Neste tutorial do Photoshop, aprenderemos uma maneira simples de chamar mais atenção para o assunto principal de uma imagem, criando a ilusão de que há uma versão menor e cortada da foto dentro do original em tamanho real e adicionaremos ao efeito, convertendo a área restante fora da versão menor para preto e branco. Este tutorial é totalmente compatível com o Photoshop CS6 e inclui as novas opções de preenchimento e traçado para formas vetoriais no CS6. Se você estiver usando uma versão anterior do Photoshop, verifique nosso tutorial Foto dentro de uma foto anterior.
Aqui está a imagem com a qual começarei (foto de menino e menina em flores da Shutterstock):

A imagem original.
E aqui está como será o efeito final "foto dentro de uma foto":

O resultado final.
Como colocar uma foto dentro de uma foto
Etapa 1: duplicar a camada de plano de fundo
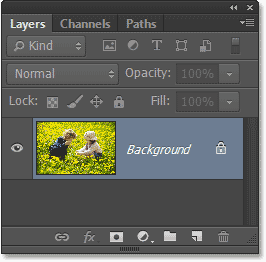
Nosso primeiro passo é fazer uma cópia da nossa camada Background. Se olharmos no painel Camadas, podemos ver nossa imagem recém-aberta na camada Plano de fundo, que no momento é a única camada que temos:

A camada de fundo mantém nossa imagem original.
Para fazer uma cópia da camada, vá até o menu Camada na barra de menus na parte superior da tela, escolha Novo e escolha Camada via cópia . Ou, para uma maneira mais rápida de acessar o mesmo comando, basta pressionar Ctrl + J (Win) / Command + J (Mac) no teclado. De qualquer maneira funciona bem:

Vá para Camada> Novo> Camada via cópia.
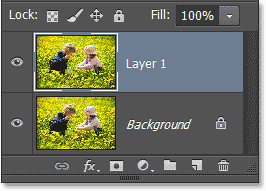
Parece que nada acontecerá com a imagem na janela do documento, mas se olharmos novamente no painel Camadas, veremos que o Photoshop fez uma cópia da camada, denominada cópia Camada 1, e a colocou diretamente acima da camada de fundo original :

A cópia da camada aparece acima do original.
Etapa 2: selecione a ferramenta Retângulo
Selecione a ferramenta Retângulo no painel Ferramentas, no lado esquerdo da tela. Certifique-se de não confundi-lo com a Rectangular Marquee Tool localizada na parte superior do painel Ferramentas. Queremos a ferramenta Retângulo - uma das ferramentas básicas de forma do Photoshop - e é encontrada mais perto da parte inferior do painel Ferramentas:

Selecionando a ferramenta Retângulo.
Etapa 3: desenhe a forma da foto menor
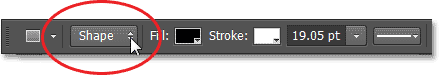
Com a ferramenta Retângulo selecionada, vamos desenhar uma forma retangular ao redor do assunto principal da foto, e essa forma em breve se tornará a versão menor e cortada da imagem. Porém, antes de começarmos a desenhar, precisamos definir algumas opções para a Ferramenta Retângulo na Barra de opções, na parte superior da tela. Primeiro, defina a opção Modo de ferramenta (também conhecida como opção de Modo de desenho) na extremidade esquerda da Barra de opções para Formatar, se ainda não estiver definida, pois queremos desenhar uma forma de vetor (em oposição a um caminho ou formato baseado em pixel):

Definir a opção Modo de ferramenta como Forma.
Em seguida, precisamos escolher as cores para o preenchimento e traçado da nossa forma. Vamos escolher a cor do preenchimento primeiro. Clique na opção Preenchimento na barra de opções, que é nova no Photoshop CS6:

Clicando na opção Preencher.
Isso abre um painel que permite escolher o tipo de preenchimento que queremos (uma cor sólida, um gradiente, um padrão ou nada). Clique na opção Cor sólida na parte superior do painel (segunda miniatura da esquerda) e escolha preto como cor de preenchimento clicando na amostra de cor preta. Tecnicamente, podemos escolher qualquer cor que desejarmos para o preenchimento, pois, de qualquer forma, não o veremos no resultado final, mas, para manter os dois na mesma página, escolheremos o preto. Pressione Enter (Win) / Return (Mac) no teclado quando terminar de fechar o painel:

Clique na opção Cor sólida na parte superior do painel e escolha preto para a cor de preenchimento.
Agora vamos escolher uma cor para o traçado que aparecerá ao redor da forma e servirá como uma borda da foto. Clique na opção Stroke na barra de opções, também nova no Photoshop CS6:

Clicando na opção Stroke.
Isso abre um painel semelhante ao que acabamos de ver, exceto que aqui estamos escolhendo o tipo de traçado que queremos aplicar. Novamente, podemos escolher uma cor sólida para o traçado, um gradiente, um padrão ou nada. Mais uma vez, clique na opção Cor sólida na parte superior do painel (segunda miniatura da esquerda) e, desta vez, escolha branco como a cor do traçado clicando na amostra de cor branca. Pressione Enter (Win) / Return (Mac) quando terminar de fechar o painel:

Clique na opção Cor sólida novamente e escolha branco para a cor do traçado.
Uma última coisa que precisamos fazer antes de desenhar a forma é definir um tamanho inicial para o traçado. Não é preciso se preocupar em escolher o tamanho correto neste estágio, porque o Photoshop CS6 nos permite voltar facilmente depois que desenhamos a forma e alteramos o tamanho do traçado. Estou usando uma imagem grande e de alta resolução aqui. Por enquanto, vou inserir um tamanho inicial de 20 pt na caixa Tamanho na barra de opções. Você deseja começar com um valor mais baixo se estiver trabalhando com uma imagem pequena, mas, novamente, podemos alterá-la facilmente mais tarde. Pressione Enter (Win) / Return (Mac) quando terminar para aceitar o tamanho inicial:

Inserindo um tamanho inicial para o traçado.
Com todas as opções definidas, clicarei dentro da minha imagem com a Ferramenta Retângulo e, com o botão do mouse ainda pressionado, arrasto diagonalmente pelos meus assuntos principais para desenhar uma forma retangular. Enquanto desenhamos a forma, apenas um contorno de caminho inicial é visível:

Desenhando uma forma retangular em torno do menino e da menina na foto.
Não é até liberarmos o botão do mouse que o Photoshop desenha a forma, preenchendo-a de preto e circundando-a com um traço branco:

Solte o botão do mouse e o Photoshop desenha a forma.
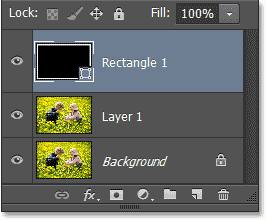
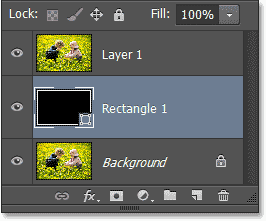
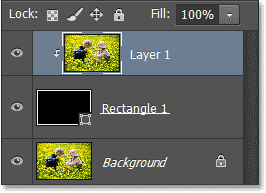
Se olharmos no painel Camadas, veremos que o Photoshop colocou a forma do retângulo em sua própria camada Forma, diretamente acima da Camada 1:

A forma aparece em uma nova camada de forma.
Etapa 4: redimensionar o curso, se necessário
Nesse momento, existe uma boa chance de o traço branco ao redor da forma parecer muito grosso ou muito fino para uma borda da foto; portanto, se você precisar redimensioná-la, verifique se a Ferramenta Retângulo ainda está selecionada no painel Ferramentas e na camada Forma (Retângulo 1) está selecionado (destacado em azul) no painel Camadas e clique na seta pequena diretamente à direita do tamanho do traçado atual na Barra de opções. Isso abrirá um pequeno controle deslizante que você pode arrastar para a esquerda ou direita para aumentar ou diminuir a largura do traçado. Fique de olho no traço enquanto arrasta o controle deslizante para uma visualização ao vivo dos resultados. Vou diminuir o tamanho do meu traçado para algo próximo a 14 pt, mas novamente estou trabalhando em uma imagem de alta resolução. Imagens de baixa resolução provavelmente precisarão de um valor mais baixo:

Redimensionando o traçado ao redor da forma.
Pressione Enter (Win) / Return (Mac) quando terminar de fechar o controle deslizante. Aqui está a minha imagem depois de redimensionar o traçado. No meu caso, é apenas um pouco mais fino do que era antes:

A imagem após redimensionar o traçado ao redor da forma.
Etapa 5: arraste a camada de forma abaixo da camada 1
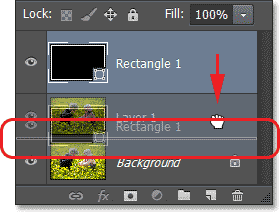
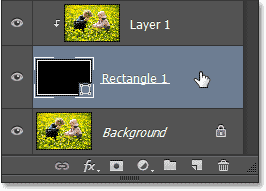
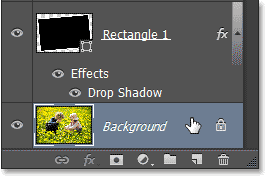
No momento, a forma está bloqueando completamente a foto abaixo dela. Para corrigir isso, precisamos mover a camada Shape para baixo entre a camada Background e a camada 1. Para fazer isso, clique na camada Shape no painel Layers e, com o botão do mouse ainda pressionado, comece a arrastar a camada para baixo até ver uma barra de destaque aparece entre a camada 1 e a camada de fundo:

Arraste a camada Forma para baixo até que a barra de destaque apareça.
Quando vir a barra de destaque, solte o botão do mouse e o Photoshop soltará a camada Shape entre as outras duas:

O painel Camadas mostrando a camada Forma agora entre as duas camadas originais.
Agora, com a Camada 1 acima da camada Forma, podemos ver novamente nossa foto inteira na janela do documento, mas pode parecer que resolvemos um problema criando outro, já que nossa forma de retângulo desapareceu. Vamos consertar isso em um momento:

A foto na Camada 1 está bloqueando temporariamente a forma do retângulo.
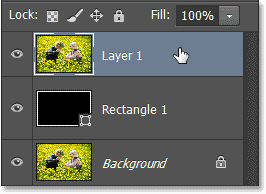
Etapa 6: selecione a camada 1
Clique na Camada 1 no painel Camadas para selecioná-la:

Clicando na Camada 1.
Etapa 7: Criar uma máscara de recorte
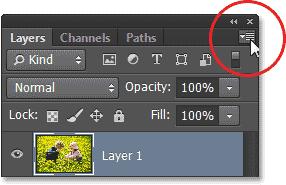
Com a Camada 1 ativa, clique no ícone de menu no canto superior direito do painel Camadas:

Clique no ícone de menu do painel Camadas.
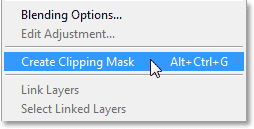
Escolha Criar máscara de recorte no menu que aparece:

Escolhendo o comando Criar máscara de recorte no menu.
Isso "recortará" a foto na Camada 1 na forma de retângulo abaixo dela. Se você não está familiarizado com o funcionamento das máscaras de recorte no Photoshop, pode ser um pouco difícil dizer apenas olhando para a imagem exatamente o que está acontecendo neste momento (isso porque a Camada 1 e a camada Plano de fundo contêm exatamente a mesma foto ), mas podemos dizer que algo aconteceu porque o traço branco em volta da forma do retângulo retornou, dando-nos a primeira parte da nossa ilusão "foto dentro de uma foto":

A imagem depois de criar a máscara de recorte.
Se dermos uma olhada rápida no painel Camadas, vemos que a Camada 1 agora está recuada para a direita com uma pequena seta à esquerda da miniatura de visualização apontando para baixo na camada Forma abaixo dela, e é assim que o Photoshop nos diz que Camada 1 agora é recortado na camada Forma:

O painel Camadas mostrando a máscara de recorte.
Etapa 8: selecione a camada de forma
Clique na camada Forma no painel Camadas para selecioná-la:

Selecionando a camada Forma.
Etapa 9: adicionar uma sombra projetada
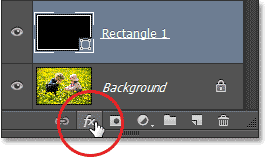
Vamos ajudar a foto menor no centro a se destacar mais, dando-lhe uma sombra projetada. Com a camada Forma selecionada, clique no ícone Estilos de camada (a "fx") na parte inferior do painel Camadas:

Clicando no ícone Layer Styles.
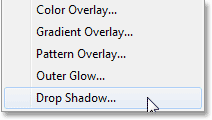
Escolha Sombra projetada na parte inferior da lista de estilos de camada que aparece:

Escolhendo um estilo de camada Drop Shadow.
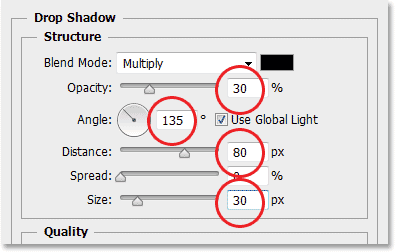
Isso abre a caixa de diálogo Estilo de camada do Photoshop, definida nas opções Sombra projetada na coluna do meio. Primeiro, vou mudar o ângulo da sombra para cerca de 135 ° para que a fonte de luz pareça ser do canto superior esquerdo. Controlamos o quão longe a sombra se estende por trás do objeto usando o controle deslizante Distância . Para minha imagem de alta resolução, um valor de Distância de cerca de 80 px funciona bem, mas imagens de baixa resolução exigirão um valor muito menor, portanto, talvez você precise experimentar um pouco. Felizmente, o Photoshop nos fornece uma visualização ao vivo dos resultados na janela do documento, à medida que arrastamos o controle deslizante para a esquerda ou para a direita para tentar diferentes valores, facilitando a experiência.
Para suavizar as arestas da sombra, usamos a opção Tamanho . Quanto maior o valor, mais suaves são as bordas, mas, novamente, o valor necessário depende muito do tamanho da sua imagem. Para mim, um valor de tamanho de 30 px suaviza bem as bordas, mas um valor menor funciona melhor com imagens menores. Finalmente, vou diminuir a opacidade da minha sombra até 30%, para que seja agradável e sutil. Não queremos que a sombra seja o foco principal do efeito:

As opções de sombra projetada.
Clique em OK quando terminar de fechar a caixa de diálogo Estilo de camada. Veja como é o efeito com a sombra aplicada à versão menor da foto:

A imagem após aplicar a sombra projetada.
Etapa 10: redimensionar e girar a foto menor com transformação gratuita
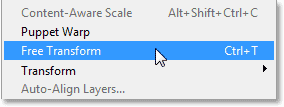
Para adicionar um pouco mais de interesse ao efeito, vamos girar um pouco a foto menor e redimensioná-la, se necessário, ao mesmo tempo. Podemos fazer essas duas coisas com o comando Free Transform do Photoshop. Verifique se a camada Forma ainda está selecionada no painel Camadas, vá para o menu Editar na parte superior da tela e escolha Transformação livre :

Indo para Editar> Transformação livre.
Isso coloca a caixa Free Transform e as alças (pequenos quadrados) ao redor da imagem menor. Para redimensioná- lo, basta clicar e arrastar qualquer uma das alças . Você encontrará um em cada canto, bem como na parte superior, inferior, esquerda e direita. Para girá- lo, mova o cursor do mouse para qualquer lugar fora da caixa Transformação livre e clique e arraste para a esquerda ou direita. Você também pode mover a imagem menor clicando em qualquer lugar dentro da caixa Transformação livre e arrastando. Você notará que não é realmente a imagem que está sendo redimensionada, girada ou movida. É apenas a borda branca ao redor da imagem (assim como a sombra) que é afetada. Quando terminar, pressione Enter (Win) / Return (Mac) no teclado para aceitar a alteração e sair do Free Transform:

Redimensionando, girando e movendo a imagem menor com Transformação Livre.
Etapa 11: Selecione a camada de fundo
Para concluir o efeito, vamos converter rapidamente o restante da imagem - ou seja, a área ao redor da versão menor da foto - em preto e branco. Clique na camada Plano de fundo no painel Camadas para selecioná-la:

Selecionando a camada Background.
Etapa 12: adicione uma camada de ajuste em preto e branco
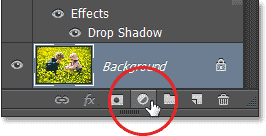
Com a camada Segundo plano selecionada, clique no ícone Nova camada de ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de ajuste.
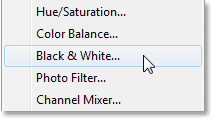
Escolha Preto e branco na lista de camadas de ajuste que aparece:

Escolhendo Preto e Branco da lista.
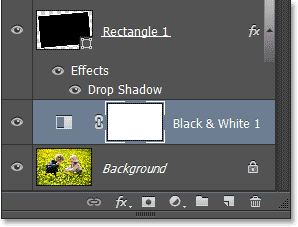
Isso adiciona uma camada de ajuste em Preto e branco (denominada Preto e branco 1) ao documento diretamente acima da camada Fundo, como podemos ver no painel Camadas, o que significa que apenas a imagem na camada Fundo abaixo será afetada. A versão menor da foto na Camada 1, mais alta na pilha de camadas, permanecerá em cores:

O painel Camadas mostra a camada de ajuste acima da camada Fundo.
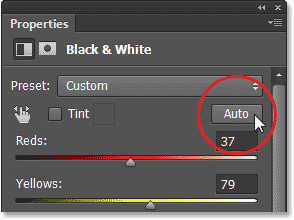
Os controles e as opções da camada de ajuste Preto e branco aparecem no painel Propriedades . O ajuste de imagem em preto e branco foi introduzido pela primeira vez no Photoshop CS3 e instantaneamente se tornou a melhor maneira de converter fotos coloridas em preto e branco. No entanto, como tudo o que estamos fazendo aqui é converter as áreas sem importância da foto em preto e branco, não precisamos de nada sofisticado, então simplesmente clicarei no botão Auto para permitir que o Photoshop faça um "melhor" rápido acho "conversão para mim:

Clique no botão Auto para uma conversão instantânea em preto e branco.
E com isso, terminamos! A foto menor permanece em cores, enquanto a área ao redor dela foi facilmente convertida em preto e branco, criando nosso efeito final:

O resultado final "foto dentro de uma foto".