
Diferença entre React Native vs Flutter
React nativo e flutter são ótimas ferramentas de desenvolvimento móvel. A vibração e a reação nativa são muito populares no mercado. Neste artigo, teremos uma comparação detalhada de ambos os reagentes nativos x flutter, além de focar nos seguintes pontos:
- Qual deles é melhor?
- Quando ir para o Flutter ou reagir de forma nativa
React Native: React Native é uma estrutura de desenvolvimento de aplicativos móveis de código aberto. O React Native pode ser usado para criar aplicativos IOS e Android. Para criar um aplicativo baseado em reagir nativo, você precisa ter conhecimento de linguagens de programação como JavaScript e React. O React Native foi lançado em março de 2015.
Flutter: Flutter é basicamente uma estrutura de desenvolvimento móvel baseada em programação reativa desenvolvida pelo Google. É uma estrutura de desenvolvimento de aplicativos móveis multiplataforma e pode ser usada para criar aplicativos IOS e Android. Para desenvolver um aplicativo baseado em Flutter, você precisa ter conhecimento de programação do Dart. O Dart foi introduzido pelo Google em 2011. O Dart é fácil de aprender para desenvolvedores confortáveis com Java ou JavaScript, pois suporta a maioria dos conceitos orientados a objetos.
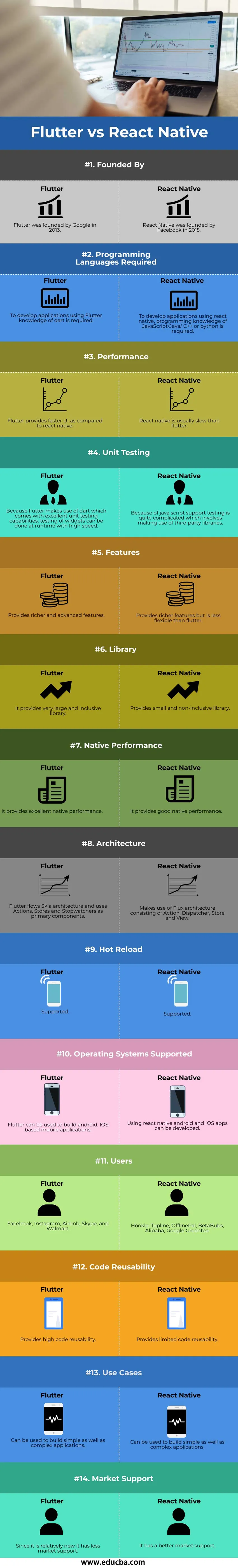
Comparação cara a cara entre React Native vs Flutter (Infográficos)
Abaixo estão as 14 principais diferenças entre React Native e Flutter 
Diferença de chave entre React Native vs Flutter
Vamos avaliar reagir nativo x flutter nos seguintes fatores:
- Desempenho : No que diz respeito ao desempenho, o flutter oferece melhor desempenho do que o reagir nativo. O Flutter possui componentes nativos criados dentro da estrutura e não precisa usar uma ponte para se comunicar com componentes nativos. O Flutter compila código de dardo em código ARM, que pode ser executado diretamente pela CPU. Por outro lado, o react-native usa componentes nativos para interpretar a interface do usuário. Devido a uma camada extra de componentes nativos, os aplicativos criados no React Native tendem a ser mais lentos.
- Arquitetura : o React Native usa a arquitetura Flux na qual existe um fluxo de dados unidirecional que consiste em Ação, Dispatcher, Armazenamento e Exibição. O Flutter também segue o fluxo de dados unidirecional que contém Ações, Armazenamentos e Stop Watchers.
- Flexibilidade e estabilidade : os reagentes nativos e os flutuantes são escaláveis e oferecem estabilidade igual. Em termos de flexibilidade, o flutter vence a corrida, pois contém um conjunto rico e avançado de widgets em comparação com o reagir nativo.
- Tempo de desenvolvimento: os reagentes nativo e flutter proporcionam um tempo de desenvolvimento de aplicativos mais rápido. Porém, devido à sua simplicidade, o flutter economiza mais tempo porque não utiliza componentes nativos que são demorados para entender.
- Suporte para modificação rápida: o React native suporta o recurso de recarga a quente que permite a execução de novo código, mantendo intacto o estado do aplicativo, em vez de executar a recompilação. Esse recurso fornece desenvolvimento instantâneo e eficiente. O Flutter também suporta recarregamento a quente com estado, o que permite a reflexão instantânea das alterações de código sem alterar o estado atual.
