Neste tutorial do Photoshop, aprenderemos como criar um efeito pop-up 3D divertido, semelhante a um livro pop-up infantil, onde o assunto principal da sua foto parece estar de pé e sair diretamente de uma imagem plana.
Para adicionar ainda mais uma aparência em 3D, estaremos curvando as bordas da foto usando o comando Warp do Photoshop e adicionando uma sombra personalizada por baixo. Existem algumas etapas envolvidas na criação do efeito, mas todas são muito simples e fáceis. Vou usar o Photoshop CS6 aqui, mas qualquer versão recente do Photoshop funcionará.
Aqui está a foto com a qual começarei:
 A imagem original.
A imagem original.
Veja como será o resultado final:
 O efeito final.
O efeito final.
Como criar um efeito pop-up 3D
Etapa 1: Faça duas cópias da camada de plano de fundo
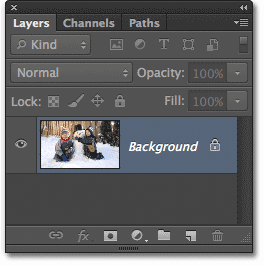
Com a nossa foto recém-aberta no Photoshop, se olharmos no painel Camadas, vemos nossa imagem sentada sozinha na camada Fundo :
 A camada de fundo mantém nossa imagem original.
A camada de fundo mantém nossa imagem original.
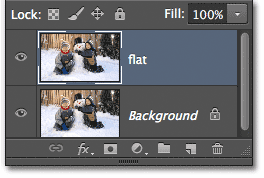
Vamos começar fazendo algumas cópias da camada. Pressione Ctrl + J (Win) / Command + J (Mac) no teclado para fazer a primeira cópia rapidamente. Você verá a cópia, que o Photoshop nomeia automaticamente "Camada 1", aparece acima da camada Plano de fundo no painel Camadas. Esses nomes padrão que o Photoshop atribui a novas camadas não são muito úteis; portanto, como essa primeira cópia será usada como a versão "plana" da nossa imagem, clique duas vezes diretamente no nome da camada e renomeie-a como plana . Pressione Enter (Win) / Return (Mac) no teclado quando terminar para aceitar a alteração de nome:
 Mude o nome da nova camada de "Camada 1" para "Plano".
Mude o nome da nova camada de "Camada 1" para "Plano".
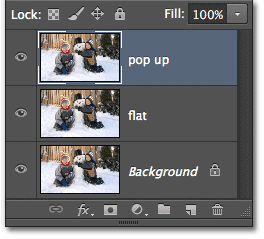
Agora vamos fazer uma segunda cópia da camada. Pressione Ctrl + J (Win) / Command + J (Mac) novamente no teclado. Outra nova camada, desta vez denominada "cópia simples", aparecerá acima das outras duas camadas no painel Camadas. Usaremos essa camada para criar nosso efeito pop-up, então clique duas vezes no nome da camada e renomeie- a . Pressione Enter (Win) / Return (Mac) quando terminar para aceitar a alteração de nome. Agora você deve ter três camadas no total:
 Mude o nome da segunda cópia de "cópia plana" para "pop-up".
Mude o nome da segunda cópia de "cópia plana" para "pop-up".
Etapa 2: desativar a visibilidade das novas camadas
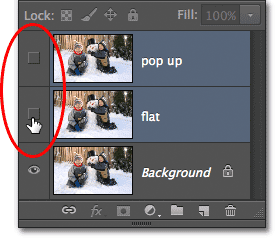
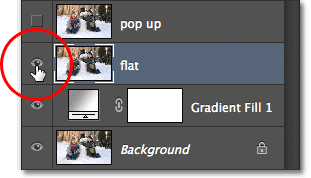
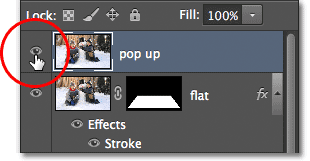
Ainda não precisamos ver essas duas novas camadas no documento. Clique no ícone de visibilidade da camada "plana" e "pop-up" (o globo ocular) na extremidade esquerda de cada camada para desativá-las temporariamente e oculte-os da vista (mesmo que nada pareça ter acontecido na janela do documento, pois as três camadas contêm a mesma imagem):
 Quando o globo ocular desaparece, significa que as camadas estão desativadas.
Quando o globo ocular desaparece, significa que as camadas estão desativadas.
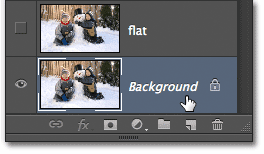
Etapa 3: selecione a camada de fundo
Clique na camada de fundo original para selecioná-la (as camadas selecionadas aparecem destacadas em azul):
 Selecionando a camada Background.
Selecionando a camada Background.
