Neste tutorial sobre efeitos do Photoshop, aprenderemos como adicionar emoção a uma foto (não que suas fotos não sejam empolgantes o suficiente, é claro) e atrair mais foco e atenção para o assunto principal, criando a ilusão de uma imagem menor e cortada. versão da imagem em si mesma. Usaremos uma forma de vetor para criar as dimensões da foto menor, para que possamos rotacioná-la e redimensioná-la facilmente sem perder a qualidade da imagem, adicionando alguns estilos de camada, criando uma máscara de recorte, amostrando cores da original foto, usando Camadas de ajuste e adicionando um divertido filtro Radial Blur. Muitas coisas boas. Qualquer versão recente do Photoshop funcionará bem para esse efeito. Eu vou usar o Photoshop CS3.
Aqui está a imagem original que vou usar para este tutorial:

A foto original.
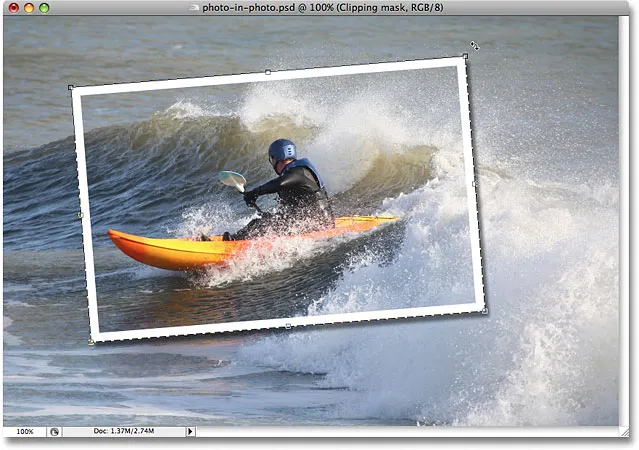
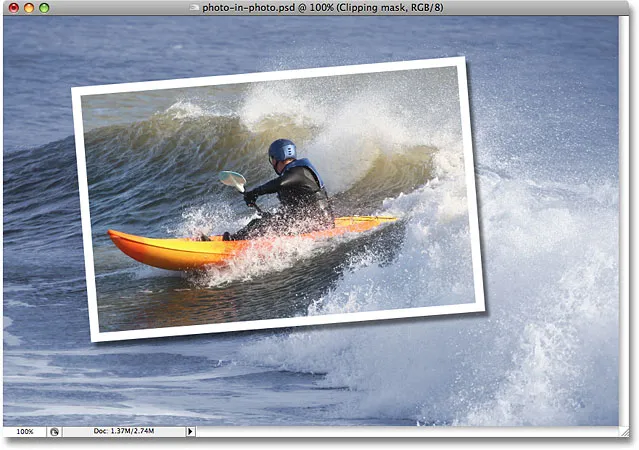
E aqui está o que iremos trabalhar ao longo das etapas:

O resultado final.
Este tutorial é da nossa série Photo Effects. Vamos começar!
Etapa 1: duplicar a camada de plano de fundo
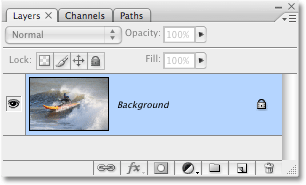
Com minha foto original aberta dentro do Photoshop, vejo na paleta Camadas que atualmente tenho apenas uma camada, a camada Fundo:

A paleta Layers do Photoshop mostra a camada Background contendo minha imagem original.
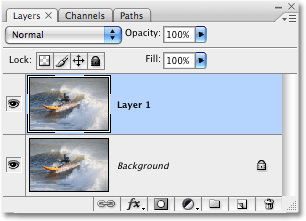
A primeira coisa que preciso fazer é duplicar a camada Background, então usarei o atalho de teclado rápido, Ctrl + J (Win) / Command + J (Mac). Agora, tenho minha cópia da camada Background exibida na paleta Layers, que o Photoshop nomeia automaticamente "Layer 1":

