
O que é o WebSocket?
Imagine-se escrevendo um email para um amigo ou colega. Você sempre começa com Oi, seguido pelo contexto e termina com um agradecimento. Agora imagine o mesmo que você e seu amigo / colega conversando cara a cara. Você ainda começaria cada um dos seus textos com Olá e terminaria com Obrigado? Um grande NÃO, certo? Isso praticamente resume o HTTP e o WebSocket.
Compreensão técnica do WebSocket
Um WebSocket é um protocolo de comunicação bidirecional. Ele fornece uma conexão full duplex. Vamos entender como esses termos são significativos.
Analisando nosso exemplo de e-mails e conversas cara a cara, os e-mails significam protocolo HTTP, enquanto as conversas cara a cara significam o protocolo WebSocket. Isso não significa que os emails são enviados pelo protocolo HTTP, não. Os e-mails usam principalmente protocolos SMTP, mas não vamos nos preocupar com isso por enquanto. A explicação essencial do exemplo é a abertura e o fechamento da conexão subjacente entre as duas partes que trocam informações.
O HTTP troca informações, abrindo uma nova conexão em cada ciclo de solicitação-resposta. Portanto, toda vez que você envia uma solicitação ou recebe uma resposta, o HTTP estabelece uma nova conexão. Pense em uma conexão como simplesmente uma linha segura para transferir informações. Assim que suas informações são entregues, o HTTP fecha a conexão.
O WebSocket mantém a conexão aberta para você, para que você possa trocar informações na mesma linha até que um de vocês feche a conexão.
Um pouco mais técnico …
Ok, entendi tudo sobre a conexão sendo deixada aberta. Como isso me ajuda? Não sinto diferença se estou enviando e-mails ou mensagens de bate-papo.
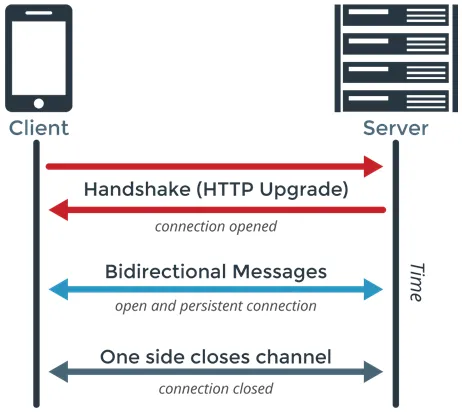
Você está certo. Como usuário final, a diferença não é visível para você. Vamos pensar como um desenvolvedor de aplicativos. Quando digo abrir uma linha segura para troca de informações, há um processo envolvido. Isso geralmente é chamado de Handshaking. Esse é um processo pelo qual as duas máquinas envolvidas em uma conversa concordam em abrir uma porta para enviar e receber informações. Agora, essas portas estão bloqueadas uma pela outra e não podem ser usadas para uma terceira máquina.
Para handshake, o protocolo HTTP envia e recebe alguns bytes extras apenas para confirmar se uma porta está livre nas duas máquinas e buscar os detalhes da porta. Esses bytes extras são uma sobrecarga quando a troca frequente de informações é necessária. Portanto, WebSocket.
Quando usar o WebSocket e quando não?
De longe, é evidente que o WebSocket é útil apenas quando é necessária a troca frequente de informações. O WebSocket fornece uma conexão duplex. Isso significa que as informações podem ser enviadas e recebidas ao mesmo tempo. Obviamente, isso tem o custo de bloquear a porta até que as informações sejam trocadas. Portanto, usar o WebSocket é um compromisso entre salvar bytes cruciais e permitir conversas mais rápidas com o custo de bloquear uma porta por mais tempo.
O melhor caso de uso do WebSocket é quando você precisa de dados em tempo real muito rápidos, como os preços das ações. Os preços das ações mudam a cada segundo. Portanto, o uso do HTTP desperdiçaria um tempo crucial em handshakes desnecessários e as cotações ficariam obsoletas. Em vez disso, use o WebSocket e faça-o mais rapidamente.
Por outro lado, se você puder permitir um atraso de alguns milissegundos nas informações que procura, deverá usar o HTTP.
Como o WebSocket surgiu?
Nos seus primeiros dias, a Internet era uma gigantesca rede de páginas contendo informações textuais. Estas eram principalmente páginas estáticas, o que significava que as informações eram constantes e não variavam com as recuperações subsequentes. Com o tempo, conteúdo rico como imagens se tornou uma parte indispensável das páginas da web. As páginas também se tornaram dinâmicas, o que significava que agora as informações nas páginas poderiam ser geradas com base em consultas.