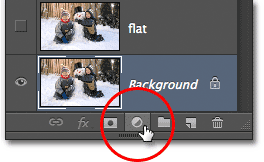
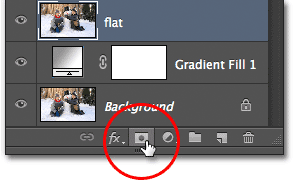
Etapa 4: adicionar uma camada de preenchimento de gradiente
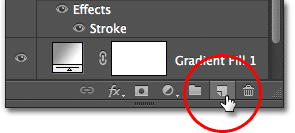
Vamos adicionar uma camada para usar como plano de fundo para o nosso efeito. Usaremos uma camada Preenchimento de gradiente, pois os gradientes são um pouco mais interessantes que as cores sólidas. Clique no ícone Nova camada de preenchimento ou ajuste na parte inferior do painel Camadas:
 Clicando no ícone Nova camada de preenchimento ou ajuste.
Clicando no ícone Nova camada de preenchimento ou ajuste.
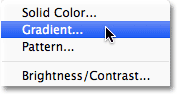
Em seguida, escolha Gradiente na lista que aparece:
 Escolhendo uma camada Gradient Fill.
Escolhendo uma camada Gradient Fill.
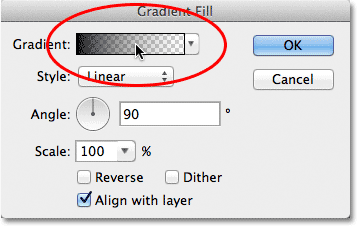
Etapa 5: selecione o gradiente preto e branco
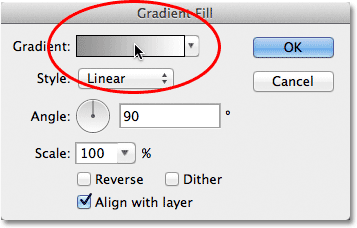
Isso abre a caixa de diálogo Preenchimento de gradiente. Clique na barra de visualização do gradiente na parte superior da caixa de diálogo para editar o gradiente:
 Clicando na barra de visualização de gradiente.
Clicando na barra de visualização de gradiente.
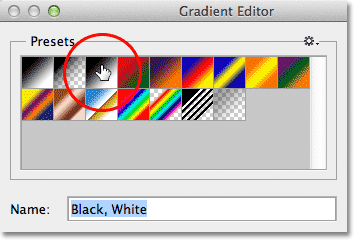
Isso abre a caixa de diálogo maior do Gradient Editor, com uma seleção de gradientes predefinidos que podemos escolher na parte superior. Selecione o gradiente de preto e branco clicando na miniatura (terceiro da linha superior esquerda):
 Clicando na miniatura do gradiente de preto e branco para selecioná-lo.
Clicando na miniatura do gradiente de preto e branco para selecioná-lo.
Etapa 6: Substitua o preto por um cinza mais claro
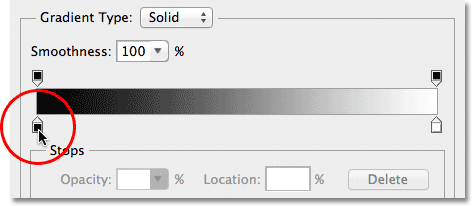
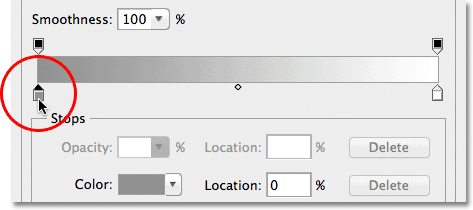
Com o gradiente de preto e branco selecionado, vamos editá-lo e fazer uma pequena alteração. Podemos editar gradientes na metade inferior do Editor de gradiente. Clique duas vezes na parada de cor preta abaixo e à esquerda da barra de visualização de gradiente:
 Clique duas vezes na parada de cor preta.
Clique duas vezes na parada de cor preta.
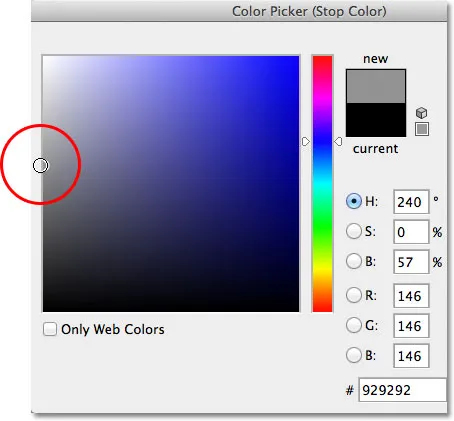
Isso abre o Seletor de cores do Photoshop, permitindo alterar o preto no gradiente para outra cor. O preto é um pouco escuro para o fundo, então escolha um cinza mais claro para substituí-lo, pelo menos por enquanto. Vamos aprender como voltar e alterar as cores do gradiente, se necessário, no final do tutorial:
 Escolhendo um cinza mais claro com o Seletor de cores.
