Neste tutorial sobre efeitos fotográficos, aprenderemos como "fantasmar" uma imagem. Em outras palavras, veremos como dar a alguém em uma foto uma aparência mais fantasmagórica e sobrenatural, um ótimo efeito, seja você um fã de filmes de terror ou apenas procurando uma maneira fácil e divertida de criar uma foto para o Halloween . Esta nova versão do tutorial original Ghosting An Image está totalmente atualizada para o Photoshop CS6 e compatível com o Photoshop CC (Creative Cloud). Confira a versão original se você estiver usando o Photoshop CS5 ou anterior.
Novidade nesta versão do tutorial, usaremos Objetos inteligentes e Filtros inteligentes para criar grande parte do efeito e também aproveitaremos a capacidade do Photoshop de aninhar Objetos inteligentes dentro de outros Objetos inteligentes! Como veremos, o benefício é que cada um dos Filtros inteligentes que aplicaremos à imagem terá sua própria máscara de camada exclusiva! Se isso parecer mais avançado do que o seu nível de habilidade atual no Photoshop, não se preocupe. Como em todos os nossos tutoriais do Photoshop, vou explicar cada passo do caminho.
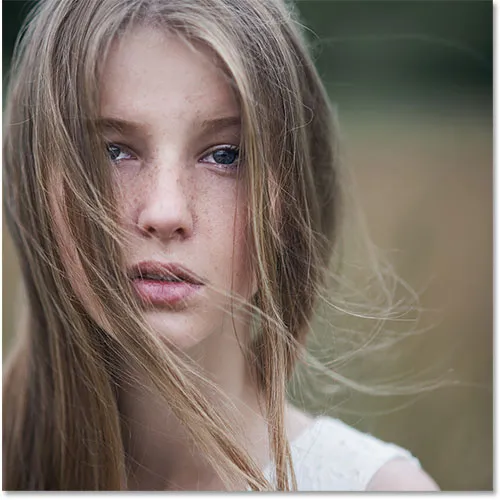
Obviamente, ao criar qualquer tipo de efeito de foto, é útil começar com o tipo certo de imagem. Aqui está o que eu vou usar (garota na foto de campo da Shutterstock):

A foto original.
E aqui está como será o efeito final de "fantasma":

O resultado final.
Como criar um efeito de imagem fantasma
Etapa 1: Converter a camada de plano de fundo em um objeto inteligente
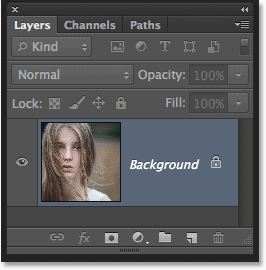
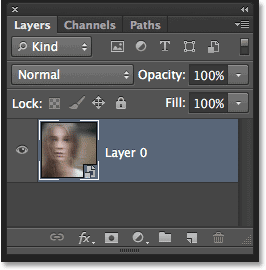
Com minha foto recém-aberta no Photoshop, se olharmos no painel Camadas, vemos a imagem na camada Fundo, que atualmente é a única camada no documento:

O painel Camadas mostrando a foto na camada Plano de fundo.
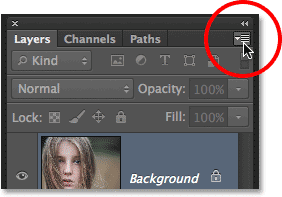
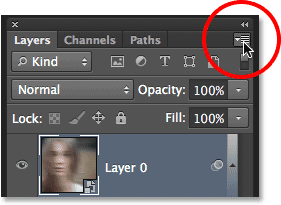
Vamos converter essa camada de plano de fundo em um objeto inteligente . Clique no pequeno ícone de menu no canto superior direito do painel Camadas:

Clique no ícone de menu do painel Camadas.
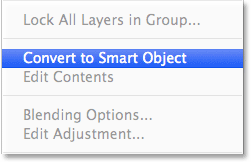
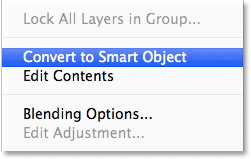
Escolha Converter em objeto inteligente no menu que aparece:

Escolha "Converter em objeto inteligente" no menu.
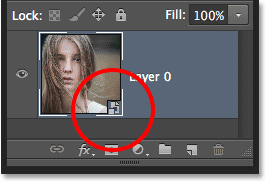
Parece que nada aconteceu com a imagem, mas agora podemos ver um pequeno ícone de Objeto Inteligente no canto inferior direito da miniatura de visualização da camada no painel Camadas. Esta é a maneira do Photoshop nos dizer que a camada agora é um Objeto Inteligente:

Um ícone Objeto inteligente é exibido na miniatura de visualização da camada.
Etapa 2: aplicar o filtro Motion Blur
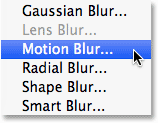
Usaremos alguns filtros do Photoshop para criar o principal efeito fantasma e começaremos com o filtro Motion Blur. Vá para o menu Filtro na barra de menus, na parte superior da interface do Photoshop, escolha Desfoque e escolha Desfoque de movimento :

Indo para Filter> Blur> Motion Blur.
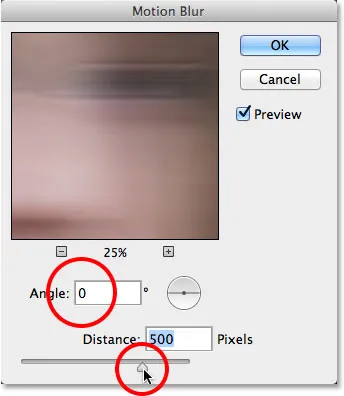
Isso abre a caixa de diálogo do filtro Motion Blur. Comece definindo o ângulo do desfoque para 0 ° . Aumente a quantidade de desfoque arrastando o controle deslizante Distância ao longo da parte inferior da caixa de diálogo. Quanto mais você arrastar para a direita, mais desfoque de movimento será aplicado. A quantidade exata que você usa dependerá muito do tamanho da sua imagem. Na versão original deste tutorial, eu estava usando uma foto bastante pequena, então defina meu valor de Distância para cerca de 95 pixels. Desta vez, estou usando uma imagem muito maior, para obter a mesma quantidade de desfoque, preciso definir o valor muito mais alto (para cerca de 500 pixels). A coisa mais fácil a fazer é ficar de olho na sua imagem na janela do documento para avaliar os resultados ao arrastar o controle deslizante:

Aumentar a quantidade de desfoque de movimento arrastando o controle deslizante Distância.
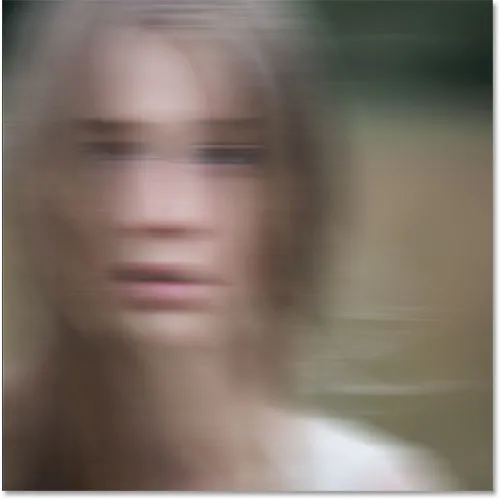
Clique em OK quando terminar de fechar a caixa de diálogo Desfoque de movimento. Seu efeito de desfoque deve ser semelhante a este:

A imagem após a aplicação do filtro Motion Blur.
Se olharmos novamente no painel Camadas, veremos que, porque primeiro convertemos a camada Plano de fundo em um Objeto inteligente, o filtro Motion Blur foi adicionado como um Filtro inteligente . Se você acha que não adicionou um efeito de desfoque suficiente ou talvez adicionou demais, basta clicar duas vezes no nome do filtro Motion Blur abaixo do Objeto inteligente para reabrir sua caixa de diálogo e reajustar o controle deslizante Distância. Suas alterações serão atualizadas instantaneamente na imagem (clique em OK para fechar a caixa de diálogo novamente quando terminar):