Isso levou ao avanço das tecnologias com a invenção do HTML dinâmico, JavaScript, etc. Todos eles eram muito avançados, mas usavam protocolos HTTP. O problema com os protocolos HTTP - a conexão não era duplex. A comunicação era unidirecional. A qualquer momento, o cliente pode enviar uma solicitação ao servidor ou o servidor pode responder.
Isso deu lugar aos protocolos WebSocket, permitindo uma conexão full-duplex para aprimorar a experiência do usuário.
Compreendendo o termo 'Full-Duplex'
Temos encontrado bastante o termo full-duplex. O que isso realmente significa?
No HTTP, a solicitação é sempre iniciada pelo cliente. Isso significa que, a menos que o cliente envie uma solicitação, o servidor não responderá. Isso torna a comunicação unidirecional.
Enquanto estiver no WebSocket, o cliente e o servidor podem enviar mensagens um ao outro ao mesmo tempo. O cliente não precisa fazer uma solicitação sempre que requer alguma resposta. Isso torna a conexão bidirecional.
Agora, para alcançar a bidirecionalidade, é preciso pensar que há duas conexões mantidas em cada ponto do tempo. É aqui que o WebSocket é diferente. O WebSocket faz isso em uma única conexão TCP. Isso é denominado como conexão full-duplex, significando comunicação bidirecional em um único canal.

Atributos, eventos e métodos do WebSocket
Vamos criar uma conexão WebSocket. O seguinte comando faz isso para nós:
var Socket = novo WebSocket (URL, (protocal));
O novo método WebSocket é o método API exposto que retorna uma conexão estabelecida com a URL especificada como o primeiro parâmetro e adere a um parâmetro de protocolo opcional.
1. Atributos
Depois que a conexão é estabelecida, temos os seguintes atributos em nosso objeto Socket:
Eu. Socket.readyState
Um atributo somente leitura que informa o estado da conexão.
0 - A conexão ainda não foi estabelecida.
1 - A conexão é estabelecida e a comunicação é possível.
2 - A conexão está passando por um aperto de mão.
3 - A conexão foi fechada ou não pôde ser aberta.
ii. Socket.bufferedAmount
Um atributo somente leitura que informa o número de bytes que estão na fila usando o método send ().
2. Eventos
Eu. Socket.onOpen
Um evento acionado quando uma conexão é aberta.
ii. Socket.onMessage
Um evento acionado quando o cliente recebe uma mensagem do servidor.
iii. Socket.onError
O evento disparou um erro na comunicação.
iv. Socket.onClose
O evento disparado quando uma conexão é fechada.
3. Métodos
Eu. Socket.send (dados)
O método send transmite os dados usando a conexão.
ii. Socket.close ()
Este método finaliza a conexão existente.
Exemplo
var socket = new WebSocket(“ ws://echo.websocket.org ”);
if (socket.readyState === WebSocket.OPEN)(
socket.send(“Hello World”);
)
if (socket.readyState === WebSocket.OPEN)(
socket.close( );
)
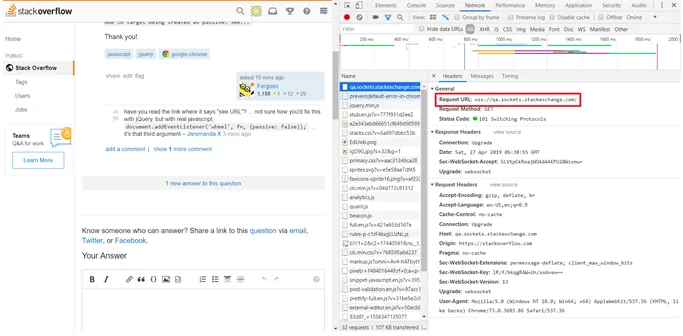
Exemplo do mundo real
StackOverflow é um site muito popular que usa o WebSocket para enviar notificações sempre que uma nova resposta estiver disponível para a pergunta.

Artigo recomendado
Este foi um guia para o que é o WebSocket? Aqui discutimos os conceitos, definição, atributos do WebSocket, eventos e métodos do WebSocket. Você também pode consultar nossos outros artigos sugeridos para saber mais -
- O Hadoop é de código aberto?
- O que é herança em Java?
- O que é multithreading em c #?
- O que é o ASP.Net Web Services?
- Criação e métodos de multithreading em C #