Escolhendo um cinza mais claro com o Seletor de cores.
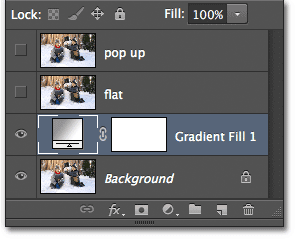
Clique em OK para fechar o Seletor de cores e clique em OK para fechar o Editor de gradiente. Por fim, clique em OK para fechar a caixa de diálogo Preenchimento com gradiente. Se olharmos no painel Camadas, podemos ver nossa nova camada de Preenchimento de gradiente diretamente acima da camada de fundo (mas abaixo das outras duas camadas):
 O painel Camadas mostrando a camada Preenchimento gradiente acima da camada Fundo.
O painel Camadas mostrando a camada Preenchimento gradiente acima da camada Fundo.
E se olharmos na janela do documento, vemos o fundo gradiente que acabamos de adicionar:
 Nosso fundo gradiente.
Nosso fundo gradiente.
Etapa 7: selecione e ative a camada "plana"
Em seguida, criaremos a versão "plana" da nossa foto. Clique na camada "plana" no painel Camadas para selecioná-la (para que fique destacada em azul) e clique no ícone de visibilidade da camada para reativar a camada na janela do documento:
 Selecionando e ativando a camada "plana".
Selecionando e ativando a camada "plana".
Sua foto reaparecerá na janela do documento, uma vez que a camada "plana" está localizada acima da camada Gradient Fill e agora está bloqueando a visualização da camada Gradient Fill:
 A foto é novamente visível na janela do documento.
A foto é novamente visível na janela do documento.
Etapa 8: selecione a ferramenta Rectangular Marquee Tool
Pegue a Rectangular Marquee Tool no painel Ferramentas ou pressione a letra M no teclado para selecioná-la rapidamente com o atalho:
 Selecionando a Rectangular Marquee Tool no painel Ferramentas.
Selecionando a Rectangular Marquee Tool no painel Ferramentas.
Etapa 9: Arraste uma seleção retangular para dentro da imagem
Com a Rectangular Marquee Tool selecionada, clique e arraste uma seleção retangular dentro da imagem ao redor da área que se tornará a versão plana da foto. Não se preocupe em conseguir algo exatamente certo por enquanto. Uma seleção inicial em torno da área geral é tudo o que precisamos:
 Arrastando uma seleção retangular dentro da imagem.
Arrastando uma seleção retangular dentro da imagem.
Etapa 10: selecione o comando Transform Selection
Vamos remodelar nosso esboço de seleção para oferecer mais uma perspectiva 3D. Para isso, usaremos o comando Transform Selection do Photoshop. Vá para o menu Selecionar na barra de menus na parte superior da tela e escolha Transformar seleção :
 Vá para Selecionar> Transformar seleção.
Vá para Selecionar> Transformar seleção.
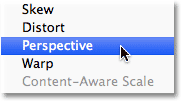
Etapa 11: Alternar para o modo de perspectiva
Assim que você escolher Transformar seleção, verá alças de transformação (pequenos quadrados) aparecerem ao redor do contorno da seleção (uma em cada canto e outra na parte superior, inferior, esquerda e direita). Usaremos essas alças para remodelar a seleção, mas, antes disso, precisamos mudar o comando Transformar seleção para o modo Perspectiva. Para fazer isso, clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) em qualquer lugar dentro do contorno da seleção e escolha Perspectiva no menu exibido:
 Selecionando “Perspectiva” no menu.
Selecionando “Perspectiva” no menu.
Etapa 12: Arraste as alças de canto para criar uma perspectiva 3D
Agora que estamos no modo Perspectiva, clique na alça no canto superior esquerdo do contorno da seleção e, com o botão do mouse ainda pressionado, arraste a alça para a direita. A alça oposta no canto superior direito se moverá junto com ela:
 Arraste a alça superior esquerda para a direita. A alça superior direita se moverá para a esquerda.
Arraste a alça superior esquerda para a direita. A alça superior direita se moverá para a esquerda.
Em seguida, clique na alça no canto inferior esquerdo do contorno da seleção e, novamente com o botão do mouse ainda pressionado, arraste essa alça para a esquerda. Como ainda estamos no modo Perspectiva, a alça oposta no canto inferior direito se moverá para fora junto com ela:
 Arraste a alça inferior esquerda para a esquerda. A alça inferior direita se moverá para a direita.
Arraste a alça inferior esquerda para a esquerda. A alça inferior direita se moverá para a direita.
