
Introdução à entrevista com o desenvolvedor front-end Perguntas e respostas
Você sabia que existem cerca de 1, 673, 535, 333 sites (saindo de aplicativos móveis) no mundo (em outubro de 2018)? Você sabe, houve um aumento gigantesco de 800% no número de usuários da Internet (comparado à última década de 2008).
Chocado !!!
Bem, este é apenas um vislumbre do título que vamos abordar. Mas antes, vamos entender um pouco. Ajudaremos nossos leitores com uma pista - "está em toda parte, na internet".
Essas estatísticas apenas dobram a pressão dos desenvolvedores de front-end em todo o mundo. A cada segundo que passa, um ou mais sites são criados e essa é uma demanda cada vez maior. Sim, discutiremos hoje sobre o desenvolvedor front-end em nosso artigo.
Então, para começar, o que exatamente é um desenvolvedor frontend? O que eles fizeram?
Front end significa o que aparece na frente dos usuários (sim, os sites). Portanto, um desenvolvedor front-end implementa a estrutura, o design, o comportamento e as animações relacionadas a todos os bits que você vê sempre que abre um site ou aplicativo móvel.
Agora, se você está procurando um emprego relacionado ao desenvolvedor Front-end, precisa se preparar para as perguntas da entrevista para desenvolvedores front-end de 2019. É verdade que cada entrevista é diferente de acordo com os diferentes perfis de trabalho. Aqui, preparamos as importantes Perguntas e Respostas da Entrevista ao Desenvolvedor Front-end, que o ajudarão a obter sucesso em sua entrevista.
Neste artigo de Perguntas e Respostas do Desenvolvedor Front-end de 2019, apresentaremos as 14 perguntas mais importantes e frequentes sobre a entrevista do desenvolvedor e o Front-end. Essas perguntas são divididas em duas partes:
Parte 1 - Perguntas frequentes sobre o desenvolvedor de front-end
Esta primeira parte aborda perguntas e respostas básicas da entrevista com o desenvolvedor do front end
Q1 Que conjunto de habilidades cria um desenvolvedor front-end completo? Ou quais são as habilidades cruciais necessárias para um desenvolvedor front-end?
Responda:
As habilidades cruciais necessárias para um desenvolvedor front-end são as seguintes
- HTML
- CSS
- Javascript
- JQuery
- Além disso, existem algumas habilidades adicionais que podem melhorar o perfil -
- Compreensão dos testes entre navegadores
- Sistemas de gerenciamento de conteúdo como WordPress, Joomla e Drupal
- Conhecimento de SEO
Q2 Explique as camadas presentes em uma página da web. Como o CSS desempenha seu papel nele?
Responda:
Existem 3 tipos de camadas em qualquer página da web. Esses são
- Camada de conteúdo
- Camada de apresentação
- Camada de comportamento
A camada de conteúdo é a informação que um site contém. É composto pelos detalhes do texto, fatos e parte informativa.
Passemos para as próximas perguntas da entrevista ao desenvolvedor do front end
Q3 Diga-me algo sobre o W3C?
Responda:
W3C significa World Wide Web Consortium, que é um padrão internacional para a web. Essas pessoas são responsáveis por padronizar a web e torná-la acessível a todos os usuários.
A camada de apresentação definirá como o conteúdo será exibido na frente de seus usuários. Também se pode dizer que é a aparência da página da web. Aqui está o papel do CSS, conhecido como folha de estilos em cascata, é uma maneira de controlar e apresentar a camada de apresentação em um documento da web.
A camada comportamental envolve a interação do usuário em tempo real com a página da web.
Q4. Mencione algumas vantagens do CSS?
Responda:
Esta é a entrevista comum do desenvolvedor de front end Perguntas feitas em uma entrevista. As vantagens do CSS são as seguintes:
- Economiza tempo
- Ajuda no carregamento rápido da página
- Manutenção fácil
- Superior ao estilo HTL
- Compatibilidade com vários dispositivos
- Padrões globais para web
- Navegação offline
- Independência da plataforma
Q5 Como desenvolvedor, de que maneiras são aplicadas para reduzir o tempo de carregamento de qualquer site?
Responda:
Algumas coisas cruciais que levamos em consideração são:
- Ativar um cache adequado do navegador
- Otimize os arquivos de imagem
- Minimize as solicitações HTTP
- Reduzir redirecionamentos
Q6 Como desenvolvedor, de que maneiras você considera crucial para reduzir o tempo de carregamento de aplicativos da web?
Responda:
Existem várias maneiras de fazer isso, que podem reduzir a complexidade
- Cache do navegador
- Otimizando os arquivos de imagem
- Minificação de recursos (remova caracteres desnecessários do código-fonte)
- Minimizar solicitação HTTP
Vamos para as próximas perguntas da entrevista para desenvolvedores de front-end.
Q7 Como você declarará uma matriz tridimensional em Javascript?
