Neste tutorial, mostrarei como criar um efeito de texto de letras sobrepostas no Photoshop, com cores que se misturam onde as letras se sobrepõem! Como veremos, esse efeito não só é divertido e colorido, mas também é muito fácil de criar. Apenas adicionamos algum texto, convertemos as letras em formas, alteramos a cor de cada letra e, em seguida, aproximamos as letras para sobrepô-las. Para misturar as cores nas áreas sobrepostas, usamos um dos modos de mesclagem de camadas do Photoshop. Vamos ver como isso funciona!
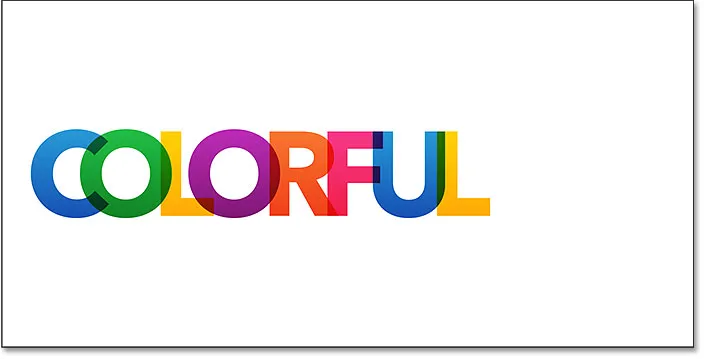
Veja como será o efeito final do texto "letras sobrepostas" quando terminarmos:

O efeito final.
Vamos começar!
Como criar texto sobreposto no Photoshop
Estou usando o Photoshop CC, mas todas as etapas são totalmente compatíveis com o Photoshop CS6.
Etapa 1: criar um novo documento
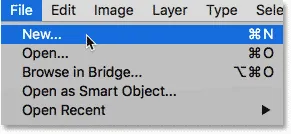
Comece criando um novo documento do Photoshop. Vá para o menu Arquivo na barra de menus e escolha Novo :

Indo para Arquivo> Novo.
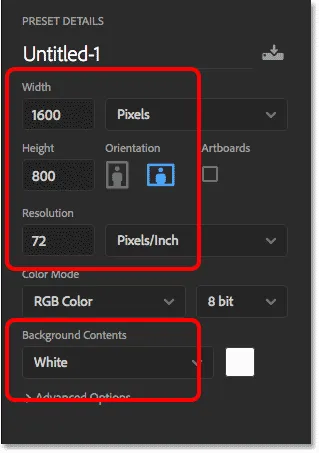
Na caixa de diálogo Novo documento, defina a largura como 1600 pixels, a altura como 800 pixels, a resolução como 72 pixels / polegada e o conteúdo do plano de fundo como branco . Clique em Criar ou OK (dependendo da versão do Photoshop que você está usando) para fechar a caixa de diálogo e criar o novo documento:

Definindo as opções para o novo documento.
Etapa 2: adicione seu texto
Selecione a Ferramenta de texto na barra de ferramentas:

Selecionando a ferramenta Type.
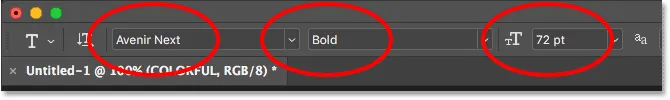
Escolha sua fonte na barra de opções. Fontes mais grossas geralmente funcionam melhor para esse efeito. Vou usar o Avenir Next Bold . Defina o tamanho do seu tipo para 72 pt . Redimensionaremos o texto assim que o adicionarmos, mas isso nos dará o maior tamanho predefinido para começar:

Escolhendo a fonte e o tamanho do tipo.
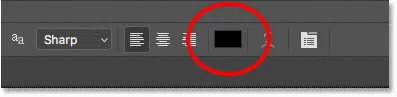
Verifique se a cor do seu tipo está definida para preto, para que possamos ver o texto na frente do fundo branco. Se não estiver definido como preto, pressione a letra D no teclado para redefini-lo. Escolheremos cores diferentes para cada letra depois de convertermos o texto em formas:

A amostra de cores na Barra de opções mostra a cor do tipo atual.
Clique dentro do documento e adicione seu texto. Vou digitar a palavra "COLORIDO":

Adicionando o texto inicial ao documento.
Para aceitar seu texto, clique na marca de seleção na barra de opções:

Clicando na marca de seleção.
Etapa 3: redimensione e mova o texto com Transformação livre
Para redimensionar o texto, vá até o menu Editar e escolha Transformação livre :