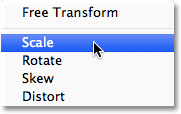
Etapa 13: alternar para o modo de escala
Em seguida, precisamos alternar o comando Transform Selection para fora do modo Perspective e para o modo Scale mais comum. Clique com o botão direito do mouse (Win) / clique com a tecla Control pressionada (Mac) novamente no contorno da seleção e, desta vez, escolha Escala no menu:
 Selecionando “Escala” no menu.
Selecionando “Escala” no menu.
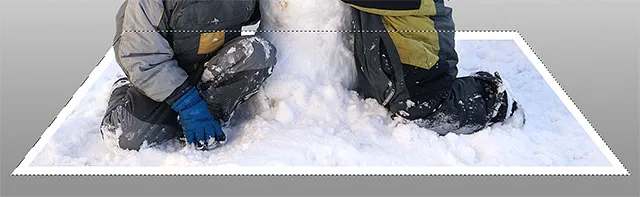
Agora que estamos no modo Escala, clique na alça na parte superior do contorno da seleção e, com o botão do mouse ainda pressionado, arraste a alça para baixo:
 Arraste a parte superior do contorno da seleção para baixo em direção ao centro.
Arraste a parte superior do contorno da seleção para baixo em direção ao centro.
Por fim, clique na alça na parte inferior do contorno da seleção, mantenha o mouse pressionado e arraste esta alça para cima:
 Arraste a parte inferior do contorno da seleção para cima em direção ao centro.
Arraste a parte inferior do contorno da seleção para cima em direção ao centro.
Continue arrastando as alças para remodelar o contorno da seleção, alternando entre os modos Perspectiva e Escala, conforme necessário, até que o contorno da seleção pareça mais com a distância. Quando terminar, pressione Enter (Win) / Return (Mac) para aceitá-lo e saia do comando Transform Selection:
 O esquema de seleção agora parece mais "3D-ish" (termo técnico).
O esquema de seleção agora parece mais "3D-ish" (termo técnico).
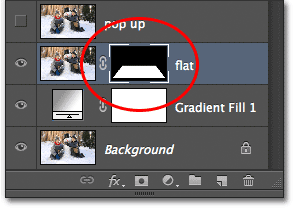
Etapa 14: adicionar uma máscara de camada
Com nossa seleção, clique no ícone Layer Mask na parte inferior do painel Layers:
 Clicando no ícone Layer Mask.
Clicando no ícone Layer Mask.
Isso converte nossa seleção em uma máscara de camada. Podemos ver a nova miniatura da máscara de camada que foi adicionada à camada "plana" no painel Camadas. A área preta na miniatura representa a parte da camada que está sendo ocultada da visualização no documento, enquanto a área branca representa a parte que permanece visível no documento:
 Uma miniatura de máscara de camada aparece na camada "plana".
Uma miniatura de máscara de camada aparece na camada "plana".
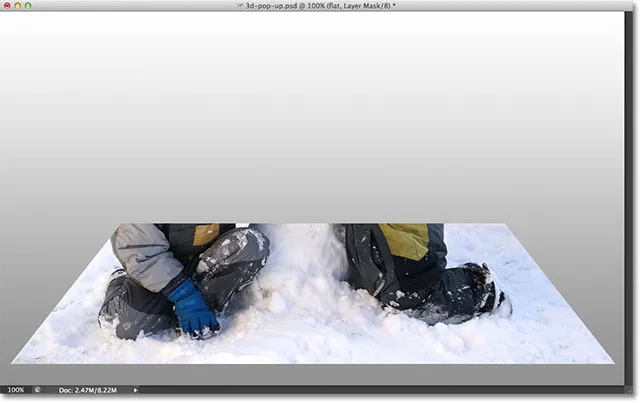
E se olharmos em nossa janela de documento real, veremos que tudo na camada que caiu fora da nossa seleção desapareceu, deixando apenas a área que estava dentro da seleção:
 A imagem após converter a seleção em uma máscara de camada.
A imagem após converter a seleção em uma máscara de camada.
Etapa 15: adicionar um estilo de camada de traço branco
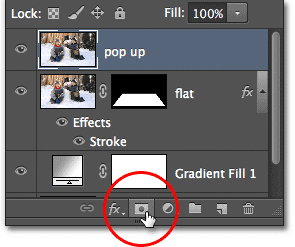
Vamos usar um traço branco para adicionar uma borda à foto. Clique no ícone Layer Style (o ícone “fx”) na parte inferior do painel Layers:
 Clicando no ícone Layer Style.
Clicando no ícone Layer Style.
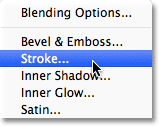
Em seguida, escolha Stroke na lista de estilos de camada que aparece:
 Escolhendo um estilo de camada Stroke.
