O estilo da camada Drop Shadow do Photoshop pode ser ótimo para adicionar sombras simples a imagens ou texto, fazendo com que pareçam flutuar um pouco acima do plano de fundo, mas quando se trata de criar sombras mais realistas de pessoas ou objetos, o Drop Shadow padrão simplesmente não serve. Neste tutorial, aprenderemos uma maneira fácil de criar um efeito de sombra de elenco realista!
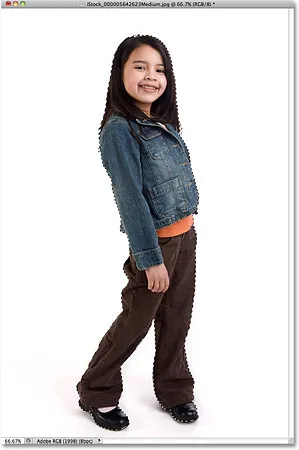
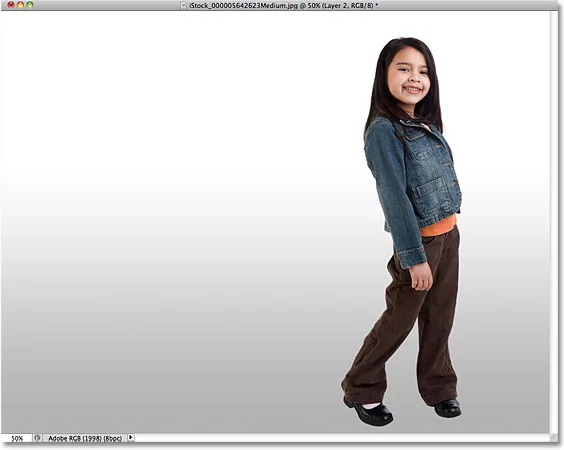
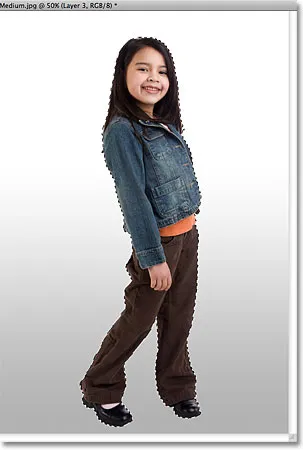
Aqui está a foto que vou usar para este tutorial:

A imagem original.
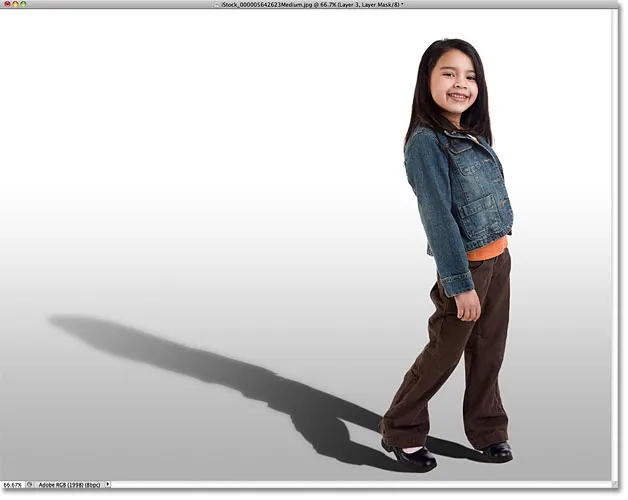
Veja como ficará com a sombra aplicada:

O resultado final.
Como criar uma sombra de elenco realista
Etapa 1: selecione a pessoa ou objeto
Antes de podermos adicionar uma sombra a alguém, primeiro precisamos selecioná-la. Usando a ferramenta de seleção de sua escolha (Lasso Tool, Quick Selection Tool, Pen Tool, etc.), faça uma seleção em torno da pessoa (ou objeto) na foto. Quando terminar, você verá um esboço de seleção em torno deles. Aqui, eu selecionei a garota:

Selecione a pessoa ou objeto na foto.
Etapa 2: Copiar a seleção para uma nova camada
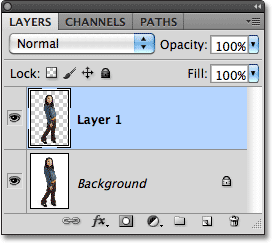
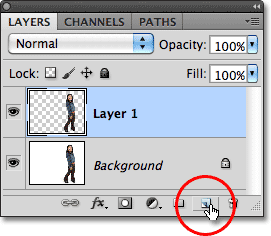
Com a pessoa ou objeto selecionado, pressione Ctrl + J (Win) / Command + J (Mac) no teclado para copiar rapidamente a seleção para uma nova camada. Nada acontecerá na janela do documento, mas se olharmos no painel Camadas, veremos que o Photoshop copiou a seleção para uma nova camada chamada "Camada 1" acima da camada Fundo:

A seleção aparece em uma nova camada acima da camada Plano de fundo.
Etapa 3: adicione espaço extra na tela, se necessário
Dependendo da sua imagem, você pode ou não precisar dessa etapa, mas no meu caso, preciso adicionar um espaço extra na tela para abrir espaço para a sombra. A maneira mais fácil de adicionar espaço extra à tela é com a ferramenta Crop do Photoshop. Vou selecioná-lo no painel Ferramentas:

Selecionando a ferramenta Recortar.
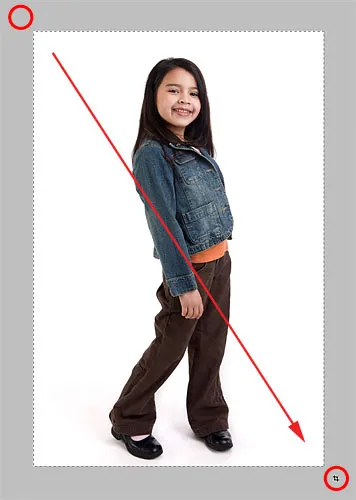
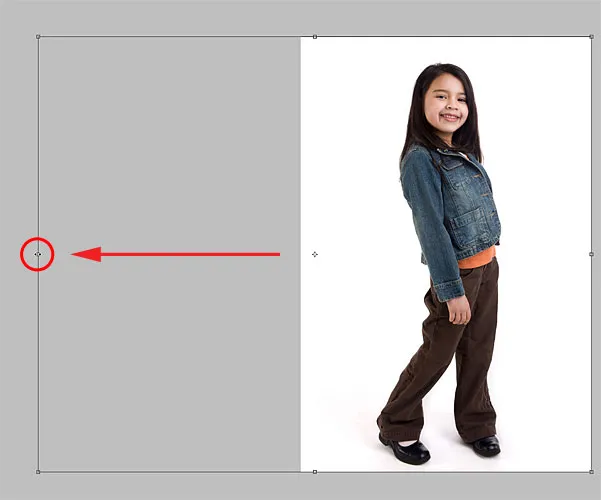
Para facilitar a visualização do que estou fazendo, vou sair da janela do documento e entrar no primeiro dos modos de tela cheia do Photoshop pressionando a letra F no teclado. Em seguida, com a Ferramenta de corte ativa, clicarei na área cinza acima e à esquerda do canto superior esquerdo da imagem e, com o botão do mouse pressionado, arrasto para a área cinza abaixo e para o direita do canto inferior direito:

Arrastando a ferramenta Cortar na diagonal por toda a imagem.
Quando solto o botão do mouse, uma borda de corte aparece ao redor da imagem, com alças (pequenos quadrados) nos quatro lados e em cada canto. Preciso adicionar mais espaço na tela à esquerda da foto, então clicarei na alça esquerda e arrasto para fora:

Adicionando mais espaço à esquerda, arrastando a alça de corte esquerda.
Pressionarei Enter (Win) / Return (Mac) para aceitar o recorte (mesmo que o que estamos fazendo aqui seja exatamente o oposto do recorte), quando o Photoshop adiciona o espaço extra à esquerda da imagem e preenche com branco (a cor de fundo padrão). Pressionarei F no teclado algumas vezes até voltar à visualização da janela do documento:

Como minha cor de plano de fundo é branca (a cor padrão), o Photoshop preenche o novo espaço da tela com branco.
Etapa 4: adicione uma nova camada em branco abaixo da camada 1
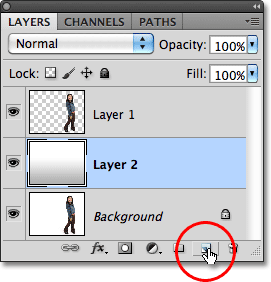
Mantenha pressionada a tecla Ctrl (Win) / Command (Mac) e clique no ícone Nova camada na parte inferior do painel Camadas:

Clique no ícone Nova camada enquanto mantém pressionada a tecla Ctrl (Win) / Command (Mac).
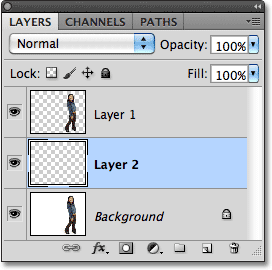
Isso diz ao Photoshop não apenas para adicionar uma nova camada ao documento como faria normalmente, mas para adicionar a nova camada abaixo da camada atualmente selecionada (Camada 1), que a coloca entre a Camada 1 e a camada Plano de fundo:

A nova camada aparece entre as duas camadas originais.
Etapa 5: desenhe um gradiente na nova camada
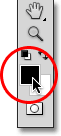
Vamos criar um novo plano de fundo para o efeito usando um gradiente, o que dará um pouco de profundidade. Clique na amostra de cor do primeiro plano, na parte inferior do painel Ferramentas. Por padrão, ele deve estar mostrando preto:

Preto é a cor padrão do primeiro plano.
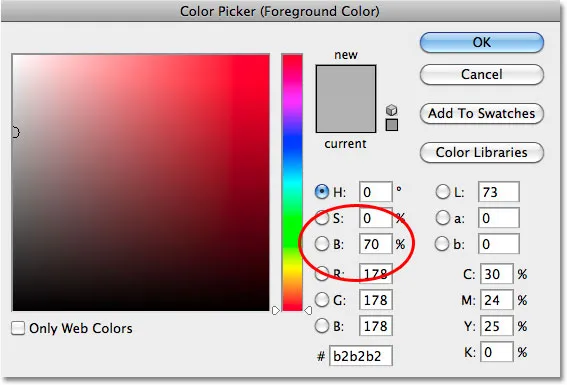
Isso abre o Seletor de cores do Photoshop, onde podemos escolher uma nova cor de primeiro plano. Escolha um cinza claro. Se você quiser usar o mesmo tom de cinza que estou usando, insira 70 % para o valor B (B significa Brilho) à direita. Clique em OK quando terminar de fechar o Seletor de cores:

Defina o valor de Brilho (B) para 70% para um cinza claro. H (Matiz) e S (Saturação) devem permanecer em 0%.
Em seguida, selecione a ferramenta Gradiente no painel Ferramentas. Usaremos a ferramenta Gradiente algumas vezes para esse efeito:

Selecione a ferramenta Gradiente.
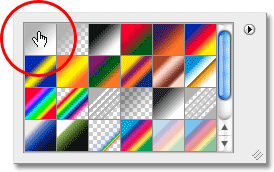
Com a Gradient Tool ativa, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar da janela do documento para abrir rapidamente o Gradient Picker e verifique se o primeiro gradiente - Primeiro plano ao plano de fundo - selecionado clicando em sua miniatura (primeira à esquerda, linha superior). Pressione Enter (Win) / Return (Mac) quando terminar de fechar o Gradient Picker:

Selecione o gradiente de primeiro plano a plano de fundo.
Em seguida, clique perto da parte inferior do documento, mantenha pressionada a tecla Shift e arraste para cima até ficar logo acima do centro horizontal da imagem. Manter a tecla Shift pressionada enquanto arrasta restringe seus movimentos, facilitando o arraste vertical:

Arraste a área de transição para o gradiente de cinza para branco.
Solte o botão do mouse e o Photoshop desenha o gradiente, que se torna o novo plano de fundo da imagem:

O gradiente sutil adiciona um pouco de profundidade à imagem.
Etapa 6: adicione uma nova camada acima do gradiente
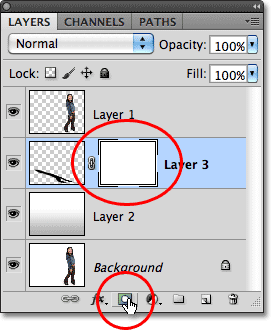
Clique mais uma vez no ícone Nova camada na parte inferior do painel Camadas (não é necessário pressionar a tecla Shift dessa vez):

Clique novamente no ícone Nova camada.
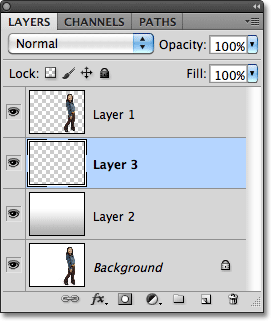
Uma nova camada em branco aparece acima da camada de gradiente:

A camada 3 aparece acima do gradiente.
Etapa 7: carregar uma seleção em torno da pessoa ou objeto
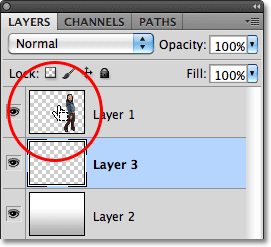
Mantenha pressionada a tecla Ctrl (Win) / Command (Mac) e clique diretamente na miniatura de visualização da camada superior no painel Camadas. Não selecione a camada, basta clicar na miniatura:

Mantenha pressionada a tecla Ctrl (Win) / Command (Mac) e clique na miniatura de visualização da camada 1.
Isso carrega instantaneamente uma seleção em torno do conteúdo da camada. Aqui, podemos ver que a garota da minha foto agora está selecionada:

Um esboço de seleção aparece ao redor da pessoa ou objeto que selecionamos pela primeira vez na Etapa 1.
Etapa 8: preencher a seleção com preto
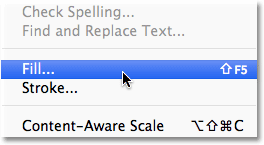
Vá para o menu Editar na parte superior da tela e escolha Preenchimento :

Vá para Editar> Preenchimento.
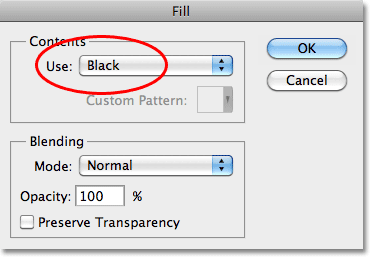
Quando a caixa de diálogo Preenchimento aparecer, altere a opção Usar na parte superior para Preto e clique em OK para fechar a caixa de diálogo:

Defina Usar como Preto e clique em OK.
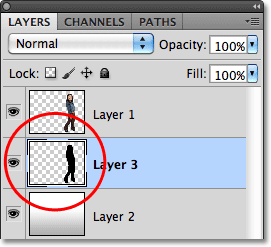
Isso preenche a seleção com preto. Ainda não podemos vê-lo na janela do documento porque a imagem na Camada 1 está bloqueando a visualização, mas podemos vê-la na miniatura de visualização da camada no painel Camadas:

Podemos ver o conteúdo de uma camada em sua miniatura de visualização, mesmo quando não podemos vê-lo na janela do documento.
Etapa 9: distorcer a sombra na posição
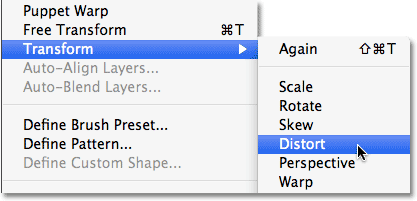
A área que acabamos de encher de preto se tornará nossa sombra. Primeiro, precisamos remodelá-lo e movê-lo para a posição, e podemos fazer isso usando o comando Distort do Photoshop. Vá para o menu Editar, escolha Transformar e escolha Distorcer :

Vá para Editar> Transformar> Distorcer.
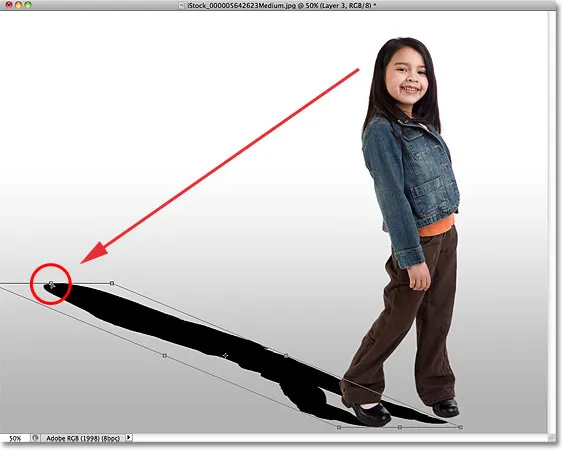
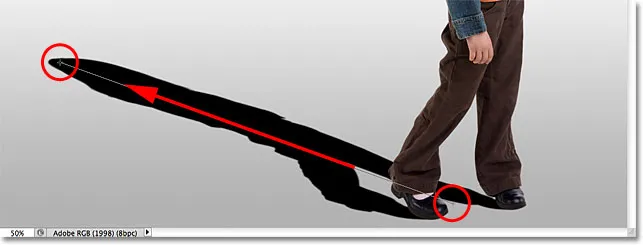
Remodele a área preenchida a preto clicando na alça de transformação superior e arrastando-a na diagonal para baixo, esquerda ou direita (dependendo da sua imagem), até parecer mais a sombra da pessoa ou do objeto:

Arraste a alça de transformação superior para distorcer a sombra em forma.
Você também pode precisar corrigir a parte inferior da sombra arrastando as alças do canto inferior. No meu caso, a parte inferior da sombra não estava alinhada com os sapatos da menina, então arrastei a alça de transformação inferior direita para cima e para a direita até que tudo parecesse bom:

Arraste as alças do canto inferior, se necessário, para que a parte inferior da sombra fique alinhada com a pessoa ou o objeto.
Quando terminar, pressione Enter (Win) / Return (Mac) para aceitar a transformação e sair do comando Distorcer. Sua sombra agora deve ser algo como isto:

A forma inicial da sombra está agora no lugar.
Etapa 10: aplique um leve borrão
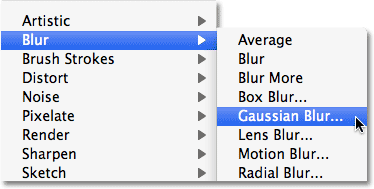
As bordas da sombra parecem um pouco nítidas e nítidas, então vamos aplicar um leve desfoque. Vá para o menu Filtro, escolha Desfoque e escolha Desfoque Gaussiano :

Vá para Filter> Blur> Gaussian Blur.
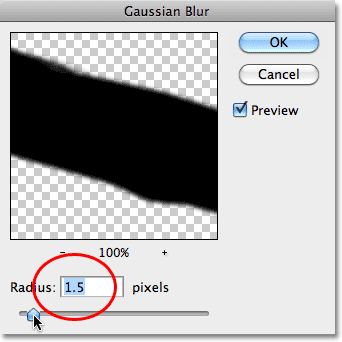
Isso abre a caixa de diálogo Gaussian Blur. Aumente o raio para cerca de 1, 5 pixels para obter um efeito de desfoque muito sutil e clique em OK para sair da caixa de diálogo. As bordas da sombra parecerão mais suaves:

Um valor de raio de cerca de 1, 5 pixels é tudo o que precisamos para iniciantes.
Etapa 11: Use o Modo de máscara rápida para selecionar gradualmente a sombra
Para que uma sombra pareça realista, as bordas precisam ficar gradualmente mais suaves à medida que se afastam do objeto. Para criar esse efeito de desfoque gradual, voltaremos ao filtro Gaussian Blur, mas primeiro criaremos uma seleção usando o modo Quick Mask do Photoshop.
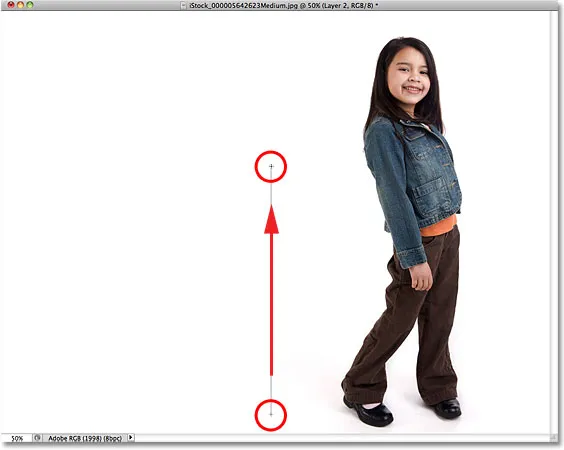
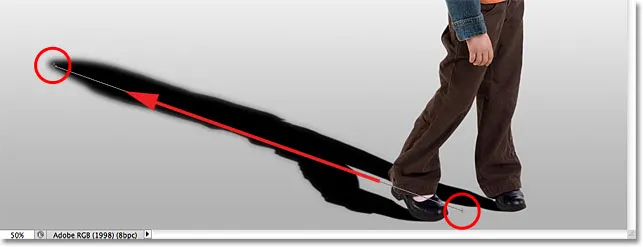
Selecione a ferramenta Gradiente mais uma vez no painel Ferramentas e pressione a letra D no teclado para redefinir as cores de primeiro plano e de fundo do Photoshop para os padrões (preto será a cor de primeiro plano, branco a cor de fundo). Em seguida, pressione a letra Q no teclado para alternar para o modo Máscara Rápida. Nada vai parecer diferente na janela do documento ainda. Com a Ferramenta Gradiente ativa, clique perto da parte inferior da sombra e arraste diagonalmente para cima, da seguinte forma:

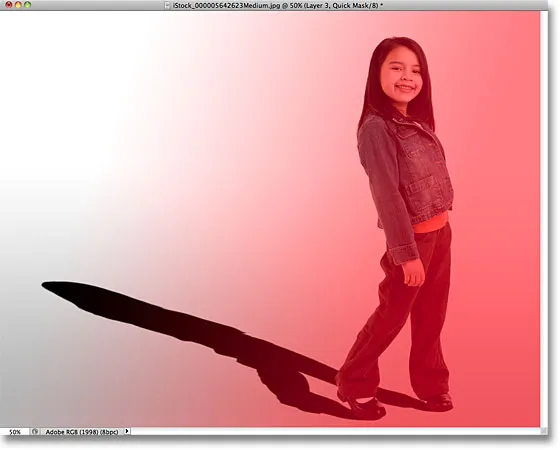
Arraste um gradiente diagonal da parte inferior para a parte superior da sombra.
Solte o botão do mouse na parte superior da sombra e uma sobreposição de Máscara rápida vermelha a transparente será exibida na imagem. A parte transparente na parte superior da sombra representa a área totalmente selecionada. O vermelho na parte inferior da sombra não é selecionado, enquanto a área intermediária se torna cada vez mais selecionada à medida que a cor vermelha gradualmente se torna transparente:

À medida que a cor passa do vermelho para o transparente, a área fica gradualmente mais selecionada.
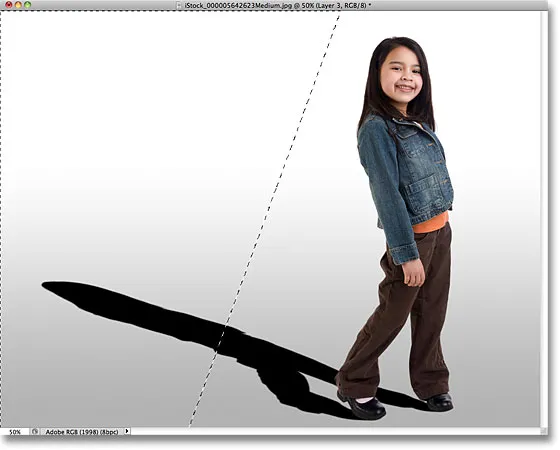
Pressione a letra Q no teclado para sair do modo Máscara Rápida e voltar ao modo normal. A sobreposição de Máscara rápida vermelha a transparente será substituída por um contorno de seleção de aparência padrão que parece não fazer nada além de dividir a sombra ao meio, com apenas a metade superior selecionada. Esta é apenas uma ilusão infeliz da parte do Photoshop. O Photoshop pode exibir apenas contornos de seleção em torno de pixels selecionados pelo menos 50%. Portanto, embora pareça que ainda não realizamos nada aqui, o filtro Gaussian Blur está prestes a provar o contrário:

O Photoshop não pode exibir com precisão os contornos da seleção em torno dos pixels selecionados apenas parcialmente.
Etapa 12: aplique o filtro Gaussian Blur novamente
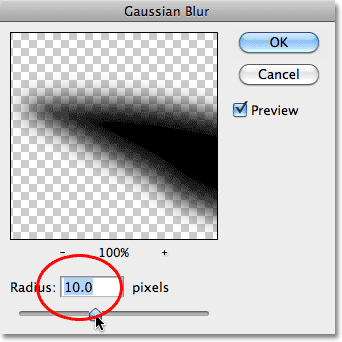
Como o filtro Gaussian Blur foi o último filtro usado, podemos recuperá-lo rapidamente pressionando Ctrl + Alt + F (Win) / Command + Option + F (Mac) no teclado. Dessa vez, quando a caixa de diálogo aparecer, aumente o valor do raio para cerca de 10 pixels e clique em OK para sair dele:

Aumente o valor do raio para 10 pixels ou mais.
Pressione Ctrl + D (Win) / Command + D (Mac) para remover o contorno da seleção, e vemos no documento que as bordas da sombra agora aparecem gradualmente mais macias de baixo para cima:

As arestas das sombras agora parecem mais realistas.
Etapa 13: adicionar uma máscara de camada
A sombra precisa desaparecer à medida que se afasta do assunto, o que é fácil de fazer usando uma máscara de camada. Clique no ícone Máscara de camada na parte inferior do painel Camadas. Uma miniatura de máscara de camada preenchida em branco aparecerá à direita da miniatura de visualização da camada de sombra:

Uma miniatura da máscara de camada aparece após clicar no ícone Máscara de camada.
Etapa 14: defina a cor do primeiro plano como cinza escuro
Não queremos que a sombra desapareça completamente; portanto, clique na amostra Cor do plano de fundo no painel Ferramentas, que deve estar atualmente preta (as cores padrão de primeiro plano e de fundo são revertidas quando uma máscara de camada é selecionada):

Clique na amostra de cor de fundo (aquela no canto inferior direito).
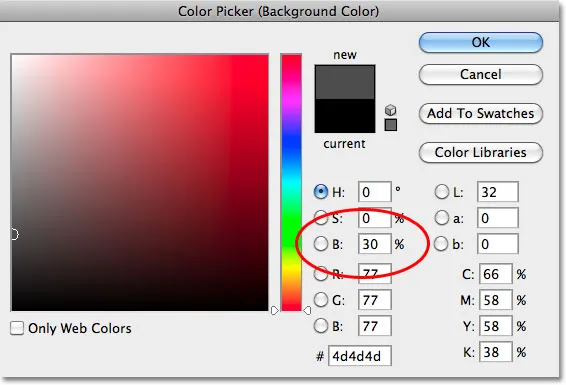
Quando o Seletor de cores aparecer, escolha um cinza escuro definindo o valor de B (brilho) para 30%. Deixe as opções H (Matiz) e S (Saturação) definidas para 0%. Clique em OK quando terminar de fechar o Seletor de cores:

Escolha um cinza escuro para a cor de fundo.
Etapa 15: desenhe um gradiente através da sombra na máscara de camada
Em seguida, com a ferramenta Gradient selecionada, clique mais uma vez perto da parte inferior da sombra e arraste diagonalmente para cima até o topo, assim como fizemos um momento atrás no modo Máscara Rápida. A diferença aqui é que estamos desenhando o gradiente na máscara de camada:

Desenhe um gradiente branco a cinza escuro da parte inferior à parte superior da sombra.
Solte o botão do mouse na parte superior da sombra. Como desenhamos o gradiente na máscara de camada, não na própria imagem, na verdade não vemos o gradiente no documento. Em vez disso, vemos o efeito do gradiente na máscara de camada, com a sombra desaparecendo gradualmente à medida que se afasta do assunto:

A sombra agora desaparece gradualmente.
Etapa 16: diminuir a opacidade da sombra
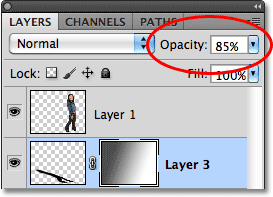
Como passo final, vamos diminuir a opacidade da sombra para que ela não pareça muito escura perto do assunto (já que as sombras são sempre um pouco transparentes). Você encontrará a opção Opacidade no canto superior direito do painel Camadas. Baixe ligeiramente para cerca de 85% :

Diminua a opacidade da camada de sombra para 85%.
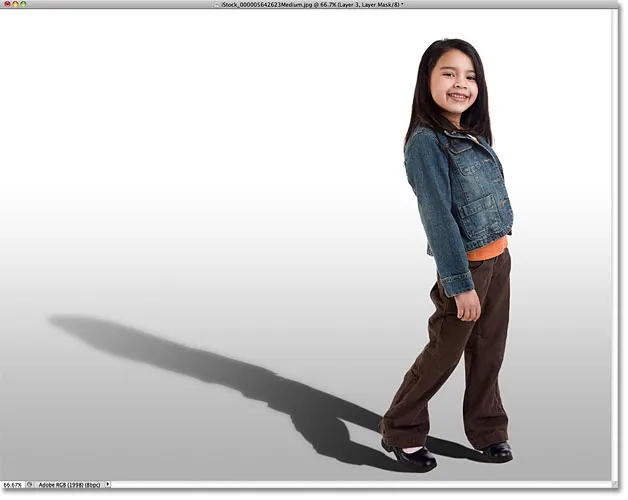
E com isso, terminamos! Aqui está o efeito final "sombra projetada":

O resultado final.