preenche bem a área da forma, mas ainda podemos ver o caminho ao seu redor:
 O caminho ao redor do texto permanece visível.
O caminho ao redor do texto permanece visível.
Para ocultar o contorno do caminho, basta clicar em uma camada diferente no painel Camadas. No meu caso, meu documento contém apenas duas camadas - a camada Tipo, que contém meu texto (atualmente selecionado) e a camada Fundo, abaixo dela, que contém minha imagem de plano de fundo; portanto, clique na camada Plano de fundo para selecioná-la:
 O caminho ficará visível quando a camada de texto estiver ativa. Para ocultá-lo, selecione uma camada diferente.
O caminho ficará visível quando a camada de texto estiver ativa. Para ocultá-lo, selecione uma camada diferente.
E com isso, terminamos! O texto que adicionei pode não me render nenhum prêmio literário, mas agora vimos como é fácil usar as formas personalizadas do Photoshop como contêineres para texto:
 O resultado final.
O resultado final.