Escolhendo um estilo de camada Stroke.
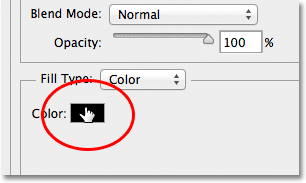
Isso abre a caixa de diálogo Estilo de camada do Photoshop. Primeiro, precisamos alterar a cor do nosso traçado, então clique na amostra de cor :
 Clicando na amostra de cores.
Clicando na amostra de cores.
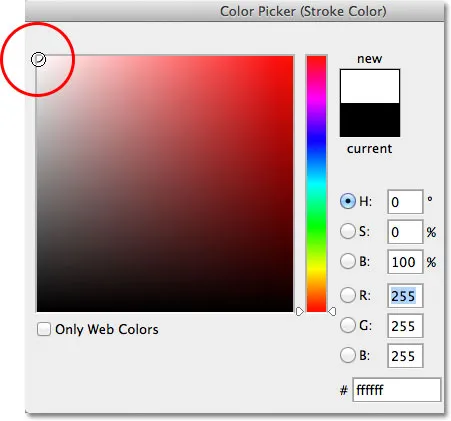
Escolha branco no Seletor de cores quando ele aparecer e clique em OK para fechar o Seletor de cores:
 Mude a cor do traçado para branco usando o Seletor de cores.
Mude a cor do traçado para branco usando o Seletor de cores.
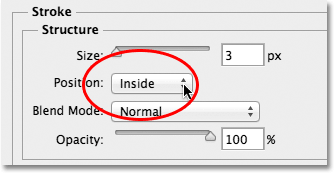
De volta à caixa de diálogo Layer Style, altere a posição do traçado de fora para dentro :
 Alterando a opção Posição para Interior.
Alterando a opção Posição para Interior.
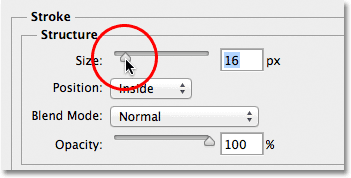
Por fim, clique no controle deslizante Tamanho e comece a arrastá-lo para a direita para aumentar o tamanho da borda ao redor da foto (fique de olho na janela do documento enquanto arrasta o controle deslizante). Vou definir o tamanho do meu traçado como 16px, mas dependendo da resolução da sua imagem, talvez seja necessário definir um tamanho ainda mais alto para obter um resultado semelhante:
 Aumente o tamanho do traçado usando o controle deslizante.
Aumente o tamanho do traçado usando o controle deslizante.
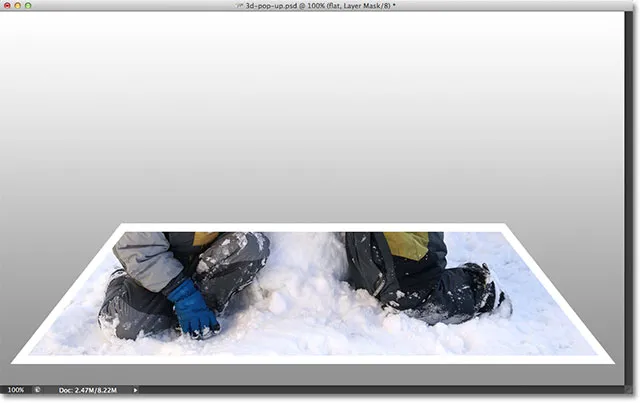
Quando terminar, clique em OK para fechar a caixa de diálogo Estilo de camada. Agora temos a nossa borda da foto:
 A imagem depois de adicionar o traço branco ao redor da foto.
A imagem depois de adicionar o traço branco ao redor da foto.
Etapa 16: selecione e ative a camada "pop-up"
Estamos prontos para adicionar nosso efeito pop-up. Clique na camada "pop-up" no painel Camadas para selecioná-la e clique no ícone de visibilidade para reativar a camada na janela do documento:
 Selecione a camada superior e clique no ícone de visibilidade.
Selecione a camada superior e clique no ícone de visibilidade.
Etapa 17: selecione seu assunto principal
Usando a ferramenta de seleção de sua escolha (Lasso Tool, Quick Selection Tool, Pen Tool, etc.), faça uma seleção em torno do assunto principal da sua foto. Aqui eu selecionei os dois meninos e o boneco de neve. Tente fazer sua seleção o mais precisa possível nas áreas que realmente aparecerão na foto (em outras palavras, as áreas que acabarão aparecendo na frente do fundo gradiente), mas não há problema em fazer uma seleção solta ao redor das áreas inferiores que aparecerão na frente da versão plana da foto:
 Selecionando os assuntos principais que aparecerão na imagem.
Selecionando os assuntos principais que aparecerão na imagem.