Indo para Editar> Transformação livre.
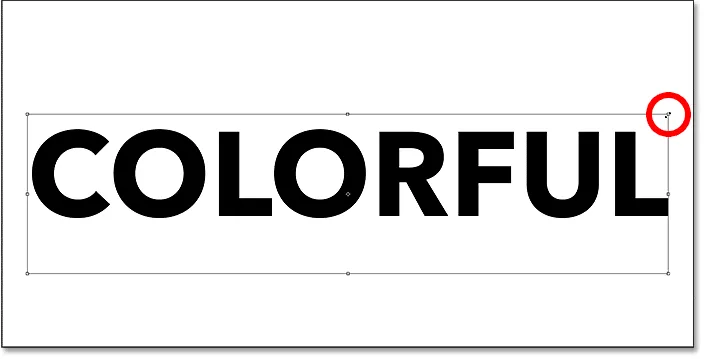
O Photoshop coloca a caixa Transformação livre e manipula o texto. Para redimensioná-lo, pressione e mantenha pressionada a tecla Shift enquanto clica e arrasta qualquer uma das alças do canto . Mantenha pressionada a tecla Shift enquanto arrasta os bloqueios nas formas originais das letras para não distorcê-los. Certifique-se de que, ao terminar, solte o botão do mouse primeiro e, em seguida, solte a tecla Shift, ou obterá resultados inesperados.
Para mover o texto para o centro do documento, clique e arraste dentro da caixa Transformação livre. Quando estiver satisfeito com o tamanho e a posição do texto, pressione Enter (Win) / Return (Mac) no teclado para sair do Free Transform:

Arrastar uma alça de canto enquanto mantém pressionada a tecla Shift para redimensionar o texto.
Etapa 4: converter o texto em formas
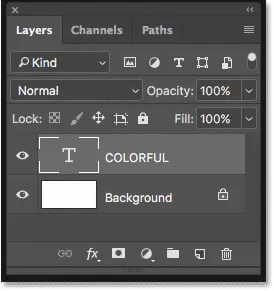
No painel Camadas, o texto aparece em uma nova camada Tipo acima da camada Fundo:

O painel Camadas mostrando a nova camada Tipo.
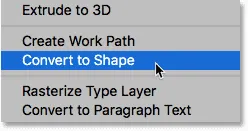
Precisamos converter nossas letras em formas. Com a camada Tipo selecionada, vá para o menu Tipo na barra de menus e escolha Converter em forma :

Indo para Type> Convert to Shape.
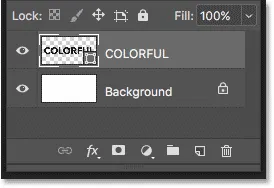
De volta ao painel Camadas, a camada Tipo agora é uma camada Forma, o que significa que nosso texto não é mais editável:

A camada Tipo agora é uma camada Forma.
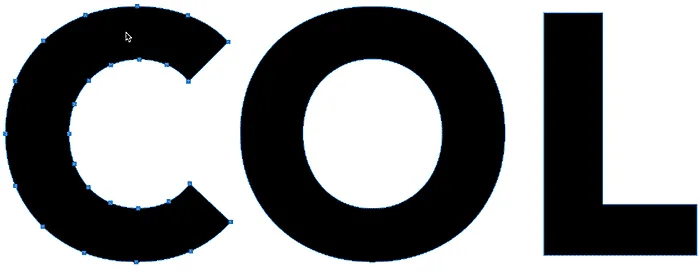
E no documento, vemos contornos de caminho em torno das letras, informando que o texto é de fato uma forma:

O texto foi convertido em uma forma.
Relacionados: Como desenhar formas no Photoshop
Etapa 5: mova cada letra para sua própria camada
Para sobrepor as letras e misturar suas cores, precisamos colocar cada letra em uma camada separada. Pegue a Ferramenta de Seleção de Caminho (a ferramenta seta preta) na Barra de Ferramentas:

Escolhendo a ferramenta de seleção de caminho.
Em seguida, no Photoshop CC, vá para a Barra de opções e altere a opção Selecionar para Todas as camadas . Isso facilitará a seleção de letras individuais. No Photoshop CS6, essa opção não está disponível, mas você ainda poderá selecionar as letras com a mesma facilidade:

Alterando "Selecionar" para "Todas as camadas" (somente Photoshop CC).
De volta à janela do documento, clique em qualquer lugar no fundo branco para desmarcar as letras. Em seguida, clique na primeira letra à esquerda para selecioná-la. Um resumo do caminho reaparecerá apenas com uma letra:

Selecionando a primeira letra da palavra.
Para mover essa letra para sua própria camada, vá para o menu Camada, escolha Novo e escolha Camada de forma por meio de recorte (certifique-se de escolher Recortar e não Copiar). Ou, uma maneira mais rápida (e a maneira que eu recomendo para esse efeito) é pressionar Shift + Ctrl + J (Win) / Shift + Command + J (Mac) no teclado:

Vá para Layer> New> Shape Layer via Cut.
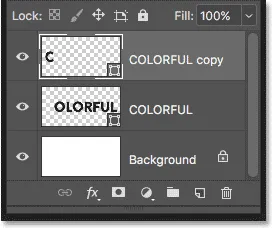
Parece que nada aconteceu, mas no painel Camadas, agora vemos que a primeira letra foi movida para sua própria camada Shape acima do original:

A primeira letra foi movida para sua própria camada.
Continue movendo letras para suas próprias camadas
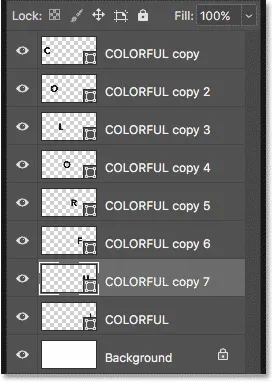
Para mover as letras restantes para suas próprias camadas separadas, clique em uma letra com a Path Selection Tool para selecioná-la (no Photoshop CS6, você precisará clicar duas vezes). Em seguida, pressione Shift + Ctrl + J (Win) / Shift + Command + J (Mac) para cortar a letra da camada Shape original em sua própria camada. Continue movendo as letras uma de cada vez da esquerda para a direita até que cada uma esteja em uma camada separada. Quando você alcança a letra final à direita, você pode simplesmente deixá-la, pois será a única letra restante na camada Shape original:

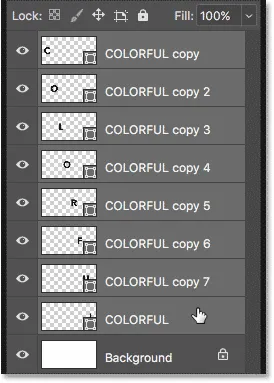
O painel Camadas mostrando cada letra da palavra agora em sua própria camada.
Etapa 6: Altere o Blend Mode das letras para Multiply
Em um momento, vamos mudar a cor de cada letra e aproximar as letras para que elas se sobreponham. Como queremos que as cores nas áreas sobrepostas se misturem, precisamos alterar o modo de mesclagem para cada camada de Forma. O Photoshop nos permite alterar rapidamente o modo de mesclagem para várias camadas ao mesmo tempo.
Clique na camada superior no painel Camadas para selecioná-la. Em seguida, para selecionar as outras camadas de forma, pressione e mantenha pressionada a tecla Shift e clique na camada de forma original diretamente acima da camada de fundo:

Selecionando todas as letras de uma vez.
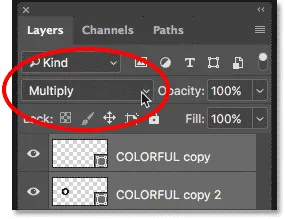
Altere o modo de mesclagem na parte superior esquerda do painel Camadas de Normal para Multiplicar . Veremos o efeito do modo de mesclagem Multiplicar assim que começarmos a sobrepor as letras:

Alterando o modo de mesclagem das camadas de forma para Multiplicar.
Etapa 7: Coloque as camadas de forma em um grupo de camadas
Enquanto selecionamos as camadas de forma, vamos colocá-las em um grupo de camadas. Clique no ícone do menu no canto superior direito do painel Camadas:

Abrindo o menu do painel Camadas.
Em seguida, escolha Novo grupo em Camadas :

Escolha Novo grupo em Camadas no menu.
Na caixa de diálogo Novo grupo de camadas, nomeie o grupo "Letras" e clique em OK:

Nomeando o grupo de camadas.
De volta ao painel Camadas, as camadas de Forma agora aparecem em um grupo chamado "Letras". Clique no triângulo à esquerda do ícone da pasta para abrir o grupo:

Visualizando as camadas de forma dentro do grupo.
Etapa 8: alterar a cor de cada letra
Vamos mudar a cor de cada letra. Começaremos com a primeira letra à esquerda. Clique duas vezes na miniatura da camada superior da forma no painel Camadas:

Clique duas vezes na miniatura da camada superior da forma.
Isso abre o Seletor de cores do Photoshop. Eu vou escolher um azul claro. Para usar a mesma cor que estou usando, defina o valor R como 30, o valor G como 117 e o valor B como 197 :

Escolhendo um azul claro para a primeira letra da palavra.
Clique em OK para fechar o Seletor de cores e a primeira letra aparece em sua nova cor:

A primeira letra agora é azul claro.
Para alterar a cor da segunda letra, clique duas vezes na miniatura no painel Camadas:

Clique duas vezes na miniatura da segunda camada da forma.
Escolha uma cor diferente no Seletor de cores. Eu escolho o verde configurando R para 25, G para 161 e B para 53 :

Escolhendo um verde claro para a segunda letra.
Clique em OK e agora a segunda letra aparece em verde (ou em qualquer cor que você escolher):

Duas cores para baixo, seis para ir.
Alterando a cor das letras restantes
Continue alterando a cor de cada letra da palavra clicando duas vezes em sua miniatura no painel Camadas e escolhendo uma nova cor no Seletor de cores. Para a terceira letra (" L "), escolherei amarelo ( R = 255, G = 190, B = 0 ) e, para a quarta letra (" O "), irei com magenta ( R = 158, G = 33, B = 150 ). Para o "R ", usarei laranja ( R = 244, G = 99, B = 36 ) e, para o " F ", escolherei um rosa brilhante ( R = 243, G = 43, B = 104 )
Vou mudar a segunda última letra (" U ") para o mesmo azul que usei para a primeira letra ( R = 30, G = 117, B = 197 ). E, finalmente, usarei o mesmo amarelo para a última letra (" L ") que usei para a terceira letra ( R = 255, G = 190, B = 0 ):

Cada letra agora tem uma cor diferente.
Etapa 9: adicione um gradiente ao grupo de camadas
Definitivamente, o texto parece mais colorido, mas podemos aprimorar ainda mais as cores aplicando um gradiente ao próprio grupo de camadas. Clique no grupo de camadas "Letters" na parte superior do painel Layers para selecioná-lo:

Selecionando o grupo de camadas "Letters".
Em seguida, clique no ícone Layer Styles (o ícone "fx") na parte inferior do painel Layers:

Clicando no ícone Layer Styles.
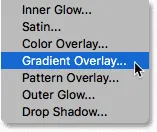
Escolha Sobreposição de gradiente na lista:

Escolhendo sobreposição de gradiente.
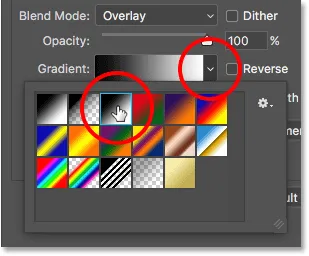
Isso abre a caixa de diálogo Estilo de camada do Photoshop definida para as opções de Sobreposição de gradiente. Clique no triângulo ao lado da amostra de gradiente para abrir o Seletor de gradiente . Em seguida, escolha o gradiente Preto e branco clicando duas vezes na miniatura (terceiro da linha superior esquerda):

Escolhendo o gradiente preto e branco.
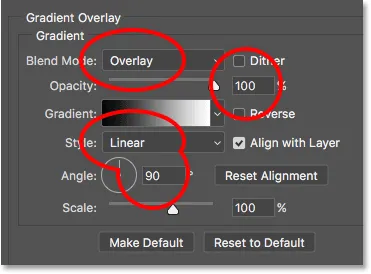
Defina o Blend Mode para Overlay, a Opacity para 100%, o Style para Linear e o Angle para 90 graus e clique em OK:

As opções de Sobreposição de gradiente.
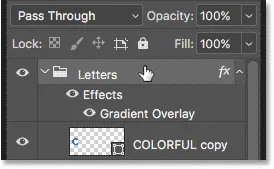
A aplicação do gradiente de preto ao branco diretamente ao grupo de camadas e a definição do modo de mesclagem para Sobreposição transforma a cor plana de cada letra em um gradiente, com um tom mais claro da cor na parte superior e um tom mais escuro na parte inferior:

Adicionar uma sobreposição de gradiente ao grupo é uma maneira rápida de transformar cores planas em gradientes.
Relacionados: Como desenhar gradientes no Photoshop
Etapa 10: selecione a ferramenta Mover e defina-a como Seleção automática de camadas
Neste ponto, tudo o que resta a fazer é aproximar as letras para que elas se sobreponham. Selecione a ferramenta Mover na barra de ferramentas:

Selecionando a ferramenta Mover.
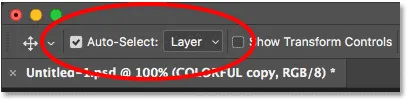
Em seguida, na Barra de opções, verifique se a seleção automática está ativada (marcada) e se está configurada para Camada, não para Grupo. Isso nos permitirá selecionar cada letra apenas clicando nela:

Ativando a seleção automática e configurando-o para Camada.
Etapa 11: Arraste as letras para que elas se sobreponham
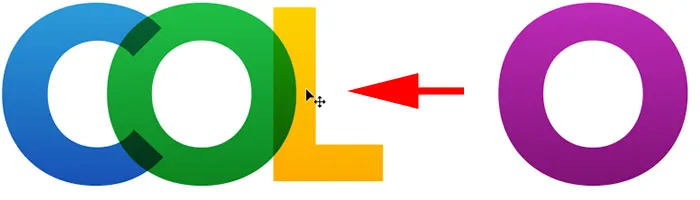
Clique em uma letra com a ferramenta Mover para selecioná-la. A camada Forma para essa letra será destacada no painel Camadas. Em seguida, arraste a letra para a letra ao lado até que parte das letras se sobreponha. Mantenha a tecla Shift pressionada enquanto arrasta para facilitar o arrasto direto. Aqui, cliquei na segunda letra (o verde "O") e arrastei-a para cima e levemente para a primeira letra ("C"). Observe que nas áreas onde as duas letras se sobrepõem, as cores de cada letra se misturam:

Clique em uma letra para selecioná-la e arraste-a sobre parte da letra ao lado.
Clicarei na terceira letra ("L") para selecioná-la e depois arrastarei-a para a esquerda enquanto pressiono Shift até que parte dela se sobreponha à letra "O". Clique uma vez para selecionar a letra primeiro, solte o botão do mouse e clique uma segunda vez para arrastá-la, caso contrário, você acabará selecionando e movendo duas letras ao mesmo tempo. Em outras palavras, verifique se a camada Forma da letra que você deseja mover está realçada no painel Camadas antes de movê-la:

O efeito de texto sobreposto está tomando forma.
Se você acidentalmente selecionar e mover duas letras ao mesmo tempo, pressione Ctrl + Z (Win) / Command + Z (Mac) para desfazer sua última etapa. Clique em qualquer lugar do plano de fundo branco para desmarcar as letras e clique na letra que você deseja selecioná-la.
Movendo as letras restantes
Continue arrastando as letras restantes até que todas se sobreponham. Novamente, lembre-se de clicar uma vez em uma letra para selecioná-la, solte o botão do mouse e clique uma segunda vez para movê-la. Você também pode deslocar as letras para a esquerda e para a direita usando as teclas de seta esquerda e direita do teclado. Aqui está o meu resultado depois de sobrepor as letras restantes. O único problema é que, depois de aproximar as letras, a palavra agora parece muito pequena no documento. Concluiremos o tutorial aprendendo como redimensioná-lo a seguir:

O efeito após mover cada letra para sobrepô-las.
Etapa 12: redimensionar o texto
Como todas as nossas letras estão em camadas separadas, para redimensionar o efeito, precisaremos redimensionar as camadas como um grupo. Clique novamente no grupo de camadas "Letras" na parte superior do painel Camadas para selecioná-lo:

Selecionando o grupo de camadas.
Pressione Ctrl + T (Win) / Command + T (Mac) no teclado para selecionar rapidamente o comando Free Transform do Photoshop. Então, como fizemos anteriormente, pressione e mantenha pressionada a tecla Shift e arraste qualquer uma das alças do canto para redimensionar o texto. Mova o texto para reposicioná-lo clicando e arrastando dentro da caixa Transformação livre:

Redimensionando o efeito com Free Transform.
Pressione Enter (Win) / Return (Mac) no teclado para sair do Free Transform, e pronto! Aqui, depois de fazer alguns pequenos ajustes no espaçamento das letras, está o meu efeito final de texto "letras coloridas sobrepostas":

O efeito final.
E aí temos que! É assim que se cria um efeito de texto de letras sobrepostas e como misturar as cores sobrepostas, no Photoshop! Não deixe de conferir nossas seções de Efeitos de texto para mais tutoriais!