Neste tutorial sobre efeitos de texto, aprenderemos como criar designs interessantes a partir do texto usando os pincéis do Photoshop para adicionar contornos de traço nas letras! Primeiro aprenderemos como criar um caminho a partir do texto e, assim que tivermos o caminho, aprenderemos como o Photoshop pode adicionar um traçado ao caminho usando qualquer pincel que escolhermos!
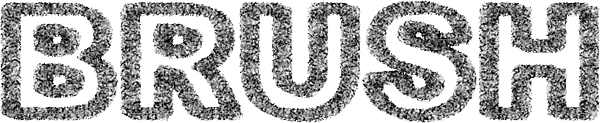
Aqui está apenas um exemplo do efeito que criaremos:
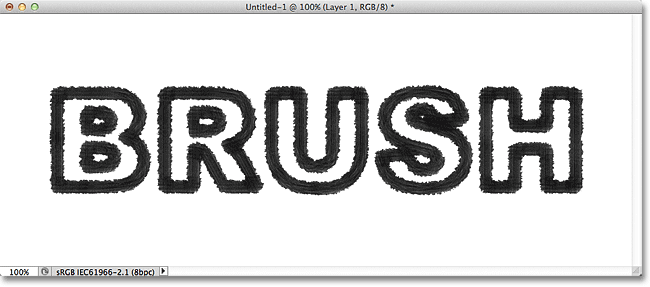
 Um possível resultado da aplicação de uma pincelada ao redor do texto.
Um possível resultado da aplicação de uma pincelada ao redor do texto.
Vamos começar!
Etapa 1: Crie um caminho a partir do seu texto
Para começar, criei um novo documento do Photoshop de 1000 x 400 pixels, preenchido com branco, e como este tutorial é sobre como aplicar uma pincelada ao redor do texto, adicionei uma única camada de texto contendo a palavra "ESCOVA" (escolhi Arial Black como a fonte, porque esse efeito tende a funcionar melhor com letras mais espessas):

O documento original.
Antes de podermos adicionar uma pincelada ao redor das letras, primeiro precisamos converter nosso texto em um caminho. Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) na camada de texto no painel Camadas:

Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) na camada de texto.
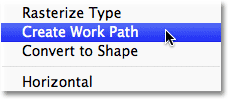
Escolha Criar caminho de trabalho no menu de opções que aparece. Isso criará um resumo do caminho das letras, embora você ainda não consiga vê-lo (veremos mais facilmente em um momento):

Escolha "Criar caminho de trabalho" no menu.
Etapa 2: adicionar uma nova camada
Em seguida, adicionaremos uma nova camada à pincelada, não apenas porque é sempre uma boa ideia colocar tudo em sua própria camada, mas também porque, neste caso, não temos escolha. O Photoshop não nos permite usar um pincel em uma camada de texto. Para adicionar a nova camada, clique no ícone Nova camada na parte inferior do painel Camadas:

Clicando no ícone Nova camada.
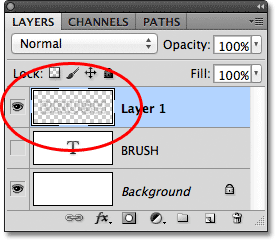
O Photoshop adiciona uma nova camada em branco chamada "Camada 1" acima da camada de texto:

Uma nova camada aparece acima da camada "ESCOVA".
Etapa 3: ocultar a camada de texto
Vamos desativar a camada de texto no documento, pois não precisamos mais vê-la. Com o texto oculto, poderemos ver o esboço do caminho que criamos. Para ocultar o texto, clique no ícone de visibilidade da camada (globo ocular) no lado esquerdo da camada no painel Camadas:

Clique no ícone de visibilidade da camada de texto para desativá-la no documento.
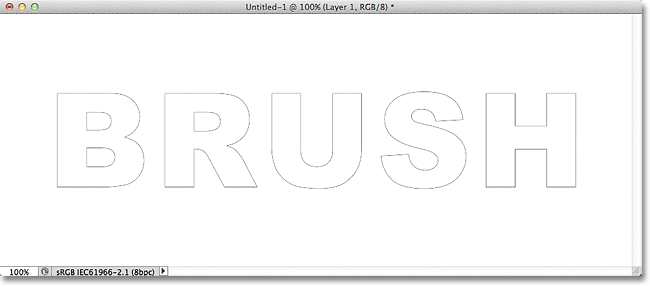
Com o texto desativado, agora podemos ver facilmente o caminho em volta das letras:

O contorno do caminho agora está visível ao redor das letras.
Etapa 4: selecione um pincel
Em seguida, precisamos escolher um pincel. Selecione a ferramenta Pincel no painel Ferramentas:

Pegue a ferramenta Pincel.
Com a ferramenta Pincel selecionada, para escolher rapidamente um pincel, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar dentro do documento, o que abrirá o Seletor de pincéis . Use a barra de rolagem à direita para rolar pela lista de pincéis disponíveis e clique duas vezes na miniatura da que você deseja usar, que selecionará o pincel e fechará o Seletor de pincéis. Você pode tentar qualquer pincel que desejar. Para este tutorial, escolherei o pincel Chalk de 36 pixels (se você tiver as Dicas de ferramenta ativadas nas Preferências do Photoshop, verá o nome de cada pincel sendo exibido ao passar o cursor do mouse sobre eles):

Escolha um pincel no Seletor de pincéis clicando duas vezes na miniatura.
Etapa 5: Alternar para o painel Caminhos
Temos o nosso caminho em torno das letras, escolhemos um pincel e adicionamos uma nova camada no painel Camadas para a pincelada. Para aplicar o pincel ao caminho, precisamos alternar do painel Camadas para o painel Caminhos, que faz parte do mesmo grupo de painéis do painel Camadas (e Canais). Para alternar para o painel Caminhos, clique na guia Nome :

Use as guias de nome na parte superior de um grupo de painéis para alternar entre painéis.
Os caminhos no painel Caminhos são muito semelhantes às camadas no painel Camadas. Você verá o caminho que acabamos de criar listado como "Caminho de trabalho", o que significa que o caminho é temporário. Se criarmos outro caminho, nosso caminho atual será substituído pelo novo. Poderíamos salvar o caminho se quiséssemos simplesmente renomeá-lo para algo diferente de "Caminho de Trabalho", mas para nossos propósitos aqui, não há necessidade real de fazer isso.
Etapa 6: traçar o caminho com o pincel
Para adicionar uma pincelada ao redor do caminho, clique no ícone Traçado do caminho com pincel na parte inferior do painel Caminhos (segundo ícone da esquerda):

Clique no ícone Traçado do caminho com pincel.
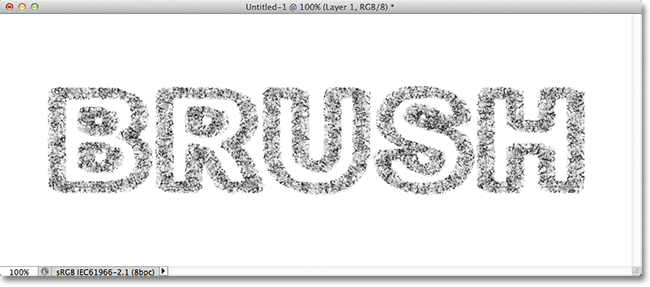
Aqui está o resultado obtido com o pincel Chalk que selecionei no Seletor de pincéis:

O resultado depois de traçar o caminho com um pincel de giz.
Pode levar algumas tentativas e erros com diferentes pincéis e / ou tamanhos de pincel antes que você faça as coisas da maneira que queria. Se o pincel que você escolheu não forneceu os resultados que você estava procurando, pressione Ctrl + Z (Win) / Command + Z (Mac) no teclado para desfazer a etapa e clique com o botão direito do mouse (Win) / Control + clique (Mac) dentro do documento, escolha um pincel diferente no Seletor de pincéis e tente novamente.
Se o problema não foi o pincel escolhido, mas o tamanho do pincel, fazendo o traçado parecer muito grosso ou muito fino, pressione Ctrl + Z (Win) / Command + Z (Mac) para desfazer a etapa e use as teclas de suporte esquerdo e direito do teclado para ajustar rapidamente o tamanho do pincel. Cada vez que você pressiona a tecla do suporte esquerdo ( ( ), você diminui o tamanho do pincel. Pressionar a tecla do suporte direito ( ) ) aumenta o tamanho. Você verá o tamanho do cursor do pincel mudar à medida que pressiona as teclas para visualizar o resultado. Com o tamanho ajustado, clique no ícone Traçado do caminho com pincel para tentar novamente.
Desfarei minha pincelada e tentarei novamente com uma escova diferente para ver quais resultados obterei. Aqui está o efeito usando o pincel Rough Round Bristle:

A mesma técnica, desta vez com o pincel Rough Round Bristle, em vez do pincel Chalk.
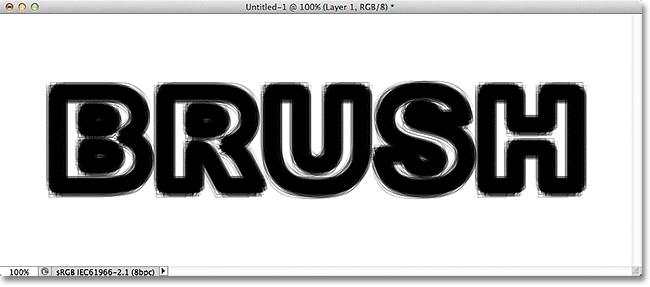
E aqui está o efeito usando um pincel Spatter. Cada novo pincel que eu escolho dá uma aparência diferente ao texto:

A mesma técnica, desta vez com um dos pincéis Spatter.
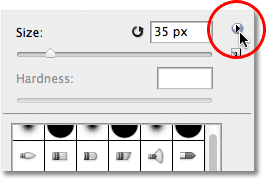
Por padrão, apenas alguns dos pincéis do Photoshop estão disponíveis para nós, mas existem outros conjuntos de pincéis nos quais podemos carregar. Clique no pequeno ícone de seta no canto superior esquerdo do Seletor de pincéis:

Clique no ícone de menu no canto superior esquerdo do Seletor de pincéis.
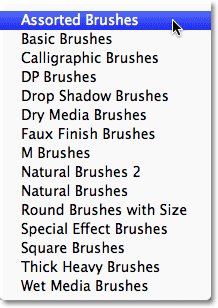
Isso abre um menu com várias opções e, na seção inferior do menu, há uma lista de conjuntos de pincéis adicionais que foram instalados com o Photoshop, mas aguardam o carregamento antes que possamos usá-los. Para carregar um dos conjuntos, clique no seu nome na lista. Vou escolher o conjunto de pincéis variados :

Escolha um dos conjuntos de pincéis da lista.
O Photoshop perguntará se você deseja substituir os pincéis atuais pelos novos. Clique no botão Anexar para manter os pincéis atuais e apenas adicionar os novos depois deles:

Clique em Anexar para manter os pincéis atuais e adicionar os novos.
E agora, se você rolar para baixo os pincéis originais no Seletor de pincéis, encontrará os pincéis recém-adicionados. Assim como antes, clique duas vezes no que você deseja selecioná-lo e feche o Seletor de pincéis. Vou experimentar o pincel Starburst - grande que faz parte do conjunto que acabei de carregar:

Selecionando o pincel Starburst - grande que foi instalado com o conjunto de pincéis variados.
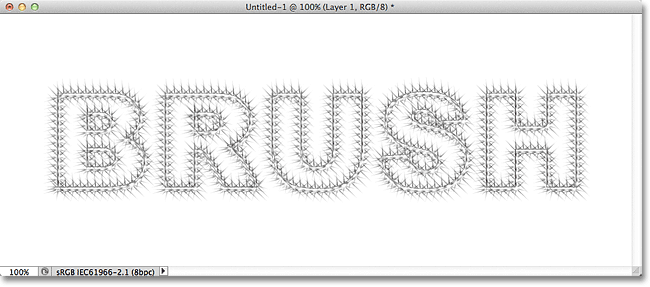
Clicarei no ícone Traçado do caminho com pincel no painel Caminhos, e aqui está o meu resultado com o pincel Starburst - Grande:

O efeito usando um pincel Starburst.
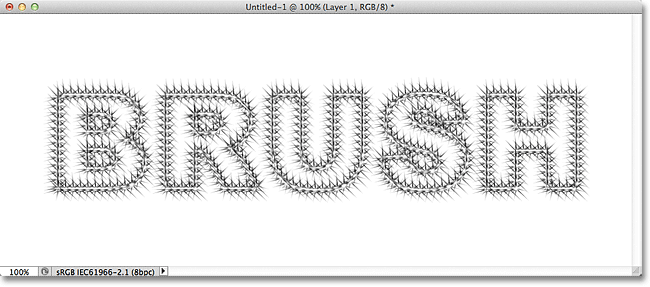
Se você gosta do design que o pincel criou, mas acha que ele parece muito claro, basta clicar no ícone Traçado do caminho com pincel novamente para aplicar o pincel pela segunda vez, o que escurecerá o efeito:

O mesmo desenho agora parece mais escuro após uma segunda passagem do pincel.
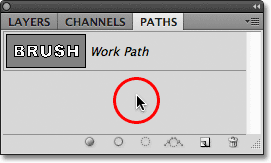
Por fim, quando estiver satisfeito com os resultados, você pode ocultar o caminho no documento, para que não seja perturbador, clicando em qualquer lugar da área vazia abaixo do Caminho de trabalho no painel Caminhos:

Clique em qualquer lugar abaixo do Caminho de trabalho no painel Caminhos para ocultar o caminho no documento.
Volte para o painel Camadas quando terminar clicando na guia Nome das camadas, na parte superior do grupo de painéis, e verá que o efeito do traçado do pincel foi adicionado à Camada 1, que podemos ver olhando na miniatura de visualização da camada:

A miniatura de visualização mostra o traçado do pincel na Camada 1.
Para onde ir a seguir …
E aí temos que! É assim que traça o texto com um pincel no Photoshop! Confira nossas seções Efeitos de texto ou Efeitos de fotos para obter mais tutoriais sobre efeitos do Photoshop!