Etapa 18: adicionar uma máscara de camada
Com nossa seleção em torno do assunto principal, clique novamente no ícone Layer Mask na parte inferior do painel Layers:
 Clicando no ícone Layer Mask.
Clicando no ícone Layer Mask.
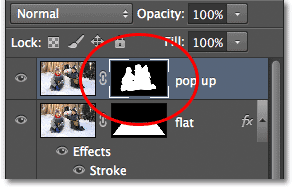
Assim como vimos anteriormente, o Photoshop converte nossa seleção em uma máscara de camada, exibindo uma miniatura de máscara na camada "pop-up":
 O painel Camadas mostrando a nova miniatura da máscara de camada para a camada "pop-up".
O painel Camadas mostrando a nova miniatura da máscara de camada para a camada "pop-up".
E com a máscara de camada adicionada, a área que selecionamos agora aparece na imagem:
 A imagem após adicionar a segunda camada de máscara.
A imagem após adicionar a segunda camada de máscara.
Etapa 19: selecione a camada "plana"
Vamos terminar o efeito curvando os cantos da foto e adicionando uma sombra. Clique na camada "plana" no painel Camadas para selecioná-la:
 Selecionando a camada 'plana'.
Selecionando a camada 'plana'.
Etapa 20: recarregar a máscara de camada como uma seleção
Mantenha pressionada a tecla Ctrl (Win) / Command (Mac) no teclado e clique diretamente na miniatura da máscara da camada "plana":
 Clique com a tecla Ctrl (Win) / Command (Mac) na miniatura da máscara de camada.
Clique com a tecla Ctrl (Win) / Command (Mac) na miniatura da máscara de camada.
Isso recarrega a máscara de camada como uma seleção na janela do documento. Você verá o esboço da seleção reaparecer em torno da versão plana da foto:
 O contorno da seleção é visível mais uma vez ao redor da foto.
O contorno da seleção é visível mais uma vez ao redor da foto.
Etapa 21: adicione uma nova camada abaixo da camada "plana"
Mantenha pressionada a tecla Ctrl (Win) / Command (Mac) no teclado novamente e clique no ícone Nova camada na parte inferior do painel Camadas:
 Mantenha pressionada a tecla Ctrl (Win) / Command (Mac) e clique no ícone Nova camada.
Mantenha pressionada a tecla Ctrl (Win) / Command (Mac) e clique no ícone Nova camada.
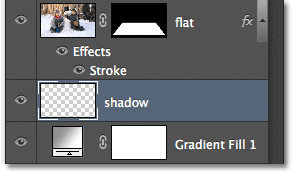
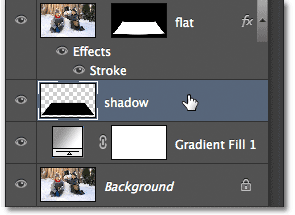
Normalmente, o Photoshop adiciona novas camadas diretamente acima da camada selecionada atualmente, mas adicionando a tecla Ctrl (Win) / Command (Mac), o Photoshop coloca a nova camada abaixo da camada selecionada. No nosso caso aqui, ele o coloca abaixo da camada "plana". Clique duas vezes no nome da nova camada e renomeie-a como "sombra", depois pressione Enter (Win) / Return (Mac) para aceitar a alteração do nome:
 O Photoshop adiciona a nova camada abaixo da camada "plana". Renomeie a nova camada "sombra".
O Photoshop adiciona a nova camada abaixo da camada "plana". Renomeie a nova camada "sombra".
Etapa 22: preencher a seleção na nova camada com preto
Vamos preencher nossa seleção na camada "sombra" com preto. Vá para o menu Editar na parte superior da tela e escolha o comando Preencher :
 Vá para Editar> Preenchimento.
Vá para Editar> Preenchimento.
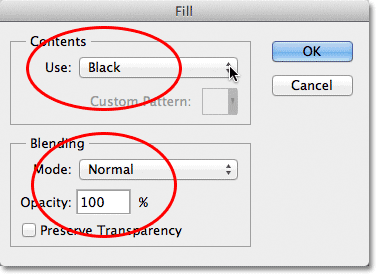
Isso abre a caixa de diálogo Preenchimento do Photoshop. Altere a opção Usar na parte superior para Preto e verifique se a opção Modo na metade inferior da caixa de diálogo está definida como Normal e a opção Opacidade está definida como 100% :
 A caixa de diálogo Preenchimento.
A caixa de diálogo Preenchimento.
