Neste tutorial do Photoshop, aprenderemos como criar a ilusão de que uma única foto está sendo exibida como uma série de painéis verticais. Pode parecer complicado, mas como veremos, é realmente um efeito muito fácil de criar, com a maioria das etapas sendo simples repetição.
Esta versão do tutorial foi completamente reescrita e atualizada para o Photoshop CS6 e também é totalmente compatível com o Photoshop CC (Creative Cloud). Se você estiver usando o Photoshop CS5 ou anterior, consulte o tutorial Efeito de painéis verticais da foto original.
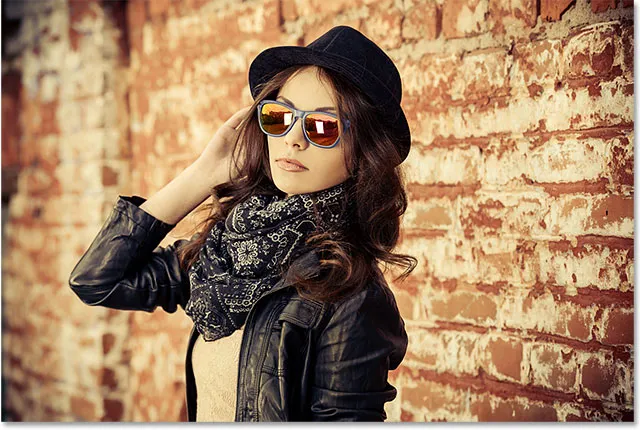
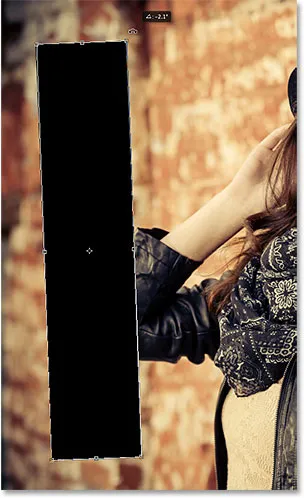
Aqui está a imagem que vou usar (foto de uma mulher de jaqueta de couro da Shutterstock):

A imagem original.
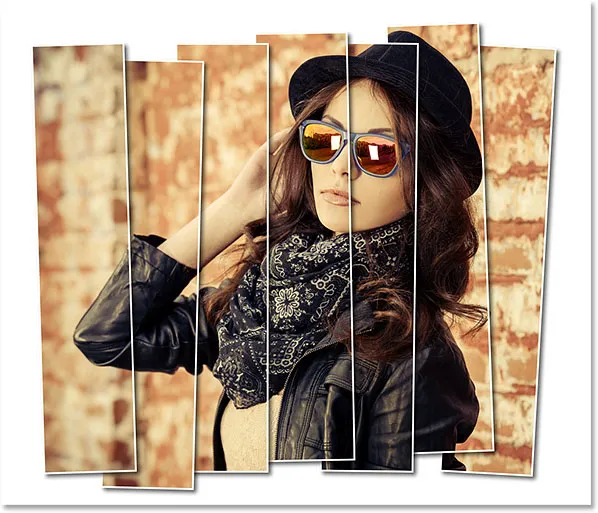
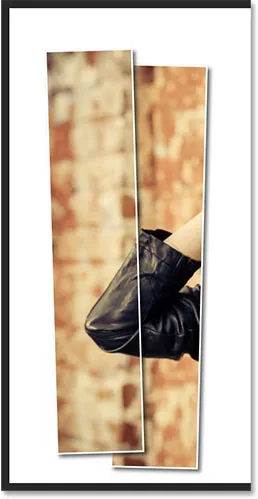
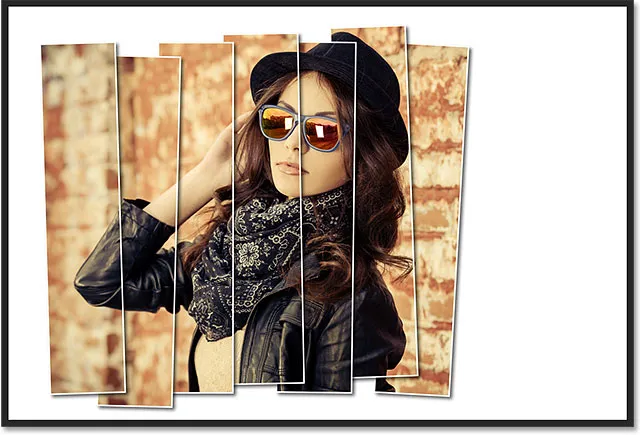
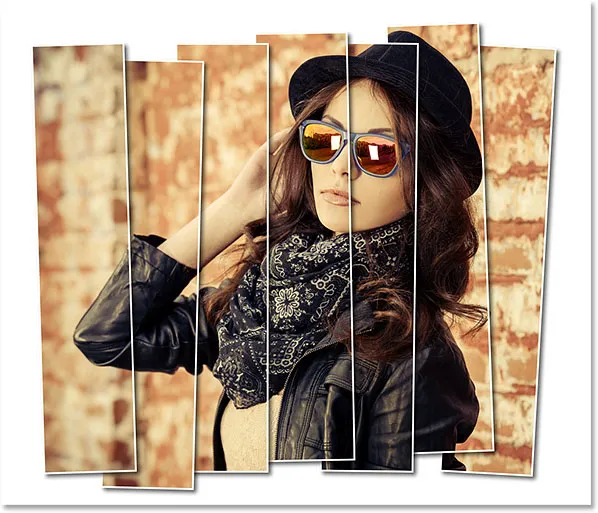
E aqui está como será o efeito final dos "painéis de fotos":