- Aplicativos: aplicativos comuns criados usando o React Native são Facebook, Instagram, Airbnb, Skype e Walmart, enquanto Hookle, Topline, OfflinePal, BetaBubs, Alibaba e Google Greentea são desenvolvidos usando o flutter.
- Fundadores : React Native foi desenvolvido pelo Facebook, enquanto o flutter foi inventado pelo Google.
Tabela de comparação React Native vs Flutter
Aqui está uma tabela de comparação mostrando as diferenças entre flutter x reagir nativo:
| Base de comparação entre flutter vs reagir nativo |
Flutter |
Reagir nativo |
| Fundado por | O Flutter foi fundado pelo Google em 2013. | O React Native foi fundado pelo Facebook em 2015. |
| Linguagens de programação necessárias | Para desenvolver aplicativos usando o Flutter, é necessário ter conhecimento de dardo. | Para desenvolver aplicativos usando reagir nativo, é necessário conhecimento de programação em JavaScript / Java / C ++ ou Python. |
| atuação | O Flutter fornece uma interface de usuário mais rápida em comparação com o reagente nativo. | A reação nativa geralmente é mais lenta que a vibração. |
| Teste de Unidade | Como o flutter faz uso do dardo, que vem com excelentes recursos de teste de unidade, o teste de widgets pode ser feito em tempo de execução em alta velocidade. | O teste de suporte a scripts Java é bastante complicado, o que envolve o uso de bibliotecas de terceiros. |
| Recursos | Ele fornece recursos mais avançados e avançados. | Ele fornece recursos mais sofisticados, mas é menos flexível que a vibração. |
| Biblioteca | Ele fornece uma biblioteca muito grande e inclusiva. | Ele fornece uma biblioteca pequena e não inclusiva. |
| Desempenho nativo | Ele fornece excelente desempenho nativo. | Ele fornece um bom desempenho nativo. |
| Arquitetura | Flutter flui a arquitetura Skia e usa Actions, Stores e Stopwatchers como componentes principais. | Utiliza a arquitetura Flux que consiste em Ação, Dispatcher, Store e View. |
| Recarga a quente | Suportado | Suportado |
| Sistemas operacionais suportados | O Flutter pode ser usado para criar aplicativos móveis baseados no Android, IOS. | É possível desenvolver aplicativos nativos do Android e IOS react. |
| Comercial | Facebook, Instagram, Airbnb, Skype e Walmart. | Gancho, Topline, OfflinePal, BetaBubs, Alibaba, Google Greentea |
| Reutilização de código | Ele fornece alta reutilização de código. | Ele fornece capacidade de reutilização de código limitada. |
| Casos de Uso | Ele pode ser usado para criar aplicativos simples e complexos. | Ele pode ser usado para criar aplicativos simples e complexos. |
| Suporte ao mercado | Por ser relativamente novo, possui menos suporte de mercado. | Possui melhor suporte de mercado. |
Conclusão
Depois de cobrir os recursos de vibração e reação nativa, é difícil determinar qual estrutura é superior à outra. Ambas as estruturas são boas para o desenvolvimento de aplicativos, mas, como vimos acima, o flutter é relativamente melhor do que reagir nativamente. Embora devido ao fato de o flutter ser uma estrutura relativamente nova, leve tempo para ganhar mais popularidade e estima-se que o flutter seja o futuro do desenvolvimento móvel. Se você tem experiência no desenvolvimento de dardos, certamente o flutter é a melhor opção para continuar por um tempo, se o desenvolvedor tiver um forte conhecimento de JavaScript com o react, então você deve optar pelo react-native. Vale ressaltar que tanto o flutter quanto o nativo de reação podem ser usados para o desenvolvimento de plataforma cruzada, no qual o flutter fornece mais recursos.
Artigos recomendados
Este é um guia para Reagir Native vs Flutter. Aqui discutimos as principais diferenças entre React Native e Flutter com infográficos e tabela de comparação. Você também pode consultar nossos outros artigos sugeridos para saber mais -
- Angct2 vs ReactJS
- Usos do React JS
- Reaber JS vs Ember JS
- Como superar barreiras de comunicação
- Fatores em R | Como criar um fator em R?