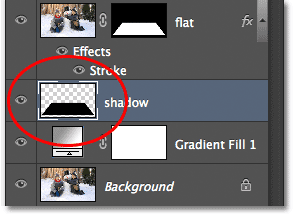
Clique em OK quando terminar de fechar a caixa de diálogo. O Photoshop preenche a seleção na camada "sombra" com preto. Na verdade, não podemos vê-lo no momento na janela do documento porque a foto na camada "plana" acima dela está impedindo a visualização, mas podemos ver nossa área preenchida de preto se observarmos a visualização da camada "sombra" miniatura no painel Camadas:
 A miniatura de visualização de cada camada mostra o que está na camada, mesmo quando não podemos vê-la na janela do documento.
A miniatura de visualização de cada camada mostra o que está na camada, mesmo quando não podemos vê-la na janela do documento.
Etapa 23: Selecione a máscara da camada "plana"
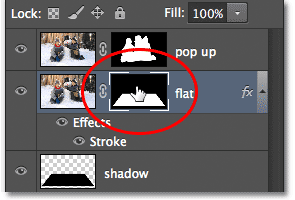
Voltaremos à sombra depois de dobrarmos os cantos da nossa foto, que é o que faremos a seguir. Clique diretamente na miniatura da máscara de camada na camada "plana" para selecionar a máscara:
 Selecionando a máscara da camada “plana” clicando na miniatura da máscara.
Selecionando a máscara da camada “plana” clicando na miniatura da máscara.
Etapa 24: Desvincular a camada da máscara
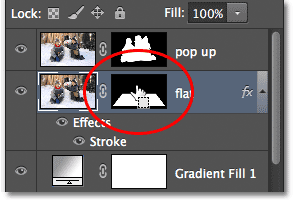
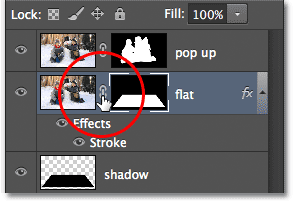
Se você observar atentamente, verá um pequeno ícone de link entre a miniatura de visualização da camada "plana" e a miniatura da máscara no painel Camadas. Clique no ícone do link para removê-lo, que desvinculará a máscara do conteúdo da camada:
 Clique no ícone do link para desvincular a máscara do conteúdo da camada (a foto).
Clique no ícone do link para desvincular a máscara do conteúdo da camada (a foto).
Etapa 25: selecione o comando Warp
Com a miniatura da máscara de camada selecionada e desvinculada da própria foto, vá até o menu Editar na parte superior da tela, escolha Transformar e escolha Distorcer :
 Vá em Edit> Transform> Warp.
Vá em Edit> Transform> Warp.
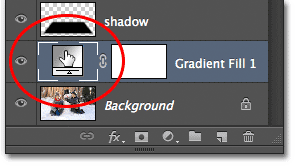
Etapa 26: arraste os quatro pontos de canto para cima para enrolar os cantos
Você verá uma grade de distorção ao redor da foto. Clique em cada uma das quatro alças de canto na grade e arraste-as para cima. Ao arrastar cada alça, você verá o canto da foto se dobrar para cima e revelará parte da camada de “sombra” preta abaixo da foto. Pressione Enter (Win) / Return (Mac) quando terminar para aceitar o efeito e sair do comando Warp:
 Arraste cada canto da grade para cima para distorcer a foto e enrolar os cantos.
Arraste cada canto da grade para cima para distorcer a foto e enrolar os cantos.
Etapa 27: selecione a camada "sombra"
Vamos terminar suavizando a sombra abaixo da foto. Clique na camada "sombra" no painel Camadas para selecioná-la:
 Selecionando a camada "sombra".
Selecionando a camada "sombra".
Etapa 28: aplicar o filtro Gaussian Blur
Vá para o menu Filtro na parte superior da tela, escolha Desfoque e escolha Desfoque Gaussiano :
 Vá para Filter> Blur> Gaussian Blur.
Vá para Filter> Blur> Gaussian Blur.
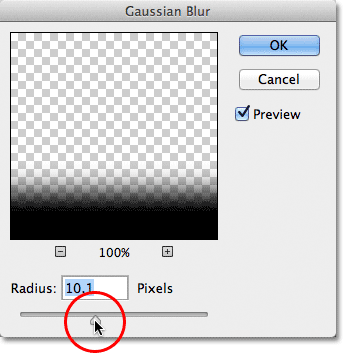
Isso abre a caixa de diálogo Gaussian Blur do Photoshop. Arraste o controle deslizante Raio na parte inferior da caixa de diálogo para a direita para aumentar a quantidade de desfoque aplicado à sombra. Quanto mais desfocagem aplicarmos, mais suaves serão as bordas das sombras. Vou aumentar meu valor de Radius para cerca de 10px, mas dependendo da resolução da sua imagem, convém configurar seu valor de Radius mais alto; portanto, fique de olho na imagem na janela do documento enquanto arrasta o controle deslizante:
 Aumente a quantidade de raio para desfocar e suavizar as bordas da sombra.