Responda:
Usando esta sintaxe -
Var myArray = ((()));
Parte 2 - Perguntas da entrevista do desenvolvedor front-end (avançado)
Agora, vamos dar uma olhada nas perguntas avançadas da entrevista com o desenvolvedor do front end.
Q8 Qual seria o resultado de 9 + 6 + ”3”?
Responda:
O o / p será 153.
Explicação - aqui 9 e 6 são tipos de dados (inteiros) e, portanto, serão adicionados numericamente. Como 3 é uma string, o resultado seria concatenado e se tornaria 9 + 6 = 15 e 3 se juntariam para formar 153 como saída.
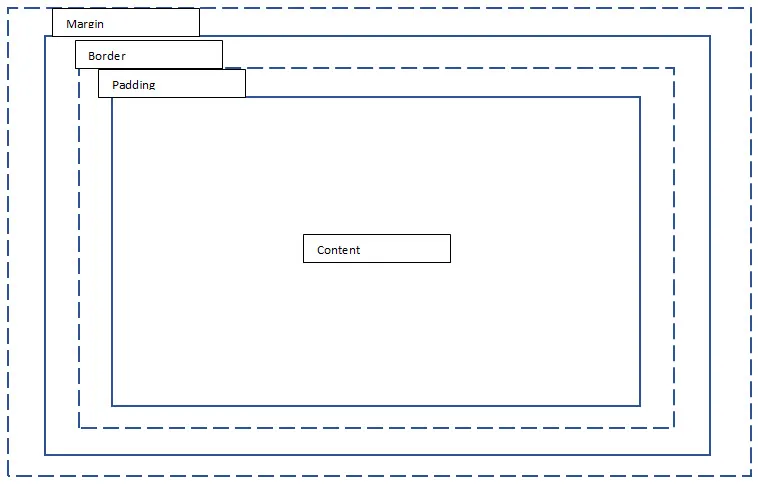
Q9 Explique o modelo da caixa CSS?
Responda:
O modelo Box ajuda a fornecer uma maneira mais estruturada de espaçar elementos em relação um ao outro para uma página da web. O modelo de caixa possui vários componentes, como
- Margens
- Fronteiras
- Preenchimento
- Conteúdo

Vamos para as próximas perguntas da entrevista para desenvolvedores de front-end.
Q10. O que é o pré-processador CSS? Por que nós os usamos?
Responda:
O pré-processador é usado para a conversão de código. As linguagens pré-processadas como SASS e LESS são convertidas para o formato CSS mais formal. Os motivos para usá-los são
- Capacidade de definir variáveis
- Capacidade de usar sintaxe aninhada
- Capacidade de criar e usar mixins (funções)
- Uso de funções matemáticas e operacionais
Q11 Cite alguns dos novos recursos presentes no HTML5 e estão ausentes no HTML?
Responda:
Estas são as perguntas mais freqüentes da entrevista do desenvolvedor do front end em uma entrevista. Alguns novos recursos do HTML5 são -
- Declaração DOCTYPE
- Tag de seção (
- Tag de cabeçalho e rodapé
- Tag Flgcaption
Q12 Diga-me os componentes de um estilo CSS?
Responda:
O estilo CSS é composto de três coisas
- Seletor : um seletor é uma tag HTML na qual os estilos podem ser aplicados. Uma tag seletora pode ser qualquer coisa
ou
- Propriedade : este é um atributo da tag HTML. Essa propriedade pode ser qualquer coisa como cores, bordas, sombras etc. Os atributos HTML são convertidos em propriedade CSS.
- Valor : um valor sempre é atribuído a quaisquer propriedades definidas.
Vamos para as próximas perguntas da entrevista do desenvolvedor front-end
Q13 Você pode explicar maneiras de aplicar estilos CSS a uma página da web?
Responda:
A primeira maneira de fazer isso usando os atributos de estilo embutido em um elemento,Pode-se usar um bloco na seção do HTML
Por fim, usando a tag ao carregar o arquivo CSS externo
Q14. Como você converterá valores não numéricos em números em Javascript?
Responda:
As 3 principais maneiras de fazer isso são -- parseInt ()
- parseFloat ()
- Número()
Artigos recomendados
Este foi um guia da lista de perguntas e respostas da entrevista do desenvolvedor do front end, para que o candidato possa reprimir essas perguntas da entrevista do desenvolvedor do front-end facilmente. Aqui neste post, estudamos as principais perguntas da entrevista com desenvolvedores do front end, que geralmente são feitas em entrevistas. Você também pode consultar os seguintes artigos para saber mais -
- Perguntas da entrevista do PLC
- Perguntas e respostas da entrevista Oracle SOA
- As 10 principais perguntas fazem a entrevista SAP ABAP
- 10 perguntas essenciais da entrevista para testes de ETL
- Guia para matrizes em JavaScript