O efeito final.
Como criar painéis de fotos verticais
Etapa 1: adicionar uma camada de preenchimento de cor sólida branca
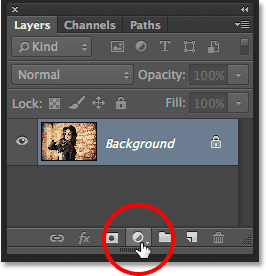
Com a imagem recém-aberta no Photoshop, vamos começar adicionando uma camada de preenchimento de cor sólida branca. Usaremos essa camada como plano de fundo para o efeito. Clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:

Clique no ícone Nova camada de preenchimento ou ajuste.
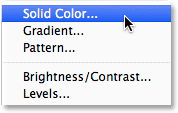
Escolha Cor sólida no topo da lista de camadas de preenchimento e ajuste que aparece:

Escolhendo uma camada de preenchimento de cor sólida.
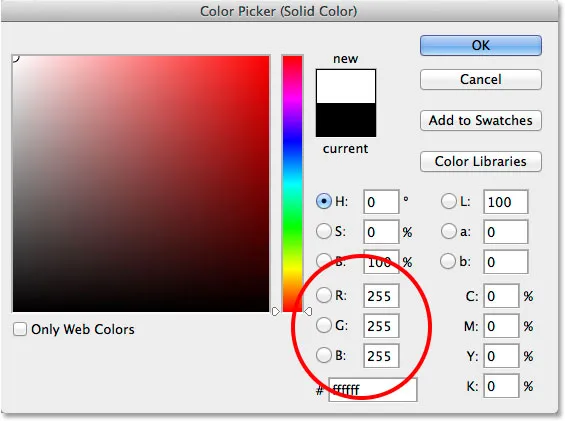
O Photoshop abre o Seletor de cores para que possamos escolher uma cor para a camada de preenchimento. Vou usar branco como pano de fundo. Uma maneira de escolher o branco no Seletor de cores é digitando 255 para os valores R, G e B :

Escolhendo o branco no Seletor de cores.
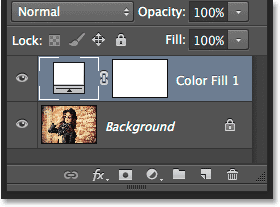
Clique em OK para fechar o Seletor de cores. Seu documento aparecerá preenchido com branco, bloqueando temporariamente a imagem. Se olharmos no painel Camadas, vemos a nova camada de preenchimento de cor sólida (denominada "Preenchimento de cor 1") acima da imagem na camada de fundo:

O painel Camadas mostrando a camada de preenchimento acima da imagem.
Etapa 2: desativar a camada de preenchimento de cor sólida
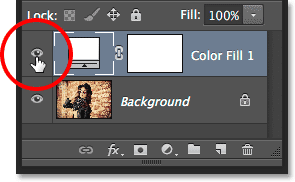
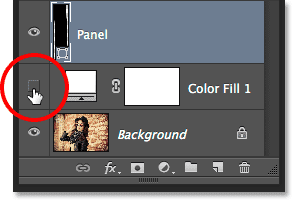
Ainda não precisamos ver a camada de preenchimento Solid Color e, na verdade, ela só vai atrapalhar se a deixarmos, então vamos desativá-la temporariamente. Para fazer isso, clique no ícone de visibilidade da camada (o ícone "globo ocular") na extremidade esquerda da camada no painel Camadas. Isso ocultará a camada no documento, tornando a imagem original visível novamente:

Clicando no ícone de visibilidade da camada de preenchimento.
Etapa 3: selecione a ferramenta Retângulo
Para desenhar os painéis verticais, usaremos a ferramenta Retângulo, uma das ferramentas básicas de forma do Photoshop, que podemos selecionar no painel Ferramentas, à esquerda da tela:

Selecionando a ferramenta Retângulo.
Etapa 4: definir o modo da ferramenta para moldar
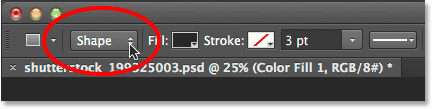
Com a ferramenta Retângulo selecionada, verifique se a opção Modo de ferramenta na extremidade esquerda da Barra de opções, na parte superior da tela, está definida como Forma, não Caminho ou Pixels:

Definindo o Modo Ferramenta para a Ferramenta Retângulo como Forma.
Etapa 5: desenhe o primeiro painel
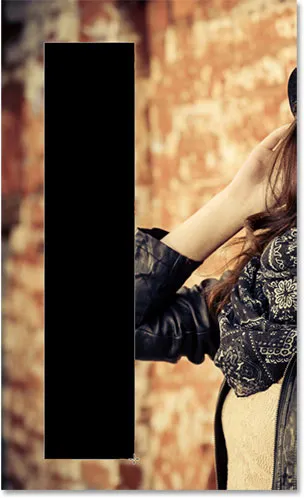
Com Forma selecionada na Barra de opções, clique dentro do documento e arraste o primeiro painel vertical. Adicionaremos os painéis da esquerda para a direita, então comece novamente à esquerda. Não se preocupe com a cor do painel, porque não a veremos por muito mais tempo:

Desenhando o primeiro painel ao longo da esquerda da imagem.
Etapa 6: renomeie a camada de forma para "painel"
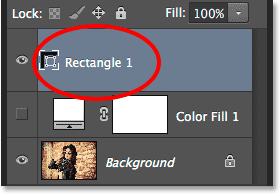
Se olharmos novamente no painel Camadas, vemos a camada Forma acima das outras duas camadas. Por padrão, o Photoshop nomeia a camada Forma de "Retângulo 1" que, como os nomes dizem, não é tão útil:

A nova camada de forma com seu nome padrão.
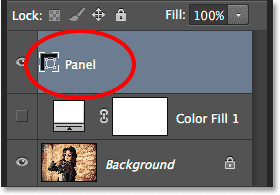
Como estamos usando a forma como nosso painel, clique duas vezes diretamente no nome "Retângulo 1" para destacá-lo e renomeie-o como "Painel". Pressione Enter (Win) / Return (Mac) para aceitar a alteração de nome:

A camada Forma com seu novo nome.
Etapa 7: Gire o painel com o comando Free Transform Path
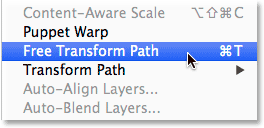
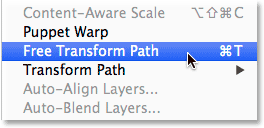
Vamos girar a forma para dar um pouco mais de interesse visual. Vá para o menu Editar na barra de menus na parte superior da tela e escolha Caminho de transformação livre . Ou, você pode acessar o Free Transform Path pressionando Ctrl + T (Win) / Command + T (Mac) no teclado. De fato, este atalho será muito útil mais tarde:

Indo para Editar> Caminho de transformação livre.
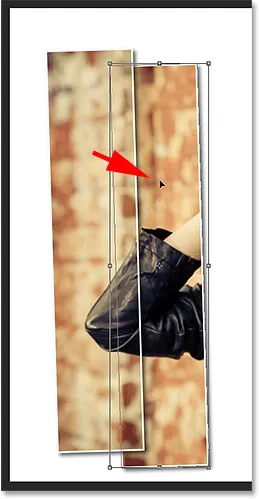
Isso coloca a caixa Free Transform e as alças (os pequenos quadrados) ao redor do painel. Mova o cursor do mouse para qualquer lugar fora do painel. Quando você vir o cursor mudar para uma seta curva e de dupla face, clique e arraste com o mouse para girar o painel. Aqui, eu girei o meu no sentido anti-horário. Quando terminar, pressione Enter (Win) / Return (Mac) no teclado para aceitá-lo:

Girando o painel com o comando Free Transform Path.
Etapa 8: ativar a camada de preenchimento novamente
Agora que adicionamos nosso primeiro painel vertical, vamos ativar novamente a camada de preenchimento branco. Clique mais uma vez no ícone de visibilidade da camada de preenchimento (o quadrado vazio onde costumava estar o globo ocular):

Clicando novamente no ícone de visibilidade da camada de preenchimento.
Com a camada ativada, o fundo branco sólido bloqueia a imagem novamente, com apenas o painel vertical visível à sua frente:

O documento com a camada de preenchimento branco mais uma vez visível.
Etapa 9: Abra as opções de mesclagem
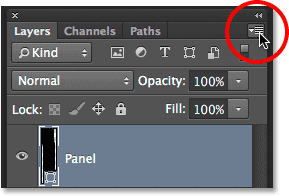
A seguir, tornaremos a imagem visível dentro do painel e também adicionaremos alguns estilos de camada. Clique no pequeno ícone de menu no canto superior direito do painel Camadas:

Clique no ícone de menu do painel Camadas.
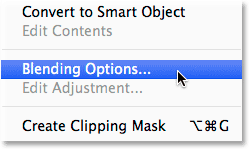
Escolha Opções de mesclagem no menu que aparece:

Selecionando Opções de mesclagem no menu do painel Camadas.
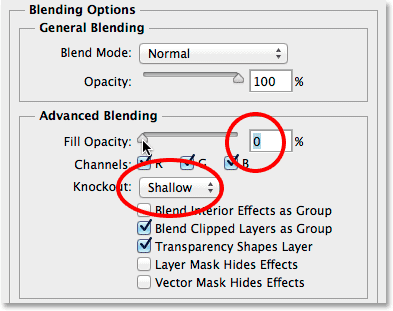
Isso abre a caixa de diálogo Estilo de camada definida como Opções de mesclagem na coluna do meio. Primeiro, para tornar a imagem visível dentro do painel, altere a opção Knockout na seção Advanced Blending de None para Shallow ou Deep (vou escolher Shallow, mas qualquer uma delas funcionará para nossos propósitos aqui). Em seguida, abaixe a Opacidade de preenchimento até 0% :

Definindo Knockout como Shallow e a Opacidade de preenchimento como 0%.
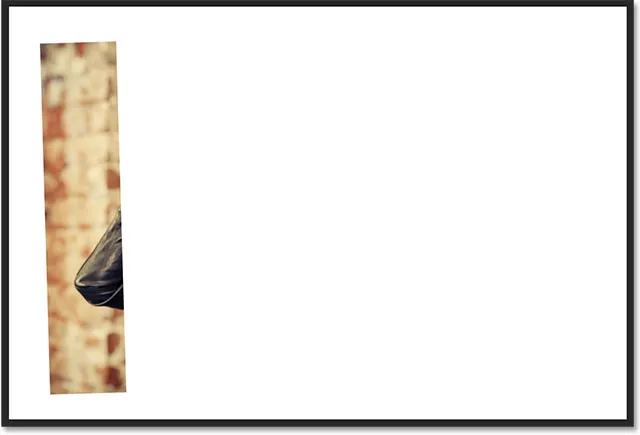
A imagem agora aparece através do painel no documento:

A foto agora está visível dentro da área do painel.
Etapa 10: adicionar uma sombra projetada ao painel
Para destacar um pouco mais o painel, adicionaremos alguns efeitos de camada (estilos). Primeiro, clique nas palavras Sombra projetada na parte inferior da lista de efeitos à esquerda da caixa de diálogo Estilo de camada:

Selecionando Drop Shadow na lista de efeitos de camada.
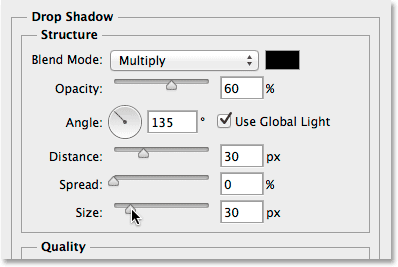
Nas opções Sombra projetada na coluna do meio, diminua a opacidade da sombra para cerca de 60% e defina o ângulo para 135 ° para que a luz pareça brilhar no canto superior esquerdo. Selecione Usar luz global se ainda não estiver marcado. Por fim, aumente a distância e o tamanho da sombra ao seu gosto, o que dependerá muito do tamanho da imagem com a qual você está trabalhando. O valor Distância controla a distância que a sombra se estende do objeto, enquanto o valor Tamanho controla a suavidade das bordas da sombra. No meu caso, estou usando uma imagem bastante grande, portanto, defino Distância e Tamanho para cerca de 30px. Novamente, convém experimentar esses valores, dependendo do tamanho da sua imagem:

As opções de sombra projetada.
Aqui está a aparência do meu painel com a sombra aplicada:

O painel após aplicar a sombra projetada.
Etapa 11: adicionar um traço ao painel
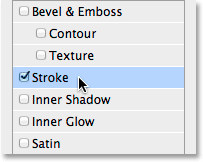
Com a caixa de diálogo Layer Style ainda aberta, clique na palavra Stroke na lista de efeitos à esquerda:

Selecionando Traçado na lista de efeitos de camada.
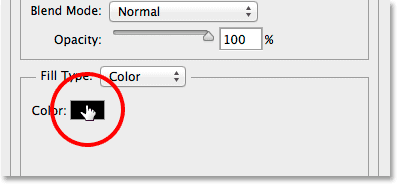
Nas opções de traço na coluna do meio, clique na amostra de cor para alterar a cor do traçado:

Clicando na amostra de cores.
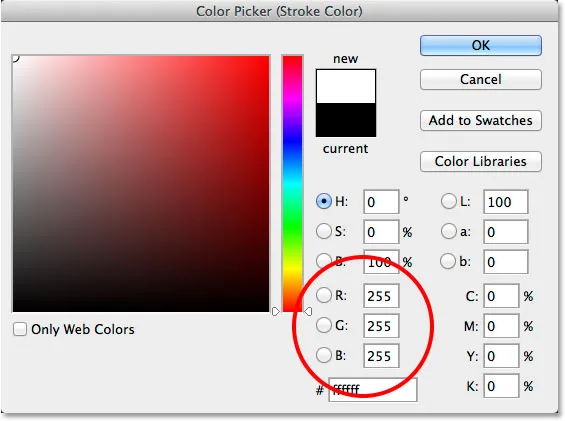
Isso abre novamente o Seletor de cores, dessa vez permitindo que escolha uma nova cor para o traçado. Assim como fiz antes, vou escolher branco digitando 255 para os valores R, G e B. Clique em OK quando terminar de fechar o Seletor de cores:

Escolhendo branco para a cor do traçado.
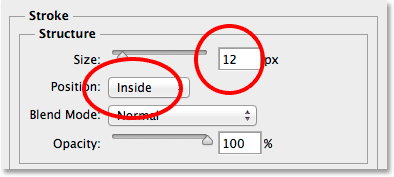
De volta à caixa de diálogo Estilo de camada, altere a Posição do traçado de Fora (a configuração padrão) para Interior e aumente o Tamanho do traço arrastando o controle deslizante para a direita até ver uma borda branca bastante fina e perceptível ao redor do painel. No meu caso, definirei o tamanho como 12 px, mas você pode precisar de um valor diferente, dependendo mais uma vez do tamanho da sua imagem:

Alterando a posição para dentro e aumentando o valor do tamanho.
Clique em OK quando terminar de fechar a caixa de diálogo Estilo de camada. Aqui está a aparência do meu painel com a sombra projetada e o traço branco aplicados:

O painel após aplicar a sombra projetada e o traçado.
Etapa 12: Alterne os efeitos de camada fechados
Nesse ponto, realizamos o trabalho árduo (não que tudo isso fosse realmente difícil), e adicionar o restante dos painéis é uma simples questão de duplicar, mover e girar o que já criamos. No entanto, todos esses painéis adicionais significam que teremos mais camadas no momento em que terminarmos. Portanto, antes de fazer qualquer outra coisa, vamos nos dar um pouco mais de espaço no painel Camadas com uma pequena tarefa de limpeza.
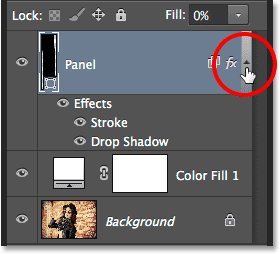
Observe que os efeitos Drop Shadow e Stroke estão listados diretamente abaixo da camada Panel. Isso é ótimo, exceto que realmente não precisamos vê-los e, de fato, eles estão apenas ocupando espaço. Vamos ocultá-los clicando na pequena seta à direita da camada:

Clicando na seta para alternar entre os efeitos da camada.
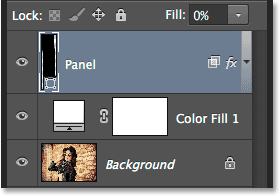
Isso fecha a seção de efeitos da camada (clique na seta novamente para abri-la novamente). Os efeitos em si ainda estão sendo aplicados ao painel. Tudo o que fizemos foi eliminar um pouco de confusão desnecessária no painel Camadas, para termos mais espaço para as outras camadas que vamos adicionar:

Os nomes dos efeitos da camada não estão mais ocupando espaço.
Etapa 13: Duplicar a camada do painel
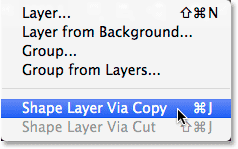
Agora estamos prontos para adicionar nosso segundo painel. Verifique se a camada Painel está selecionada no painel Camadas (ela deve ser destacada em azul). Em seguida, duplique o painel, acessando o menu Camada na parte superior da tela, escolhendo Novo e escolhendo Camada de forma via cópia, ou simplesmente pressionando Ctrl + J (Win) / Command + J (Mac) no teclado :

Vá para Layer> New> Shape Layer via Copy.
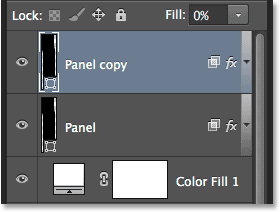
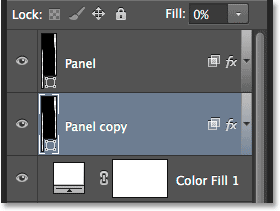
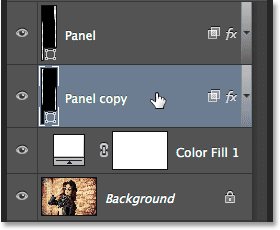
A cópia da camada Painel aparecerá acima do original:

O painel Camadas após duplicar a camada Painel.
Etapa 14: Mover a cópia abaixo do original
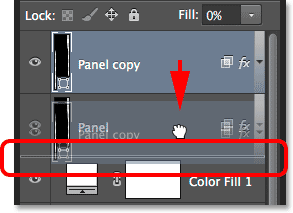
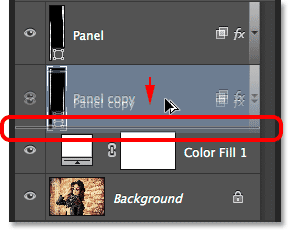
Clique na camada "Panel copy" e, com o botão do mouse ainda pressionado, arraste-o para baixo abaixo do original. Uma barra de destaque aparecerá entre a camada do painel original e a camada de preenchimento Solid Color:

Arrastando a camada de cópia do painel abaixo do original.
Solte o botão do mouse quando a barra de destaque aparecer para soltar a camada de cópia do painel abaixo do original:

A camada de cópia do painel agora fica abaixo da camada original do painel.
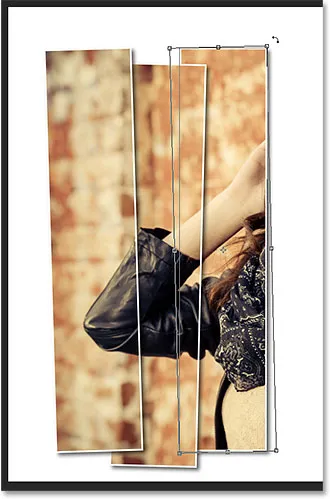
Etapa 15: mover e girar a cópia com o caminho de transformação livre
No momento, a cópia do painel está atrás do original, o que significa que não podemos vê-lo no documento. Vamos movê-lo e girá-lo, e podemos fazer as duas coisas com o comando Free Transform Path. Assim como fizemos na Etapa 7, vá até o menu Editar e escolha Caminho de transformação livre ou pressione Ctrl + T (Win) / Command + T (Mac) para selecionar Caminho de transformação livre no teclado:

Indo para Editar> Caminho de transformação livre.
Para mover o novo painel, clique em qualquer lugar dentro da caixa Transformação livre e arraste o painel para a direita. Para aumentar o interesse, mova o painel um pouco mais alto ou mais baixo que o original:

Movendo o painel para a direita do painel acima.
Para girar o painel, mova o cursor do mouse para fora da caixa Transformação livre. Quando o cursor se transformar em uma seta curva e de dois lados, clique e arraste com o mouse para girá-lo. À medida que você adiciona mais e mais painéis, tente girar cada um em um ângulo ligeiramente diferente, com alguns inclinados para a direita e outros para a esquerda:

Clique e arraste para girar o segundo painel.
Quando terminar, pressione Enter (Win) / Return (Mac) para aceitá-lo e saia do comando Free Transform Path. Não se preocupe se ainda conseguir ver o contorno fino do caminho ao redor do painel. É visível apenas porque a camada do painel está selecionada no painel Camadas. Se você selecionar uma camada diferente (a camada Fundo ou Preenchimento), o contorno desaparecerá:

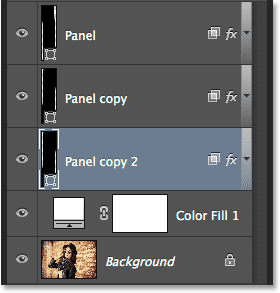
O segundo painel foi adicionado agora.
Etapa 16: Repita as mesmas etapas para adicionar os outros painéis
Neste ponto, tudo o que precisamos fazer é repetir as mesmas etapas para adicionar o restante de nossos painéis. Sempre queremos que o novo painel fique abaixo dos outros, portanto, primeiro, verifique se a camada do painel mais abaixo (a que fica logo acima da camada de preenchimento) está selecionada:

Selecionando a camada do painel mais abaixo.
Então, aqui está um ótimo truque para economizar tempo, tanto para copiar uma camada quanto para movê-la para cima ou para baixo na pilha de camadas ao mesmo tempo. Pressione a tecla Alt (Win) / Option (Mac) no teclado e, com a tecla pressionada, clique na camada inferior do painel e arraste-a para baixo apenas uma curta distância até ver uma barra de destaque aparecer entre essa camada e a camada de preenchimento de cor sólida diretamente abaixo dela. Essencialmente, você está arrastando a camada abaixo de si mesma:

Pressione e segure Alt (Win) / Option (Mac) enquanto arrasta a camada inferior do painel entre ela e a camada de preenchimento.
Solte o botão do mouse e uma cópia do painel aparecerá exatamente onde queremos abaixo dos outros:

Uma cópia da camada aparece abaixo do original.
Com o novo painel adicionado, pressione Ctrl + T (Win) / Command + T (Mac) no teclado para selecionar rapidamente o comando Free Transform Path, clique dentro da caixa Free Transform e arraste o novo painel para a direita. Novamente, por interesse visual, mova-o um pouco mais alto ou mais baixo que o painel anterior:

Com o Free Transform Path ativo, arraste o novo painel para a direita.
Para girá-lo, mova o cursor do mouse para fora da caixa Transformação livre e clique e arraste com o mouse. Quando terminar, pressione Enter (Win) / Return (Mac) para aceitá-lo e saia do comando Free Transform Path:

Girando o novo painel.
Em seguida, basta repetir essas mesmas etapas (as que acabei de abordar na Etapa 16) novamente para adicionar o restante de seus painéis. Aqui está a aparência do meu efeito usando um total de sete painéis:

O efeito após adicionar o restante dos painéis.
Etapa 17: Cortar a imagem
Por fim, vamos cortar as áreas brancas indesejadas ao redor dos painéis. Selecione a ferramenta Recortar no painel Ferramentas ou pressione a letra C para selecioná-la no teclado:

Selecionando a ferramenta Recortar.
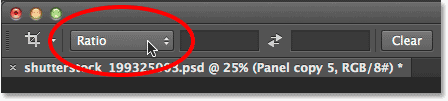
Com a ferramenta Recortar selecionada, defina a opção Proporção na extremidade esquerda da Barra de opções como Proporção, mas deixe as duas caixas de valor diretamente à direita dela vazias (ou clique no botão Limpar para desmarcá-las, se necessário). Isso nos permitirá arrastar uma caixa de corte de forma livre em vez de ser bloqueada em uma proporção específica:

Definir a opção Proporção da tela como Proporção.
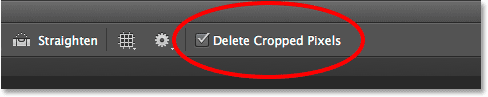
Muito importante! Para que o efeito ainda funcione depois de cortar a imagem, selecione Excluir pixels cortados na barra de opções. Se você não selecionar esta opção, a imagem original dentro dos painéis não será mais visível após o corte:

Selecionando Excluir pixels cortados.
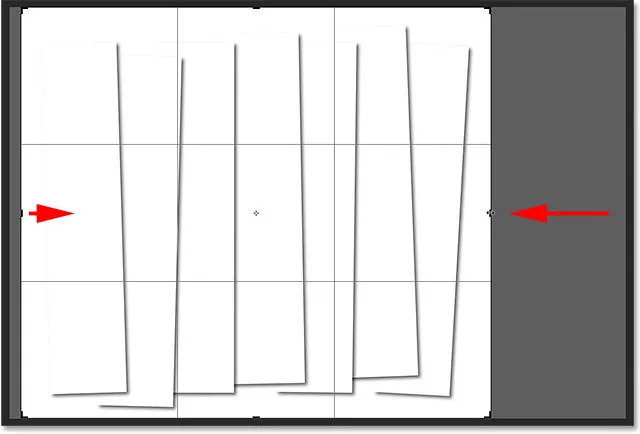
Com a opção Excluir pixels cortados selecionada, clique e arraste uma nova caixa de corte ao redor da área que você deseja manter ou simplesmente redimensione a caixa de corte inicial como estou fazendo aqui (arrastando os lados esquerdo e direito da caixa de corte em direção à painéis). Não se preocupe se sua imagem original desaparecer no momento, como a minha. Ele reaparecerá assim que terminarmos:

A imagem pode desaparecer quando você arrasta a caixa de corte, mas é apenas temporário.
Quando estiver pronto, pressione Enter (Win) / Return (Mac) no teclado para cortar a imagem. A foto dentro dos painéis reaparecerá, dando-nos o efeito final de "painéis fotográficos verticais":

O resultado final.
Para onde ir a seguir …
E aí temos que! É assim que é exibida uma foto como uma série de painéis verticais no Photoshop CS6! Visite nossa seção Efeitos de foto para obter mais tutoriais sobre efeitos do Photoshop!