A paleta Layers mostra a camada Background com a cópia acima, chamada 'Layer 1'
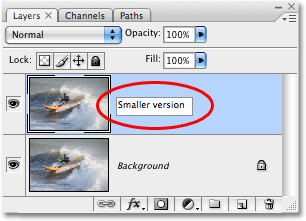
Para manter as coisas mais fáceis de seguir à medida que avançamos e como um bom hábito de entrar, vou renomear essa camada para algo mais descritivo. Como a "Camada 1" acabará se tornando a versão menor e cortada da foto, clicarei duas vezes no nome da camada e alterarei seu nome de "Camada 1" para "Versão menor":

Clique duas vezes no nome "Camada 1" e altere o nome da camada para "Versão menor".
Etapa 2: criar uma nova camada abaixo da camada 'versão menor'
A próxima coisa que precisamos fazer é criar uma nova camada abaixo da camada "Versão menor", para que ela acabe entre as duas camadas que temos atualmente. O que a maioria das pessoas faria aqui é clicar na camada Plano de fundo para selecioná-la e criar uma nova camada, pois, por padrão, o Photoshop sempre cria sua nova camada diretamente acima da camada atualmente selecionada na paleta Camadas.
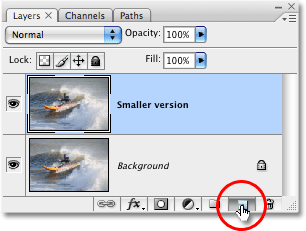
Aqui está um truque interessante que eu prefiro usar e, se você não souber, depois de saber, você o usará bastante. Em vez de criar uma nova camada acima da camada selecionada atualmente, você pode dizer ao Photoshop para criá-la abaixo da camada selecionada mantendo pressionada a tecla Ctrl (Win) / Command (Mac) enquanto clica no ícone Nova camada na parte inferior de a paleta Layers, como farei aqui:

Mantenha pressionada a tecla 'Ctrl' (Win) / 'Command' (Mac) enquanto clica no ícone Nova camada para criar uma nova camada abaixo da camada 'Versão menor'.
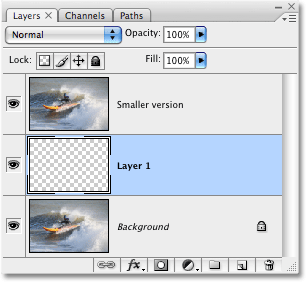
E agora, graças a esse pequeno truque, o Photoshop criou uma nova camada em branco para mim diretamente abaixo da camada "Versão menor":

A nova camada, novamente denominada "Camada 1", criada abaixo da camada "Versão menor".
Desde que renomeei a "Camada 1" anterior para "Versão menor", o Photoshop passou a nomear essa segunda nova camada "Camada 1" em seu lugar. Vou clicar duas vezes no nome da camada e renomeá-la para "Máscara de recorte", já que em um momento estaremos usando essa camada para "recortar" a camada acima dela:

Clique duas vezes no nome da nova camada e renomeie-a "Máscara de recorte".
Etapa 3: Arraste a forma da foto menor com a ferramenta Retângulo
Com a camada "Máscara de recorte" selecionada na paleta Camadas, selecione a ferramenta Retângulo na paleta Ferramentas do Photoshop ou pressionando U no teclado:

Selecione a ferramenta Retângulo.
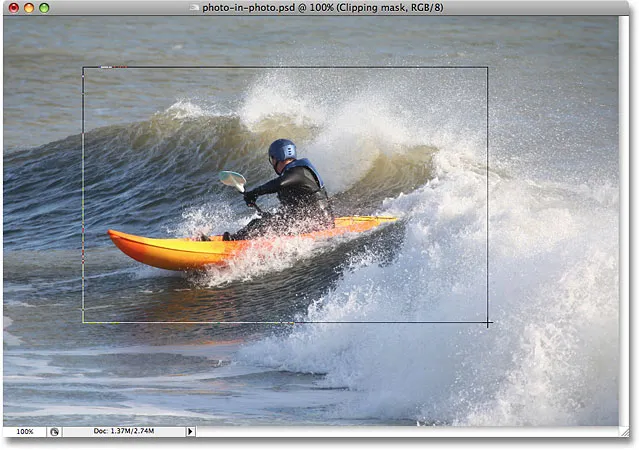
A ferramenta Retângulo desenha formas retangulares baseadas em vetor e, com ela selecionada, vou arrastar a forma e o local aproximados da minha foto menor e cortada. Quero trazer foco e atenção para o assunto da foto, que neste caso é o cara no caiaque, então arrastarei uma forma retangular ao redor dele:

Arraste a forma e o local aproximados da versão menor ao redor do assunto.
Com a forma do vetor desenhada, observe o que aconteceu na paleta Camadas. A camada "Máscara de recorte", que era uma camada normal em branco um momento atrás, agora se tornou uma camada de formato vetorial:

A camada "Máscara de recorte" tornou-se uma camada de forma.
Etapa 4: use a forma vetorial para criar uma máscara de recorte
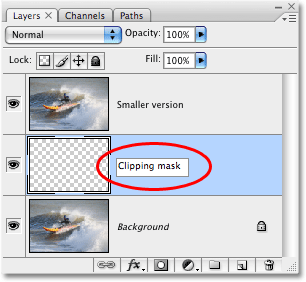
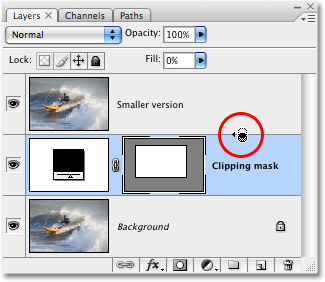
Agora que temos o formato de nossa versão menor e cortada da foto, podemos usá-lo como uma máscara de recorte, que "recortará" a camada acima dela nas dimensões da forma. Para fazer isso, mantenha pressionada a tecla Alt (Win) / Option (Mac) e mova o cursor do mouse diretamente entre as camadas "Versão menor" e "Máscara de recorte", até ver o cursor mudar para o ícone da máscara de recorte (circulado) em vermelho abaixo):

Mantenha pressionada a tecla Alt (Win) / Option (Mac) e mova o mouse diretamente entre as duas camadas até o cursor mudar para o ícone da máscara de recorte.
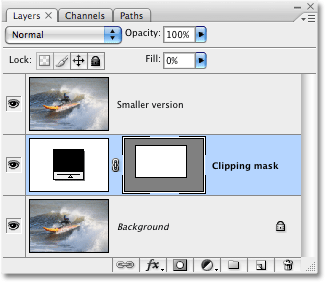
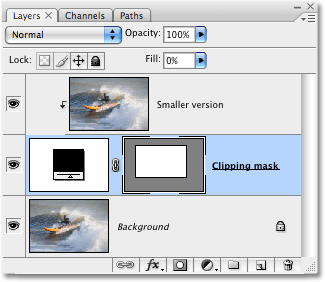
Quando o ícone da máscara de corte aparecer, basta clicar com o mouse para criar a máscara de corte . Parece que nada aconteceu ainda na sua imagem, mas na paleta Camadas, a camada "Versão menor" recuará para a direita, indicando que agora está sendo cortada pela forma vetorial abaixo dela:

A paleta Camadas agora mostra a camada "Versão menor" cortada pela camada de forma vetorial abaixo dela.
Ainda não aconteceu muita coisa na imagem, mas estamos prestes a mudar isso. Vamos criar a aparência de nossa foto menor e cortada ao redor do assunto, adicionando alguns estilos de camada à forma do vetor.
Etapa 5: adicione um traço branco à forma do vetor para criar a borda da foto menor
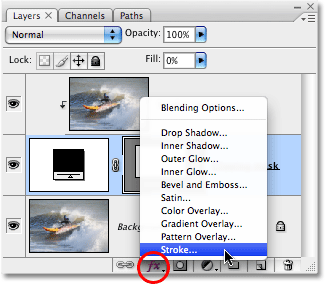
Verifique se a camada "Máscara de recorte" ainda está selecionada na paleta Camadas (as camadas selecionadas são destacadas em azul), clique no ícone Estilos de camada na parte inferior da paleta e selecione Traçado na lista de estilos de camada que aparece:

Clique na camada de forma vetorial para selecioná-la e clique no ícone Estilos de camada na parte inferior da paleta Camadas.
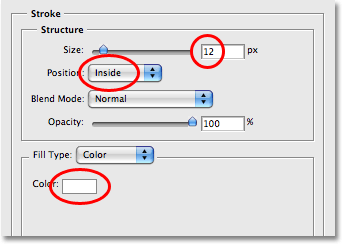
Isso abre a caixa de diálogo Layer Style, bastante massiva, configurada para as opções Stroke na coluna do meio:

As opções Stroke na caixa de diálogo Layer Style.
Há três opções que queremos mudar aqui, e eu as circulei em vermelho na captura de tela acima. Defina meu Tamanho do traçado como 12px para criar uma borda de foto padrão em torno da minha foto menor. Dependendo do tamanho da foto com a qual você está trabalhando, você pode descobrir que um valor diferente funciona melhor. Abaixo disso, verifique se Position está definido como Inside . Isso significa que nosso traçado aparecerá dentro dos limites da forma. Por padrão, a posição é definida como "Fora", o que faz com que os cantos do traçado apareçam arredondados. Queremos nossos cantos bonitos e afiados, e "Inside" faz isso por nós. Finalmente, por padrão, o Photoshop define a cor do traçado como vermelho, o que não faz absolutamente nenhum sentido, e obviamente não queremos uma borda vermelha ao redor da imagem, portanto, altere o traço Cor para branco clicando na amostra de cor e selecionando branco em Seletor de cores do Photoshop.
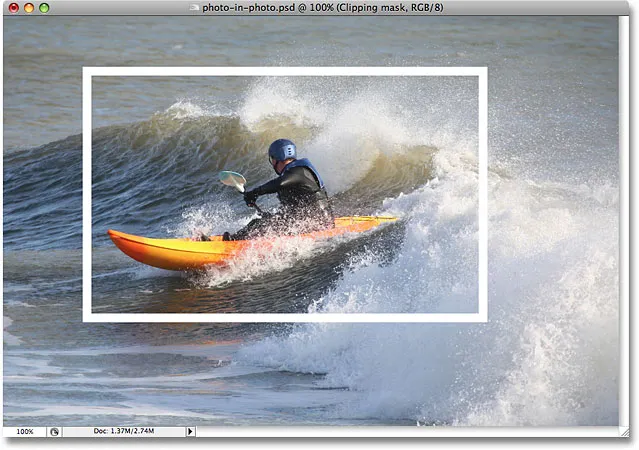
Aqui está a aparência da minha imagem até agora com o traço branco de 12 px aplicado:

A foto menor agora é visível com o traço branco de 10 px aplicado.
Não saia da caixa de diálogo Layer Style ainda. Temos mais um estilo de camada para aplicar.
Etapa 6: aplique uma sombra projetada
Com a caixa de diálogo Layer Style ainda aberta, clique no estilo da primeira camada, na parte superior da lista, à esquerda, Drop Shadow . Certifique-se de clicar diretamente nas palavras "Drop Shadow" e não basta clicar dentro da caixa de seleção à esquerda delas. Queremos abrir as opções para o efeito de sombra projetada e você precisa clicar diretamente nas próprias palavras para isso.