Clique duas vezes no filtro inteligente Motion Blur para alterar suas configurações, se necessário.
Etapa 3: selecione a máscara de filtro inteligente
Clique na miniatura da máscara do Filtro Inteligente no painel Camadas para selecionar a máscara. Uma borda de destaque branca aparecerá ao redor, informando que ela está selecionada:

Selecionando a máscara Filtro Inteligente, clicando em sua miniatura.
Etapa 4: selecione a ferramenta Pincel
Vamos usar a máscara para recuperar algumas das áreas não desfocadas originais da imagem. Selecione a Ferramenta Pincel do Photoshop no painel Ferramentas, à esquerda da tela (ou pressione a letra B no teclado para selecionar a Ferramenta Pincel com o atalho):

Agarrando a ferramenta Pincel.
Etapa 5: defina a cor do pincel como preto
Precisamos pintar a máscara com preto para revelar algumas das fotos originais, o que significa que primeiro precisamos definir a cor do pincel para preto. O Photoshop usa a cor atual do primeiro plano como a cor do pincel; portanto, com a máscara selecionada no painel Camadas, pressione a letra D no teclado. Isso redefinirá as cores de primeiro plano e plano de fundo para os padrões, com branco como cor de primeiro plano e preto como cor de plano de fundo. Em seguida, pressione a letra X no teclado para trocá-los, o que define a cor do primeiro plano para preto.
Você pode ver as cores atuais de primeiro plano e plano de fundo nas amostras de cores próximas à parte inferior do painel Ferramentas. A cor do primeiro plano (amostra superior esquerda) agora deve estar preta:

As cores atuais do primeiro plano (canto superior esquerdo) e do plano de fundo (canto inferior direito).
Etapa 6: abaixe a opacidade do pincel para 25%
Com a ferramenta Pincel selecionada, vá até a barra de opções na parte superior da tela e reduza o valor da opacidade para 25% . Isso nos permitirá revelar a imagem original gradualmente a cada pincelada, facilitando o ajuste da quantidade de desfoque em uma determinada área (em vez da abordagem "tudo ou nada" que obteríamos pintando com uma opacidade do pincel de 100%):

Diminuindo a opacidade do pincel para 25% na Barra de opções.
Etapa 7: selecione um pincel redondo e com borda macia
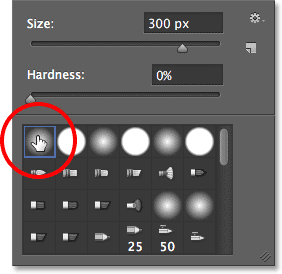
Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar da imagem para abrir o seletor de Predefinições de pincel e escolha um pincel redondo de borda suave na lista. Vou escolher o primeiro no canto superior esquerdo, clicando no ícone. Isso nos dá um pincel com um valor de dureza de 0%, ou seja, a borda mais suave possível. Pressione Enter (Win) / Return (Mac) quando terminar de fechar a caixa de diálogo:

Escolhendo um pincel redondo de borda macia.
Etapa 8: Pinte as áreas para revelar a foto original
Com a ferramenta Pincel na mão, preta como sua cor de primeiro plano e a opacidade do pincel reduzida para 25%, comece a pintar áreas onde você deseja revelar a imagem original através do efeito de desfoque de movimento, como os olhos, nariz e boca da pessoa. Sempre que pintar uma pincelada na mesma área, você revelará um pouco mais da imagem original (solte o botão do mouse entre as pinceladas). Você pode ajustar o tamanho do seu pincel diretamente do teclado. Pressione a tecla do suporte direito ( ) ) repetidamente para aumentar o pincel ou a tecla do suporte esquerdo ( ( ) para diminuí-lo. Se você pintar acidentalmente sobre a área incorreta ou revelar muito da imagem original em um determinado local), pressione a letra X no teclado para trocar as cores de primeiro plano e de fundo, que definirão sua cor de primeiro plano para branco.Pinte a área com branco para recuperar o efeito de desfoque de movimento e pressione X novamente para restaurar sua cor de primeiro plano. enegrecer e continuar pintando.
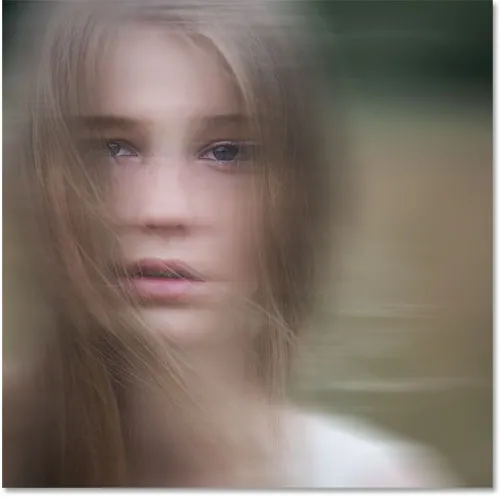
Aqui, eu pintei a área central do rosto da garota para revelar seus olhos, nariz e boca através do efeito de desfoque de movimento, e também pintei alguns dos cabelos dela:

A imagem depois de pintar de preto na máscara Filtro Inteligente.
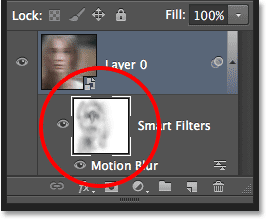
Se observarmos a miniatura da máscara no painel Camadas, podemos ver onde pintamos de preto. O restante da área (preenchida com branco) é onde o efeito de desfoque de movimento permanece com força total:

A miniatura da máscara do Filtro inteligente mostra as áreas pintadas com preto.
Etapa 9: aninhar o objeto inteligente dentro de outro objeto inteligente
Como aplicamos o filtro Motion Blur, estamos prontos para adicionar nosso segundo filtro. Esse segundo filtro precisará ser aplicado a toda a imagem e isso cria um problema em potencial. Precisamos de uma máscara separada para cada um de nossos filtros, mas o Photoshop nos fornece apenas uma máscara que é compartilhada entre todos os Filtros inteligentes aplicados ao mesmo Objeto inteligente. Já usamos essa máscara para ocultar parte do efeito de movimento, então como podemos obter uma máscara separada para o nosso segundo filtro?
A resposta é simples. Nós apenas precisamos aninhar nosso Objeto Inteligente existente dentro de outro! Para fazer isso, com o Objeto inteligente original selecionado no painel Camadas, clique novamente no ícone de menu no canto superior direito do painel Camadas:

Clique novamente no ícone do menu do painel Camadas.
Escolha Converter em objeto inteligente na lista, assim como fizemos antes:

Escolha "Converter em objeto inteligente" no menu.
Parece que perdemos nosso Objeto Inteligente original no painel Camadas, ou pelo menos perdemos o Filtro Inteligente Motion Blur listado abaixo, mas o que realmente aconteceu é que o Photoshop aninhou nosso Objeto Inteligente inicial, juntamente com seu Motion Blur efeito de filtro, dentro de um novo Smart Object:

O Objeto Inteligente inicial agora está aninhado dentro do novo.
Etapa 10: aplique o filtro de brilho difuso
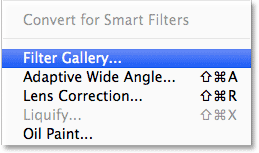
Vamos aplicar nosso segundo filtro, Brilho difuso, que adiciona um efeito de brilho à imagem usando a cor de fundo atual como a cor do brilho. Antes de selecionar o filtro, pressione a letra D no teclado apenas para redefinir rapidamente as cores de primeiro e segundo plano. Isso garantirá que a cor do plano de fundo esteja definida como branca . Em seguida, vá até o menu Filtro na parte superior da tela e escolha Galeria de filtros :