Aumente a quantidade de raio para desfocar e suavizar as bordas da sombra.
Clique em OK quando terminar de fechar a caixa de diálogo. Aqui está a aparência da minha sombra depois de aplicar o filtro de desfoque:
 Agora as bordas das sombras são mais suaves, graças ao filtro Gaussian Blur.
Agora as bordas das sombras são mais suaves, graças ao filtro Gaussian Blur.
Etapa 29: diminuir a opacidade da sombra
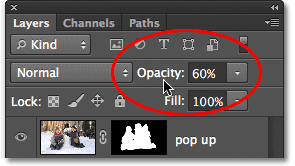
Suavizamos as bordas da sombra, mas ela ainda é muito escura e intensa. Vá para a opção Opacidade no canto superior direito do painel Camadas e diminua a opacidade da camada "sombra" de 100% para 60% :
 Diminuindo a opacidade da camada para 60%.
Diminuindo a opacidade da camada para 60%.
Com a opacidade reduzida, a sombra agora se desvanece mais no fundo:
 A imagem depois de diminuir a opacidade da sombra.
A imagem depois de diminuir a opacidade da sombra.
Etapa 30: Remodelar a sombra com o comando Free Transform
Uma última coisa. Vamos arrumar a sombra um pouco para que ela pareça mais com a foto. Vá para o menu Editar e escolha Transformação livre :
 Vá para Editar> Transformação livre.
Vá para Editar> Transformação livre.
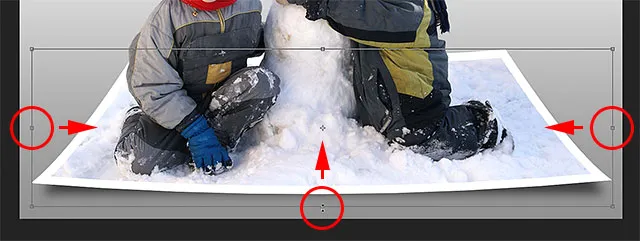
Isso coloca a caixa Free Transform e manipula em torno da sombra. Vou apenas clicar e arrastar as alças esquerda, direita e inferior para dentro um pouco para que as bordas da sombra se alinhem melhor com as bordas da foto:
 Movendo as bordas esquerda, direita e inferior da sombra para dentro.
Movendo as bordas esquerda, direita e inferior da sombra para dentro.
Quando terminar, pressione Enter (Win) / Return (Mac) no teclado para aceitar a transformação e sair do comando Transformação Livre. Aqui está o meu efeito depois de remodelar um pouco a sombra com o Free Transform:
 As bordas da sombra agora se alinham melhor com as bordas da foto.
As bordas da sombra agora se alinham melhor com as bordas da foto.
Alterando a cor do gradiente de fundo
Se você decidir que não gosta da cor do gradiente do plano de fundo, pode tentar experimentar uma amostra diretamente da imagem da imagem a ser usada no plano de fundo. Vamos ver rapidamente como fazer isso. Primeiro, clique duas vezes na miniatura da camada Preenchimento com gradiente no painel Camadas:
 Clique duas vezes na miniatura Gradient Fill.
Clique duas vezes na miniatura Gradient Fill.
Isso reabre a caixa de diálogo Preenchimento de gradiente, como vimos no início do tutorial. Clique na barra de visualização do gradiente para reeditar o gradiente:
 Clicando na barra de visualização de gradiente.
Clicando na barra de visualização de gradiente.
Isso reabrirá o Editor de Gradiente . Quero alterar a cor cinza no gradiente para outra coisa, então clico duas vezes na parada de cor cinza abaixo e à esquerda da barra de visualização do gradiente:
 Clique duas vezes na parada de cor cinza.
Clique duas vezes na parada de cor cinza.
O Photoshop reabrirá o Seletor de cores, mas, em vez de escolher uma cor no Seletor de cores, moverei o cursor do mouse diretamente sobre a própria imagem, o que transformará temporariamente o cursor do mouse em um ícone de conta - gotas . Para provar uma cor, basta clicar na cor desejada na imagem. Vou clicar em uma área de azul claro na neve. O Photoshop fornece uma visualização instantânea ao vivo da aparência da nova cor no gradiente:
 Escolhendo uma cor da imagem para usar com o gradiente.
Escolhendo uma cor da imagem para usar com o gradiente.
Depois de escolher a cor que você gosta, clique em OK para fechar o Seletor de cores, clique em OK para fechar o Editor de gradiente e, em seguida, a caixa de diálogo Preenchimento de gradiente. E com isso, terminamos! Aqui, para comparação, é mais uma vez minha foto original:
 A imagem original.
A imagem original.
E aqui está o meu resultado final depois de substituir o cinza no gradiente de fundo por uma cor amostrada diretamente da imagem:
 O efeito final.
O efeito final.