Clique diretamente nas palavras "Sombra projetada" no topo da lista de estilos de camada à esquerda.
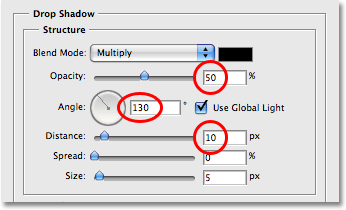
Isso altera as opções na coluna do meio da caixa de diálogo Layer Style das opções Stroke para as opções Drop Shadow. Reduza a opacidade da sombra projetada para cerca de 50%, para que não pareça tão escura, depois altere o ângulo da sombra para 130 ° . Por fim, defina a Distância para cerca de 10 pixels, embora seja necessário aumentar esse valor se você estiver usando uma imagem maior que a que estou usando:

As opções Sombra projetada na caixa de diálogo Estilo de camada.
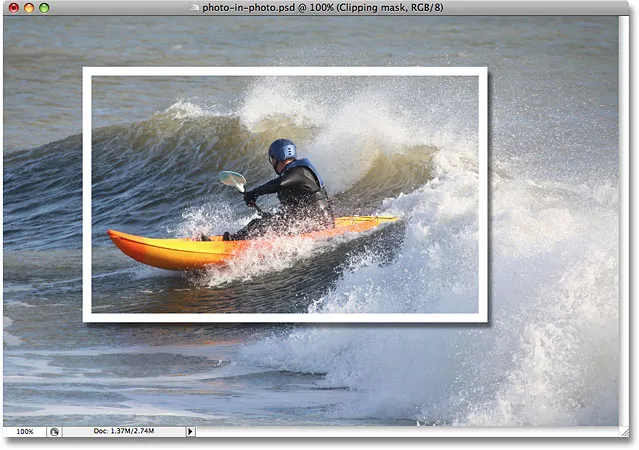
Aqui está minha imagem agora com o traço branco e a sombra projetada:

A foto menor agora tem o traço branco e a sombra projetada.
Etapa 7: use 'Free Transform' para girar e / ou redimensionar a forma conforme necessário
Se você precisar girar, redimensionar ou reposicionar sua forma vetorial neste momento, verifique se a camada de forma está selecionada na paleta Camadas e use o atalho de teclado Ctrl + T (Win) / Command + T (Mac) para exibir o Photoshop Caixa de transformação gratuita e alças em torno da foto menor.
Para mover a forma, clique em qualquer lugar dentro da caixa Transformação livre e arraste a forma para um novo local ou use as teclas de seta do teclado para pressioná-la. Para redimensionar a forma, clique e arraste qualquer uma das alças Free Transform. Para simplesmente aumentar ou diminuir a forma, mantendo as mesmas proporções de largura e altura, mantenha pressionada a tecla Shift enquanto arrasta qualquer uma das alças do canto. Manter a tecla Alt (Win) / Option (Mac) pressionada enquanto arrasta fará com que a forma seja redimensionada a partir do centro, e não do lado ou canto oposto ao local em que você está arrastando. Por fim, para girar a forma, clique e arraste o mouse para qualquer lugar fora da caixa Transformação livre:

Redimensione, reposicione e / ou gire o formato da foto menor, conforme necessário, usando "Transformação livre".
Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a transformação. Girar a forma adiciona um pouco mais de emoção à imagem. Também fiz pequenas alterações no tamanho e na posição da minha forma. E com isso, nossa foto menor cortada ao redor do assunto agora está completa! Concluiremos o efeito colorindo e desfocando a imagem original em segundo plano a seguir.
Estamos quase terminando. Todo o trabalho de criação da ilusão da foto menor e cortada dentro da imagem principal está completo, e tudo o que resta a fazer agora é algum trabalho na imagem original em segundo plano. Você pode fazer todo tipo de coisa. Tecnicamente, você pode deixá-lo em paz e ficar satisfeito com o que você tem neste momento, mas agora que aumentamos o foco no assunto principal, a idéia é diminuir o foco no restante da imagem que está em segundo plano. Você pode dessaturar e torná-lo preto e branco. Você pode adicionar um filtro Gaussian Blur simples para desfocar o fundo. Você pode usar Níveis ou Curvas para clarear o fundo e dar a ele uma aparência "desbotada". Há muitas opções, e você certamente não precisa fazer o que estou prestes a fazer aqui, que é colori-lo e adicionar um efeito Radial Blur, mas se você deseja a mesma aparência para o seu plano de fundo, veja como faça.
Etapa 8: Use a ferramenta Conta-gotas para experimentar uma cor de dentro da área menor da foto
Selecione a ferramenta Conta-gotas na paleta Ferramentas ou pressione I no teclado para selecioná-lo. Vou usar o Conta-gotas para provar uma cor de dentro da área menor da foto e depois usá-la para colorir a imagem original em segundo plano:

Selecione a ferramenta Conta-gotas para provar uma cor de dentro da área menor da foto.
Com o conta-gotas selecionado, clicarei em algum lugar no capacete do cara para provar a cor azul:

Amostragem de uma cor do capacete.
Observe que minha cor de primeiro plano na paleta Ferramentas agora mudou para a cor azul que acabei de provar. Agora posso usar essa cor para colorir a foto original em segundo plano, usando uma camada de ajuste Matiz / Saturação:

A cor de primeiro plano na paleta Ferramentas mudou para a cor azul amostrada no capacete.
Etapa 9: colorir o fundo com uma camada de ajuste de matiz / saturação
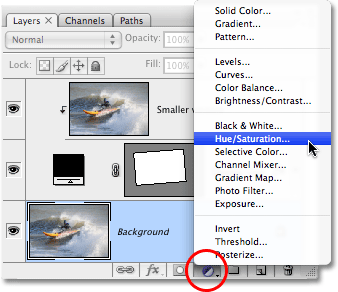
Clique na camada Plano de fundo na paleta Camadas para selecioná-la. Em seguida, clique no ícone Nova camada de ajuste na parte inferior da paleta e selecione Matiz / Saturação na lista:

Clique no ícone "Nova camada de ajuste" na parte inferior da paleta Camadas e selecione "Matiz / Saturação".
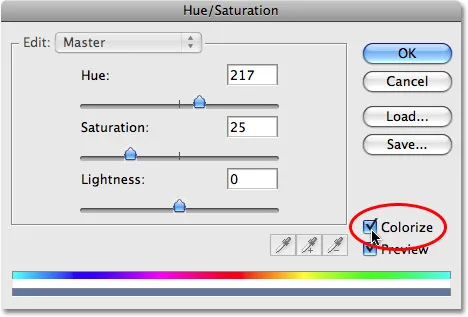
Isso abre a caixa de diálogo Matiz / Saturação, que vou usar para colorir meu plano de fundo. Não é necessário começar a arrastar os controles deslizantes para selecionar uma cor aqui. Já amostrei minha cor da imagem, então tudo o que preciso fazer é clicar na opção Colorizar no canto inferior direito da caixa de diálogo:

Selecione a opção "Colorir" na caixa de diálogo Matiz / Saturação.
Clique em OK para sair da caixa de diálogo Matiz / Saturação. O Photoshop usa a cor da amostra para colorir minha imagem original em segundo plano:

A imagem original em segundo plano agora é colorida com a cor da amostra.
Etapa 10: duplicar a camada de fundo mais uma vez
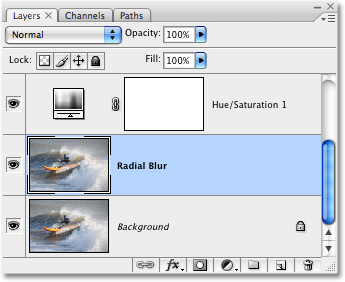
Antes de aplicarmos o nosso Radial Blur, vamos duplicar a camada Background mais uma vez, para termos uma camada separada na qual aplicar o filtro, pois nunca queremos tocar nas informações originais em pixels da nossa imagem na camada Background. Selecione a camada Plano de fundo na paleta Camadas e pressione Ctrl + J (Win) / Command + J (Mac) para duplicá-la. Clique duas vezes no nome da nova camada e renomeie-a "Radial Blur:

Duplique a camada Background mais uma vez e renomeie-a "Radial Blur".
Etapa 11: aplique o filtro de desfoque radial à nova camada
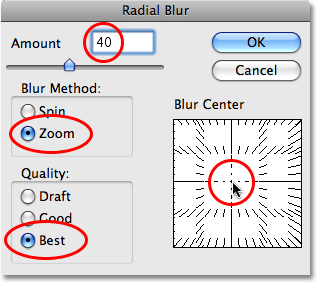
Com a nova camada "Radial Blur" selecionada na paleta Layers, vá para o menu Filter na parte superior da tela, selecione Blur e, em seguida, selecione Radial Blur, que abre a caixa de diálogo Radial Blur. Primeiro, defina o Método de desfoque como Zoom e, em seguida, defina a Qualidade como Melhor . A opção Montante na parte superior determina quanto efeito de desfoque você terá. Vou definir o meu para 40, mas você pode usar um valor diferente. A opção Centro de desfoque, no canto inferior direito da caixa de diálogo, determina de onde o desfoque será originado na sua imagem. Tente posicionar o centro de desfoque próximo ao local da foto clicando no local aproximado na caixa Centro de desfoque. Não é a coisa mais precisa do mundo e é necessário fazer algumas tentativas antes de fazer a coisa certa; portanto, não tenha medo de desfazer o filtro com Ctrl + Z (Win) / Command + Z (Mac) e tente novamente, se no início você não conseguir:

Filtro> Desfoque> Desfoque radial para exibir a caixa de diálogo Desfoque radial. Mude as opções circuladas em vermelho.
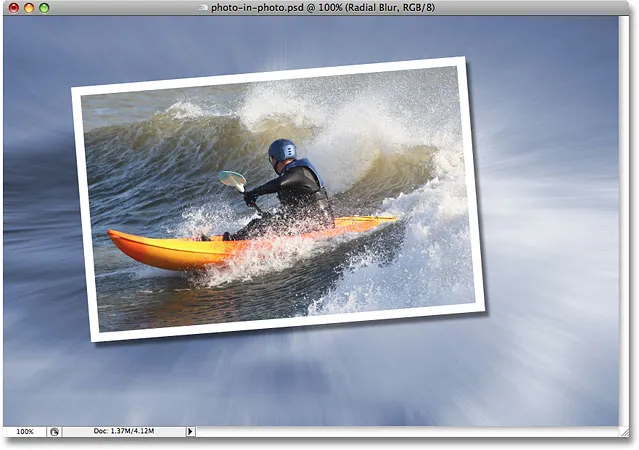
Clique em OK quando terminar de sair da caixa de diálogo e aplicar o desfoque radial à imagem:

A imagem com o filtro Radial Blur aplicado.
Etapa 12: diminuir a opacidade da camada de desfoque radial
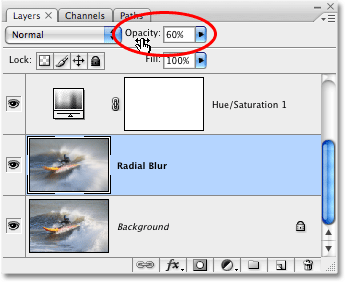
Este último passo é opcional, mas acho que meu borrão radial é muito intenso. Quero que ele se misture mais com a imagem original na camada Plano de fundo, e posso fazer isso simplesmente acessando a opção Opacidade na parte superior da paleta Camadas e diminuindo a opacidade para cerca de 60%, o que acho que funciona bem :

Se necessário, diminua a opacidade da camada Radial Blur para mesclar o efeito com a imagem original na camada Background abaixo.
Para comparação, aqui está minha imagem original mais uma vez:

A imagem original mais uma vez.
E aqui, depois de diminuir a opacidade da minha camada Radial Blur, está o meu resultado final "foto dentro de uma foto":

O resultado final "foto dentro de uma foto".
E aí temos que! É assim que se cria uma foto dentro de uma foto com o Photoshop! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!