Indo para Filter> Filter Gallery.
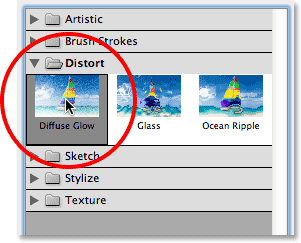
Isso abre a grande caixa de diálogo Galeria de filtros do Photoshop, com uma área de visualização à esquerda, os filtros e categorias de filtros na coluna do meio e opções para o filtro atualmente selecionado à direita. Clique na categoria Distorcer na coluna do meio para abri-la e, em seguida, clique no filtro Brilho Difuso para selecioná-lo:

Clicando na categoria Distorcer e escolhendo Brilho Difuso.
Tutorial relacionado: Restaurar filtros ausentes no Photoshop CS6
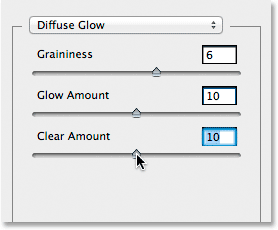
As opções para o filtro Diffuse Glow aparecem ao lado direito da Galeria de filtros e há três opções que podemos definir. O primeiro é o Graininess, que adiciona um efeito de grão (você provavelmente percebeu isso). Vou definir meu valor de Graininess para 6, mas, como em cada uma dessas opções, sinta-se à vontade para experimentar por conta própria e ver o que você acha que funciona melhor.
A segunda opção, quantidade de brilho, controla a intensidade do brilho. Vou definir o meu para 10 . Por fim, Clear Amount se comporta como o oposto de Glow Amount. Configurações mais baixas aumentam o alcance do brilho, fazendo com que mais da imagem seja afetada, enquanto configurações mais altas limitam seu alcance. Vou definir o meu para 10 também, mas, como mencionei, sinta-se à vontade para experimentar configurações diferentes com sua imagem:

As opções de brilho difuso.
Clique em OK quando terminar para aceitar suas configurações e fechar a Galeria de filtros. Aqui está minha imagem com o brilho difuso aplicado:

A imagem após a aplicação do filtro Diffuse Glow.
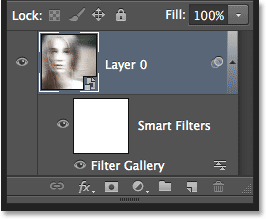
Se olharmos no painel Camadas, vemos a Galeria de filtros listada como um Filtro inteligente, abaixo do Objeto inteligente. Também vemos que, porque aninhamos nosso Objeto Inteligente inicial dentro deste segundo, agora temos uma nova máscara para usar com o filtro Diffuse Glow, mesmo que não haja nada que precisemos fazer com ele, pois queremos que o efeito Diffuse Glow se aplique para a imagem inteira:

O painel Camadas mostrando a Galeria de filtros como um objeto inteligente.
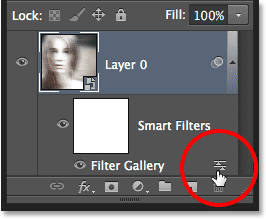
Se você quiser voltar e editar qualquer uma das suas configurações do filtro Diffuse Glow, basta clicar duas vezes no Filtro Galeria Inteligente do Filter Gallery. Ou, se você achar que seu efeito de brilho é muito forte, poderá reduzir seu valor de opacidade clicando duas vezes no ícone Opções de mesclagem :

Clique duas vezes no ícone Opções de mesclagem para o Filtro inteligente.
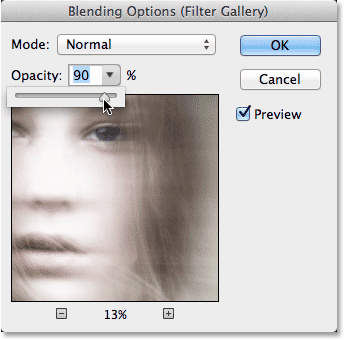
Isso abrirá a caixa de diálogo Opções de mesclagem, na qual é possível diminuir a opacidade do filtro ou alterar o modo de mesclagem. Você deseja deixar o modo de mesclagem definido como Normal, mas reduzirei minha opacidade para 90% apenas para reduzir um pouco o efeito de brilho:

Diminuindo a opacidade do filtro Diffuse Glow.
Clique em OK quando terminar de fechar a caixa de diálogo. Aqui está a minha imagem depois de diminuir a opacidade:

O efeito após diminuir a opacidade do filtro Diffuse Glow.
Etapa 11: adicionar uma camada de ajuste de matiz / saturação
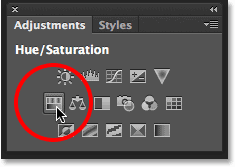
Vamos terminar o efeito fantasma colorindo-o com uma camada de ajuste Matiz / Saturação. Clique no ícone Matiz / Saturação no painel Ajustes (primeiro ícone à esquerda, linha do meio):

Selecionando uma camada de ajuste Matiz / Saturação no painel Ajustes.
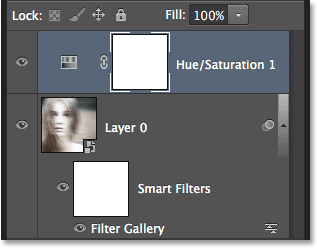
O Photoshop adiciona uma nova camada de ajuste de Matiz / Saturação diretamente acima do Objeto inteligente no painel Camadas:

O painel Camadas mostrando a nova camada de ajuste adicionada.
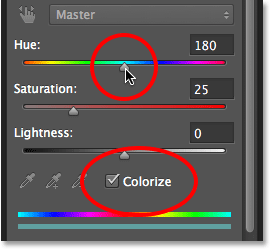
Os controles e as opções da camada de ajuste Matiz / Saturação aparecem no painel Propriedades do Photoshop. Primeiro, selecione a opção Colorir perto da parte inferior do painel clicando dentro de sua caixa de seleção. Isso nos permitirá colorir a imagem inteira com uma única cor. Em seguida, arraste o controle deslizante Hue para a esquerda ou direita para selecionar uma cor. Você verá a cor mudando no documento enquanto arrasta o controle deslizante. Eu acho que um azul esverdeado funciona bem para o efeito fantasma, então irei definir meu valor de Hue para cerca de 180 :

Selecione a opção Colorir, e escolha uma cor com o controle deslizante Matiz.
Aqui está a minha imagem depois de colorir:

O efeito da camada de ajuste Matiz / Saturação.
Etapa 12: alterar o modo de mesclagem para colorir e diminuir a opacidade
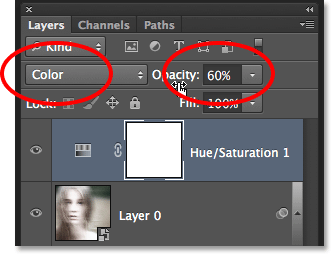
Por fim, altere o modo de mesclagem da camada Matiz / Saturação de Normal para Cor . A diferença pode ser pequena, mas isso permitirá que a camada de ajuste afete apenas as cores da imagem sem afetar os valores de brilho. Você encontrará a opção de modo de mesclagem na parte superior esquerda do painel Camadas. Diretamente em frente à opção de modo de mesclagem está a opção Opacidade . Reduzi-lo de seu valor padrão de 100% permitirá que algumas das cores originais da imagem sejam exibidas. Você pode gostar ou não do resultado com sua imagem, portanto esta etapa final é opcional, mas no meu caso, reduzirei a opacidade para cerca de 60%:

Alterando o modo de mesclagem e diminuindo a opacidade.
E com isso, terminamos! Aqui, para comparação, é a imagem original mais uma vez:

A foto original.
E aqui, depois de alterar o modo de mesclagem e diminuir a opacidade da camada de ajuste de Matiz / Saturação, está o meu efeito final de "fantasma":

O resultado final.